【Vue】Vue2使用ElementUI
Element UI
介绍
-
官网(基于 Vue 2.x ):https://element.eleme.cn/#/zh-CN
-
ElementUI 是一个基于 Vue.js 的桌面端组件库,由饿了么前端团队开发并维护。它提供了一套丰富的 UI 组件和布局,以及一些常用的功能组件,让开发者可以快速搭建美观、可用的 Web 应用。
-
ElementUI 的组件库包括按钮、表单、输入框、下拉菜单、表格、弹窗等等,它们都具有一致的样式和交互效果,可以方便地进行组合和定制。ElementUI 还提供了一些常用的功能组件,如日期选择器、分页器、消息提示等,这些组件可以大大简化开发过程,提高效率。
-
ElementUI 的设计风格简洁大方,符合现代化的 UI 设计规范。它使用了灵活的栅格系统来布局页面,可以适应不同尺寸的屏幕。同时,ElementUI 支持多语言和主题定制,开发者可以根据自己的需求进行配置。
-
ElementUI 提供了详细的文档和示例代码,可以帮助开发者快速上手并解决问题。此外,ElementUI 还有一个活跃的社区,开发者可以在社区中分享经验、提问问题,并获取帮助。
-
ElementUI 是一个功能强大、易于使用的前端组件库,适用于快速构建漂亮且可用的 Web 应用。无论是个人项目还是企业级应用,ElementUI 都能提供良好的支持,让开发变得更加高效和愉快。

特点
ElementUI 的特点有以下几个:
-
简洁美观:ElementUI 的设计风格简洁大方,符合现代化的 UI 设计规范。它提供了一致的样式和交互效果,使得应用看起来非常美观,并且可以适应不同尺寸的屏幕。
-
丰富的组件:ElementUI 提供了一套丰富的 UI 组件,包括按钮、表单、输入框、下拉菜单、表格、弹窗等等。这些组件具有灵活的用法和丰富的功能,可以满足各种需求。
-
响应式布局:ElementUI 使用了灵活的栅格系统来布局页面,可以适应不同尺寸的屏幕。它支持响应式布局,使得应用在不同设备上都能有良好的展示效果。
-
高度可定制:ElementUI 支持多语言和主题定制,开发者可以根据自己的需求进行配置。它提供了丰富的主题和样式变量,可以方便地定制组件的外观和样式。
-
完善的文档和示例:ElementUI 提供了详细的文档和示例代码,开发者可以通过阅读文档和参考示例来快速上手和解决问题。它还有一个活跃的社区,开发者可以在社区中分享经验、提问问题,并获取帮助。

