HTML-JavaWeb
目录
1.标题排版
2.标题样式
编辑 编辑
小结
3.超链接
4.正文排版
编辑编辑编辑5.正文布局
6.表格标签
7.表单标签
8.表单项标签
1.标题排版
● 图片标签 :< img>
· src:指定图像的ur1(绝对路径/相对路径)
· width:图像的宽度(像素/相对于父元素的百分比)
· height:图像的高度(像素/相对于父元素的百分比)
● 标题标签 :< h1> -< h6>
● 水平线标签 :< hr>
1. 标题标签
● 标签 :< h1> ...< /h1>(h1→h6 重要程度依次降低)
● 注意:HTML标签都是预定义好的,不能自己随意定义。
2. 水平线标签 <hr>
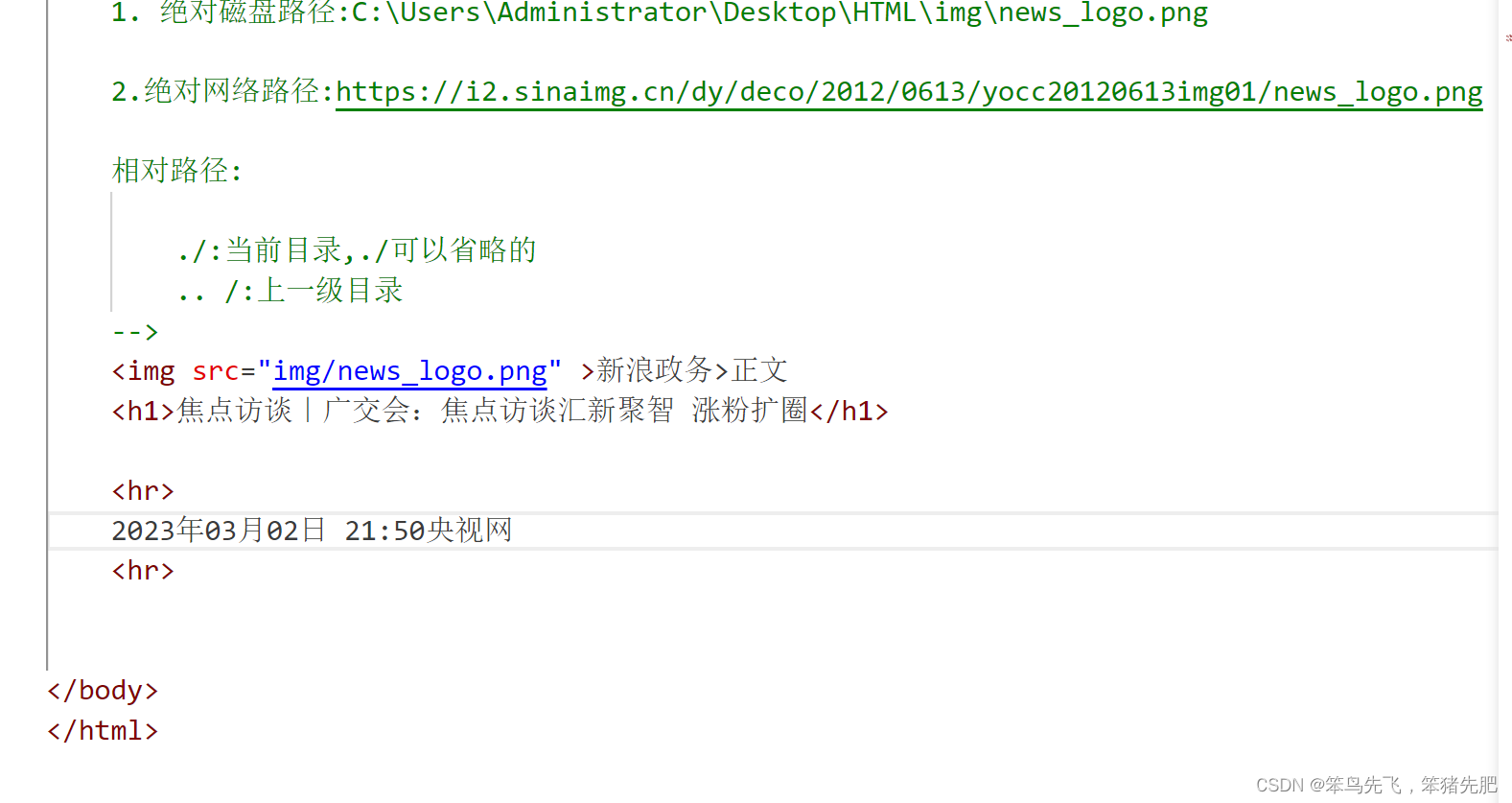
3. 图片标签
<img src=" ... " width=" ... " height=" ... ">
● 绝对路径:绝对磁盘路径(D:/xxxx)、绝对网络路径(https://xxxx)
● 相对路径:从当前文件开始查找。(./:当前目录, .. /:上级目录)


