2024年蓝桥杯Web开发【大赛大纲】15届
一、 组别
Web应用开发分为:大学组和职业院校组。
每位选手只能申请参加其中一个组别的竞赛。各个组别单独评奖。
研究生和本科生只能报大学组。
其它高职高专院校可自行选择报任意组别。
二. 竞赛赛程
省赛时长:4小时。
决赛时长:4小时。
详细赛程安排以组委会公布信息为准。
三、竞赛形式
个人赛,省赛、决赛均采用封闭、限时方式进行。
选手机器通过局域网连接到各个考场的比赛服务器。
选手答题过程中不允许访问互联网,也不允许使用本机以外的资源(如USB连接)。
比赛系统以“服务器-浏览器”方式发放试题、回收选手答案。
选手将答案提交到比赛系统中,超过比赛时间将无法提交。
四、 参赛选手机器环境
选手机器配置:
X86兼容机器,内存不小于4G,硬盘不小于60G
操作系统:Windows7、Windows8、Windows10或Windows11
显示器:分辨率1024*768像素或以上
Web****前端开发环境:
(1)Google Chrome浏览器(正式版,v90以上版本),
官方下载:https://www.google.cn/chrome
(2)Visual Studio Code代码编辑器(正式版,v1.36以上版本),
官方下载:https://code.visualstudio.com
在Visual Studio Code安装Live Server插件,
官方下载:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
(3)Node.js环境(正式版,v12.x 以上版本),
官方下载:https://nodejs.org/zh-cn/download/
(4)支持压缩.zip压缩包的压缩软件(7-Zip 16.04及以上版本),
推荐使用免费开源软件:https://www.7-zip.org
五、试题形式
试题均为场景实战题(编程实操),选手根据需求说明,通过完善程序代码、配置和管理项目的形式排除程序错误或完成预期需求。
场景实战题
场景实战题目均包含完整的题面PDF文档(Google Chrome支持浏览PDF)和基础源代码压缩包。题面文档中会详细说明题目的背景、需求、目标。选手需认真读题,结合题目给出的基础源代码,通过修改、新增代码来实现题目给出的最终目标。
部分题目可能包含前序准备步骤。例如,解压缩相应的资源文件,在浏览器中预览网页效果等。大部分情况下,我们默认选手已经掌握了前端开发过程中可能涉及的基础知识和方法,不会给予单独的提示。同时,题目不会给予IDE开发工具的使用方法提示。
特别说明:基础源代码在无明确说明的情况下,请勿随意修改文件名称、文件夹名称、文件存放结构。务必严格规范根据题意操作,否则可能会影响最终阅卷的准确性。
六、试题考查范围
试题考查选手解决实际问题的能力,侧重考查选手阅读、分析、理解需求,实现功能性需求(静态、动态页面效果,API开发与调用),实现非功能性需求(如兼容性、安全性、性能),产品交付(打包、部署)等方面的能力。知识范围包括但不限于:
| 参赛组别 | 考察知识范围 |
|---|---|
| 职业院校组 | HTML5、CSS3、JavaScript、ES6、Axios、Vue.js(v3.0+)、ElementPlus(v2.3.6+)、ECharts(v5+) |
| 大学组 | HTML5、CSS3、JavaScript、ES6、Axios、Vue.js(v3.0+)、ElementPlus(v2.3.6+)、ECharts(v5+)、Node.js(v12.x) |

