JavaScript中的闭包
闭包
闭包是什么
- 内部函数(嵌套函数)能够访问其外部函数(父函数)的变量,即使外部函数执行完毕后,这些变量仍会保留在内存中,因为内部函数保持着对它们的引用,从而防止了垃圾回收机制回收这些变量。
- 闭包是函数与其词法环境(包括外部函数的变量)的组合,这种组合使得函数能够记住并访问其被定义时的环境。
- 在JavaScript中,内层函数(嵌套函数)具有访问其外层函数作用域的能力,这种特性是通过闭包实现的,它允许内部函数访问和操作在外部函数中定义的变量。
闭包的几种用法
// 函数作为返回值的场景
function mail(){let content = "cui"return function (){console.log(content)}
}const envelop = mail()
envelop() // 拿到内部的值// 函数作为参数的时候
let content;
function envelop(fn){content = 1;fn();
}function mail(){console.log(content)
}
envelop(mail)// 函数的嵌套
let counter = 0;function outerFn(){function innerFn(){counter++;console.log(counter)}return innerFn;
}
outerFn()();
利用闭包实现私有变量
function createStack(){return {items:[]push(item){this.item.push(item)}
}const stack = {item:[],push:function(){}
}function createStack(){const items = [];return {push(item){items.push(item)}}
}
相关文章:

JavaScript中的闭包
闭包 闭包是什么 内部函数(嵌套函数)能够访问其外部函数(父函数)的变量,即使外部函数执行完毕后,这些变量仍会保留在内存中,因为内部函数保持着对它们的引用,从而防止了垃圾回收机制回收这些变量。闭包是函数与其词法环境(包括外…...

python画图:matpolt,设置图片尺寸,字体大小,副坐标轴,保存
文章重心: 写论文的时候,图片的大小,字体的大小,副坐标轴,这些都是很重要的因素,保存一下之前用过的画图代码单图多图(两个子图)堆叠柱状图两个Y轴的图问题: python保存的时候,我选择的是svg,但是这样图片会比较大,查重什么的需要把图片都删了(一般有文件大小限制…...

如果突然失业,靠这个项目也能养活自己,6天收入3K
在前两天,我与两位好友相约外出就餐。当时正值雨天,我们便选择了一家大排档,边品尝美食边畅谈人生。聊得尽兴,直到凌晨一点多才回到家中。其中一位朋友最近刚刚遭遇裁员,为了寻找新的工作机会,他已经经历了…...

【OpenCV 基础知识 13】高斯平滑处理图像
函数 cvSmooth 可使用简单模糊、简单无缩放变换的模糊、中值模糊、高斯模糊、双边滤波的任何一种方法平滑图像。每一种方法都有自己的特点以及局限。 没有缩放的图像平滑仅支持单通道图像,并且支持8位到16位的转换(与cvSobel和cvLaplace相似)…...
:sqlmap常用命令和nmap常用命令)
web安全渗透测试工具篇(二):sqlmap常用命令和nmap常用命令
web安全渗透测试工具篇 1. web安全渗透测试-工具使用-sqlmap1.1 SQLMap 的详细使用1.1.1 SQLMap 支持五种不同的注入模式1.2.SQLmap的模块划分1.2.1.Target目标1.2.2.Request请求1.2.3.Optimization(优化):1.2.4.Injection(注入):1.2.5.Detection(检测):1.2.6.Techniques…...

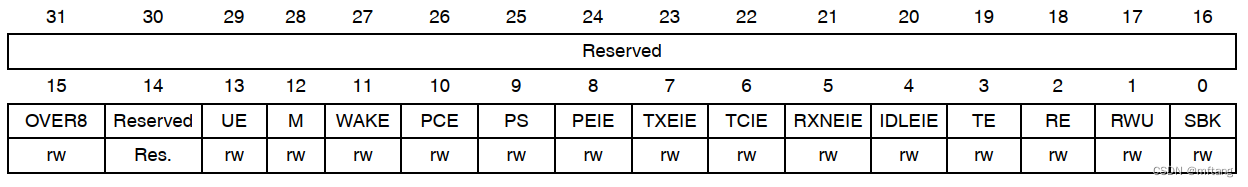
STM32 USART的字符编码(发送器的实现逻辑)
目录 概述 1 字符编码 1.1 USART 字符说明 1.2 字长编程 2 发送器 2.1 字符发送 2.2 可配置的停止位 2.3 配置停止位方法 3 单字节通信 4 中断字符 5 空闲字符 概述 本文主要讲述STM32 USART的发送端功能实现的原理,包括字节编码长度,发送器…...

