前端项目上线
目录
1项目打包
2本地服务器部署
2.1具体操作步骤
2.2解决刷新 404 问题
2.3请求无法发送问题
3nginx 服务器部署
3.2nginx 配置代理练习
安装nginx
nginx部署启动项目
3.3nginx 部署前端项目
4云服务器部署
本地资源上传
配置服务器与nginx
1项目打包
- ●我们开发用的脚手架其实就是一个微型服务器,用于:支撑开发环境、运行代理服务器等。
- ●打包完的文件中不存在:.vue、.jsx、.less 等文件,而是:html、css、js等。
- ●打包后的文件,不再借助脚手架运行,而是需要部署到服务器上运行。
- ●打包前,请务必梳理好前端项目的ajax封装(请求前缀、代理规则等)。
2本地服务器部署
2.1具体操作步骤
安装express
前提是电脑已经安装了node
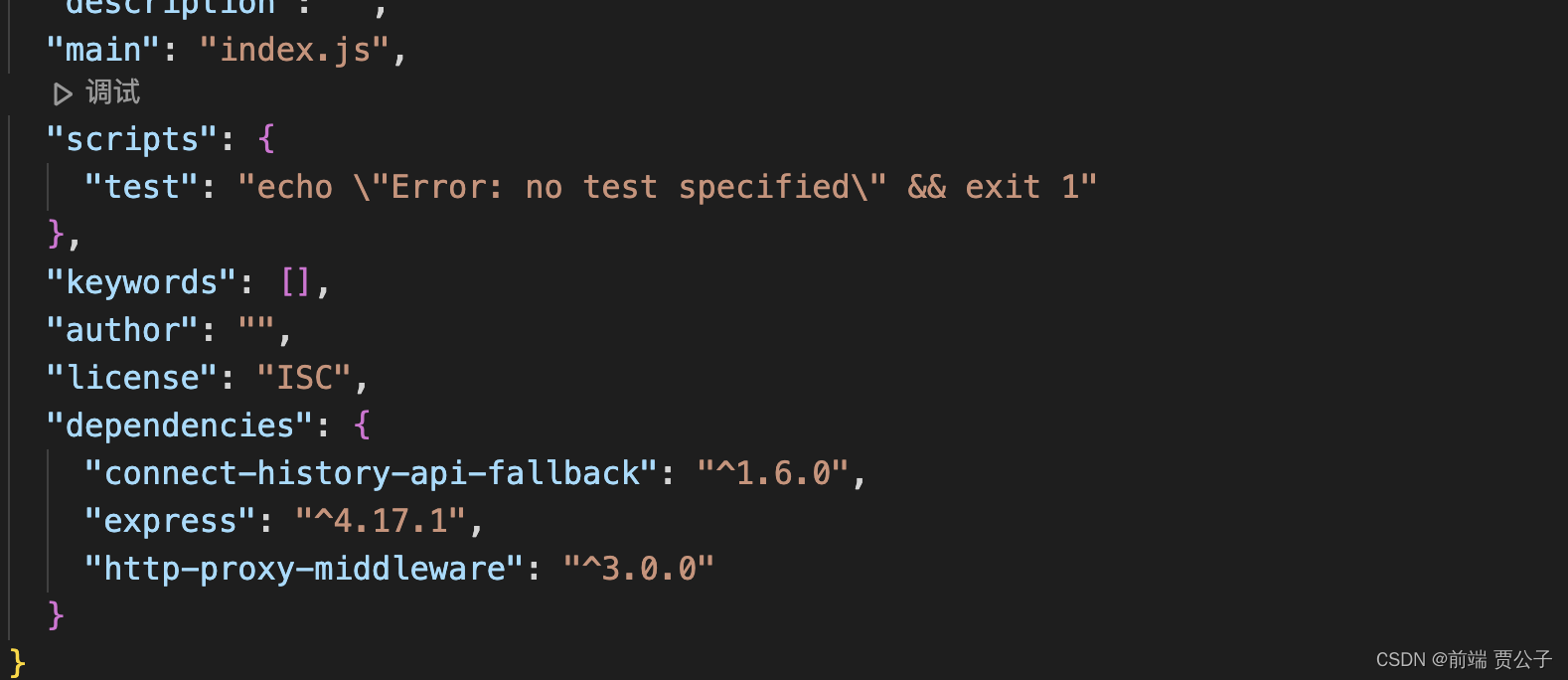
新建一个文件夹,执行npm init -y命令,生成package.json,再执行npm add express命令,下载express,成功之后如下图。