| 考察点 | 知识点 |
|---|---|
| HTML5、CSS3 | 1.HTML 基础标签2.HTML5 新特性3.HTML5本地存储4.CSS 基础语法5.盒子模型6.浮动与定位7.CSS3 新特性8.弹性盒子9.媒体查询 |
| JavaScript | 1.JavaScript 基础语法2.DOM 与 BOM3.JavaScript 内置对象4.JavaScript 事件5.JavaScript AJAX6.正则表达式 |
| ES6 | 1.let 和 const 命令2.class3.set和map4.Proxy5.字符串、函数、数组和对象的扩展6.异步编程与模块化 |
| Axios | 1. Axios API2. Axios 实例3. 请求配置4. 默认配置5. 拦截器 |
| Vue.js | 1.Vue 核心(常用指令、常用模板语法、生命周期、数据渲染、事件绑定、自定义指令、组合式函数、插件等)2.Vue 组件(组件定义及使用、父子组件、兄弟组件、异步组件、组件插槽、依赖注入等)3.vue-router(v4.x)使用4.pinia 使用 |
| ElementPlus | 1.基础组件的使用2.表单和表格组件3.反馈组件4.导航组件 |
| ECharts | 1.ECharts 基础语法2.ECharts 绘制图表3.ECharts 异步数据加载和更新4.ECharts 交互组件5.ECharts 事件处理 |
| Node.js | 1. Node.js 基础2.内置模块使用(fs、http等) |
七、 答案提交
选手只有在比赛时间内提交的答案内容是可以用来评测的,比赛之后的任何提交均无效。选手应使用考试指定的网页来提交代码,任何其他方式的提交(如邮件、U盘)都不作为评测依据。
选手可在比赛中的任何时间查看自己之前提交的代码,也可以重新提交任何题目的答案,对于每个试题,以最后一次提交作为评测的依据。在比赛中,评测结果不会显示给选手,选手应当在没有反馈的情况下自行调试。
最后,由于题目考察内容的差异,每道题目最终需提交的资料和步骤均会在题面PDF文档中详细说明,请严格按照相应要求进行操作。
八、评分
全部题目将使用前端自动化测试技术完成机器自动评分。
对于功能实现类型的题目,我们会基于单独的测评数据来测试功能实现的完整性。
对于页面布局类型的题目,我们会基于最终效果和目标效果的相似度进行评分。
九、其它注意事项
(1)选手必须符合参赛资格,不得弄虚作假。资格审查中一旦发现问题,则取消其报名资格;竞赛过程中发现问题,则取消竞赛资格;竞赛后发现问题,则取消竞赛成绩,收回获奖证书及奖品等,并在大赛官网上公示。
(2)参赛选手应遵守竞赛规则,赛场纪律,服从大赛组委会的指挥和安排,爱护竞赛赛场地的设备。
(3)竞赛采用机器阅卷加少量人工辅助的方式。选手需要特别注意提交答案的形式。必须仔细阅读题目的要求和示例,不要随意添加不需要的内容。
十、样题 A:用户名片
介绍
CSS 样式是前端开发的必备技能之一,下面请用你丰富的经验帮小蓝完成一个漂亮的用户名片制作吧。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── images
└── index.html
其中:
· css/style.css 是样式文件。
· images 是页面布局需要用到的图片素材。
· index.html 是主页面。
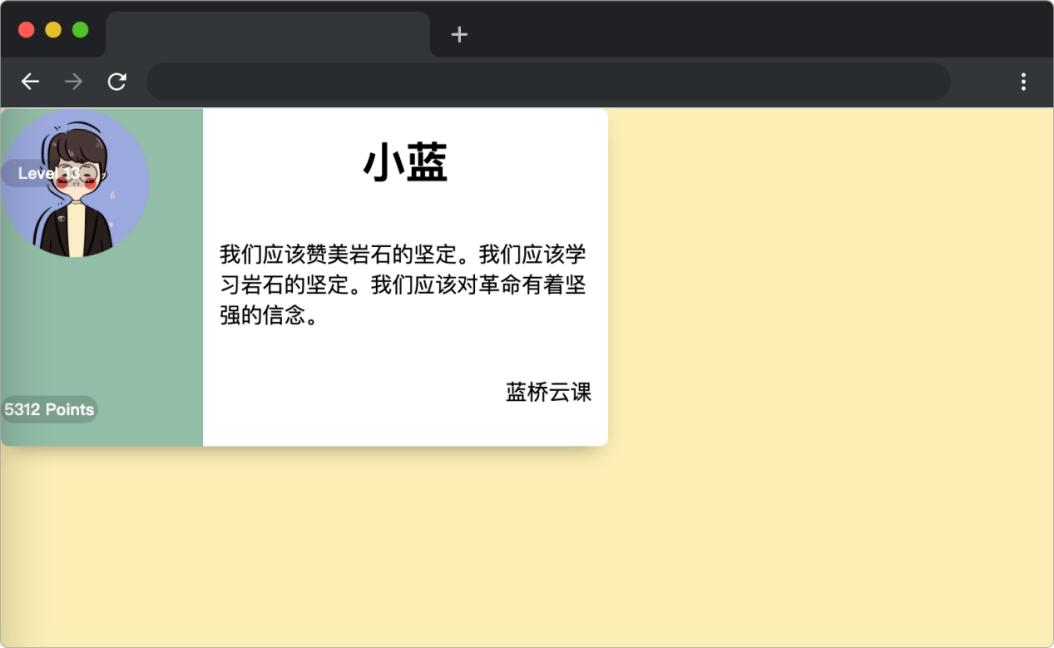
在浏览器中预览 index.html 页面效果如下:

