Vue3学习-vue-router之路由传参
传参方案一:RouterLink 字符串
//传值
<RouterLink to="/page?a=1&b=2">{{ RouterLink 字符串传参 }}</RouterLink>
//取值
import { toRefs } from 'vue'
import { useRoute } from 'vue-router'
const { query}= toRefs(useRoute())
console.log(query.a)
console.log(query.b)
传参方案二:RouterLink 对象
- query传参
//传值
<RouterLink :to="{ path:'/page', query: { a:1,b:2 } }">{{ RouterLink 字符串传参 }}</RouterLink>
<RouterLink :to="{ name:'page', query: { a:1,b:2 } }">{{ RouterLink 字符串传参 }}</RouterLink>
//取值
import { toRefs } from 'vue'
import { useRoute } from 'vue-router'
const { query}= toRefs(useRoute())
console.log(query.a)
console.log(query.b)
- params
// 传 params 必须 用 name 配合
// 并且传值不能为非普通数据类型
<RouterLink :to="{ name:'page', params: { a:1,b:2 } }">{{ RouterLink 字符串传参 }}</RouterLink>
//路由需配置传参占位
{//path:'/page/:a/:b', path:'/page/:a/:b?', // b 为非必传name:'page',......
}
//取值-解构取值
import { toRefs } from 'vue'
import { useRoute } from 'vue-router'
const { params }= toRefs(useRoute())
console.log(params.a)
console.log(params.b)
传参方案三:RouterLink 对象 + Props
// 传 params 必须 用 name 配合
// 并且传值不能为非普通数据类型
<RouterLink :to="{ name:'page', params: { a:1,b:2 } }">{{ RouterLink 字符串传参 }}</RouterLink>
<RouterLink :to="{ name:'page', query: { a:1,b:2 } }">{{ RouterLink 字符串传参 }}</RouterLink>
//路由需配置传参占位
{//path:'/page/:a/:b', path:'/page/:a/:b?', // b 为非必传name:'page',// 将 params 作为props 方式传给组件//props: true, // 配置项写法props(route){ // 函数式写法return {...route.query}},props:{ // 对象式写法a:1,b:2},......
}
//取值-解构取值
defineProps({ a,b })
console.log(a)
console.log(b)
相关文章:

Vue3学习-vue-router之路由传参
传参方案一:RouterLink 字符串 //传值 <RouterLink to"/page?a1&b2">{{ RouterLink 字符串传参 }}</RouterLink> //取值 import { toRefs } from vue import { useRoute } from vue-router const { query} toRefs(useRoute()) console.…...

ubuntu20.04 10分钟搭建无延迟大疆无人机多线程流媒体服务器
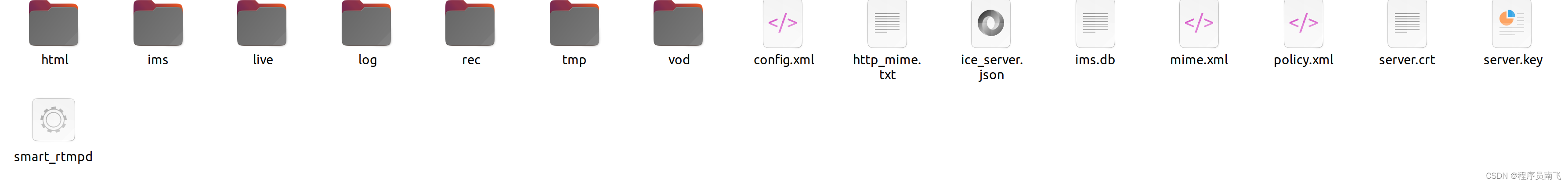
1.使用效果 无人机画面 2.服务器视频端口 3.使用教程 3.1.下载ubuntu对应软件包:系统要求ubuntu16以上 3.2修改端口(config.xml文件) 3.3启动服务 目录下输入:终端启动:./smart_rtmpd 后台启动:nohup ./…...

