echarts-事件
echarts部分事件

添加点击事件
添加点击事件:
let options = {tooltip: {},xAxis: {type: "category",data: ["d1", "d2", "d3", "d4"],},yAxis: {},series: [{type: "line",data: d1,},{type: "bar",data: d2,},],};myEcharts.on("click", (value) => {console.log(value);});
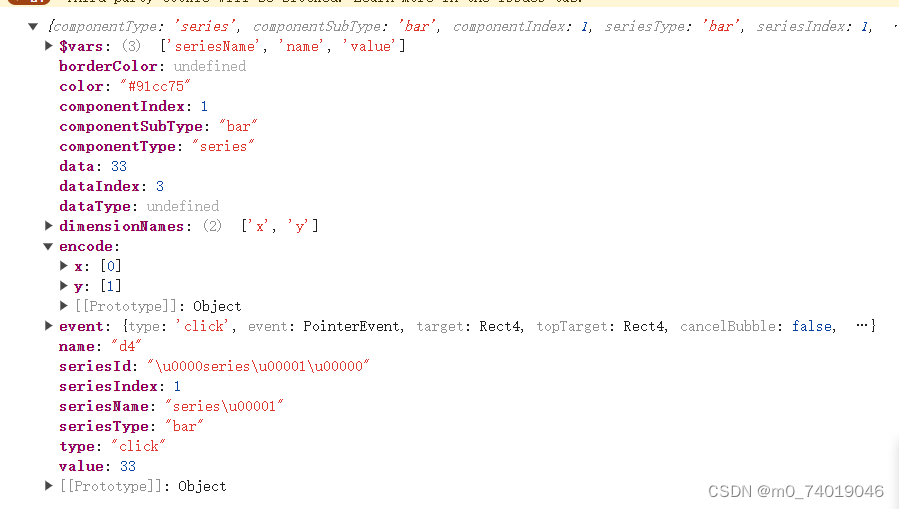
bar:

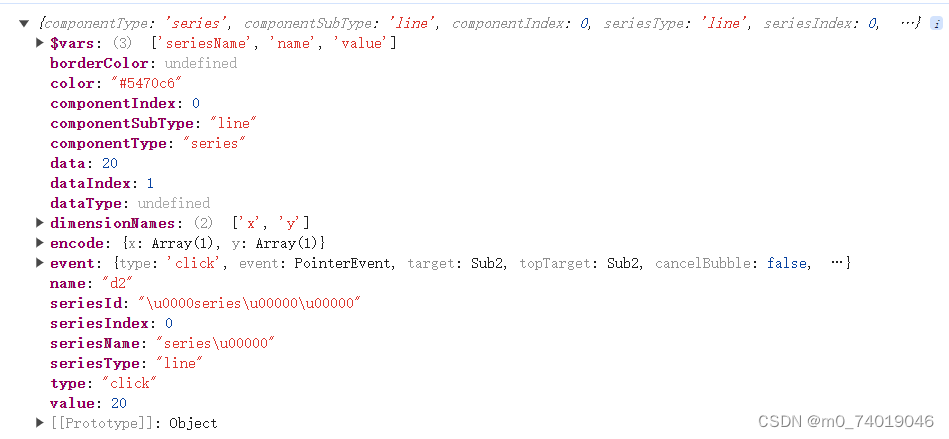
line:

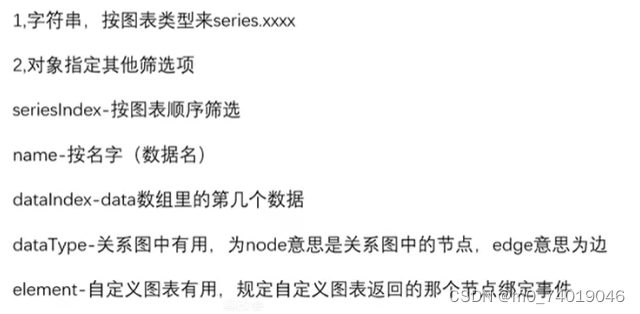
过滤项
事件主要有两种写法:
myecharts.on(事件,监听执行的方法,this指向?) 或
myecharts.on(事件,过滤条件,监听执行的方法,this指向?)