目标
请通过补充或者修改 css/style.css 中的样式(注意:不要修改元素大小),达到以下效果:
\1. 实现卡片(class = card) 和用户头像(class = avatar) 元素水平垂直居中。
\2. 左侧文字(class = level 和 class = points)水平居中。
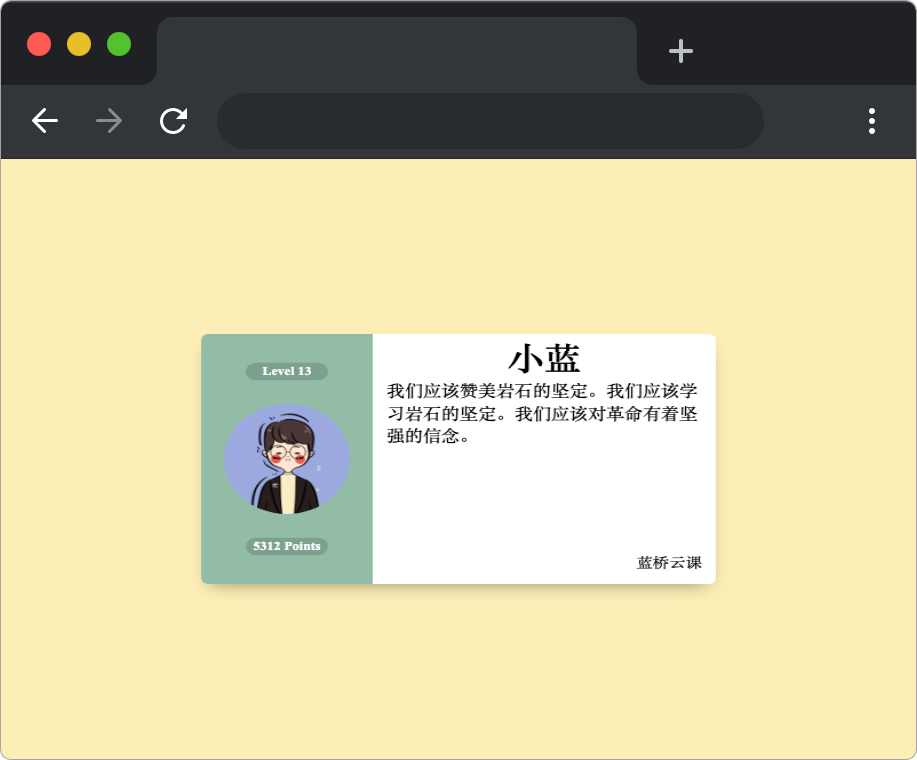
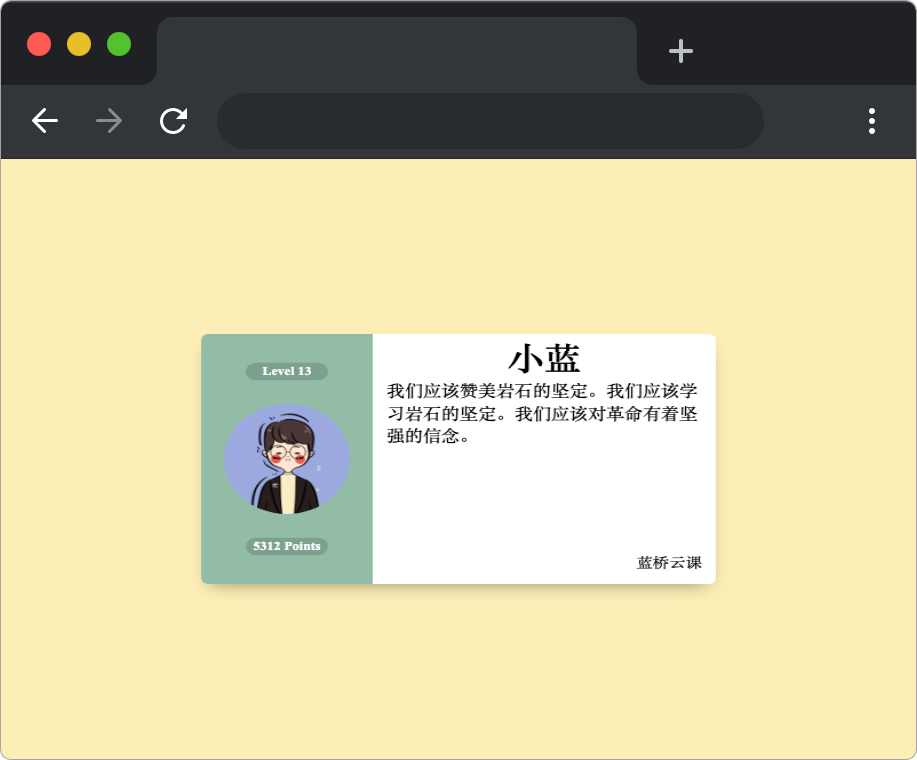
完成后,最终页面效果如下:

规定
请勿修改已经提供的代码,以免造成判题无法通过。
请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
判分标准
· 本题完全实现题目目标得满分,否则得 0 分。
答案提交
e-49ff-a100-0d5635d15246.png" alt=“img” style=“zoom:33%;” />
规定
请勿修改已经提供的代码,以免造成判题无法通过。
请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
判分标准
· 本题完全实现题目目标得满分,否则得 0 分。
答案提交
本题请勿新增、修改基础源代码中的文件名称、文件夹名称、文件存放层级结构。最后将答题后的01文件夹压缩成 01.zip 压缩包(请务必使用.zip格式,其他压缩包格式无法正常判卷)后提交。
相关文章:

2024年蓝桥杯Web开发【大赛大纲】15届
一、 组别 Web应用开发分为:大学组和职业院校组。 每位选手只能申请参加其中一个组别的竞赛。各个组别单独评奖。 研究生和本科生只能报大学组。 其它高职高专院校可自行选择报任意组别。 二. 竞赛赛程 省赛时长:4小时。 决赛时长:4小…...

【vue-cli搭建vue项目的过程2.x】
vue-cli搭建vue项目 vue-cli搭建vue项目安装node安装vue-cli脚手架并创建项目安装 Ant Design Vue或element-ui(笔者使用Ant-design-vue组件,并全局引入)开发安装三方库包1、Package.json文件---引入如下package.json文件执行npm i或npm install命令即可下载如下依赖…...

Android 生成正式版密钥库 KeyStore
步骤1:打开生成正式版密钥库设置 点击 Build 菜单,选择 Generate Signed App Bundle or APK: 这是打开后的样子: 步骤2:选择 APK Android App Bundle 是用于上架 Google Play 商店的。 正常情况下选择 APK。 选择…...

