QT学习(20):QStyle类
Qt包含一组QStyle子类,这些子类(QWindowsStyle,QMacStyle等)模拟Qt支持的不同平台的样式,默认情况下,这些样式内置在Qt GUI模块中,样式也可以作为插件提供。
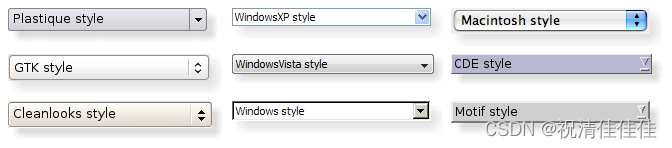
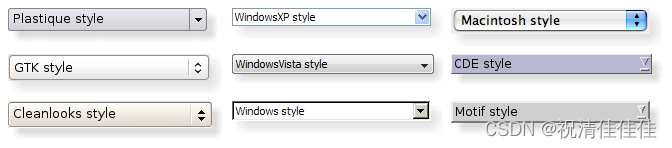
Qt的内置widgets使用QStyle来执行几乎所有的绘图,确保其看起来与等效的原生widgets完全相同。下面展示了九种不同样式的QComboBox。

设置样式
使用QApplication::setStyle()函数设置整个应用程序的样式,也可以使用命令行选项指定。使用QWidget::setStyle()设置单个控件的样式。如果没有指定样式,Qt会根据平台或桌面环境选择最合适的样式。
自定义风格控件开发
开发自定义控件并且希望在所有平台上表现一致,可以使用QStyle函数(如drawItemText()、drawItemPixmap()、drawPrimitive()、drawControl()和drawComplexControl())来执行控件绘制的一部分。
QStyle函数大部分包含4个参数:
枚举值:指定要绘制的图形元素的类型
QStyleOption:指定渲染元素的方式和位置
QPainter:用于绘制元素
QWidget:执行绘图的控件
例如,如果要在小部件上绘制一个焦点矩形,可以编写:
void MyWidget::paintEvent(QPaintEvent * /* event */)
{QPainter painter(this);QStyleOptionFocusRect option;option.initFrom(this);option.backgroundColor = palette().color(QPalette::Background);style()->drawPrimitive(QStyle::PE_FrameFocusRect, &option, &painter, this);
}
控件从QStyleOption中获取呈现图形元素所需的所有信息。QStyleOption有多个子类,表示可以用于绘制的图形元素的类型。
为了方便,Qt提供了QStylePainter类,结合了QStyl、QPainter和QWidget,从而能够使用
QStylePainter painter(this);
...
painter.drawPrimitive(QStyle::PE_FrameFocusRect, option);
代替
QPainter painter(this);
...
style()->drawPrimitive(QStyle::PE_FrameFocusRect, &option, &painter, this);
创建自定义样式
可以通过创建自定义样式来为应用程序创建自定义外观。有两种方法可以创建自定义样式。在静态方法中,可以对现有的QStyle类进行子类化。然后重新实现虚拟函数以提供自定义行为,或者从头开始创建整个QStyle类。动态方法中,使用QProxyStyle,在运行时修改系统样式的行为。
静态方法的第一步是选择Qt提供的样式之一来构建自定义样式,最常用的基类是QCommonStyle(而不是QStyle)。
根据要更改的基本样式的部分,重新实现用于绘制界面的对应部分的函数。以修改QWindowStyle绘制的QSpinBox箭头为例,箭头是由drawPrimitive()函数绘制的基元元素,因此需要实现该函数。
class CustomStyle : public QProxyStyle
{Q_OBJECTpublic:CustomStyle(const QWidget *widget);~CustomStyle() {}void drawPrimitive(PrimitiveElement element, const QStyleOption *option,QPainter *painter, const QWidget *widget) const override;
};
QSpinBox使用PE_IndicatorSpinUp和PE_IndicatorSpinDown基元元素去绘制向上和向下箭头。
void CustomStyle::drawPrimitive(PrimitiveElement element, const QStyleOption *option,QPainter *painter, const QWidget *widget) const
{if (element == PE_IndicatorSpinUp || element == PE_IndicatorSpinDown) {QPolygon points(3);int x = option->rect.x();int y = option->rect.y();int w = option->rect.width() / 2;int h = option->rect.height() / 2;x += (option->rect.width() - w) / 2;y += (option->rect.height() - h) / 2;if (element == PE_IndicatorSpinUp) {points[0] = QPoint(x, y + h);points[1] = QPoint(x + w, y + h);points[2] = QPoint(x + w / 2, y);} else { // PE_SpinBoxDownpoints[0] = QPoint(x, y);points[1] = QPoint(x + w, y);points[2] = QPoint(x + w / 2, y + h);}if (option->state & State_Enabled) {painter->setPen(option->palette.mid().color());painter->setBrush(option->palette.buttonText());} else {painter->setPen(option->palette.buttonText().color());painter->setBrush(option->palette.mid());}painter->drawPolygon(points);} else {QProxyStyle::drawPrimitive(element, option, painter, widget);}
}
需要注意的是,不会使用参数widget,只是将其传递给QWindowStyle::drawPrimitive()函数。要绘制的内容和如何绘制的信息是由QStyleOption对象指定的,与参数widget无关。如果需要使用参数widget来获取其它信息,要在使用之前确保其不为0,并且类型是正确的。在实现自定义样式时,不能仅仅因为枚举值为PE_IndicatorSpinUp或PE_IndicatorSpinDown而假定控件类型是QSpinBox。
const QSpinBox *spinBox = qobject_cast<const QSpinBox *>(widget);
if (spinBox) {
...
}
使用自定义样式
在Qt应用程序中使用自定义样式有几种方法。最简单的方法是在创建QApplication之前将自定义样式传递给静态函数QApplication::setStyle()。该函数可以随时被调用,但在构造函数之前调用,可以确保遵守使用命令行选项(-style)设置的用户首选项。
#include <QtWidgets>#include "customstyle.h"int main(int argc, char *argv[])
{QApplication::setStyle(new CustomStyle);QApplication app(argc, argv);QSpinBox spinBox;spinBox.show();return app.exec();
}
Qt插件系统支持创建样式作为插件,在运行时加载为共享对象。从而将自定义样式用于其它应用程序,而无需重新编译。
相关文章:

