Linux安装zsh并配置oh-my-zsh
配置oh-my-zsh
- 查看当前shell
- 安装zsh
- 切换到zsh
- 配置ohmysh
查看当前shell
cat /etc/shells
# /etc/shells: valid login shells
/bin/sh
/bin/bash
/usr/bin/bash
/bin/rbash
/usr/bin/rbash
/bin/dash
/usr/bin/dash
安装zsh
sudo apt install zsh
# /etc/shells: valid login shells
/bin/sh
/bin/bash
/usr/bin/bash
/bin/rbash
/usr/bin/rbash
/bin/dash
/usr/bin/dash
/bin/zsh
/usr/bin/zsh
切换到zsh
chsh -s /bin/zsh
为特定用户设置默认 shell
sudo chsh -s /bin/zsh <username>
# <username> 替换为实际用户名
配置ohmysh
- 下载zsh
git clone https://github.com/ohmyzsh/ohmyzsh.git ~/.oh-my-zsh
- [optional] 备份~/.zshrc
cp ~/.zshrc ~/.zshrc.orig
- 复制模板中的zsh
cp ~/.oh-my-zsh/templates/zshrc.zsh-template ~/.zshrc
- 可选的插件
建议安装,大大提升使用体验,代码自动补全和命令行高亮
git clone https://github.com/zsh-users/zsh-autosuggestions.git ~/.oh-my-zsh/plugins/zsh-autosuggestionsgit clone https://github.com/zsh-users/zsh-syntax-highlighting.git ~/.oh-my-zsh/plugins/zsh-syntax-highlighting
vim ~/.zshrc
把插件名称加入其中
plugins=(gitzsh-autosuggestionszsh-syntax-highlighting)
保存退出
source ~/.zshrc
相关文章:

Linux安装zsh并配置oh-my-zsh
配置oh-my-zsh 查看当前shell安装zsh切换到zsh配置ohmysh 查看当前shell cat /etc/shells# /etc/shells: valid login shells /bin/sh /bin/bash /usr/bin/bash /bin/rbash /usr/bin/rbash /bin/dash /usr/bin/dash安装zsh sudo apt install zsh# /etc/shells: valid login s…...

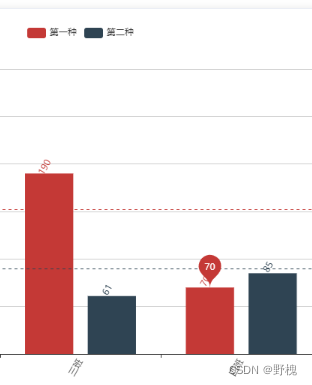
echarts(6大基础图表)的使用
目录 一、vue2挂载 二、柱状图 2.1、基础柱状图介绍 2.2、标记:最大值\最小值(markPoint)、平均值(markLine) 2.3、显示:数值显示(label)、柱子宽度(barWidth)、横向柱状图 三、折线图 3.1、标记:最大值\最小值(markPoint)、平均值(ma…...

React hooks - forwardRef+useImperativeHandle
forwardRefuseImperativeHandle React.forwardRef用法useImperativeHandle用法第三个参数的用法 React.forwardRef与useImperativeHandle配合使用注意事项 React.forwardRef用法 1.创建一个 能够接受到ref属性的React 组件。 ref 用来获取实例,但函数组件不存在实例…...

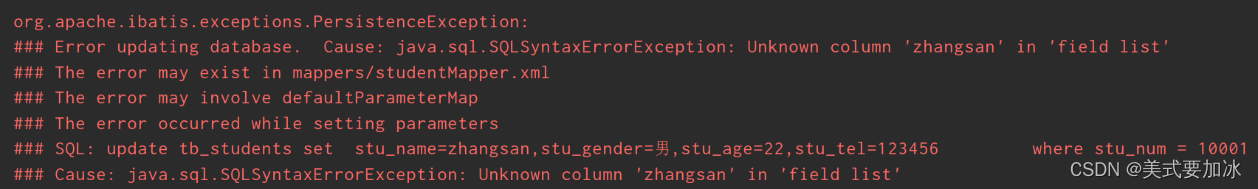
MyBatis出现:SQLSyntaxErrorException: Unknown column ‘XXX‘ in ‘field list‘
<update id"updateStudent">update tb_students set stu_name${stuName},stu_gender${stuGender},stu_age${stuAge},stu_tel${stuTel}where stu_num ${stuNum}</update> 本质上来说,是Mybatis使用上的错误,不熟悉,理…...

