纯前端实现截图功能
纯前端实现截图功能
- 一、插件
- 二、主要代码
一、插件
一、安装html2canvas、vue-cropper
npm i html2canvas --save //用于将指定区域转为图片
npm i vue-cropper -S //将图片进行裁剪二、在main.js注册vue-cropper组件
import VueCropper from 'vue-cropper'
Vue.use(VueCropper)三、页面中引入html2canvas
import html2canvas from "html2canvas"
二、主要代码
<template><div><h2 style="font-size: 20px" @click="tailoring">裁剪</h2><!--继续写页面的其他内容 pop_alert可封装成组件使用--><p>截图展示的图片</p><img style="border: 5px solid #000000" :src="uploadImg" alt="" /><div class="pop_alert" v-if="show"><vueCropper@mouseenter.native="enter"@mouseleave.native="leave"ref="cropper":img="uploadImg":outputSize="option.size":outputType="option.outputType":info="true":full="option.full":canMove="option.canMove":canMoveBox="option.canMoveBox":original="option.original":autoCrop="option.autoCrop":fixed="option.fixed":fixedNumber="option.fixedNumber":centerBox="option.centerBox":infoTrue="option.infoTrue":fixedBox="option.fixedBox"style="background-image: none"></vueCropper><div class="btn_box"><div @click="save">确认截图</div><div @click="close">取消</div></div></div></div>
</template>
<script>
import html2canvas from 'html2canvas'
export default {data() {return {option: {info: true, // 裁剪框的大小信息outputSize: 0.8, // 裁剪生成图片的质量outputType: 'jpeg', // 裁剪生成图片的格式canScale: false, // 图片是否允许滚轮缩放autoCrop: false, // 是否默认生成截图框fixedBox: false, // 固定截图框大小 不允许改变fixed: false, // 是否开启截图框宽高固定比例fixedNumber: [7, 5], // 截图框的宽高比例full: true, // 是否输出原图比例的截图canMove: false, //时候可以移动原图canMoveBox: true, // 截图框能否拖动original: false, // 上传图片按照原始比例渲染centerBox: false, // 截图框是否被限制在图片里面infoTrue: true, // true 为展示真实输出图片宽高 false 展示看到的截图框宽高},uploadImg: '',show: false,}},methods: {tailoring() {//裁剪this.$nextTick(() => {html2canvas(document.body, {}).then(canvas => {let dataURL = canvas.toDataURL('image/png')console.log(dataURL, 'dataURL')this.uploadImg = dataURLthis.show = true})})},enter() {if (this.uploadImg == '') {return}this.$refs.cropper.startCrop() //开始裁剪},leave() {this.$refs.cropper.stopCrop() //停止裁剪},save() {//确认截图this.$refs.cropper.getCropData(data => {//获取截图的base64格式数据console.log(data)this.show = false})// this.$refs.cropper.getCropBlob(data => { //获取截图的Blob格式数据// this.cutImg = data;// });},close() {//取消this.show = false},},
}
</script>
<style>
.pop_alert {width: 100%;height: 100%;position: absolute;top: 0;left: 0;border: 1px dashed red;background-color: #000000;
}
.btn_box {position: absolute;top: 0;color: red;right: 0;font-size: 30px;display: flex;align-items: center;z-index: 6666;
}
</style>
链接: https://www.cnblogs.com/zwbsoft/p/16657954.html
相关文章:

纯前端实现截图功能
纯前端实现截图功能 一、插件二、主要代码 一、插件 一、安装html2canvas、vue-cropper npm i html2canvas --save //用于将指定区域转为图片 npm i vue-cropper -S //将图片进行裁剪二、在main.js注册vue-cropper组件 import VueCropper from vue-cropper Vue.use(VueCropper…...