每次修改代码时,都要重新启动服务器,比较麻烦,所以提出了热部署(nodemon),安装命令:npm i nodemon -g
最后完整代码如下:
// 引入express
const express = require('express')
// 配置端口号
const PORT = 8088// 创建一个app服务实例
const app = express()// 配置静态资源
app.use(express.static(__dirname + '/public'))// 绑定端口监听
app.listen(PORT, () => {console.log(`本地服务器启动成功,http://localhost:${PORT}`)
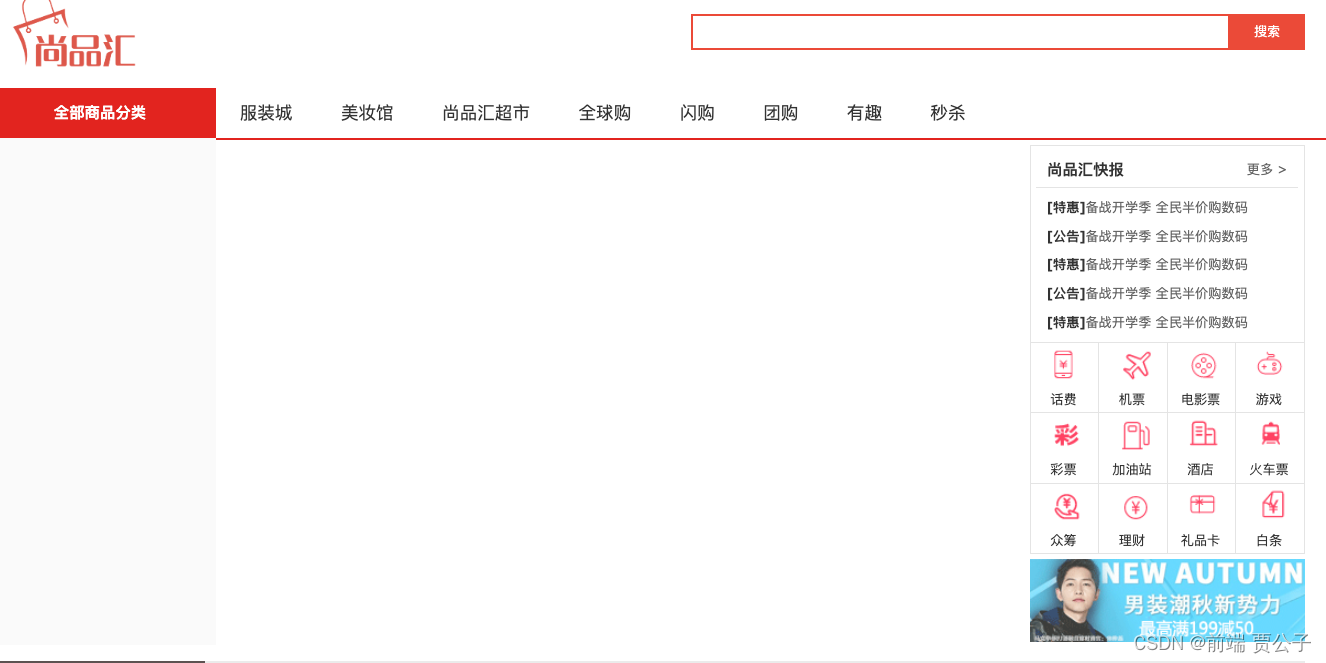
})执行命令:nodemon .server.js,浏览器输入http://localhost:8088会出现这个页面:

2.2解决刷新 404 问题
问题分析:前端项目的路由,通常分为两种工作模式,分别为:
1hash模式
hash 值又称锚点,通常用于指定网页中的某个位置,例如下面的网址:
央视网_世界就在眼前,其中的#SUBD1605080062959435就是 hash 值,hash 值只在客户端(如浏览器)中使用,是不会带给服务器的,所以使用 hash 模式时,不存在刷新 404 问题。
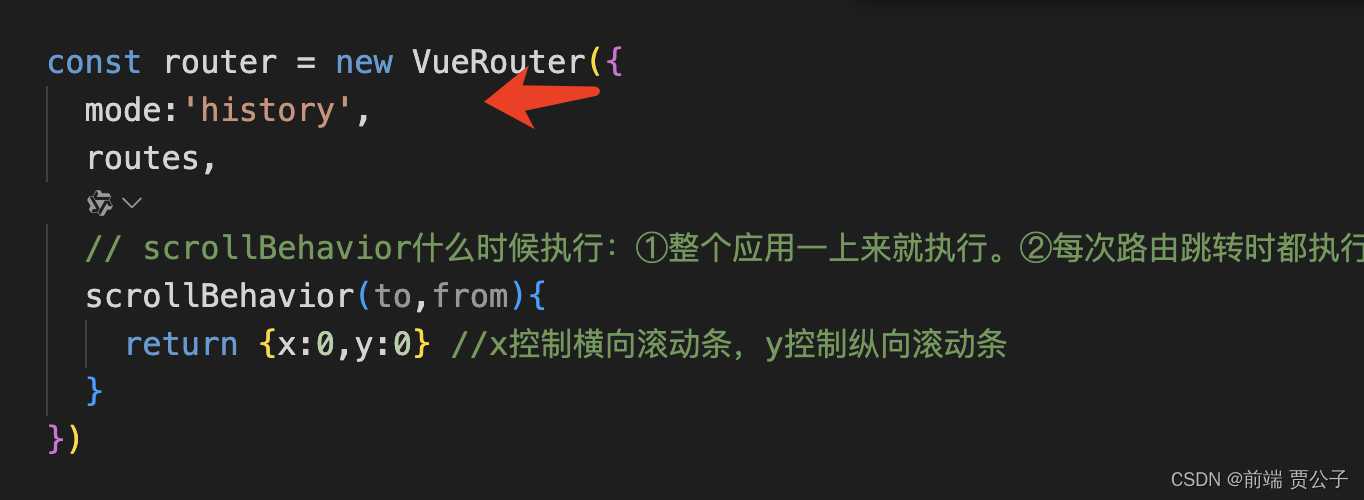
2history模式
istory 去掉了URL中的#号,可以让应用的URL看起来更美观,带来的问题就是刷新时,会将前端路由携带给后端,而后端没有对应资源的匹配,就出现了 404 问题。
解决方案一:将前端路由器工作模式改为 hash 模式 —— 不太推荐。

