echarts(6大基础图表)的使用
目录
一、vue2挂载
二、柱状图
2.1、基础柱状图介绍
2.2、标记:最大值\最小值(markPoint)、平均值(markLine)
2.3、显示:数值显示(label)、柱子宽度(barWidth)、横向柱状图
三、折线图
3.1、标记:最大值\最小值(markPoint)、平均值(markLine)、标注区间(markArea)
3.2、线条控制:平滑(smooth)、风格(lineStyle)
3.3、填充风格(areaStyle)
3.4、紧挨边缘(boundaryGap)、缩放(scale)
3.5、堆叠图(stack)
四、散点图
4.1、气泡图:散点大小(symbolSize)、散点颜色(itemStyle.color)效果
4.2、涟漪动画(type:effectScatter)效果
五、直角坐标系常用配置
5.1、网格:grid
5.2、坐标轴:axis
5.3、区域缩放:dataZoom
六、饼图
6.1、显示数值(label.formatter)
6.2、圆环(radius)
6.3、南丁格尔图(roseType)、选中效果(selectedMode)
七、雷达图
7.1、显示数值(label)、区域面积(areaStyle)
7.2、绘制类型(shape)
八、仪表盘图
8.1、数值范围、多个指针、颜色
九、通用配置
9.1、标题:title
9.1、提示:tooltip
9.1、工具按钮:toolbox
9.1、图例:legend
十、基础小结
一、vue2挂载
(1)、npm i echarts成功后,在项目的package.json文件里可以看到版本号: "echarts": "^4.9.0"。
(2)、在项目的main.js中
import echarts from "echarts"
Vue.prototype.$echarts = echarts;//挂载到原型,可以在全局使用(3)、官网:快速上手 - 使用手册 - Apache ECharts
(4)、每个图的具体信息配置项:Documentation - Apache ECharts
二、柱状图
2.1、基础柱状图介绍

<template><div><el-card><divref="echartsMain"style="width: 60%; height: 500px"id="main1"></div></el-card></div>
</template>
<script>
export default {data() {return {list: [{ time: "一班", value: 110 },{ time: "二班", value: 90 },{ time: "三班", value: 190 },{ time: "四班", value: 70 },{ time: "五班", value: 300 },],};},mounted() {this.getData();},methods: {getData() {// this.$nextTick(() => {});//解决挂载时拿不到this.$refs.echartsMain的bug// let myChart = this.$echarts.init(this.$refs.echartsMain);//这样写也行let myChart = this.$echarts.init(document.getElementById("main1"));myChart.setOption({title: {text: "基础柱状图显示",},xAxis: {//xAxis:直角坐标系中的X轴type: "category",data: this.list.map((d) => d.time),axisLabel: {//倾斜展示角度rotate: 60,// 垂直显示// formatter: function (value) {// return value.split("").join("\n");// },},},yAxis: {//yAxis:直角坐标系中的Y轴type:'value',//数值轴},series: [//series:系列列表{barWidth:30,name: "日期",type: "bar",//决定图标类型(bar、line、pie)data: this.list.map((d) => d.value),},],});},},
};
</script>
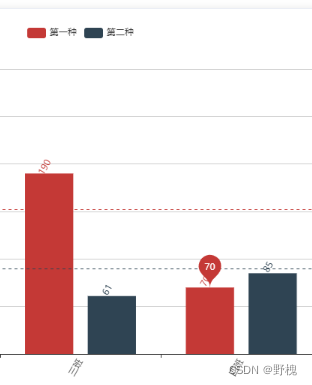
常见效果如下:
2.2、标记:最大值\最小值(markPoint)、平均值(markLine)
series: [{......markPoint: {data: [{type: "max",name: "最大值",},{type: "min",name: "最小值",},],},markLine: {data: [{type: "average",name: "平均值",},],},},],2.3、显示:数值显示(label)、柱子宽度(barWidth)、横向柱状图
series: [{...... barWidth: "30%",label: {show: true,rotate: 60,position: "top",},},],横向展示:只需将xAxis和yAxis的值或者type的值互换即可
xAxis: {// type: "category", // data: this.list.map((d) => d.time),type: "value",},yAxis: {// type: "value",type: "category", data: this.list.map((d) => d.time),},三、折线图
将series中 type的值设置为"line"即可!一般用于分析数据随着时间的变化趋势!