【网络协议】应用层协议--HTTP
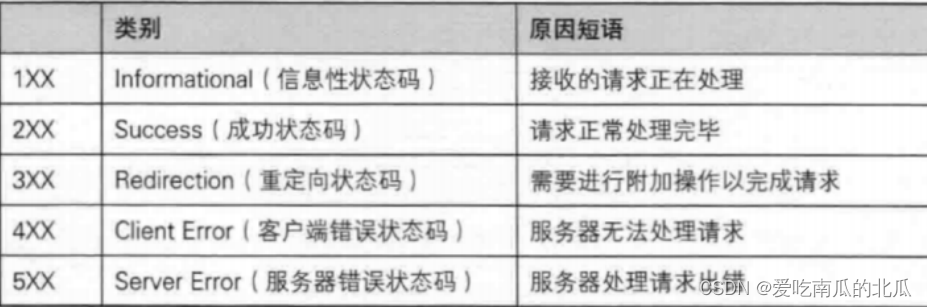
文章目录 一、HTTP是什么?二、HTTP协议工作过程三、HTTP协议1. fiddler2. Fiddler抓包的原理3. 代理服务器是什么?4. HTTP协议格式1.1 请求1.2 响应 四、认识HTTP的请求1.认识HTTP请求的方法2.认识请求头(header)3.认识URL3.1 URL是什么&…...

【图书推荐】《Vue.js 3.x+Element Plus从入门到精通(视频教学版)》
配套示例源码与PPT课件下载 百度网盘链接: https://pan.baidu.com/s/1nBQLd9UugetofFKE57BE5g?pwdqm9f 自学能力强的,估计不要书就能看代码学会吧。 内容简介 本书通过对Vue.js(简称Vue)的示例和综合案例的介绍与演练,使读者…...

抖店如何打造出爆品?学好这几招,轻松打爆新品流量
大家好,我是电商花花。 近年来,抖店商家越来越多,而选品,爆品就是我们商家竞争的核心了,谁能选出好的新品,打造出爆品,谁的会赚的多,销量多。 做抖音小店想出单,想赚钱…...

软件需求规范说明模板
每个软件开发组织都会为自己的项目选用一个或多个标准的软件需求规范说明模板。有许多软件需求规范说明模板可以使用(例如ISO/IEC/IEEE2011;Robertson and Robertson2013)。如果你的组织要处理各种类型或规模的项目,例如新的大型系统开发或是对现有系统进行微调&…...

vs2013使用qt Linguist以及tr不生效问题
一、qt Linguist(语言家)步骤流程 1、创建翻译文件,在qt选项中 2.选择对应所需的语言,得到.ts后缀的翻译文件 3.创建.pro文件,并将.ts配置在.pro文件中 3.使用qt Linguist 打开创建好的以.ts为后缀的翻译文件,按图所示…...

Leetcode 3163. String Compression III
Leetcode 3163. String Compression III 1. 解题思路2. 代码实现 题目链接:3163. String Compression III 1. 解题思路 这一题的话就是一个简单的贪婪算法,把相同的字符进行归并,然后按照题目中的表示方法进行表示一下即可。 2. 代码实现…...

Java匿名内部类的使用
演示匿名内部类的使用,很重要 package com.shedu.Inner;/*** 演示匿名内部类的使用*/ public class AnonymousInnerClass {//外部其他类public static void main(String[] args) {Outer04 outer04 new Outer04();outer04.method();} }class Outer04{//外部类priva…...

把自己的垃圾代码发布到官方中央仓库
参考博客:将组件发布到maven中央仓库-CSDN博客 感谢这位博主。但是他的步骤有漏缺,相对进行补充 访问管理页面 网址:Maven Central 新注册账号,或者使用github快捷登录,建议使用github快捷登录 添加命名空间 注意&…...

单机一天轻松300+ 最新微信小程序拼多多+京东全自动掘金项目、
现代互联网经济的发展带来了新型的盈利方式,这种方法通过微信小程序的拼多多和京东进行商品自动巡视,以此给商家带来增加的流量,同时为使用者带来利润。实践这一手段无需复杂操作,用户仅需启动相应程序,商品信息便会被…...

