解决文件夹打开出错问题:原因、数据恢复与预防措施
在我们日常使用电脑或移动设备时,有时会遇到一个非常棘手的问题——文件夹打开出错。这种错误可能会让您无法访问重要的文件和数据,给工作和生活带来极大的不便。本文将带您深入了解文件夹打开出错的原因,并提供有效的数据恢复方案,以及预防措施,帮助您更好地管理和保护个人数据。

一、文件夹打开出错出错描述
当您尝试打开一个文件夹时,系统提示错误,无法正常访问其中的文件。这种情况可能发生在各种操作系统和存储设备上,包括但不限于Windows、macOS、外部硬盘、USB闪存驱动器等。出错信息可能因系统和具体情况而异,但结果都是一样:您无法查看或操作文件夹内的内容。

二、文件夹打开出错原因分析
存储设备损坏:存储设备出现物理损坏,如硬盘出现坏道、读写头故障等,都可能导致数据读取失败,从而引发文件夹打开出错。
文件系统错误:文件系统损坏或错误也是常见原因之一。例如,NTFS或FAT32等文件系统的元数据受损,会导致操作系统无法正确识别和管理文件夹。
权限问题:用户可能没有足够的权限来访问该文件夹,或者文件夹的安全设置阻止了访问。这通常发生在多用户操作系统或网络共享环境中。
软件冲突与恶意软件:某些软件可能与操作系统或文件系统产生冲突,导致文件夹无法正常打开。同时,恶意软件的感染也可能破坏文件夹结构或加密文件,从而阻止正常访问。
U盘中的一个文件夹打开出错的解决方法
三、文件夹打开出错数据恢复方案
面对文件夹打开出错的问题,以下是两种有效的数据恢复方案:
1. 使用数之寻软件恢复文件
数之寻是一款专业的数据恢复软件,能够深入扫描存储设备并尝试恢复因各种原因丢失或损坏的文件。当文件夹打开出错时,您可以利用数之寻进行深度扫描,找回无法访问的文件。请确保在使用数据恢复软件时,不要向出错的存储设备写入新数据,以防止数据被覆盖。
操作方法:首先,下载并安装数之寻软件。然后,选择需要恢复的存储设备,并启动深度扫描功能。等待扫描完成后,预览并恢复您需要的文件。

2. 寻求专业数据恢复服务
如果数据恢复软件无法解决问题,或者数据对您来说非常重要,建议将存储设备送至专业的数据恢复公司进行处理。这些公司拥有丰富的经验和先进的设备,能够针对各种复杂的数据丢失情况进行深入分析和恢复。虽然费用可能较高,但数据的完整性和安全性通常能得到更好的保障。
四、文件夹打开出错预防措施
为了避免类似文件夹打开出错的故障再次发生,您可以采取以下预防措施:
-
定期备份数据:确保您的数据有完整的备份,以便在数据丢失或损坏时能够及时恢复。您可以选择使用外部存储设备、云存储或专业的备份软件来进行定期备份。
-
保持存储设备健康:避免频繁的非正常关机或断电,以减少对存储设备和文件系统的损害。同时,定期对存储设备进行健康检查,及时发现并处理潜在问题。
-
安装可信赖的安全软件:使用防病毒和防恶意软件工具来保护您的系统免受攻击。这些工具能够实时监测和清除潜在的威胁,确保数据的安全。
-
谨慎操作文件:在进行文件操作时保持谨慎小心,避免误删除、误格式化等操作导致数据丢失。在数据传输过程中也要确保稳定供电,并避免突然拔出存储设备等操作。
五、文件夹打开出错总结
文件夹打开出错是一个令人头疼的问题,但通过了解可能的原因并采取相应的恢复措施和预防措施,我们可以更好地保护自己的数据安全。在面对此类问题时,请保持冷静并根据实际情况选择合适的恢复方案。同时,加强数据保护意识并做好日常备份和安全防护工作至关重要。希望本文能为您提供有益的指导和帮助!
相关文章:

解决文件夹打开出错问题:原因、数据恢复与预防措施
在我们日常使用电脑或移动设备时,有时会遇到一个非常棘手的问题——文件夹打开出错。这种错误可能会让您无法访问重要的文件和数据,给工作和生活带来极大的不便。本文将带您深入了解文件夹打开出错的原因,并提供有效的数据恢复方案࿰…...