hugging face笔记:PEFT
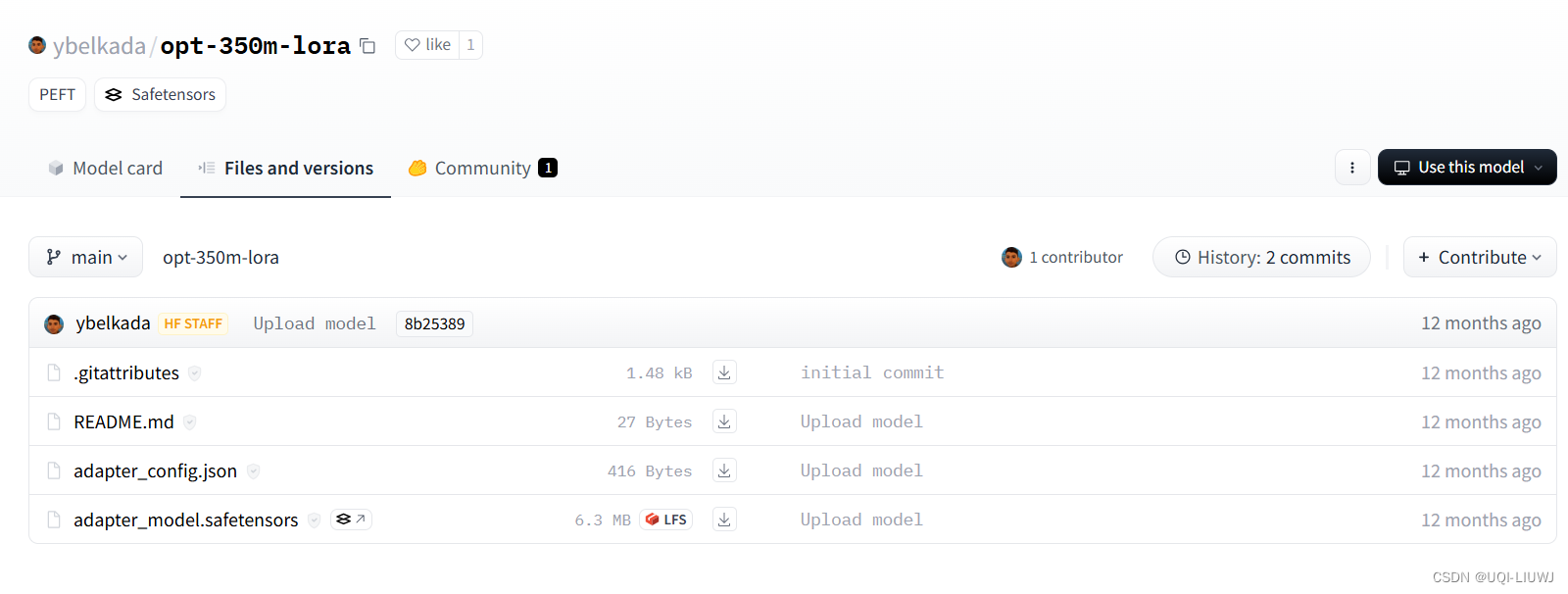
1 介绍 PEFT (Parameter-Efficient Fine Tuning) 方法在微调时冻结预训练模型参数,并在其上添加少量可训练的参数(称为适配器)这些适配器被训练用来学习特定任务的信息。这种方法已被证明在内存效率和计算使用上非常高效,同时能产…...

作业5.26
定义一些常量和数据结构来存储用户信息和消息。 #include <stdio.h> #include <stdlib.h> #include <string.h> #include <unistd.h> #include <arpa/inet.h> #include <sys/socket.h>#define MAX_USERS 100 // 最大用户数 #define MAX_M…...

银河麒麟服务器系统xshell连接之后主动断开,报错socket error event:32 Error:10053问题分析
银河麒麟服务器系统xshell连接之后主动断开,报错socket error event:32 Error:10053问题分析 一 问题描述二 系统环境三 问题分析3.1 与正常机器对比sshd文件内容以及文件权限3.2 检查同网段内是否配置多个相同的IP地址 四 后续建议 一 问题描…...

蓝桥杯算法心得——李白打酒(加强版)
大家好,我是晴天学长,记忆化搜索,找到技巧非常重要,需要的小伙伴可以关注支持一下哦!后续会继续更新的。💪💪💪 2) .算法思路 1.memo三维表示记录的结果 3).算法步骤 1…...

java练习2
题目要求 创建一个Color枚举类有RED,BLUE,BLACK,YELLOW,GREEN这五个枚举值/对象Color有三个属性redValue,greenValue,blueValue创建构造方法,参数包括这三个属性每个枚举值都要给这三个属性赋值,三个属性对应的值分别是red&#…...

