Vue组件原理知识(1)
Vue 组件知识整理(1)
文章目录
一、组件介绍
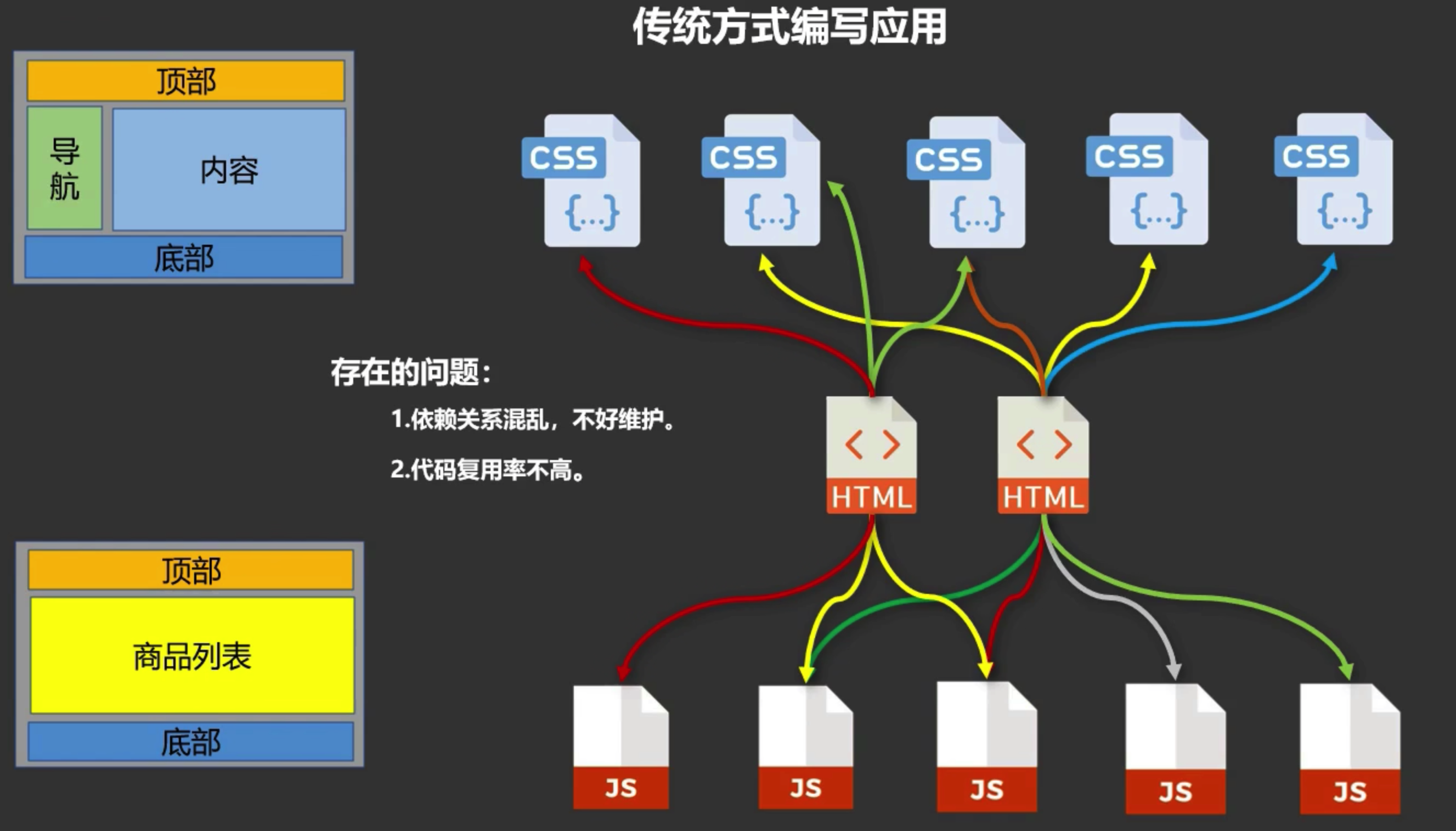
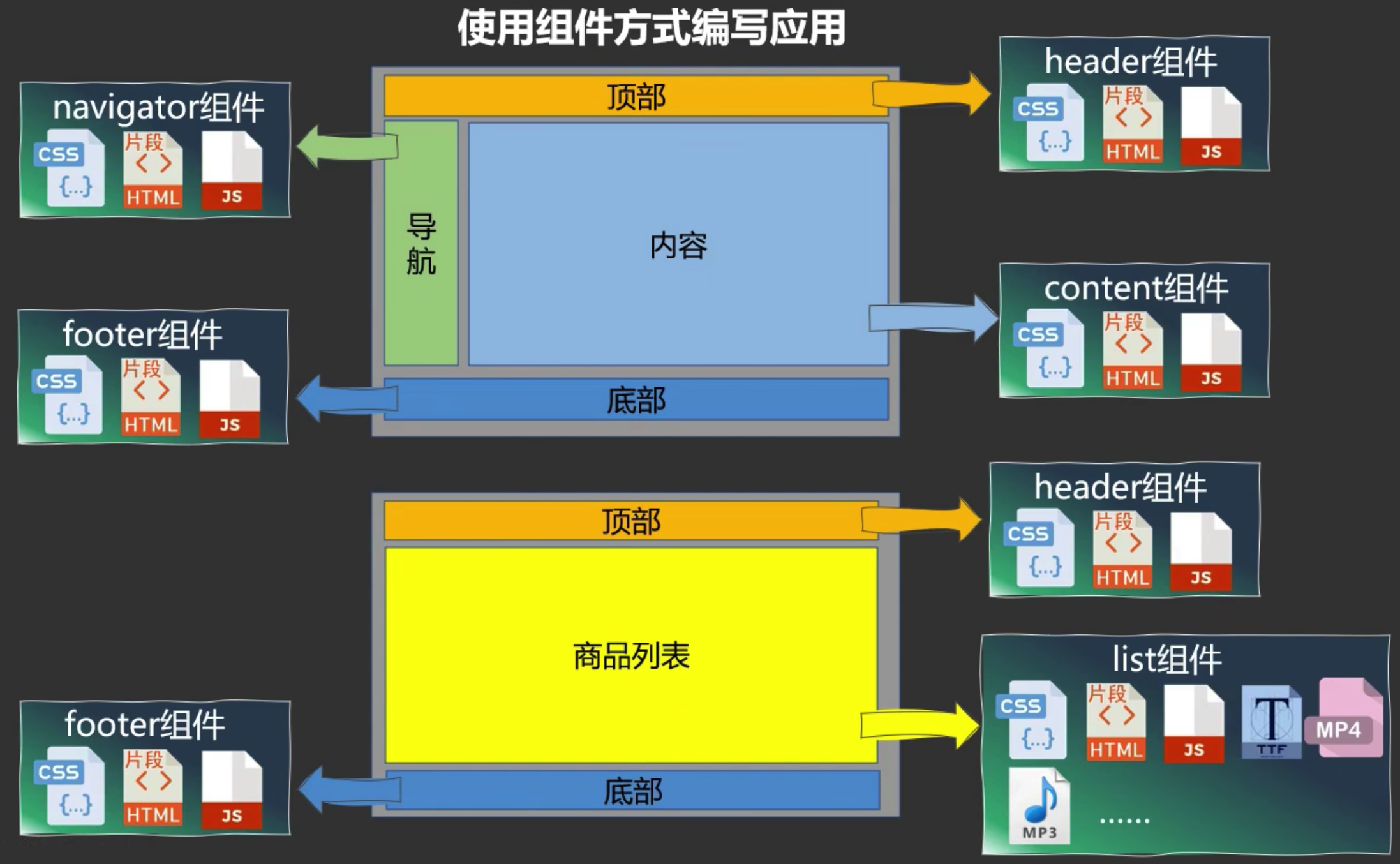
1.1 传统方式与组件方式编写应用对比