常见效果如下:
3.1、标记:最大值\最小值(markPoint)、平均值(markLine)、标注区间(markArea)
series: [{......markPoint: {data: [{type: "max",},{type: "min",},],},markLine: {data: [{type: "average",},],},markArea: {data: [[{ xAxis: "1月" }, { xAxis: "2月" }],[{ xAxis: "6月" }, { xAxis: "7月" }],],},},],3.2、线条控制:平滑(smooth)、风格(lineStyle)
series: [{......smooth: true,lineStyle: {color: "green",type: "dotted",//solid、dotted、dashed},},],3.3、填充风格(areaStyle)
series: [{......areaStyle: { color: "skyblue" },},],3.4、紧挨边缘(boundaryGap)、缩放(scale)

xAxis: {type: "category",data: xDataArr,boundaryGap: false,//紧挨边缘},
yAxis: {type: "value",scale:true,//脱离0值比例(缩放)},3.5、堆叠图(stack)
一组数据基于另一组数据进行累加后展示,防止相近数据交叉,显得‘杂乱无章’

series: [{name: "销量",type: "line",data: yDataArr,stack: "all",areaStyle: {},},{name: "other",type: "line",data: yDataArr2,stack: "all",areaStyle: {},},],四、散点图
将series中 type的值设置为"scatter",xAxis和yAxis的type都设置为"value"!
一般用于推断变量间的(正)相关性(eg:身高和体重的关系),也可以用在地图标注上!

<script> var datas = [{ gender: "male", height: 164.2, weight: 55.5 },{ gender: "male", height: 167.5, weight: 59 },{ gender: "male", height: 170.2, weight: 62.3 },{ gender: "male", height: 176.6, weight: 76.3 },{ gender: "male", height: 179.1, weight: 79.1 },{ gender: "male", height: 177.8, weight: 84.1 },{ gender: "male", height: 180.3, weight: 83.2 },{ gender: "male", height: 180.3, weight: 83.2 },{ gender: "male", height: 183, weight: 90.9 },];var axisData = [];for (var i = 0; i < datas.length; i++) {var height = datas[i].height;var weight = datas[i].weight;var newArr = [height, weight];axisData.push(newArr);}let myChart = this.$echarts.init(document.getElementById("main1"));myChart.setOption({xAxis: {type: "value",scale: true,},yAxis: {type: "value",scale: true,},series: [{type: "scatter",data: axisData,//二维数组},],});
</script>4.1、气泡图:散点大小(symbolSize)、散点颜色(itemStyle.color)效果

series: [{type: "scatter",data: axisData, //二维数组showEffectOn:'emphasis',rippleEffect:{scale:10},symbolSize: function (arg) {// BMI=体重(kg)/(身高m*身高m) >28即为肥胖 >23.9即为超重var height = arg[0] / 100;var weight = arg[1];var Bmi = weight / (height * height);if (Bmi > 24) {return 24;}return 10;},itemStyle: {color: function (arg) {var height = arg.data[0] / 100;var weight = arg.data[1];var Bmi = weight / (height * height);if (Bmi > 24) {return "red";}return "green";},},},],4.2、涟漪动画(type:effectScatter)效果
1、将type原本的值“scatter”设置为“effectScatter”,每个散点会由内而外像水波一样荡漾开来!
2、想要鼠标划到对应散点上再出现水波纹:在type同级添加showEffectOn:'emphasis';
3、想要水波纹范围扩大:在type同级添加rippleEffect:{scale:10}
五、直角坐标系常用配置
直角坐标系图表:柱状图、折线图、散点图
5.1、网格:grid
作用:控制直角坐标系的布局和大小

