echarts-dataset,graphic,dataZoom, toolbox
dataset数据集配置数据
dataset数据集,也可以完成数据的映射,一般用于一段数据画多个图表


例子:
options = {tooltip: {},dataset: {source: [["product", "2015", "2016", "2017"],["test", 10, 20, 30],["aaaa", 5, 15, 25],["bbbb", 12, 22, 32],],},xAxis: {type: "category",},yAxis: {},series: [{type: "line",},{type: "line",},{type: "line",},],};

dataset配合encode使用
如果data为对象的形式,可以使用encode
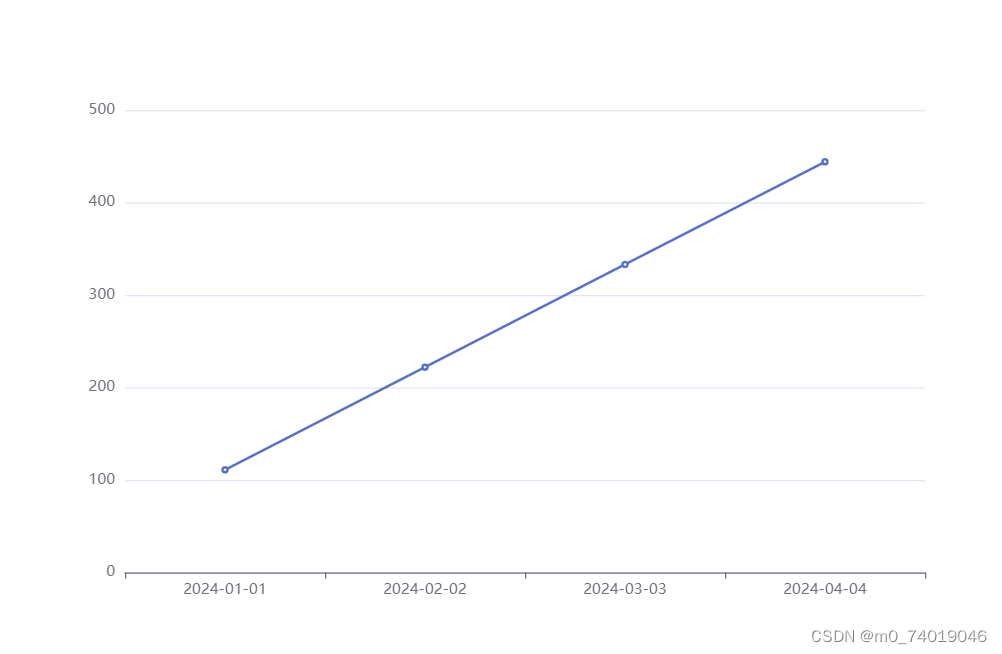
const data = [{time: "2024-01-01",value: 111,},{time: "2024-02-02",value: 222,},{time: "2024-03-03",value: 333,},{time: "2024-04-04",value: 444,},
];options = {tooltip: {},dataset: {source: data,},xAxis: {type: "category",},yAxis: {},series: [{type: "line",encode: {x: "time",y: "value",},},],};
还可以使用 dimension
const data = [{time: "2024-01-01",value: 111,},{time: "2024-02-02",value: 222,},{time: "2024-03-03",value: 333,},{time: "2024-04-04",value: 444,},
];options = {tooltip: {},dataset: {source: data,dimension: ["time", "value"],},xAxis: {type: "category",},yAxis: {},series: [{type: "line",},],};
