单选或者多选的知识问题调研系统,怎么使用Neo4j的图数据库来实现
为了使用Neo4j的图数据库实现单选或多选的知识问题调研系统,你需要设计和实现以下几个步骤:
- 设计节点和关系
- 插入数据
- 定义查询和更新逻辑
- 开发前端和后端应用来与Neo4j进行交互
1. 设计节点和关系
节点类型
- Question:表示一个问题,包含问题文本和类型(单选或多选)
- Option:表示一个选项,包含选项文本
- Response:表示一个用户的回答,用于记录用户对问题的选择
关系类型
- HAS_OPTION:连接Question和Option,表示某个问题有哪些选项
- LEADS_TO:连接Option和Question,表示选择某个选项后会跳转到哪个问题
- ANSWERED:连接User和Response,表示用户的回答
示例图结构
(User)-[:ANSWERED]->(Response)-[:FOR]->(Question)
(Question)-[:HAS_OPTION]->(Option)
(Option)-[:LEADS_TO]->(Question)
2. 插入数据
创建问题和选项
CREATE (q1:Question {id: 1, text: '你是男方还是女方?', type: 'single'})
CREATE (q2:Question {id: 2, text: '你想咨询以下什么问题?', type: 'multiple'})
CREATE (q3:Question {id: 3, text: '你们现在有几个小孩存在抚养权问题?', type: 'single'})CREATE (o1:Option {id: 1, text: '男方'})
CREATE (o2:Option {id: 2, text: '女方'})
CREATE (o3:Option {id: 3, text: '抚养权问题'})
CREATE (o4:Option {id: 4, text: '抚养费问题'})
CREATE (o5:Option {id: 5, text: '一个'})
CREATE (o6:Option {id: 6, text: '两个'})
CREATE (o7:Option {id: 7, text: '三个及三个以上'})CREATE (q1)-[:HAS_OPTION]->(o1)
CREATE (q1)-[:HAS_OPTION]->(o2)
CREATE (q2)-[:HAS_OPTION]->(o3)
CREATE (q2)-[:HAS_OPTION]->(o4)
CREATE (q3)-[:HAS_OPTION]->(o5)
CREATE (q3)-[:HAS_OPTION]->(o6)
CREATE (q3)-[:HAS_OPTION]->(o7)CREATE (o1)-[:LEADS_TO]->(q2)
CREATE (o2)-[:LEADS_TO]->(q2)
CREATE (o3)-[:LEADS_TO]->(q3)
CREATE (o4)-[:LEADS_TO]->(q3)
3. 定义查询和更新逻辑
查询某个问题及其选项
MATCH (q:Question {id: 1})-[:HAS_OPTION]->(o:Option)
RETURN q, collect(o)
用户选择选项后,查询下一个问题
假设用户选择了"男方"(o1)
MATCH (o:Option {id: 1})-[:LEADS_TO]->(q:Question)
RETURN q
记录用户的回答
MATCH (u:User {id: 1}), (q:Question {id: 1}), (o:Option {id: 1})
CREATE (r:Response {id: 1})
CREATE (u)-[:ANSWERED]->(r)
CREATE (r)-[:FOR]->(q)
CREATE (r)-[:CHOOSE]->(o)
4. 开发前端和后端应用来与Neo4j进行交互
使用Neo4j的官方驱动程序(如Neo4j JavaScript Driver、Neo4j Python Driver)来开发与Neo4j交互的后端服务。前端应用可以使用React、Vue.js等现代前端框架来构建用户界面,通过后端API与Neo4j数据库进行通信。
示例后端API (使用Node.js和Express)
const express = require('express');
const neo4j = require('neo4j-driver');
const app = express();
const port = 3000;// 连接到Neo4j数据库
const driver = neo4j.driver('neo4j://localhost', neo4j.auth.basic('neo4j', 'password'));