Vue2使用Element
安装
npm下载ElementUI:npm install element-ui@2.15.3或者npm i element-ui -S
引入ElementUI组件库
在main.js中内容:
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
//样式文件需要单独引入
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')使用ElementUI
其实在官网有很多很多案例,这里我准备了一个用户注册的form表单案例,和一个表格展示案例
用户注册
<template><div><el-form :model="user" status-icon :rules="rules" ref="user" label-width="100px" class="demo-user"><el-form-item label="账号" prop="userCode"><el-input type="text" v-model="user.userCode" autocomplete="off"></el-input></el-form-item><el-form-item label="姓名" prop="userName"><el-input type="text" v-model="user.userName" autocomplete="off"></el-input></el-form-item><el-form-item label="密码" prop="userPassword"><el-input type="userPassword" v-model="user.userPassword" autocomplete="off"></el-input></el-form-item><el-form-item label="确认密码" prop="checkPass"><el-input type="password" v-model="user.checkPass" autocomplete="off"></el-input></el-form-item><el-form-item label="性别" prop=""><el-radio-group v-model="user.gender"><el-radio-button label="0" >男</el-radio-button><el-radio-button label="1" >女</el-radio-button></el-radio-group></el-form-item><el-form-item label="出生年月" prop="birthday"><el-date-pickerv-model="user.birthday"align="right"type="date"placeholder="选择日期":picker-options="pickerOptions"></el-date-picker></el-form-item><el-form-item label="地址" prop="address"><el-input type="text" v-model="user.address" autocomplete="off"></el-input></el-form-item><el-form-item label="手机号" prop="phone"><el-input type="text" v-model="user.phone" autocomplete="off"></el-input></el-form-item><el-form-item label="角色" prop="userRole"><el-select v-model="user.userRole" placeholder="请选择"><el-optionv-for="item in roleList":key="item.value":label="item.name":value="item.value":disabled="item.disabled"></el-option></el-select></el-form-item><el-form-item label="兴趣爱好" prop="hobbys"><el-checkbox-groupv-model="user.hobbys"max="3"><el-checkbox v-for="hobby in hobbys" :label="hobby" :key="hobby">{{hobby}}</el-checkbox></el-checkbox-group></el-form-item><el-form-item><el-button type="primary" @click="submitForm('user')">提交</el-button><el-button @click="resetForm('user')">重置</el-button></el-form-item></el-form></div>
</template>
<script>
export default {// eslint-disable-next-line vue/multi-word-component-namesname:'Register',data() {//自定义校验规则var validatePass2 = (rule, value, callback) => {if (value === '') {callback(new Error('请再次输入密码'));} else if (value !== this.user.userPassword) {callback(new Error('两次输入密码不一致!'));} else {callback();}};return {hobbys:["唱","跳","RAP","打篮球"],roleList:[{name:'系统管理员',value:1},{name:'管理员',value:2},{name:'会员',value:3},{name:'游客',value:4}],//表单数据绑定user:{userCode:'',userName:'',userPassword:'',gender:0,birthday:'',phone:'',address:'',userRole:4,hobbys:[],checkPass:''},//定义表单基本的验证rules: {userCode: [{ required:true,trigger: 'blur', message: '请输入账号', }],userName: [{ required:true,trigger: 'blur', message: '请输入用户名', }],userPassword: [{ required:true,trigger: 'blur', message: '请输入密码', }],checkPass: [{ validator: validatePass2, trigger: 'blur' }],},//日期插件设置pickerOptions: {disabledDate(time) {return time.getTime() > Date.now();},shortcuts: [{text: '今天',onClick(picker) {picker.$emit('pick', new Date());}}, {text: '昨天',onClick(picker) {const date = new Date();date.setTime(date.getTime() - 3600 * 1000 * 24);picker.$emit('pick', date);}}, {text: '一周前',onClick(picker) {const date = new Date();date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);picker.$emit('pick', date);}}]},};},methods: {submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {alert('submit!');} else {console.log('error submit!!');return false;}});},resetForm(formName) {this.$refs[formName].resetFields();}}
}
</script>
列表展示
<template><div><el-table:data="userList"stripestyle="width: 100%"><el-table-columnprop="id"label="ID"style="width: 15%"></el-table-column><el-table-columnprop="userCode"label="账号"style="width: 15%"></el-table-column><el-table-columnprop="userName"label="姓名"style="width: 15%"></el-table-column><el-table-columnprop="gender"label="性别"style="width: 6%"></el-table-column><el-table-columnprop="birthday"label="出生年月"style="width: 15%"></el-table-column><el-table-columnprop="phone"label="联系方式"style="width: 15%"></el-table-column><el-table-columnprop="address"label="地址"style="width: 15%"></el-table-column><el-table-columnprop="userRole"label="角色"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table></div>
</template>
<script>
export default {// eslint-disable-next-line vue/multi-word-component-namesname:'Register',data() {return{userList:[{id:1,userCode:'admin',userName:'系统管理员',gender:'男',birthday:'1993-11-12',phone:'13865427845',address:'北京市',userRole:'系统管理员'},{id:2,userCode:'sunshangxiang',userName:'孙尚香',gender:'女',birthday:'1999-12-17',phone:'13965489527',address:'郑州市',userRole:'游客'},{id:3,userCode:'guanyu',userName:'关羽',gender:'男',birthday:'2000-01-09',phone:'15765842469',address:'徐州市',userRole:'会员'},{id:4,userCode:'sunquan',userName:'孙权',gender:'男',birthday:'1992-10-08',phone:'18965552451',address:'杭州市',userRole:'管理员'},{id:5,userCode:'liubei',userName:'刘备',gender:'男',birthday:'1989-09-24',phone:'15068689595',address:'广州市',userRole:'管理员'},{id:6,userCode:'caocao',userName:'曹操',gender:'男',birthday:'1992-10-08',phone:'15545211245',address:'兖州市',userRole:'管理员'},{id:7,userCode:'huangyueying',userName:'黄月英',gender:'女',birthday:'2009-01-01',phone:'15966648531',address:'亳州市',userRole:'游客'},]}},methods: {}
}
</script>