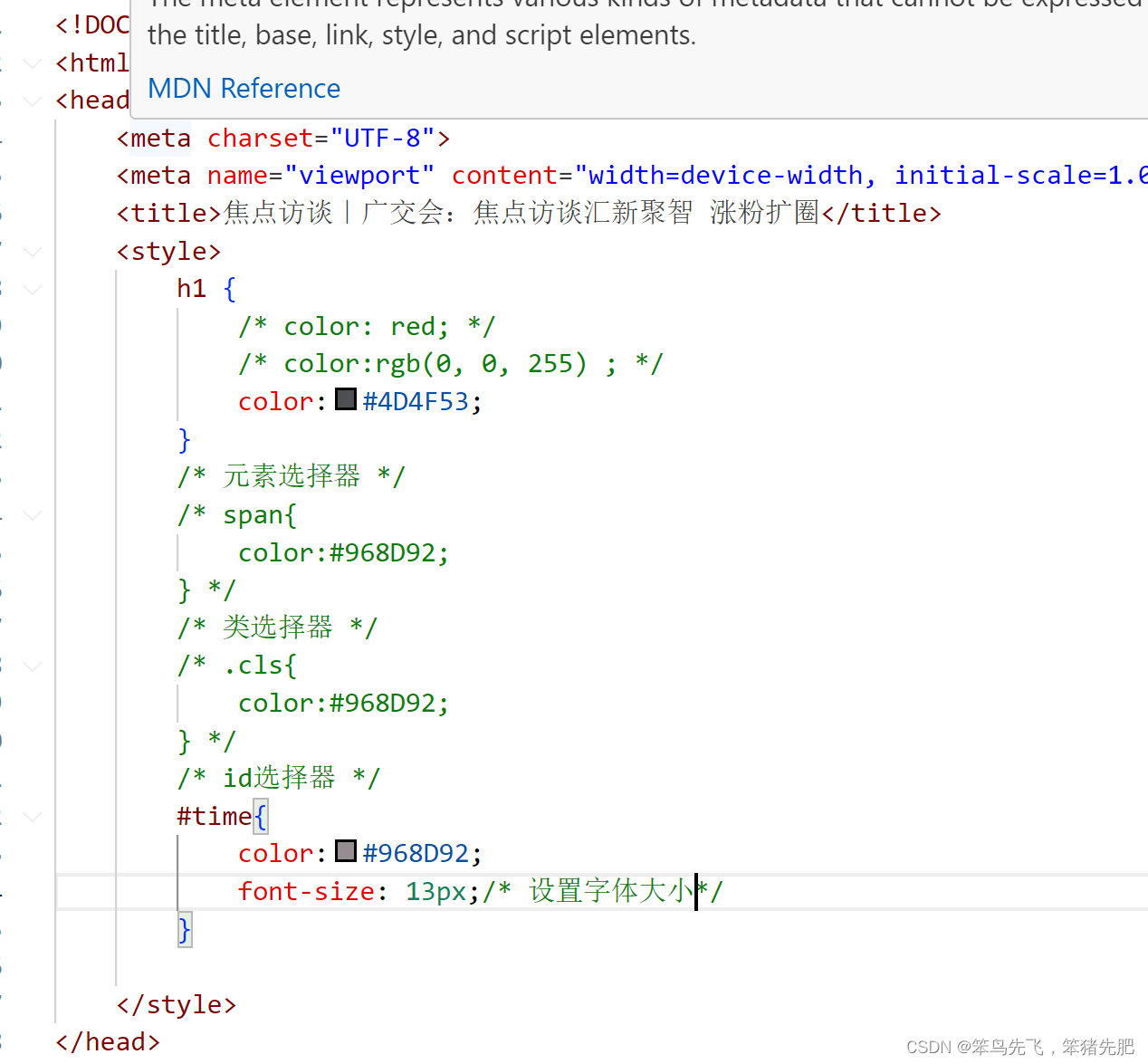
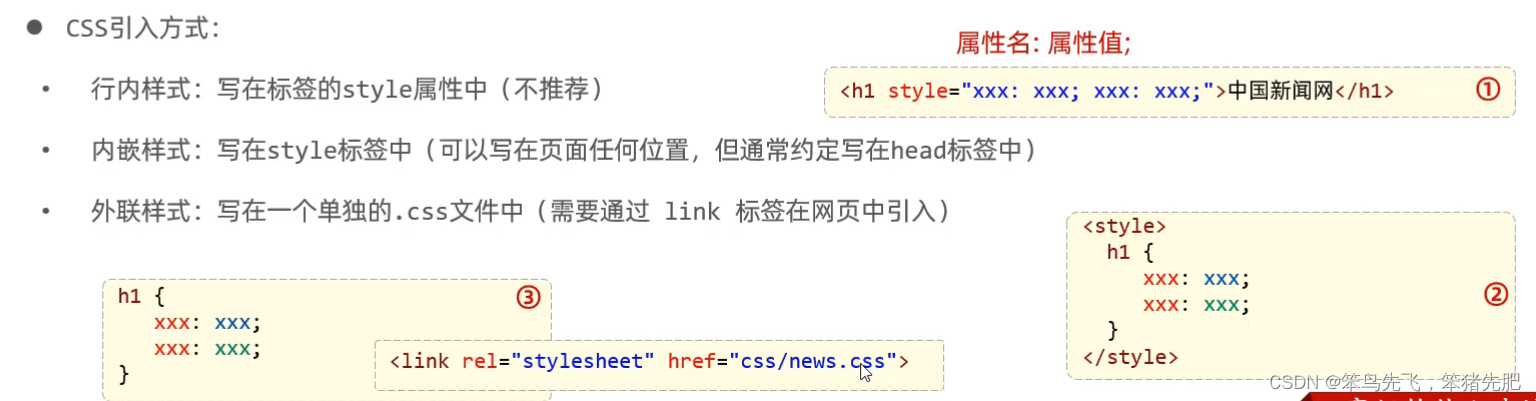
