vue.js对接海康威视摄像头web开发包
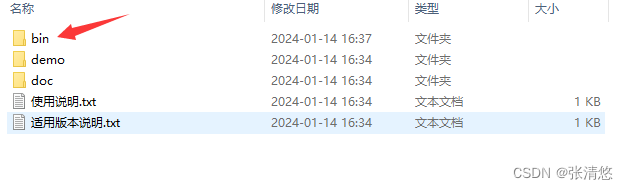
一、登录海康开放平台下载web开发包,下载需要先登录海康账号,没有的需先注册一个。
这里的appkey、ip、port、secret 和cameraIndexCodeasd是自己去申请的
appkey: "****", ip: "****", port: **, secret: "****", //必填},cameraIndexCodeasd: "***", //必填 摄相机的code``
海康开放平台web开发包下载地址:开发包下载地址点击下载即可

二、打开bin文件夹下的VideoWebPlugin.exe点击安装完成


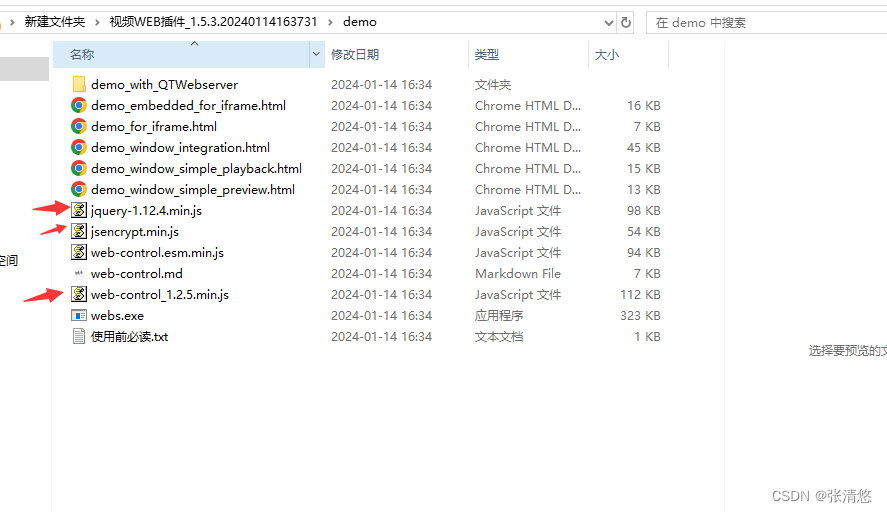
三、将web开发包引入vue项目
demo下的js文件

放到public中即可
<script src="./jquery-1.12.4.min.js"></script>
<script src="./web-control_1.2.5.min.js"></script>
<script src="./jsencrypt.min.js"></script>
四、template内容和data
<template><div><div id="playWnd" class="playWnd" /></div>
</template>
<script>
// 声明公用变量
var oWebControl = null;
var initCount = 0;
var pubKey = "";
export default {/*** index :当前组件所属页面 设备管理 为空 ||实时监控 realTime* type : 回放 || 直播* code : 监控点编号 监控设备页面String || 实时监控 Array* time 回放时间 暂时废弃*/props: ["mode", "code"],data() {return {swfWidth: 1920, //宽度swfHeight: 1080, //高度playText: "",objData: {appkey: "****", //必填ip: "****", //必填port: **, //必填443是默认secret: "****", //必填},cameraIndexCodeasd: "***8", //必填 摄相机的codeA线挂牌机器人入口};},}
</script>
五、在methods中创建WebControl实例
initPlugin() {var that = this;oWebControl = new WebControl({szPluginContainer: "playWnd",iServicePortStart: 15900,iServicePortEnd: 15900,szClassId: "23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsidcbConnectSuccess() {console.log("创建WebControl实例成功");oWebControl.JS_StartService("window", {// WebControl实例创建成功后需要启动服务dllPath: "./VideoPluginConnect.dll", // 值"./VideoPluginConnect.dll"写死}).then(() => {// // 启动插件服务成功oWebControl.JS_SetWindowControlCallback({// 设置消息回调cbIntegrationCallBack: that.cbIntegrationCallBack,});oWebControl.JS_CreateWnd("playWnd", that.swfWidth, that.swfHeight).then(() => {//JS_CreateWnd创建视频播放窗口,宽高可设定// oWebControl.JS_SetDocOffset({// left: 250,// top: 125,// }); // 更新插件窗口位置oWebControl.JS_Resize(that.swfWidth, that.swfHeight);setTimeout(() => {that.initBtnClicked(); // 创建播放实例成功后初始化}, 1000);});},() => {// 启动插件服务失败}).catch((err) => {console.log(err);});},cbConnectError: function () {var that = this;// 创建WebControl实例失败oWebControl = null;that.$message.warning("插件未启动,正在尝试启动,请稍候...");that.playText = "插件未启动,正在尝试启动,请稍候...";window.WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序initCount++;if (initCount < 3) {setTimeout(function () {that.initPlugin();}, 3000);} else {that.$message.warning("插件启动失败,请检查插件是否安装!");// console.log(initCount)that.playText = "插件启动失败,请检查插件是否安装!";if (initCount == 3) {that.frontDownload();//未安装安装包执行下载安装}}},cbConnectClose: () => {var that = this;// 创建WebControl实例失败oWebControl = null;that.$message.warning("插件未启动,正在尝试启动,请稍候...");that.playText = "插件未启动,正在尝试启动,请稍候...";window.WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序initCount++;if (initCount < 3) {setTimeout(function () {that.initPlugin();}, 3000);} else {that.$message.warning("插件启动失败,请检查插件是否安装!");// console.log(initCount)that.playText = "插件启动失败,请检查插件是否安装!";if (initCount == 3) {that.frontDownload();}}},});},