第二种写法可以添加过滤条件,让特定的图表触发。
由于echarts的事件是绑定整个echarts的,所以如果想给不同的图表绑定不同的点击事件,就需要使用过滤项。

- 按照图标类型
series.类型
myEcharts.on("click", "series.line", (value) => {console.log("line");});myEcharts.on("click", "series.bar", (value) => {console.log("bar");});
- 图标顺序 seriesIndex
myEcharts.on("click",{seriesIndex: 0,},(value) => {console.log("line");});myEcharts.on("click",{seriesIndex: 1,},(value) => {console.log("bar");});
- name 是data中数据的name,可以针对某一条数据触发
series: [{type: "line",data: [{name: "lineD1",value: 10,},20,30,40,],},{type: "bar",data: d2,},],myEcharts.on("click",{name: "lineD1",},(value) => {console.log("line");});
- dataIndex data数组中的第几个数据
myEcharts.on("click",{seriesIndex: 0,dataIndex: 1,},(value) => {console.log("line");});
- dataType 在关系图中有用,如果设为node就是节点触发,edge就是边触发。
series: [{type: "line",data: [{name: "lineD1",value: 10,},20,30,40,],},{type: "bar",data: d2,},{type: "graph",data: [{name: "1",x: 10,y: 10,value: 10,},{name: "2",x: 100,y: 100,value: 20,},],links: [{source: "1",target: "2",},],},],myEcharts.on("click",{dataType: "node",},(value) => {console.log("line");});
- element 自定义图表, 规定自定义图表返回的那个节点绑定事件。
{type: "custom",renderItem() {return {type: "circle",// coordinateSystem: "none",name: "c1",shape: {cx: 20,cy: 10,r: 50,},style: {fill: "blue",},};},},myEcharts.on("click",{element:"c1"}, (value) => {console.log("c1");});使用echarts之外的按钮去触发
事件触发 dispatchAction(obj),只能触发图表行为。
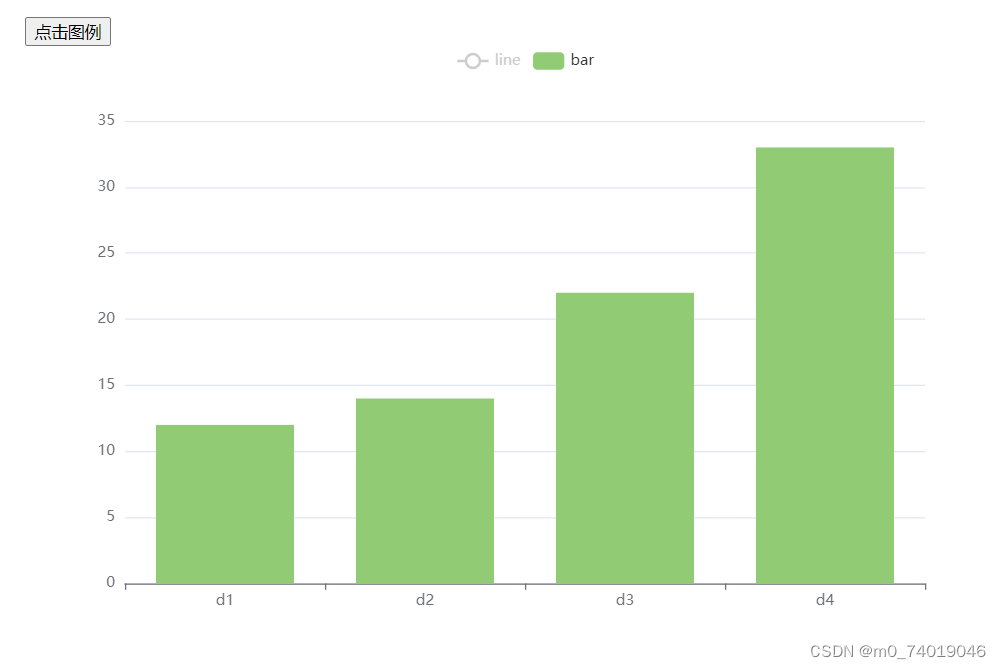
let options = {tooltip: {},legend: {show: true,},xAxis: {type: "category",data: ["d1", "d2", "d3", "d4"],},yAxis: {},series: [{type: "line",name: "line",data: [{name: "lineD1",value: 10,},20,30,40,],},{type: "bar",name: "bar",data: d2,},],};
const cli = () => {myEcharts.dispatchAction({ type: "legendUnSelect", name: "line" });
