使用uniapp内置组件checkbox-group所遇到的问题
checkbox-group属性说明
| 属性名 | 类型 | 默认值 | 说明 |
| @change | EventHandle | <checkbox-group> 中选项发生改变触发change事件 detail = { value:[选中的checkbox的value的数组] } |
问题代码
<checkbox-group @change="handleEVent()"><view style="margin-bottom: 20rpx;"><label style="display: flex;align-items: center;width: fit-content;"><checkbox value='cxm4s' /><text>车信盟出险+4S维保({{orDerPrice1.busAmount==null?0:orDerPrice1.busAmount}})</text></label></view><view style="margin-bottom: 20rpx;"><label style="display: flex;align-items: center;width: fit-content;"><checkbox value='ydgls' /><text>云端公里数查询({{ydglsPrice.price}})</text></label></view><view style="margin-bottom: 20rpx;"><label style="display: flex;align-items: center;width: fit-content;"><checkbox value='clztcx' /><text>车辆状态查询({{clztPrice.price}})</text></label></view>
</checkbox-group><script setup>const handleEVent = (e) => {console.log(e)}</script>问题描述
运行以上代码之后,点击每一项的时候,控制台输出的都是undefined,并没有实现上述表格所说的拿到value的值。
问题解决
在@change对应定义的方法中手动传入一个 $event 即可拿到所需要的value的值
实现代码
<checkbox-group @change="handleEVent($event)"><view style="margin-bottom: 20rpx;"><label style="display: flex;align-items: center;width: fit-content;"><checkbox value='cxm4s' /><text>车信盟出险+4S维保({{orDerPrice1.busAmount==null?0:orDerPrice1.busAmount}})</text></label></view><view style="margin-bottom: 20rpx;"><label style="display: flex;align-items: center;width: fit-content;"><checkbox value='ydgls' /><text>云端公里数查询({{ydglsPrice.price}})</text></label></view><view style="margin-bottom: 20rpx;"><label style="display: flex;align-items: center;width: fit-content;"><checkbox value='clztcx' /><text>车辆状态查询({{clztPrice.price}})</text></label></view>
</checkbox-group><script setup>const handleEVent = (e) => {console.log(e)}</script>这样修改完之后拿到的 e.value.detail = [选中的所有项的value值]
相关文章:

使用uniapp内置组件checkbox-group所遇到的问题
checkbox-group属性说明 属性名类型默认值说明changeEventHandle <checkbox-group> 中选项发生改变触发change事件 detail { value:[选中的checkbox的value的数组] } 问题代码 <checkbox-group change"handleEVent()"><view style&qu…...

嵌入式学习记录5.23(超时检测、抓包分析)
目录 一.自带超时参数的函数 1.1 select函数 1.2 poll函数的自带超时检测参数 二、不带超时检测参数的函数 三、通过信号完成时间的设置 四、更新下载源 五、wireshark使用 5.1. 安装 5.2. wireshark 抓包 5.2.1 wireshark与对应的OSI七层模型 编辑5.2.2 包头分析 …...

Linux|如何在 awk 中使用流控制语句
引言 当您从 Awk 系列一开始回顾我们迄今为止介绍的所有 Awk 示例时,您会注意到各个示例中的所有命令都是按顺序执行的,即一个接一个。但在某些情况下,我们可能希望根据某些条件运行一些文本过滤操作,这就是流程控制语句的方法。 …...

OceanBase数据库诊断调优,与高可用架构——【DBA从入门到实践】第八期
在学习了《DBA从入门到实践》的前几期课程后,大家对OceanBase的安装部署、日常运维、数据迁移以及业务开发等方面应当已经有了全面的认识。若在实际应用中遇到任何疑问或挑战,欢迎您在OceanBase社区问答论坛中交流、讨论。此次,《DBA从入门到…...

LLVM技术在GaussDB等数据库中的应用
目录 LLVM和数据库 LLVM适用场景 LLVM对所有类型的SQL都会有收益吗? LLVM在OLTP中就一定没有收益吗? GaussDB中的LLVM 1. LLVM在华为应用于数据库的时间线 2. GaussDB LLVM实现简析 3. GaussDB LLVM支持加速的场景 支持LLVM的表达式:…...