解决方案二:让服务器在收到未配置的GET路由时,都返回index.html即可。
方案二最终其实是把 url 中的 path,交给了前端路由去处理,具体配置如下
app.get('*',(req,res)=>{res.sendFile(__dirname + '/public/index.html')
})也可以借助connect-history-api-fallback中间件完成配置
const history = require('connect-history-api-fallback');app.use(history());
// 配置静态资源
app.use(express.static(__dirname + '/public'))使用connect-history-api-fallback可以让配置更灵活,比如/login临时不需要作为前端路由处理,就可以按照如下方式配置
app.use(history({verbose:false,rewrites:[{ from: /^\/login.*$/, to: (context) => context.parsedUrl.path },]
}))2.3请求无法发送问题
问题分析:脱离脚手架后,就没有了代理服务器,无法转发请求到【提供数据】的服务器。
如何解决?—— 在 Node 服务器中借助http-proxy-middleware中间件配置代理,具体配置如下
// 引入createProxyMiddleware
const { createProxyMiddleware } = require('http-proxy-middleware')// 配置代理中间件
app.use('/dev', createProxyMiddleware({target: 'http://sph-h5-api.atguigu.cn',changeOrigin: true,pathRewrite: {'^/dev': ''}
}))3nginx 服务器部署
Nginx(发音为“engine-x”)是一款高性能的 HTTP 服务器和反向代理服务器,同时也是一个 IMAP/POP3/SMTP 代理服务器。Nginx 最初由 Igor Sysoev 编写,于 2004 年发布。它以其高性能、高稳定性、丰富的功能集和低系统资源消耗而闻名,主要功能有:
- 1反向代理
- 2负载均衡
- 3静态内容服务
- 4HTTP/2 支持
- 5SSL/TLS 支持
- 6高速缓存
3.2nginx 配置代理练习
安装nginx
- 安装nginx-mac
$ brew install nginx # mac安装nginx
- 查看版本-mac
$ nginx -v # 查看版本
- 查看nginx-mac
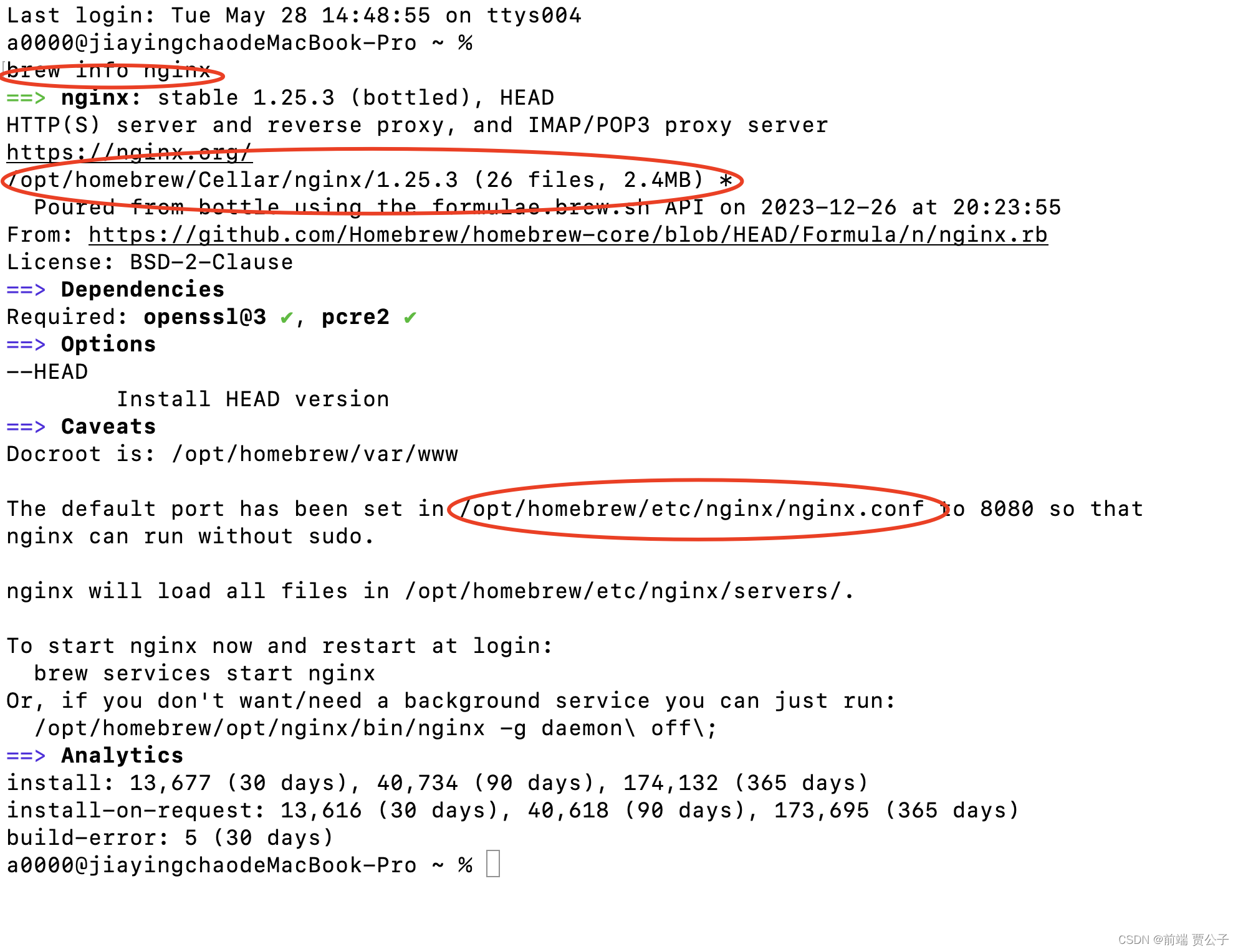
$ brew info nginx #查看nginx
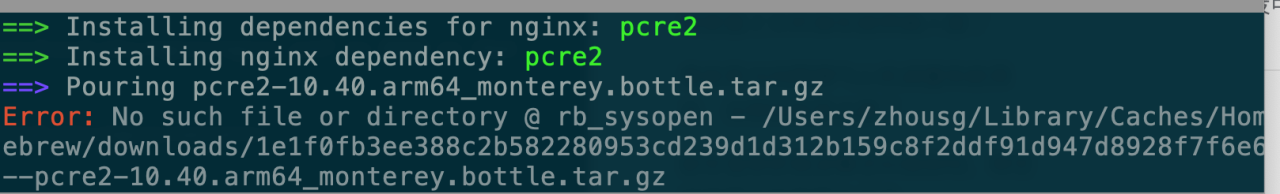
注意:mac安装可能遇到的问题