QT学习(20):QStyle类
Qt包含一组QStyle子类,这些子类(QWindowsStyle,QMacStyle等)模拟Qt支持的不同平台的样式,默认情况下,这些样式内置在Qt GUI模块中,样式也可以作为插件提供。 Qt的内置widgets使用QStyle来执行几…...

hadoop学习之MapReduce案例:输出每个班级中的成绩前三名的学生
hadoop学习之MapReduce案例:输出每个班级中的成绩前三名的学生 所要处理的数据案例: 1500100001 施笑槐,22,女,文科六班,406 1500100002 吕金鹏,24,男,文科六班,440 1500100003 单乐蕊,22,女,理科六班,359 1500100004 葛德曜,24,男,理科三班,421 15001…...

【亲测,安卓版】快速将网页网址打包成安卓app,一键将网页打包成app,免安装纯绿色版本,快速将网页网址打包成安卓apk
背景:部分客户需求将自己网站打包成app,供用户在浏览器安装使用、 网页网址快速生成app 准备材料操作流程第一步:打开HBuilder X新建项目第二步创建Wap2App项目第三步修改App图标第四步发布app第五步查看apk 准备材料 1.需要打包的网页 2.ap…...

学习thinkphp的循环标签
1.FOREACH标签 foreach标签的用法和PHP语法非常接近,用于循环输出数组或者对象的属性,用法如下: $list User::all(); View::assign(list,$list); 模板文件中可以这样输出 {foreach $list as $key>$vo } {$vo.id}:{$vo.name} {/foreac…...