POLARDB:新零售用户MySQL上云最佳选择
什么是云数据库POLARDB? POLARDB是阿里云自主研发的最新一代RDS关系型数据库,是特别针对互联网场景设计的Cloud-Native 云原生数据库。POLARDB for MySQL版本,在提供100%兼容MySQL5.6/8.0的关系型事务处理ACID特性之上,能够提供完…...

PHP MySQL图解学习指南:开启Web开发新篇章
PHP曾经是最流行的Web开发语言,许多世界领先的网站(如Facebook、维基百科和WordPress)都是用它编写的。PHP运行在Web服务器端,通过使用存储在MySQL数据库中的数据,使得网站可以为每一位访问者显示不同的定制页面。书中采用简单、直观的图示化…...

uniapp一些问题解决
1.按钮边框如何去除? 参考博主:微信小程序按钮去不掉边框_微信小程序button去掉边框-CSDN博客文章浏览阅读1k次。最近在学uni-app,顺便自己写个小程序。左上角放了个button,可边框怎么也去不掉…原来微信小程序的按钮要去掉边框要…...

数字经济讲师培训师教授唐兴通谈新质生产力数字化转型高质量发展AI人工智能大模型大数据经信委大数据管理局
什么是数字经济? 数字经济是指通过数字技术将个人、企业、设备、数据和运营连接起来而产生的经济活动。它涵盖了互联网、移动技术、大数据和信息通信技术等多个行业和技术之间的在线连接和交易。 数字经济不同于传统经济,因为它依赖数字技术、在线交易…...

关于APM32F407配置串口DMA收发没有数据的问题记录
一.问题环境 整活了一套APM32F407的板子,用了APM32F4xx_SDK_V1.4的标准外设库,正在搭建移植底层BSP框架串口部分,BSP底层配置逻辑是从STM32F407移植过来的。DMA发送时才使能通道及配置外设地址及缓存大小。 串口1DMA配置过程如下&…...

基于python实现的深度学习web多格式纠错系统
基于python实现的深度学习web多格式纠错系统 开发语言:Python 数据库:MySQL所用到的知识:Django框架工具:pycharm、Navicat、Maven 系统功能实现 用户登录 登录功能是本系统一个非常重要的功能,这极大的保护了系统的安全。登录…...

UE5文件操作
首先在虚幻引擎中创建UMyBlueprintFunctionLibrary类,可以在该类中写我们重复利用的功能,并且这些功能不依赖于特定的游戏对象,方便全局调用。 1.文件的读取和写入 UFUNCTION(BlueprintCallable, Category "File")static bool lo…...

element plus 去掉select选择框的边框,并修改右侧图标
1.去掉选择框边框 ::v-deep .el-select__wrapper{ box-shadow: none; } ::v-deep .is-hovering{ box-shadow: none !important; }2.修改选择框右侧图标 新建CaretBottom.vue文件内容: <template><el-icon><CaretBottom /></el-icon> <…...

