2024年150道高频Java面试题(七十一)
141. spring cloud 的核心组件有哪些?
Spring Cloud 是一个基于Spring Boot实现的微服务架构开发工具集,它为微服务架构中的诸多问题提供了解决方案。Spring Cloud的核心组件主要包括以下这些:
- Spring Cloud Config:提供服务器和客户端支持,用于外部化配置的中心化管理。支持使用Git或文件系统作为配置存储,可以实现配置的热更新。
- Spring Cloud Netflix:包括多个子模块,它们是:
- Eureka:服务注册和发现组件,用于微服务架构中服务的注册与发现。
- Hystrix:容错管理组件,通过线程池隔离、熔断、限流等机制来防止服务的雪崩效应。
- Zuul:服务网关组件,提供动态路由、监控、弹性、安全等边缘服务功能。
- Ribbon:客户端负载均衡组件,可以很好的控制http和tcp的一些行为。
- Feign:声明式Web服务客户端,简化了编写Web服务客户端的操作。
- Spring Cloud Bus:通过轻量级消息代理连接分布式系统的节点,用于广播状态更改或事件,比如配置更改。
- Spring Cloud Stream:轻量级事件驱动微服务框架,用于构建与消息中间件集成的应用程序。
- Spring Cloud Sleuth:提供了服务跟踪的解决方案,主要用于跟踪微服务架构中的请求流程。
- Spring Cloud Gateway:提供了一个简单、有效的方式来路由到API,并为微服务架构提供了一种简单的、基于过滤器的API网关服务。
- Spring Cloud Security:为你的应用程序提供在Zuul代理中实施OAuth2标记继承和ID令牌翻译的功能。
- Spring Cloud Consul:包含服务发现和配置管理的支持,基于HashiCorp的Consul实现。
以下是一个简单的Eureka服务注册的代码示例:
@SpringBootApplication
@EnableEurekaClient
public class ServiceApplication {public static void main(String[] args) {SpringApplication.run(ServiceApplication.class, args);}
}@Configuration
public class EurekaConfig {@Value("${eureka.instance.instance-id}")private String instanceId;@Value("${eureka.instance.hostname}")private String hostname;@Beanpublic EurekaInstanceConfigBean eurekaInstanceConfig() {EurekaInstanceConfigBean config = new EurekaInstanceConfigBean();config.setInstanceId(instanceId);config.setHostname(hostname);return config;}
}
在这段代码中,@EnableEurekaClient注解启用了Eureka客户端的功能,通过配置可以注册服务到Eureka服务注册中心。
以上是对Spring Cloud核心组件的简要说明和代码示例,这些组件共同构成了Spring Cloud的微服务解决方案。
142. 什么是 Mybatis
MyBatis 是一个优秀的持久层框架,它支持定制化 SQL、存储过程以及高级映射。MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集的工作。MyBatis 可以使用简单的 XML 或注解用于配置和原始映射,将接口和 Java 的 POJOs(Plain Old Java Objects,普通的 Java对象)映射成数据库中的记录。
下面是 MyBatis 的一些关键特点:
- 支持定制化 SQL、存储过程:MyBatis 主要管理 SQL 语句的运行,并将 SQL 语句与 Java 方法关联起来,使得开发者可以通过 Java 方法来执行 SQL 语句,而无需直接与 JDBC API 打交道。
- 参数映射和动态 SQL:MyBatis 提供了强大的映射标签和表达式语言,支持各种类型的参数映射,并且允许在 XML 中编写动态 SQL,以便根据不同的条件生成不同的 SQL 语句。
- 松耦合:MyBatis 不会强迫你使用某种数据层访问方式,你可以选择使用 SQL 映射或接口定义的方式来实现数据访问。
- 简单的 XML 配置:MyBatis 允许通过简单的 XML 文件来配置对象关系映射,使得数据库的配置变得灵活且易于理解。
- 支持多种数据库:MyBatis 支持多种数据库,如 MySQL、Oracle、SQL Server 等。
以下是 MyBatis 的工作流程的一个简单示例:
-
定义一个接口:
public interface UserMapper {User getUserById(int id); } -
创建一个对应的 XML 映射文件:
<mapper namespace="com.example.mapper.UserMapper"><select id="getUserById" resultType="com.example.model.User">SELECT * FROM users WHERE id = #{id}</select> </mapper> -
在 MyBatis 配置文件中注册映射文件:
<mappers><mapper resource="com/example/mapper/UserMapper.xml"/> </mappers> -
通过 MyBatis 提供的 SQL 会话工厂来执行查询:
SqlSession session = sqlSessionFactory.openSession(); try {UserMapper mapper = session.getMapper(UserMapper.class);User user = mapper.getUserById(1);// 使用 user 对象... } finally {session.close(); }
MyBatis 通过这样的方式,使得数据访问层代码变得更加简洁,易于维护,同时也提供了良好的扩展性。
编程资料包领取:https://pan.quark.cn/s/601cbea644ff
编程、AI、副业交流:https://t.zsxq.com/19zcqaJ2b
领【150 道精选 Java 高频面试题】请 go 公众号:码路向前 。
相关文章:
)
2024年150道高频Java面试题(七十一)
141. spring cloud 的核心组件有哪些? Spring Cloud 是一个基于Spring Boot实现的微服务架构开发工具集,它为微服务架构中的诸多问题提供了解决方案。Spring Cloud的核心组件主要包括以下这些: Spring Cloud Config:提供服务器和…...