六、如果未安装提示安装下载
// 下载插件frontDownload() {var a = document.createElement("a"); // 创建一个<a></a>标签var peizhiurl = this.changeIp;a.href = peizhiurl + "/VideoWebPlugin.exe"; // 给a标签的href属性值加上地址,注意,这里是绝对路径,不用加 点.a.download = "VideoWebPlugin.exe"; // 设置下载文件文件名,这里加上.xlsx指定文件类型,pdf文件就指定.fpd即可a.style.display = "none"; // 障眼法藏起来a标签document.body.appendChild(a); // 将a标签追加到文档对象中a.click(); // 模拟点击了a标签,会触发a标签的href的读取,浏览器就会自动下载了a.remove(); // 一次性的,用完就删除a标签},
七、初始化
// 初始化requestInterface(value) {oWebControl.JS_RequestInterface(JSON.parse(value)).then(function (oData) {// console.log(oData);// this.showCBInfo(JSON.stringify(oData ? oData.responseMsg : ""));});},startPreview(cameraCode) {console.log("cameraCode", cameraCode);// 点击查询后显示oWebControl.JS_ShowWnd();var cameraIndexCode = "0e3c3db37ff042f58b4b87e12d08f812"; // 获取输入的监控点编号值,必填var streamMode = 0; // 主子码流标识:0-主码流,1-子码流var transMode = 1; // 传输协议:0-UDP,1-TCPvar gpuMode = 0; // 是否启用GPU硬解,0-不启用,1-启用var wndId = -1; // 播放窗口序号(在2x2以上布局下可指定播放窗口)cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");oWebControl.JS_RequestInterface({funcName: "startPreview",argument: JSON.stringify({cameraIndexCode: cameraIndexCode, // 监控点编号streamMode: streamMode, // 主子码流标识transMode: transMode, // 传输协议gpuMode: gpuMode, // 是否开启GPU硬解wndId: wndId, // 可指定播放窗口}),});},// 获取公钥getPubKey(callback) {oWebControl.JS_RequestInterface({funcName: "getRSAPubKey",argument: JSON.stringify({keyLength: 1024,}),}).then(function (oData) {console.log(oData);if (oData.responseMsg.data) {pubKey = oData.responseMsg.data;callback();}});},// 设置窗口控制回调setCallbacks() {oWebControl.JS_SetWindowControlCallback({cbIntegrationCallBack: this.cbIntegrationCallBack(),});},// 推送消息// cbIntegrationCallBack(oData) {// showCBInfo(JSON.stringify(oData.responseMsg));// },// RSA加密setEncrypt(value) {var encrypt = new JSEncrypt();encrypt.setPublicKey(pubKey);return encrypt.encrypt(value);},// 显示接口返回的消息及插件回调信息showCBInfo(szInfo, type) {if (type === "error") {szInfo ="<div style='color: red;'>" +dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss") +" " +szInfo +"</div>";} else {szInfo ="<div>" +dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss") +" " +szInfo +"</div>";}$("#cbInfo").html(szInfo + $("#cbInfo").html());},initBtnClicked() {var that = this;var appkey = this.objData.appkey; // 综合安防管理平台提供的appkey,必填var secret = this.objData.secret; // 综合安防管理平台提供的secret,必填var ip = this.objData.ip; //综合安防管理平台IP地址,必填var playMode = 0; //初始播放模式:0-预览,1-回放var port = this.objData.port; //综合安防管理平台端口,若启用HTTPS协议,默认443var