根据标签名递归读取xml字符串中element
工具类: /*** 根据标签名递归读取xml字符串中element* 例:* String xml * "<req>\n" * "<tag1></tag1>\n" * "<tag2>\n" * " <tag4></tag4>\n" * "</tag2>\n&…...

Ovid医学库文献如何在家查找下载
今天讲的数据库是一个知名医学库——Ovid Ovid隶属于威科集团的健康出版事业集团,与LWW、Adis等公司属于姊妹公司。Ovid数据库在医学外文文献数据库方面占据绝对地位,目前已有包涵人文、科技等多领域数据库300个,其中80多个是生物医学数据库…...

在已创建的git工程中添加.gitignore
有些代码创建git时,为了方便将所有文件都加入了git管理,但实际有些库的Makefile文件和编译目录的文件不需要加入管理,否则每次提交或编译后,git diff将看到非常多的冗余信息。而我们修改的核心代码都淹没在这些大量无用的信息里面…...

MR混合现实情景实训教学系统在临床医学课堂上的应用
MR混合现实情景实训教学系统在临床医学课堂上的应用可以带来许多积极的影响,具体表现在以下几个方面: 1. 增强教学的真实感和互动性:MR混合现实技术能够创建出高度逼真的模拟临床环境,使学生能够身临其境地体验临床实践。这种技术…...

就说说开一家公司的流程和成本
本人在进互联网公司和外企前,也和一位老板合作做,在一家小微公司里做过技术负责人,所以也了解开办一家公司的流程以及公司运作的成本。 通过本文大家其实能看到创业的难度。具体来讲,开办并维持着一家公司,其实需要操…...

【前端】面试八股文——数组扁平化的实现
【前端】面试八股文——数组扁平化的实现 数组扁平化是指将一个多维数组转换为一维数组。在前端开发中,处理这样的数组结构是很常见的需求。本文将详细介绍几种实现数组扁平化的方法,以帮助读者更好地理解和应用这些技术。 1. 使用 Array.prototype.fl…...

2005-2022年各省全体居民人均可支配收入数据(无缺失)
2005-2022年各省全体居民人均可支配收入数据(无缺失) 1、时间:2005-2022年 2、来源:国家统计局、统计年鉴 3、指标:全体居民人均可支配收入 4、范围:31省 5、缺失情况:无缺失 6、指标解释…...

JVM调优,何时调优,怎么调优,面试的时候调优
一般Java面试的时候,面试官都喜欢问一个面试题,就是JVM调优的面试题,相信超过99%的小伙伴都没有过JVM调优的经历。说实话,我以前也没有相关的调优经验,也非常喜欢百度,这个问题到底想问什么,应该…...
)
朗之万动力学(Langevin dynamics)
朗之万动力学(Langevin dynamics) 是一种模拟经典粒子运动的方法,常用于物理、化学和材料科学等领域。它是由法国物理学家保罗朗之万(Paul Langevin)于1908年提出的,用于描述布朗运动,即微小粒…...

双指针技巧,链表
双指针链表 虚拟头节点双指针,都要用虚拟1头节点 合并两个有序链表 设置双指针,都指向虚拟头节点 ListNode list1 代表的是头节点 class Solution {public ListNode mergeTwoLists(ListNode list1, ListNode list2) {ListNode dummynew ListNode(-1…...

鸿蒙 DevEcoStudio:发布进度条通知
使用notificationManager及wantAgent实现功能import notificationManager from ohos.notificationManager import wantAgent from ohos.app.ability.wantAgent Entry Component struct Index {State message: string 发布进度条通知progressValue: number0async publicDownloa…...

web前端之vue动态访问静态资源、静态资源的动态访问、打包、public、import、URL、Vite
MENU 静态资源与打包规则动态访问静态资源直接导入将静态资存放在public目录中动态导入URL构造函数结束语实践与坑附文 静态资源与打包规则 介绍 Vite脚手架在打包代码的时候,会把源代码里对于静态资源的访问路径转换为打包后静态资源文件的路径。主要的区别是文件指…...