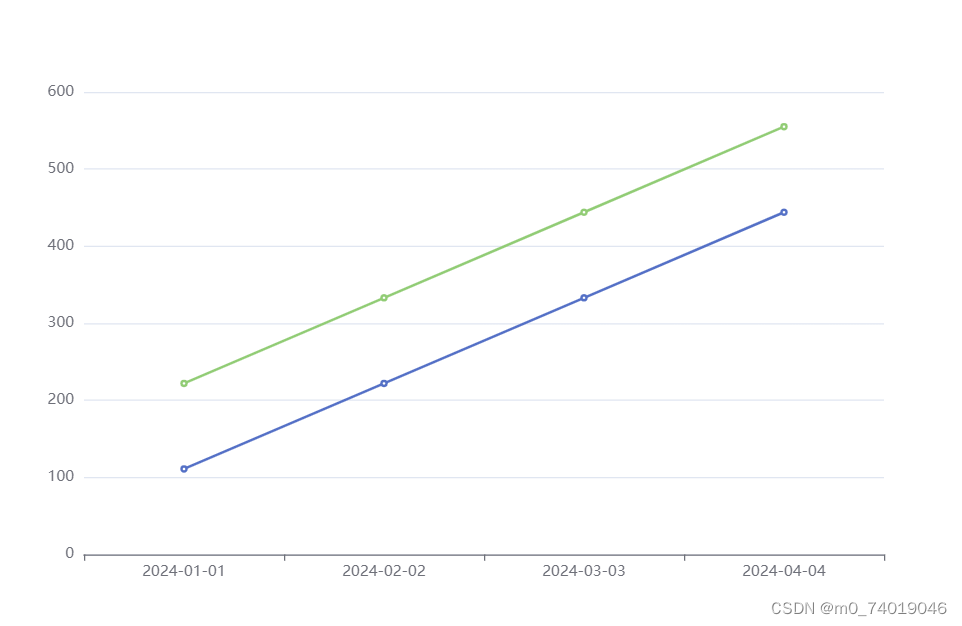
dimension 还可以定义多个图表
const data = [{time: "2024-01-01",value: 111,newValue: 222,},{time: "2024-02-02",value: 222,newValue: 333,},{time: "2024-03-03",value: 333,newValue: 444,},{time: "2024-04-04",value: 444,newValue: 555,},
];
options = {tooltip: {},dataset: {source: data,dimension: ["time", "value", "newValue"],},xAxis: {type: "category",},yAxis: {},series: [{type: "line",},{type: "line",},],};
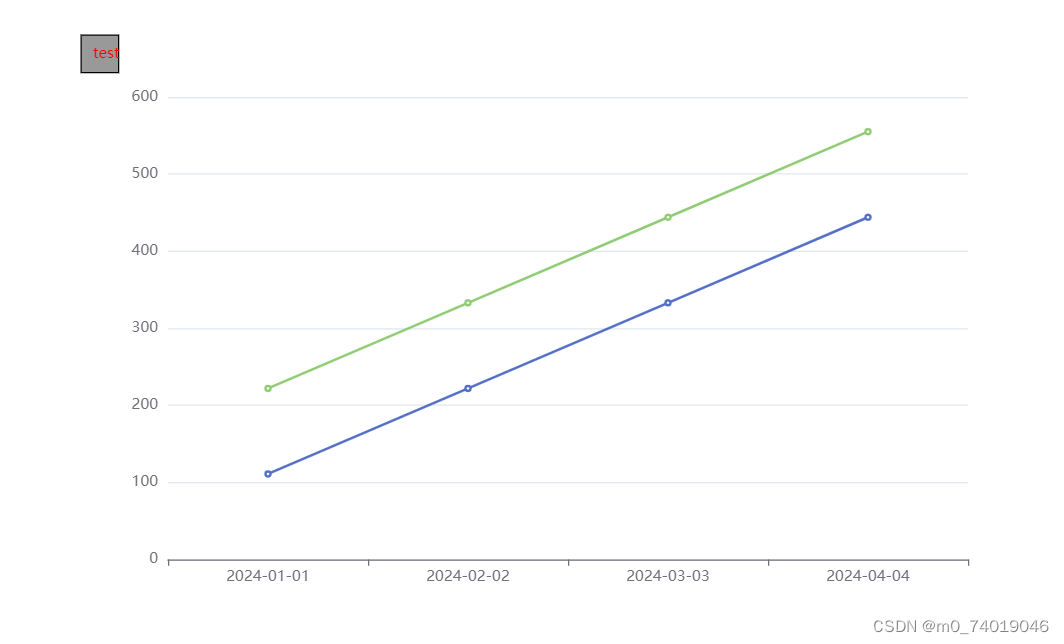
graphic 在图表上加一些自定义图形
options = {tooltip: {},dataset: {source: data,dimension: ["time", "value", "newValue"],},xAxis: {type: "category",},yAxis: {},graphic: [{type: "rect",left: 10,top: 10,shape: {width: 30,height: 30,},style: {fill: "rgba(0,0,0,0.4)",strokeWidth: 1,stroke: "black",},},{type: "text",left: 20,top: 20,style: {text: "test",fill: "red",fontSize: "12px",},},],series: [{type: "line",},{type: "line",},],};