snapDir = ""; //抓图存储路径var videoDir = ""; //紧急录像或录像剪辑存储路径var layout = "1x1"; //playMode指定模式的布局var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1// var encryptedFields = "secret"; //加密字段,默认加密领域为secretvar showToolbar = 0; //是否显示工具栏,0-不显示,非0-显示var showSmart = 0; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示var buttonIDs = ""; //自定义工具条按钮var params = {argument: {appkey: appkey, //API网关提供的appkeysecret: secret, //API网关提供的secretip: ip, //API网关IP地址playMode: playMode, //播放模式(决定显示预览还是回放界面)port: port, //端口snapDir: snapDir, //抓图存储路径videoDir: videoDir, //紧急录像或录像剪辑存储路径layout: layout, //布局enableHTTPS: enableHTTPS, //是否启用HTTPS协议// encryptedFields: encryptedFields, //加密字段showToolbar: showToolbar, //是否显示工具栏showSmart: showSmart, //是否显示智能信息buttonIDs: buttonIDs, //自定义工具条按钮},funcName: "init",};var param = JSON.stringify(params);// console.log(params);//删除字符串中的回车换行param = param.replace(/(\s*)/g, "");// 执行初始化this.requestInterface(param);this.playFn();},playFn() {var cameraIndexCode = this.cameraIndexCodeasd;(""); //获取输入的监控点编号值,必填var streamMode = 0; //主子码流标识:0-主码流,1-子码流var transMode = 1; //传输协议:0-UDP,1-TCPvar gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, "");var params = {argument: {cameraIndexCode: cameraIndexCode, //监控点编号streamMode: streamMode, //主子码流标识transMode: transMode, //传输协议gpuMode: gpuMode, //是否开启GPU硬解wndId: wndId, //可指定播放窗口},funcName: "startPreview",};var param = JSON.stringify(params);// console.log(param);//删除字符串中的回车换行param = param.replace(/(\s*)/g, "");// 执行预览this.requestInterface(param);},// 插件窗口销毁destoryWnd() {if (oWebControl != null) {oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题oWebControl.JS_RequestInterface({funcName: "destroyWnd",}); // 销毁当前播放的视频oWebControl.JS_Disconnect(); // 断开与插件服务连接}},SetDocOffset() {if (oWebControl != null) {oWebControl.JS_Resize(this.swfWidth, this.swfHeight);}},// 格式化时间dateFormat(oDate, fmt) {var o = {"M+": oDate.getMonth() + 1, //月份"d+": oDate.getDate(), //日"h+": oDate.getHours(), //小时"m+": oDate.getMinutes(), //分"s+": oDate.getSeconds(), //秒"q+": Math.floor((oDate.getMonth() + 3) / 3), //季度S: oDate.getMilliseconds(), //毫秒};if (/(y+)/.test(fmt)) {fmt = fmt.replace(RegExp.$1,(oDate.getFullYear() + "").substr(4 - RegExp.$1.length));}for (var k in o) {if (new RegExp("(" + k + ")").test(fmt)) {fmt = fmt.replace(RegExp.$1,RegExp.$1.length == 1? o[k]: ("00" + o[k]).substr(("" + o[k]).length));}}return fmt;},
八、挂载和销毁
mounted() {this.initPlugin(); // 初始化video界面window.addEventListener("resize", this.SetDocOffset);},destroyed() {// 组件销毁后this.destoryWnd();window.removeEventListener("resize", this.SetDocOffset);},beforeDestroy() {this.destoryWnd();},
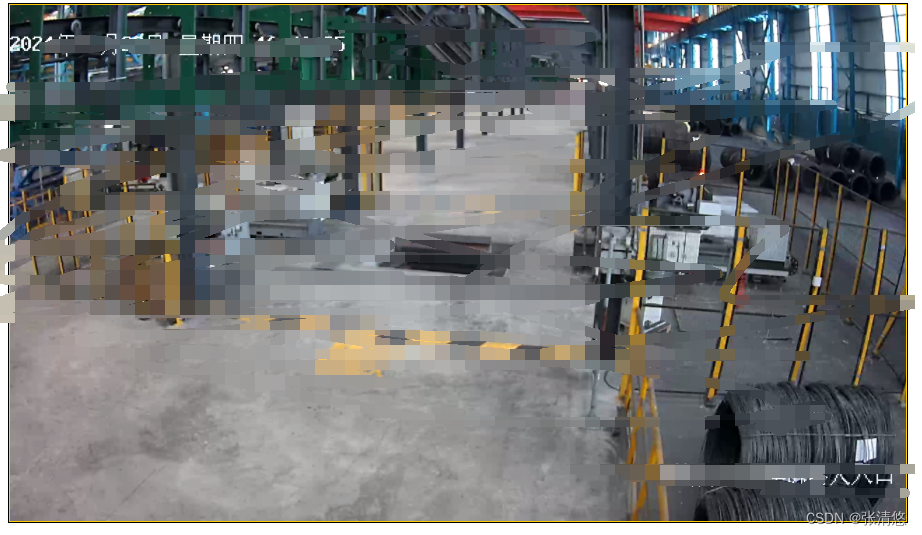
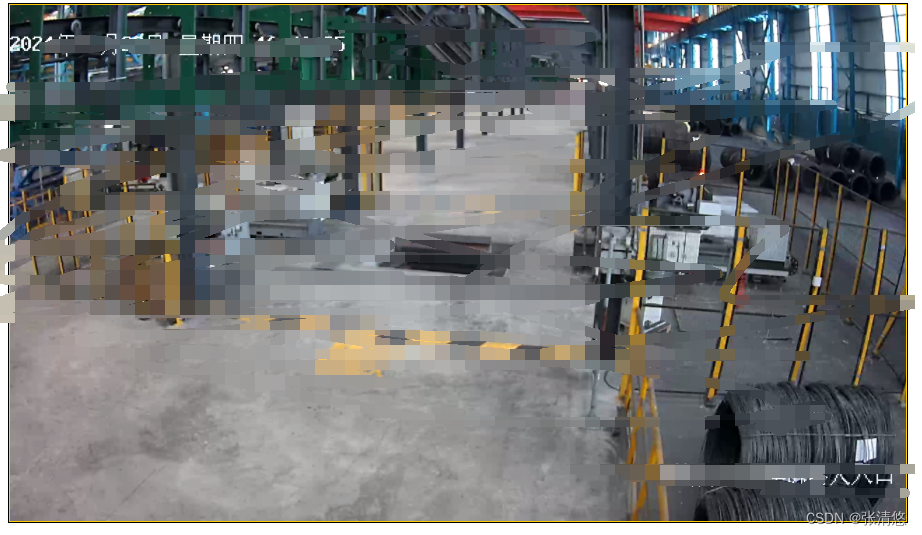
九、最终实现