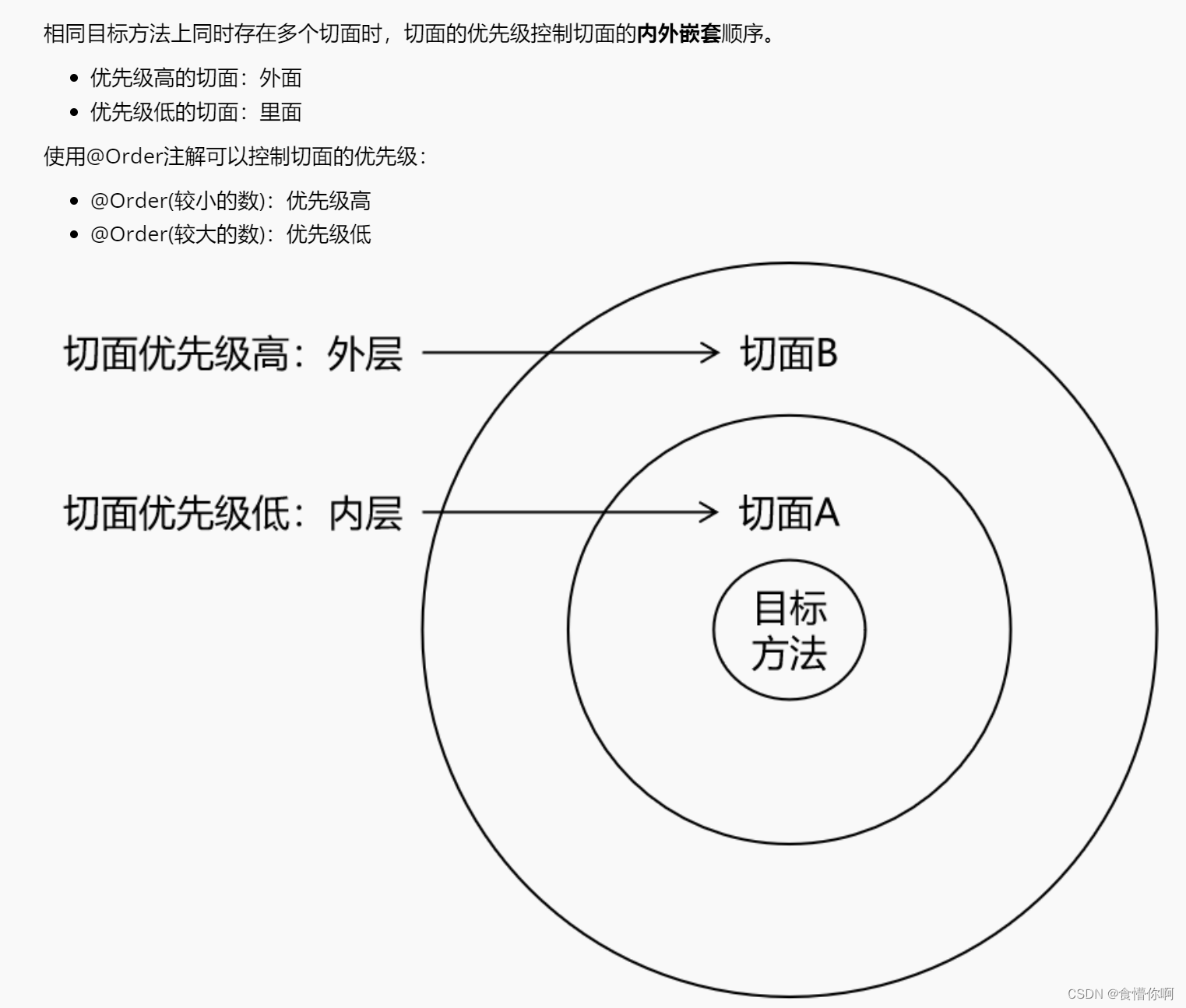
Spring:面向切面(AOP)
1. 代理模式 二十三种设计模式中的一种,属于结构型模式。它的作用就是通过提供一个代理类,让我们在调用目标方法的时候,不再是直接对目标方法进行调用,而是通过代理类**间接**调用。让不属于目标方法核心逻辑的代码从目标方法中剥…...