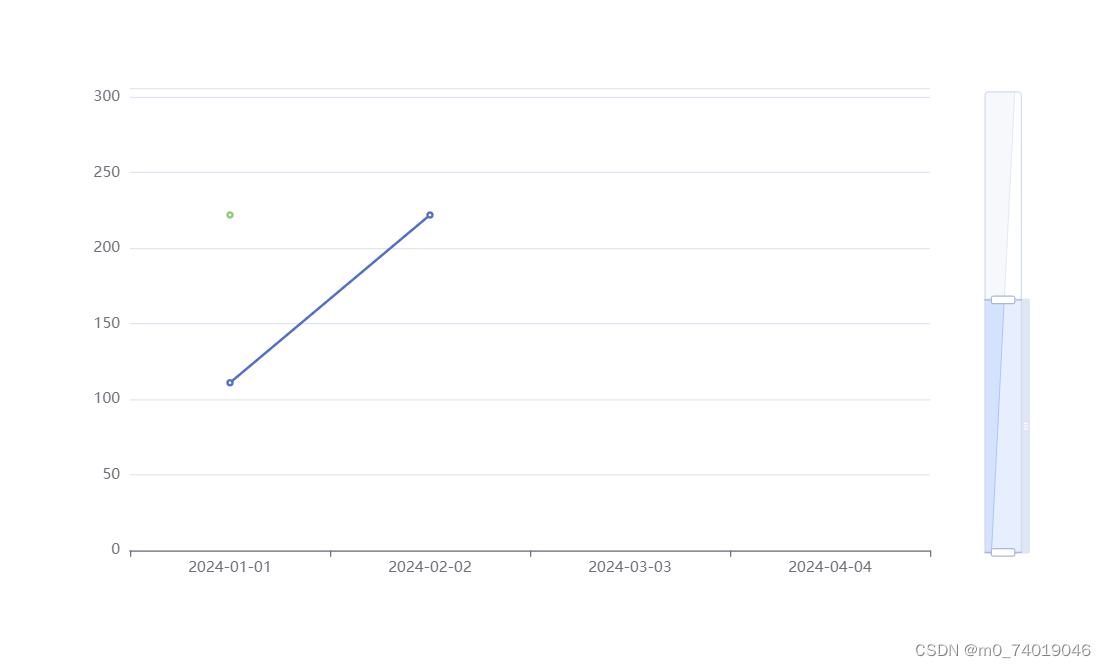
dataZoom 用于筛选某个范围内的数据
options = {tooltip: {},dataset: {source: data,dimension: ["time", "value", "newValue"],},xAxis: {type: "category",},yAxis: {},dataZoom: [{type: "slider",show: true,yAxisIndex: [0], //对第一个y轴生效,可以指定多个坐标轴start: 0,end: 100,},],series: [{type: "line",},{type: "line",},],};
可以给x,y轴都指定
options = {tooltip: {},dataset: {source: data,dimension: ["time", "value", "newValue"],},xAxis: {type: "category",},yAxis: {},dataZoom: [{type: "slider",show: true,yAxisIndex: [0], //对第一个y轴生效start: 0,end: 100,left: "50%",},{type: "slider",show: true,xAxisIndex: [0],start: 0,end: 100,},],series: [{type: "line",},{type: "line",},],};
toolbox 工具栏
内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
options = {toolbox: {show: true,feature: {saveAsImage: {type: "png",title: "保存图片",},},},dataset: {source: data,dimension: ["time", "value", "newValue"],},xAxis: {type: "category",},yAxis: {},series: [{type: "line",},{type: "line",},],};

