教学场景应用视频试看预览功能
html5播放器视频预览功能效果 - 视频预览代码示例
预播放一小段时间的视频内容,比如3分钟,然后引导用户付费观看或注册会员观看完整视频。
原理:视频播放结束,执行s2j_onPlayOver()函数,显示提示信息或对话框,引导用户下一步。
应用场景,主要是在教育培训、教学场景中,实现让用户的试看功能。
<script src='//player.polyv.net/script/player.js'></script>
<div id='previewArea'></div>
<span id="buylink" style="display:none"><a href="//my.cuplayer.com/register" target="_blank"><img alt="视频预览" src="/cloud/images/effect/preview/vod_4_1_2.jpg" /></a></span>
<script>
var player = polyvPlayer({
'wrap': '#previewArea',
'width':715,
'height':445,
'vid' : 'y165kmm9334m14l35p1lm6pkpk934p637_1'
});
function s2j_onPlayOver(){
//alert("提示:预览视频,播放结束!");
document.getElementById("buylink").style.display = "block";
document.getElementById("previewArea").style.display = "none";
}
</script>
图1:视频预览观看

图2:视频预览观看
MR虚拟直播
MR直播实例(混合现实直播)高品质企业直播
企业年会直播来个虚拟舞台场景如何?
MR直播(混合现实直播)做一场高品质企业培训
MR场景直播-帮助企业高效开展更有意思的员工培训
企业多会场视频直播(主会场、分会场直播)实例效果
虚拟直播(虚拟场景直播)要怎么做?
无延迟直播
无延时直播/超低延时直播画面同步性测试(实测组图)
搞定企业视频直播:硬件设备、直播网络环境和设备连接说明
无延时/无延迟视频直播实例效果案例
OBS无延迟视频直播完整教程(组图)
毫秒级超低延时直播产品实测(PRTC直播/webRTC直播)
视频加密与安全
企业培训视频如何防止被下载和盗用?
上新:视频加密功能增加防录屏(随机水印)功能
两种实现视频倍速播放的方法(视频播放器倍速1.5x/2x)
教育培训机构教学课程内容视频加密是如何做的?
在线导播台
在线导播台(网页导播台)混流效果
OBS Studio导播台多画面使用实测

相关文章:

教学场景应用视频试看预览功能
html5播放器视频预览功能效果 - 视频预览代码示例预播放一小段时间的视频内容,比如3分钟,然后引导用户付费观看或注册会员观看完整视频。原理:视频播放结束,执行s2j_onPlayOver()函数,显示提示信息或对话框,…...

关于进程与进程调度
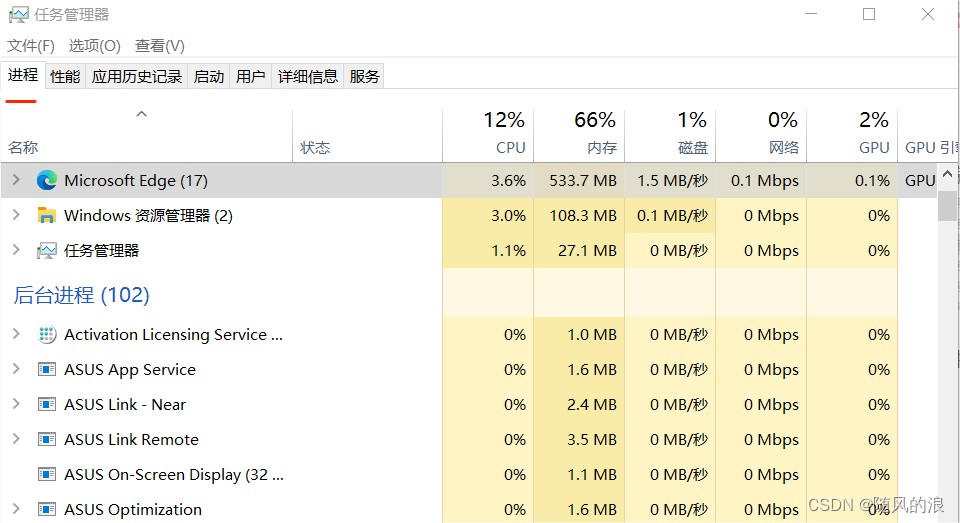
目录什么是进程进程管理进程的结构体(PCB)里的属性并行与并发什么是进程 一个运行起来的程序就是进程. 比如文件名是以 exe 结尾的就是一可执行文件(程序) 双击QQ.exe文件, 这个程序就跑起来了, 它在系统中形成了一个进程, 那我们怎么看到进程呢? 可以打开任务管理器, 点开进…...

