如何做好软件项目的沟通管理
如何做好软件项目的沟通管理
软件项目的沟通管理是确保项目信息在团队成员、利益相关者和相关群体之间有效流通的过程。良好的沟通是项目成功的关键,在项目开始时,需要制定详细的沟通计划,包括沟通的目的、对象、内容、频率和渠道等信息。
项目制定沟通计划的目的是什么?
制定沟通计划的目的是为了确保项目信息能够有效地传达给所有相关的利益相关者。沟通计划是项目管理计划的一部分,它有助于:
1. 明确沟通目标:定义项目沟通的目的和预期结果,确保所有沟通活动都围绕这些目标进行。
2. 识别利益相关者:确定所有项目的利益相关者,包括团队成员、客户、供应商和其他相关人员,并理解他们的沟通需求和期望。
3. 选择合适的沟通渠道:根据信息的性质和接收者的偏好,选择最合适的沟通渠道,如会议、报告、电子邮件、社交媒体等。
4. 设定沟通频率:确定沟通的频率和时间点,确保信息在需要时及时更新和分享。
5. 分配沟通责任:明确谁负责收集、整理和分发信息,确保沟通职责清晰。
6. 管理信息流:规划和控制信息的流动,避免信息过载或缺失,确保信息的准确性和及时性。
7. 风险管理:识别和规划可能影响项目沟通的风险,并制定相应的缓解措施。
8. 提高效率:通过规划和组织沟通活动,减少误解和重复工作,提高沟通效率。
- 9. 监控和调整:为沟通活动提供基准,以便监控沟通效果,并根据项目进展和反馈进行调整。
10. 遵守政策和标准:确保沟通活动遵循组织的政策和标准,以及任何适用的法律法规。
通过制定沟通计划,项目经理可以确保项目信息在正确的时间、以正确的方式传达给正确的人,从而促进项目的顺利进行和成功完成。
沟通过程中的主要问题及对应解决方案
沟通管理是项目管理中的一个关键方面,但也很容易出现问题。以下是一些在沟通管理过程中常见的问题:
1.忽视利益相关者:未能识别所有利益相关者或忽视他们的沟通需求。
解决方案:关注利益相关者。包括:识别所有利益相关者,并了解他们的沟通需求。定期与利益相关者沟通,确保他们的需求得到满足。
2.缺乏沟通计划:没有明确的沟通计划,导致沟通随意,缺乏组织和结构。
解决方案:制定沟通计划。包括:在项目开始时制定详细的沟通计划,包括目的、对象、内容、频率和渠道。定期审查和更新沟通计划以适应项目变化。
3.不适当的沟通渠道:使用不适合特定信息的沟通渠道,如复杂问题仅通过电子邮件讨论。
解决方案:选择合适的沟通渠道。包括:
根据信息的复杂性和紧急性选择合适的沟通渠道。
对于重要或敏感的讨论,优先使用面对面会议或视频会议。
4.沟通层级过多:过多的沟通层级会导致信息传递缓慢,甚至失真。
解决方案:简化沟通层级。包括:
减少不必要的沟通层级,鼓励直接沟通。
使用项目管理工具来提高信息流通的速度和透明度。
5.沟通不一致:不同的人对同一信息的解释不同,导致行动不一致。
解决方案:确保信息一致性。包括:
l使用标准模板和格式来传达信息。
l确保关键信息由同一人或者团队发布。
l使用图表、流程图等视觉辅助工具来帮助解释复杂信息。
l使用在线调查或反馈表单来收集匿名反馈。
6.缺乏隐私和保密:敏感信息没有得到妥善保护,可能被泄露。
解决方案:保护隐私和保密。包括::
l使用加密和访问控制技术来保护敏感信息。
l对团队成员进行数据保护培训。
通过这些解决方案,项目经理可以有效地改善沟通管理,减少误解和冲突,提高团队的协作效率和项目成功的可能性。
相关文章:

如何做好软件项目的沟通管理
如何做好软件项目的沟通管理 软件项目的沟通管理是确保项目信息在团队成员、利益相关者和相关群体之间有效流通的过程。良好的沟通是项目成功的关键,在项目开始时,需要制定详细的沟通计划,包括沟通的目的、对象、内容、频率和渠道等信息。 …...

linmux
了了了了了了了了了了了了了了...