线性回归模型之套索回归
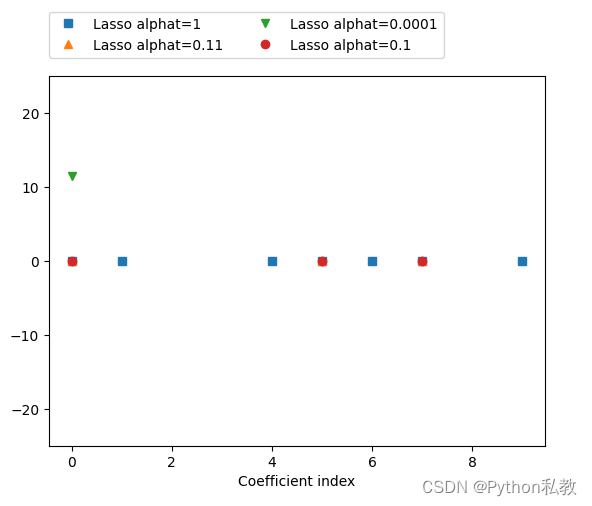
概述 本案例是基于之前的岭回归的案例的。之前案例的完整代码如下: import numpy as np import matplotlib.pyplot as plt from sklearn.linear_model import Ridge, LinearRegression from sklearn.datasets import make_regression from sklearn.model_selectio…...

解决文件夹打开出错问题:原因、数据恢复与预防措施
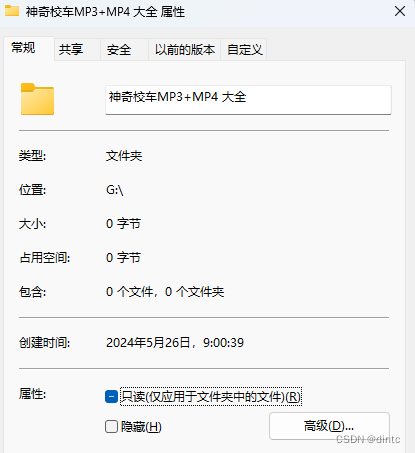
在我们日常使用电脑或移动设备时,有时会遇到一个非常棘手的问题——文件夹打开出错。这种错误可能会让您无法访问重要的文件和数据,给工作和生活带来极大的不便。本文将带您深入了解文件夹打开出错的原因,并提供有效的数据恢复方案࿰…...