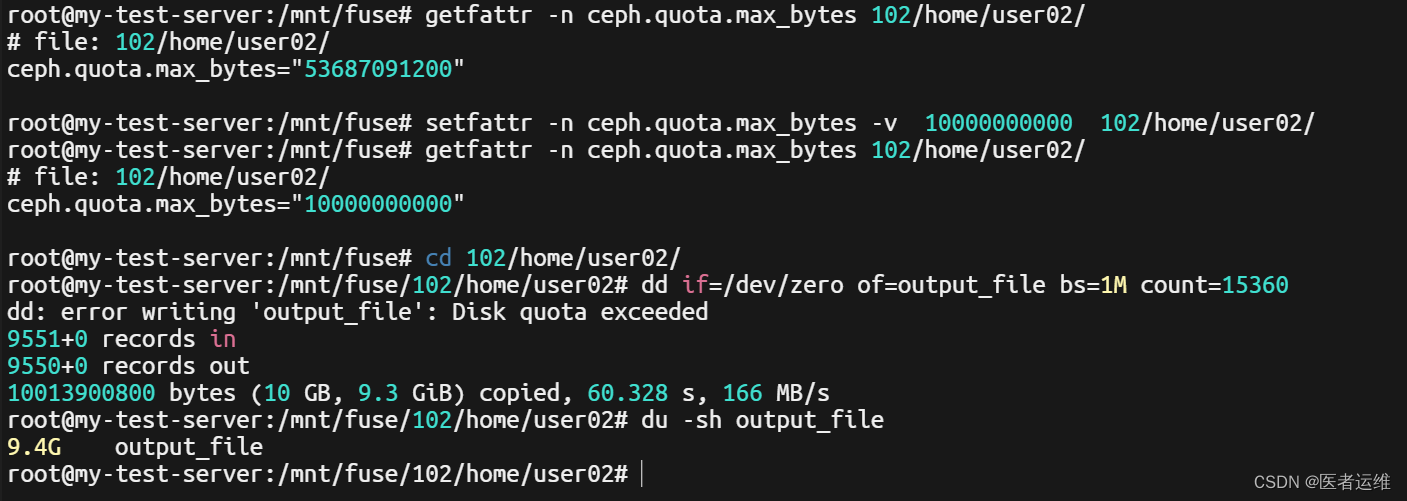
Ceph KernelFuse GetSet Quota
Kernel fuse set示例...

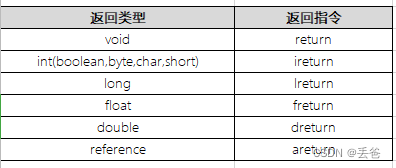
JVM学习-字节码指令集(二)
对象的创建与访问指令 创建指令 虽然类实例和数组都是对象,但Java虚拟机对类实例和数组的创建和操作使用了不同的字节码指令创建类实例指令:new 它接收一个操作数,指向常量池的索引,表示要创建的类型,执行完成后&am…...

解密网络流量监控:优化IT运维的利器
引言: 在当今数字化时代,网络流量监控是维护网络稳定与业务连续性的关键。作为一名资深网络工程师,我将分享一些关于网络流量监控的重要知识,并探讨如何在IT运维中运用这一工具优化网络性能,确保业务的顺畅进行。 1. 网…...
)
oracle 分区表常用语句(2)
给分区表增加分区 第一种不存在MAXVALUE(直接添加即可) ALTER TABLE T6 ADD PARTITION P5 VALUES LESS THAN(TO_DATE( 2018-08-01 00:00:00, SYYYY-MM-DD HH24:MI:SS, NLS_CALENDARGREGORIAN));第二种存在MAXVALUE alter table T6 split PARTITION P4 at(TO_DAT…...

Python函数式编程进阶:用函数实现设计模式
文章目录 函数式编程进阶:用函数实现设计模式案例实现:构建“策略”模式使用函数实现”策略“模式享元 选择最佳策略:简单的方式 globals关键字 函数式编程进阶:用函数实现设计模式 案例实现:构建“策略”模式 策略模…...