组件的定义:实现应用中局部功能代码和资源的集合
-
代码包含:html、css、js 代码。
-
资源包含:各种图片、视频、音频、字体等资源文件。
二、组件使用
2.1 非单文件组件的使用
非单文件组件:一个文件中包含有多个组件。( 一个a.html 文件中包含了多个组件)
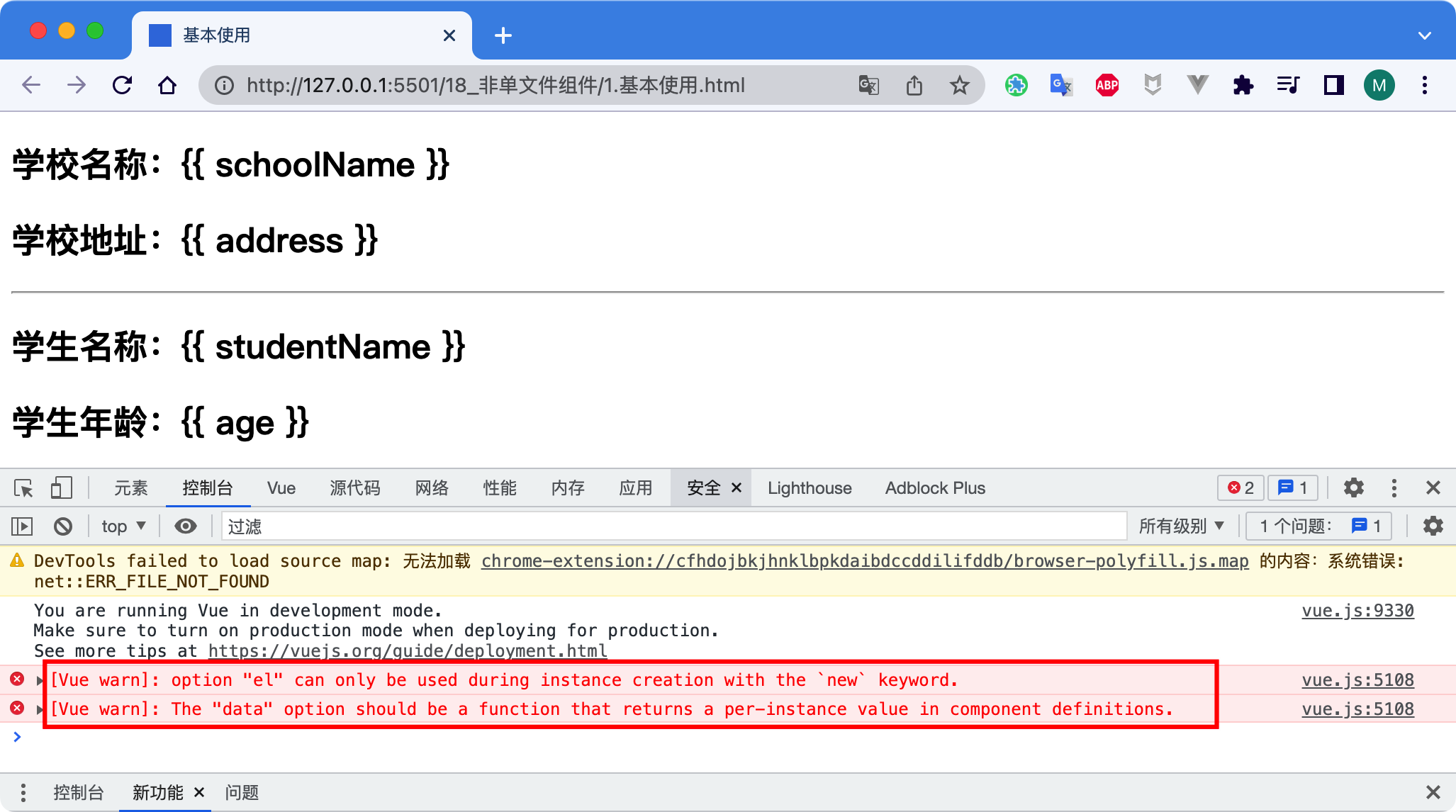
用下图练习使用组件的过程:

常规实现代码:
<head><meta charset="UTF-8"><title>基本使用</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body><div id="root"><h2>学校名称:{{ schoolName }}</h2><h2>学校地址:{{ address }}</h2><hr><h2>学生名称:{{ studentName }}</h2><h2>学生年龄:{{ age }}</h2></div><script type="text/javascript">Vue.config.productionTip = false// 创建 Vue 实例对象 vmnew Vue({el:"#root",data:{schoolName:"杭州电子科技大学",address:"浙江杭州",studentName:"张三",age:22}})</script>
</body>
根据页面结构,我们可以把学校的信息展示当做一个 school 组件,学生的信息当做另一个 student 组件来制作上图效果。
组件的创建与 Vue 实例对象 vm 的方式:
// 创建 school 组件
const school = Vue.extent({/* 配置对象 */})
// 创建 Vue 实例对象 vm
const vm = new Vue({/* 配置对象 */})
创建组件传入参数的配置对象和创建 Vue 实例对象 vm 传入参数的配置对象几乎一致。当我们把创建 Vue 实例对象 vm 传入的配置项直接复制到创建 school 组件的传入参数时,控制台会报两个错误:
const school = Vue.extent({el:"#root", // 组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个Vue实例对象vm管理,由vm决定服务于哪个容器。data:{schoolName:"杭州电子科技大学",address:"浙江杭州",studentName:"张三",age:22}
})