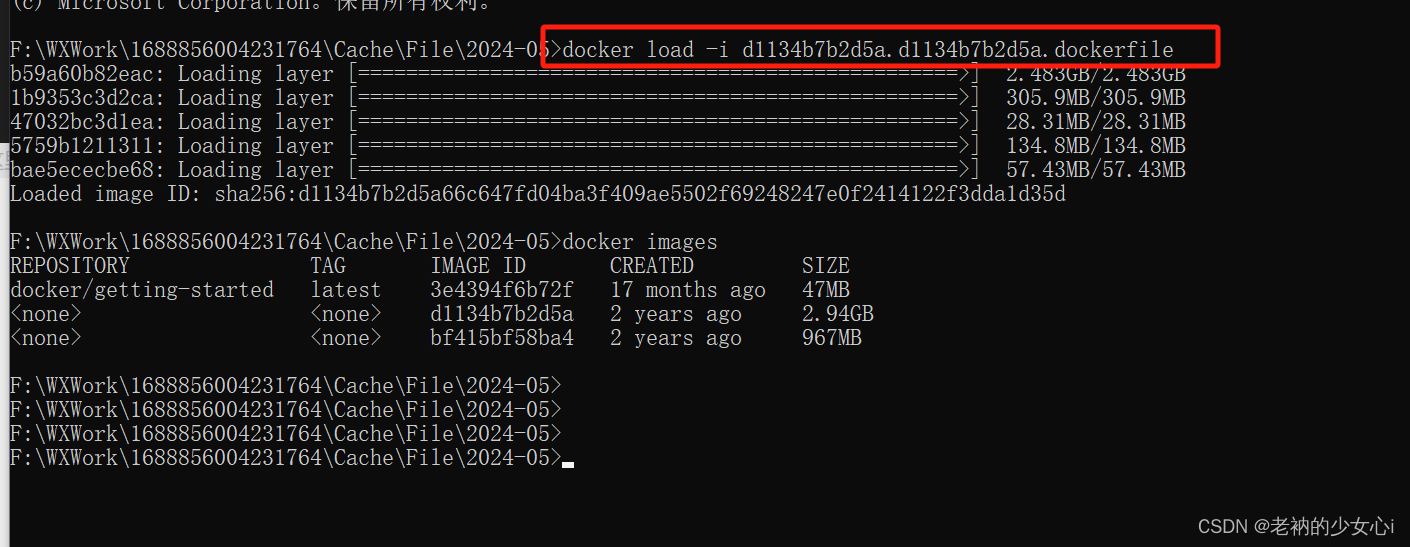
本地镜像文件怎么导入docker desktop
docker tag d1134b7b2d5a new_repo:new_tag...

【机器学习-23】关联规则(Apriori)算法:介绍、应用与实现
在现代数据分析中,经常需要从大规模数据集中挖掘有用的信息。关联规则挖掘是一种强大的技术,可以揭示数据中的隐藏关系和规律。本文将介绍如何使用Python进行关联规则挖掘,以帮助您发现数据中的有趣模式。 一、引言 1. 简要介绍关联规则学习…...

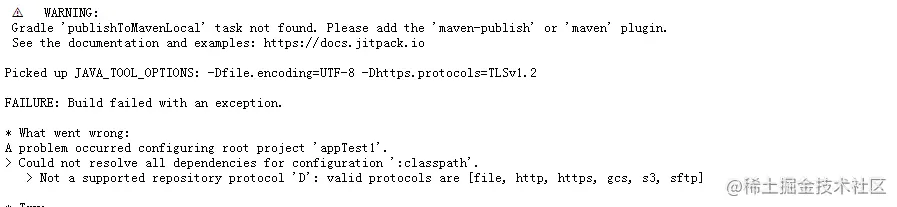
Gradle筑基——Gradle Maven仓库管理
基础概念: 1.POM pom:全名Project Object Model 项目对象模型,用来描述当前maven项目发布模块的基础信息 pom主要节点信息如下: 配置描述举例(com.android.tools.build:gradle:4.1.1)groupId组织 / 公司的名称com.…...

c++11:智能指针的种类以及使用场景
指针管理困境 内存释放,指针没有置空;内存泄漏;资源重复释放 怎样解决? RAII 智能指针种类 shared_ptr 实现原理:多个指针指向同一资源,引用计数清零,再调用析构函数释放内存。 使用场景…...