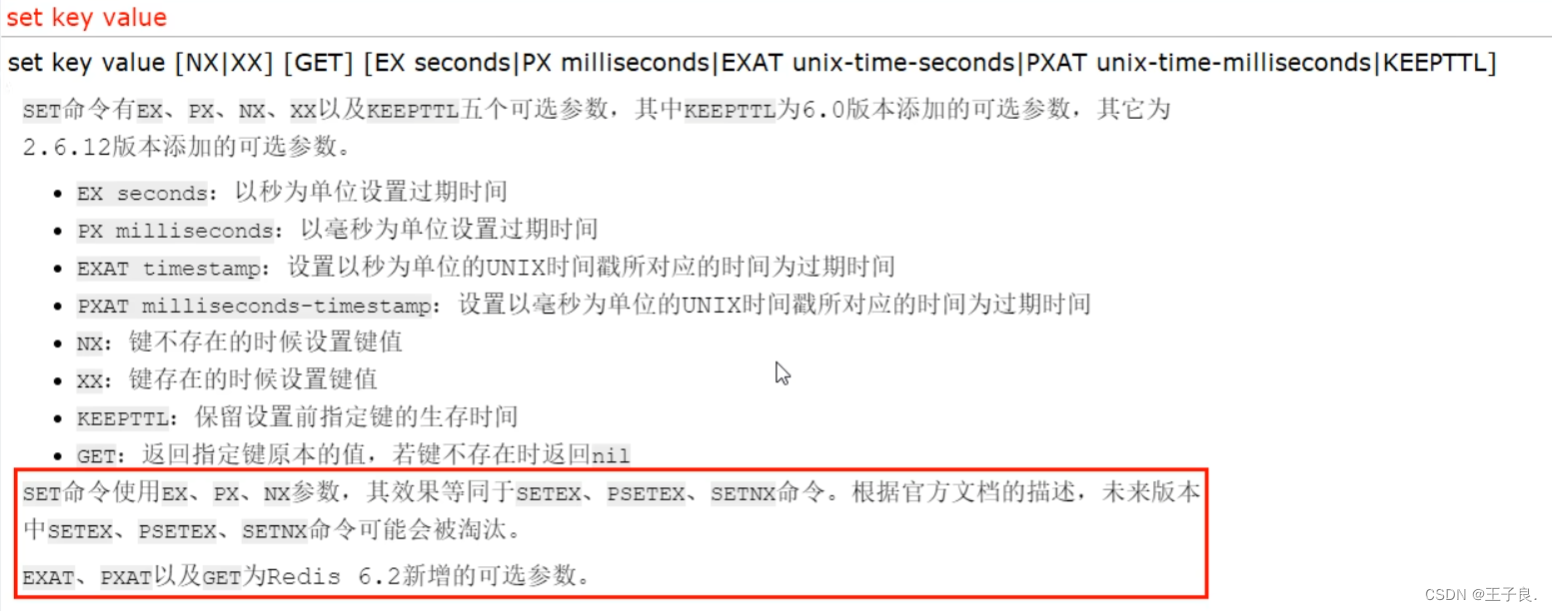
Redis常用命令及数据类型参数
1. 针对于string SET key value / GET key SET k1 v1 GET k1 // v1String是二进制安全的,是可变长度的, 底层类似于ArrayList 是可扩容的,最大存储内存为 512MB。 2. 判断key中是否存在某个内容 EXISTS key SET k1 v1 EXISTS k1 // …...
大白话深入探索多表关联的SQL语句到底是如何执行的?(2))
(七十四)大白话深入探索多表关联的SQL语句到底是如何执行的?(2)
今天咱们就以MySQL单表查询来举例,看看执行计划到底包含哪些内容 其实只要大家跟着专栏一步一步的学习下来,会很轻松的看懂执行计划,但是如果你之前对什么数据页,索引,索引使用规则,这些东西学的不扎实&am…...