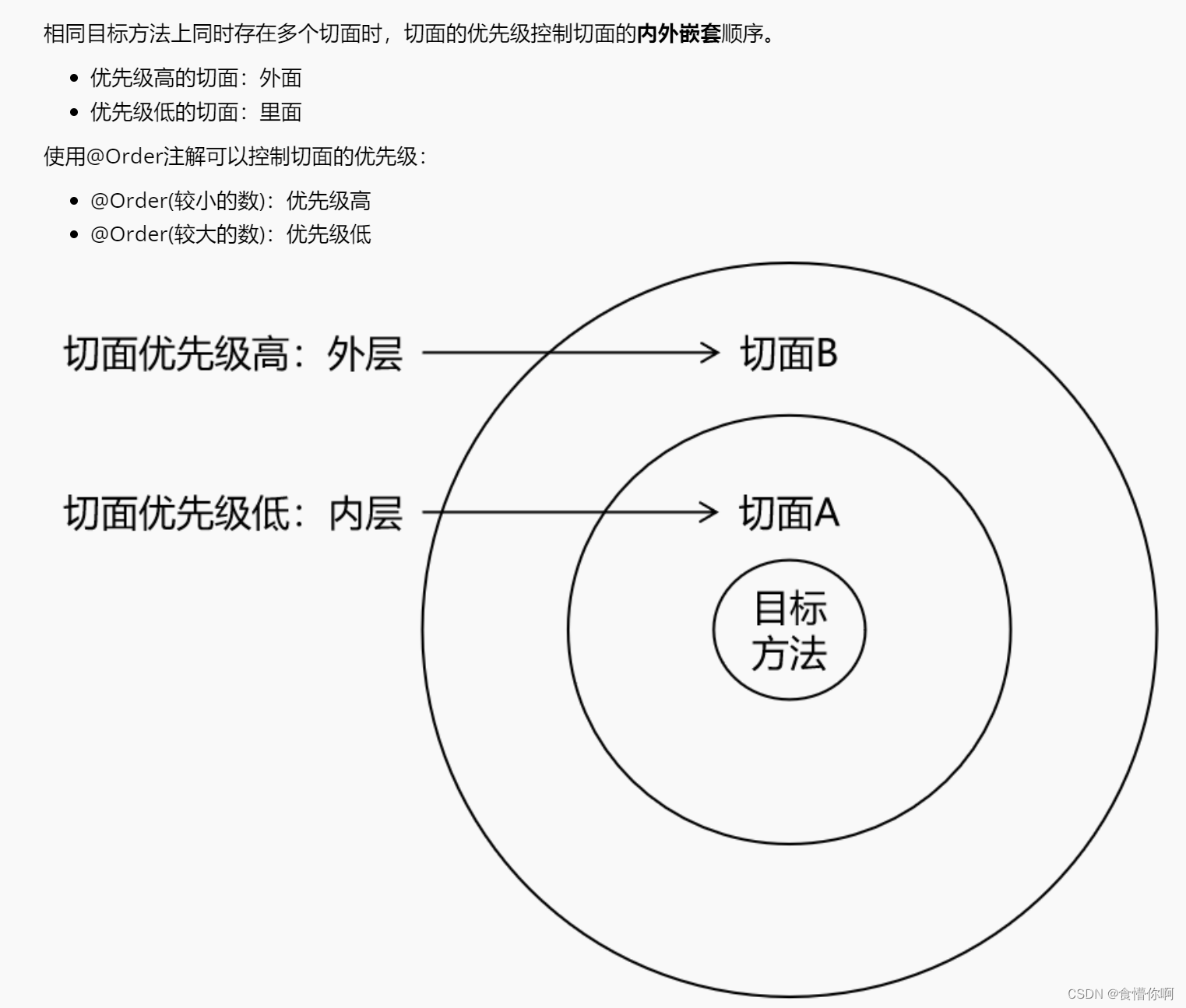
Spring:面向切面(AOP)
1. 代理模式 二十三种设计模式中的一种,属于结构型模式。它的作用就是通过提供一个代理类,让我们在调用目标方法的时候,不再是直接对目标方法进行调用,而是通过代理类**间接**调用。让不属于目标方法核心逻辑的代码从目标方法中剥…...

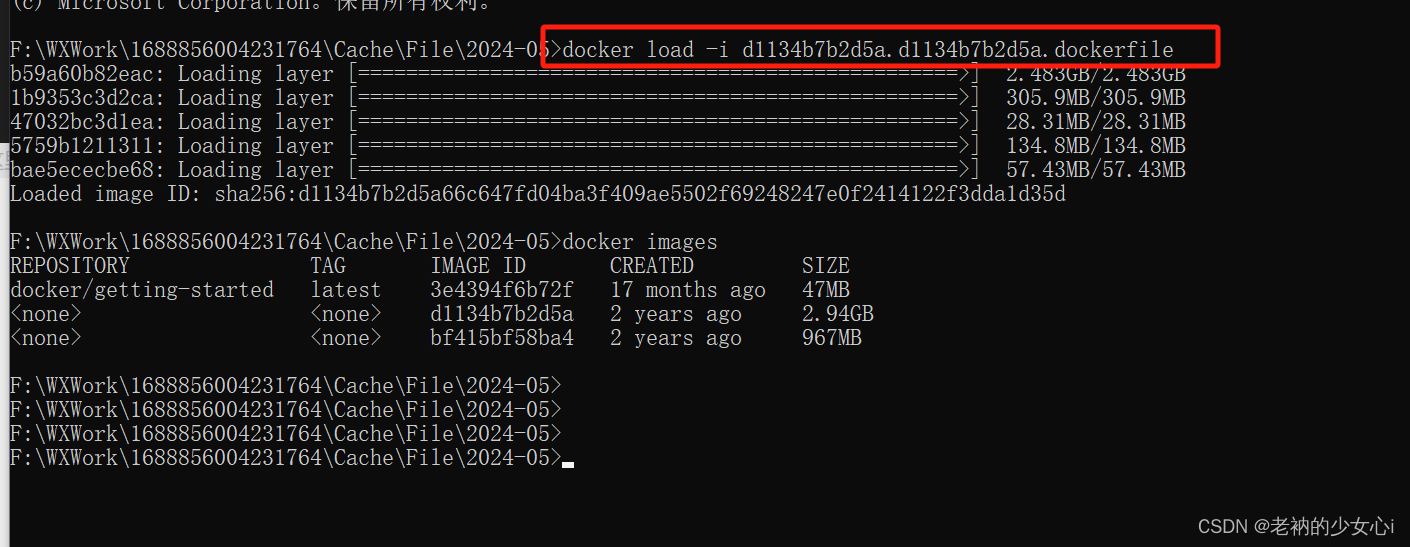
本地镜像文件怎么导入docker desktop
docker tag d1134b7b2d5a new_repo:new_tag...

