Webpack Bundle Analyzer:深入分析与优化你的包
Webpack Bundle Analyzer是一个用于可视化的工具,它可以帮助你分析Webpack打包后的输出文件,查看哪些模块占用了最多的空间,从而进行优化。
2500G计算机入门到高级架构师开发资料超级大礼包免费送!
首先,你需要安装Webpack Bundle Analyzer和Webpack本身:
npm install webpack webpack-cli --save-dev
npm install webpack-bundle-analyzer --save-dev
接下来,配置Webpack配置文件(webpack.config.js):
const path = require('path');
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;module.exports = {entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},plugins: [new BundleAnalyzerPlugin({analyzerMode: 'static',reportFilename: 'report.html',openAnalyzer: false, // 不自动打开浏览器}),],// 其他配置...
};
运行Webpack并生成分析报告:
npx webpack --mode production
这将在dist目录下生成一个report.html文件,打开这个文件,你将看到一个交互式的图表,显示了你的包的大小分布。
为了进一步优化,你可以采取以下策略:
代码分割(Code Splitting):
使用splitChunks配置项将大型库或组件拆分为单独的chunk,只在需要时加载。
module.exports = {// ...optimization: {splitChunks: {chunks: 'all',},},// ...
};
Tree Shaking:
启用sideEffects属性和ES模块,让Webpack删除未使用的代码。
// package.json
{"sideEffects": false
}
javascript
// 在Webpack配置中启用ES模块
module.exports = {// ...module: {rules: [{test: /\.m?js$/,resolve: {fullySpecified: false,},},],},// ...
};
使用压缩插件:
使用TerserWebpackPlugin或其他压缩工具减小文件大小。
const TerserWebpackPlugin = require('terser-webpack-plugin');module.exports = {// ...optimization: {minimize: true,minimizer: [new TerserWebpackPlugin(),],},// ...
};
加载器优化:
根据需要选择合适的加载器,例如使用url-loader或file-loader处理静态资源,设置合适的阈值以避免不必要的转换。
module.exports = {// ...module: {rules: [{test: /\.(png|jpg|gif)$/i,use: [{loader: 'url-loader',options: {limit: 8192, // 8KBfallback: 'file-loader',},},],},],},// ...
};
模块懒加载(Lazy Loading)
对于大型应用,可以使用动态导入(import())实现模块懒加载,只有在用户需要时才加载相关模块。
// Before
import SomeBigComponent from './SomeBigComponent';// After
const SomeBigComponent = () => import('./SomeBigComponent');
代码预热(Code Preheating)
对于频繁使用的懒加载模块,可以考虑预热,提前加载,减少首次使用时的延迟。
// 在应用启动时预加载组件
import('./SomeBigComponent').then(() => {console.log('SomeBigComponent preloaded');
});
提取公共库(Common Chunks)
通过optimization.splitChunks配置,可以将多个模块共享的库提取到单独的chunk中。
module.exports = {// ...optimization: {splitChunks: {cacheGroups: {vendors: {test: /[\\/]node_modules[\\/]/,priority: -10,chunks: 'initial',},common: {name: 'common',test: /[\\/]src[\\/]/,chunks: 'all',minChunks: 2,priority: -20,reuseExistingChunk: true,},},},},// ...
};
使用CDN引入库
对于第三方库,如果它们在所有页面中都使用,考虑从CDN引入,减少服务器负载和首次加载时间。
// 在HTML模板中
<script src="https://cdn.example.com/jquery.min.js"></script>
图片优化
使用image-webpack-loader或sharp库对图片进行压缩和优化。
module.exports = {// ...module: {rules: [{test: /\.(png|jpe?g|gif|svg)$/i,use: [{loader: 'image-webpack-loader',options: {bypassOnDebug: true, // webpack@4 compatibilitymozjpeg: {progressive: true,quality: 65,},optipng: {enabled: false,},pngquant: {quality: [0.65, 0.9],speed: 4,},gifsicle: {interlaced: false,},// the webp option will enable WEBPwebp: {quality: 75,},},},],},],},// ...
};
利用缓存
使用cache配置来缓存Webpack编译结果,加快后续构建速度。
module.exports = {// ...cache: {type: 'filesystem',},// ...
};
避免重复的模块
使用Module Federation或externals配置,避免在多个应用之间重复引入相同的库。
Module Federation (Webpack 5+)
// 主应用 (Host App)
module.exports = {// ...experiments: {outputModule: true,},externals: {react: 'React','react-dom': 'ReactDOM',},// ...plugins: [new ModuleFederationPlugin({name: 'host_app',remotes: {remote_app: 'remote_app@http://localhost:3001/remoteEntry.js',},shared: ['react', 'react-dom'],}),],// ...
};// 远程应用 (Remote App)
module.exports = {// ...experiments: {outputModule: true,},plugins: [new ModuleFederationPlugin({name: 'remote_app',filename: 'remoteEntry.js',exposes: {'./RemoteComponent': './src/RemoteComponent',},}),],// ...
};
externals配置
module.exports = {// ...externals: {react: 'React','react-dom': 'ReactDOM',},// ...
};
这将告诉Webpack这些库已经在全局作用域中可用,避免重复打包。
使用Source Maps
在开发阶段启用Source Maps,便于调试。
module.exports = {// ...devtool: 'cheap-module-source-map',// ...
};
优化字体和图标
对于图标和字体,可以使用url-loader或file-loader配合limit参数来决定是否内联到CSS或单独打包。
module.exports = {// ...module: {rules: [{test: /\.(woff|woff2|eot|ttf|otf|svg)$/,use: [{loader: 'url-loader',options: {limit: 10000,name: '[name].[ext]',outputPath: 'fonts/',},},],},],},// ...
};
避免全局样式污染
使用CSS Modules或Scoped CSS,限制CSS作用域,防止样式冲突。
// CSS Modules
import styles from './styles.module.css';// Scoped CSS
<style scoped>.myClass { /* ... */ }
</style>
优化HTML输出
使用HtmlWebpackPlugin生成优化过的HTML模板,自动引入Webpack生成的脚本和样式。
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {// ...plugins: [new HtmlWebpackPlugin({template: './public/index.html',inject: 'body', // 将脚本注入到body底部}),],// ...
};
使用Webpack Dev Server
在开发环境中使用Webpack Dev Server,实现热更新和快速迭代。
module.exports = {// ...devServer: {contentBase: './dist',hot: true,},// ...
};
2500G计算机入门到高级架构师开发资料超级大礼包免费送!
相关文章:

Webpack Bundle Analyzer:深入分析与优化你的包
Webpack Bundle Analyzer是一个用于可视化的工具,它可以帮助你分析Webpack打包后的输出文件,查看哪些模块占用了最多的空间,从而进行优化。 2500G计算机入门到高级架构师开发资料超级大礼包免费送! 首先,你需要安装W…...

Java后端开发学习历程
1、JavaWeb------------------------>19天 2、SSMSpringBoot------------->12天 3、瑞吉外卖项目------------------>15天 4、JavaSE-------------------------->25天 总耗时71天(2024.03.11——2024.05.26两个半月),Java后端…...

CentOS 7 socat命令端口转发
场景 开发排查问题需配置远程调试,但配置调试的服务器不支持外网访问,于是就考虑到用端口转发的方式让开发进行远程调试,转发工具比如有:rinetd等等,意外看到使用socat做转发更简单方便,下面就记录一下 命令简介 socat 是一个功能强大的网络工具,可以在两个连接的数据…...

vue全局修改设置滚动条样式
vue全局修改设置滚动条样式 具体代码: ::-webkit-scrollbar{ /*滚动条整体样式*/width: 6px; /*高宽分别对应横竖滚动条的尺寸*/height: 1px; } ::-webkit-scrollbar-thumb{ /*滚动条里面小方块*/border-radius: 5px;background: #cfcbcb; } ::-webkit-scrollbar-…...

✨聚梦AI绘图插件-for photoshop(基于ComfyUI) 内测版V0.1发布
🎈背景 photoshop本身是有AI生成能力的,不过限于种种原因,国内使用很不方便。 photoshop也是有AI插件的,不过大多安装起来比较复杂,或者,干脆就会收费。 所以我们做了一个免费的AI插件,期望能…...

java “错误:编码GBK 的不可映射字符”
环境:JDK-17 本机编码:utf-8 代码编码:GBK 错误:java “错误:编码GBK 的不可映射字符” 解决1:记事本打开java源文件,另存为选择ANSI编码 解决2:复制代码再将编码格式改为utf-8,…...