1. el 配置项只能在 new Vue() 的配置对象中使用。el 是配置当前实例为哪个容器(div)服务的,当我们创建组件时,并不能确定该组件以后会用在什么地方,所以组件的创建不要写 el 配置项。
2. data配置项应该要写成一个函数,函数中返回数据对象。因为组件是会在多处使用的,通过函数返回组件数据对象的方式做到了不同地方引用的组件数据是相互独立的,操作互不影响。
正确的创建 school 和 student 组件,将组件中的结构 template 配置项也加入,template 配置项中只能有一个根元素。
const school = Vue.extend({template:`<div><h2>学校名称:{{ schoolName }}</h2><h2>学校地址:{{ address }}</h2> </div>`,data() {return {schoolName: "杭州电子科技大学",address: "浙江杭州",}}
})
const student = Vue.extend({template:`<div><h2>学生名称:{{ studentName }}</h2><h2>学生年龄:{{ age }}</h2></div>`,data() {return {studentName: "张三",age: 22}}
})
局部注册:在一个 Vue 实例对象中注册组件,注册的组件只能提供给当前的 Vue 实例对象使用。
new Vue({el:'#root',// 组件注册配置项(局部注册)components:{xuexiao:school,xuesheng:student}
})
组件的注册可以在Vue 实例对象中通过 components 配置项去注册,配置项中用 {使用时的组件名:创建时的组件名, ...} 对象去注册组件。上例中把创建的 school 组件注册名为 xuexiao 的使用时组件名。
注意📢:一般注册的组件使用名和组件的创建名保持一致,且可以简写:
new Vue({el:'#root',// 组件注册配置项(局部注册)components:{school:school,student // 简写}
})
全局注册:在 Vue 的 component 属性上全局注册组件,注册的组件在所有的 Vue 实例对象上都可以使用 。
// Vue.component('使用时的组件名',创建时的组件名)
Vue.component('student',student)
<body><div id="root"><!-- 3.使用组件标签 --><school></school><hr><student></student></div><script type="text/javascript">Vue.config.productionTip = false// 1.创建 school 组件const school = Vue.extend({template:`<div><h2>学校名称:{{ schoolName }}</h2><h2>学校地址:{{ address }}</h2> </div>`,data() {return {schoolName: "杭州电子科技大学",address: "浙江杭州",}}})// 1.创建 student 组件const student = Vue.extend({template:`<div><h2>学生名称:{{ studentName }}</h2><h2>学生年龄:{{ age }}</h2></div>`,data() {return {studentName: "张三",age: 22}}})// 创建 Vue 实例对象 vmnew Vue({el:"#root",// 2.注册组件components:{school,student}})</script>
</body>
一、定义组件(创建组件)
使用 Vue.extend(options)创建,其中 options 和 new Vue(options)时传入的那个 options几乎一样,两点区别如下:
1. el 配置项不要写。------最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2. data 配置项必须写成函数。------ 避免组件被复用时,组件数据存在引用关系。
备注:使用 template 配置项可以配置组件结构。
二、如何注册组件
1. 局部注册:靠 new Vue 的时候传入 components 配置项注册。
2. 全局注册:靠 Vue.component(‘使用组件名’, 创建组件名) 注册。
三、使用组件标签:
<school></school>
组件使用名的命名规范
-
组件使用名由一个单词组成的
可以小写 school 或首字母大写 School ,因为 Vue 开发者工具里都会把组件名转成大写显示。所以很多开发人员习惯将一个单词的组件名写成首字母大写的形式,与开发工具显示对应,同时也与传统 HTML 标签做区分。
-
组件使用名由多个单词组成的
可以全小写 my-school ,中间用 ’ - ’ 连接。但局部注册组件是要写成 components{“my-school”:school} ,此时 Vue 的开发者工具里展示的是MySchool。
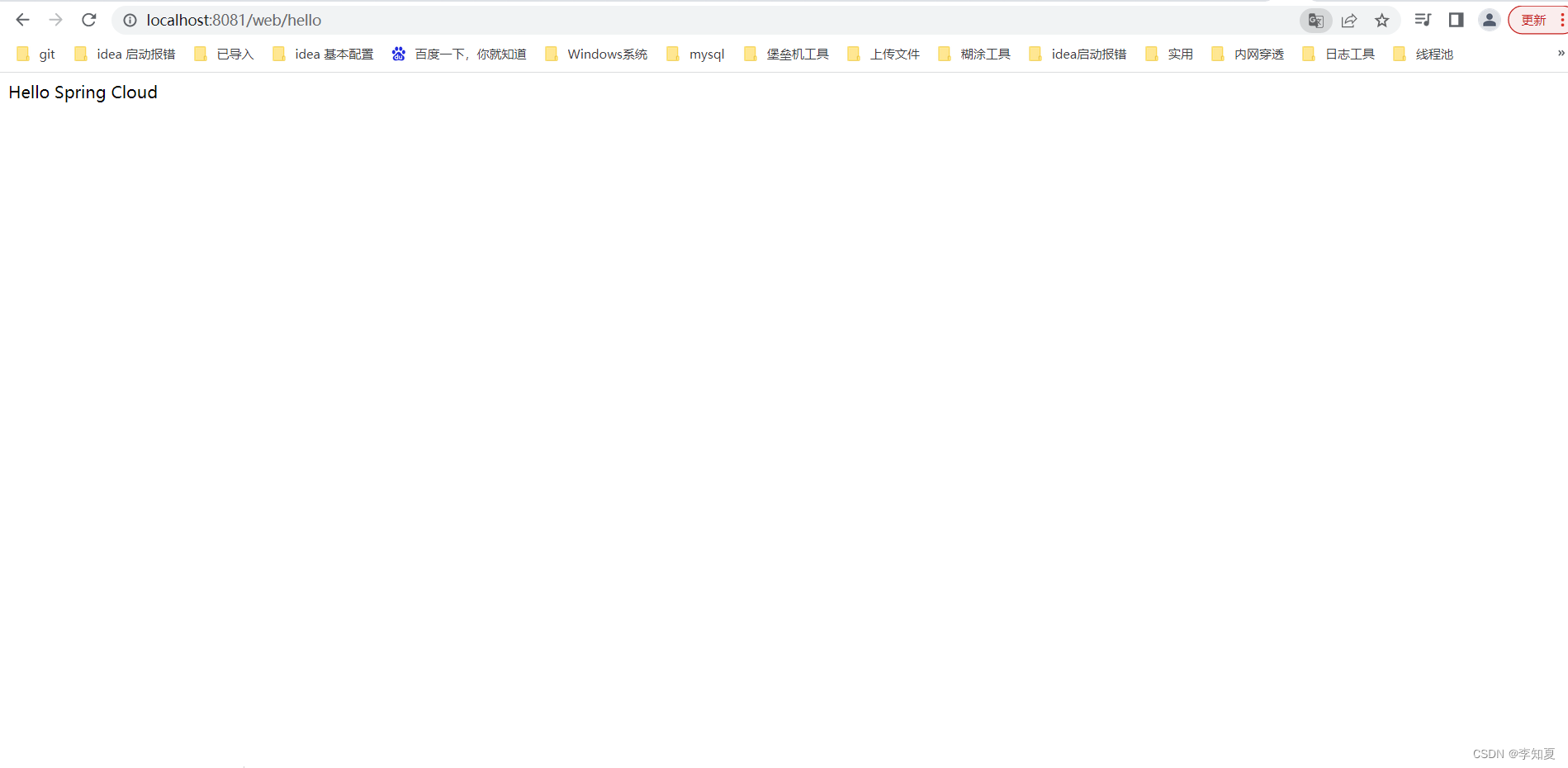
可以每个单词首字母大写MySchool。使用时也是<MySchool></MySchool>,这种情况需要Vue脚手架支持,非脚手架环境里会出错,如下图:

备注:
(1)组件使用名尽可能回避 HTML 中已有的元素名称,例如:h2、H2(h2会直接报错,H2会直接无效变成普通的h2标签)
(2)可以在创建组件时使用 name 配置项指定组件在开发者工具中呈现的名字。
组件的使用方式
(1)开始结束标签形式<school></school>
(2)自闭合标签形式<school/> 在非脚手架环境下会导致后续组件无法渲染。
创建组件的简写方式
const school = Vue.extend(options)
// 可简写为:
const school = options
组件的使用往往会出现嵌套关系,被嵌套的子组件需要注册到父组件中,使用也是在父组件的template配置项中使用。
一般开发都会有一个管理的 app 组件,管理其他所有实现功能的子组件,app 组件被唯一的 Vue 实例对象 vm 管理。
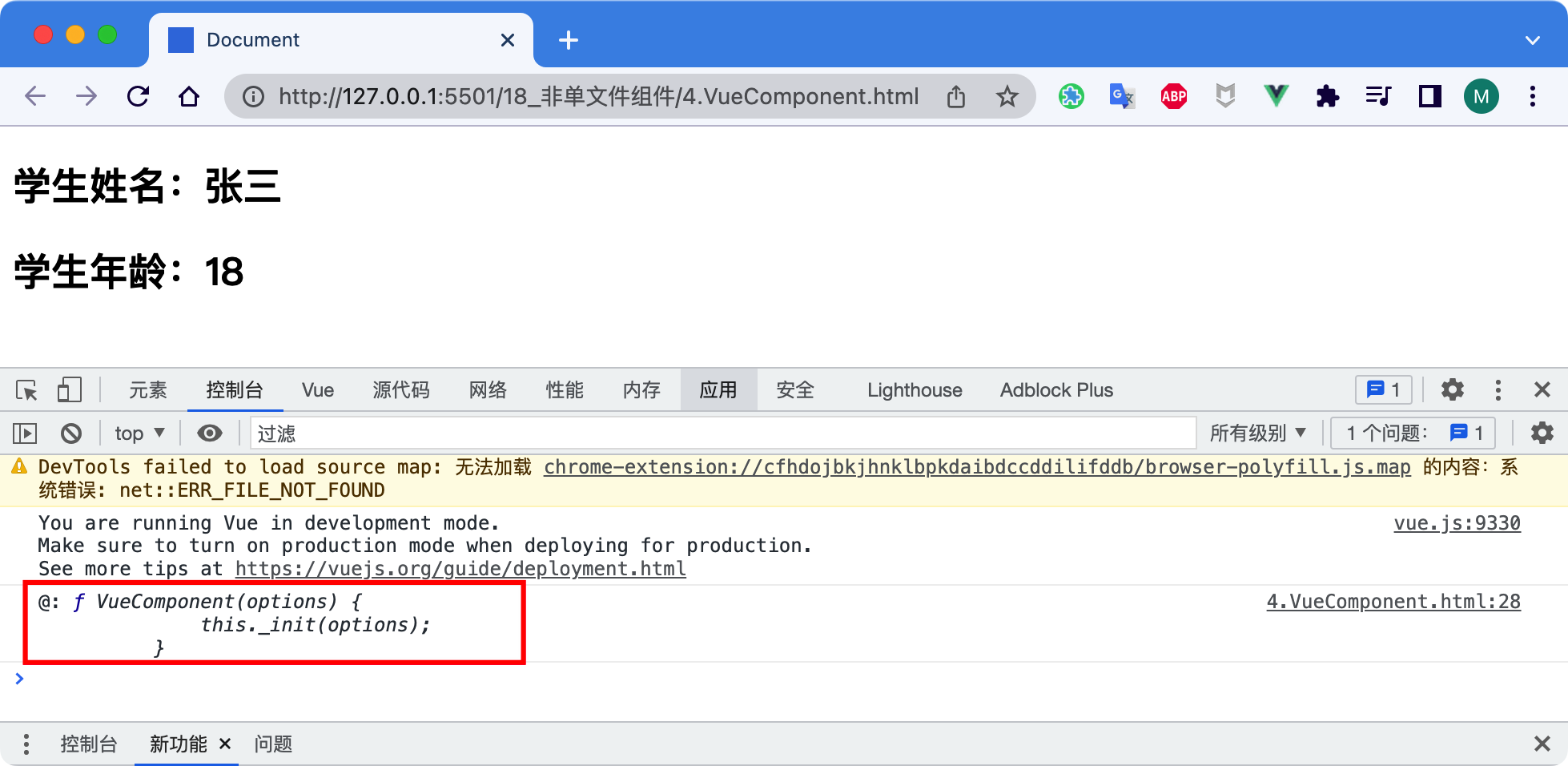
<body><div id="root"></div><script type="text/javascript">// 创建组件const student = Vue.extend({template:`<div><h2>学生姓名:{{ name }}</h2><h2>学生年龄:{{ age }}</h2></div>`,data(){return{name:"张三",age:18}}})// 打印组件console.log(student);// 创建 Vue 实例对象 vmnew Vue({el:"#root",template:`<student></student>`,components:{student}})</script>
</body>