十、一些规格参数
initBtnClicked方法中有配置性文件
var playMode = 0; //初始播放模式:0-预览,1-回放var port = this.objData.port; //综合安防管理平台端口,若启用HTTPS协议,默认443var snapDir = ""; //抓图存储路径var videoDir = ""; //紧急录像或录像剪辑存储路径var layout = "1x1"; //playMode指定模式的布局var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1// var encryptedFields = "secret"; //加密字段,默认加密领域为secretvar showToolbar = 0; //是否显示工具栏,0-不显示,非0-显示var showSmart = 0; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
十一、最终vue页面代码
<template><div><div id="playWnd" class="playWnd" /></div>
</template><script>
// 声明公用变量
var oWebControl = null;
var initCount = 0;
var pubKey = "";export default {/*** index :当前组件所属页面 设备管理 为空 ||实时监控 realTime* type : 回放 || 直播* code : 监控点编号 监控设备页面String || 实时监控 Array* time 回放时间 暂时废弃*/props: ["mode", "code"],data() {return {swfWidth: 900,swfHeight: 520,// swfWidth: 1920, //宽度// swfHeight: 1080, //高度playText: "",objData: {appkey: "", //必填ip: "", //必填port: 443, //必填secret: "", //必填},cameraIndexCodeasd: "", //必填 摄相机的codeA线挂牌机器人入口};},created() {},mounted() {this.initPlugin(); // 初始化video界面window.addEventListener("resize", this.SetDocOffset);},destroyed() {// 组件销毁后this.destoryWnd();window.removeEventListener("resize", this.SetDocOffset);},beforeDestroy() {this.destoryWnd();},methods: {...mapActions("ajax", ["fetchChangeIp"]),// 下载插件frontDownload() {var a = document.createElement("a"); // 创建一个<a></a>标签a.href = "http://172.17.20008.1:8003/VideoWebPlugin.exe"; // 给a标签的href属性值加上地址,注意,这里是绝对路径,不用加 点.a.download = "VideoWebPlugin.exe"; // 设置下载文件文件名,这里加上.xlsx指定文件类型,pdf文件就指定.fpd即可a.style.display = "none"; // 障眼法藏起来a标签document.body.appendChild(a); // 将a标签追加到文档对象中a.click(); // 模拟点击了a标签,会触发a标签的href的读取,浏览器就会自动下载了a.remove(); // 一次性的,用完就删除a标签},initPlugin() {var that = this;oWebControl = new WebControl({szPluginContainer: "playWnd",iServicePortStart: 15900,iServicePortEnd: 15900,szClassId: "23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsidcbConnectSuccess() {console.log("创建WebControl实例成功");oWebControl.JS_StartService("window", {// WebControl实例创建成功后需要启动服务dllPath: "./VideoPluginConnect.dll", // 值"./VideoPluginConnect.dll"写死}).then(() => {// // 启动插件服务成功oWebControl.JS_SetWindowControlCallback({// 设置消息回调cbIntegrationCallBack: that.cbIntegrationCallBack,});oWebControl.JS_CreateWnd("playWnd", that.swfWidth, that.swfHeight).then(() => {//JS_CreateWnd创建视频播放窗口,宽高可设定// oWebControl.JS_SetDocOffset({// left: 250,// top: 125,// }); // 更新插件窗口位置oWebControl.JS_Resize(that.swfWidth, that.swfHeight);setTimeout(() => {that.initBtnClicked(); // 创建播放实例成功后初始化}, 1000);});},() => {// 启动插件服务失败}).catch((err) => {console.log(err);});},cbConnectError: function () {var that = this;// 创建WebControl实例失败oWebControl = null;that.$message.warning("插件未启动,正在尝试启动,请稍候...");that.playText = "插件未启动,正在尝试启动,请稍候...";window.WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序initCount++;if (initCount < 3) {setTimeout(function () {that.initPlugin();}, 3000);} else {that.$message.warning("插件启动失败,请检查插件是否安装!");// console.log(initCount)that.playText = "插件启动失败,请检查插件是否安装!";if (initCount == 3) {that.frontDownload();//未安装安装包执行下载安装}}},cbConnectClose: () => {var that = this;// 创建WebControl实例失败oWebControl = null;that.$message.warning("插件未启动,正在尝试启动,请稍候...");that.playText = "插件未启动,正在尝试启动,请稍候...";window.WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序initCount++;if (initCount < 3) {setTimeout(function () {that.initPlugin();}, 3000);} else {that.$message.warning("插件启动失败,请检查插件是否安装!");// console.log(initCount)that.playText = "插件启动失败,请检查插件是否安装!";if (initCount == 3) {that.frontDownload();}}},});},// 初始化requestInterface(value) {oWebControl.JS_RequestInterface(JSON.parse(value)).then(function (oData) {// console.log(oData);// this.showCBInfo(JSON.stringify(oData ? oData.responseMsg : ""));});},startPreview(cameraCode) {console.log("cameraCode", cameraCode);// 点击查询后显示oWebControl.JS_ShowWnd();var cameraIndexCode = "0e3c3db37ff042f58b4b87e12d08f812"; // 获取输入的监控点编号值,必填var streamMode = 0; // 主子码流标识:0-主码流,1-子码流var transMode = 1; // 传输协议:0-UDP,1-TCPvar gpuMode = 0; // 是否启用GPU硬解,0-不启用,1-启用var wndId = -1; // 