CSS文本粒子动画特效之爱心粒子文字特效-Canvas
1. 效果图

2.完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>body,html {margin: 0;padding: 0;width: 100%;height: 100%;overflow: hidden;}canvas {display: block;}</style><title>文本粒子动画</title>
</head><body><canvas id="textCanvas"></canvas><script>const canvas = document.getElementById('textCanvas');const ctx = canvas.getContext('2d');canvas.width = window.innerWidth;canvas.height = window.innerHeight;const particles = [];const fontSize = 100;const text = '果粒橙汁儿up好腻害'; // 这里更改粒子文案ctx.font = `${fontSize}px Arial`;ctx.fillStyle = 'black';ctx.textAlign = 'center';ctx.fillText(text, canvas.width / 2, canvas.height / 2);const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);class Particle {constructor(x, y) {this.type = 'default'; // 定义粒子类型 分'image'和'default'this.x = x;this.y = y;if (this.type === 'image') {this.size = 10; // 调整粒子大小} else {this.size = 2; // 调整粒子大小}this.baseX = this.x;this.baseY = this.y;this.density = (Math.random() * 30) + 1;this.image = new Image();this.image.src = './heart.jpeg'; // 使用自定义的图像 路径写自己存放图片的途径和图片名字}draw() {if (this.type === 'image') {ctx.drawImage(this.image, this.x - this.size / 2, this.y - this.size / 2, this.size, this.size);} else {// 绘制其他类型的粒子ctx.fillStyle = 'black'; // 这里更改粒子颜色// ctx.fillStyle = `rgba(${Math.random() * 255}, ${Math.random() * 255}, ${Math.random() * 255}`; // 随机彩色粒子ctx.beginPath();ctx.arc(this.x, this.y, this.size, 0, Math.PI * 2);ctx.closePath();ctx.fill();}}update() {let dx = mouse.x - this.x;let dy = mouse.y - this.y;let distance = Math.sqrt(dx * dx + dy * dy);let forceDirectionX = dx / distance;let forceDirectionY = dy / distance;let maxDistance = mouse.radius;let force = (maxDistance - distance) / maxDistance;let directionX = forceDirectionX * force * this.density;let directionY = forceDirectionY * force * this.density;if (distance < mouse.radius) {this.x -= directionX;this.y -= directionY;} else {if (this.x !== this.baseX) {let dx = this.x - this.baseX;this.x -= dx / 5;}if (this.y !== this.baseY) {let dy = this.y - this.baseY;this.y -= dy / 5;}}}}let mouse = {x: null,y: null,radius: 150};window.addEventListener('mousemove', function (event) {mouse.x = event.x;mouse.y = event.y;});function init() {for (let y = 0, y2 = imageData.height; y < y2; y += 4) {for (let x = 0, x2 = imageData.width; x < x2; x += 4) {if (imageData.data[(y * 4 * imageData.width) + (x * 4) + 3] > 128) {let positionX = x;let positionY = y;particles.push(new Particle(positionX, positionY));}}}}function animate() {requestAnimationFrame(animate);ctx.clearRect(0, 0, canvas.width, canvas.height);for (let i = 0; i < particles.length; i++) {particles[i].draw();particles[i].update();}}init();animate();</script>
</body></html>
代码出来的效果是黑色的,如果想要示例图那种爱心粒子,可以将type改成image,并且改变图片路径this.image.src,如果想要改变文案则改变text变量,如果要改变粒子颜色则改变ctx.fillStyle即可~
本案例使用的图片素材放在文章里啦,自取
相关文章:

CSS文本粒子动画特效之爱心粒子文字特效-Canvas
1. 效果图 2.完整代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><style>body,html {margin: 0;paddin…...