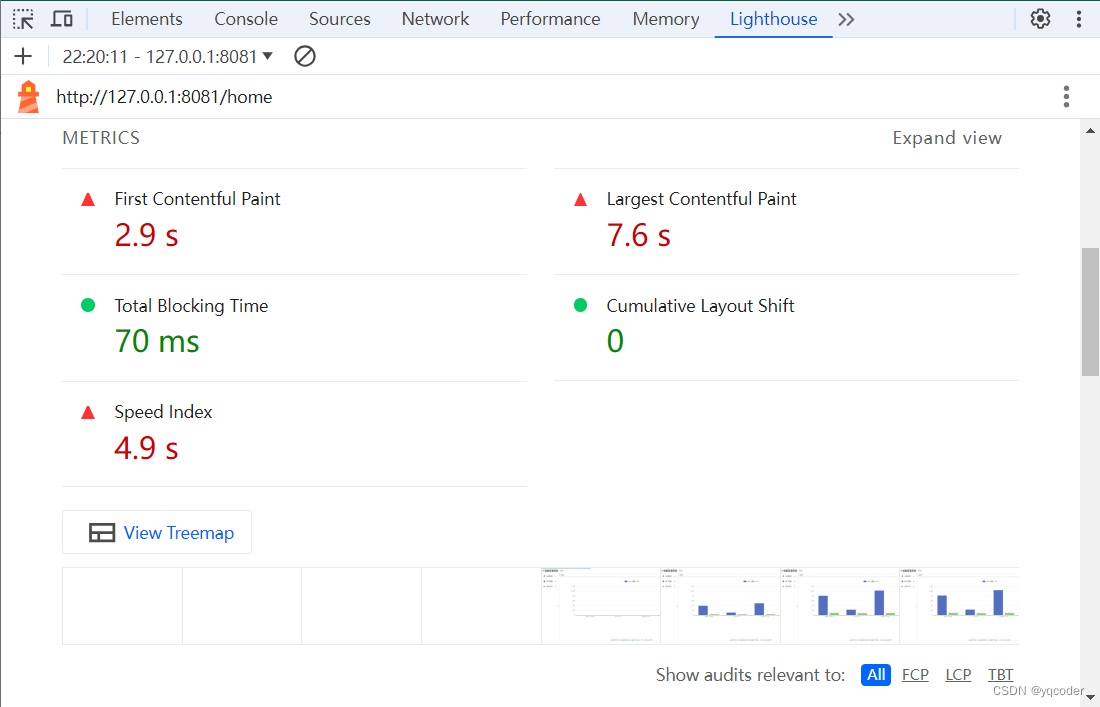
前端 JS 经典:Web 性能指标
什么是性能指标:Web Performance Metrics 翻译成 Web 性能指标,一般和时间有关系,在短时间内做更多有意义的事情。 一个站点表现得好与不好,标准在于用户体验,而用户体验好不好,有一套 RAIL 模型来衡量。这…...

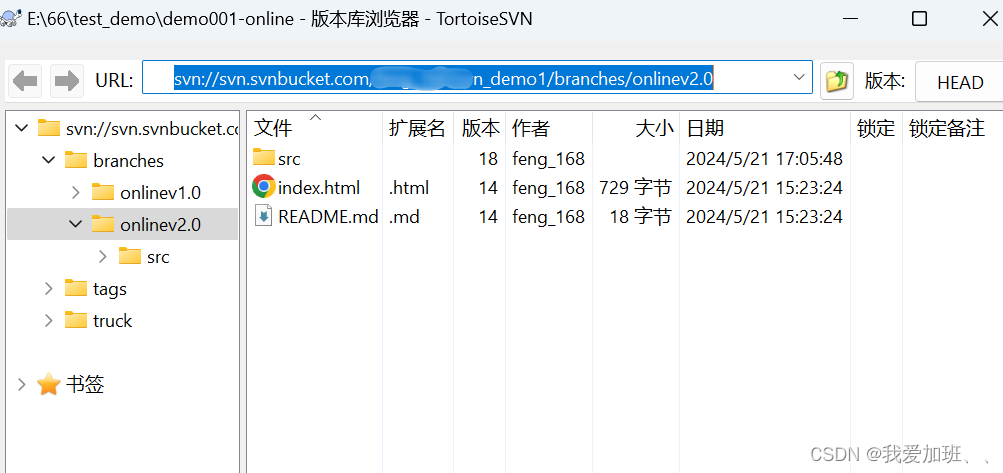
SVN创建分支,分支合并,切换分支。通俗易懂
1、首先在svnbucket.com远程仓库上创建项目,这里我创建了个测试demo: 2、先把svn仓库的项目检出到自己的文件夹,我这里是demo001文件夹,此时并没有创建truck, branches, tags这三个目录: 3、 在demo001文件夹里新建tru…...