grid: {show: true,borderWidth: 10,borderColor: "gold",left: 20,top: 20,width: 300,height: 150,},xAxis: {.....},yAxis: {.....},5.2、坐标轴:axis
(1)、类型type:
value:数值轴,会自动从目标数据中读取数据
category:类目轴,通过data设置类目数据
(2)、显示位置position
xAxis:可取值为top或者bottom
yAxis:可取值为left或者right
5.3、区域缩放:dataZoom
(1)、类型type:
slider:滑块滚动
inside:鼠标滚动
(2)、指明产生作用的轴
xAxisIndex:控制哪个x轴,值为数字
yAxisIndex:控制哪个y轴,值为数字
(3)、指明初始状态的缩放情况
start:起始百分比
end:结束百分比
dataZoom: [{type: "slider",// type: "inside",//滚动条不显示,直接鼠标滚动xAxisIndex: 0,},{type: "slider",yAxisIndex: 0,start: 0,end: 80,},],xAxis: {.....},yAxis: {.....},六、饼图

将series中 type的值设置为"pie"即可!一般用于反映模块的占比情况!
6.1、显示数值(label.formatter)
myChart.setOption({series: [{type: "pie",data: this.list,label: {show: true,formatter: function (arg) {return (arg.name + "平台" + arg.value + "元\n" + arg.percent + "%");},},},],});6.2、圆环(radius)
label: {......},
radius:['50%','75%']//[内圆半径,外圆半径]6.3、南丁格尔图(roseType)、选中效果(selectedMode)
label: {......},
roseType:'radius',//饼图的每个区域的半径和模块占比相关,
selectedMode:'multiple',//single:单个区域偏离原点、multiple:多个区域偏离原点 七、雷达图
七、雷达图
将series中 type的值设置为"radar"即可!一般用于分析多个维度数据与标准数据的比对情况!

7.1、显示数值(label)、区域面积(areaStyle)
let myChart = this.$echarts.init(document.getElementById("main1"));var dataMax = [{ name: "易用性", max: 100 },{ name: "功能", max: 100 },{ name: "拍照", max: 100 },{ name: "跑分", max: 100 },{ name: "续航", max: 100 },];myChart.setOption({radar: {indicator: dataMax, //配置各个维度的最大值,},series: [{type: "radar",label: {show: true,},areaStyle: {}, //给每个对象添加阴影区域data: [{name: "华为手机",value: [80, 90, 80, 82, 90],},{name: "中兴手机",value: [70, 82, 75, 70, 78],},],},],});7.2、绘制类型(shape)
radar: {indicator: dataMax, //配置各个维度的最大值,shape:'polygon',//polygon:多边形 circle:圆形},series: [......],八、仪表盘图
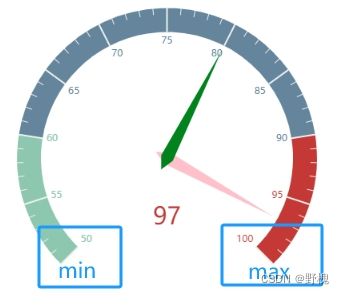
将series中 type的值设置为"gauge"即可!一般用于分析进度把控以及数据范围的监测!

myChart.setOption({series: [{type: "gauge",data: [{value: 97,itemStyle: {color: "pink",},}, //每一个对象就代表一个指针{value: 80,itemStyle: {color: "green",},},],min:50 //min max 仪表盘数值范围},],});8.1、数值范围、多个指针、颜色
数值范围:min、max;
多个指针:增加data中的数组元素;
颜色:(itemStyle.color)
九、通用配置
9.1、标题:title
(1)、文字样式:textStyle
(2)、标题边框:borderWidth、borderColor、borderRadius
(3)、标题位置:top、left、right、bottom
title: {text: "基础柱状图显示",textStyle: {color: "red",},borderWidth: 5,borderColor: "blue",borderRadius: 5,top: 10,left: 100,},
xAxis: {......},
yAxis: {......},9.1、提示:tooltip
(1)、触发类型(trigger):item、axis
(2)、触发时机(triggerOn):mouseover、click
(3)、格式化(formatter):字符串模板、回调函数
title: {......},
tooltip: {trigger: "axis",triggerOn: "click",// formatter: "{b} 的成绩是 {c}",formatter: function(msg){console.log(msg[0]);return msg[0].name+'分数为'+msg[0].data},},
xAxis: {......},9.1、工具按钮:toolbox
内置有导出图片、数据视图、动态类型切换、数据区域缩放、数据重置5个工具