播放窗口序号(在2x2以上布局下可指定播放窗口)cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");oWebControl.JS_RequestInterface({funcName: "startPreview",argument: JSON.stringify({cameraIndexCode: cameraIndexCode, // 监控点编号streamMode: streamMode, // 主子码流标识transMode: transMode, // 传输协议gpuMode: gpuMode, // 是否开启GPU硬解wndId: wndId, // 可指定播放窗口}),});},// 获取公钥getPubKey(callback) {oWebControl.JS_RequestInterface({funcName: "getRSAPubKey",argument: JSON.stringify({keyLength: 1024,}),}).then(function (oData) {console.log(oData);if (oData.responseMsg.data) {pubKey = oData.responseMsg.data;callback();}});},// 设置窗口控制回调setCallbacks() {oWebControl.JS_SetWindowControlCallback({cbIntegrationCallBack: this.cbIntegrationCallBack(),});},// 推送消息// cbIntegrationCallBack(oData) {// showCBInfo(JSON.stringify(oData.responseMsg));// },// RSA加密setEncrypt(value) {var encrypt = new JSEncrypt();encrypt.setPublicKey(pubKey);return encrypt.encrypt(value);},// 显示接口返回的消息及插件回调信息showCBInfo(szInfo, type) {if (type === "error") {szInfo ="<div style='color: red;'>" +dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss") +" " +szInfo +"</div>";} else {szInfo ="<div>" +dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss") +" " +szInfo +"</div>";}$("#cbInfo").html(szInfo + $("#cbInfo").html());},initBtnClicked() {var that = this;var appkey = this.objData.appkey; // 综合安防管理平台提供的appkey,必填var secret = this.objData.secret; // 综合安防管理平台提供的secret,必填var ip = this.objData.ip; //综合安防管理平台IP地址,必填var playMode = 0; //初始播放模式:0-预览,1-回放var port = this.objData.port; //综合安防管理平台端口,若启用HTTPS协议,默认443var snapDir = ""; //抓图存储路径var videoDir = ""; //紧急录像或录像剪辑存储路径var layout = "1x1"; //playMode指定模式的布局var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1// var encryptedFields = "secret"; //加密字段,默认加密领域为secretvar showToolbar = 0; //是否显示工具栏,0-不显示,非0-显示var showSmart = 0; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示var buttonIDs = ""; //自定义工具条按钮var params = {argument: {appkey: appkey, //API网关提供的appkeysecret: secret, //API网关提供的secretip: ip, //API网关IP地址playMode: playMode, //播放模式(决定显示预览还是回放界面)port: port, //端口snapDir: snapDir, //抓图存储路径videoDir: videoDir, //紧急录像或录像剪辑存储路径layout: layout, //布局enableHTTPS: enableHTTPS, //是否启用HTTPS协议// encryptedFields: encryptedFields, //加密字段showToolbar: showToolbar, //是否显示工具栏showSmart: showSmart, //是否显示智能信息buttonIDs: buttonIDs, //自定义工具条按钮},funcName: "init",};var param = JSON.stringify(params);// console.log(params);//删除字符串中的回车换行param = param.replace(/(\s*)/g, "");// 执行初始化this.requestInterface(param);this.playFn();},playFn() {var cameraIndexCode = this.cameraIndexCodeasd;(""); //获取输入的监控点编号值,必填var streamMode = 0; //主子码流标识:0-主码流,1-子码流var transMode = 1; //传输协议:0-UDP,1-TCPvar gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, "");var params = {argument: {cameraIndexCode: cameraIndexCode, //监控点编号streamMode: streamMode, //主子码流标识transMode: transMode, //传输协议gpuMode: gpuMode, //是否开启GPU硬解wndId: wndId, //可指定播放窗口},funcName: "startPreview",};var param = JSON.stringify(params);// console.log(param);//删除字符串中的回车换行param = param.replace(/(\s*)/g, "");// 执行预览this.requestInterface(param);},// 插件窗口销毁destoryWnd() {if (oWebControl != null) {oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题oWebControl.JS_RequestInterface({funcName: "destroyWnd",}); // 销毁当前播放的视频oWebControl.JS_Disconnect(); // 断开与插件服务连接}},SetDocOffset() {if (oWebControl != null) {oWebControl.JS_Resize(this.swfWidth, this.swfHeight);}},// 格式化时间dateFormat(oDate, fmt) {var o = {"M+": oDate.getMonth() + 1, //月份"d+": oDate.getDate(), //日"h+": oDate.getHours(), //小时"m+": oDate.getMinutes(), //分"s+": oDate.getSeconds(), //秒"q+": Math.floor((oDate.getMonth() + 3) / 3), //季度S: oDate.getMilliseconds(), //毫秒};if (/(y+)/.test(fmt)) {fmt = fmt.replace(RegExp.$1,(oDate.getFullYear() + "").substr(4 - RegExp.$1.length));}for (var k in o) {if (new RegExp("(" + k + ")").test(fmt)) {fmt = fmt.replace(RegExp.$1,RegExp.$1.length == 1? o[k]: ("00" + o[k]).substr(("" + o[k]).length));}}return fmt;},},
};
</script><style lang="scss" scoped>
html,
body {padding: 0;margin: 0;
}
.root-haikang-video {.playWnd {// width: 100%;// height: 100%;}
}
</style>
相关文章:

vue.js对接海康威视摄像头web开发包
一、登录海康开放平台下载web开发包,下载需要先登录海康账号,没有的需先注册一个。 这里的appkey、ip、port、secret 和cameraIndexCodeasd是自己去申请的 appkey: "****", ip: "****", port: **, secret: "****", //必填…...

Selenium中使用的三种等待
文章目录 1.前言2.在selenium中常见的等待操作一般有3个 1.前言 在使用selenium时很多元素在使用的时候都需要加载,如果不等待加载结束直接使用就会报错,功能不能继续。一般解决的办法就是使用等待操作。 2.在selenium中常见的等待操作一般有3个 slee…...

推荐一款媒体影音嗅探神器—Chrome扩展插件(猫抓cat-catch)
目录 1.1、前言1.2、下载地址1.3、github Releases 版本说明1.4、安装步骤1.5、猫抓插件常规设置1.5.1、设置抓取文件的类型1.5.2、设置抓取文件的后缀名 1.1、前言 我们在日常上网的过程中,很多音频、视频网站下载资源都非常不方便,要么需要安装客户端&…...

LLaMA-Factory 微调训练
LLaMA-Factory 微调训练 该框架功能,标注-微调-导出-合并-部署,一整条流程都有,而且训练时消耗的gpu算力也会小一些 一,安装(推荐在linux中训练,win可以用wsldocker) git clone https://githu…...

阿里云ECS服务器怎么设置时区
在自己部署在阿里云服务器上的应用中,控制台打印的日志时间和本地不一致,于是决定修改阿里云服务器的时区为Asia/Shanghai。 具体操作如下: 第一步:连接服务器 通过finalshell等连接工具通过公网IP连接到服务器。 第二步&#…...

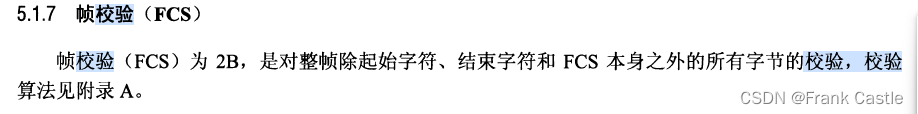
【698协议】帧校验算法
698协议,帧校验算法 帧格式 帧校验范围 校验算法 #include "fcs16.h" /* * u16 represents an unsigned 16-bit number. Adjust the typedef for * your hardware. * Drew D. Perkins at Carnegie Mellon University. * Code liberally borrowed from M…...