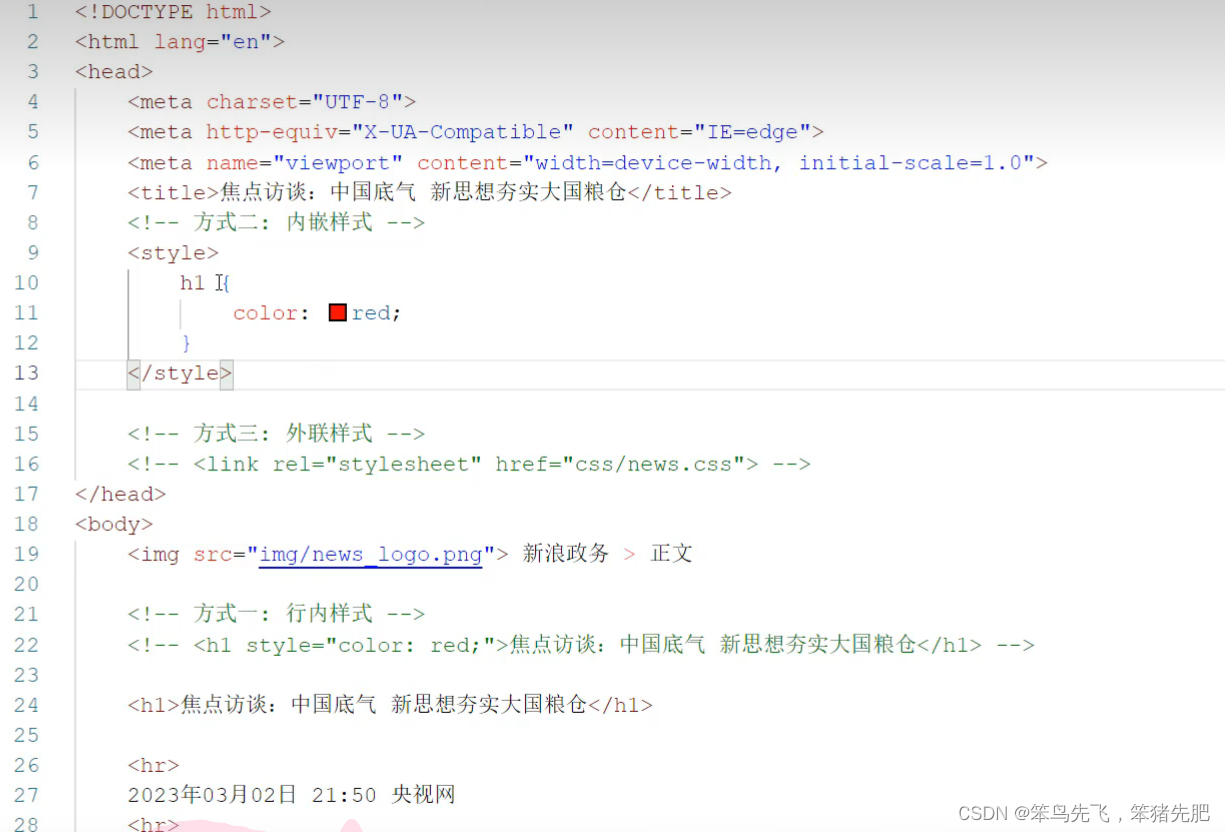
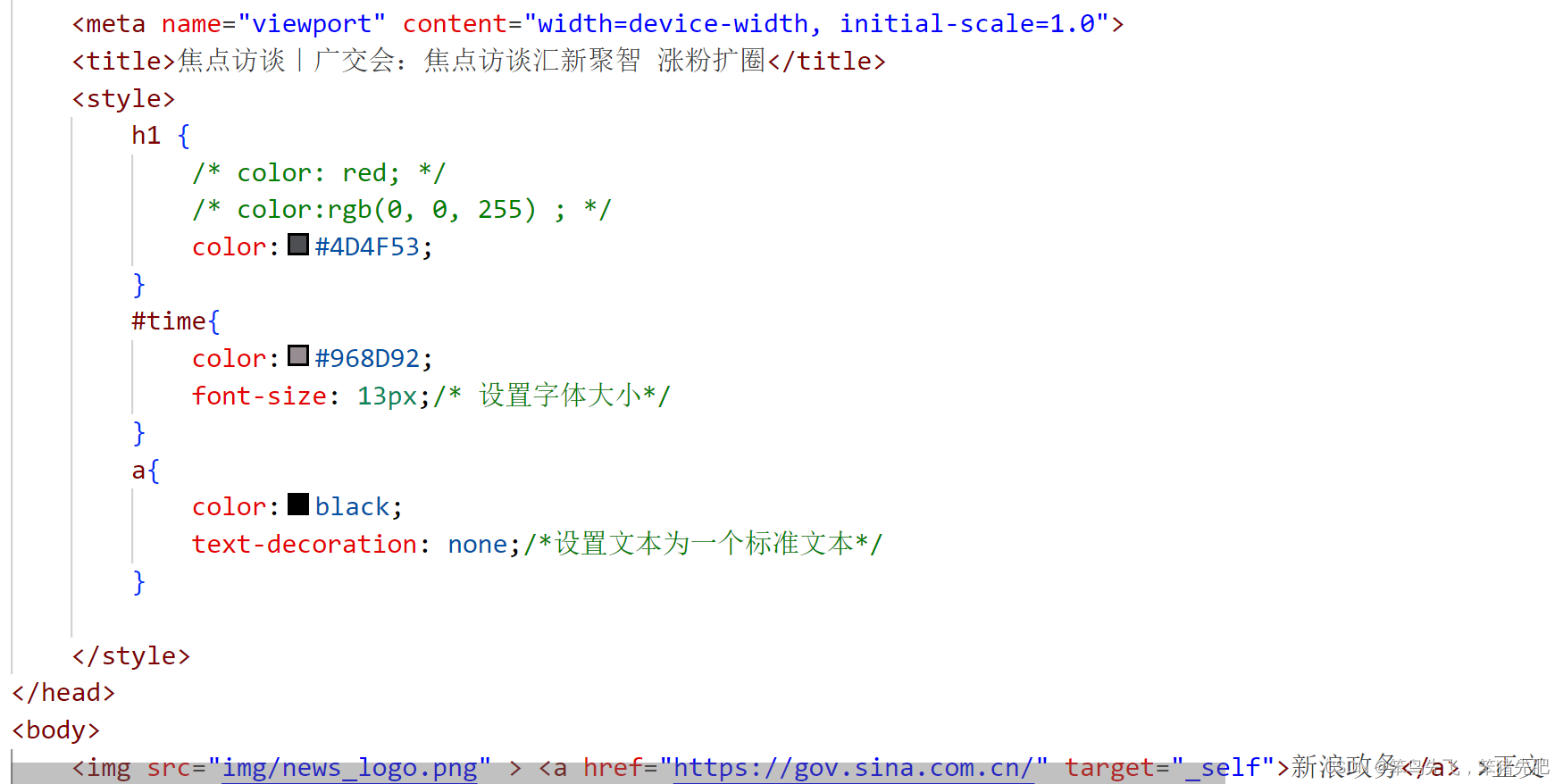
2.标题样式