【SQL学习进阶】从入门到高级应用(三)
文章目录 ✨条件查询✨条件查询语法格式✨等于、不等于✨等于 ✨不等于 <> 或 ! ✨大于、大于等于、小于、小于等于✨大于 >✨大于等于 >✨小于 <✨小于等于 < ✨and✨or✨and和or的优先级问题✨between...and... 🌈你好呀!我是 山顶风…...

迷你手持小风扇哪个品牌续航强?五款强续航迷你手持小风扇推荐!
夏天就俩字儿:热和空调!太阳大得让人想躲,一出汗,感觉全身毛孔都在喊“太热啦”!这时空调简直是救命恩人啊,热得只想赖在屋里不出来。但出门总得面对大太阳,一出门就哗哗流汗。所以,…...

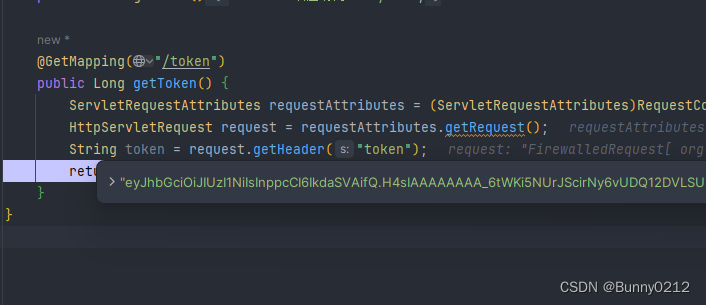
SpringBoot 微服务中怎么获取用户信息 token
SpringBoot 微服务中怎么获取用户信息 token 当我们写了一个A接口,这个接口需要调用B接口,但是B接口需要包含请求头内容,比如需要用户信息、用户id等内容,由于不在同一个线程中,使用ThreadLocal去获取数据是无法获取的…...

npm包-fflate
fflate 是一个快速、轻量级且纯JavaScript实现的压缩库,用于处理gzip、zlib和Deflate格式的数据压缩与解压缩。它专注于提供高性能的压缩算法实现,特别适合于浏览器环境及Node.js环境中使用,且不依赖任何外部库。fflate的优势在于其极小的体积…...

华为WLAN无线组网技术与解决方案
WLAN无线组网技术与解决方案 网络拓扑采用AP和AC旁挂式无线组网 配置思路: 1.让AP上线 1.1,使得AP能够获得IP地址 配置步骤: 1.把AC当作一个一个有管理功能的三层交换机 sys Enter system view, return user view with CtrlZ. [AC6605]vlan …...

闲鱼电商运营高级课程,一部手机学会闲鱼开店赚钱
课程下载:https://download.csdn.net/download/m0_66047725/89360471 更多资源下载:关注我。 课程内容: 10-9、怎么寻找优质的货源店铺.mp4 11-10、怎么去选择商品图片.mp4 12-11、商品图片的注意避免事项.mp4 13-12、怎么写标题.mp4 …...

Yann LeCun 和 Elon Musk 就 AI 监管激烈交锋
🦉 AI新闻 🚀 Yann LeCun 和 Elon Musk 就 AI 监管激烈交锋 摘要:昨天,Yann LeCun 和Elon Musk 在社交媒体就人工智能的安全性和监管问题展开激烈辩论。LeCun 认为目前对 AI 的担忧和监管为时过早,主张开放和共享。而…...

C++重点基础知识汇总大全
文章目录 一些基础知识点指针和引用 一些基础知识点 1、十进制的数字比较长的时候,可以加方便阅读到底是几位,输出的时候跟不加是一样的效果 // 十进制可以加 cout << 13890324 << endl; // 13890324 // 二进制前加0b cout << 0b111…...