VueComponent 是组件的构造函数。理论上构造函数的使用是 new VueComponent(options) 的形式。我们在使用组件时<school></school> vue 自动帮我们调用了 school 组件的构造函数 VueComponent()。
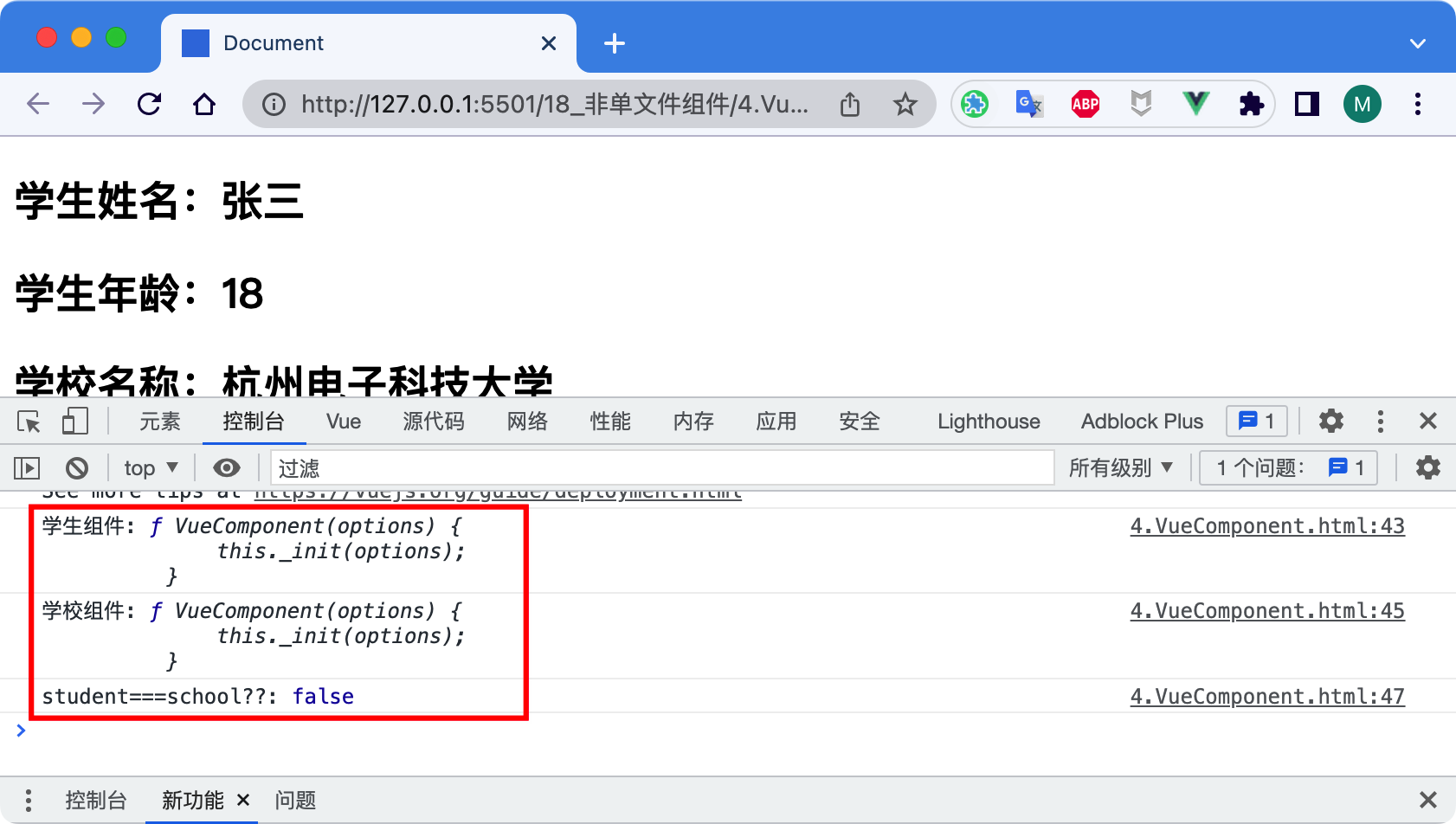
注意📢:所有定义组件都是返回一个全新的 VueComponent() 构造函数,在使用组件的时候都是调用对应的构造函数,只是名称一样而已。如下两个组件做验证:
<body><div id="root"></div><script type="text/javascript">Vue.config.productionTip = false// 创建student组件const student = Vue.extend({template:`<div><h2>学生姓名:{{ name }}</h2><h2>学生年龄:{{ age }}</h2></div>`,data(){return{name:"张三",age:18}}})// 创建school组件const school = Vue.extend({template:`<div><h2>学校名称:{{ name }}</h2><h2>学校地址:{{ address }}</h2></div>`,data(){return{name:"杭州电子科技大学",address:"浙江杭州"}}})// 打印学生组件console.log("学生组件:",student);// 打印学校组件console.log("学校组件:",school);// 确认这两个组件是否相等console.log("student===school??:",student === school);// 创建 Vue 实例对象 vmnew Vue({el:"#root",template:`<div><student></student><school></school></div>`,components:{student,school}})</script>
</body>