相关文章:

echarts-dataset,graphic,dataZoom, toolbox
dataset数据集配置数据 dataset数据集,也可以完成数据的映射,一般用于一段数据画多个图表 例子: options {tooltip: {},dataset: {source: [["product", "2015", "2016", "2017"],["test&q…...

AI界的“拼夕夕”登场,为上万张GPU寻找新使命
在AI领域,一个全新的竞争者已经悄然登场。 AI行业果真有着近乎颠覆性的魅力! 此次事件之后,AI界也许会迎来新一轮的血雨腥风! AI的潮流到底会怎样流转,天知道。 幻方量化,这家以量化投资闻名的公司&…...

STM32-13-MPU
STM32-01-认识单片机 STM32-02-基础知识 STM32-03-HAL库 STM32-04-时钟树 STM32-05-SYSTEM文件夹 STM32-06-GPIO STM32-07-外部中断 STM32-08-串口 STM32-09-IWDG和WWDG STM32-10-定时器 STM32-11-电容触摸按键 STM32-12-OLED模块 文章目录 STM32-12-MPU1. 内存保护单元MPU1. M…...

(超详细)字符函数和字符串函数【上】
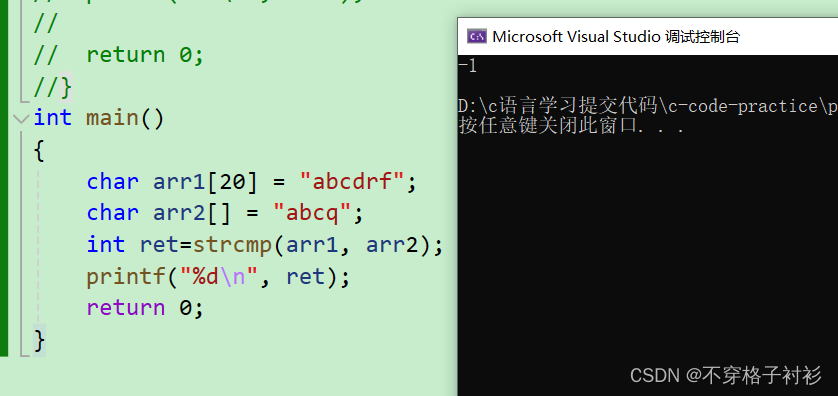
前言 C 语言中对字符和字符串的处理很是频繁,但是 C 语言本身是没有字符串类型的,字符串通常放在 常量字符串 中或者 字符数组 中。 字符串常量 适用于那些对它不做修改的字符串函数 . 1.求字符串长度函数 strlen函数 我们要求一个字符串函数的长度…...

AUS GLOBAL 荣获 Brokersview 颁奖盛典多项殊荣
2024年1月31日在迪拜 Sheikh Zayed Rd - Trade Centre - Trade Centre 1 举行的 Brokersview 颁奖盛典上,AUS GLOBAL(澳洲环球)再次展现了其在金融行业的卓越实力,并荣获多项殊荣。 AUS GLOBAL 作为一家全球领先的金融服务提供商…...

Spring Aop 实现对mapper层入参进行重新赋值
需求描述: 需要对mapper查询的入参的某个属性值进行特殊处理后查询 不影响原来业务且方便扩展维护 1,自定义注解 import java.lang.annotation.*;/*** 针对 mapper层入参 按照一定规则进行特殊处理重新赋值*/ Target(ElementType.METHOD) Retention(Ret…...

朗读亭主要作用有哪些?
朗读亭的主要作用有以下几个方面: 1. 提供朗读服务:朗读亭是一个专门的场所,提供给人们朗读的环境和场地。人们可以在朗读亭中选择自己喜欢的书籍或文章,并通过朗读将其表达出来。这样可以帮助人们提高朗读能力,增强自…...

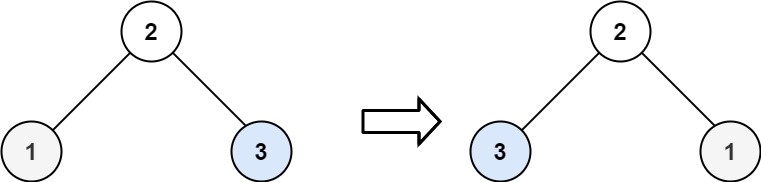
力扣:226. 翻转二叉树
226. 翻转二叉树 已解答 简单 相关标签 相关企业 给你一棵二叉树的根节点 root ,翻转这棵二叉树,并返回其根节点。 示例 1: 输入:root [4,2,7,1,3,6,9] 输出:[4,7,2,9,6,3,1]示例 2: 输入:…...