销售使用CRM系统集成Excel的五个技巧
销售过程中有很多情况会降低团队的效率。通过正确的实施CRM客户管理系统,可以帮助您的企业自动执行手动任务、减少错误并专注于完成交易。这里有5个技巧,可以帮助您的销售人员通过CRM集成Excel为销售流程赋能并提高他们的整体效率。 技巧1:将…...

过来人告诉你:Java学到什么程度可以找工作?
大部分初次学习Java的同学都非常关注自己学到什么程度可以找工作就业,因为学习的目的一方面在于掌握知识、提高技能,另一方面就是就业谋生。今天笔者就来跟大家聊一聊一下Java学习到什么地步可以面试找工作。任何企业,不论大小,对…...

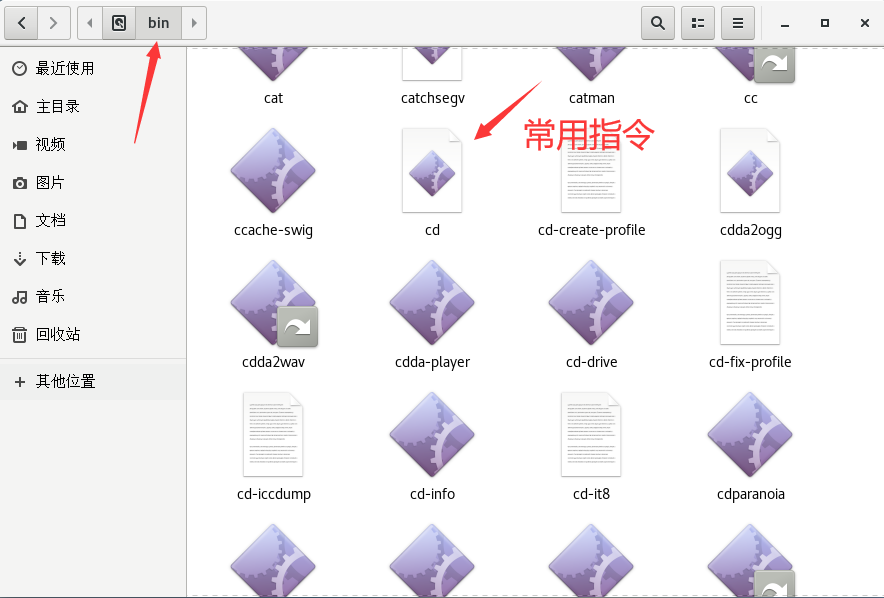
【Linux】目录结构
Linux世界里,一切皆文件。 /bin:是Binary的缩写,这个目录存放着最经常使用的命令。(常用) /sbin:s就是Super User的意思,这里存放的是系统管理员使用的系统管理程序。 /home:存放普…...

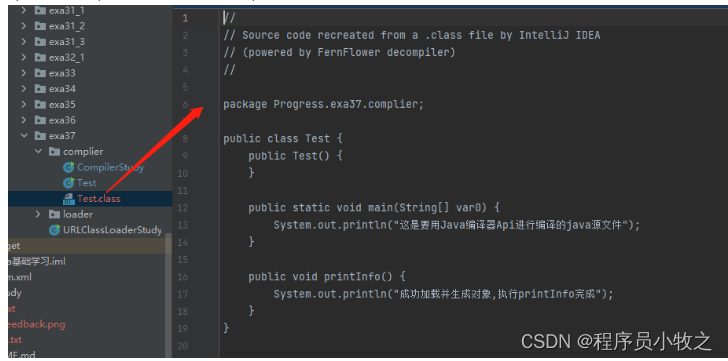
37.Java进阶之实现动态编译
文章目录1. 作为程序员的最高追求2.如何实现动态编译2.1 生成源码2.2 调用编译器API对Test源码文件进行编译生成字节码2.3 调用类加载器对字节码进行加载得到Class对象2.4 使用Class对象创建对象进行使用3. Java编译API学习4. 类加载机制4.1 类加载过程4.2 类加载器的层次结构4…...