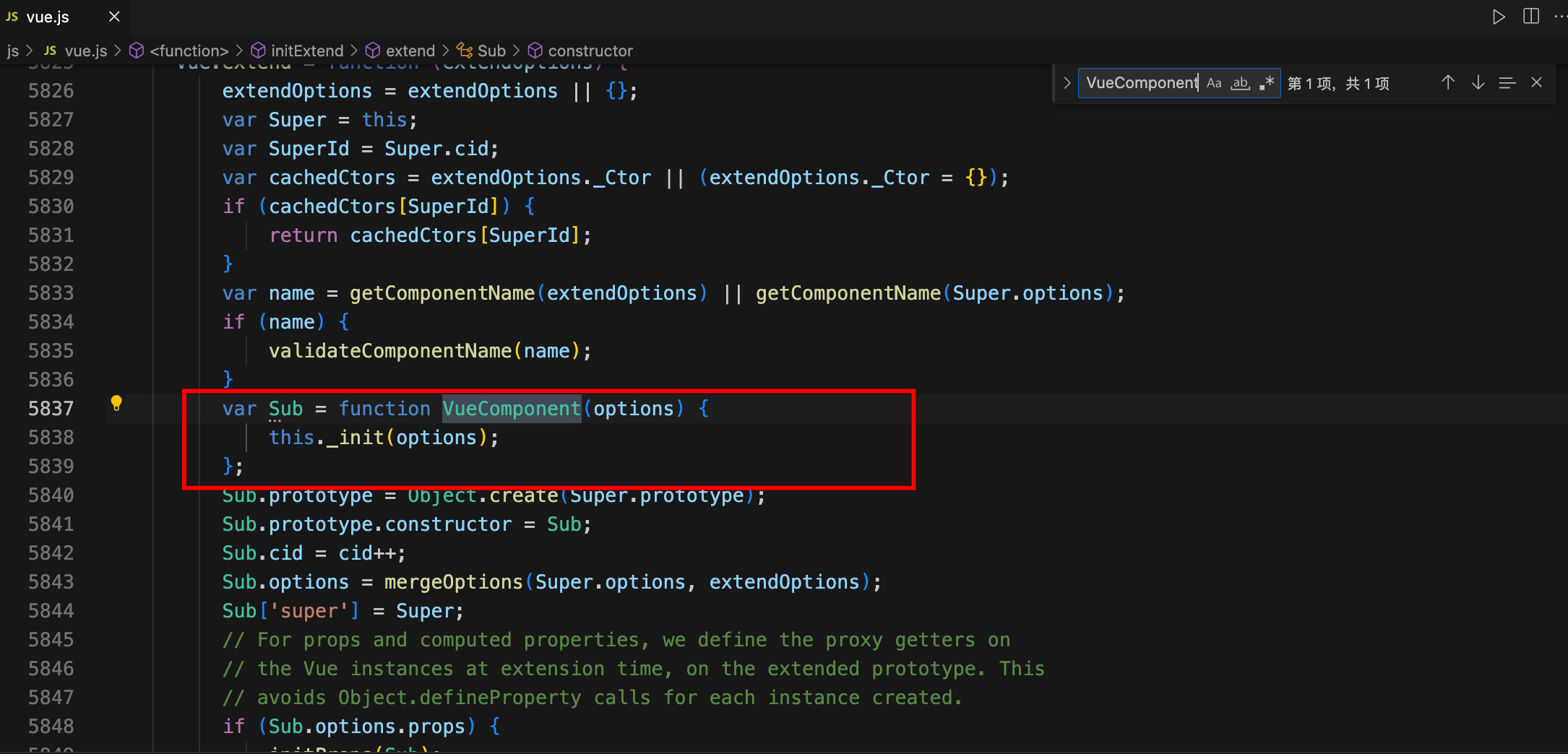
我们可以在vue 源码中找到这个构造函数:

关于 VueComponent 知识汇总:
1、school 组件本质时一个名为 VueComponent 的构造函数,且不是程序员定义的,是 Vue.extend 生成的。
2、我们只需要写 <school/> 或 <school></school> ,Vue解析时会帮我们创建 school 组件的实例对象,即 Vue 帮我们执行的 new VueComponent(options) 。
3、每次调用 Vue.extend,返回的都是一个全新的VueComponent。
4、关于 this 指向:
(1)组件配置中:data 函数、methods 中的函数、watch 中的函数、computed 中的函数,他们的 this 均是【VueComponent实例对象】。
(2)new Vue() 配置中:data 函数、methods 中的函数、watch 中的函数、computed 中的函数,他们的 this 均是【Vue 实例对象】
5、VueComponent 的实例对象,可成为组件实例对象(vc); Vue 的实例对象(vm)。
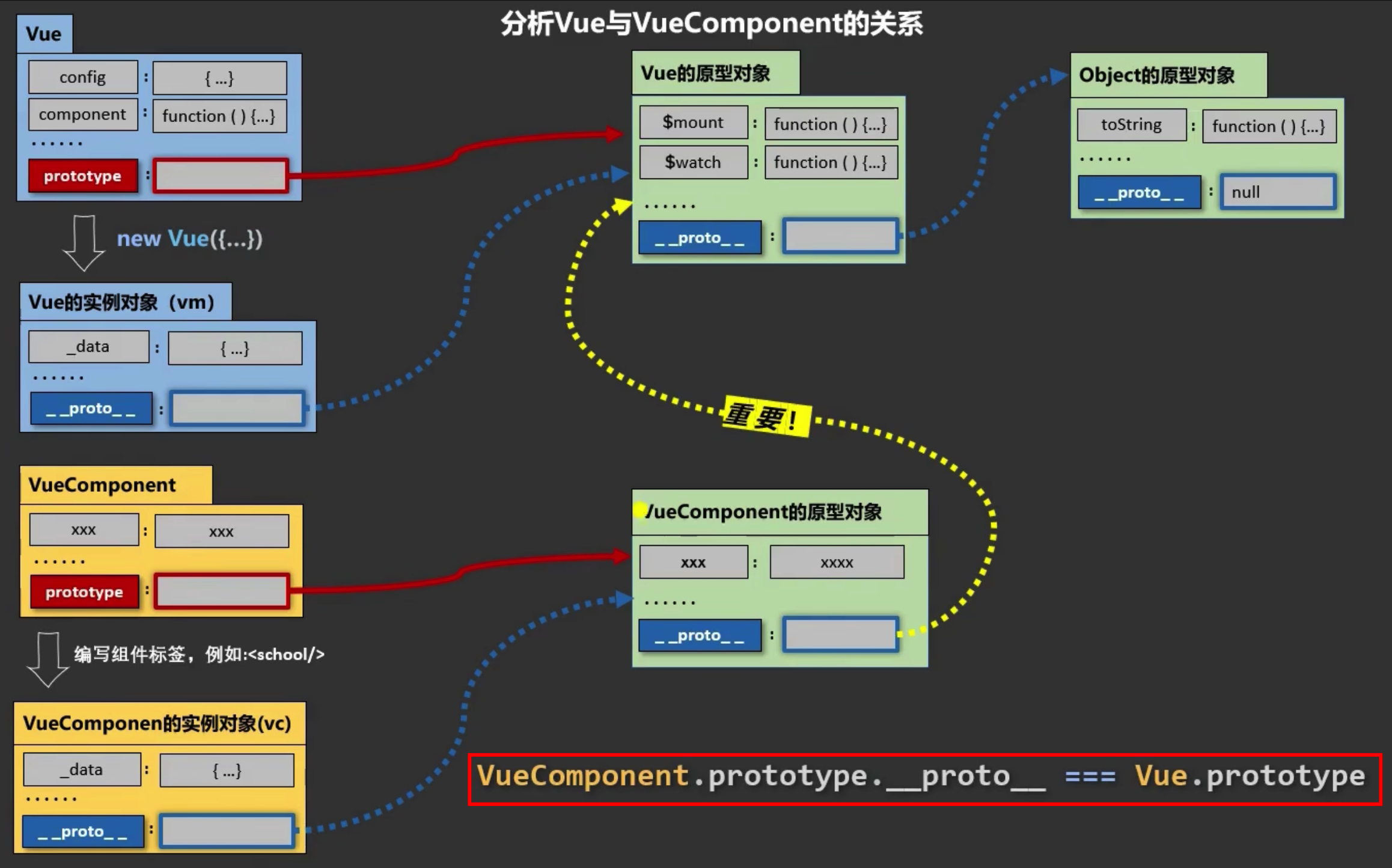
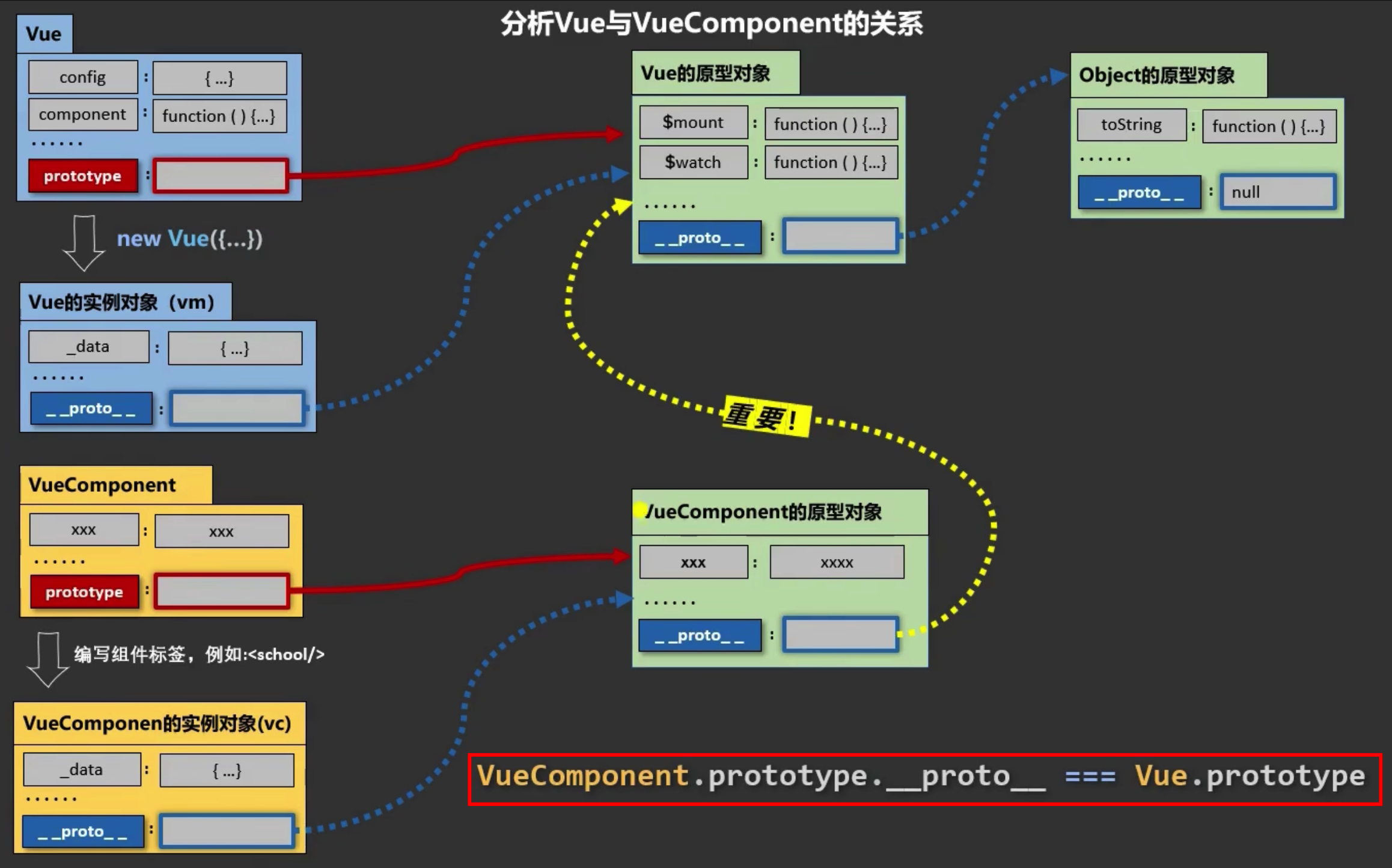
8. Vue 与 VueComponent 的关系
所有对象上都有 _proto_ 属性,指向缔造它的构造函数的原型对象。
所有的构造函数上都有 prototype 属性,指向自己的原型对象。
Vue 做了个重要的操作:将 VueComponent 构造函数的原型对象的原型对象指向了 Vue 构造函数的原型对象。这样做可以让组件实例对象(vc)可以访问到 Vue 原型上的属性、方法。