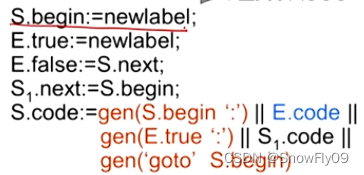
【编译原理复习笔记】中间语言
中间语言 中间语言的特点和作用 (1)独立于机器 (2)复杂性介于源语言和目标语言之间 中间语言可以使编译程序的结构在逻辑上更为简单明确 常用的中间语言 后缀式 图表示:抽象语法树,有向无环图 三地址代…...

linux笔记6--shell相关
文章目录 1. 查看当前的shell类型2. ps -f命令3. 父子shell4. 分号在命令里的作用问题:环境变量echo: 5. sleep和jobssleep:jobs:例子:&: 6. 外部命令和内建命令图解外部命令type命令 7. history命令8. alias命令9. 推荐 1. 查看当前的sh…...

链表-线性表的链式表示
链表-线性表的链式表示 #mermaid-svg-ozpXrKnNCyYdqHvN {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-ozpXrKnNCyYdqHvN .error-icon{fill:#552222;}#mermaid-svg-ozpXrKnNCyYdqHvN .error-text{fill:#552222;stro…...

GNU/Linux - 时区设置
CST China Standard Time 北京时间/中国标准时间 在时区划分上,属东八区,比协调世界时早 8 小时,记为 UTC8 GMT Greenwich Mean Time 格林威治标准时间 是指位于英国伦敦郊区的格林尼治天文台的标准时间,因为本初子午线被定…...

红队攻防渗透技术实战流程:云安全之云原生安全:内核漏洞和版本漏洞
红队云攻防实战 1. 云原生安全 -Docker安全-容器逃逸-版本漏洞1.1 容器逃逸-版本漏洞-runC容器逃逸1.2 实战案例-版本漏洞-runC容器逃逸1.3 容器逃逸-版本漏洞-containerd逃逸1.4 实战案例-版本漏洞-containerd逃逸1.5 Docker安全-容器逃逸-CDK自动化1.6 Docker安全-容器逃逸-c…...

spring状态机实战
一、什么是状态机 状态机是有限状态自动机的简称,是现实事物运行规则抽象而成的一个数学模型,是一种概念性机器,它能采取某种操作来响应一个外部事件。这种操作不仅能取决于接收到的事件,还能取决于各个事件的相对发生顺序。状态…...

Ubuntu系统上安装NVIDIA驱动【笔记】
Ubuntu上安装NVIDIA驱动,您可以按照以下步骤操作: 首先,您需要配置软件源(根据情况配置,否则影响更新和下载速度)。 接下来,您可以按照上一条回答中的步骤来安装新的NVIDIA驱动。首先ÿ…...