小结
1. <span>标签
●<span>是一个在开发网页时大量会用到的没有语义的布局标签
● 特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
2. CSS选择器
● 元素选择器:标签名 { ... }
●id选择器:#id属性值 { ... }
● 类选择器 :. class属性值 { ... }
● 优先级:id选择器>类选择器>元素选择器
3. CSS属性
● color:设置文本的颜色
●font-size:字体大小 (注意:记得加px)
3.超链接
● 标签:
<a href=" ... "target=" ... ">央视网</a>
● 属性:
href:指定资源访问的url
target:指定在何处打开资源链接
_self:默认值,在当前页面打开
_blank:在空白页面打开


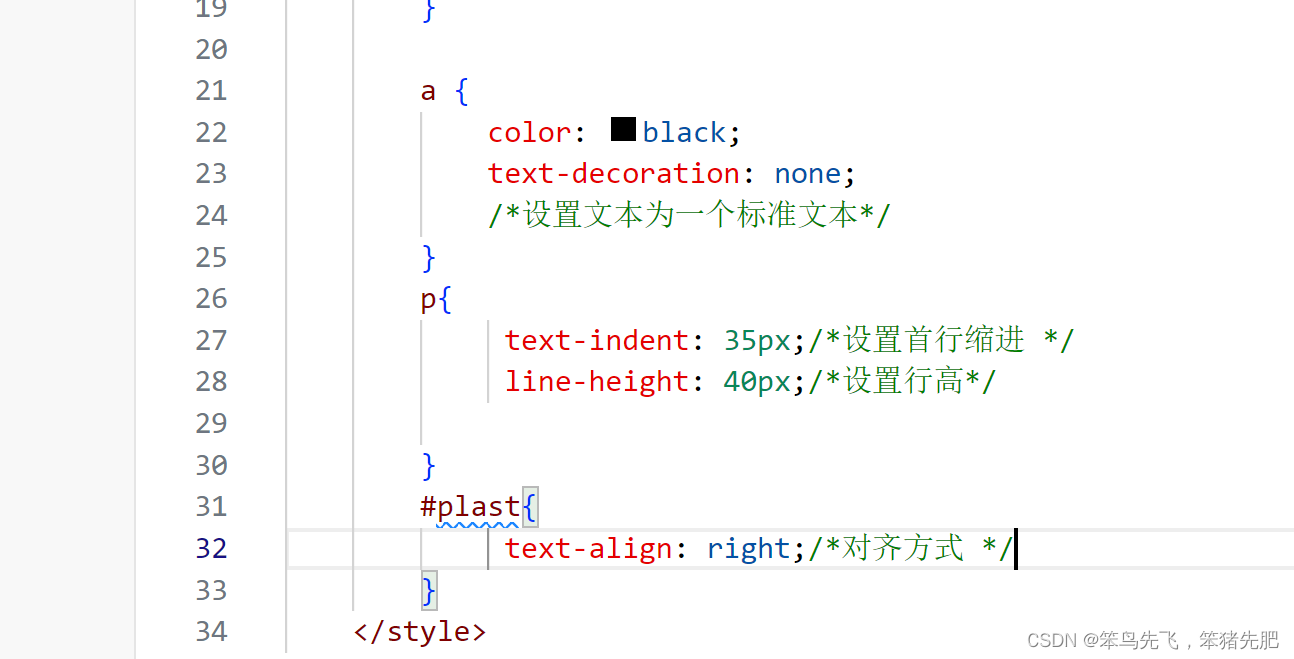
4.正文排版
● 视频标签 :< video>
src: 规定视频的url
· controls:显示播放控件
· width:播放器的宽度
· height:播放器的高度
● 音频标签 :< audio>
· src:规定音频的url
controls:显示播放控件
● 段落标签 :< p>
● 文本加粗标签 :< b>/<stroag>