【深度学习】2.单层感知机
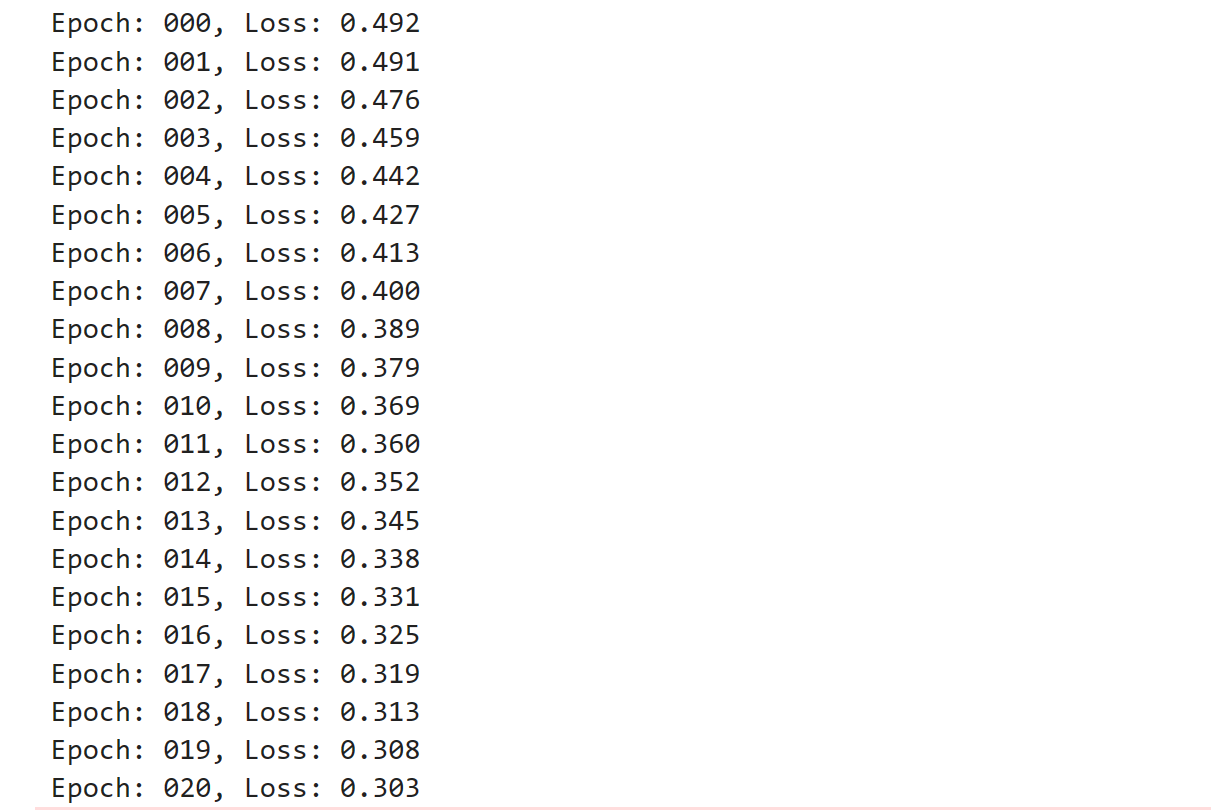
目标: 实现一个简单的二分类模型的训练过程,通过模拟数据集进行训练和优化,训练目标是使模型能够根据输入特征正确分类数据。 演示: 1.通过PyTorch生成了一个模拟的二分类数据集,包括特征矩阵data_x和对应的标签数据data_y。标签…...