小熊家务帮day5 客户管理模块1 (小程序认证,手机验证码认证等)
客户管理模块 1.认证模块1.1 认证方式介绍1.1.1 小程序认证1.1.2 手机验证码登录1.1.3 账号密码认证 1.2 小程序认证1.2.1 小程序申请1.2.2 创建客户后端工程jzo2o-customer1.2.3 开发部署前端1.2.4 小程序认证流程1.2.4.1 customer小程序认证接口设计Controller层Service层调用…...
快捷键记录)
Blender 学习笔记(一)快捷键记录
Blender 的快捷键映射非常强大,如果学会将会快速提高工作效率,本文抄自 Blender 4.1 Manual,基于 Blender 4.1,因为自己使用 Windows,所以只记录 Windows 相关快捷键。 全局快捷键 键位作用ctrl0打开文件ctrls保存文…...
 源码编译cryptopp库 - apt版本过旧)
ubuntu linux (20.04) 源码编译cryptopp库 - apt版本过旧
下载最新版 https://www.cryptopp.com/#download 编译安装: #下载Cryptopp源码 #git clone https://gitee.com/PaddleGitee/cryptopp.git#进入文件夹 cd cryptopp #编译,多cpu处理 make -j8 #安装,默认路径:/usr/local sudo m…...

机器学习-3-特征工程的重要性及常用特征选择方法
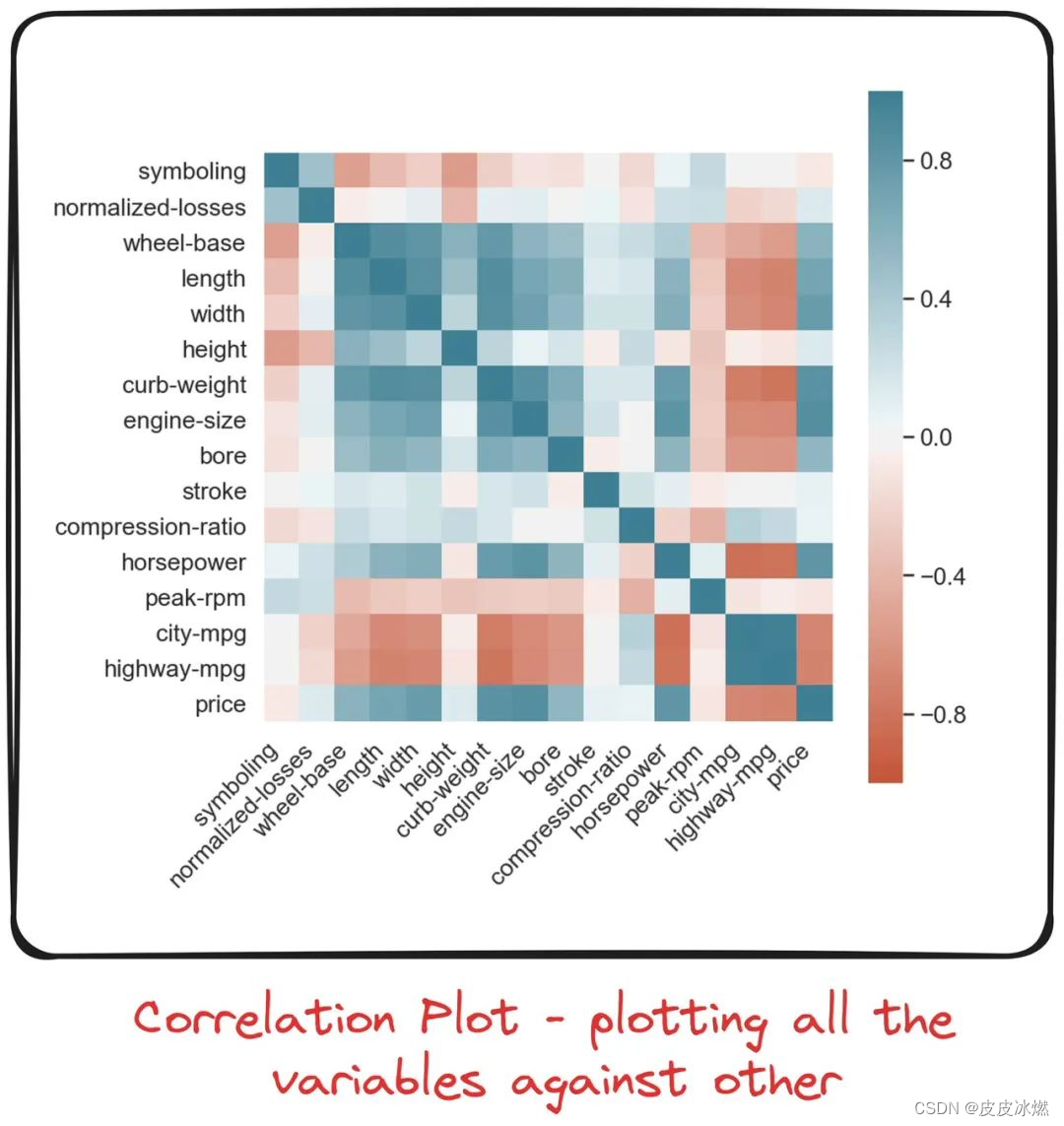
参考特征重要性:理解机器学习模型预测中的关键因素 参考[数据分析]特征选择的方法 1 特征重要性 特征重要性帮助我们理解哪些特征或变量对模型预测的影响最大。 特征重要性是数据科学中一个至关重要的概念,尤其是在建立预测性任务的模型时。想象你正在尝试预测明天是否会下…...

