数据驱动的UI艺术:智能设计的视觉盛宴
数据驱动的UI艺术:智能设计的视觉盛宴
引言
在当今这个数据泛滥的时代,大数据不仅仅是一种技术手段,它更是一种艺术形式。当大数据遇上UI设计,两者的结合便催生了一种全新的艺术形式——数据驱动的UI艺术。本文将探讨如何将数据的智能设计与UI的视觉美学相结合,创造出令人赞叹的视觉盛宴。
数据与设计的结合
1. 数据的美学价值
数据本身是抽象的,但通过智能设计,我们可以将数据转化为直观、美观的视觉元素,展现出数据的美学价值。
2. 智能设计的力量
智能设计利用算法和机器学习技术,分析用户行为和偏好,创造出能够自适应用户需求的UI设计。
3. 视觉盛宴的创造
结合数据的美学价值和智能设计的力量,UI设计师能够创造出既美观又实用的界面,为用户带来视觉盛宴。
数据驱动UI设计的关键要素
1. 用户中心设计
数据驱动的UI设计始终以用户为中心,通过分析用户数据来理解用户需求,设计出符合用户期望的界面。
2. 动态交互设计
利用实时数据反馈,UI设计可以实现动态交互,界面元素能够根据用户的实时行为进行调整。
3. 个性化体验
大数据使得UI设计能够实现高度个性化,每个用户都能获得量身定制的界面设计和体验。
4. 持续优化
通过持续收集和分析用户数据,UI设计可以不断优化,以适应用户需求的变化和技术的发展。
数据驱动UI设计的应用案例
案例一:电子商务平台
电子商务平台通过分析用户的购物行为和偏好,提供个性化的商品推荐和优化的购物流程,提升用户体验。
案例二:智能健康应用
智能健康应用通过收集用户的生理数据和活动信息,为用户提供定制化的健康建议和锻炼计划。
案例三:在线教育平台
在线教育平台利用学习数据分析学生的学习进度和效果,提供个性化的学习资源和辅导。
案例四:智能家居控制系统
智能家居控制系统通过分析用户的家庭活动和偏好,自动调整家居设备的状态,创造舒适的居住环境。
结语
数据驱动的UI设计不仅仅是一种技术实践,它更是一种艺术创作。通过智能设计,我们能够将数据转化为美丽的视觉元素,创造出既美观又实用的用户界面。随着大数据技术的不断发展,数据驱动的UI设计将继续引领设计领域的创新,为用户带来更加丰富和精彩的视觉盛宴。
本文探讨了大数据如何与UI设计相结合,创造出既美观又实用的界面设计,并提供了具体的应用案例。希望这篇文章能够启发读者对数据驱动UI设计的兴趣,并认识到其在现代设计领域中的重要性和潜力。














相关文章:

数据驱动的UI艺术:智能设计的视觉盛宴
数据驱动的UI艺术:智能设计的视觉盛宴 引言 在当今这个数据泛滥的时代,大数据不仅仅是一种技术手段,它更是一种艺术形式。当大数据遇上UI设计,两者的结合便催生了一种全新的艺术形式——数据驱动的UI艺术。本文将探讨如何将数据…...

栈的特性及代码实现(C语言)
目录 栈的定义 栈的结构选取 链式储存结构和顺序栈储存结构的差异 栈的代码实现 "stack.h" "stack.c" 总结 栈的定义 栈:栈是限定仅在表尾进行插入和删除操作的线性表。 我们把运行插入的和删除的一段叫做栈顶(TOPÿ…...

防火墙如何端口映射?
防火墙端口映射(Firewall Port Mapping)是一种网络技术,通过对防火墙配置进行调整,允许外部网络用户访问内部网络中的指定端口。该技术使得外部用户可以通过公共网络访问内部网络中的特定服务或应用程序,从而实现远程访…...

咖啡看书休闲时光404错误页面源码
源码介绍 咖啡看书休闲时光404错误页面源码,源码由HTMLCSSJS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面,重定向这个界面 源码效果 源码下载 咖啡看书…...

中央事件bus
中央事件bus的使用 使用场景:当需要传递给多个组件的时候例如父组件->子组件->孙组件,甚至还得传递到更深的组件的时候中央事件就起到了作用,不需要一直传递。bus其实就是一个发布订阅模式,利用vue的自定义事件机制 // 事…...

中国上市企业行业异质性数据分析
数据简介:企业行业异质性数据是指不同行业的企业在运营、管理、财务等方面的差异性数据。这些数据可以反映不同行业企业的特点、优势和劣势,以及行业间的异质性对企业经营和投资的影响。通过对企业行业异质性数据的分析,投资者可以更好地了解…...