JS经常碰见的报错问题
语法错误:由于 JavaScript 是一种动态语言,因此编写代码期间可能会出现语法错误。这可能包括拼写错误、漏掉分号或括号等问题。 作用域问题:JavaScript 中存在全局作用域和局部作用域的概念,有时候可能会出现变量作用域混乱导致的…...

纯前端实现截图功能
纯前端实现截图功能 一、插件二、主要代码 一、插件 一、安装html2canvas、vue-cropper npm i html2canvas --save //用于将指定区域转为图片 npm i vue-cropper -S //将图片进行裁剪二、在main.js注册vue-cropper组件 import VueCropper from vue-cropper Vue.use(VueCropper…...

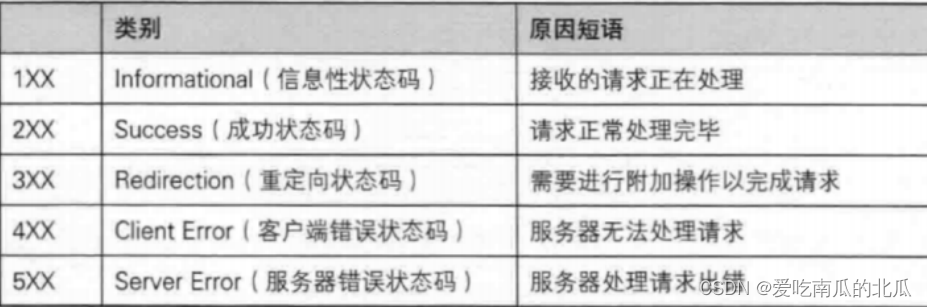
【网络协议】应用层协议--HTTP
文章目录 一、HTTP是什么?二、HTTP协议工作过程三、HTTP协议1. fiddler2. Fiddler抓包的原理3. 代理服务器是什么?4. HTTP协议格式1.1 请求1.2 响应 四、认识HTTP的请求1.认识HTTP请求的方法2.认识请求头(header)3.认识URL3.1 URL是什么&…...

【图书推荐】《Vue.js 3.x+Element Plus从入门到精通(视频教学版)》
配套示例源码与PPT课件下载 百度网盘链接: https://pan.baidu.com/s/1nBQLd9UugetofFKE57BE5g?pwdqm9f 自学能力强的,估计不要书就能看代码学会吧。 内容简介 本书通过对Vue.js(简称Vue)的示例和综合案例的介绍与演练,使读者…...

抖店如何打造出爆品?学好这几招,轻松打爆新品流量
大家好,我是电商花花。 近年来,抖店商家越来越多,而选品,爆品就是我们商家竞争的核心了,谁能选出好的新品,打造出爆品,谁的会赚的多,销量多。 做抖音小店想出单,想赚钱…...

软件需求规范说明模板
每个软件开发组织都会为自己的项目选用一个或多个标准的软件需求规范说明模板。有许多软件需求规范说明模板可以使用(例如ISO/IEC/IEEE2011;Robertson and Robertson2013)。如果你的组织要处理各种类型或规模的项目,例如新的大型系统开发或是对现有系统进行微调&…...

vs2013使用qt Linguist以及tr不生效问题
一、qt Linguist(语言家)步骤流程 1、创建翻译文件,在qt选项中 2.选择对应所需的语言,得到.ts后缀的翻译文件 3.创建.pro文件,并将.ts配置在.pro文件中 3.使用qt Linguist 打开创建好的以.ts为后缀的翻译文件,按图所示…...