[市赛2024-X2]自习室
Description 临近期末考试,自习室的学生来来往往。 这可忙坏了管理自习室的大爷,他随时准备开关灯。 自习室只要有学生来,就需要开灯。一开始没有学生来之前灯是关闭的。 周日这一天共有 n 位同学来自习,第 i 个同学将在时间 …...

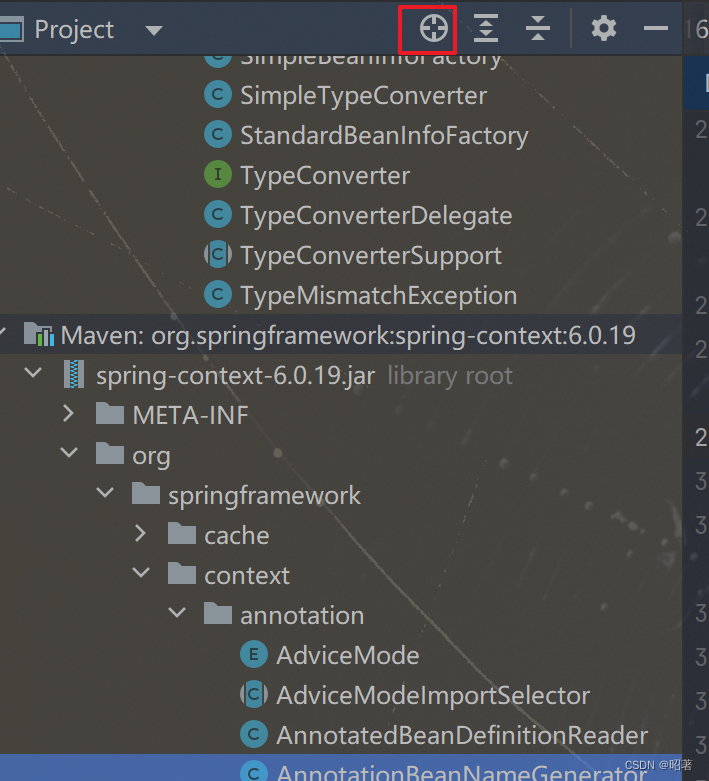
Spring ----> IOC
文章目录 一、 Spring 是一个包含众多工具的IoC容器二、 什么是IOC以及好处三、 如何实现loc思想四、Spring提供的实现loC的方法 --- 类注解方法注解4.1 类注解类注解概念介绍类注解的使用 4.2 方法注解Bean 一、 Spring 是一个包含众多工具的IoC容器 场景解析:首先…...

AI重塑保险业未来:机器学习在风险评估、欺诈检测与客户服务中的深度应用
🧑 博主简介:阿里巴巴嵌入式技术专家,深耕嵌入式人工智能领域,具备多年的嵌入式硬件产品研发管理经验。 📒 博客介绍:分享嵌入式开发领域的相关知识、经验、思考和感悟,欢迎关注。提供嵌入式方向…...

某某某加固系统分析
某某某加固系统内核so dump和修复: 某某某加固系统采取了内外两层native代码模式,外层主要为了保护内层核心代码,从分析来看外层模块主要用来反调试,释放内层模块,维护内存模块的某些运行环境达到防止分离内外模块&am…...

嵌入式之音频基础知识
声音特性 1、响度:人主观上感觉声音的大小(俗称音量),由“振幅”和人离声源的距离决定,振幅越大响度越大,人和声源的距离越小,响度越大; 2、音调:声音的高低࿰…...

如何做好软件项目的沟通管理
如何做好软件项目的沟通管理 软件项目的沟通管理是确保项目信息在团队成员、利益相关者和相关群体之间有效流通的过程。良好的沟通是项目成功的关键,在项目开始时,需要制定详细的沟通计划,包括沟通的目的、对象、内容、频率和渠道等信息。 …...

linmux
了了了了了了了了了了了了了了...