代码随想录算法训练营Day54 | 392.判断子序列、115.不同的子序列 | Python | 个人记录向
本文目录 392.判断子序列做题看文章 115.不同的子序列做题看文章 以往忽略的知识点小结个人体会 392.判断子序列 代码随想录:392.判断子序列 Leetcode:392.判断子序列 做题 借鉴Day53中1143.最长公共子序列的思路,最后改一下判断逻辑即可。…...
提升多表联查速度)
利用oracle默认事务隔离级别(提交读)提升多表联查速度
利用oracle默认事务隔离级别(提交读)提升查询速度) 背景介绍: 数据量大查询缓慢,添加太多条件,使用IN走了全表查询导致查询速度缓慢。 解决方案: 版本一: 新建临时表,在查询是将数据插入到临时表中&#…...

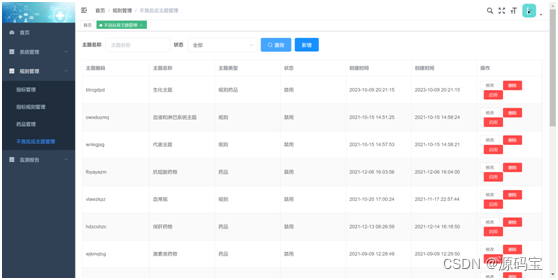
B/S架构+java语言+Mysqladr数 据 库ADR药物不良反应监测系统源码 ADR药物不良反应监测系统有哪些作用?
B/S架构+java语言+Mysqladr数 据 库ADR药物不良反应监测系统源码 ADR药物不良反应监测系统有哪些作用? 药物不良反应(ADR)是指在合格药物以正常用量和用法用于预防、诊断、治疗疾病或调节生理功能时所发生的意外的、与防治目的无关的、不利或…...

Matlab中% note that Wilkinson notation (‘L1~L4~1‘) is used to specify the model
fitrm 函数的输入参数不正确,似乎出错的地方是在定义 fitrm 对象时使用了不正确的参数。 fitrm 函数的语法是这样的: rm fitrm(tbl, model, WithinDesign, withinDesign) 其中: - tbl 是一个表格,包含了待分析的数据。 - mod…...

测试测试测试
一分钟速览新闻点! 京东前副总裁蔡磊回应被指装病:没有时间、精力和能力应对 百度沈抖:主力模型免费的原因很朴素,希望大家别再天天拉表格比价格 蚂蚁集团CTO何征宇:蚂蚁一直在努力优化和提高AI的可靠性、经济性和易…...

动态规划专题
leecode 221 class Solution { public:int maximalSquare(vector<vector<char>>& matrix) {int n matrix.size();if (n 0) return 0; // 如果矩阵为空,则直接返回0 int m matrix[0].size();vector<vector<int>> ans(n, vector<i…...