遇到某个包发生错误,直接使用brew安装这个包,再安装nginx
$ brew install pcre2 # 安装出错的包
$ brew install nginx # 安装nginx
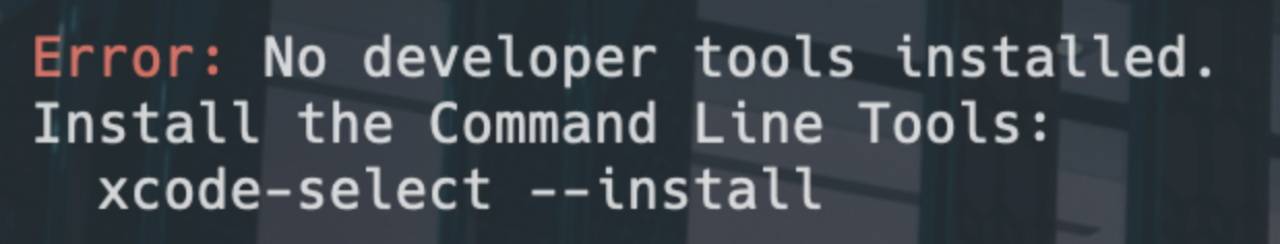
遇到这个错误,可以直接执行该命令,安装对应的工具,再安装nginx
$ xcode-select --install # 安装对应工具
$ brew install nginx # 安装nginxnginx部署启动项目
- mac查看nginx的相关目录
brew info nginx #查看nginx
mac-nginx安装目录-/opt/homebrew/Cellar/nginx/1.23.3
mac-配置文件路-/opt/homebrew/etc/nginx/nginx.conf
- 将打包的文件放置到安装目录/html下

- mac-启动服务命令
$ /opt/homebrew/Cellar/nginx/1.23.3/bin/nginx #启动命令- mac-停止服务
$ /opt/homebrew/Cellar/nginx/1.23.3/bin/nginx -s stop #停止命令- mac重启服务
$ /opt/homebrew/Cellar/nginx/1.23.3/bin/nginx -s reload #重启
注意: mac版本的nginx的默认端口为8080
3.3nginx 部署前端项目
整体思路:让nginx充当两个角色,既是 静态内容服务器,又是代理服务器。
修改nginx配置如下,注意nginx的根目录最好不是 C 盘
# 配置nginx根目录
location / {root D:\dist;index index.html index.htm;
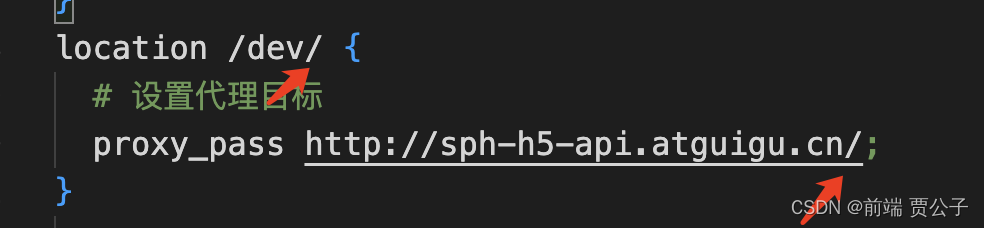
}# 配置代理
location /dev/ {# 设置代理目标proxy_pass http://sph-h5-api.atguigu.cn/;
}2修改前端项目,让所有请求都转发给 /dev,随后重新打包
const request = axios.create({baseURL:'/dev',timeout:10000
})随后直接访问nginx服务器即可,例如 nginx如果运行在8099端口,则访问:
http://localhost:8099随后会遇到刷新404问题,追加nginx配置来解决
# 配置nginx根目录
location / {root D:\dist;index index.html index.htm;try_files $uri $uri/ /index.html; # 解决刷新404
}
# 配置代理
location /dev/ {# 设置代理目标proxy_pass http://sph-h5-api.atguigu.cn/;
}加上这两个“/”就剔除掉了dev

4云服务器部署
- 我们可以在云服务器上借助nginx完成部署,大致流程与本地nginx部署一致
- 1关于购买云服务器,可选择:阿里云、腾讯云等。
- 2关于操作系统,看个人习惯,Ubuntu、CentOs、RedHat、都不错。
- 3购买完成后记得重置密码
- 4linux 远程操作软件:Xshell、Xftp
5具体配置如下:
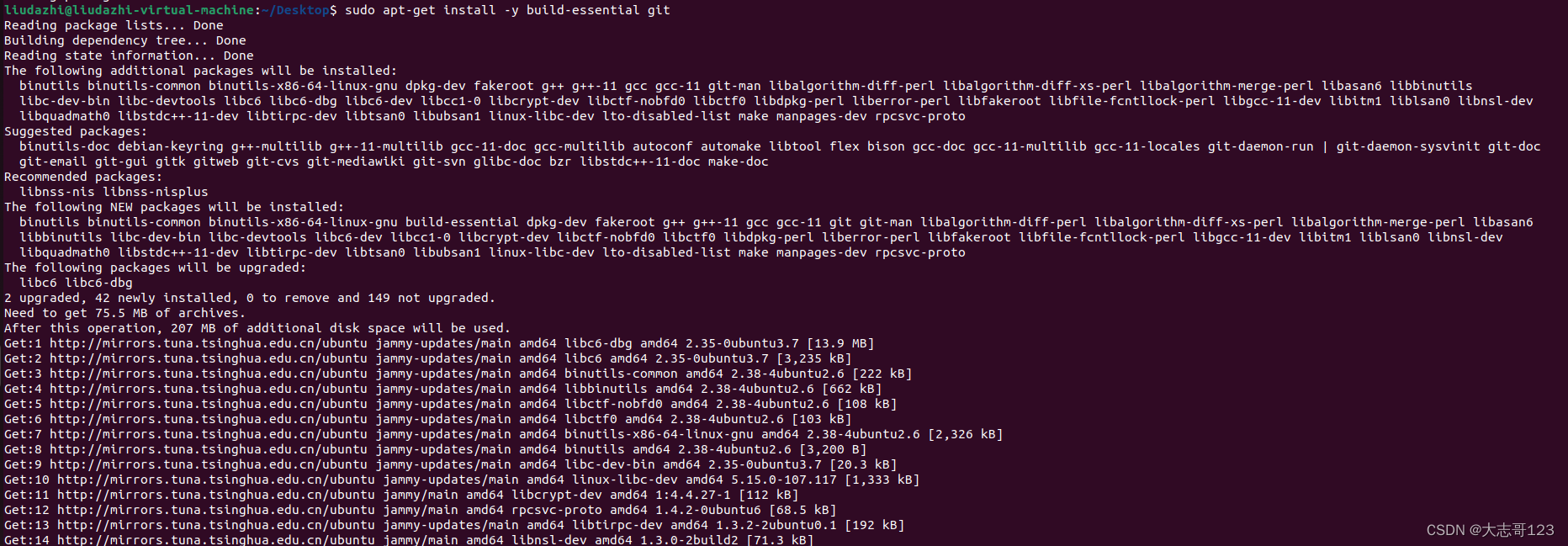
●给服务器安装nginx
yum install nginx将打包后的前端资源放在:/var/sph文件夹中。
●使用Xftp配置服务器的 nginx,修改文件:/etc/nginx/nginx.config
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;events {worker_connections 1024;
}http {log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;tcp_nopush on;tcp_nodelay on;keepalive_timeout 65;types_hash_max_size 2048;include /etc/nginx/mime.types;default_type application/octet-stream;# Load modular configuration files from the /etc/nginx/conf.d directory.# See http://nginx.org/en/docs/ngx_core_module.html#include# for more information.include /etc/nginx/conf.d/*.conf;server {listen 80 default_server;listen [::]:80 default_server;server_name _;root /usr/share/nginx/html;# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;location / {root /var/sph;index index.html index.htm;try_files $uri $uri/ /index.html; # 解决刷新404}# 配置代理location /dev/ {# 设置代理目标proxy_pass http://sph-h5-api.atguigu.cn/;}error_page 404 /404.html;location = /40x.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}}
}本地资源上传
将打包好的文件上传到远程服务器,我们这里可以使用FinalShell,比较简单
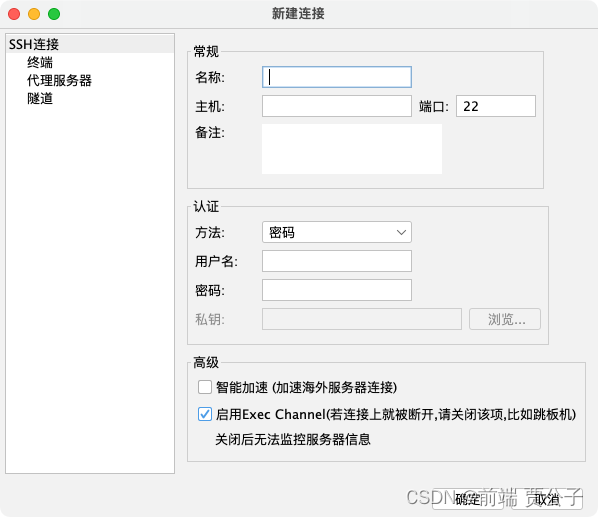
首先打开FinalShell,点击新建,然后输入主机地址,点击连接,接着根据提示输入用户(默认是root)、密码,如下图。