其他
详见官网…
mint-ui
介绍
- Mint UI是一个基于Vue.js的移动端组件库,由饿了么前端团队开发。
- 它提供了一系列丰富的UI组件,包括按钮、输入框、弹窗、轮播图、下拉刷新等常用组件,可以帮助开发者快速构建移动端的Web应用。
- Mint UI具有简单易用、效果好、样式漂亮等特点,受到了广大开发者的欢迎。
- Mint UI官网: http://mint-ui.github.io/#!/zh-cn
特点
Mint UI具有以下特点:
-
简单易用:Mint UI提供了丰富的移动端UI组件,使用简单,开发者可以快速上手,并快速构建移动端应用。
-
轻量化:Mint UI的组件库比较轻量,可以高效地加载和运行在移动设备上,提供了更好的用户体验。
-
样式漂亮:Mint UI的组件拥有精美的视觉效果,具有现代化、时尚的外观,能够满足用户对于UI设计的要求。
-
功能丰富:Mint UI提供了丰富的组件,包括按钮、输入框、弹窗、轮播图、下拉刷新等常见的移动端UI组件,满足开发者在移动应用开发中的各种需求。
-
支持Vue.js:Mint UI是基于Vue.js开发的组件库,与Vue.js完美融合,开发者可以使用Vue.js的特性和功能来更加灵活地定制和使用组件。
总之,Mint UI具有简单易用、轻量化、样式漂亮、功能丰富等特点,适用于开发移动端的Web应用。Mint UI具有以下特点:

安装组件
npm install mint-ui -S
引入组件
-
引入全部组件
// 引入全部组件 import Vue from 'vue'; import Mint from 'mint-ui'; Vue.use(Mint); -
按需引入
-
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
-
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D{"presets": [["es2015", { "modules": false }]],"plugins": [["component", [{"libraryName": "mint-ui","style": true}]]] } -
如果你只希望引入部分组件,比如 Button 和 Cell,那么需要在 main.js 中写入以下内容:需要引入样式:
import 'mint-ui/lib/style.css';// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router'// 1、引入Element-ui组件 // import { Button } from 'element-ui'; // Vue.use(Button)// 2、引入Mint-ui组件 import 'mint-ui/lib/style.css'; import {Button} from 'mint-ui'; Vue.component(Button.name, Button);Vue.config.productionTip = false //设置在控制台环境进行代码提示作用// 1.全局路由守卫 router.beforeEach((to,from,next) => {/*to:表示要去的新页面from:表示旧的页面next:表示是否*/// 0——表示未登录// 1——表示已登录var islogin = 1;if(to.meta.needAuth){if(islogin == 0){router.push({name:'login'})}if(islogin == 1){next()}}else{next()} })// 2.全局过滤器 Vue.filter('toFixed1',function(val,data,data1){return data1 + val.toFixed(data) })/* eslint-disable no-new */ new Vue({el: '#app',router,components: { App },template: '<App/>' })
Mint-ui相关组件
官网文档: https://mint-ui.github.io/docs/#/zh-cn2