title: {......},
toolbox: {feature: {saveAsImage: {},//导出图片dataView: {},//更改图表数据restore: {},//将更改的数据还原dataZoom: {},//框选指定区域“放大”(单独展示)magicType: {//类型切换:可以将原数据切换为不同类型的图表不同再画一个了type: ["bar", "line", "stack"],},},},
xAxis: {......},9.1、图例:legend
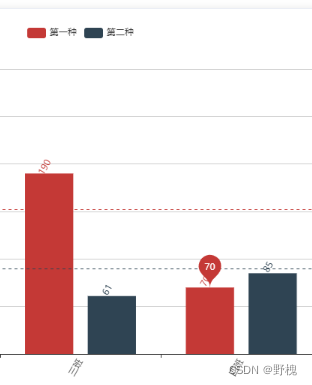
legend用于筛选系列:它里面的data的值需要和series数组中该组数据的name值完全一致,否则无法显示。点击上面任意一个系列框框,下面就会留下对应的数据。

legend: {data: ["第一种", "第二种"],},
series: [{name: "第一种",type: "bar",data: this.list.map((d) => d.value),},{name: "第二种",type: "bar",data: yData2,},],备注:也可以用echarts实现矢量地图(type:'map'),不过一般都用百度地图(需要ak)
十、基础小结
| name | type | use |
|---|---|---|
| 柱状图 | bar | 比较不同类别之间的数据差异 |
| 折线图 | line | 分析数据随着时间的变化趋势 |
| 散点图 | scatter/effectScatter | 推断变量间的(正)相关性 |
| 饼图 | pie | 反映模块的占比情况 |
| 雷达图 | radar | 分析多个维度数据与标准数据的比对情况 |
| 仪表盘图 | gauge | 分析进度把控以及数据范围的监测 |
相关文章:

echarts(6大基础图表)的使用
目录 一、vue2挂载 二、柱状图 2.1、基础柱状图介绍 2.2、标记:最大值\最小值(markPoint)、平均值(markLine) 2.3、显示:数值显示(label)、柱子宽度(barWidth)、横向柱状图 三、折线图 3.1、标记:最大值\最小值(markPoint)、平均值(ma…...

React hooks - forwardRef+useImperativeHandle
forwardRefuseImperativeHandle React.forwardRef用法useImperativeHandle用法第三个参数的用法 React.forwardRef与useImperativeHandle配合使用注意事项 React.forwardRef用法 1.创建一个 能够接受到ref属性的React 组件。 ref 用来获取实例,但函数组件不存在实例…...

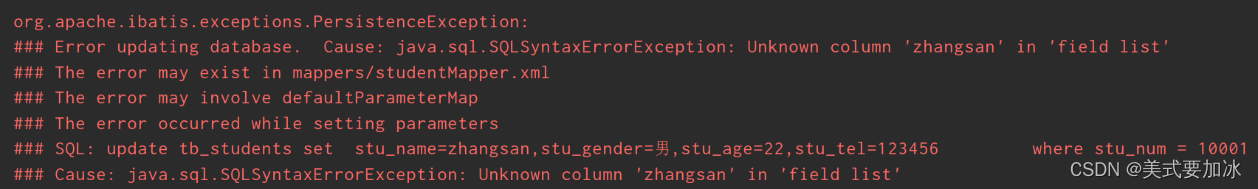
MyBatis出现:SQLSyntaxErrorException: Unknown column ‘XXX‘ in ‘field list‘
<update id"updateStudent">update tb_students set stu_name${stuName},stu_gender${stuGender},stu_age${stuAge},stu_tel${stuTel}where stu_num ${stuNum}</update> 本质上来说,是Mybatis使用上的错误,不熟悉,理…...