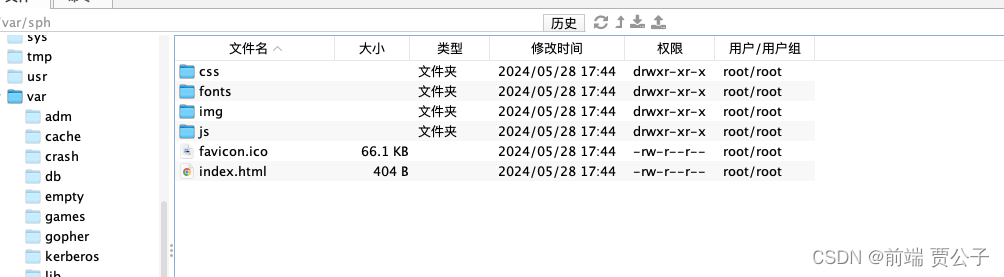
接下来把你需要上传的文件直接拖入到远程目录下就可以上传。
这里我把我的打包文件放在了/var/sph这个目录下,大家可以自己选择(建议不要放在root文件下面,会有权限的问题

配置服务器与nginx
下载nginx
yum install nginx查看nginx的版本
nginx -v
查看nginx的安装位置
/etc/nginxnginx配置
找到nginx目录下的conf/nginx.conf文件,之前在本地怎么配置的,远程也是一样的~
nginx新增对外开放端口方法
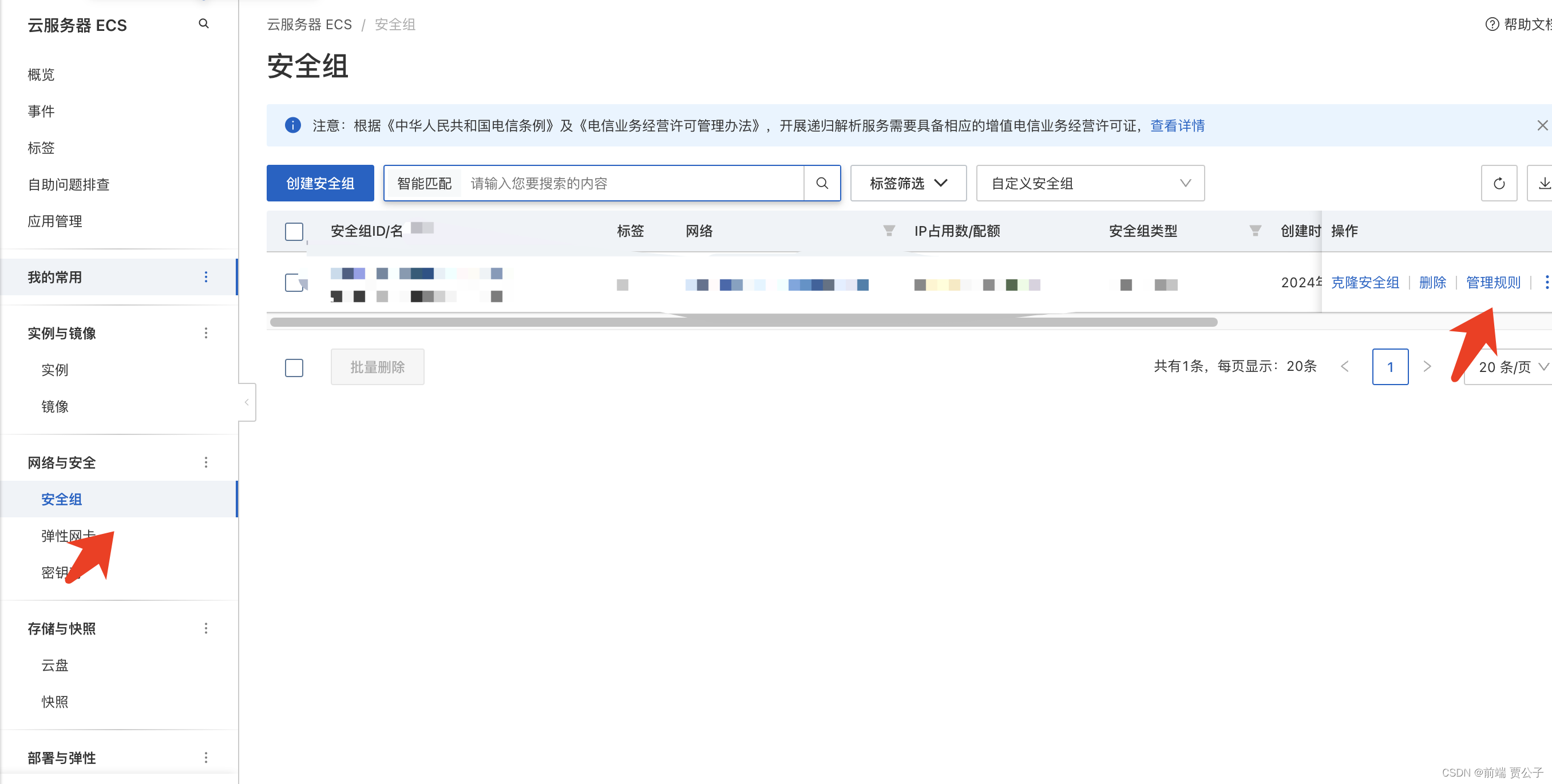
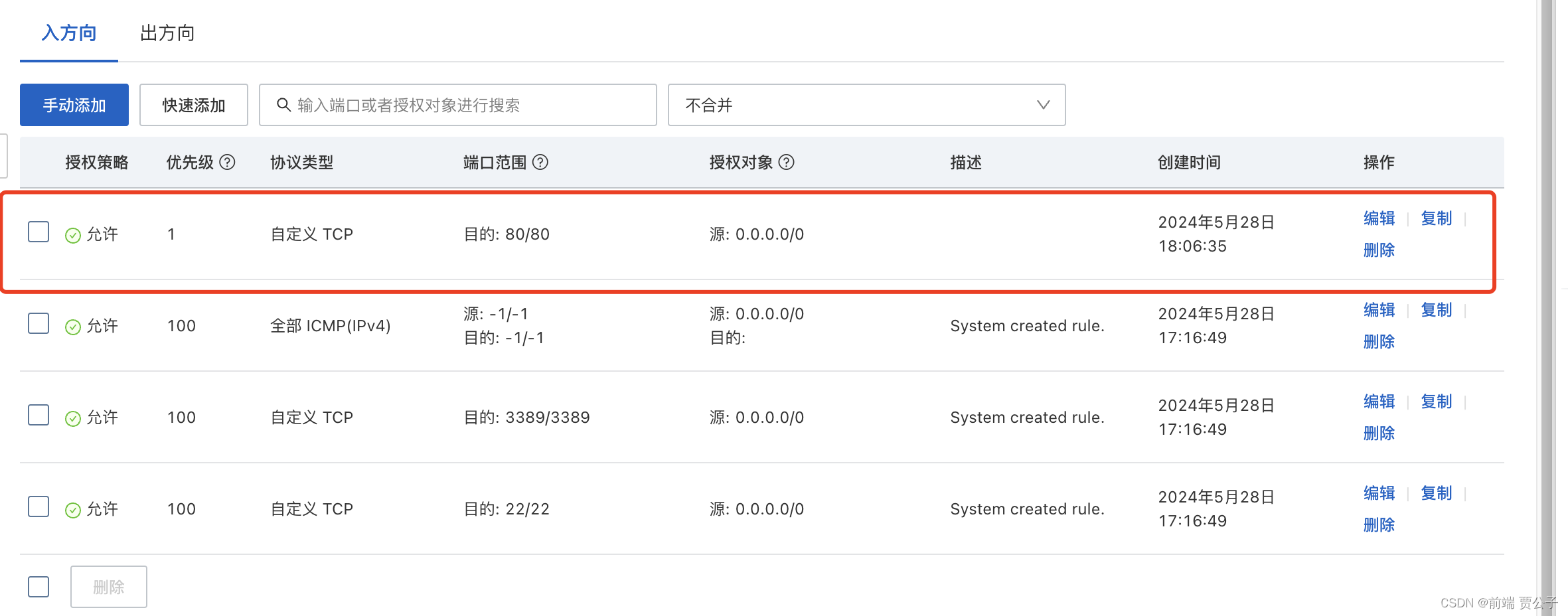
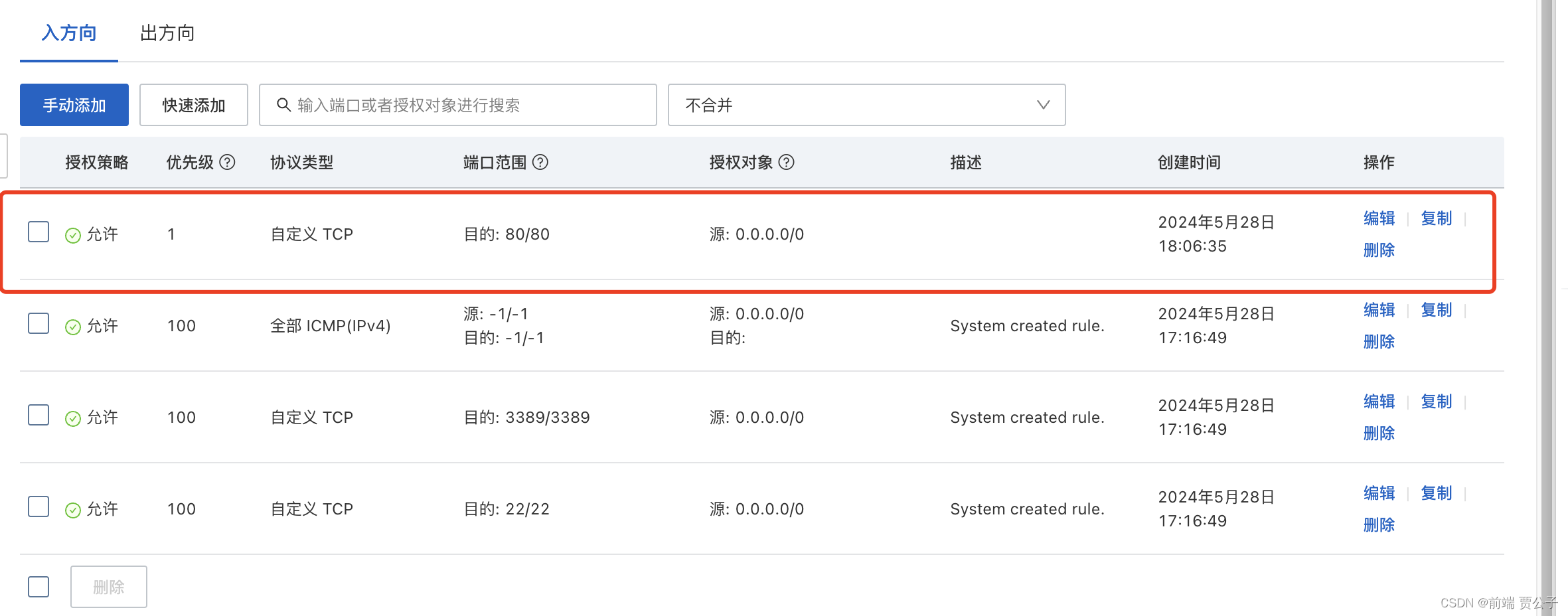
这里我以阿里云服务器为例,进入首页后打开控制台,找到服务器实例,点击安全组,如下图。