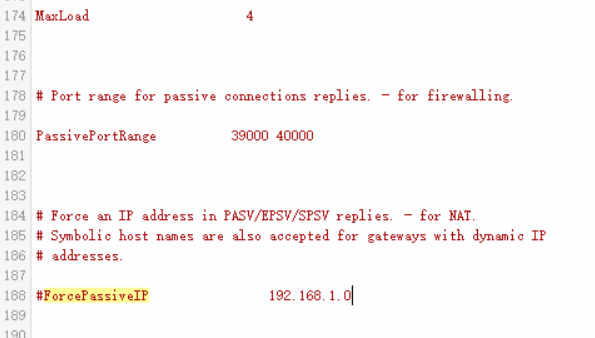
FileZilla“服务器发回了不可路由的地址,使用服务器地址代替
问题:在宝塔创建的FTP无法使用,提示“服务器回应不可路由的地址。使用服务器地址代替 第一种解决办法:由于宝塔把FTP被动模式端口范围设置成了39000-40000,所以只需要把阿里云服务器上相应的端口范围开放即可。 第二种解决办法&am…...

【路径规划】基于遗传算法GA实现最短距离 多起点多终点多旅行商问题求解附Matlab代码
基于遗传算法GA实现最短距离 多起点多终点多旅行商问题求解 研究背景:研究步骤:研究方法和技术路线:代码研究背景: 多起点多终点多旅行商问题是旅行商问题(TSP)的一个扩展,该问题要求确定多个旅行商从各自的起点出发,分别经过一系列目标点最终回到各自的终点,使得总路…...

计算机毕业设计 | springboot+vue房屋租赁管理系统(附源码)
1,绪论 1.1 课题来源 随着社会的不断发展以及大家生活水平的提高,越来越多的年轻人选择在大城市发展。在大城市发展就意味着要在外面有一处安身的地方。在租房的过程中,大家也面临着各种各样的问题,比如需要费时费力去现场看房&…...

重大活动网络安全保障建设及运营指南
在当今高度数字化的社会中,各类重大活动如会议、展览、赛事及庆典等正面临着日益复杂和严峻的网络安全威胁。这些威胁不限于网络入侵或数据泄露,更涉及到对基础设施、关键信息系统和公众舆论的复杂攻击,需要国际社会的密切合作和长期关注。因…...

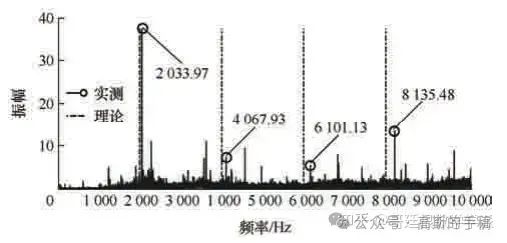
基于信号分解方法的机械故障诊断方法存在的问题
一方面,由于结构共振、测试噪声的干扰,为了确保分解精度,需要给定准确的参数初值(例如,瞬时频率)。研究人员通常认为零部件特征频率与通过传动比和驱动转速计算的理论值基本吻合,并基于理论值设置参数初值。事实上&…...

faster_whisper语音识别
faster_whisper语音识别 检测可用设备:list_available_devices()函数 我这边usb摄像头带麦克风的,所以 DEV_index 8 1 使用 pyaudio 打开音频设备 2 从音频设备读取数据,传递给 faster_whisper 识别 按键 r 录制 s 停止 q退出 test.py #…...

Java锁的策略
White graces:个人主页 🙉专栏推荐:Java入门知识🙉 🙉 内容推荐:<多线程案例(线程池)>🙉 🐹今日诗词:"你我推心置腹, 岂能相负"🐹 目录 锁的策略 乐观锁和悲观锁 轻量级锁…...

521源码-免费代码基础学习-PHP如何运用变量教程
更多网站源码学习教程,请点击👉-521源码-👈获取最新资源 为什么要学习PHP?“我可以用JavaScript来实现程序编写。”但JavaScript的能力是有限的,JavaScript通常运行在浏览器(客户端)࿰…...

单选或者多选的知识问题调研系统,怎么使用Neo4j的图数据库来实现
为了使用Neo4j的图数据库实现单选或多选的知识问题调研系统,你需要设计和实现以下几个步骤: 设计节点和关系插入数据定义查询和更新逻辑开发前端和后端应用来与Neo4j进行交互 1. 设计节点和关系 节点类型 Question:表示一个问题ÿ…...