代码随想录算法训练营Day54 | 392.判断子序列、115.不同的子序列 | Python | 个人记录向
本文目录 392.判断子序列做题看文章 115.不同的子序列做题看文章 以往忽略的知识点小结个人体会 392.判断子序列 代码随想录:392.判断子序列 Leetcode:392.判断子序列 做题 借鉴Day53中1143.最长公共子序列的思路,最后改一下判断逻辑即可。…...
提升多表联查速度)
利用oracle默认事务隔离级别(提交读)提升多表联查速度
利用oracle默认事务隔离级别(提交读)提升查询速度) 背景介绍: 数据量大查询缓慢,添加太多条件,使用IN走了全表查询导致查询速度缓慢。 解决方案: 版本一: 新建临时表,在查询是将数据插入到临时表中&#…...

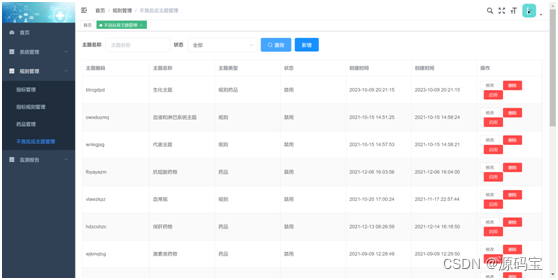
B/S架构+java语言+Mysqladr数 据 库ADR药物不良反应监测系统源码 ADR药物不良反应监测系统有哪些作用?
B/S架构+java语言+Mysqladr数 据 库ADR药物不良反应监测系统源码 ADR药物不良反应监测系统有哪些作用? 药物不良反应(ADR)是指在合格药物以正常用量和用法用于预防、诊断、治疗疾病或调节生理功能时所发生的意外的、与防治目的无关的、不利或…...

Matlab中% note that Wilkinson notation (‘L1~L4~1‘) is used to specify the model
fitrm 函数的输入参数不正确,似乎出错的地方是在定义 fitrm 对象时使用了不正确的参数。 fitrm 函数的语法是这样的: rm fitrm(tbl, model, WithinDesign, withinDesign) 其中: - tbl 是一个表格,包含了待分析的数据。 - mod…...

测试测试测试
一分钟速览新闻点! 京东前副总裁蔡磊回应被指装病:没有时间、精力和能力应对 百度沈抖:主力模型免费的原因很朴素,希望大家别再天天拉表格比价格 蚂蚁集团CTO何征宇:蚂蚁一直在努力优化和提高AI的可靠性、经济性和易…...

动态规划专题
leecode 221 class Solution { public:int maximalSquare(vector<vector<char>>& matrix) {int n matrix.size();if (n 0) return 0; // 如果矩阵为空,则直接返回0 int m matrix[0].size();vector<vector<int>> ans(n, vector<i…...