<template><div class="hello"><mt-button type="danger" @click="myToast">danger</mt-button><hr><el-button type="primary">主要按钮</el-button><hr><router-link to="/mydetail">产品详情</router-link><router-link to="/mycar">购物车</router-link><router-link to="/myorder">下单页面</router-link><hr><button @click="mytab">点击</button><hr/><router-link to="/tab">选项卡</router-link><hr/><myslot><div slot="name1">{{msg}}</div><div slot="name2">{{num}}</div></myslot><hr/><input type="text" placeholder="请输入用户名" v-model="t1"/><input type="text" placeholder="请输入密码" v-model="t2"/><button :class="{active:isTrue}">登录</button><hr/><input type="text" name="" id="" v-model="num3"/><hr/><input type="text" placeholder="请输入用户名" v-model="user"/><input type="text" placeholder="请输入密码" v-model="password"/><button :class="{active:getActive}">登录</button><h1>{{getAvg}}</h1><h1>{{getSum}}</h1><h1>{{num | toFixed(5,"$")}}</h1><h1>{{num1 | toFixed1(5,"$")}}</h1><h1>{{msg}}</h1></div>
</template><script>
import { Toast } from 'mint-ui';
import myslot from './02slot';export default {name: 'HelloWorld',data () {return {num:10,num1:20,num3:100,msg: 'Welcome to Your Vue.js App',user:'',password:'',isTrue:false,t1:'',t2:'',}},filters:{toFixed(val,data,data1){return data1 + val.toFixed(data)}},computed:{getSum(){return this.num + this.num1;},getAvg(){return this.getSum/2;},getActive(){if(this.user==''||this.password==''){return false}return true}},watch:{num3(){console.log("num3修改了")},t1(){if(this.t1 == '' || this.t2 ==''){this.isTrue = false}else{this.isTrue = true}},t2(){if(this.t1 == '' || this.t2 ==''){this.isTrue = false}else{this.isTrue = true}}},components:{myslot,},methods:{mytab(){//链式路由跳转this.$router.push({// 方式一// name:'tab'// 方式二path:'/tab',query:{id:100}})},myToast(){Toast({message: '提示',position: 'center',duration: 5000});}},
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>.active{color: red;}h1, h2 {font-weight: normal;}ul {list-style-type: none;padding: 0;}li {display: inline-block;margin: 0 10px;}a {color: #42b983;}
</style>
前端第三方组件库国内官网地址
Vant-ui 国内官网: https://vant-contrib.gitee.io/vant/#/zh-CN/
layui 官网: https://layuion.com/docs/element/color.html
jQuery 官网:https://www.jquery123.com/
Apache ECharts 官网:https://echarts.apache.org/zh/index.html
微信开发文档官网:https://developers.weixin.qq.com/miniprogram/dev/framework/
w3c国内官网:https://www.w3school.com.cn/
mdn国内官网:https://developer.mozilla.org/zh-CN/docs/Web/HTML
swiper官网 :https://www.swiper.com.cn/usage/index.html
betterscroll官网:添加链接描述
相关文章:

【Vue】Vue2使用ElementUI
目录 Element UI介绍特点Vue2使用Element安装引入ElementUI组件库 使用ElementUI用户注册列表展示其他 mint-ui介绍特点安装组件引入组件Mint-ui相关组件 Element UI 介绍 官网(基于 Vue 2.x ):https://element.eleme.cn/#/zh-CN ElementUI 是一个基于 Vue.js 的桌面端组件库…...

设计模式在芯片验证中的应用——模板方法
一、模板方法 模板方法(Template Method)设计模式是一种行为设计模式, 它在父类中定义了一个功能的框架, 允许子类在不修改结构的情况下重写功能的特定步骤。也就是模板方法定义了一组有序执行的操作,将一些步骤的实现留给子类,同…...

Webpack Bundle Analyzer:深入分析与优化你的包
Webpack Bundle Analyzer是一个用于可视化的工具,它可以帮助你分析Webpack打包后的输出文件,查看哪些模块占用了最多的空间,从而进行优化。 2500G计算机入门到高级架构师开发资料超级大礼包免费送! 首先,你需要安装W…...

Java后端开发学习历程
1、JavaWeb------------------------>19天 2、SSMSpringBoot------------->12天 3、瑞吉外卖项目------------------>15天 4、JavaSE-------------------------->25天 总耗时71天(2024.03.11——2024.05.26两个半月),Java后端…...

CentOS 7 socat命令端口转发
场景 开发排查问题需配置远程调试,但配置调试的服务器不支持外网访问,于是就考虑到用端口转发的方式让开发进行远程调试,转发工具比如有:rinetd等等,意外看到使用socat做转发更简单方便,下面就记录一下 命令简介 socat 是一个功能强大的网络工具,可以在两个连接的数据…...

vue全局修改设置滚动条样式
vue全局修改设置滚动条样式 具体代码: ::-webkit-scrollbar{ /*滚动条整体样式*/width: 6px; /*高宽分别对应横竖滚动条的尺寸*/height: 1px; } ::-webkit-scrollbar-thumb{ /*滚动条里面小方块*/border-radius: 5px;background: #cfcbcb; } ::-webkit-scrollbar-…...