【安装笔记-20240523-Windows-安装测试 ShareX】
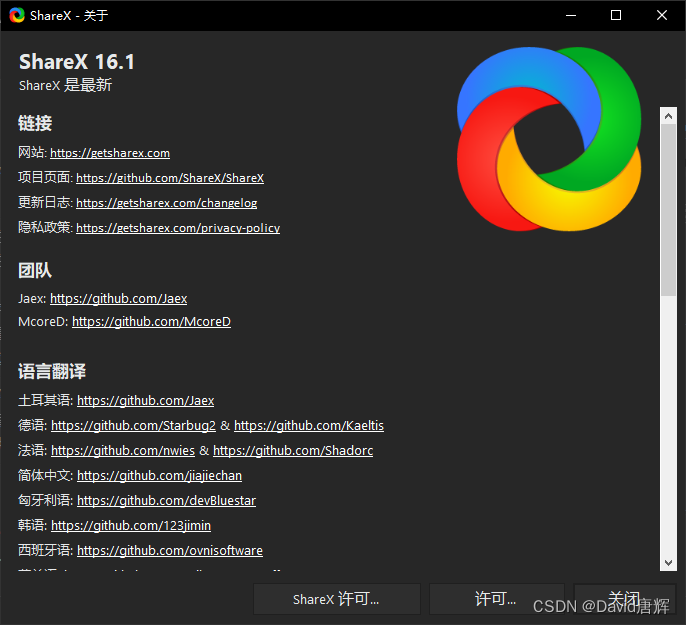
安装笔记-系列文章目录 安装笔记-20240523-Windows-安装测试 ShareX 文章目录 安装笔记-系列文章目录安装笔记-20240523-Windows-安装测试 ShareX 前言一、软件介绍名称:ShareX主页官方介绍 二、安装步骤测试版本:16.1.0下载链接功能界面 三、应用场景屏…...
)
2024年150道高频Java面试题(七十一)
141. spring cloud 的核心组件有哪些? Spring Cloud 是一个基于Spring Boot实现的微服务架构开发工具集,它为微服务架构中的诸多问题提供了解决方案。Spring Cloud的核心组件主要包括以下这些: Spring Cloud Config:提供服务器和…...

【深度学习】2.单层感知机
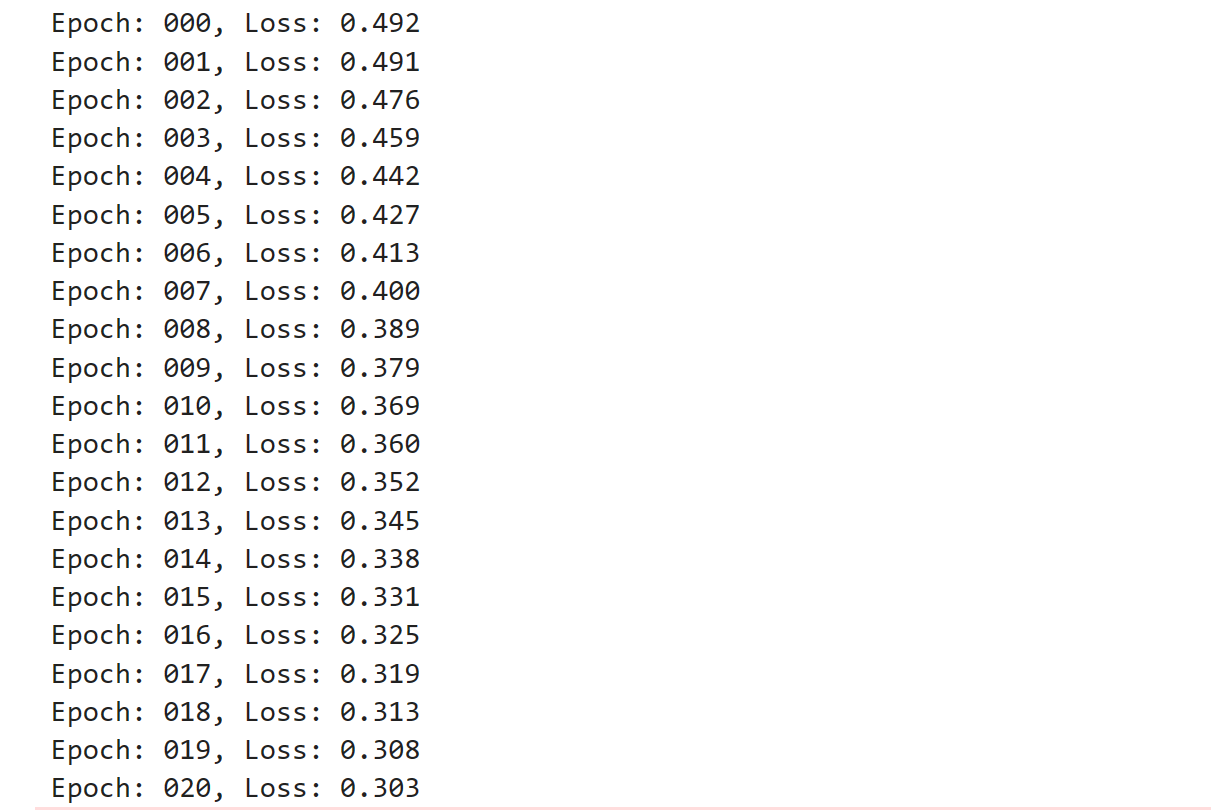
目标: 实现一个简单的二分类模型的训练过程,通过模拟数据集进行训练和优化,训练目标是使模型能够根据输入特征正确分类数据。 演示: 1.通过PyTorch生成了一个模拟的二分类数据集,包括特征矩阵data_x和对应的标签数据data_y。标签…...