Raven2掠夺者2渡鸦2角色创建、游戏预下载、账号怎么注册教程
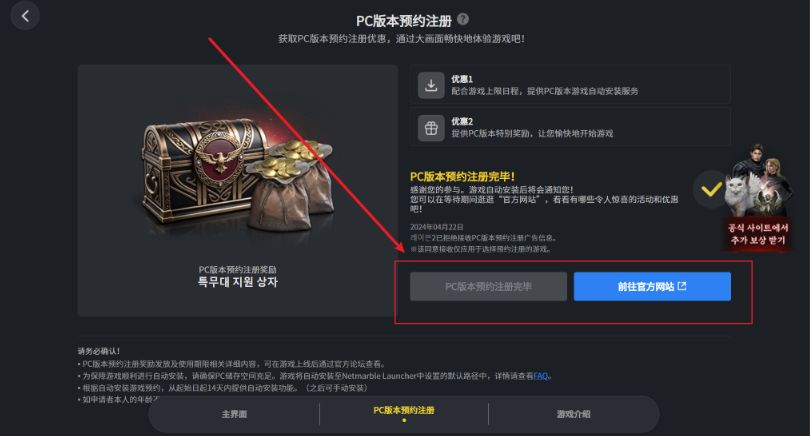
《渡鸦2》(Raven 2)是由韩国开发的一款大型多人在线角色扮演游戏(MMORPG)类型的手游,作为前作《Raven》的续集,继承并发展了其黑暗奇幻世界观,同时在游戏设计和内容上进行了大量创新。游戏预计于…...

Window VScode配置Conda教程(成功版)
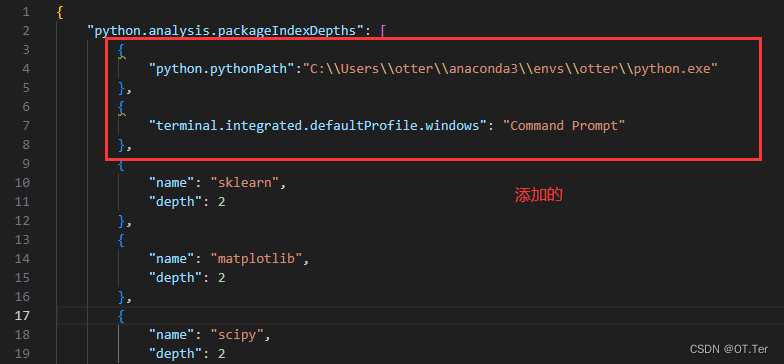
VScode配置Conda 参考博文:https://blog.csdn.net/qq_51831335/article/details/126757014Anaconda安装(注意勾选自动配置环境变量!) 官网:https://www.anaconda.com/download/success VScode配置 python插件安装安装 …...

探索旅行的优惠之选,千益畅行旅游卡让旅程更省心省力!
在旅行的道路上,一张旅游卡往往能为您带来意想不到的便利与优惠。那么,对于千益畅行旅游卡,您是否好奇如何轻松拥有它呢? 首先,千益畅行旅游卡作为旅行者的贴心伴侣,为您提供了多样化的获取渠道。您可以通…...

JVM学习-彻底搞懂Java自增++
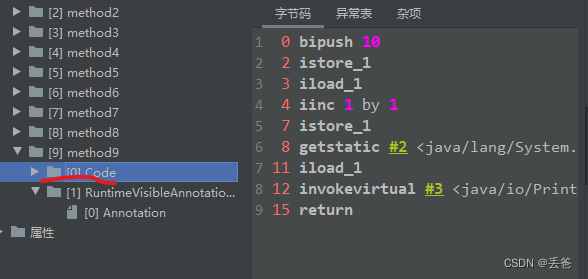
从字节码角度分析i和i的区别 public void method6() {int i 10;i; //在局部变量表上直接加1}public void method7() {int i 10;i; //字节码同i}public void method8() {int i 10;int a i; //通过下图可以看出先将局部变量表中的值push到操作数栈,然…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