点击管理规则,在入方向这里进行端口的配置

此时再去通过浏览器访问,就可以正常访问了
直接启动nginx
service nginx start
相关文章:

前端项目上线
目录 1项目打包 2本地服务器部署 2.1具体操作步骤 2.2解决刷新 404 问题 2.3请求无法发送问题 3nginx 服务器部署 3.2nginx 配置代理练习 安装nginx nginx部署启动项目 3.3nginx 部署前端项目 4云服务器部署 本地资源上传 配置服务器与nginx 1项目打包 ●我…...

redis基本数据结构与应用
文章目录 概要String结构Hash结构List结构Set结构Zset结构bitmap位图类型geo地理位置类型其他常用命令 概要 redis常用的5种不同数据结构类型之间的映射如下: 结构类型结构存储的值结构的读写能力STRING可以是字符串、整数或者浮点数key-value形式;对整…...

Python pands使用引擎实现excel条件格式
截至我的知识更新日期(2023年),Pandas 库本身并不直接支持Excel条件格式。Pandas 是一个强大的Python数据分析库,它主要用于数据分析和操作,而不是用于创建或编辑Excel文件的格式。 然而,你可以使用 openp…...

基于 vuestic-ui 实战教程 - 登录篇
1. 简介 登录做为一个系统的门面,也是阻挡外界的一道防线,那在vuestic-ui中如何做登录功能呢。在这里就之间沿用初始版本的Login页面,作为一个演示模板,后续需要改进的读者可以在此篇文章的基础上修改。 2. 登录接口相关api 与 t…...

SAPUI5基础知识2 - 手动创建一个SAPUI5的项目
1. 前言 在本篇文章中,我们将手动一步一步建立出第一个SAPUI5的 ‘Hello World!’ 项目。 2. 步骤详解 2.1 在BAS中建立Dev Space 进入SAP Business Application Studio的Dev Space Manger,选择创建Dev Space。 勾选HTML5 Application Template插件…...

设计模式--访问者模式
访问者模式是一种行为设计模式,它用于将算法与对象结构分离,使得算法可以独立于使用它的数据结构而变化。这种模式在许多应用场景中非常有用,例如在实现图形算法、数据结构遍历、文件格式转换以及代码分析时。 应用场景 图形算法࿱…...

onnx模型转换到rknn脚本
from rknn.api import RKNN ONNX_MODEL ./onnx_models/yolov5s_rm_transpose.onnx # platform"rk1808" platform "rv1109" RKNN_MODEL yolov5s_relu_{}_out_opt.rknn.format(platform) if __name__ __main__: add_perm False # 如果设置成True,则将模…...

防御恶意爬虫攻击
数据抓取爬虫 数据抓取爬虫是攻击者使用自动化脚本或工具在移动应用程序中抓取敏感数据的一种方式。这些爬虫可以定向抓取用户信息、产品列表、评论和评级等数据。攻击者可能会将这些数据用于非法目的,例如进行身份盗窃、诈骗活动或者卖给其他恶意方。 对于移动应用…...

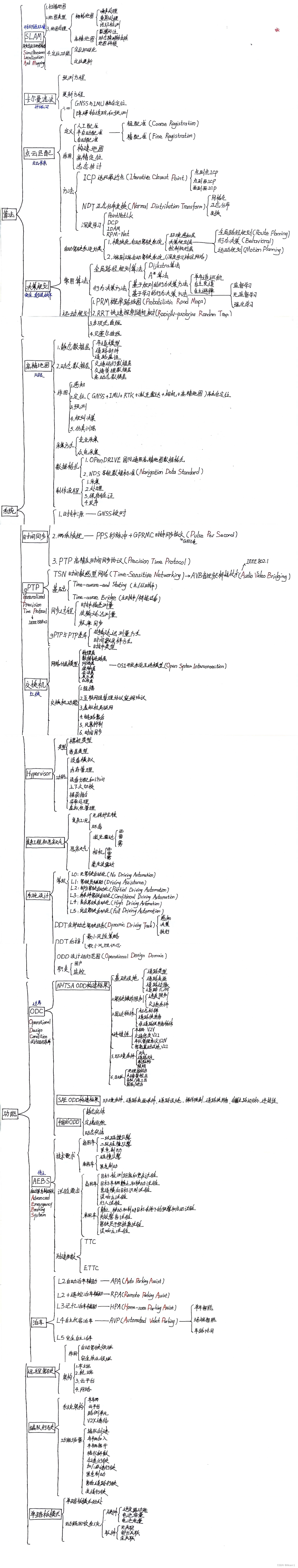
【自动驾驶技术栈学习】2-软件《大话自动驾驶》| 综述要点总结 by.Akaxi
----------------------------------------------------------------------------------------------------------------- 致谢:感谢十一号线人老师的《大话自动驾驶》书籍,收获颇丰 链接:大话自动驾驶 (豆瓣) (douban.com) -------------…...