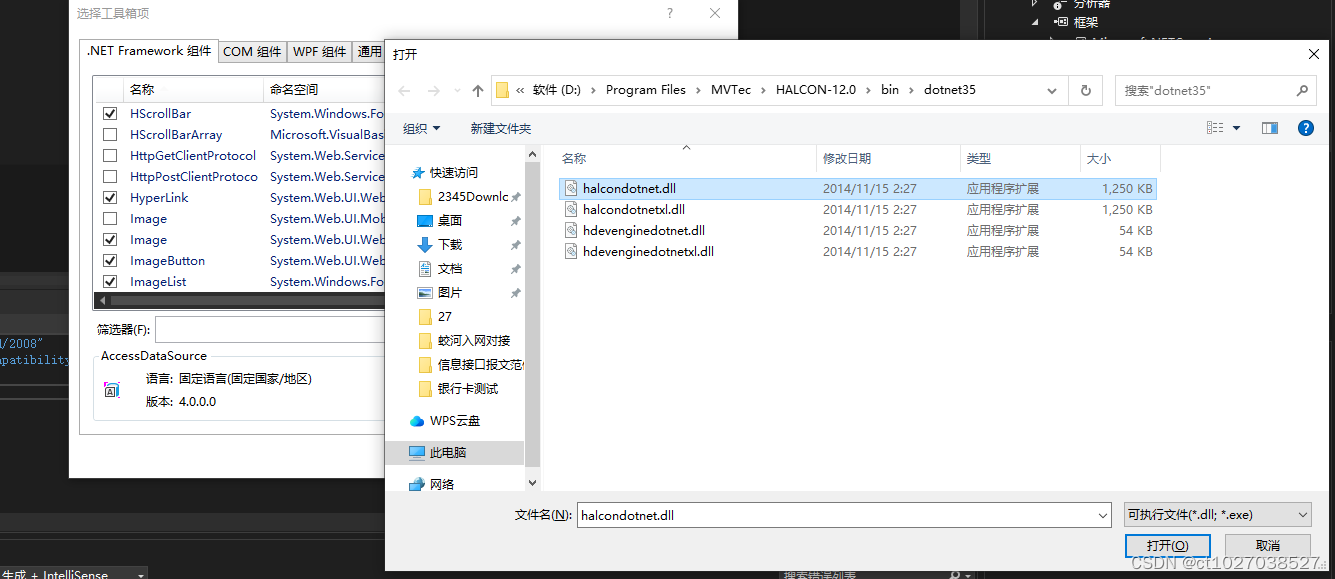
.net8.0与halcon编程环境构建
1.安装vs2022 2.安装h-12.0.exe ,不要勾选复选框 3.vs2022新建wpf应用程序 4.依赖项添加项目应用,选择halcondotnet.dll 5.安装System.Drawing 安装 HalconDotNet 安装 Rti.HDevEngineDotNet 在工具箱 空白处右键 应用halcon.dll WPF控件也应用halcon.dll 6.xaml申明hal…...

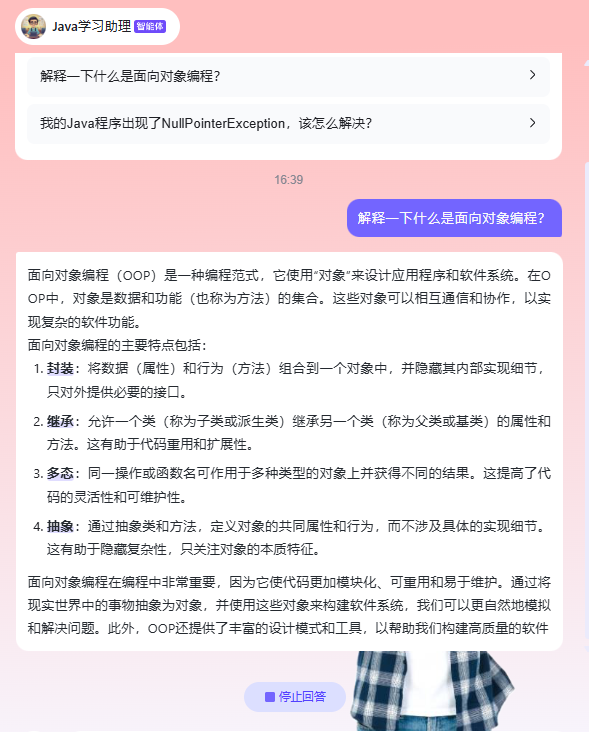
文心智能体平台:快来创建你的Java学习小助理,全方位辅助学习
文章目录 一、文心智能体平台1.1平台介绍1.2智能体介绍 二、智能体创建三、体验与总结 一、文心智能体平台 文心智能体平台是百度推出的基于文心大模型的智能体(Agent)平台,支持广大开发者根据自身行业领域、应用场景,选取不同类…...