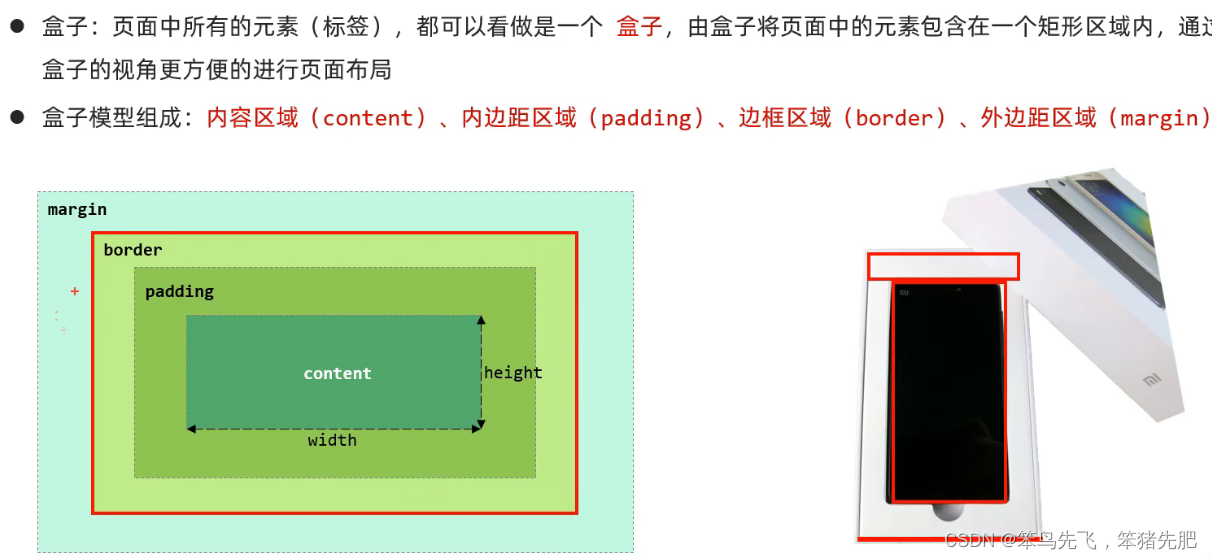
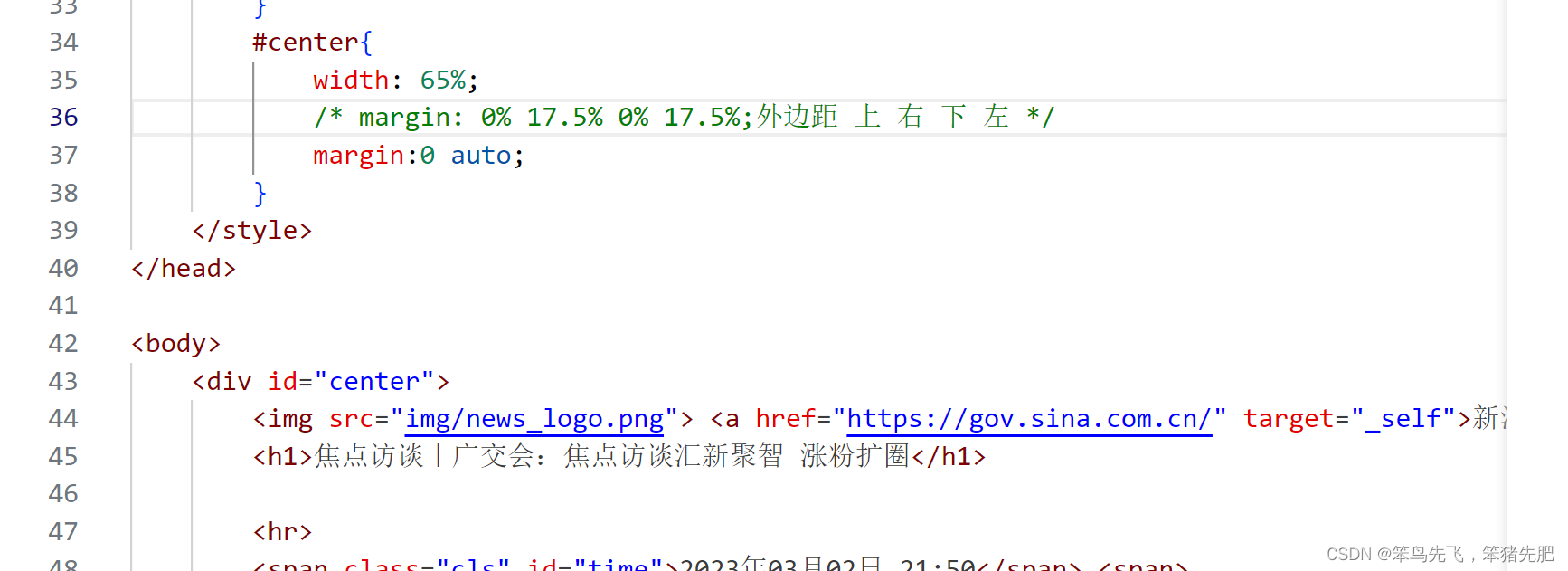
 5.正文布局
5.正文布局

● 布局标签:实际开发网页中,会大量频繁的使用div和span这两个没有语义的布局标签。
● 标签 :< div> <span>
特点:
● div标签:
● 一行只显示一个(独占一行)
● 宽度默认是父元素的宽度,高度默认由内容撑开
● 可以设置宽高(width、height)
● span标签:
● 一行可以显示多个
● 宽度和高度默认由内容撑开
● 不可以设置宽高(width、height)
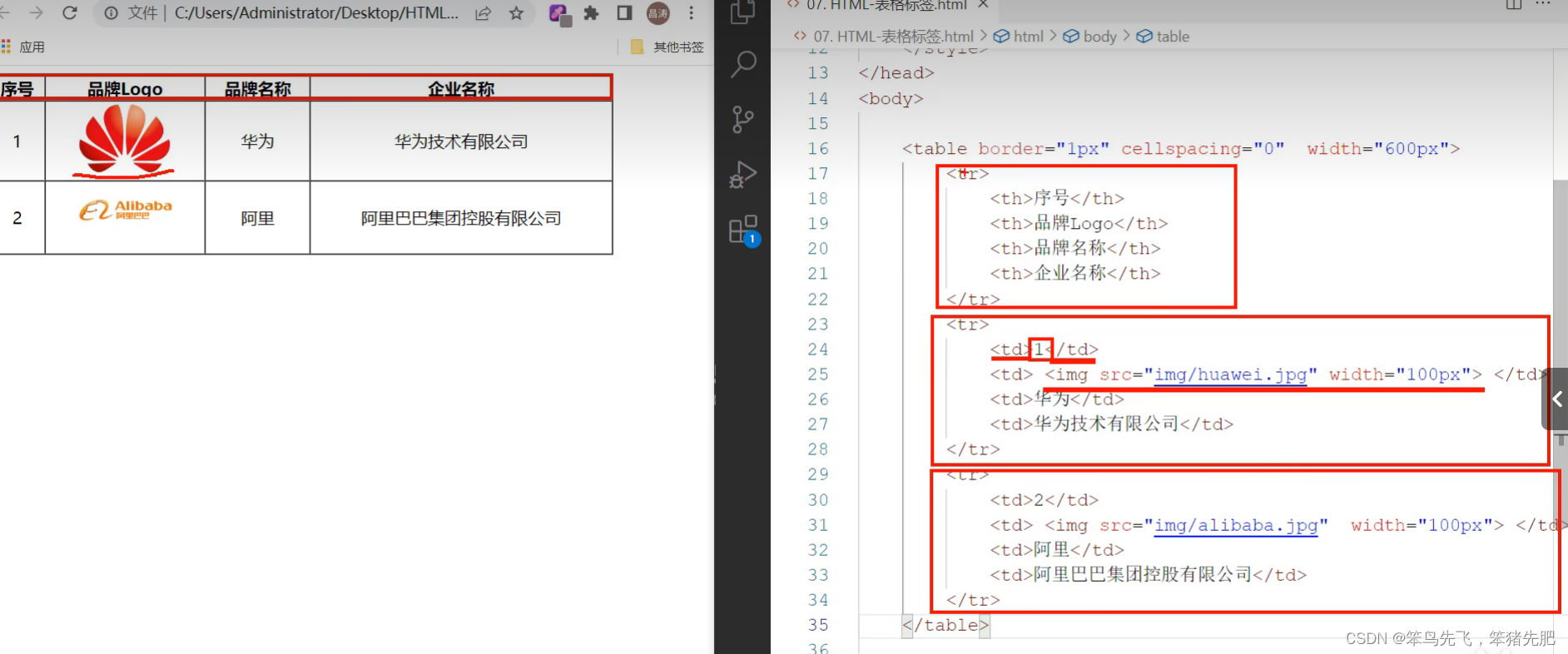
6.表格标签