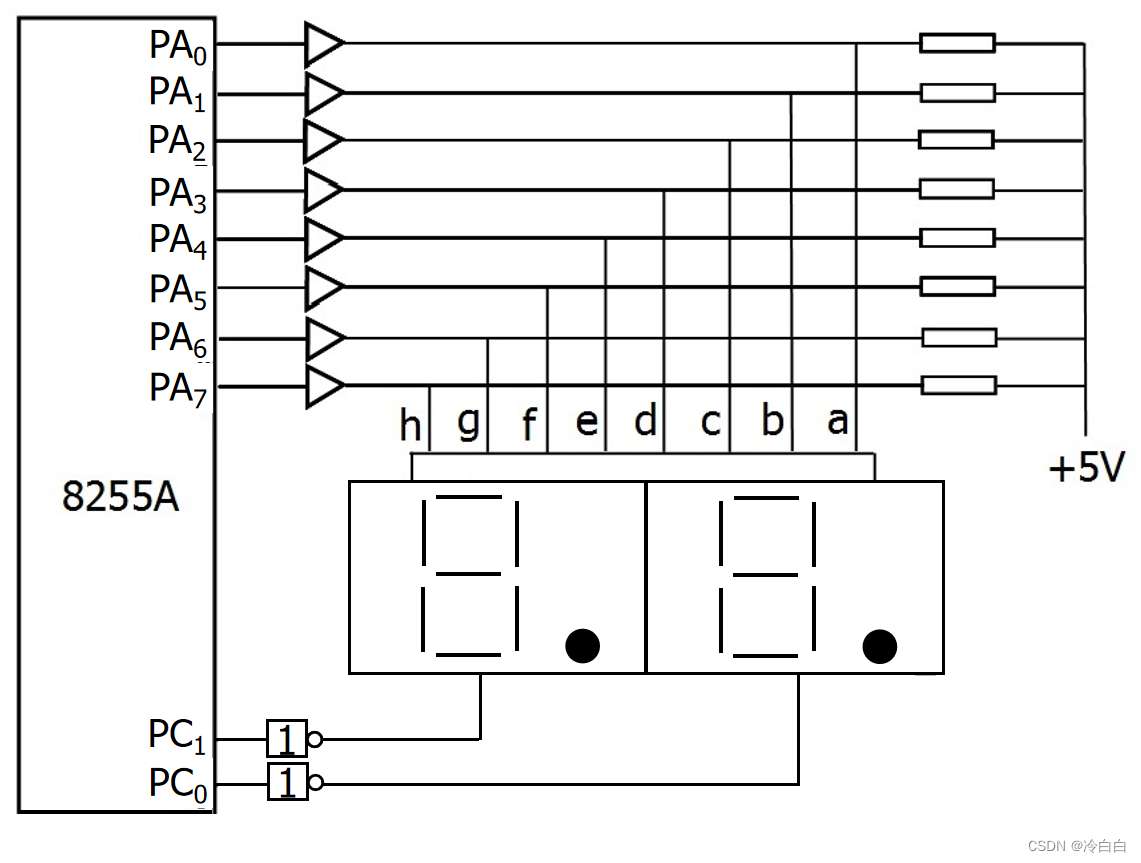
【微机原理及接口技术】可编程并行接口芯片8255A
【微机原理及接口技术】可编程并行接口芯片8255A 文章目录 【微机原理及接口技术】可编程并行接口芯片8255A前言一、8255A的内部结构和引脚1.与外设接口(数据端口)2.与处理器接口 二、8255A的工作方式三、8255A的编程1. 写入方式控制字:控制字…...
第3天 Web源码拓展_小迪网络安全笔记
1.关于web源码目录结构 #数据库配置文件 后台目录 模板目录 数据库目录 1.1数据库配置文件: 1.1就拿wordpress来说,先到官网下载源码:Download – WordPress.org,解压源码之后: 2.2找到目录下名为 wp-config-sample.php的文件,这就是数据库配置文件: 设想: 我们在渗透…...

基于物联网技术的智能家居实训教学解决方案
引言 随着信息技术的飞速发展,,物联网(IoT)已深入至我们生活的每一个角落,从智能家居、智能健康、智能交通到智慧城市,无所不在。物联网技术已成为推动社会进步和产业升级的重要力量。智能家居作为物联网技…...
基础详解)
K-近邻算法(KNN)基础详解
K-近邻算法(K-Nearest Neighbors,简称KNN)是机器学习中一种简单而有效的监督学习方法,用于分类和回归任务。其核心思想基于“物以类聚,人以群分”的原则,通过计算待分类对象与已知数据集中的样本点之间的距离,找出距离最近的K个邻居,然后根据这些邻居的类别或数值来预测…...

spring aop 内部引用失效分析
背景 用了spring retry 发现在有些场景下失效,也让我想起了之前看spring 事务时会有一些场景下失效的这个问题 代码 接口public interface UserService {public void start() ;public void stop(); }实现类 Service public class UserServiceImpl implements User…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