AppInventor2 表格布局的外面的黑框怎么去掉?
问:表格布局的外面的黑框怎么去掉啊? 答:这个黑框是界面设计的布局位置示意,实际 App 测试时并没有框。 来源:AppInventor2 表格布局的外面的黑框怎么去掉? - App应用开发 - 清泛IT社区,为创新…...

爬楼梯(进阶版)
思路: 没什么难的,就是一个排序的01背包问题,秒了 #include<bits/stdc.h> using namespace std;int n,m; int main(){cin>>n>>m;vector<int>dp(2000,0);dp[0]1;for(int i0;i<n;i){for(int j1;j<m;j){if(i>…...

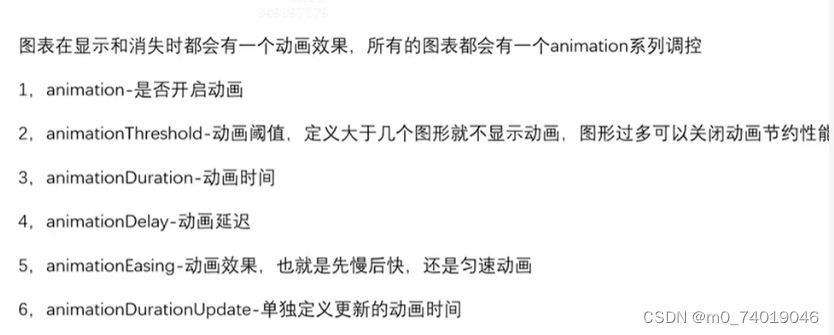
echarts-事件
echarts部分事件 添加点击事件 添加点击事件: let options {tooltip: {},xAxis: {type: "category",data: ["d1", "d2", "d3", "d4"],},yAxis: {},series: [{type: "line",data: d1,},{type: &qu…...

备受推崇的公司文件加密文件推荐榜单
迄今为止,加密依然是最有效的用于保护数据、通讯安全的手段之一 在数字化时代,文件加密软件成为了保护个人和企业数据安全的重要工具。随着技术的不断进步,市场上涌现出了众多优秀的文件加密软件。 以下十款文件加密软件因其出色的性能、易…...

QT——QSlider实现,QT滑动控件的使用
目录 简介滑动块调节两种方法滑动条触发信号量理想滑动块运用(参考) 简介 QT中滑动条的控件叫QSlider,继承自QAbstractSlider类。 主要用途是通过滑块的滑动的方式在一定范围内调节某个值。根据调节的后得到的结果去执行一些处理,…...

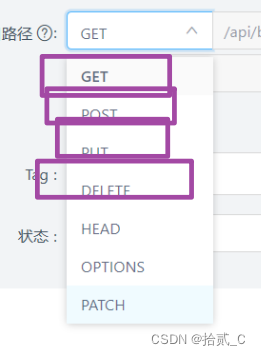
【网络协议Http】Http中get,post,put,delete区别
Http协议 超文本传输协议(Hypertext Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。 【参考】 GET && POST 对比 关于tcp数据包:对于GET方式的请求,浏览器会把http hea…...

软硬中断区别,磁盘块、扇区、页区别与之间的关系
软硬中断: 软中断是执行中断指令产生的,而硬中断是由外设引发的。 硬中断的中断号是由中断控制器提供的,软中断的中断号由指令直接指出,无需使用中断控制器。 硬中断是可屏蔽的,软中断不可屏蔽。 硬中断处理程序要…...

在线思维导图编辑!3个AI思维导图生成软件推荐!
思维导图,一种以创新为驱动的视觉化思考工具,已经渗透到我们日常生活和工作的各个角落。当我们需要整理思绪、规划项目或者梳理信息时,思维导图总能提供极大的帮助。 近些年随着云服务等基础设施的完善,我们可以看到越来越多提供…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