【机器学习-23】关联规则(Apriori)算法:介绍、应用与实现
在现代数据分析中,经常需要从大规模数据集中挖掘有用的信息。关联规则挖掘是一种强大的技术,可以揭示数据中的隐藏关系和规律。本文将介绍如何使用Python进行关联规则挖掘,以帮助您发现数据中的有趣模式。 一、引言 1. 简要介绍关联规则学习…...

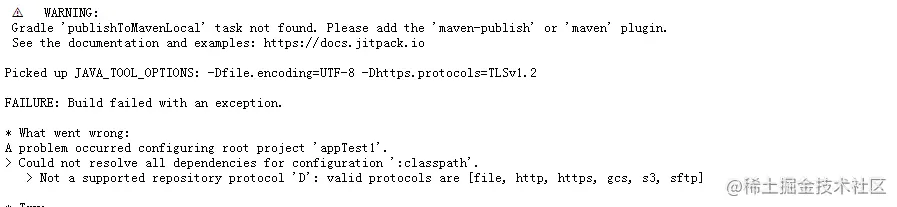
Gradle筑基——Gradle Maven仓库管理
基础概念: 1.POM pom:全名Project Object Model 项目对象模型,用来描述当前maven项目发布模块的基础信息 pom主要节点信息如下: 配置描述举例(com.android.tools.build:gradle:4.1.1)groupId组织 / 公司的名称com.…...

c++11:智能指针的种类以及使用场景
指针管理困境 内存释放,指针没有置空;内存泄漏;资源重复释放 怎样解决? RAII 智能指针种类 shared_ptr 实现原理:多个指针指向同一资源,引用计数清零,再调用析构函数释放内存。 使用场景…...