Vue3学习-vue-router之路由传参
传参方案一:RouterLink 字符串 //传值 <RouterLink to"/page?a1&b2">{{ RouterLink 字符串传参 }}</RouterLink> //取值 import { toRefs } from vue import { useRoute } from vue-router const { query} toRefs(useRoute()) console.…...

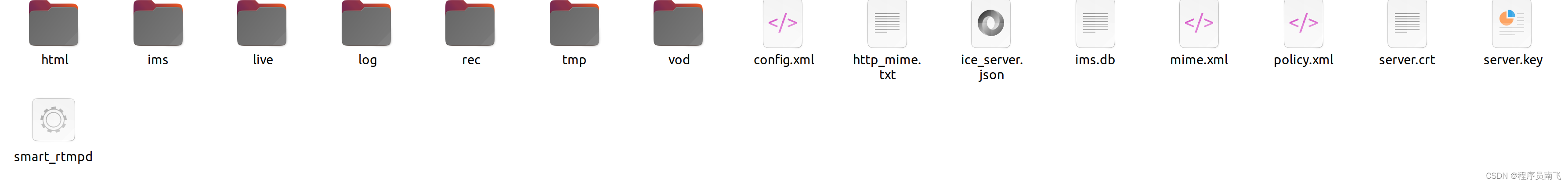
ubuntu20.04 10分钟搭建无延迟大疆无人机多线程流媒体服务器
1.使用效果 无人机画面 2.服务器视频端口 3.使用教程 3.1.下载ubuntu对应软件包:系统要求ubuntu16以上 3.2修改端口(config.xml文件) 3.3启动服务 目录下输入:终端启动:./smart_rtmpd 后台启动:nohup ./…...

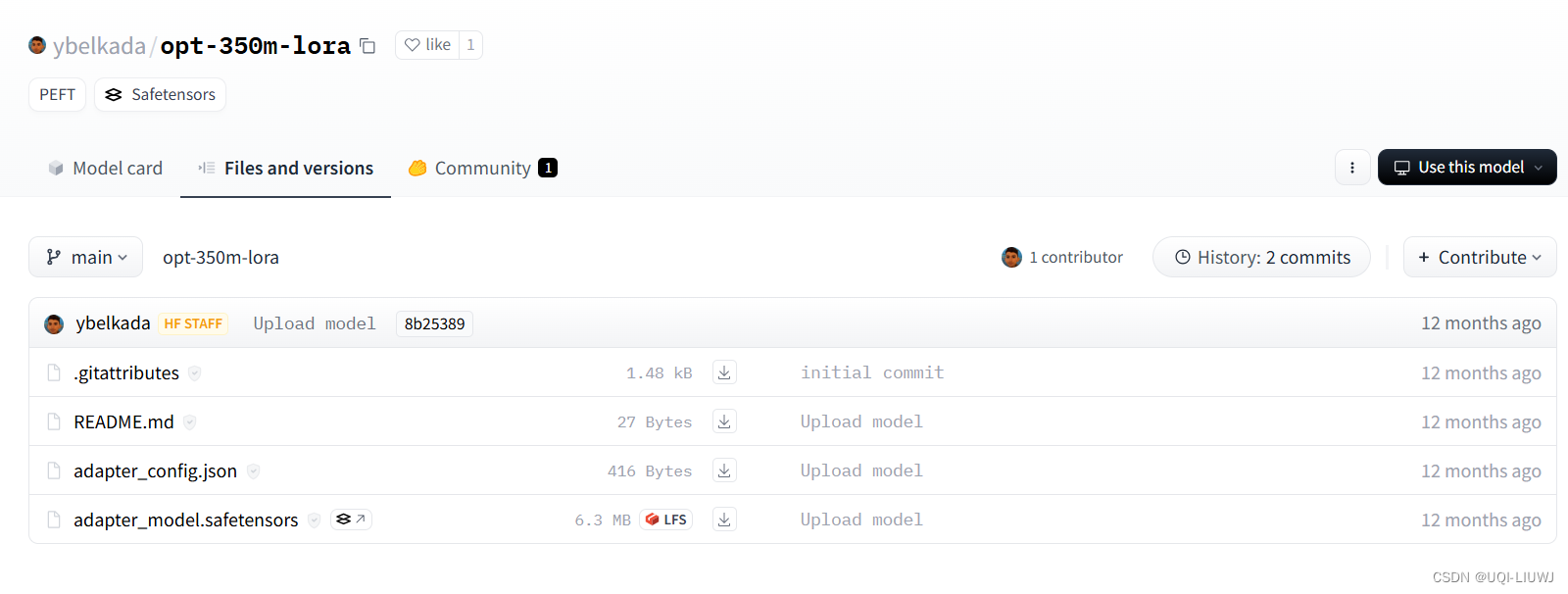
hugging face笔记:PEFT
1 介绍 PEFT (Parameter-Efficient Fine Tuning) 方法在微调时冻结预训练模型参数,并在其上添加少量可训练的参数(称为适配器)这些适配器被训练用来学习特定任务的信息。这种方法已被证明在内存效率和计算使用上非常高效,同时能产…...