相关文章:

Vue组件原理知识(1)
Vue 组件知识整理(1)文章目录Vue 组件知识整理(1)一、组件介绍1.1 传统方式与组件方式编写应用对比二、组件使用2.1 非单文件组件的使用**1. 组件的创建****2. 组件的注册****3. 组件的使用****4. Vue中使用组件的三大步骤总结***…...

Linux:IO库函数
目录标准库IO函数一、fopen二、fwrite三、fread四、fseek五、fclose在编写程序时,离不开IO操作,最常见的IO操作就是用printf函数进行打印,本文主要介绍的是封装后的IO库函数。 标准库IO函数 常使用的IO库函数如下: 函数作用fop…...

Go爬虫学习笔记
N002.02 Go分布式爬虫实战 开篇 学习三阶段 入门,照猫画虎底层,了解方方面面,深入阅读源码和书籍借助开源组件来进行复杂设计,窥探各个组件赋能业务 分布式系统: 扩展性一致性可用性高并发微服务 爬虫࿱…...

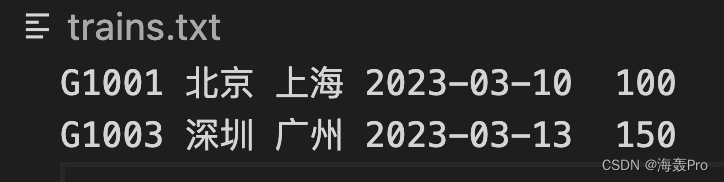
数据结构课程设计:高铁信息管理系统(C++实现)
目录 简介实验输出实验要求代码运行环境结语简介 Hello! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~ ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专业,获得过国家奖学金,有幸在竞赛中拿过一些国奖…...

Python 模块之 datetime
datetime 对象格式化为字符串 标准转换格式符号: %a 本地星期的短名称 如:Sun, Mon, ..., Sat (en_US); So, Mo, ..., Sa (de_DE) %A 本地星期全名称 如 :Sunday, Monday, ..., Saturday (en_US);Sonntag, Montag, ..., Samstag (de_DE) %w…...

linux安装编译ffmpeg
ffmpeg下载:http://ffmpeg.org/releases可以下载适合自己的版本。我下载的是5.0版本,然后解压:tar xvf ffmpeg-5.0.tar.gz进入ffmpegcd ffmpeg-5.0编译ffmpeg./configure --prefix/root/ffmpeg //编译文件存放的路径如果是交叉编译添加以下参…...

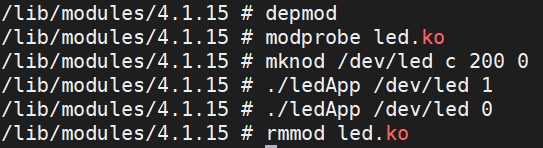
嵌入式Linux驱动开发(二)LED驱动
1. Linux下LED驱动原理 与裸机区别在于,编写驱动要符合linux驱动框架规范。裸机直接对寄存器物理地址进行读写,linux下需要经过MMU。 1.1 地址映射相关概念 1)MMU(Memory Manage Unit - 内存管理单元): …...

C++学习
强制转换运算符 C 引入了四种不同的强制转换运算符以进行强制转换: const_caststatic_castreinterpret_castdynamic_cast C语言强制类型转换缺点: 主要是为了克服C语言强制类型转换的以下三个缺点。 没有从形式上体现转换功能和风险的不同。 例如&am…...

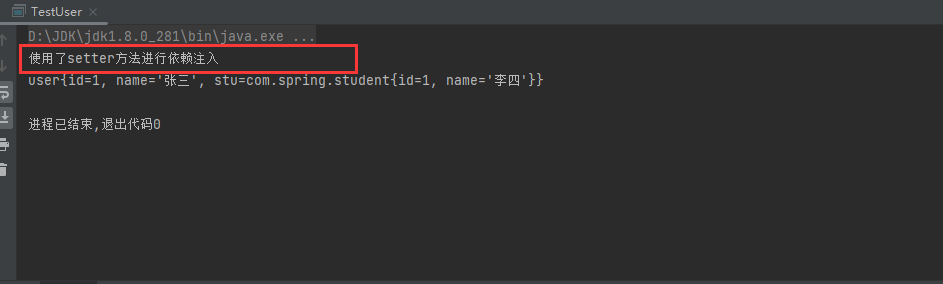
JavaEE简单示例——依赖注入
简单介绍: 首先我们要知道,依赖注入就是赋值,带着这句话去理解依赖注入就非常的简单了,将文中所有的依赖注入全部脑部替换成给属性赋值,再去理解依赖注入的概念。 依赖注入(DI)是指IoC容器在运…...
)
大数据框架之Hive: 第7章 综合案例练习(初级)
第7章 综合案例练习(初级) 一 环境准备 1.1 建表语句 hive> -- 创建学生表 DROP TABLE IF EXISTS student; create table if not exists student_info(stu_id string COMMENT 学生id,stu_name string COMMENT 学生姓名,birthday string COMMENT 出…...

