es6 常见规范
块级作用域
(1)let 取代 var
ES6提出了两个新的声明变量的命令:let和const。其中,let完全可以取代var,因为两者语义相同,而且let没有副作用。
'use strict';if (true) {let x = 'hello';
}for (let i = 0; i < 10; i++) {console.log(i);
}
上面代码如果用var替代let,实际上就声明了两个全局变量,这显然不是本意。变量应该只在其声明的代码块内有效,var命令做不到这一点。
var命令存在变量提升效用,let命令没有这个问题。
'use strict';if(true) {console.log(x); // ReferenceErrorlet x = 'hello';
}
上面代码如果使用var替代let,console.log那一行就不会报错,而是会输出undefined,因为变量声明提升到代码块的头部。这违反了变量先声明后使用的原则。
所以,建议不再使用var命令,而是使用let命令取代。
(2)全局常量和线程安全
在let和const之间,建议优先使用const,尤其是在全局环境,不应该设置变量,只应设置常量。
const优于let有几个原因。一个是const可以提醒阅读程序的人,这个变量不应该改变;另一个是const比较符合函数式编程思想,运算不改变值,只是新建值,而且这样也有利于将来的分布式运算;最后一个原因是 JavaScript 编译器会对const进行优化,所以多使用const,有利于提供程序的运行效率,也就是说let和const的本质区别,其实是编译器内部的处理不同。
// bad
var a = 1, b = 2, c = 3;// good
const a = 1;
const b = 2;
const c = 3;// best
const [a, b, c] = [1, 2, 3];
const声明常量还有两个好处,一是阅读代码的人立刻会意识到不应该修改这个值,二是防止了无意间修改变量值所导致的错误。
所有的函数都应该设置为常量。
长远来看,JavaScript可能会有多线程的实现(比如Intel的River Trail那一类的项目),这时let表示的变量,只应出现在单线程运行的代码中,不能是多线程共享的,这样有利于保证线程安全。
字符串
静态字符串一律使用单引号或反引号,不使用双引号。动态字符串使用反引号。
// bad
const a = "foobar";
const b = 'foo' + a + 'bar';// acceptable
const c = `foobar`;// good
const a = 'foobar';
const b = `foo${a}bar`;
const c = 'foobar';
解构赋值
使用数组成员对变量赋值时,优先使用解构赋值。
const arr = [1, 2, 3, 4];// bad
const first = arr[0];
const second = arr[1];// good
const [first, second] = arr;
函数的参数如果是对象的成员,优先使用解构赋值。
// bad
function getFullName(user) {const firstName = user.firstName;const lastName = user.lastName;
}// good
function getFullName(obj) {const { firstName, lastName } = obj;
}// best
function getFullName({ firstName, lastName }) {
}
如果函数返回多个值,优先使用对象的解构赋值,而不是数组的解构赋值。这样便于以后添加返回值,以及更改返回值的顺序。
// bad
function processInput(input) {return [left, right, top, bottom];
}// good
function processInput(input) {return { left, right, top, bottom };
}const { left, right } = processInput(input);
对象
单行定义的对象,最后一个成员不以逗号结尾。多行定义的对象,最后一个成员以逗号结尾。
// bad
const a = { k1: v1, k2: v2, };
const b = {k1: v1,k2: v2
};// good
const a = { k1: v1, k2: v2 };
const b = {k1: v1,k2: v2,
};
对象尽量静态化,一旦定义,就不得随意添加新的属性。如果添加属性不可避免,要使用Object.assign方法。
// bad
const a = {};
a.x = 3;// if reshape unavoidable
const a = {};
Object.assign(a, { x: 3 });// good
const a = { x: null };
a.x = 3;
如果对象的属性名是动态的,可以在创造对象的时候,使用属性表达式定义。
// bad
const obj = {id: 5,name: 'San Francisco',
};
obj[getKey('enabled')] = true;// good
const obj = {id: 5,name: 'San Francisco',[getKey('enabled')]: true,
};
上面代码中,对象obj的最后一个属性名,需要计算得到。这时最好采用属性表达式,在新建obj的时候,将该属性与其他属性定义在一起。这样一来,所有属性就在一个地方定义了。
另外,对象的属性和方法,尽量采用简洁表达法,这样易于描述和书写。
var ref = 'some value';// bad
const atom = {ref: ref,value: 1,addValue: function (value) {return atom.value + value;},
};// good
const atom = {ref,value: 1,addValue(value) {return atom.value + value;},
};
数组
使用扩展运算符(…)拷贝数组。
// bad
const len = items.length;
const itemsCopy = [];
let i;for (i = 0; i < len; i++) {itemsCopy[i] = items[i];
}// good
const itemsCopy = [...items];
使用Array.from方法,将类似数组的对象转为数组。
const foo = document.querySelectorAll('.foo');
const nodes = Array.from(foo);
函数
立即执行函数可以写成箭头函数的形式。
(() => {console.log('Welcome to the Internet.');
})();
那些需要使用函数表达式的场合,尽量用箭头函数代替。因为这样更简洁,而且绑定了this。
// bad
[1, 2, 3].map(function (x) {return x * x;
});// good
[1, 2, 3].map((x) => {return x * x;
});// best
[1, 2, 3].map(x => x * x);
箭头函数取代Function.prototype.bind,不应再用self/_this/that绑定 this。
// bad
const self = this;