✨聚梦AI绘图插件-for photoshop(基于ComfyUI) 内测版V0.1发布
🎈背景 photoshop本身是有AI生成能力的,不过限于种种原因,国内使用很不方便。 photoshop也是有AI插件的,不过大多安装起来比较复杂,或者,干脆就会收费。 所以我们做了一个免费的AI插件,期望能…...

java “错误:编码GBK 的不可映射字符”
环境:JDK-17 本机编码:utf-8 代码编码:GBK 错误:java “错误:编码GBK 的不可映射字符” 解决1:记事本打开java源文件,另存为选择ANSI编码 解决2:复制代码再将编码格式改为utf-8,…...

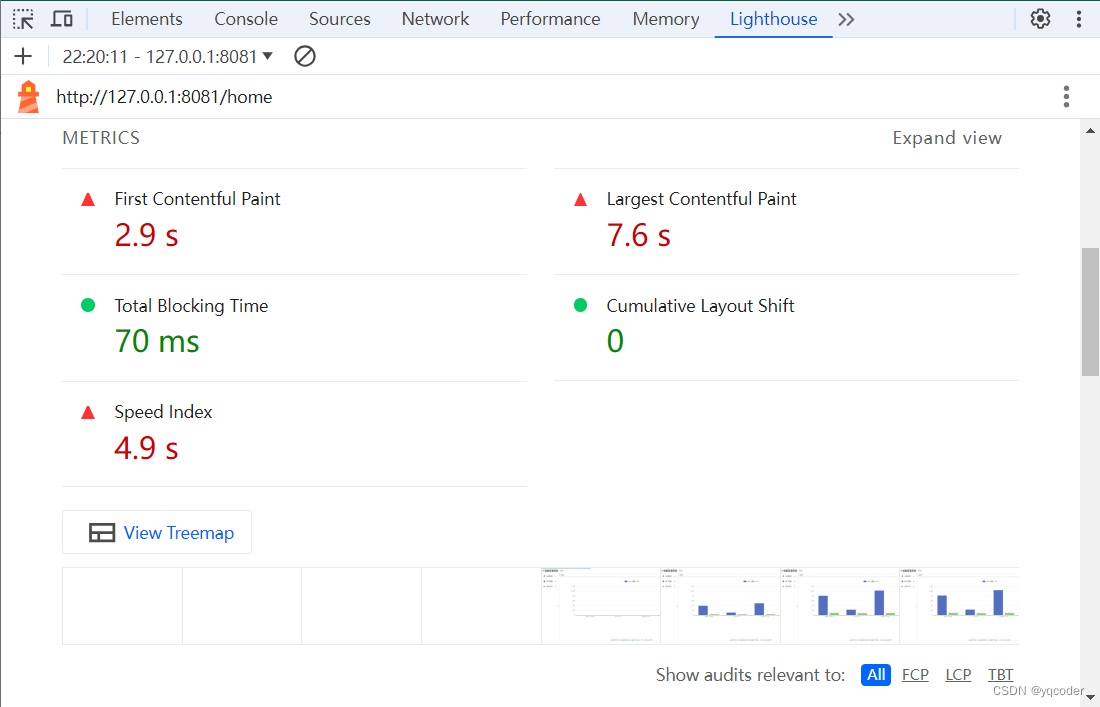
前端 JS 经典:Web 性能指标
什么是性能指标:Web Performance Metrics 翻译成 Web 性能指标,一般和时间有关系,在短时间内做更多有意义的事情。 一个站点表现得好与不好,标准在于用户体验,而用户体验好不好,有一套 RAIL 模型来衡量。这…...

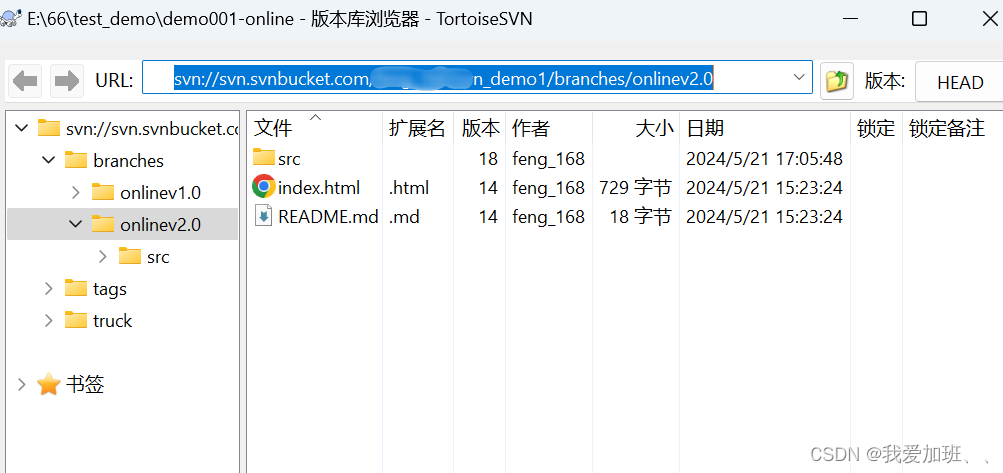
SVN创建分支,分支合并,切换分支。通俗易懂
1、首先在svnbucket.com远程仓库上创建项目,这里我创建了个测试demo: 2、先把svn仓库的项目检出到自己的文件夹,我这里是demo001文件夹,此时并没有创建truck, branches, tags这三个目录: 3、 在demo001文件夹里新建tru…...