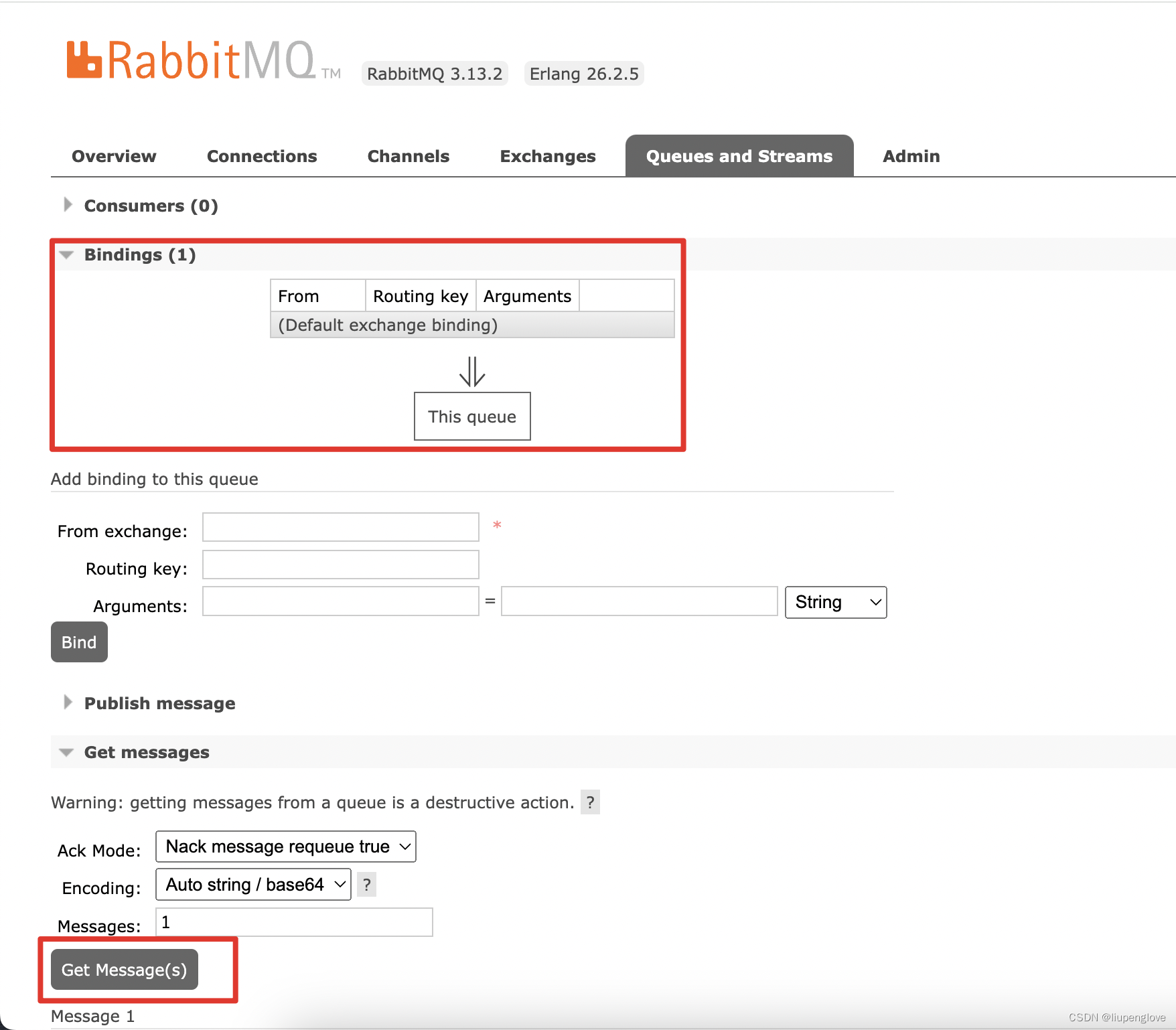
RabbitMQ-默认读、写方式介绍
1、RabbitMQ简介 rabbitmq是一个开源的消息中间件,主要有以下用途,分别是: 应用解耦:通过使用RabbitMQ,不同的应用程序之间可以通过消息进行通信,从而降低应用程序之间的直接依赖性,提高系统的…...