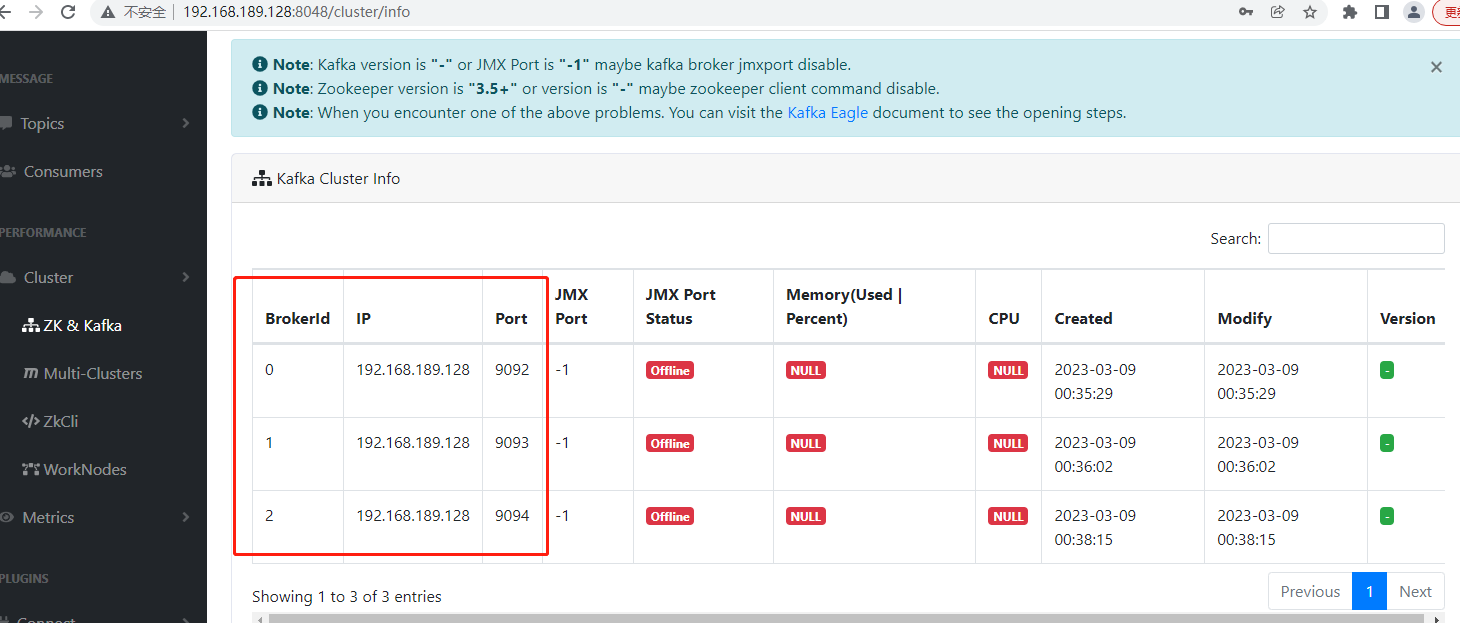
kafka:linux 安装 kafka集群
kafka运行依赖于 jdk、zookeeper,kafka可视化工具选择kafka-eagle。所以要装的组件有:jdk、zookeeper、kafka、kafka-eagle一、安装jdk下载linux版本的jdk包,比如:jdk-8u192-linux-x64.tar.gz。将其复制到 /opt 目录下并解压&…...

springboot实现Hessian协议的RPC服务
背景 这段时间在公司接手了一个新项目,看到一段代码非常奇怪的,研究了好久。内容大概是这样 public void getUser (int id) {userService.getById(id); }当我点击这个方法进去的时候,我发现这个UserService类居然是导入jar包的一个接口&…...

2-6 SpringCloud快速开发入门: Eureka 服务注册中心发现与消费服务
接上一章节向Eureka 服务注册中心注册服务,这里讲讲Eureka 服务注册中心发现与消费服务 Eureka 服务注册中心发现与消费服务 我们已经搭建一个服务注册中心,同时也向这个服务注册中心注册了服务,接下来我们就可以发现和消费服务了࿰…...

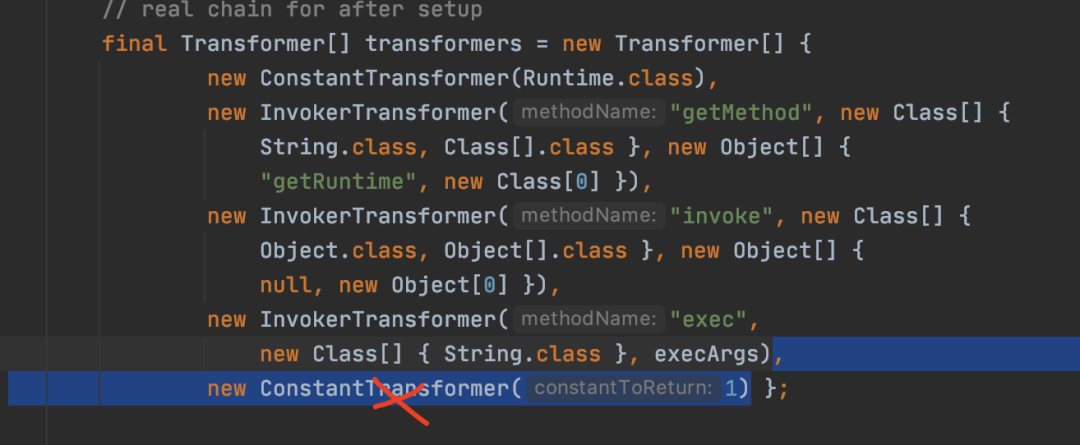
Java-Web之s2-001与CommonsCollections
本文源自我个人入坑Java-Web安全的一点小经验,献给那些看得懂java代码但不知道从哪里入手代审的师傅们:) Struts2之s2-001 环境配置 说说环境配置的问题,大多数人对漏洞复现的恐惧感还是来自于环境的配置,也许配了大…...

【JavaSE】数组的定义和使用(下)
数组的定义和使用(下)4. 数组练习4.1 模拟实现toString4.2 数组拷贝4.3 比较两个数组是否相同4.4 填充数组4.3 求数组中元素的平均值4.4 查找数组中指定元素(顺序查找)4.5 查找数组中指定元素(二分查找)4.6…...

Oracle 实现对全局错误语句的审计监控 ORA- alert
--将所有数据库ora-错误写入表create table error_tab (username varchar2(4000), d_current_nr_error varchar2(4000), ora_server_error_msg varchar2(4000), full_text varchar2(4000),errdate date);create or replace trigger error_triggerafter servererror on database…...

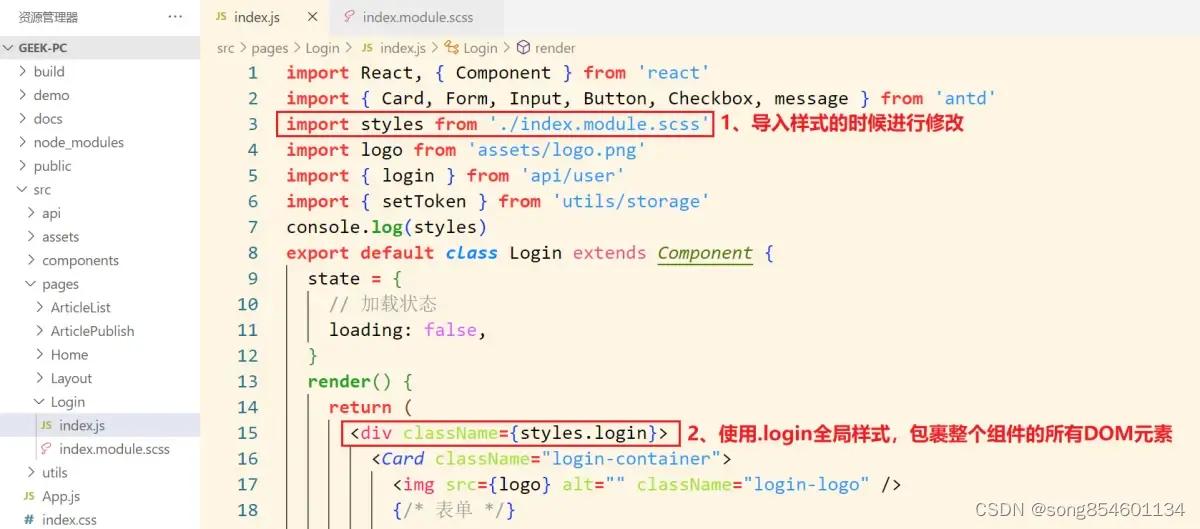
React解决样式冲突问题的方法
React解决样式冲突问题的方法 前言: 1、React最终编译打包后都在一个html页面中,如果在两个组件中取一样类名分别引用在自身,那么后者会覆盖前者。 2、默认情况下,只要导入了组件,不管组件有没有显示在页面中&#x…...
)
Go项目(用户操作微服务)
简介 用户留言、收藏、修改收货地址等,统一放在用户操作微服务这里按照业务类型划分微服务表设计,三张表// 用户收藏 type UserFav struct {BaseModel// 联合索引 idx_user_goods,且唯一User int32 gorm:"type:int;index:idx_user_goo…...