Leetcode 3163. String Compression III
Leetcode 3163. String Compression III 1. 解题思路2. 代码实现 题目链接:3163. String Compression III 1. 解题思路 这一题的话就是一个简单的贪婪算法,把相同的字符进行归并,然后按照题目中的表示方法进行表示一下即可。 2. 代码实现…...

Java匿名内部类的使用
演示匿名内部类的使用,很重要 package com.shedu.Inner;/*** 演示匿名内部类的使用*/ public class AnonymousInnerClass {//外部其他类public static void main(String[] args) {Outer04 outer04 new Outer04();outer04.method();} }class Outer04{//外部类priva…...

把自己的垃圾代码发布到官方中央仓库
参考博客:将组件发布到maven中央仓库-CSDN博客 感谢这位博主。但是他的步骤有漏缺,相对进行补充 访问管理页面 网址:Maven Central 新注册账号,或者使用github快捷登录,建议使用github快捷登录 添加命名空间 注意&…...

单机一天轻松300+ 最新微信小程序拼多多+京东全自动掘金项目、
现代互联网经济的发展带来了新型的盈利方式,这种方法通过微信小程序的拼多多和京东进行商品自动巡视,以此给商家带来增加的流量,同时为使用者带来利润。实践这一手段无需复杂操作,用户仅需启动相应程序,商品信息便会被…...

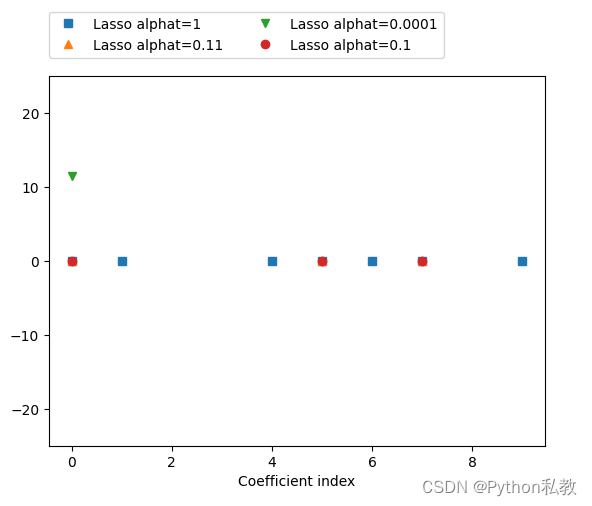
线性回归模型之套索回归
概述 本案例是基于之前的岭回归的案例的。之前案例的完整代码如下: import numpy as np import matplotlib.pyplot as plt from sklearn.linear_model import Ridge, LinearRegression from sklearn.datasets import make_regression from sklearn.model_selectio…...

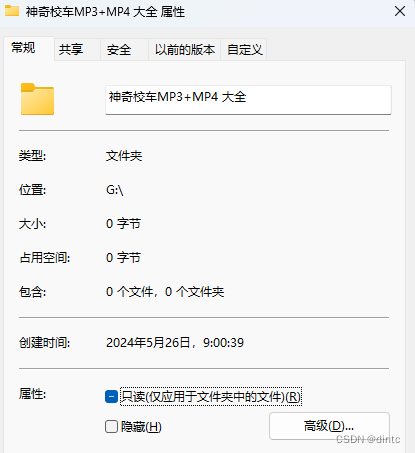
解决文件夹打开出错问题:原因、数据恢复与预防措施
在我们日常使用电脑或移动设备时,有时会遇到一个非常棘手的问题——文件夹打开出错。这种错误可能会让您无法访问重要的文件和数据,给工作和生活带来极大的不便。本文将带您深入了解文件夹打开出错的原因,并提供有效的数据恢复方案࿰…...

Spring:面向切面(AOP)
1. 代理模式 二十三种设计模式中的一种,属于结构型模式。它的作用就是通过提供一个代理类,让我们在调用目标方法的时候,不再是直接对目标方法进行调用,而是通过代理类**间接**调用。让不属于目标方法核心逻辑的代码从目标方法中剥…...