阿里云百炼大模型使用
阿里云百炼大模型使用 由于阿里云百炼大模型有个新用户福利,有免费的4000000 tokens,我开通了相应的服务试试水。 使用 这里使用Android开发了一个简单的demo。 安装SDK implementation group: com.alibaba, name: dashscope-sdk-java, version: 2.…...
)
亲测有效,通过接口实现完美身份证号有效性验证+身份证与姓名匹配查询身份实名认证接口(实时)
最近发现一个限时认证的接口分享给大家,有需要的拿去试下吧. 附上部分密钥f478186edba9854f205a130aa888733d227a8f82f98d84b9【剩余约125450次,无时间限制】 b6131281611f6e1fc86c8662f549bdd683a68517203ba312【剩余约1300次,无时段限制】 …...

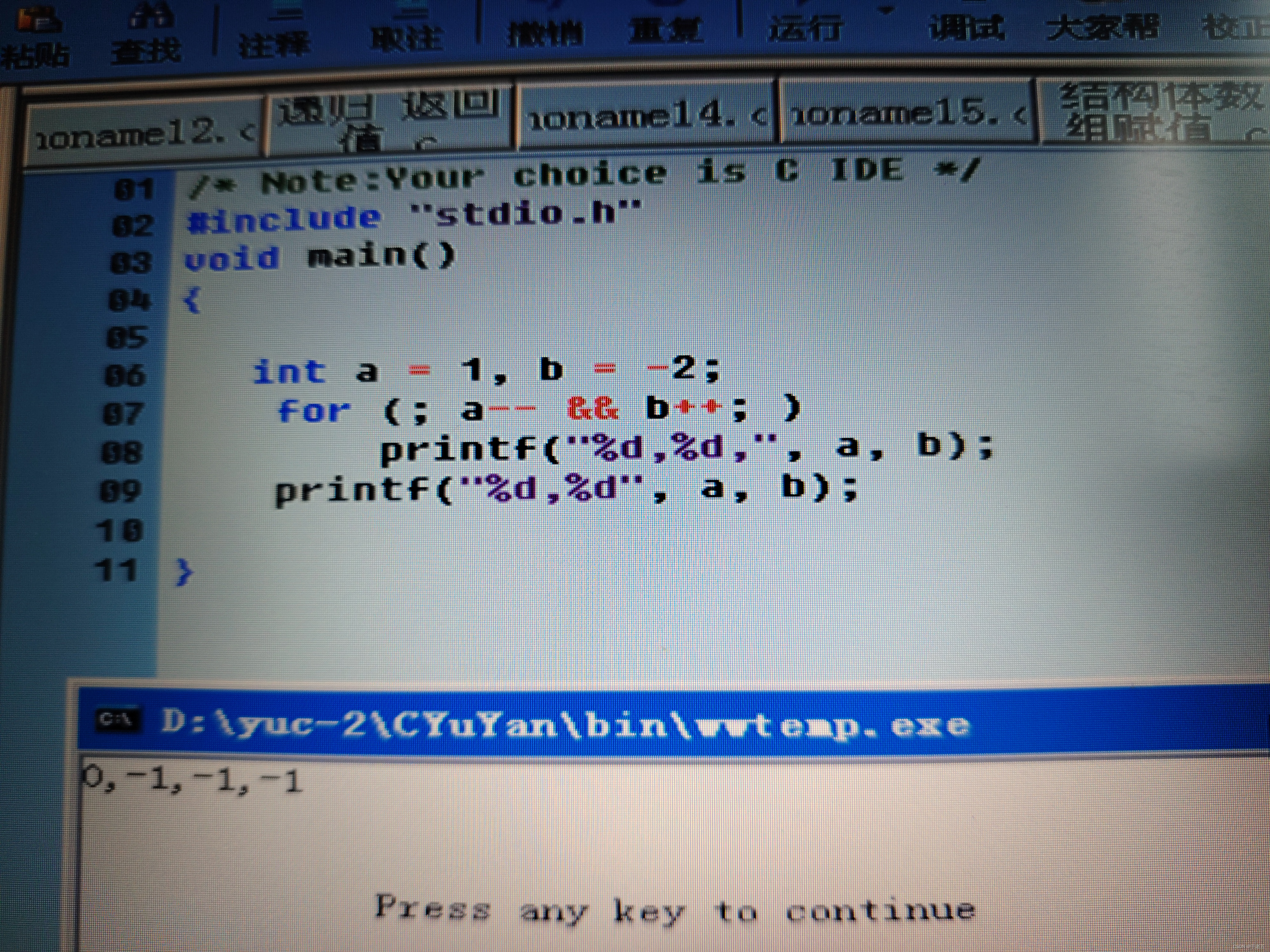
试题11 输出什么?
...