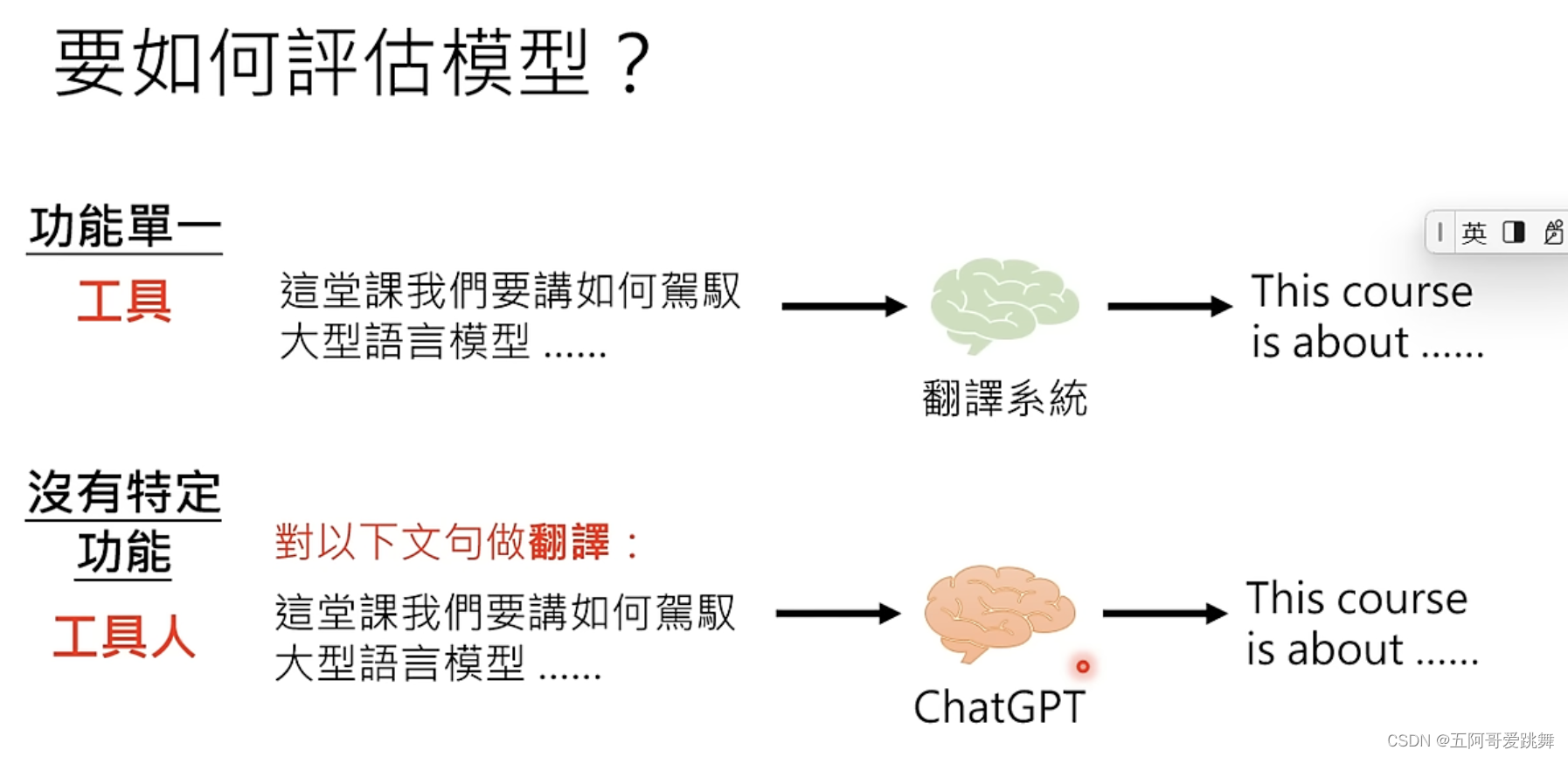
生成式AI导论2024-李宏毅
生成式AI导论2024-李宏毅 第0讲: 课程说明第1讲:生成式AI是什么第2講:今日的生成式人工智慧厲害在哪裡?從「工具」變為「工具人」 第0讲: 课程说明 生成式AI的入门课程 第1讲:生成式AI是什么 生成式人…...

跨平台之用VisualStudio开发APK嵌入OpenCV(三)
本篇将包含以下内容: 1.使用 Visual Studio 2019 开发一个 Android 的 App 2.导入前篇 C 编译好的 so 动态库 3.一些入门必须的其它设置 作为入门,我们直接使用真机进行调试,一方面运行速度远高于模拟器,另一方面模拟器使用的…...

渗透测试框架之CobaltStrike,Metasploit域名上线隐藏IP
概述 为什么要隐藏IP 在拿下了目标机之后,目标机在内网里面,使用msf或者CS时,用自己的VPS做服务器的话,导致很容易被溯源。 域名上线原理 当我们访问域名时会经过域名解析 域名解析就是域名到IP地址的转换过程,那么…...

vue.js对接海康威视摄像头web开发包
一、登录海康开放平台下载web开发包,下载需要先登录海康账号,没有的需先注册一个。 这里的appkey、ip、port、secret 和cameraIndexCodeasd是自己去申请的 appkey: "****", ip: "****", port: **, secret: "****", //必填…...

Selenium中使用的三种等待
文章目录 1.前言2.在selenium中常见的等待操作一般有3个 1.前言 在使用selenium时很多元素在使用的时候都需要加载,如果不等待加载结束直接使用就会报错,功能不能继续。一般解决的办法就是使用等待操作。 2.在selenium中常见的等待操作一般有3个 slee…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