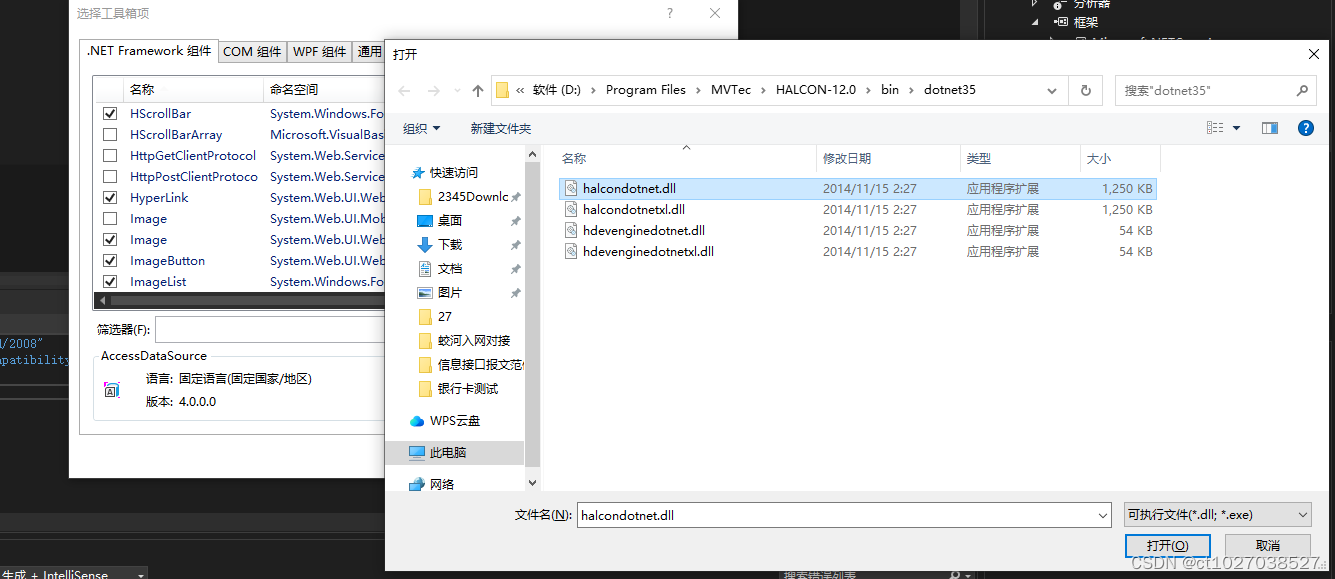
.net8.0与halcon编程环境构建
1.安装vs2022 2.安装h-12.0.exe ,不要勾选复选框 3.vs2022新建wpf应用程序 4.依赖项添加项目应用,选择halcondotnet.dll 5.安装System.Drawing 安装 HalconDotNet 安装 Rti.HDevEngineDotNet 在工具箱 空白处右键 应用halcon.dll WPF控件也应用halcon.dll 6.xaml申明hal…...

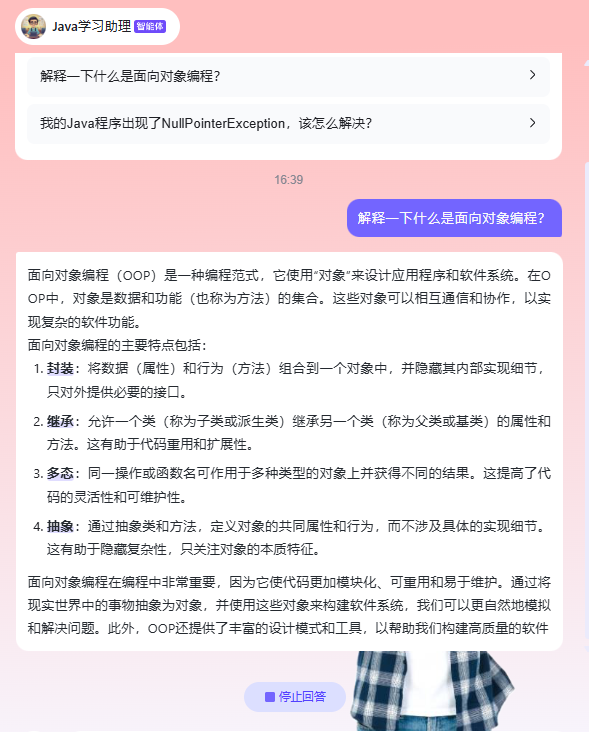
文心智能体平台:快来创建你的Java学习小助理,全方位辅助学习
文章目录 一、文心智能体平台1.1平台介绍1.2智能体介绍 二、智能体创建三、体验与总结 一、文心智能体平台 文心智能体平台是百度推出的基于文心大模型的智能体(Agent)平台,支持广大开发者根据自身行业领域、应用场景,选取不同类…...