const session = driver.session();app.use(express.json());// 获取问题及其选项
app.get('/question/:id', async (req, res) => {const questionId = parseInt(req.params.id);const result = await session.run('MATCH (q:Question {id: $questionId})-[:HAS_OPTION]->(o:Option) RETURN q, collect(o) AS options',{ questionId });const question = result.records[0].get('q').properties;const options = result.records[0].get('options').map(record => record.properties);res.send({ question, options });
});// 用户选择选项后获取下一个问题
app.post('/answer', async (req, res) => {const { userId, questionId, optionId } = req.body;const result = await session.run('MATCH (o:Option {id: $optionId})-[:LEADS_TO]->(q:Question) RETURN q',{ optionId });const nextQuestion = result.records[0].get('q').properties;// 记录用户的回答await session.run('MATCH (u:User {id: $userId}), (q:Question {id: $questionId}), (o:Option {id: $optionId}) ' +'CREATE (r:Response) ' +'CREATE (u)-[:ANSWERED]->(r) ' +'CREATE (r)-[:FOR]->(q) ' +'CREATE (r)-[:CHOOSE]->(o)',{ userId, questionId, optionId });res.send(nextQuestion);
});app.listen(port, () => {console.log(`App running at http://localhost:${port}`);
});
5. 开发前端应用
使用React或Vue.js等前端框架来构建用户界面,通过后端API获取问题和选项,并提交用户选择的答案。
示例前端代码 (React)
import React, { useState, useEffect } from 'react';
import axios from 'axios';const App = () => {const [question, setQuestion] = useState(null);const [options, setOptions] = useState([]);const [userId] = useState(1); // 假设用户ID为1useEffect(() => {fetchQuestion(1); // 从第一个问题开始}, []);const fetchQuestion = async (id) => {const response = await axios.get(`/question/${id}`);setQuestion(response.data.question);setOptions(response.data.options);};const handleAnswer = async (optionId) => {const response = await axios.post('/answer', {userId,questionId: question.id,optionId});fetchQuestion(response.data.id);};if (!question) return <div>Loading...</div>;return (<div><h1>{question.text}</h1><ul>{options.map(option => (<li key={option.id} onClick={() => handleAnswer(option.id)}>{option.text}</li>))}</ul></div>);
};export default App;
总结
通过上述步骤,你可以使用Neo4j实现一个灵活的单选和多选知识问题调研系统。Neo4j的图结构和查询语言Cypher能够高效地处理问题之间的复杂关系,并且可以方便地扩展和维护。前后端分离的设计使得系统更加模块化和可维护。
相关文章:

单选或者多选的知识问题调研系统,怎么使用Neo4j的图数据库来实现
为了使用Neo4j的图数据库实现单选或多选的知识问题调研系统,你需要设计和实现以下几个步骤: 设计节点和关系插入数据定义查询和更新逻辑开发前端和后端应用来与Neo4j进行交互 1. 设计节点和关系 节点类型 Question:表示一个问题ÿ…...

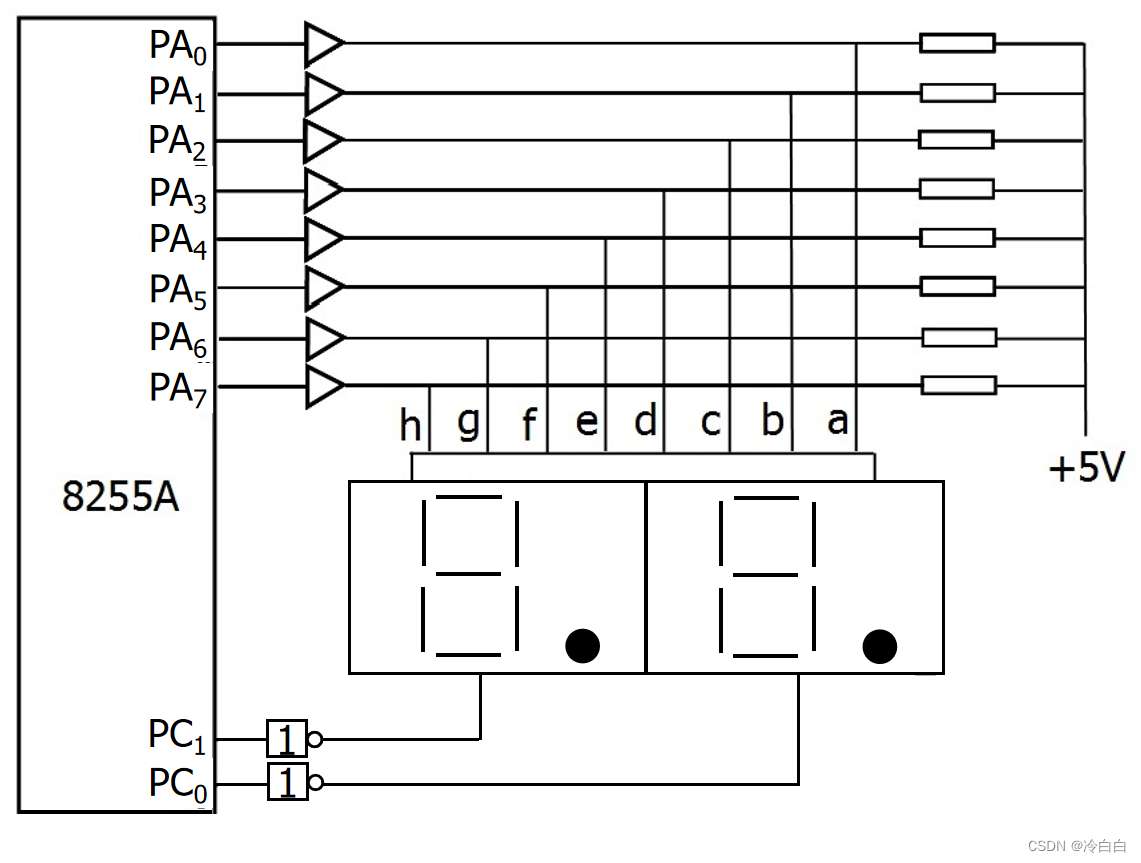
【微机原理及接口技术】可编程并行接口芯片8255A
【微机原理及接口技术】可编程并行接口芯片8255A 文章目录 【微机原理及接口技术】可编程并行接口芯片8255A前言一、8255A的内部结构和引脚1.与外设接口(数据端口)2.与处理器接口 二、8255A的工作方式三、8255A的编程1. 写入方式控制字:控制字…...
第3天 Web源码拓展_小迪网络安全笔记
1.关于web源码目录结构 #数据库配置文件 后台目录 模板目录 数据库目录 1.1数据库配置文件: 1.1就拿wordpress来说,先到官网下载源码:Download – WordPress.org,解压源码之后: 2.2找到目录下名为 wp-config-sample.php的文件,这就是数据库配置文件: 设想: 我们在渗透…...

基于物联网技术的智能家居实训教学解决方案
引言 随着信息技术的飞速发展,,物联网(IoT)已深入至我们生活的每一个角落,从智能家居、智能健康、智能交通到智慧城市,无所不在。物联网技术已成为推动社会进步和产业升级的重要力量。智能家居作为物联网技…...
基础详解)
K-近邻算法(KNN)基础详解
K-近邻算法(K-Nearest Neighbors,简称KNN)是机器学习中一种简单而有效的监督学习方法,用于分类和回归任务。其核心思想基于“物以类聚,人以群分”的原则,通过计算待分类对象与已知数据集中的样本点之间的距离,找出距离最近的K个邻居,然后根据这些邻居的类别或数值来预测…...

spring aop 内部引用失效分析
背景 用了spring retry 发现在有些场景下失效,也让我想起了之前看spring 事务时会有一些场景下失效的这个问题 代码 接口public interface UserService {public void start() ;public void stop(); }实现类 Service public class UserServiceImpl implements User…...