Vue3学习-vue-router之路由传参
传参方案一:RouterLink 字符串 //传值 <RouterLink to"/page?a1&b2">{{ RouterLink 字符串传参 }}</RouterLink> //取值 import { toRefs } from vue import { useRoute } from vue-router const { query} toRefs(useRoute()) console.…...

ubuntu20.04 10分钟搭建无延迟大疆无人机多线程流媒体服务器
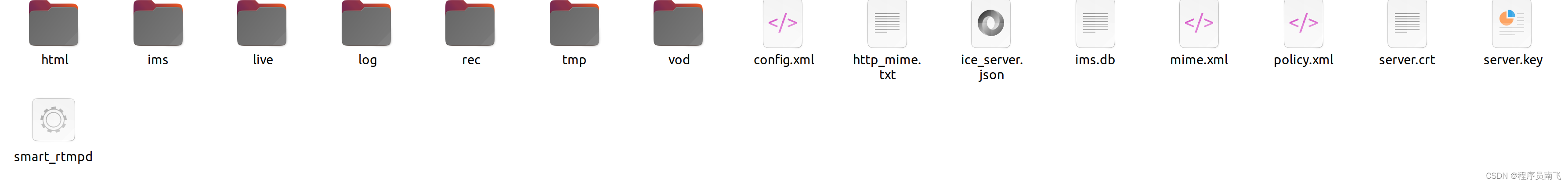
1.使用效果 无人机画面 2.服务器视频端口 3.使用教程 3.1.下载ubuntu对应软件包:系统要求ubuntu16以上 3.2修改端口(config.xml文件) 3.3启动服务 目录下输入:终端启动:./smart_rtmpd 后台启动:nohup ./…...

hugging face笔记:PEFT
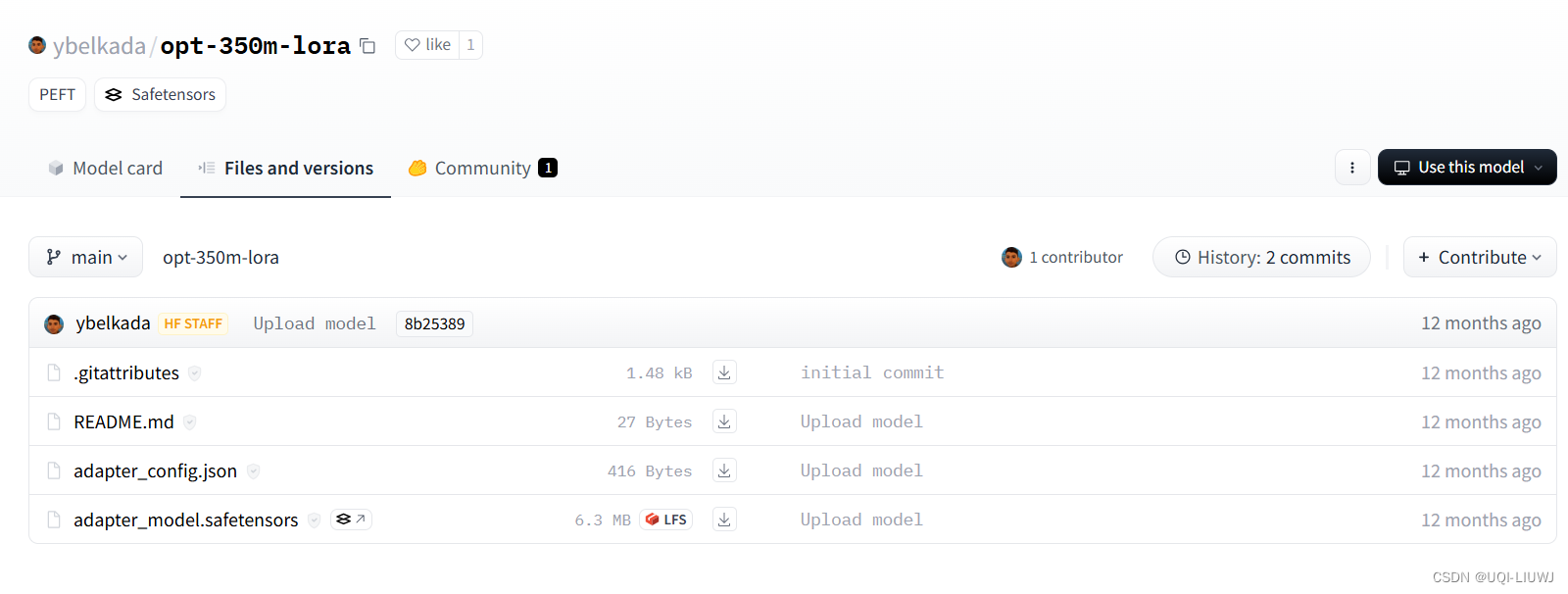
1 介绍 PEFT (Parameter-Efficient Fine Tuning) 方法在微调时冻结预训练模型参数,并在其上添加少量可训练的参数(称为适配器)这些适配器被训练用来学习特定任务的信息。这种方法已被证明在内存效率和计算使用上非常高效,同时能产…...