AppInventor2 表格布局的外面的黑框怎么去掉?
问:表格布局的外面的黑框怎么去掉啊? 答:这个黑框是界面设计的布局位置示意,实际 App 测试时并没有框。 来源:AppInventor2 表格布局的外面的黑框怎么去掉? - App应用开发 - 清泛IT社区,为创新…...

爬楼梯(进阶版)
思路: 没什么难的,就是一个排序的01背包问题,秒了 #include<bits/stdc.h> using namespace std;int n,m; int main(){cin>>n>>m;vector<int>dp(2000,0);dp[0]1;for(int i0;i<n;i){for(int j1;j<m;j){if(i>…...

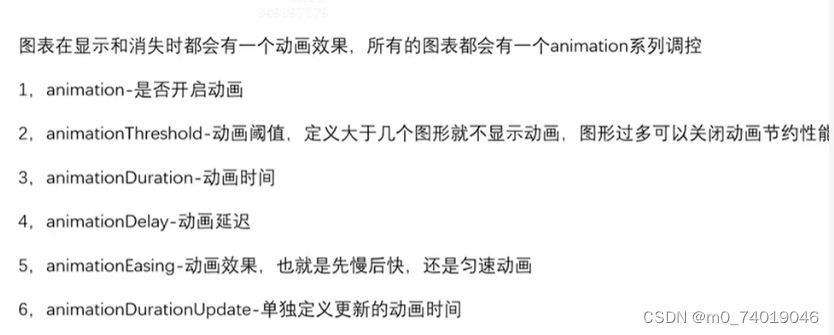
echarts-事件
echarts部分事件 添加点击事件 添加点击事件: let options {tooltip: {},xAxis: {type: "category",data: ["d1", "d2", "d3", "d4"],},yAxis: {},series: [{type: "line",data: d1,},{type: &qu…...

备受推崇的公司文件加密文件推荐榜单
迄今为止,加密依然是最有效的用于保护数据、通讯安全的手段之一 在数字化时代,文件加密软件成为了保护个人和企业数据安全的重要工具。随着技术的不断进步,市场上涌现出了众多优秀的文件加密软件。 以下十款文件加密软件因其出色的性能、易…...

QT——QSlider实现,QT滑动控件的使用
目录 简介滑动块调节两种方法滑动条触发信号量理想滑动块运用(参考) 简介 QT中滑动条的控件叫QSlider,继承自QAbstractSlider类。 主要用途是通过滑块的滑动的方式在一定范围内调节某个值。根据调节的后得到的结果去执行一些处理,…...

【网络协议Http】Http中get,post,put,delete区别
Http协议 超文本传输协议(Hypertext Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。 【参考】 GET && POST 对比 关于tcp数据包:对于GET方式的请求,浏览器会把http hea…...

软硬中断区别,磁盘块、扇区、页区别与之间的关系
软硬中断: 软中断是执行中断指令产生的,而硬中断是由外设引发的。 硬中断的中断号是由中断控制器提供的,软中断的中断号由指令直接指出,无需使用中断控制器。 硬中断是可屏蔽的,软中断不可屏蔽。 硬中断处理程序要…...

在线思维导图编辑!3个AI思维导图生成软件推荐!
思维导图,一种以创新为驱动的视觉化思考工具,已经渗透到我们日常生活和工作的各个角落。当我们需要整理思绪、规划项目或者梳理信息时,思维导图总能提供极大的帮助。 近些年随着云服务等基础设施的完善,我们可以看到越来越多提供…...

使用 Ubuntu + Docker + Vaultwarden + Tailscale 自建密码管理器
使用 Ubuntu Docker Vaultwarden Tailscale 自建密码管理器 先决条件 一台运行 Ubuntu 系统的服务器。可以是云提供商的 VPS、家庭网络中的树莓派、或者 Windows 电脑上的虚拟机等等 一个 Tailscale 账户。如果还没有 Tailscale 账户,可以通过此链接迅速创建一个…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...