对vue3/core源码ref.ts文件API的认识过程
对toRef()API的认识的过程: 最开始认识toRef()是从vue3源码中的ref.ts看见的,右侧GPT已经举了例子 然后根据例子,在控制台输出ref对象是什么样子的: 这就是ref对象了,我们根据对象中有没有__v_isRef来判断是不是一个ref对象,当对象存在且__v_isRef true的时候他就判定为是一个…...

AWS迁移与传输之AWS DMS
AWS Database Migration Service(AWS DMS)是一项托管的服务,用于帮助企业将现有的数据库迁移到AWS云中的各种数据库引擎中,或者在不同数据库引擎之间进行数据迁移和同步。直接在线迁移,将数据复制到云端,不…...

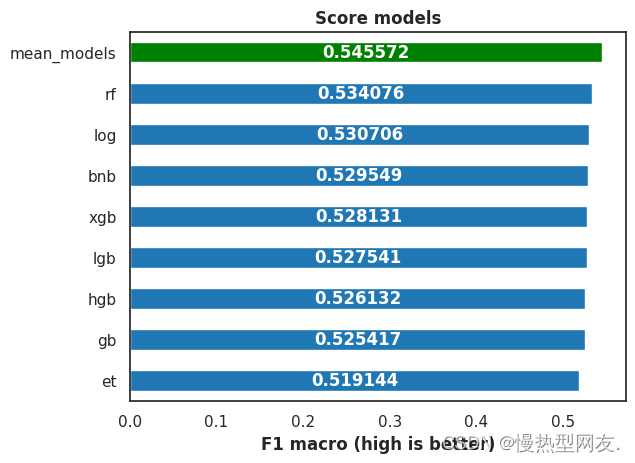
【ML Olympiad】预测地震破坏——根据建筑物位置和施工情况预测地震对建筑物造成的破坏程度
文章目录 Overview 概述Goal 目标Evaluation 评估标准 Dataset Description 数据集说明Dataset Source 数据集来源Dataset Fields 数据集字段 Data Analysis and Visualization 数据分析与可视化Correlation 相关性Hierarchial Clustering 分层聚类Adversarial Validation 对抗…...

kafka监控配置和告警配置
Kafka的监控配置和告警配置是确保Kafka集群稳定运行的关键部分。以下是一些关于Kafka监控配置和告警配置的建议: 一、Kafka监控配置 集群级别参数监控: log.retention.hours:用于控制消息在日志中保留的时间。监控此参数的值,确…...

关于智慧校园安全用电监测系统的设计
人生人身安全是大家关注的话题,2019年12月中国消防统计近五年发生在全国学生宿舍的火灾2314起(中国消防2019.12.应急管理部消防救援局官方微博),违规电器是引发火灾的主因。如果在各寝室安装智能用电监测器实时监督线路参数&#…...

Flutter 中的 FormField 小部件:全面指南
Flutter 中的 FormField 小部件:全面指南 在Flutter的世界里,表单是用户输入数据的基本方式之一。FormField是一个强大的小部件,它将表单字段的创建、验证和管理集成到了一个易于使用的抽象中。本文将为您提供一个全面的指南,帮助…...

数据库DCL语句
数据库DCL语句 介绍: DCL英文全称是Data Control Language(数据控制语言),用来管理数据库用户、控制数据库的访 问权限。 管理用户: 查询用户: select * from mysql.user;创建用户: create user 用户名主机名 identified by 密码;修改用…...

mysql-日志管理-error.log
日志管理 默认的数据库日志 vim /etc/my.cnf //错误日志 log-error/usr/local/mysql/mysql.log查看数据库日志 tail -f /usr/local/mysql/mysql.log1 错误日志 :启动,停止,关闭失败报错。rpm安装日志位置 /var/log/mysqld.log #默认开启 2 …...

弱密码系统登录之后强制修改密码
在你登录的时候,获取到弱密码,然后将他存到vuex里面,在登录进去之后,index页面再去取,思路是这样的 一、vuex里面定义密码字段 我是直接在user.js里面写的 import { login, logout, getInfo } from /api/login impo…...

解释Python中的多线程和多进程编程
在Python中,多线程(Multithreading)和多进程(Multiprocessing)是两种常见的并发编程技术,用于同时执行多个任务。然而,由于Python的全局解释器锁(GIL,Global Interpreter…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