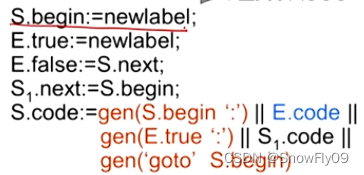
【编译原理复习笔记】中间语言
中间语言 中间语言的特点和作用 (1)独立于机器 (2)复杂性介于源语言和目标语言之间 中间语言可以使编译程序的结构在逻辑上更为简单明确 常用的中间语言 后缀式 图表示:抽象语法树,有向无环图 三地址代…...

linux笔记6--shell相关
文章目录 1. 查看当前的shell类型2. ps -f命令3. 父子shell4. 分号在命令里的作用问题:环境变量echo: 5. sleep和jobssleep:jobs:例子:&: 6. 外部命令和内建命令图解外部命令type命令 7. history命令8. alias命令9. 推荐 1. 查看当前的sh…...

链表-线性表的链式表示
链表-线性表的链式表示 #mermaid-svg-ozpXrKnNCyYdqHvN {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-ozpXrKnNCyYdqHvN .error-icon{fill:#552222;}#mermaid-svg-ozpXrKnNCyYdqHvN .error-text{fill:#552222;stro…...

GNU/Linux - 时区设置
CST China Standard Time 北京时间/中国标准时间 在时区划分上,属东八区,比协调世界时早 8 小时,记为 UTC8 GMT Greenwich Mean Time 格林威治标准时间 是指位于英国伦敦郊区的格林尼治天文台的标准时间,因为本初子午线被定…...

红队攻防渗透技术实战流程:云安全之云原生安全:内核漏洞和版本漏洞
红队云攻防实战 1. 云原生安全 -Docker安全-容器逃逸-版本漏洞1.1 容器逃逸-版本漏洞-runC容器逃逸1.2 实战案例-版本漏洞-runC容器逃逸1.3 容器逃逸-版本漏洞-containerd逃逸1.4 实战案例-版本漏洞-containerd逃逸1.5 Docker安全-容器逃逸-CDK自动化1.6 Docker安全-容器逃逸-c…...

spring状态机实战
一、什么是状态机 状态机是有限状态自动机的简称,是现实事物运行规则抽象而成的一个数学模型,是一种概念性机器,它能采取某种操作来响应一个外部事件。这种操作不仅能取决于接收到的事件,还能取决于各个事件的相对发生顺序。状态…...

Ubuntu系统上安装NVIDIA驱动【笔记】
Ubuntu上安装NVIDIA驱动,您可以按照以下步骤操作: 首先,您需要配置软件源(根据情况配置,否则影响更新和下载速度)。 接下来,您可以按照上一条回答中的步骤来安装新的NVIDIA驱动。首先ÿ…...