【Python百日进阶-Web开发-Vue3】Day549 - Vue3 商城后台 09:Veux4-01基本概念
文章目录 一、Vuex是什么?1.1 Vuex官网1.2 Vuex安装1.3 Vuex概述1.4 核心概念二、Vuex的基本使用2.1 简单使用2.1.1 `src/store/index.js`创建store并导出2.1.2 `main.js`中引入并`use(store)`2.1.3 `src/views/index.vue`首页中使用store2.2 使用`mapState`简化 `$store.stat…...
)
GitLab 解析:为什么市场正在转向一体化 DevSecOps 平台?(附Forrester完整报告下载)
本文来源:about.gitlab.com 译者:极狐(GitLab) 市场部内容团队 如 GitLab 预测:2023 年企业会将更多的时间和资源投入到持续的安全左移上(详情请戳👉:重磅!GitLab 提出五大预测,洞见…...

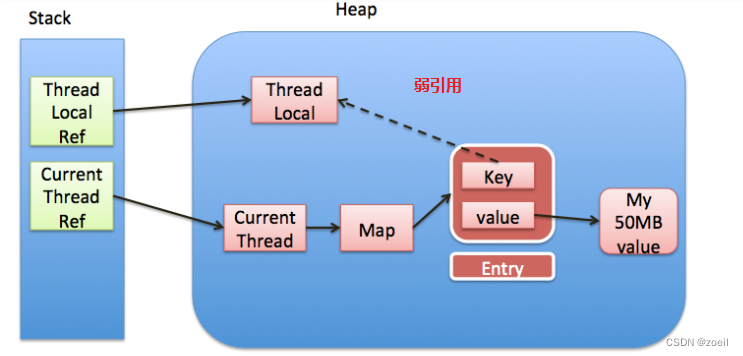
ThreadLocal的内部结构和源码探究
目录一. ThreadLocal的内部结构1 常见的误解2 现在的设计3 这样设计的好处二. ThreadLocal的核心方法源码1 set方法2 get方法3 remove方法**4 initialValue方法**三. ThreadLocalMap源码分析1 基本结构2 弱引用和内存泄漏3 hash冲突的解决一. ThreadLocal的内部结构 通过之…...
)
Linux文件系统(下)
逻辑卷管理如果用标准分区在硬盘上创建了文件系统,为已有文件系统添加额外的空间多少是一种痛苦的体验。你只能在同一个物理硬盘的可用空间范围内调整分区大小。如果硬盘上没有地方了,你就必须弄一个更大的硬盘,然后手动将已有的文件系统移动…...

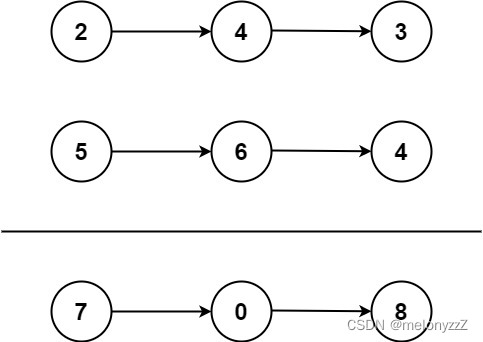
合并链表相关的练习
目录 一、合并两个有序链表 二、两数相加 一、合并两个有序链表 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 示例 1: 输入:l1 [1,2,4], l2 [1,3,4] 输出:[1,1,2,3,4,4] 示例 2&…...