Spring Boot统一功能处理
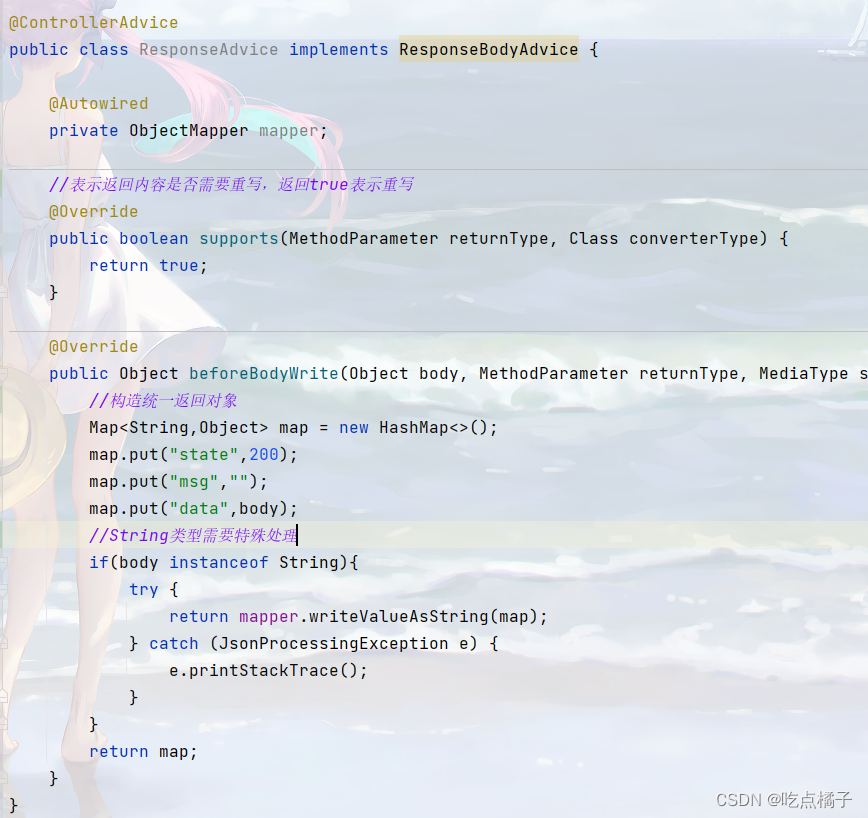
目录 一、统一用户登录权限验证 1.1 自定义拦截器 1.2 将自定义拦截器加入到系统配置 1.3 统一访问前缀 二、统一异常处理 三、统一数据格式返回 一、统一用户登录权限验证 1.1 自定义拦截器 拦截器是一个普通的类,需要实现HandlerInterceptor接口并重写pre…...

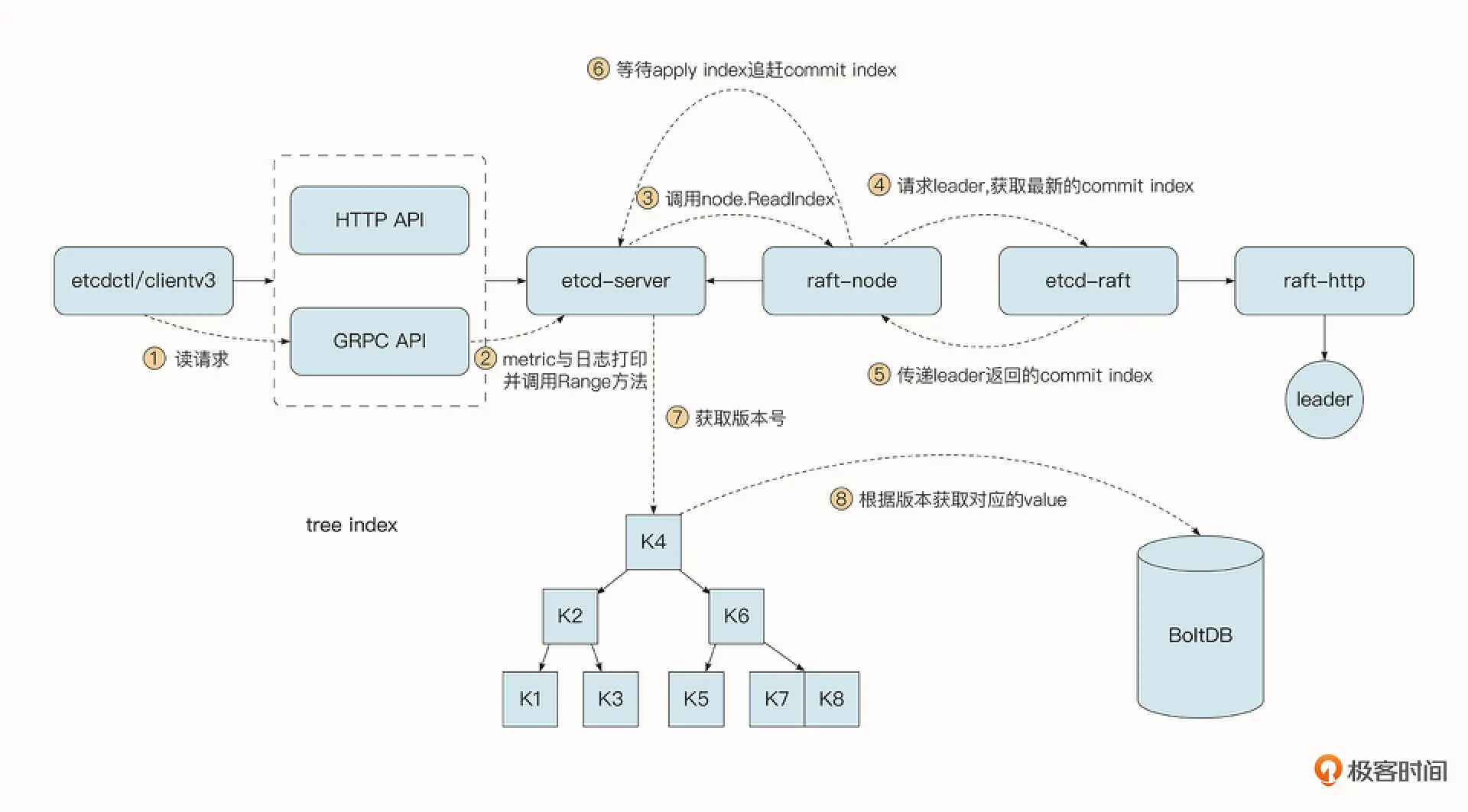
ETCD多次出现CONTEXT DEADLINE EXCEEDED
roothqa-master-01:~# etcdctl --endpoints$ETCD_ENDPOINTS member list --write-outtable {“level”:“warn”,“ts”:“2020-03-23T14:19:45.0330800”,“caller”:“clientv3/retry_interceptor.go:61”,“msg”:“retrying of unary invoker failed”,“target”:“endpoi…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...