深入解析 JSONPath:从入门到精通
码到三十五 : 个人主页 在数据处理和交换领域,JSON已经成为了一种广泛使用的数据格式, 如何有效地查询和操作这些数据也变得越来越重要。在这种情况下,JSONPath 应运而生,成为了一种在JSON数据中定位和提取信息的强大工…...

Python算法设计与分析期末
Python算法设计与分析期末通常涉及对算法基础知识的理解和应用,包括但不限于以下几个方面: 算法基础:了解算法的定义、特性(确定性、有穷性、可行性等)以及算法的分类。 时间复杂度和空间复杂度:学会分析算…...

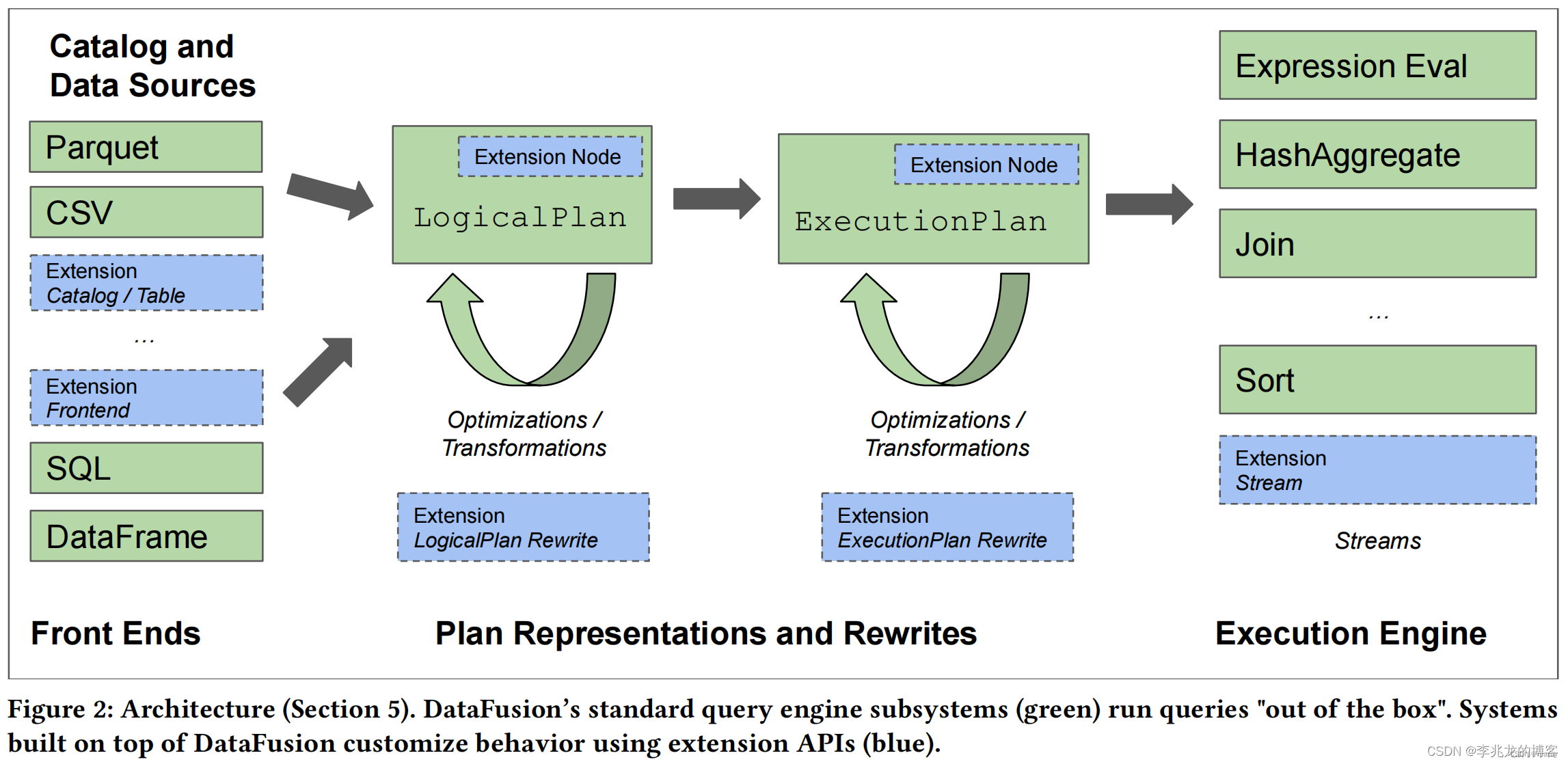
pg_lakehouse 与 datafusion
原理分析 pg_lakehouse 是 ParadeDB 推出的一个开源插件,支持对多种数据湖里的数据做分析计算。它的出现,使得 Postgres 能够像访问本地数据一样轻松访问 S3 等对象存储,轻松访问 Delta Lake 上的表格,具备数据湖分析能力。 pg_…...