const boundMethod = function(...params) {return method.apply(self, params);
}// acceptable
const boundMethod = method.bind(this);// best
const boundMethod = (...params) => method.apply(this, params);
简单的、单行的、不会复用的函数,建议采用箭头函数。如果函数体较为复杂,行数较多,还是应该采用传统的函数写法。
所有配置项都应该集中在一个对象,放在最后一个参数,布尔值不可以直接作为参数。
// bad
function divide(a, b, option = false ) {
}// good
function divide(a, b, { option = false } = {}) {
}
不要在函数体内使用arguments变量,使用rest运算符(…)代替。因为rest运算符显式表明你想要获取参数,而且arguments是一个类似数组的对象,而rest运算符可以提供一个真正的数组。
// bad
function concatenateAll() {const args = Array.prototype.slice.call(arguments);return args.join('');
}// good
function concatenateAll(...args) {return args.join('');
}
使用默认值语法设置函数参数的默认值。
// bad
function handleThings(opts) {opts = opts || {};
}// good
function handleThings(opts = {}) {// ...
}
Map结构
注意区分Object和Map,只有模拟现实世界的实体对象时,才使用Object。如果只是需要key: value的数据结构,使用Map结构。因为Map有内建的遍历机制。
let map = new Map(arr);for (let key of map.keys()) {console.log(key);
}for (let value of map.values()) {console.log(value);
}for (let item of map.entries()) {console.log(item[0], item[1]);
}
Class
总是用Class,取代需要prototype的操作。因为Class的写法更简洁,更易于理解。
// bad
function Queue(contents = []) {this._queue = [...contents];
}
Queue.prototype.pop = function() {const value = this._queue[0];this._queue.splice(0, 1);return value;
}// good
class Queue {constructor(contents = []) {this._queue = [...contents];}pop() {const value = this._queue[0];this._queue.splice(0, 1);return value;}
}
使用extends实现继承,因为这样更简单,不会有破坏instanceof运算的危险。
// bad
const inherits = require('inherits');
function PeekableQueue(contents) {Queue.apply(this, contents);
}
inherits(PeekableQueue, Queue);
PeekableQueue.prototype.peek = function() {return this._queue[0];
}// good
class PeekableQueue extends Queue {peek() {return this._queue[0];}
}
模块
首先,Module语法是JavaScript模块的标准写法,坚持使用这种写法。使用import取代require。
// bad
const moduleA = require('moduleA');
const func1 = moduleA.func1;
const func2 = moduleA.func2;// good
import { func1, func2 } from 'moduleA';
使用export取代module.exports。
// commonJS的写法
var React = require('react');var Breadcrumbs = React.createClass({render() {return <nav />;}
});module.exports = Breadcrumbs;// ES6的写法
import React from 'react';class Breadcrumbs extends React.Component {render() {return <nav />;}
};export default Breadcrumbs;
如果模块只有一个输出值,就使用export default,如果模块有多个输出值,就不使用export default,export default与普通的export不要同时使用。
不要在模块输入中使用通配符。因为这样可以确保你的模块之中,有一个默认输出(export default)。
// bad
import * as myObject './importModule';// good
import myObject from './importModule';
如果模块默认输出一个函数,函数名的首字母应该小写。
function makeStyleGuide() {
}export default makeStyleGuide;
如果模块默认输出一个对象,对象名的首字母应该大写。
const StyleGuide = {es6: {}
};export default StyleGuide;
ESLint的使用
ESLint是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
首先,安装ESLint。
$ npm i -g eslint
然后,安装Airbnb语法规则。
$ npm i -g eslint-config-airbnb
最后,在项目的根目录下新建一个.eslintrc文件,配置ESLint。
{"extends": "eslint-config-airbnb"
}
现在就可以检查,当前项目的代码是否符合预设的规则。
index.js文件的代码如下。
var unusued = 'I have no purpose!';function greet() {var message = 'Hello, World!';alert(message);
}greet();
使用ESLint检查这个文件。
$ eslint index.js
index.js1:5 error unusued is defined but never used no-unused-vars4:5 error Expected indentation of 2 characters but found 4 indent5:5 error Expected indentation of 2 characters but found 4 indent✖ 3 problems (3 errors, 0 warnings)
上面代码说明,原文件有三个错误,一个是定义了变量,却没有使用,另外两个是行首缩进为4个空格,而不是规定的2个空格。
相关文章:

es6 常见规范
块级作用域 (1)let 取代 var ES6提出了两个新的声明变量的命令:let和const。其中,let完全可以取代var,因为两者语义相同,而且let没有副作用。 use strict;if (true) {let x hello; }for (let i 0; i &…...

大学计算机基础填空题
大学计算机填空题 1、 从计算机域名到 IP地址的翻译过程称为域名解析。 2、计算机各部件传递信息的通道称为总线英文是BUS。 3、 采用 ASCII 编码时每个字符占1个字节,最高为是0。 4、 电子计算机的特点有:速度快、精度高、存储容量大、具有逻辑判断能力…...

低代码开发平台是什么意思?低代码开发平台优势!
大多数企业都在寻求尽可能地改善客户体验。因此,企业和开发人员正在转向低代码开发平台,以在没有传统方法的情况下提供有针对性的应用程序。关键是尽可能消除手动编程过程。 低代码开发平台是什么意思? 低代码是开发应用程序的现代方式。它…...

CSAPP - Bomb Lab
介绍:http://csapp.cs.cmu.edu/3e/bomblab.pdf 工具:gdb gdb手册:http://csapp.cs.cmu.edu/2e/docs/gdbnotes-x86-64.pdf phase_1 反汇编phase_1函数。 (gdb) disas phase_1 Dump of assembler code for function phase_1:0x00000000004…...

Docker 常见操作及部署springboot、Shiro、SpringData脚手架(下)
1、查找jdk容器 docker search jdk 2、查看镜像 docker images 3、启动JDK镜像 docker run -di --namejdk1.8 clarinpl/java 4、查看镜像运行情况 docker ps 5、使用命令行进入容器 docker exec -it 48428f21b6ee /bin/bash 6、查看jdk版本 java -version 7、从宿主机复制…...

【前端学习】D3:CSS进阶
文章目录前言系列文章目录1 CSS的三大特性1.1 层叠性1.2 继承性1.3 优先级(*)2 盒子模型2.1 看透网页布局的本质2.2 盒子模型(Box Model)的组成2.3 边框(border)2.3.1 普通边框2.3.2 表格的细线边框2.3.3 边…...

中移杭研面试经历
文章目录 mysql 事务隔离级别mongo查询数据不到,但是导出来后有这条数据,为什么呢?排查过程cms 和 g1区别使用范围不一样STW的时间垃圾碎片垃圾回收的过程不一样CMS会产生浮动垃圾,G1没有浮动垃圾G1回收器的特点大对象的处理CMS的总结和优缺点cms 回收算法STW发生在哪些阶段…...

[CV学习笔记] yolotensorrt多线程推理-第一部分
1、前言 之前分享了利用FastDet&tensorrt多线程推理的代码,本想着继续学习yolo&tensorrt多线程的代码,但是现在shouxieai直接开源的该项目,而且还包含yolov8实例分割的代码。因此本文主要是对项目代码进行梳理,一方面加深…...

element ui 的滚动条,Element UI 文档中没有被提到的滚动条
element ui 的滚动条,Element UI 文档中被提到的滚动条 Element UI 官网中有用到自定义的滚动条组件,但是发布的所有版本中都不曾提及,个中原因我们不得而知,不过我们还是可以拿过来引用到自己的项目中。 使用的时候, 放在 <el…...

项目四:使用路由交换机构建园区网-任务三:配置路由交换机并进行通信测试
配置路由交换机并通信测试1、在RS-1上创建VLAN并配置Trunk接口2、测试通信结果3、配置RS-1的三层路由接口(SVI)1、在RS-1上创建VLAN并配置Trunk接口 进入系统视图,关闭信息中心,重命名为RS-1 system-view undo info-center enab…...