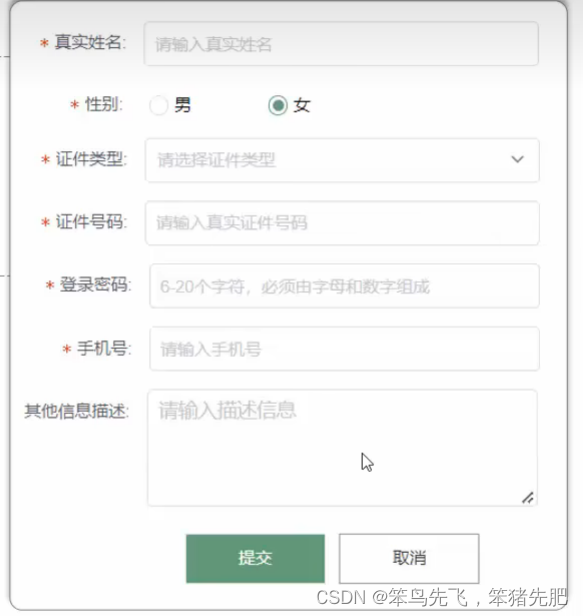
7.表单标签
● 场景:在网页中主要负责数据采集功能,如注册、登录等数据采集。
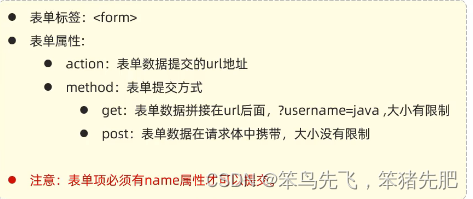
● 标签 :< form>
● 表单项:不同类型的input元素、下拉列表、文本域等。
● <input>:定义表单项,通过type属性控制输入形式
● <select>:定义下拉列表
● <textarea>:定义文本域
属性:
● action:规定当提交表单时向何处发送表单数据,URL
● method:规定用于发送表单数据的方式。GET、POST



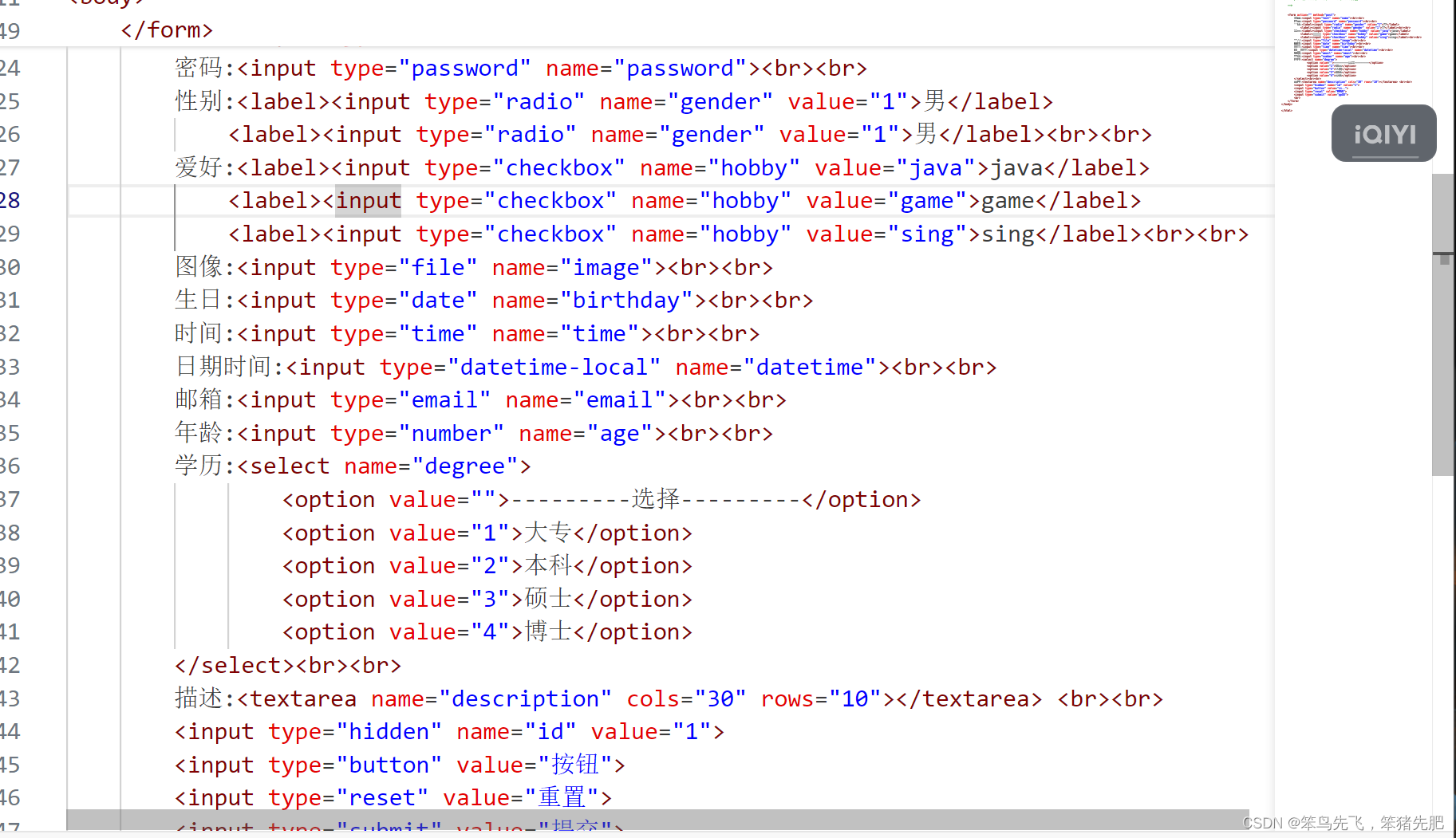
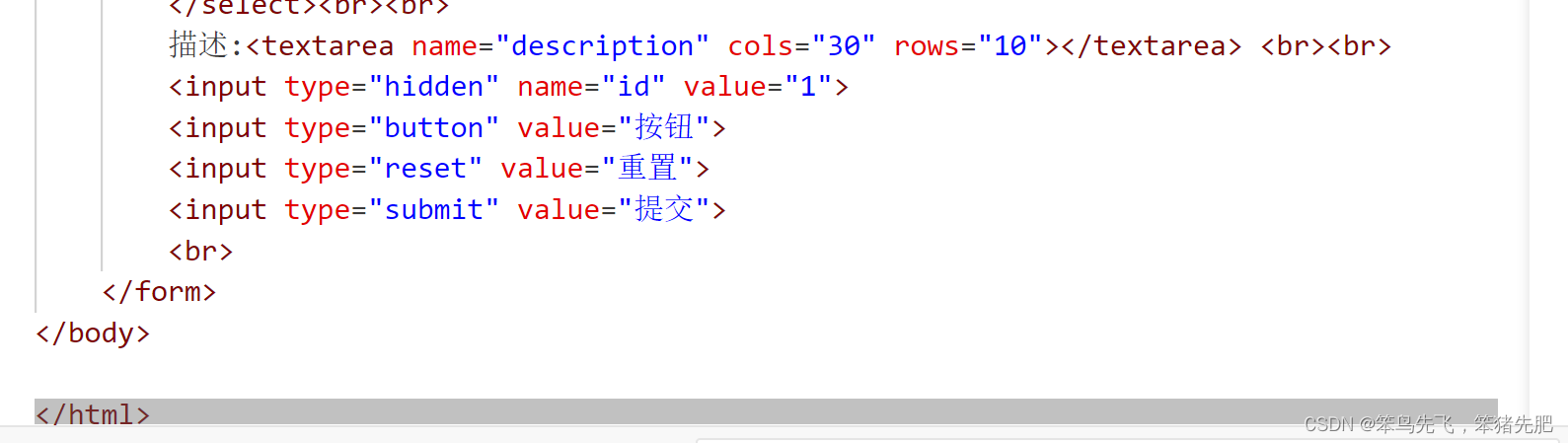
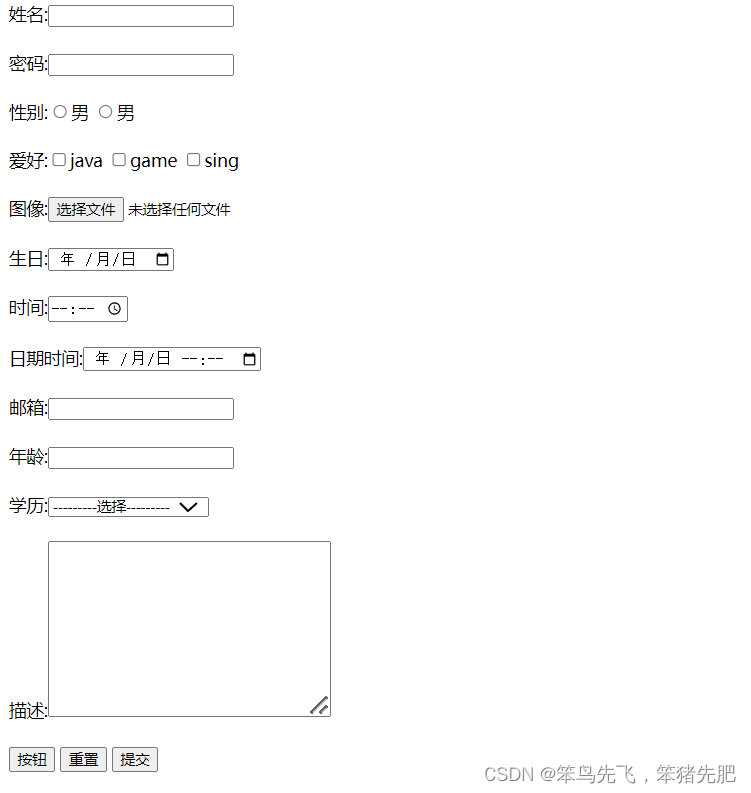
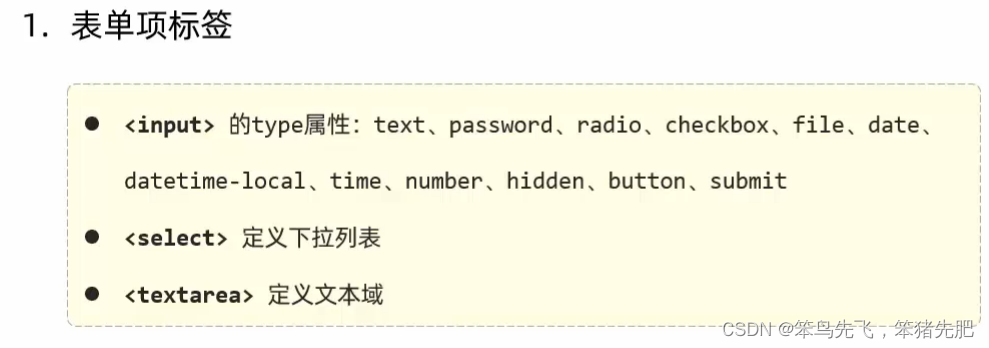
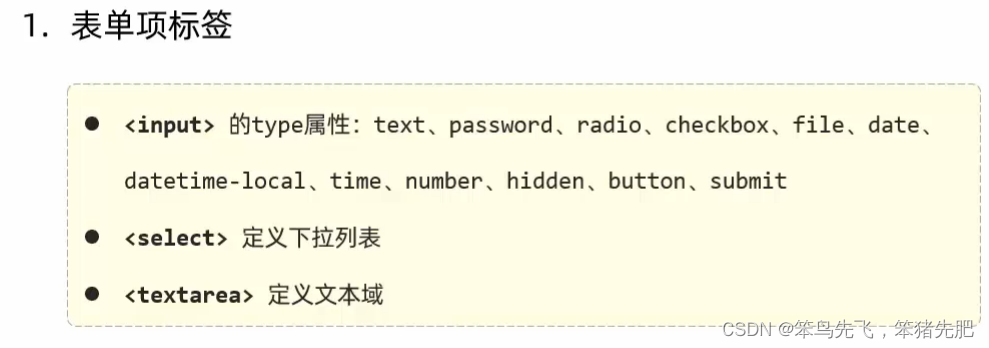
8.表单项标签
<input>:表单项,通过type属性控制输入形式。
<select>:定义下拉列表,<option>定义列表项。
<textarea>:文本域