IEDA常用快捷键(后续更新ing)
1. 快速生成语句 1.快速生成main()方法 psvm或者main回车 2.快速生成输出语句 sout,回车 3.快速生成for循环 fori或者itar,回车 2.快捷键 含义操作查找文本CtrlF替换文本CtrlR单行注释Ctrl/多行注释CtrlShift/格式化CtrlAltL复制当前内容至下一行CtrlD补全代码Alt/快速生成…...
)
Day03—flask与react实现交互(解决跨域问题)
flask :默认的端口为 http://127.0.0.1:5000 react :默认端口为 http://localhost:3000 两个项目运行起来之后,没有实现前后端交互调用 弄了半天,是因为没有给flask 配置跨域 解决办法: pip install flask-cors from …...

JavaScript中的闭包
闭包 闭包是什么 内部函数(嵌套函数)能够访问其外部函数(父函数)的变量,即使外部函数执行完毕后,这些变量仍会保留在内存中,因为内部函数保持着对它们的引用,从而防止了垃圾回收机制回收这些变量。闭包是函数与其词法环境(包括外…...

python画图:matpolt,设置图片尺寸,字体大小,副坐标轴,保存
文章重心: 写论文的时候,图片的大小,字体的大小,副坐标轴,这些都是很重要的因素,保存一下之前用过的画图代码单图多图(两个子图)堆叠柱状图两个Y轴的图问题: python保存的时候,我选择的是svg,但是这样图片会比较大,查重什么的需要把图片都删了(一般有文件大小限制…...

如果突然失业,靠这个项目也能养活自己,6天收入3K
在前两天,我与两位好友相约外出就餐。当时正值雨天,我们便选择了一家大排档,边品尝美食边畅谈人生。聊得尽兴,直到凌晨一点多才回到家中。其中一位朋友最近刚刚遭遇裁员,为了寻找新的工作机会,他已经经历了…...

【OpenCV 基础知识 13】高斯平滑处理图像
函数 cvSmooth 可使用简单模糊、简单无缩放变换的模糊、中值模糊、高斯模糊、双边滤波的任何一种方法平滑图像。每一种方法都有自己的特点以及局限。 没有缩放的图像平滑仅支持单通道图像,并且支持8位到16位的转换(与cvSobel和cvLaplace相似)…...
:sqlmap常用命令和nmap常用命令)
web安全渗透测试工具篇(二):sqlmap常用命令和nmap常用命令
web安全渗透测试工具篇 1. web安全渗透测试-工具使用-sqlmap1.1 SQLMap 的详细使用1.1.1 SQLMap 支持五种不同的注入模式1.2.SQLmap的模块划分1.2.1.Target目标1.2.2.Request请求1.2.3.Optimization(优化):1.2.4.Injection(注入):1.2.5.Detection(检测):1.2.6.Techniques…...

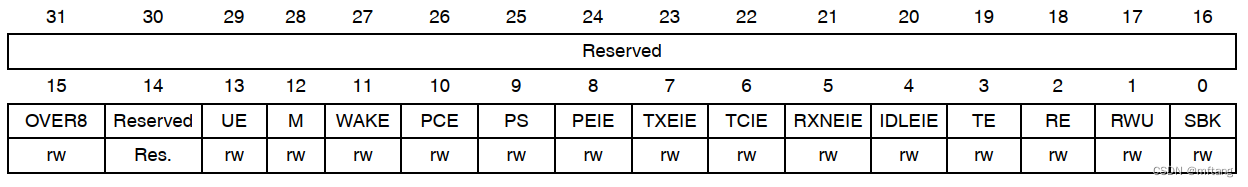
STM32 USART的字符编码(发送器的实现逻辑)
目录 概述 1 字符编码 1.1 USART 字符说明 1.2 字长编程 2 发送器 2.1 字符发送 2.2 可配置的停止位 2.3 配置停止位方法 3 单字节通信 4 中断字符 5 空闲字符 概述 本文主要讲述STM32 USART的发送端功能实现的原理,包括字节编码长度,发送器…...