基于51单片机的酒精浓度检测仪的设计
一.硬件方案 硬件部分为利用MQ3气敏传感器测量空气中酒精浓度,并转换为电压信号,经A/D转换器转换成数字信号后传给单片机系统,由单片机及其相应外围电路进行信号的处理,显示酒精浓度值以及超阈值声光报警。电路主要由51单片机最小…...

重生之 SpringBoot3 入门保姆级学习(02、打包部署)
重生之 SpringBoot3 入门保姆级学习(02、打包部署) 1.6 打包插件1.7 测试 jar 包1.8 application.properties 的相关配置 1.6 打包插件 官网链接 https://docs.spring.io/spring-boot/docs/current/reference/html/getting-started.html#getting-starte…...

Java-常用模块
文章目录 日期时间stream流 日期时间 jdk8新的日期时间类 解析和格式化DateTimeFormatter类(线程安全) LocalDateTime类 Instant类 Duration类String time "2013-02-11 11:00:00";DateTimeFormatter dateTimeFormatter DateTimeFormatter.o…...

c++大作业 调整字幕的时间
作业及其需求 有时候人们能够下载一些感兴趣的视频但是发现并没有字幕,到字幕网站上查找到字幕文件,但是发现时间进度上不能完美配合,一个视频数据的例子来源于链接: BBC.巴塔哥尼亚:地球秘密乐园 https://www.aliyundrive.com/s/LmF2sgrQzMu/folder/612af030c6fa4bf4b7c…...

Nmap使用方法
Nmap 介绍 Nmap是一个免费开放的网络扫描和嗅探工具包,也叫网络映射器(Network Mapper)。该工具其基本功能有三个,一是探测一组主机是否在线;其次是扫描主机端口,嗅探所提供的网络服务;三是可…...

任务3.1:采用面向对象方式求三角形面积
面向对象编程(OOP)是一种将现实世界中的实体抽象为对象,并通过类和对象来模拟现实世界中的行为和属性的编程范式。在本实战任务中,我们通过创建一个Triangle类来模拟现实世界中的三角形,并使用面向对象的方法来求解三角…...

解读《互联网政务应用安全管理规定》网络和数据安全中的身份认证和审计合规建设
为保障互联网政务应用安全,由中央网络安全和信息化委员会办公室、中央机构编制委员会办公室、工业和信息化部、公安部制定的《互联网政务应用安全管理规定》近日印发,自2024年7月1日起施行。 规定共8章,包括总则、开办和建设、信息安全、网络…...

HTML-JavaWeb
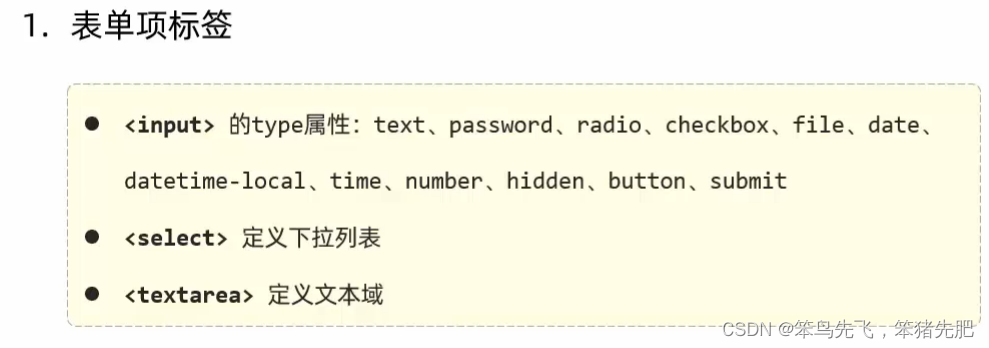
目录 1.标题排版 2.标题样式 编辑 编辑 小结 3.超链接 4.正文排版 编辑编辑编辑5.正文布局 6.表格标签 7.表单标签 8.表单项标签 1.标题排版 ● 图片标签 :< img> src:指定图像的ur1(绝对路径/相对路径) width:图像的宽度(像素/相对于父元素的百…...