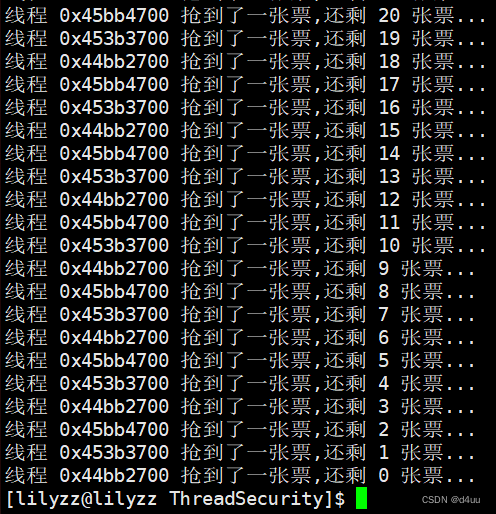
【Linux】线程安全及锁的使用
文章目录 前言一、锁1.定义一个锁变量2.pthread_mutex_init3.pthread_mutex_destroy4.pthread_mutex_lock/pthread_mutex_unlock5.静态变量锁和全局变量锁的初始化 二、问题描述及锁的运用三、RAII风格的锁 前言 临界资源: 在多个线程或进程间共享的资源. 临界区: 代码中访问临…...

深入解析绘图范式:面向对象与直接操作的较量
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 第一节:面向对象绘图的魅力 第二节:直接操作绘图模块的便捷性 第三…...

英特尔LLM技术挑战记录
英特尔技术介绍: Flash Attention Flash Attention 是一种高效的注意力机制实现,旨在优化大规模 Transformer 模型中的自注意力计算。在深度学习和自然语言处理领域,自注意力是 Transformer 架构的核心组件,用于模型中不同输入元…...

在 MFC 中 UNICODE 加 _T 与 L 长字符串,有什么区别?
在MFC(Microsoft Foundation Classes)和更广泛的Windows编程环境中,UNICODE宏用于指示程序应使用Unicode字符集(通常是UTF-16)来处理文本。当定义了UNICODE宏时,编译器和库函数会期待和处理宽字符ÿ…...

synopsys EDA 2016 合集 下载
包含如下安装包,如需安装服务也可联系我 FineSim_vL_2016.03 Laker201612 Library Compiler M-2016.12 Update Training PrimeTime M-2016.12 Update Training StarRC M-2016.12 Update Training SynopsysInstaller_v3.3 TSMC-65nm(OA) fm_vL-2016.03-SP1 fpga_vL-…...

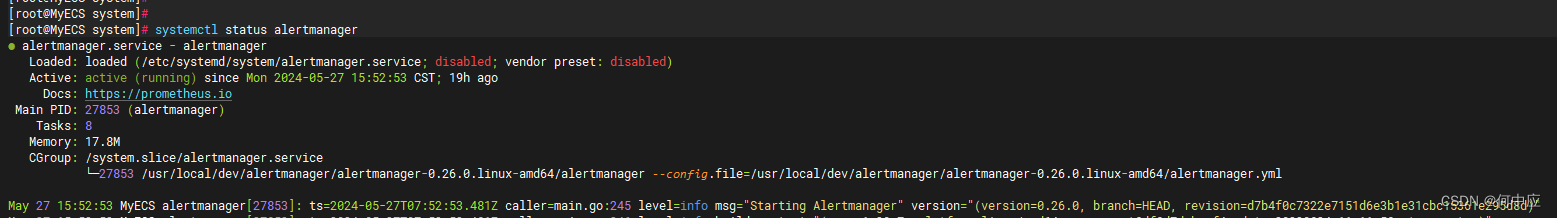
CentOS 7如何使用systemctl管理应用
说明:本文介绍如何使用systemctl命令的方式来启动、查看、停止和重启应用,以安装后的prometheus、alertmanager为例; Step1:创建文件 在系统/etc/systemd/system/路径下,创建一个xxx.service文件,该文件内…...

武大深度学习期末复习-常见神经网络概念
深度学习经典神经网络概念、优缺点及应用场景 文章目录 一、多层感知机(MLP)1.1 结构和原理1.2 优缺点1.3 应用场景 二、卷积神经网络(CNN)2.1 结构和原理2.2 优缺点2.3 应用场景 三、循环神经网络(RNN)3.1…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...