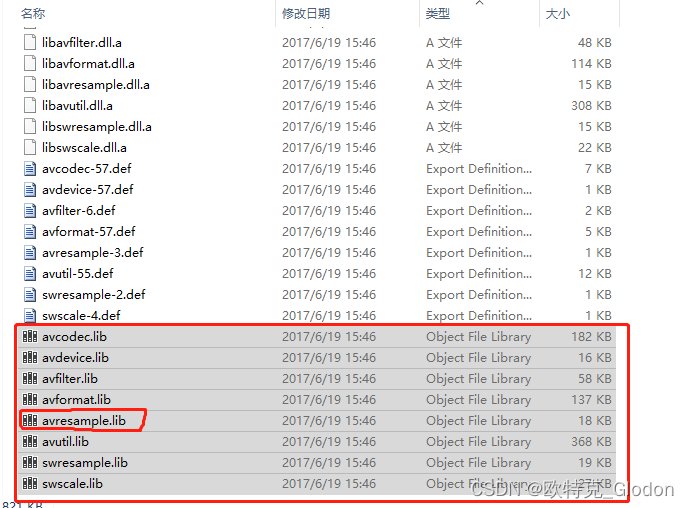
FFmpeg介绍及入门知识
1、简介 FFmpeg是一套由c语言编写的,可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序,自身采用LGPL或GPL许可证。它提供了录制、转换以及流化音视频的完整解决方案,包含了非常先进的音频/视频编解码库libavcodec…...

ASA材料3D打印服务 抗紫外线材料3D打印服务 抗紫外线模型制作-CASAIM中科院广州电子
3D打印技术又称增材制造,通常是采用数字技术材料打印机来实现的,常在模具制造、工业设计等领域被用于制造模型,后逐渐用于一些产品的直接制造。随着 3D 打印逐渐成为主流生产流程的一部分,ASA抗紫外线材料应运而生。中科院广州电子…...

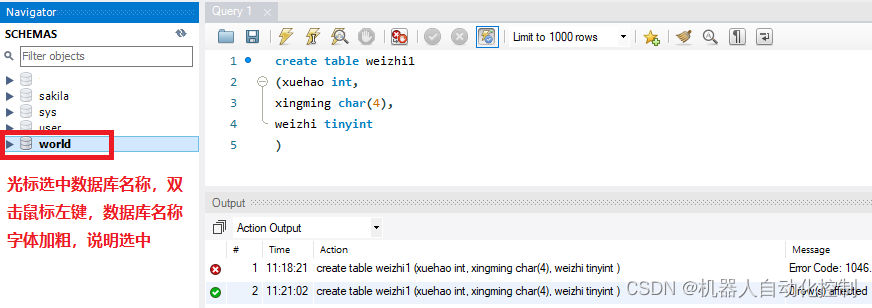
MySQL workbench数据表和数据结构
数据表和数据结构的关系 数据表 学号姓名位置26002351李晓丽126002589张明伟226003214李雪冬326002132汪涵426006541邱明罕526003654李丽6 怎样去描述上面的数据表,用【数据表结构】表示 表头字段名字段类型位数备注学号xuehao整数/字符8 姓名xingming字符4 座…...

网络与信息安全岗位介绍—售后工程师
售后工程师是提供客户技术支持和服务的专业人士。他们的任务是提供客户技术支持,安装、维护和修复系统或产品,遵从安全操作规范,排除计算机故障,以及解决其他技术疑难杂症。 售后工程师还管理、安装、升级和维护现有硬件和软件&a…...