生成式AI导论2024-李宏毅
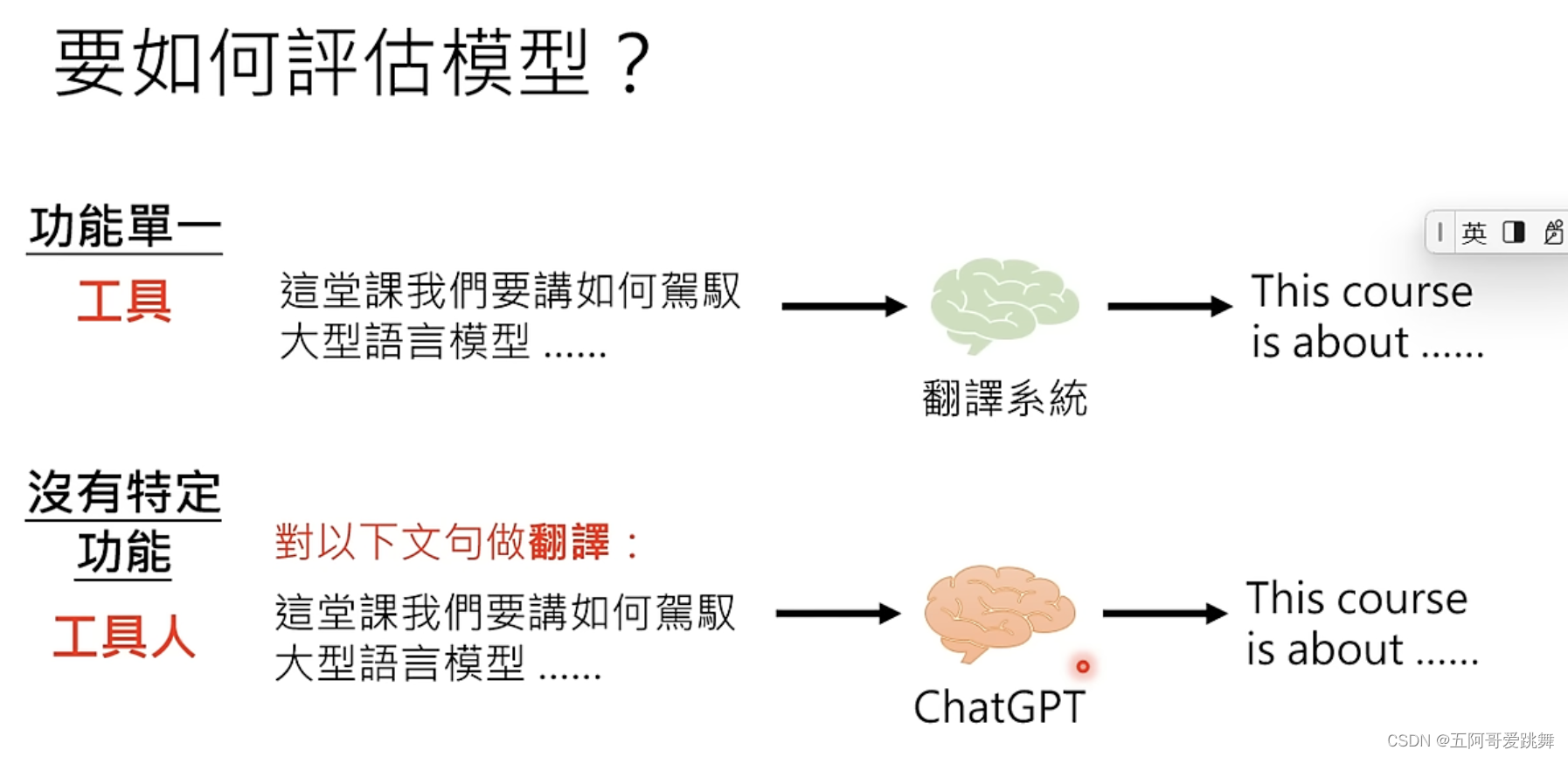
生成式AI导论2024-李宏毅 第0讲: 课程说明第1讲:生成式AI是什么第2講:今日的生成式人工智慧厲害在哪裡?從「工具」變為「工具人」 第0讲: 课程说明 生成式AI的入门课程 第1讲:生成式AI是什么 生成式人…...

跨平台之用VisualStudio开发APK嵌入OpenCV(三)
本篇将包含以下内容: 1.使用 Visual Studio 2019 开发一个 Android 的 App 2.导入前篇 C 编译好的 so 动态库 3.一些入门必须的其它设置 作为入门,我们直接使用真机进行调试,一方面运行速度远高于模拟器,另一方面模拟器使用的…...

渗透测试框架之CobaltStrike,Metasploit域名上线隐藏IP
概述 为什么要隐藏IP 在拿下了目标机之后,目标机在内网里面,使用msf或者CS时,用自己的VPS做服务器的话,导致很容易被溯源。 域名上线原理 当我们访问域名时会经过域名解析 域名解析就是域名到IP地址的转换过程,那么…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...