SRS视频服务器应用研究
1.SRS尝试从源码编译启动 1.1.安装ubuntu 下载镜像文件 使用VMWare安装,过程中出现蓝屏,后将VM的软件版本从15.5升级到17,就正常了。 1.2.更新ubuntu依赖...

没有括号的字符串四则运算
目录 问题分析与解答evalsympy消去法逆波兰表达式拓展思考参考资料 问题 用代码实现一个method,这个method的入参是一个字符串,这个字符串是一个四则运算的算式,比如“12*34/2-3”;返回值是这个算式的运算结果,比如“…...
)
vue2 $set 后期添加响应式数据的问题,使用vm.$set()
文章目录 后期添加数据的问题后期给Vue的实例添加的属性,会有响应式吗?避免在运行时向vm或其根$data添加响应式 对象的响应式处理想给后期追加的属性添加响应式处理的,有以下俩个方法: 数组的响应式处理解决方案一:解决…...

笔记-X86下用Docker运行ARM64编译Libreoffice
初衷 针对恶略环境下的自适应,记个笔记,苦于没有外网的arm架构环境,内网中安装个arm类型的deb,难如登天,突然发现这个好东西。 参考引用 x86架构的Ubuntu上通过Docker运行ARM架构的系统 前提 docker已经安装好 安…...

力扣:92. 反转链表 II(Java)
目录 题目描述:示例 1:示例 2:代码实现: 题目描述: 给你单链表的头指针 head 和两个整数 left 和 right ,其中 left < right 。请你反转从位置 left 到位置 right 的链表节点,返回 反转后的…...

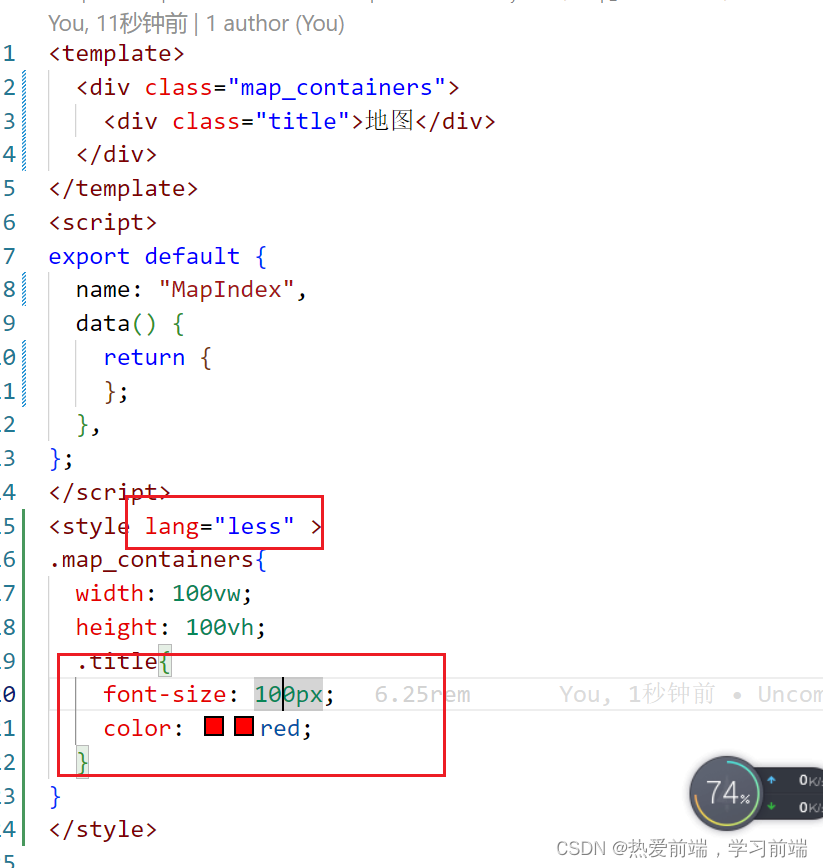
[less配置]vue2引入less
1、终端输入:npm install less less-loader --save-dev 2、在package.json查看是否安装less依赖 3、调用...

物理内存与虚拟内存的区别
物理内存和虚拟内存是计算机系统中重要的概念,它们有着不同的特点和作用。 物理内存: 物理内存是计算机实际存在的内存,通常指的是RAM(随机存取存储器)。物理内存直接映射到计算机的物理地址空间,可以直接被…...

MySQL数据库案例实战教程:数据类型、语法与高级查询详解
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

操作系统——用户态与内核态、同步与异步、阻塞与阻塞
文章目录 什么是用户态与内核态同步与异步、阻塞与非阻塞四种组合方式 什么是用户态与内核态 计算机系统中,通常 CPU 执行两种不同性质的程序代码:一种是操作系统内核程序(管理程序);另一种是用户自编程序(…...

C# VSTO读取Excel单元格Value、Value2
对单个单元格的值,需要用object 对象去接 object value (object)oneCellRange.Value; object value2 (object)oneCellRange.Value2; 对矩形范围的值,需要用object[,]去接 object[,] matrixValues (object[,])matrixRange.Value; object[,] matrixV…...

如何快速从手动测试转向自动化测试
寻求具有无缝持续集成和持续交付 (CI/CD) 的高效 DevOps 管道比以往任何时候都更加重要。想象一下这样一个场景:您的软件组织显著减少了人工工作量、降低了成本,并更加自信地发布了软件更新。换句话说,通过将 Web UI 和 API 测试结合在一起&a…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...