作业5.26
定义一些常量和数据结构来存储用户信息和消息。 #include <stdio.h> #include <stdlib.h> #include <string.h> #include <unistd.h> #include <arpa/inet.h> #include <sys/socket.h>#define MAX_USERS 100 // 最大用户数 #define MAX_M…...

银河麒麟服务器系统xshell连接之后主动断开,报错socket error event:32 Error:10053问题分析
银河麒麟服务器系统xshell连接之后主动断开,报错socket error event:32 Error:10053问题分析 一 问题描述二 系统环境三 问题分析3.1 与正常机器对比sshd文件内容以及文件权限3.2 检查同网段内是否配置多个相同的IP地址 四 后续建议 一 问题描…...

蓝桥杯算法心得——李白打酒(加强版)
大家好,我是晴天学长,记忆化搜索,找到技巧非常重要,需要的小伙伴可以关注支持一下哦!后续会继续更新的。💪💪💪 2) .算法思路 1.memo三维表示记录的结果 3).算法步骤 1…...

java练习2
题目要求 创建一个Color枚举类有RED,BLUE,BLACK,YELLOW,GREEN这五个枚举值/对象Color有三个属性redValue,greenValue,blueValue创建构造方法,参数包括这三个属性每个枚举值都要给这三个属性赋值,三个属性对应的值分别是red&#…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

河北对口计算机高考MySQL笔记(完结版)(2026高考)持续更新~~~~
MySQL 基础概念 数据(Data):文本,数字,图片,视频,音频等多种表现形式,能够被计算机存储和处理。 **数据库(Data Base—简称DB):**存储数据的仓库…...

安宝特案例丨寻医不再长途跋涉?Vuzix再次以AR技术智能驱动远程医疗
加拿大领先科技公司TeleVU基于Vuzix智能眼镜打造远程医疗生态系统,彻底革新患者护理模式。 安宝特合作伙伴TeleVU成立30余年,沉淀医疗技术、计算机科学与人工智能经验,聚焦医疗保健领域,提供AR、AI、IoT解决方案。 该方案使医疗…...

Asp.net Core 通过依赖注入的方式获取用户
思路:Web项目中,需要根据当前登陆的用户,查询当前用户所属的数据、添加并标识对象等。根据请求头Authorization 中token,获取Redis中存储的用户对象。 本做法需要完成 基于StackExchange.Redis 配置,参考:…...

SQL 注入开放与修复
开发: SQL 注入是一种数据库攻击手段。攻击者通过向应用程序提交恶意代码来改变原 SQL 语句的含义, 进而执行任意 SQL 命令,达到入侵数据库乃至操作系统的目的。 例如:下面代码片段中,动态构造并执行了一个 SQ…...

Three.js + Vue3 加载GLB模型项目代码详解
本说明结合 src/App.vue 代码,详细解释如何在 Vue3 项目中用 three.js 加载并显示 glb 模型。 1. 依赖与插件导入 import {onMounted, onUnmounted } from vue import * as THREE from three import Stats from stats.js import {OrbitControls } from three/examples/jsm/co…...