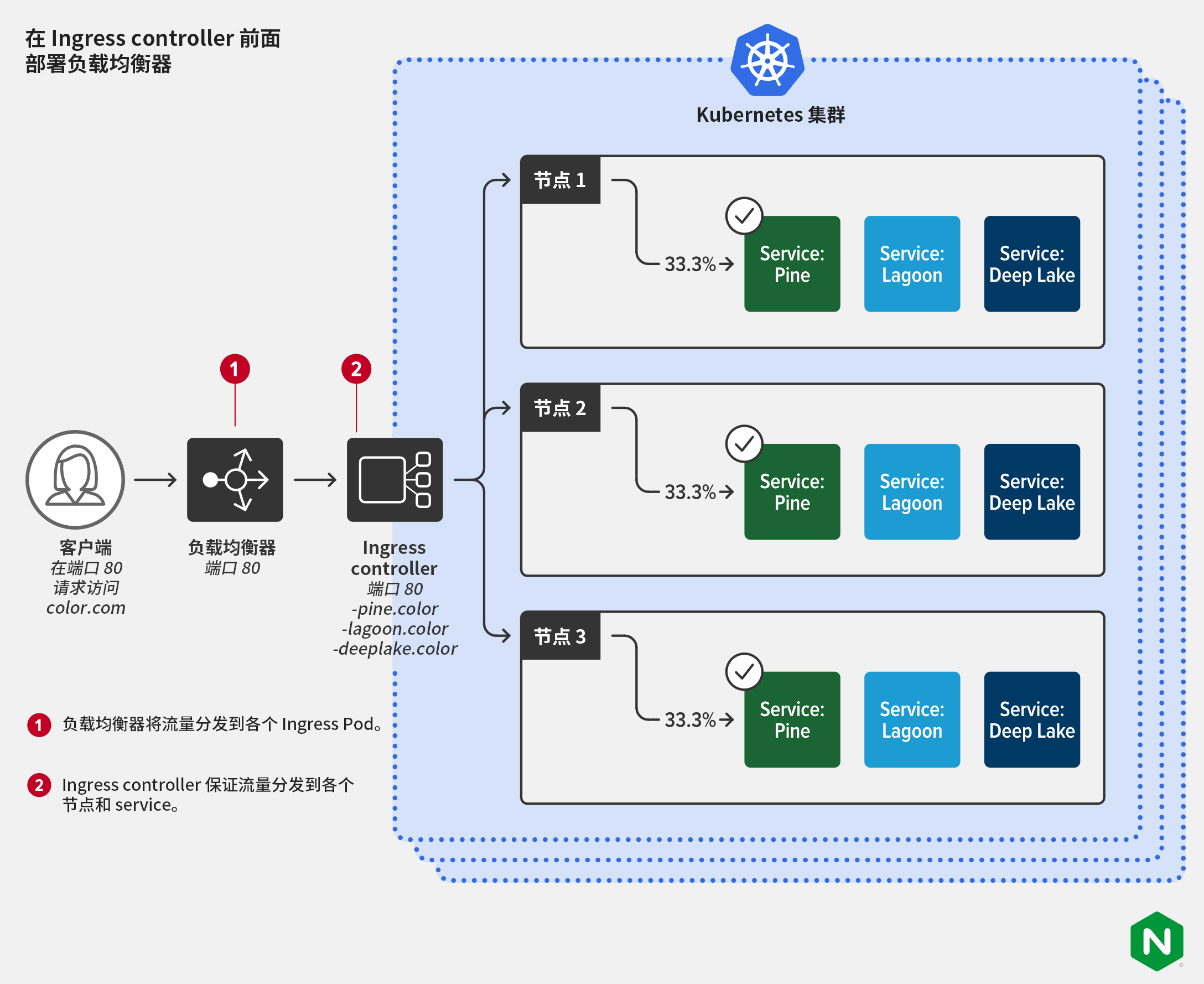
Ingress controller:Kubernetes 的瑞士军刀
原文作者:Brian Ehlert of F5 原文链接:Ingress controller:Kubernetes 的瑞士军刀 转载来源:NGINX 中文官网 NGINX 唯一中文官方社区 ,尽在 nginx.org.cn 许多人认为 Ingress controller(Ingress 控制器&…...

uniapp tabBar app页面滚动闪屏的问题
我在做app的时候,调试tabBar页面滚动时莫名其妙的闪屏,其他页面不闪屏,可能跟新建的项目样式有关。 修改方法如下。 在pages.json中 "tabBar": {"selectedColor": "#204AFF","color": "#ccc…...