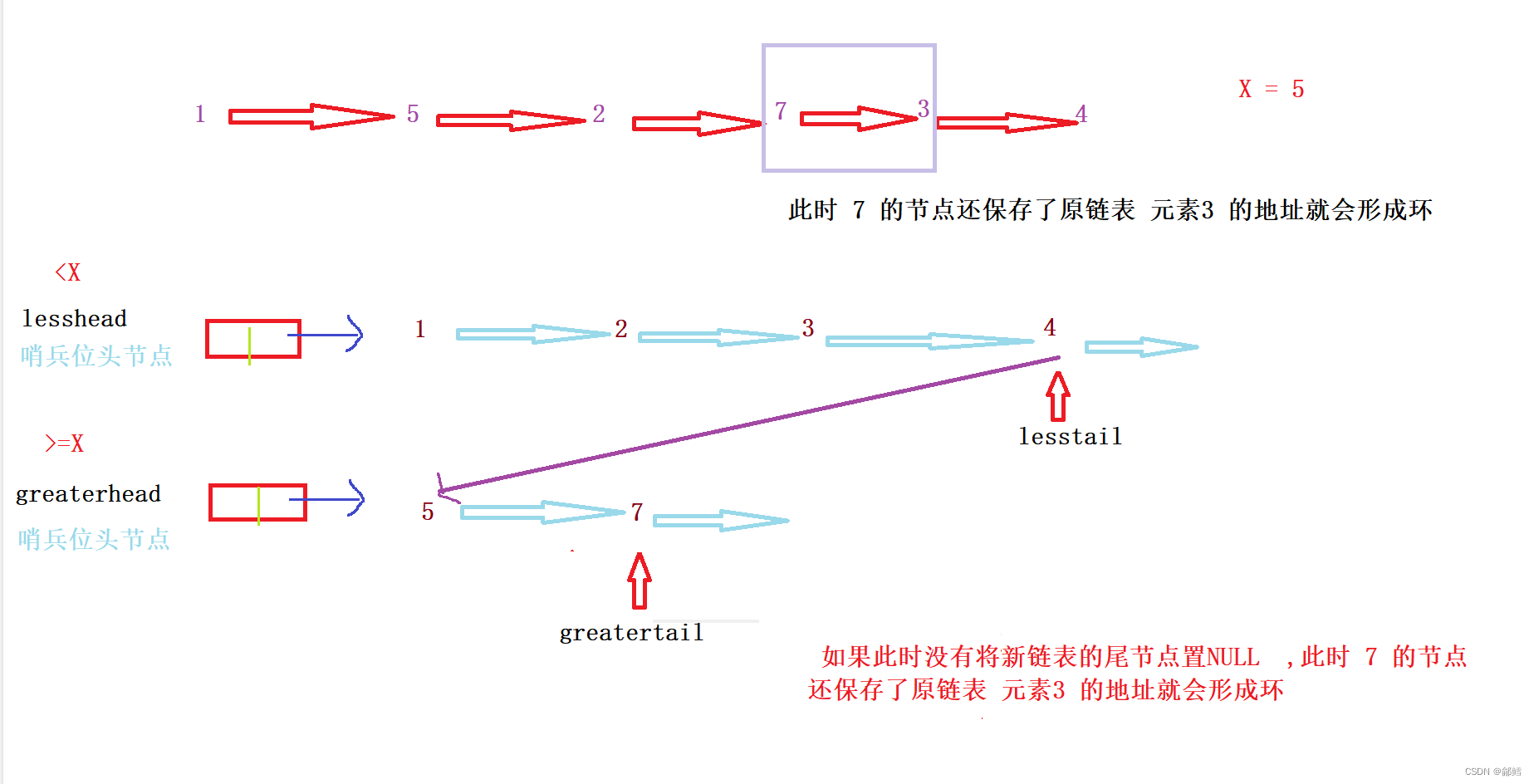
Nowcoder .链表分割
文章目录哨兵位节点哨兵位节点 链表分割 小于X 尾插到一个新链表 大于等于X 尾插到另一个链表 最后将两个链表链接起来 需要注意的细节:将第一个链表的尾与第二个链表的头相连接,再返回连接后的整个链表的头(哨兵位头节点的下一个࿰…...

猿创征文 | re:Invent 朝圣之路:“云“行业风向标
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! AWS 亚马逊云科技re:Invent全球大会 2022年亚马逊云科技re:Invent全球大会震撼来袭,即将于北京时间11月30日-12月2日在美国内华达州,拉斯维加斯…...

mysql的distinct和group by的区别
GROUP BY 和 DISTINCT 都是用于从数据库中选择唯一值的 SQL 子句。它们之间的主要区别在于它们的作用方式和应用场景。 GROUP BY 语句用于将数据按照一个或多个列进行分组,然后对每个组应用一个聚合函数(如 COUNT、SUM、AVG 等)以得到每个组…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