数据仓库面试题汇总
一、分析 1.什么是逻辑数据映射?它对 ETL 项目组的作用是什么? 逻辑数据映射(Logical Data Map)用来描述源系统的数据定义、目标数据仓库的模型以及 将源系统的数据转换到数据仓库中需要做操作和处理方式的说明文档&…...

【Redis】哨兵机制(三)
目录 3.Redis哨兵 3.1.哨兵原理 3.1.1.集群结构和作用 3.1.2.集群监控原理 3.1.3.集群故障恢复原理 3.1.4.小结 3.2.搭建哨兵集群 3.3.RedisTemplate 3.3.1.导入Demo工程 3.3.2.引入依赖 3.3.3.配置Redis地址 3.3.4.配置读写分离 3.Redis哨兵 Redis提供了哨兵&am…...

好用的电脑录屏工具有哪些?电脑好用的录屏工具
现如今很多人都渐渐对录屏有了需求,尤其是网课老师和网络主播的从业者,录屏工具可以帮助他们减轻很多工作量。好用的电脑录屏工具有哪些? 平时在工作学习中,我们往往会有录制视频的需求,比如录制游戏视频、录制网课视频…...

Ubuntu20.04部署安装Kubernetes1.23<最新尝试,无坑版>
文章目录安装部署过程1.修改基本配置2.安装docker3.安装k8s4.kubeadm建立集群5.安装网络插件6.部署dashboard节点安排:nameIPmaster172.16.10.21node1172.16.10.22node2172.16.10.23 如果接下来的步骤中没有特殊指明是哪台机器要做的话,就都要执行 安装…...

九龙证券|6G概念重新活跃 数字经济板块引领A股尾盘回升
周三,沪深两市缩量调整,沪指全天以弱势震荡为主,尾盘在数字经济概念带动下快速拉升,全天微跌0.06%,报3283.25点;深证成指跌落0.09%,报15598.29点;创业板指跌落0.26%,报23…...

使用RabbitMQ发送短信
1、在项目中分别创建模块financial-core、financial-mq、financial-sms,如图: 模块构成 <modules><module>financial-common</module><module>financial-base</module><module>financial-core</module><mo…...

10Wqps评论中台,如何架构?B站是这么做的!!!
说在前面 在尼恩的(50)读者社群中,经常遇到一个 非常、非常高频的一个面试题,但是很不好回答,类似如下: 千万级数据,如何做系统架构?亿级数据,如何做系统架构࿱…...

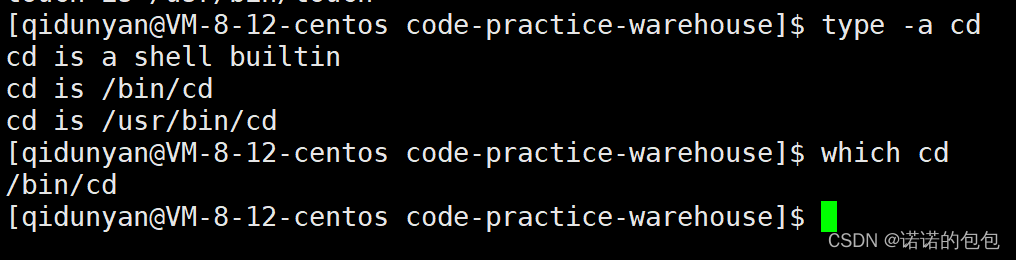
浅谈Linux下的shell--BASH
环境:centos7.6,腾讯云服务器Linux文章都放在了专栏:【Linux】欢迎支持订阅🌹shell的概念与作用我们已经学习并知道了操作系统实际上就是一款软件,一款用来管理计算机软硬件资源,为用户提供良好的执行环境的…...

邻桌为何一天就学完了SQL基础语法,数据分析必学的SQL,满满硬货
因为开学原因,导致好久没有更新博客了,谁家大学生一周五天早八, 今天这篇分享数据库操作和 SQL。 SQL 全称是 Structured Query Language,翻译后就是结构化查询语言,是一种数据库查询和程序设计语言,用于…...

机器视觉工程师国内出差必备神器
1) 充电宝 ,现在手机太重要了。出门可以不带钱包,不带银行卡,但是一定会带手机,手机必须保证有电,方便沟通,遇到紧急情况也可以报打110。 2)洗漱包,每次出差都会手忙脚乱…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

简单介绍C++中 string与wstring
在C中,string和wstring是两种用于处理不同字符编码的字符串类型,分别基于char和wchar_t字符类型。以下是它们的详细说明和对比: 1. 基础定义 string 类型:std::string 字符类型:char(通常为8位)…...