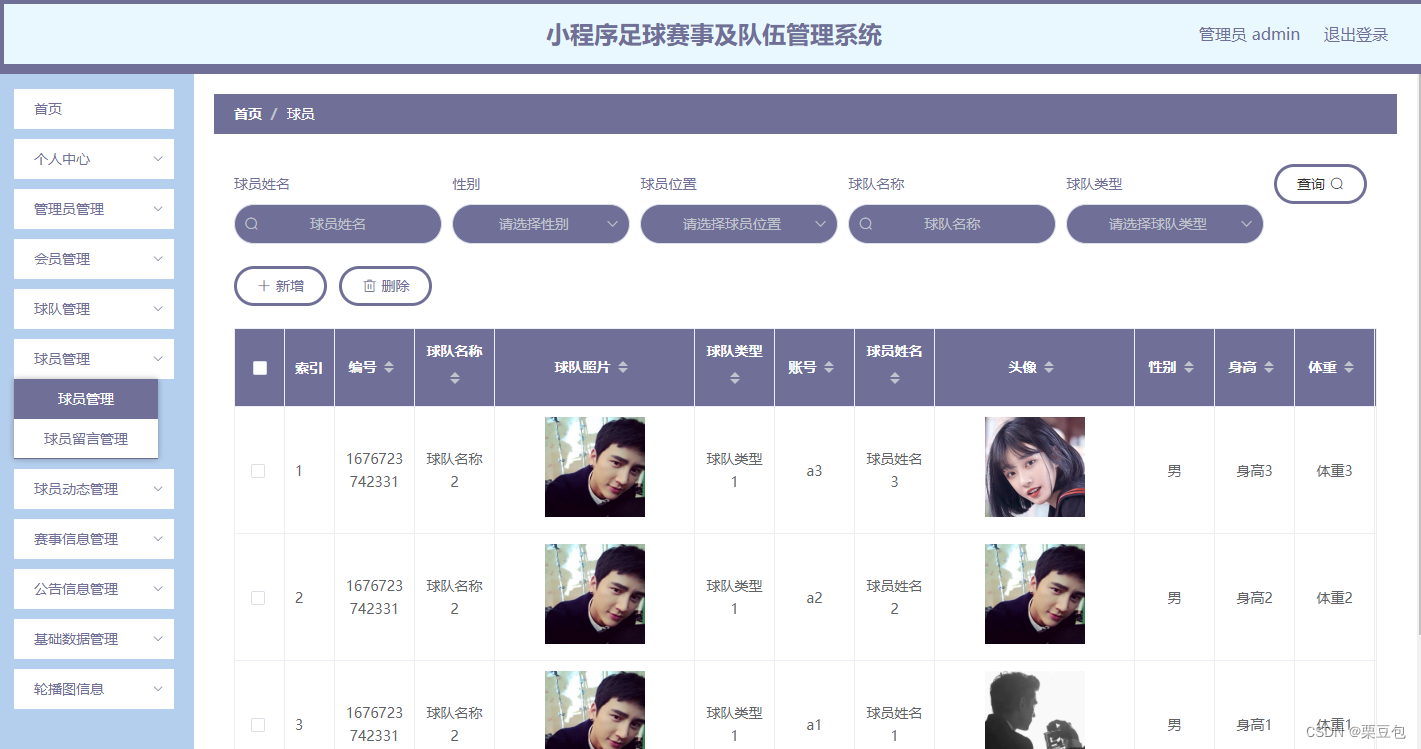
【计算机毕业设计】388微信小程序足球赛事及队伍管理系统
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

监控易监测对象及指标之:华为FusionInsight Kafka服务全方位监控
监控易提供对华为FusionInsight Kafka服务的全方位监控功能。该功能可以帮助用户实时监测Kafka服务的各项性能指标,确保服务的稳定运行和高效性能。 具体功能点包括: 服务状态监测:监控易能够实时监测华为FusionInsight Kafka服务的运行状态…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

C# WPF 左右布局实现学习笔记(1)
开发流程视频: https://www.youtube.com/watch?vCkHyDYeImjY&ab_channelC%23DesignPro Git源码: GitHub - CSharpDesignPro/Page-Navigation-using-MVVM: WPF - Page Navigation using MVVM 1. 新建工程 新建WPF应用(.NET Framework) 2.…...