【全开源】防伪溯源一体化管理系统源码(FastAdmin+ThinkPHP和Uniapp)
一款基于FastAdminThinkPHP和Uniapp进行开发的多平台(微信小程序、H5网页)溯源、防伪、管理一体化独立系统,拥有强大的防伪码和溯源码双码生成功能(内置多种生成规则)、批量大量导出防伪和溯源码码数据、支持代理商管理…...

鸿蒙ArkUI-X跨语言调用说明:【平台桥接(@arkui-x.bridge)】
平台桥接(arkui-x.bridge) 简介 平台桥接用于客户端(ArkUI)和平台(Android或iOS)之间传递消息,即用于ArkUI与平台双向数据传递、ArkUI侧调用平台的方法、平台调用ArkUI侧的方法。 以Android平台为例,Ark…...

ts面试题: 面试题2
31. 计算字符串长度 // 计算字符串的长度,类似于 String#length 。答案 type test Str1<"abc123">; type Str1<T extends string, L extends any[] []> T extends ${infer f}${infer b} ? Str1<b, [...L, f]> : L[length];32. 接…...

.NET 某和OA办公系统全局绕过漏洞分析
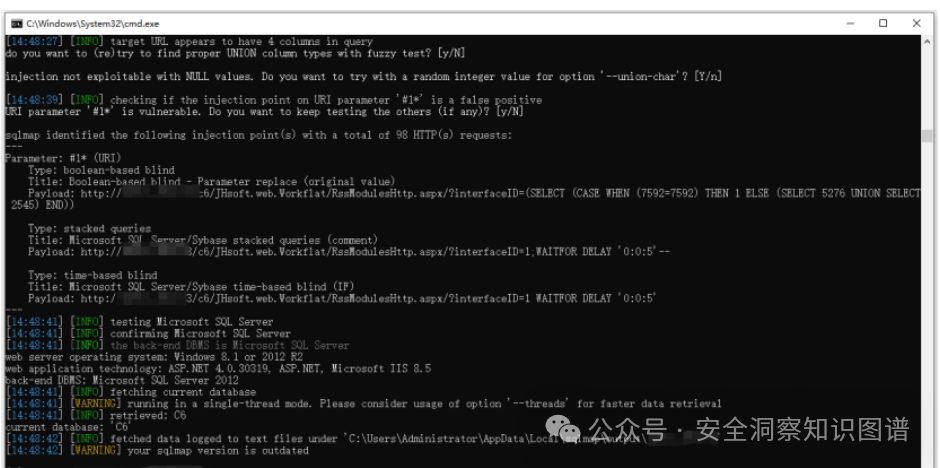
转自先知社区 作者:dot.Net安全矩阵 原文链接:.NET 某和OA办公系统全局绕过漏洞分析 - 先知社区 0x01 前言 某和OA协同办公管理系统C6软件共有20多个应用模块,160多个应用子模块,从功能型的协同办公平台上升到管理型协同管理平…...

Git-01
Git是一个免费且开源的分布式版本控制系统,它可以跟踪文件的修改、记录变更的历史,并且在多人协作开发中提供了强大的工具和功能。 Git最初是由Linus Torvalds开发的,用于Linux内核的开发,现在已经成为了广泛使用的版本控制系统&a…...
)
GitLab的原理及应用详解(七)
本系列文章简介: 随着软件开发的不断进步和发展,版本控制系统成为了现代软件开发过程中不可或缺的一部分。而GitLab作为其中一种流行的版本控制工具,在软件开发领域享有广泛的应用。GitLab不仅提供了强大的版本控制功能,还集成了项目管理、持续集成和部署、代码审查等多个功…...

Vue中使用Vue-scroll做表格使得在x轴滑动
页面效果 首先 npm i vuescroll 在main.js中挂载到全局 页面代码 <template><div class"app-container"><Header :titletitle gobackgoBack><template v-slot:icon><van-icon clickgoHome classicon namewap-home-o /></templat…...

【高频】从输入URL到页面展示到底发生了什么?
一、相关衍生面试问题: 浏览器输入美团网站,从回车到浏览器展示经历了哪些过程 ? http输入网页之后的流程? 百度搜索页面,从点开搜索框,到显示搜索页面经历了什么? 二、探究各个过程&#x…...

【CSharp】ushort[]的IntPtr快速转换为ushort[]无符号短整型数组
【CSharp】ushort[]的IntPtr快速转换为ushort[]无符号短整型数组 1.背景2.代码1.背景 参考博客: 【CSharp】无符号短整型数组ushort[]转化为IntPtr https://blog.csdn.net/jn10010537/article/details/139278321?spm=1001.2014.3001.5501探测器/相机SDK获得是InPtr指针,它…...