QGis3.34.5工具软件保存样式,软件无反应问题
在使用QGis软件保存SLD样式的时候,每次保存样式,软件都进入无反应状态,导致无法生成样式文件 百度中多次查询问题点,终未能在在3.34.5这个版本上解决问题。 考虑到可能是软件本身问题,于是删除了3.34.5这个版本&#x…...

JavaScript(ES6)入门
ES6 1、介绍 ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript 语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。…...

深入分析 Android Activity (十)
文章目录 深入分析 Android Activity (十)1. Activity 的资源管理1.1 使用资源 ID 访问资源1.2 Drawable 资源1.3 使用 TypedArray 管理资源1.4 使用资源配置 2. Activity 的数据存储2.1 SharedPreferences2.2 文件存储2.3 SQLite 数据库2.4 ContentProvider 3. Activity 的性能…...

考试“挂了“用日语怎么说,柯桥商务日语培训
1、もえる 热衷于……,燃烧 除了“燃烧”,还有“热衷于……”的意思,如“家が燃える(房子着火了)”,“勉強に燃える(热衷于学习)”。 A:今(いま&…...
【机器学习300问】103、简单的经典卷积神经网络结构设计成什么样?以LeNet-5为例说明。
一个简单的经典CNN网络结构由:输入层、卷积层、池化层、全连接层和输出层,这五种神经网络层结构组成。它最最经典的实例是LeNet-5,它最早被设计用于手写数字识别任务,包含两个卷积层、两个池化层、几个全连接层,以及最…...

【代码随想录算法训练营第37期 第二十一天 | LeetCode530.二叉搜索树的最小绝对差、501.二叉搜索树中的众数、236. 二叉树的最近公共祖先】
代码随想录算法训练营第37期 第二十一天 | LeetCode530.二叉搜索树的最小绝对差、501.二叉搜索树中的众数、236. 二叉树的最近公共祖先 一、530.二叉搜索树的最小绝对差 解题代码C: /*** Definition for a binary tree node.* struct TreeNode {* int val;* …...

2023 年网络等级保护考试题库及答案
一、单项选择题 1.在等保 1.0 的根本要求中,网络设备防护的内容归属于网络安全,在等保 2.0 中将其归属到〔〕。 A 安全通信网络 B 安全区域边界 C 安全计算环境 D 安全治理中心 答案:c 2.应成立指导和治理网络安全工作的委员会或领导小组&…...

springboot集成nacos
springboot集成nacos 1.版本2. POM依赖3. nacos服务3.1 下载nacos压缩包3.2 启动nacos 4. yaml配置5.Demo5.1 配置中心简单格式获取方式普通方式还可以再启动类上添加注解完成5.2 获取json格式的demo5.2 自动注册根据yaml配置 1.版本 nacos版本:2.3.2 springboot版本ÿ…...