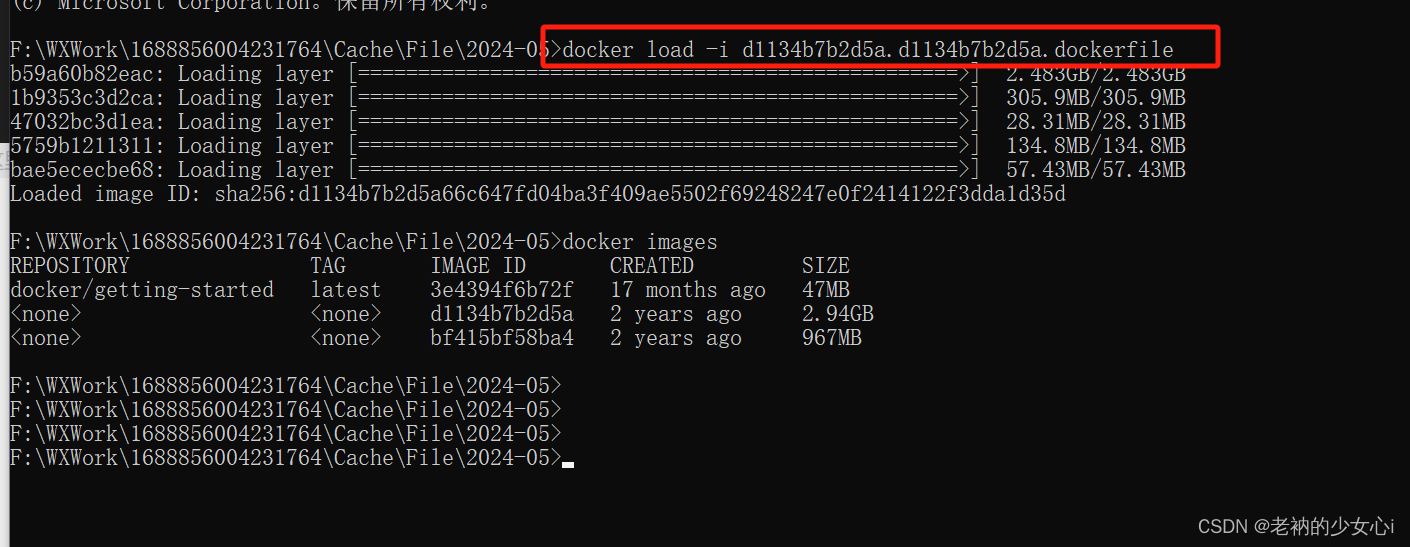
本地镜像文件怎么导入docker desktop
docker tag d1134b7b2d5a new_repo:new_tag...

【机器学习-23】关联规则(Apriori)算法:介绍、应用与实现
在现代数据分析中,经常需要从大规模数据集中挖掘有用的信息。关联规则挖掘是一种强大的技术,可以揭示数据中的隐藏关系和规律。本文将介绍如何使用Python进行关联规则挖掘,以帮助您发现数据中的有趣模式。 一、引言 1. 简要介绍关联规则学习…...

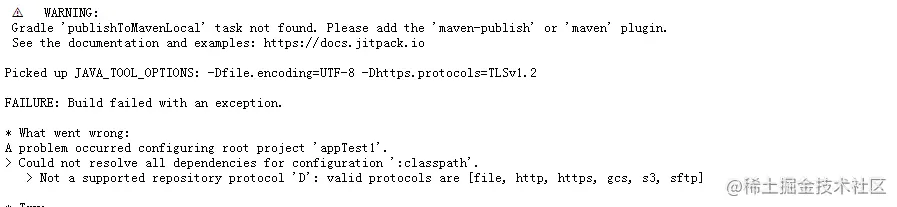
Gradle筑基——Gradle Maven仓库管理
基础概念: 1.POM pom:全名Project Object Model 项目对象模型,用来描述当前maven项目发布模块的基础信息 pom主要节点信息如下: 配置描述举例(com.android.tools.build:gradle:4.1.1)groupId组织 / 公司的名称com.…...

c++11:智能指针的种类以及使用场景
指针管理困境 内存释放,指针没有置空;内存泄漏;资源重复释放 怎样解决? RAII 智能指针种类 shared_ptr 实现原理:多个指针指向同一资源,引用计数清零,再调用析构函数释放内存。 使用场景…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