[市赛2024-X2]自习室
Description 临近期末考试,自习室的学生来来往往。 这可忙坏了管理自习室的大爷,他随时准备开关灯。 自习室只要有学生来,就需要开灯。一开始没有学生来之前灯是关闭的。 周日这一天共有 n 位同学来自习,第 i 个同学将在时间 …...

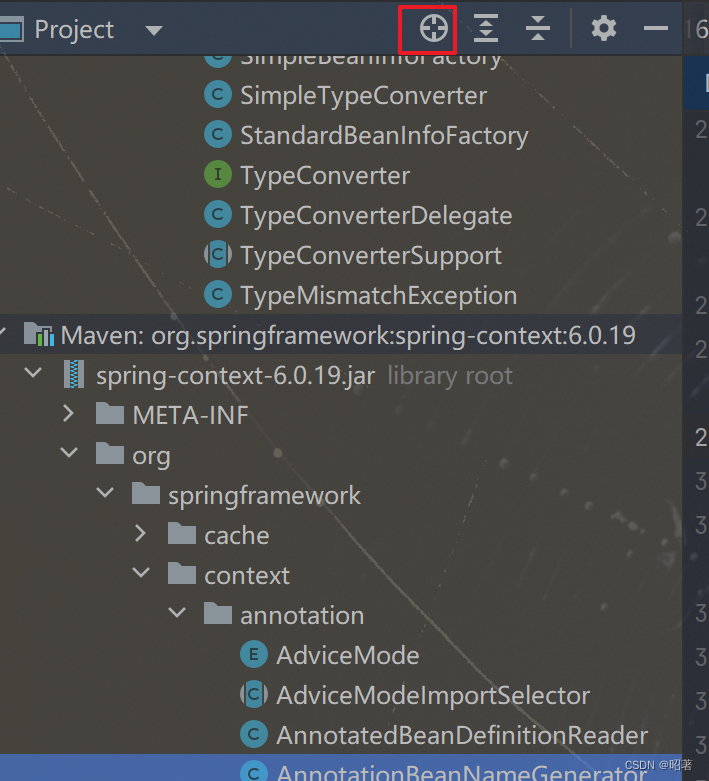
Spring ----> IOC
文章目录 一、 Spring 是一个包含众多工具的IoC容器二、 什么是IOC以及好处三、 如何实现loc思想四、Spring提供的实现loC的方法 --- 类注解方法注解4.1 类注解类注解概念介绍类注解的使用 4.2 方法注解Bean 一、 Spring 是一个包含众多工具的IoC容器 场景解析:首先…...

AI重塑保险业未来:机器学习在风险评估、欺诈检测与客户服务中的深度应用
🧑 博主简介:阿里巴巴嵌入式技术专家,深耕嵌入式人工智能领域,具备多年的嵌入式硬件产品研发管理经验。 📒 博客介绍:分享嵌入式开发领域的相关知识、经验、思考和感悟,欢迎关注。提供嵌入式方向…...

某某某加固系统分析
某某某加固系统内核so dump和修复: 某某某加固系统采取了内外两层native代码模式,外层主要为了保护内层核心代码,从分析来看外层模块主要用来反调试,释放内层模块,维护内存模块的某些运行环境达到防止分离内外模块&am…...

嵌入式之音频基础知识
声音特性 1、响度:人主观上感觉声音的大小(俗称音量),由“振幅”和人离声源的距离决定,振幅越大响度越大,人和声源的距离越小,响度越大; 2、音调:声音的高低࿰…...

如何做好软件项目的沟通管理
如何做好软件项目的沟通管理 软件项目的沟通管理是确保项目信息在团队成员、利益相关者和相关群体之间有效流通的过程。良好的沟通是项目成功的关键,在项目开始时,需要制定详细的沟通计划,包括沟通的目的、对象、内容、频率和渠道等信息。 …...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