作业5.26
定义一些常量和数据结构来存储用户信息和消息。 #include <stdio.h> #include <stdlib.h> #include <string.h> #include <unistd.h> #include <arpa/inet.h> #include <sys/socket.h>#define MAX_USERS 100 // 最大用户数 #define MAX_M…...

银河麒麟服务器系统xshell连接之后主动断开,报错socket error event:32 Error:10053问题分析
银河麒麟服务器系统xshell连接之后主动断开,报错socket error event:32 Error:10053问题分析 一 问题描述二 系统环境三 问题分析3.1 与正常机器对比sshd文件内容以及文件权限3.2 检查同网段内是否配置多个相同的IP地址 四 后续建议 一 问题描…...

蓝桥杯算法心得——李白打酒(加强版)
大家好,我是晴天学长,记忆化搜索,找到技巧非常重要,需要的小伙伴可以关注支持一下哦!后续会继续更新的。💪💪💪 2) .算法思路 1.memo三维表示记录的结果 3).算法步骤 1…...

java练习2
题目要求 创建一个Color枚举类有RED,BLUE,BLACK,YELLOW,GREEN这五个枚举值/对象Color有三个属性redValue,greenValue,blueValue创建构造方法,参数包括这三个属性每个枚举值都要给这三个属性赋值,三个属性对应的值分别是red&#…...

【安装笔记-20240523-Windows-安装测试 ShareX】
安装笔记-系列文章目录 安装笔记-20240523-Windows-安装测试 ShareX 文章目录 安装笔记-系列文章目录安装笔记-20240523-Windows-安装测试 ShareX 前言一、软件介绍名称:ShareX主页官方介绍 二、安装步骤测试版本:16.1.0下载链接功能界面 三、应用场景屏…...
)
2024年150道高频Java面试题(七十一)
141. spring cloud 的核心组件有哪些? Spring Cloud 是一个基于Spring Boot实现的微服务架构开发工具集,它为微服务架构中的诸多问题提供了解决方案。Spring Cloud的核心组件主要包括以下这些: Spring Cloud Config:提供服务器和…...

【深度学习】2.单层感知机
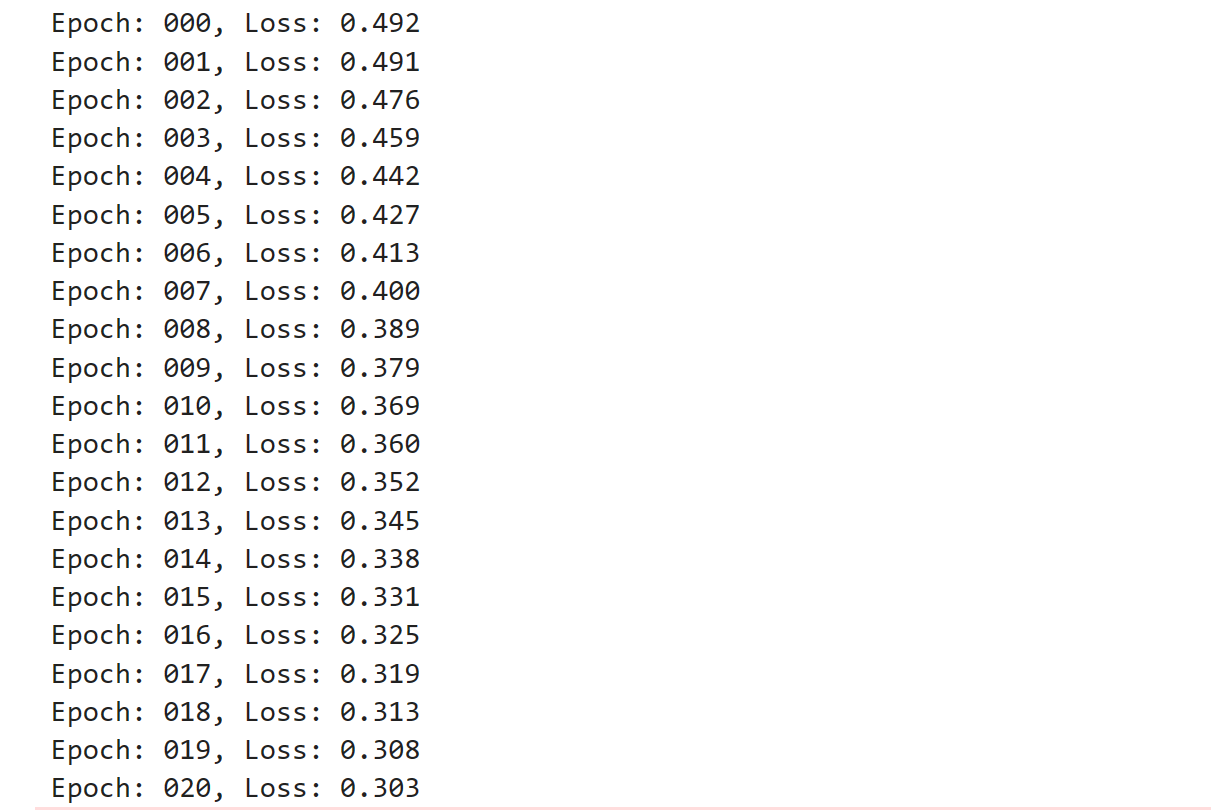
目标: 实现一个简单的二分类模型的训练过程,通过模拟数据集进行训练和优化,训练目标是使模型能够根据输入特征正确分类数据。 演示: 1.通过PyTorch生成了一个模拟的二分类数据集,包括特征矩阵data_x和对应的标签数据data_y。标签…...