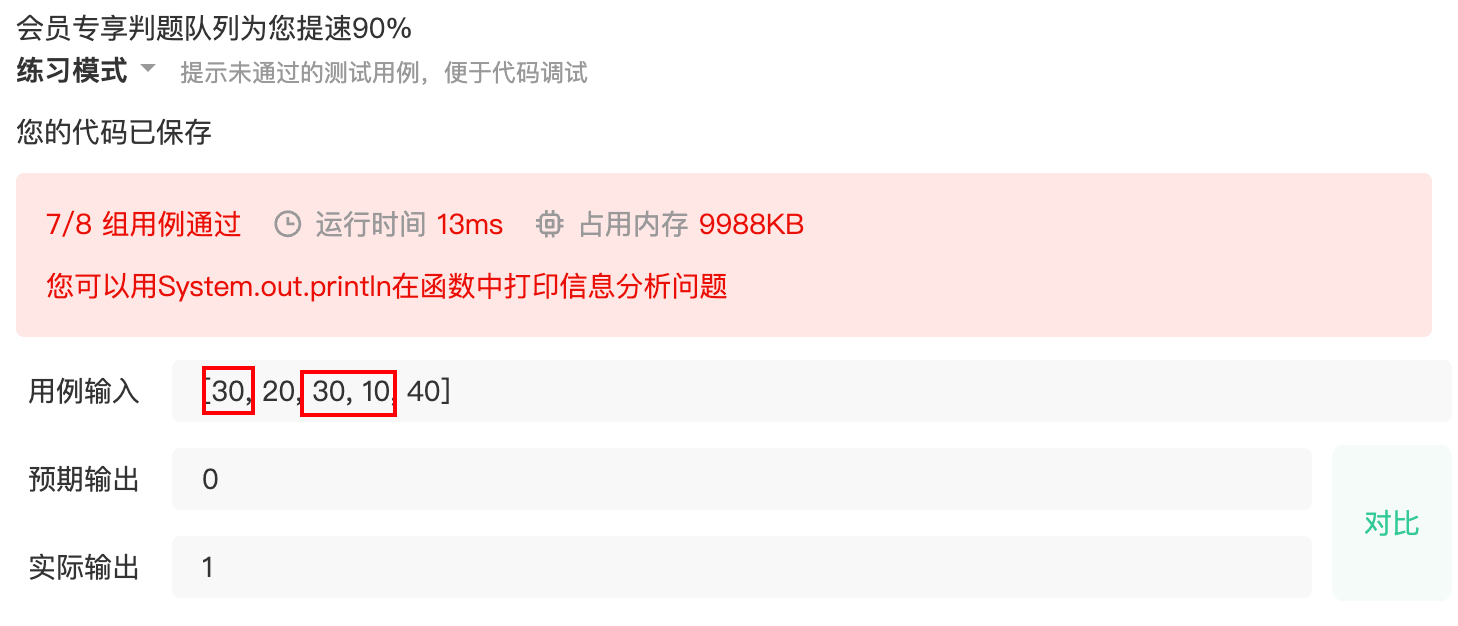
数组-检查数组内是否存在和为7的倍数的子序列
一、题目描述 二、解题思路 这里首先要分辨清楚是子序列还是子数组 原数组:[1,2,3,4,5] 子序列:元素和元素之间相对位置保持不变,但是在原数组中不一定连续,如:[1,3,4]; 子数组:元素元素之间保…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