释放 OSINT 的力量:在线调查综合指南
开源情报 (OSINT) 是从公开信息中提取有价值见解的艺术。无论您是网络安全专业人士、道德黑客还是情报分析师,OSINT 都能为您提供先进的技术,帮助您筛选海量的数字数据,发现隐藏的真相。 在本文中,我们将深入研究大量的OSINT 资源…...

22.Volatile原理
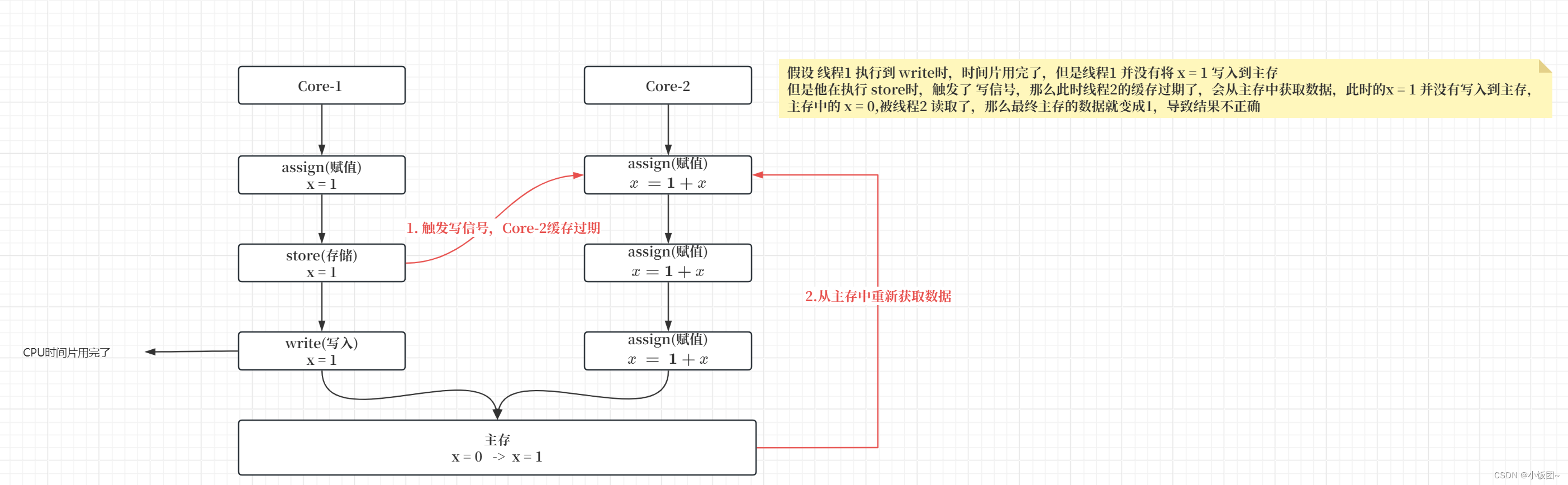
文章目录 Volatile原理1.Volatile语义中的内存屏障1.1.volatile写操作的内存屏障1.1.1.StoreStore 屏障1.1.2.StoreLoad 屏障 1.2.volatile读操作的内存屏障1.2.1.LoadStore屏障1.2.2.LoadLoad屏障 2.volatile不具备原子性2.1.原理 Volatile原理 1.Volatile语义中的内存屏障 在…...

Vue 3中的v-for指令使用详解
Vue 3中的v-for指令使用详解 一、前言1. 基本语法2. 循环渲染对象3. 在组件中使用v-for4.普通案例5. 其他用法 二、结语 一、前言 在Vue 3中,v-for指令是一个非常强大且常用的指令,它用于在模板中循环渲染数组或对象的内容。本文将为您详细介绍Vue 3中v…...

GB-T 43694-2024 网络安全技术 证书应用综合服务接口规范
编写背景 随着网络技术的发展和信息化进程的加速,网络安全问题日益凸显。为了加强网络安全管理,提升网络服务的安全性和可靠性,GB-T 43694-2024《网络安全技术 证书应用综合服务接口规范》应运而生。这份文件是 网络安全领域的标准之一&…...

AI大模型:掌握未知,开启未来
AI大模型的工作原理 AI大模型是指通过大量数据和复杂算法训练出的能够理解和生成自然语言文本的人工智能模型。它们背后的核心技术主要包括深度学习、神经网络和自然语言处理。以下是详细的工作原理以及通俗易懂的类比: 1. 数据收集和预处理 AI大模型的训练首先需…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