JS经常碰见的报错问题
语法错误:由于 JavaScript 是一种动态语言,因此编写代码期间可能会出现语法错误。这可能包括拼写错误、漏掉分号或括号等问题。 作用域问题:JavaScript 中存在全局作用域和局部作用域的概念,有时候可能会出现变量作用域混乱导致的…...

纯前端实现截图功能
纯前端实现截图功能 一、插件二、主要代码 一、插件 一、安装html2canvas、vue-cropper npm i html2canvas --save //用于将指定区域转为图片 npm i vue-cropper -S //将图片进行裁剪二、在main.js注册vue-cropper组件 import VueCropper from vue-cropper Vue.use(VueCropper…...

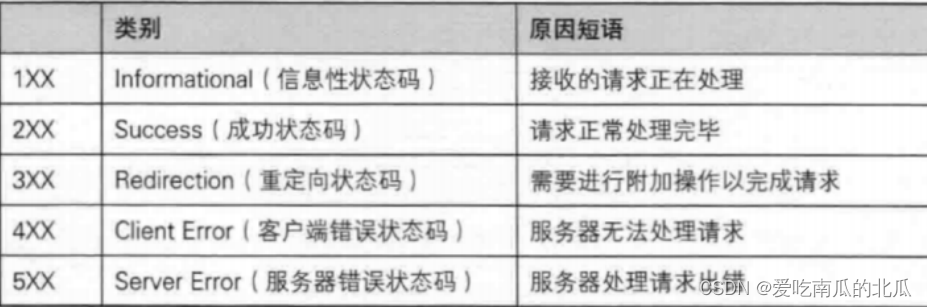
【网络协议】应用层协议--HTTP
文章目录 一、HTTP是什么?二、HTTP协议工作过程三、HTTP协议1. fiddler2. Fiddler抓包的原理3. 代理服务器是什么?4. HTTP协议格式1.1 请求1.2 响应 四、认识HTTP的请求1.认识HTTP请求的方法2.认识请求头(header)3.认识URL3.1 URL是什么&…...

【图书推荐】《Vue.js 3.x+Element Plus从入门到精通(视频教学版)》
配套示例源码与PPT课件下载 百度网盘链接: https://pan.baidu.com/s/1nBQLd9UugetofFKE57BE5g?pwdqm9f 自学能力强的,估计不要书就能看代码学会吧。 内容简介 本书通过对Vue.js(简称Vue)的示例和综合案例的介绍与演练,使读者…...

抖店如何打造出爆品?学好这几招,轻松打爆新品流量
大家好,我是电商花花。 近年来,抖店商家越来越多,而选品,爆品就是我们商家竞争的核心了,谁能选出好的新品,打造出爆品,谁的会赚的多,销量多。 做抖音小店想出单,想赚钱…...

软件需求规范说明模板
每个软件开发组织都会为自己的项目选用一个或多个标准的软件需求规范说明模板。有许多软件需求规范说明模板可以使用(例如ISO/IEC/IEEE2011;Robertson and Robertson2013)。如果你的组织要处理各种类型或规模的项目,例如新的大型系统开发或是对现有系统进行微调&…...

vs2013使用qt Linguist以及tr不生效问题
一、qt Linguist(语言家)步骤流程 1、创建翻译文件,在qt选项中 2.选择对应所需的语言,得到.ts后缀的翻译文件 3.创建.pro文件,并将.ts配置在.pro文件中 3.使用qt Linguist 打开创建好的以.ts为后缀的翻译文件,按图所示…...

Leetcode 3163. String Compression III
Leetcode 3163. String Compression III 1. 解题思路2. 代码实现 题目链接:3163. String Compression III 1. 解题思路 这一题的话就是一个简单的贪婪算法,把相同的字符进行归并,然后按照题目中的表示方法进行表示一下即可。 2. 代码实现…...

Java匿名内部类的使用
演示匿名内部类的使用,很重要 package com.shedu.Inner;/*** 演示匿名内部类的使用*/ public class AnonymousInnerClass {//外部其他类public static void main(String[] args) {Outer04 outer04 new Outer04();outer04.method();} }class Outer04{//外部类priva…...

把自己的垃圾代码发布到官方中央仓库
参考博客:将组件发布到maven中央仓库-CSDN博客 感谢这位博主。但是他的步骤有漏缺,相对进行补充 访问管理页面 网址:Maven Central 新注册账号,或者使用github快捷登录,建议使用github快捷登录 添加命名空间 注意&…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...