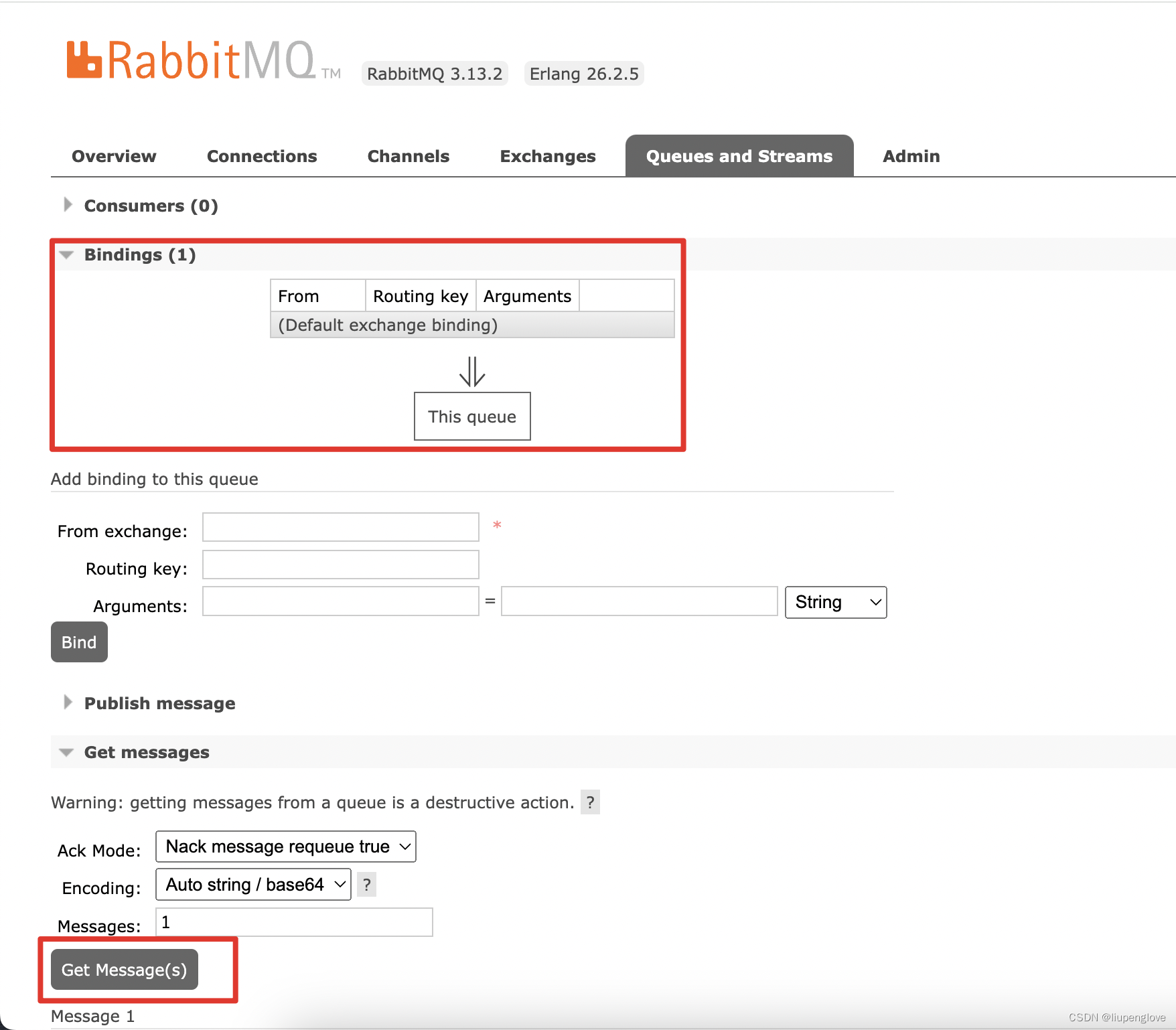
RabbitMQ-默认读、写方式介绍
1、RabbitMQ简介 rabbitmq是一个开源的消息中间件,主要有以下用途,分别是: 应用解耦:通过使用RabbitMQ,不同的应用程序之间可以通过消息进行通信,从而降低应用程序之间的直接依赖性,提高系统的…...

阿里云百炼大模型使用
阿里云百炼大模型使用 由于阿里云百炼大模型有个新用户福利,有免费的4000000 tokens,我开通了相应的服务试试水。 使用 这里使用Android开发了一个简单的demo。 安装SDK implementation group: com.alibaba, name: dashscope-sdk-java, version: 2.…...
)
亲测有效,通过接口实现完美身份证号有效性验证+身份证与姓名匹配查询身份实名认证接口(实时)
最近发现一个限时认证的接口分享给大家,有需要的拿去试下吧. 附上部分密钥f478186edba9854f205a130aa888733d227a8f82f98d84b9【剩余约125450次,无时间限制】 b6131281611f6e1fc86c8662f549bdd683a68517203ba312【剩余约1300次,无时段限制】 …...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