相关文章:

HTML-JavaWeb
目录 1.标题排版 2.标题样式 编辑 编辑 小结 3.超链接 4.正文排版 编辑编辑编辑5.正文布局 6.表格标签 7.表单标签 8.表单项标签 1.标题排版 ● 图片标签 :< img> src:指定图像的ur1(绝对路径/相对路径) width:图像的宽度(像素/相对于父元素的百…...

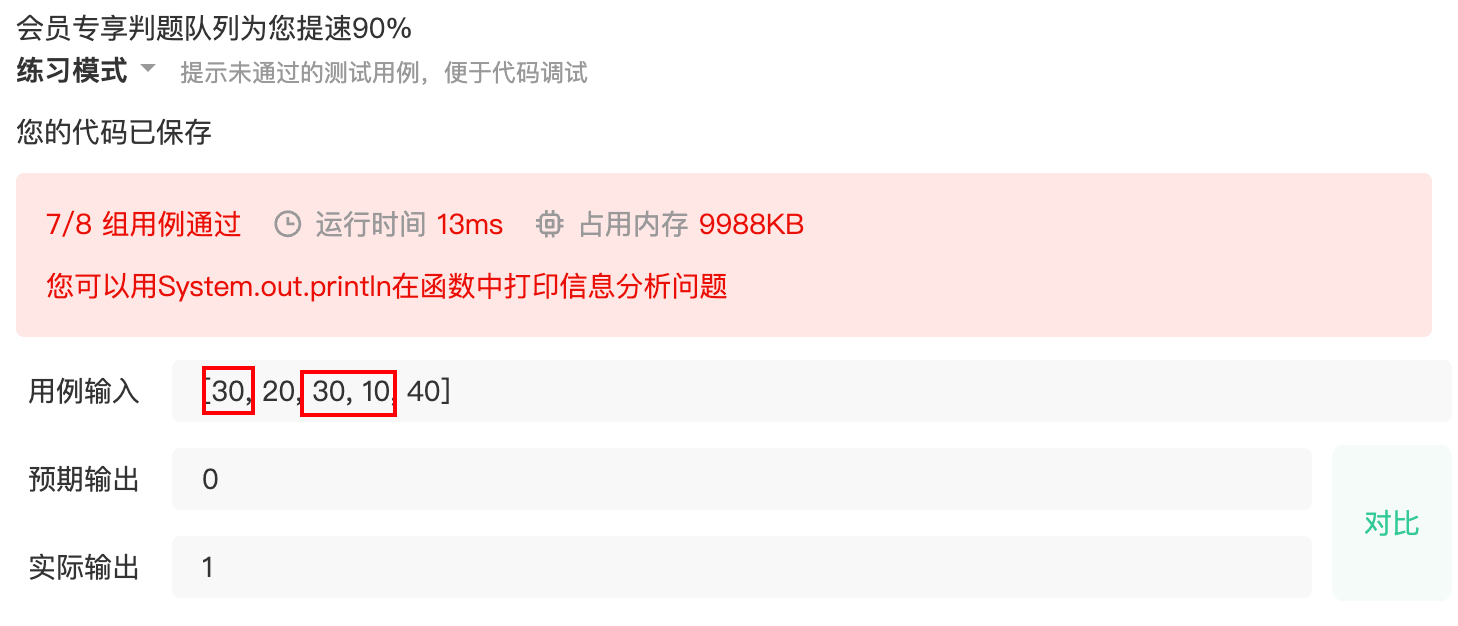
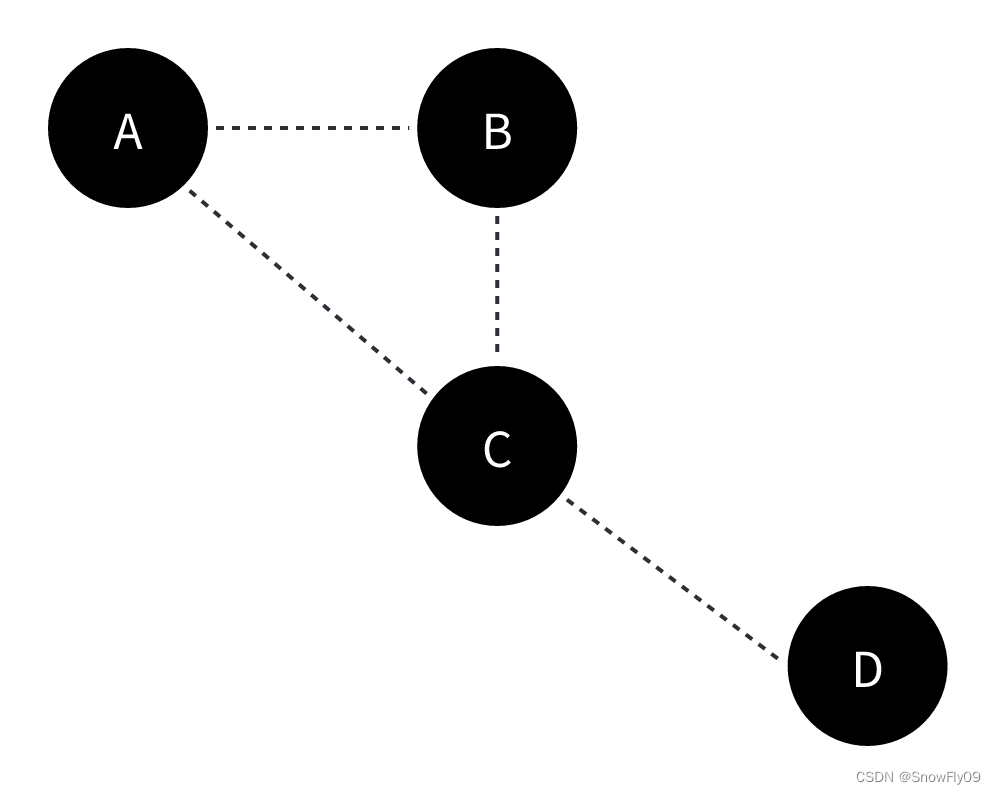
数组-检查数组内是否存在和为7的倍数的子序列
一、题目描述 二、解题思路 这里首先要分辨清楚是子序列还是子数组 原数组:[1,2,3,4,5] 子序列:元素和元素之间相对位置保持不变,但是在原数组中不一定连续,如:[1,3,4]; 子数组:元素元素之间保…...

【图像处理与机器视觉】图像处理概述与像素
什么是数字图像处理 改善图像信息,便于作出解释 方便对图像传输,储存,方便机器理解 什么是数字图像 (1)模拟图像:连续二维函数 f(x,y)表示,其中 x…...

虚函数的性能消耗到底在哪?
虚函数的性能消耗 聊到虚函数的性能开销,大家的第一反应肯定是间接调用上,何为间接调用? 当调用一个虚函数时,实际执行的函数版本是在运行时通过虚函数表(virtualtable)查找确定的。这个查找过程是一个间接…...

Visual Studio 的使用
目录 1. 引言 2. 安装和配置 2.1 系统要求 2.2 安装步骤 2.3 初次配置 3. 界面介绍 3.1 菜单栏和工具栏 3.2 解决方案资源管理器 3.3 编辑器窗口 3.4 输出窗口 3.5 错误列表 3.6 属性窗口 4. 项目管理 4.1 创建新项目 4.2 导入现有项目 4.3 项目属性配置 5. 代…...

Web前端与App前端:深入剖析两者的异同
Web前端与App前端:深入剖析两者的异同 在数字化时代,前端技术已成为连接用户与数字世界的桥梁。然而,当我们谈及前端时,往往会遇到两个相似的概念:Web前端和App前端。这两者是否完全相同,还是各有千秋&…...
初学者必读:Midjourney AI创作工具的简易使用手册!
在数字化时代,AI的应用不断推动着各个领域的发展。在这些领域中,AI在艺术和设计方面的应用引起了广泛的关注。AI绘画软件作为今年的热门,Midjourney 通过其独特的原理和方便的使用方法,为创作者提供了一个全新的创作逼真绘画的平台…...

使用python绘制一个五颜六色的爱心
使用python绘制一个五颜六色的爱心 介绍效果代码 介绍 使用numpy与matplotlib绘制一个七彩爱心! 效果 代码 import numpy as np import matplotlib.pyplot as plt# Heart shape function def heart_shape(t):x 16 * np.sin(t)**3y 13 * np.cos(t) - 5 * np.cos…...

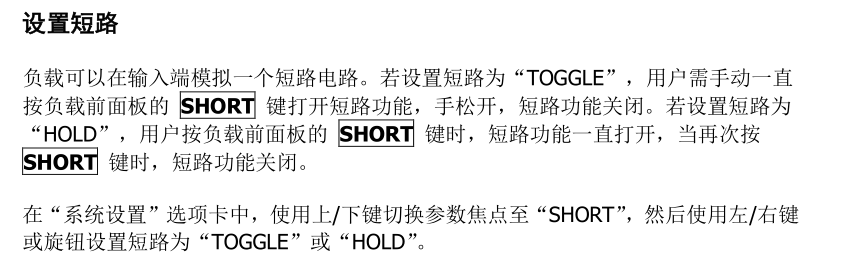
关于锂电池短路测试
了解锂电池短路测试 电池短路试验测试标准有哪些?宏展告诉你 - 哔哩哔哩 (bilibili.com) 电池电芯上架亚马逊美国站认证标准和要求UL1642测试 - 知乎 (zhihu.com) CR123A电池的短路试验: CR123A电池为例_锂锰电池所需通过的安全性能测试_纽扣电池_锂锰电池_松下电…...

排序(前篇)
1.排序的概念及其运用 2.插入排序的概念及实现 3.希尔排序的概念及实现 4.选择排序概念及实现 总代码(对比各个排序在大量的数据情况排序所化的时间): 1.排序的概念及其运用 1.1排序的概念 排序:所谓排序,就是使…...

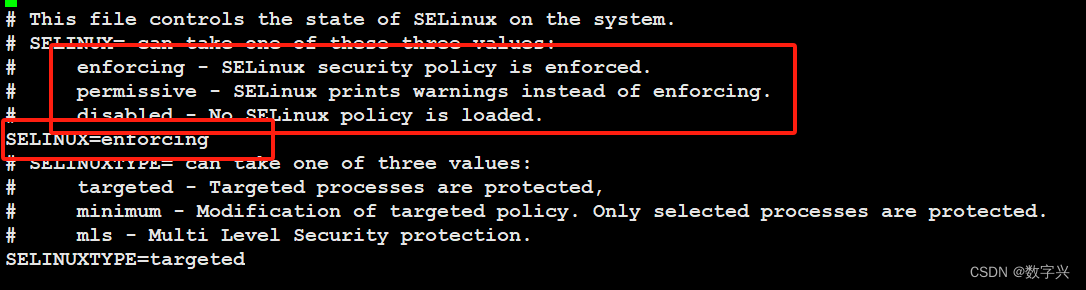
Linux学习笔记(二)
一、Linux文件目录 1.命令:tree -L 1 2.挂载命令(例如U盘,需要挂载之后才能访问): mount /dev/cdrom /mnt ls /mnt 3.查看登录信息: last / lastlog 4.修改/查看网络信息 vi /etc/sysconfig/netw…...