NoSQL数据库技术与应用 教学设计
《NoSQL数据库技术与应用》 教学设计 课程名称:NoSQL数据库技术与应用 授课年级: 20xx年级 授课学期: 20xx学年第一学期 教师姓名: 某某老师 2020年5月6日 课题 名称 第1章 初识NoSQL 计划 学时 3 课时 内容 分析 随着云计算、…...

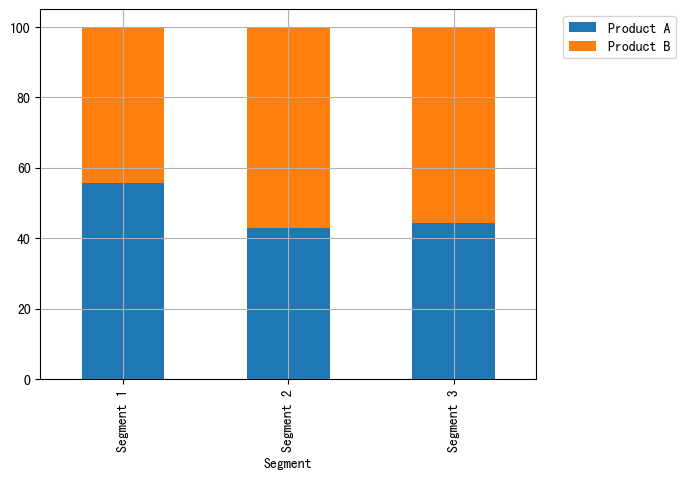
比较(一)利用python绘制条形图
比较(一)利用python绘制条形图 条形图(Barplot)简介 条形图主要用来比较不同类别间的数据差异,一条轴表示类别,另一条则表示对应的数值度量。 快速绘制 基于seaborn import seaborn as sns import matplo…...

【面试】Oracle JDK和Open JDK什么关系?
目录 1. 起源与发展2. 代码与许可3. 功能与组件4. 使用场景5. 版本更新与支持 1. 起源与发展 1.Oracle JDK是由Oracle公司基于Open JDK源代码开发的商业版本。2.Open JDK是java语言的一个开源实现。 2. 代码与许可 1.Oracle JDK包含了闭源组件,并根据二进制代码许…...

科学技术创新杂志科学技术创新杂志社科学技术创新编辑部2024年第10期目录
科技创新 单桩穿越岩溶发育地层力学特征与溶洞处置措施研究 刘飞; 1-7《科学技术创新》投稿:cnqikantg126.com 基于多目标优化的中低压配电网电力规划研究 向星山;杨承俊;张寒月; 8-11 激光雷达测绘技术在工程测绘中的应用研究 张军伟;闫宏昌; 12-15 …...

ES数据导出成csv文件
推荐使用es2csv 工具。 命令行实用程序,用Python编写,用于用Lucene查询语法或查询DSL语法查询Elasticsearch,并将结果作为文档导出到CSV文件中。该工具可以在多个索引中查询批量文档,并且只获取选定的字段,这减少了查…...

结构型设计模式之装饰模式
文章目录 概述装饰模式原理代码案例小结 概述 装饰模式(decorator pattern) 的原始定义是:动态的给一个对象添加一些额外的职责. 就扩展功能而言,装饰器模式提供了一种比使用子类更加灵活的替代方案。 装饰模式原理 装饰模式中的角色: 抽象构件角色 …...

Java - 当年很流行,现在已经淘汰的 Java 技术,请不要在继续学了!!!
最近这段时间收到了一些读者的私信,问我某个技术要不要学,还有一些在国外的同学竟然对 Java 图形化很感兴趣,还想找这方面的工作。 比较忙,一直没抽出时间去回答这类问题,刚好看到我关注的一位大佬回答过,这…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