JS经常碰见的报错问题
语法错误:由于 JavaScript 是一种动态语言,因此编写代码期间可能会出现语法错误。这可能包括拼写错误、漏掉分号或括号等问题。 作用域问题:JavaScript 中存在全局作用域和局部作用域的概念,有时候可能会出现变量作用域混乱导致的…...

纯前端实现截图功能
纯前端实现截图功能 一、插件二、主要代码 一、插件 一、安装html2canvas、vue-cropper npm i html2canvas --save //用于将指定区域转为图片 npm i vue-cropper -S //将图片进行裁剪二、在main.js注册vue-cropper组件 import VueCropper from vue-cropper Vue.use(VueCropper…...

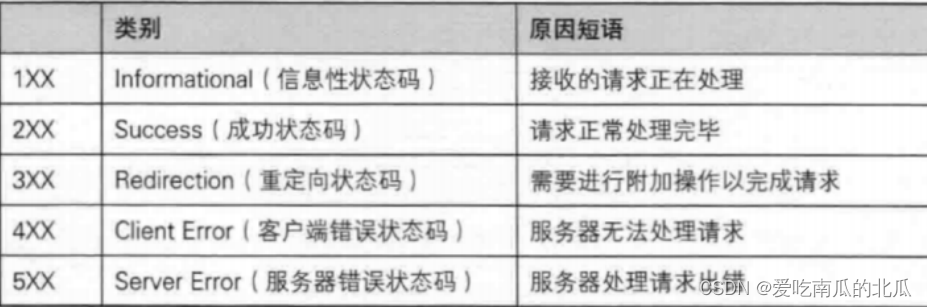
【网络协议】应用层协议--HTTP
文章目录 一、HTTP是什么?二、HTTP协议工作过程三、HTTP协议1. fiddler2. Fiddler抓包的原理3. 代理服务器是什么?4. HTTP协议格式1.1 请求1.2 响应 四、认识HTTP的请求1.认识HTTP请求的方法2.认识请求头(header)3.认识URL3.1 URL是什么&…...

【图书推荐】《Vue.js 3.x+Element Plus从入门到精通(视频教学版)》
配套示例源码与PPT课件下载 百度网盘链接: https://pan.baidu.com/s/1nBQLd9UugetofFKE57BE5g?pwdqm9f 自学能力强的,估计不要书就能看代码学会吧。 内容简介 本书通过对Vue.js(简称Vue)的示例和综合案例的介绍与演练,使读者…...

抖店如何打造出爆品?学好这几招,轻松打爆新品流量
大家好,我是电商花花。 近年来,抖店商家越来越多,而选品,爆品就是我们商家竞争的核心了,谁能选出好的新品,打造出爆品,谁的会赚的多,销量多。 做抖音小店想出单,想赚钱…...

软件需求规范说明模板
每个软件开发组织都会为自己的项目选用一个或多个标准的软件需求规范说明模板。有许多软件需求规范说明模板可以使用(例如ISO/IEC/IEEE2011;Robertson and Robertson2013)。如果你的组织要处理各种类型或规模的项目,例如新的大型系统开发或是对现有系统进行微调&…...

vs2013使用qt Linguist以及tr不生效问题
一、qt Linguist(语言家)步骤流程 1、创建翻译文件,在qt选项中 2.选择对应所需的语言,得到.ts后缀的翻译文件 3.创建.pro文件,并将.ts配置在.pro文件中 3.使用qt Linguist 打开创建好的以.ts为后缀的翻译文件,按图所示…...

Leetcode 3163. String Compression III
Leetcode 3163. String Compression III 1. 解题思路2. 代码实现 题目链接:3163. String Compression III 1. 解题思路 这一题的话就是一个简单的贪婪算法,把相同的字符进行归并,然后按照题目中的表示方法进行表示一下即可。 2. 代码实现…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