Git——pull request详细教程
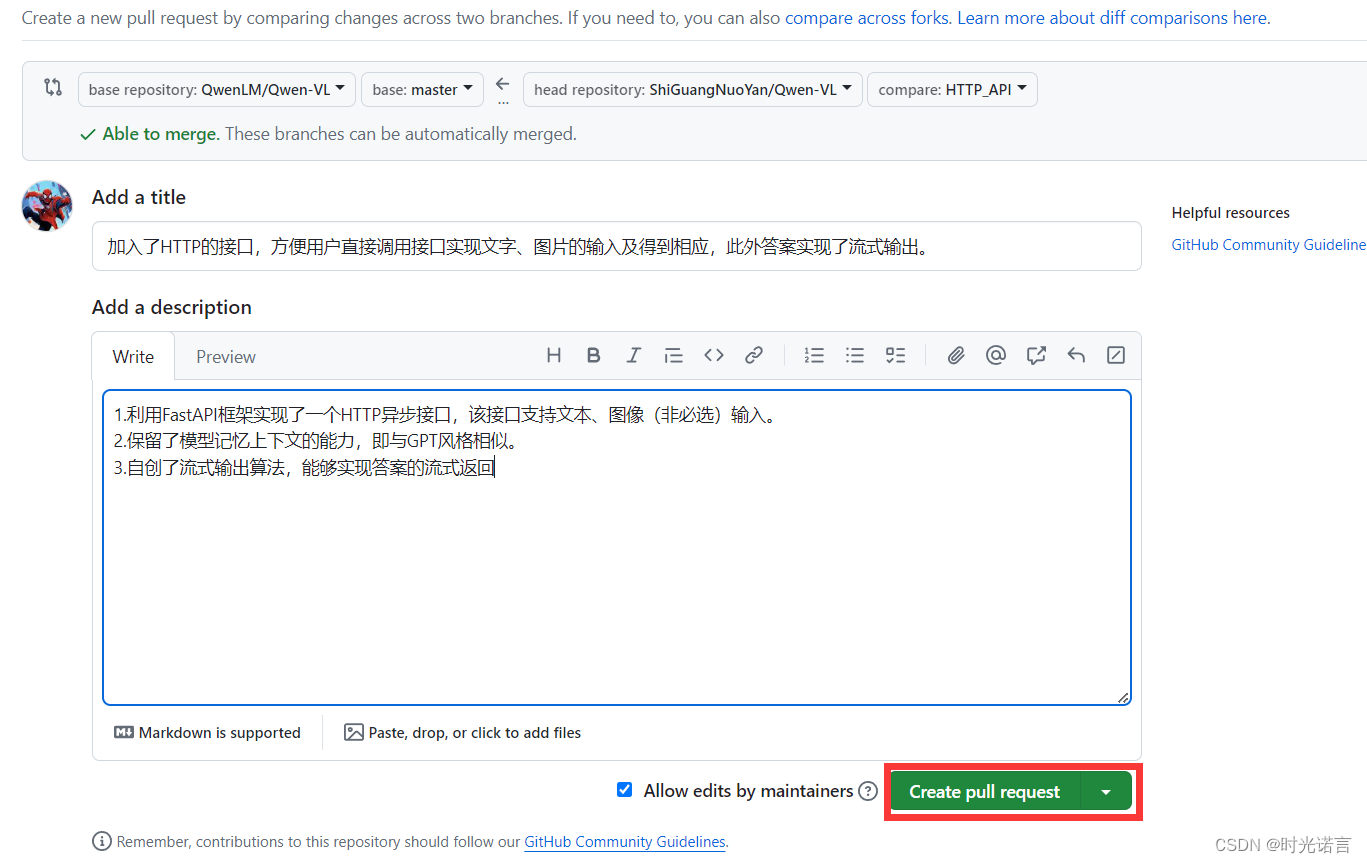
当我们需要协助其他仓库完成更改时,往往会用到git中的Pull Request操作,从而方便团队的协作管理和代码持续集成。 下面是详细的教程步骤。 一. Fork目标项目 比如说我现在要fork以下Qwen-VL的项目,如图所示: 随后点击Create即可…...

Prompt工程与实践
Prompt工程与实践 一、Prompt与大模型 1.1 大模型的定义 大模型本质上就是一个概率生成模型,该模型的模型参数足够大,并且在训练过程中阅读了非常多的各个领域的语料。这个时候,如果通过一个正确的、有效的指令去引导这个模型,…...

电脑录屏怎么录?7个电脑录屏软件免费版强势来袭,赶快收藏!
电脑录屏怎么录?相信很多小伙伴们都不知道怎么在Windows电脑上录屏吧?在当今社会,随着互联网的快速发展,越来越多的小伙伴们开始通过制作视频内容来分享知识、展示技能或者记录生活。电脑录屏成为了一种简单高效的方式,…...

ts: 映射类型
映射类型会携带接口的可选和只读属性 interface User { name: string; age?: number; readonly email: string; } interface User { name: string; age?: number; readonly email: string; } type change<T> {[P in keyof T]: T[P] } type obj change<…...

调出idea解决冲突界面
背景 我对idea使用不熟练,还是习惯用git bash来合并代码,合并爆冲突后,我进入idea准备解决冲突,却发现找不到解决冲突的界面。 解决 右击idea中冲突的文件,将鼠标移动到菜单栏的git上,此时应该出现包含有…...

android studio项目 gradle-xx-bin.zip下载失败或很慢的解决方法
一、环境: gradle官网:https://services.gradle.org/distributions/ IDE: android studio 二、下载并拷贝以下文件 下面已 gradle-8.0 为例,gradle缓存目录为(file->settings->Build,Execution…->Build Tools->Gradle查看Gradle…...

Python系列:教你使用PyMySQL操作MySQL数据库
Python系列 PyMySQL操作MySQL数据库 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_2855…...

mysql数据库管理面试题-1
1. 描述MySQL架构及其主要组件(例如存储引擎、缓存、优化器等)。 MySQL的架构可以分为三层: 客户端层:这是用户和MySQL数据库交互的接口,包括命令行工具、图形化管理工具等。 服务层:这是MySQL的核心部分…...

Linux安装zsh并配置oh-my-zsh
配置oh-my-zsh 查看当前shell安装zsh切换到zsh配置ohmysh 查看当前shell cat /etc/shells# /etc/shells: valid login shells /bin/sh /bin/bash /usr/bin/bash /bin/rbash /usr/bin/rbash /bin/dash /usr/bin/dash安装zsh sudo apt install zsh# /etc/shells: valid login s…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

Linux入门课的思维导图
耗时两周,终于把慕课网上的Linux的基础入门课实操、总结完了! 第一次以Blog的形式做学习记录,过程很有意思,但也很耗时。 课程时长5h,涉及到很多专有名词,要去逐个查找,以前接触过的概念因为时…...

如何使用CodeRider插件在IDEA中生成代码
一、环境搭建与插件安装 1.1 环境准备 名称要求说明操作系统Windows 11JetBrains IDEIntelliJ IDEA 2025.1.1.1 (Community Edition)硬件配置推荐16GB内存50GB磁盘空间 1.2 插件安装流程 步骤1:市场安装 打开IDEA,进入File → Settings → Plugins搜…...