};
<button @click="cli">点击图例</button>
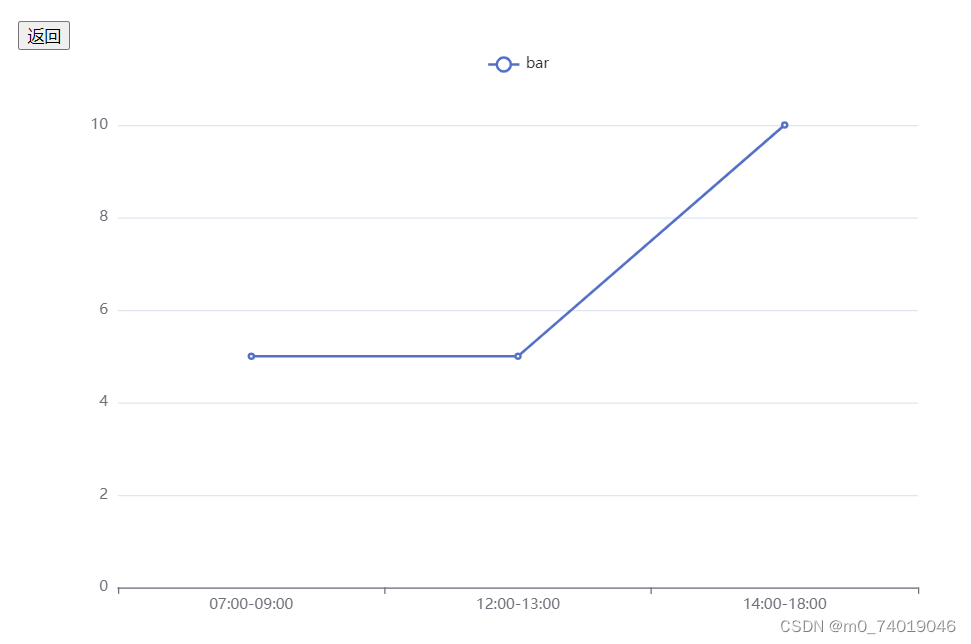
例子 点击柱状图展开详细的折线图
let myEcharts;
let options;
const data = [{data: "2024-05-05",value: 20,detail: [{time: "07:00-09:00",value: 5,},{time: "12:00-13:00",value: 5,},{time: "14:00-18:00",value: 10,},],},{data: "2024-06-06",value: 10,detail: [{time: "08:00-09:00",value: 5,},{time: "12:50-13:00",value: 4,},{time: "16:00-18:00",value: 1,},],},{data: "2024-07-07",value: 15,detail: [{time: "08:00-10:00",value: 5,},{time: "11:00-132:00",value: 5,},{time: "15:00-15:50",value: 10,},],},{data: "2024-08-08",value: 5,detail: [{time: "07:00-09:00",value: 2,},{time: "12:00-13:00",value: 2,},{time: "14:00-18:00",value: 1,},],},
];
onMounted(() => {let canvas = document.getElementById("canvas");echarts.registerMap("china", china);myEcharts = echarts.init(canvas, null, {width: 800,height: 500,devicePixelRatio: window.devicePixelRatio,locale: "ZH",});options = {tooltip: {},legend: {show: true,},xAxis: {type: "category",data: data.map((item) => item.data),},yAxis: {},series: [{type: "bar",name: "bar",data: data.map((item) => item.value),},],};myEcharts.on("click", "series.bar", (value) => {//匹配出当前点击的对象const date = value.name;const item = data.find((item) => {console.log(item.data);if (item.data == date) {return item;}});const detail = item.detail;//将detail渲染成折线myEcharts.setOption({xAxis: {type: "category",data: detail.map((item) => item.time),},yAxis: {},series: [{type: "line",data: detail.map((item) => item.value),},],});});rednderEcharts(options);
});function rednderEcharts(options) {myEcharts.setOption(options);
}
const cli = () => {rednderEcharts(options);
};
</script><template><button @click="cli">返回</button><div id="canvas" width="400" height="400"></div>
</template>

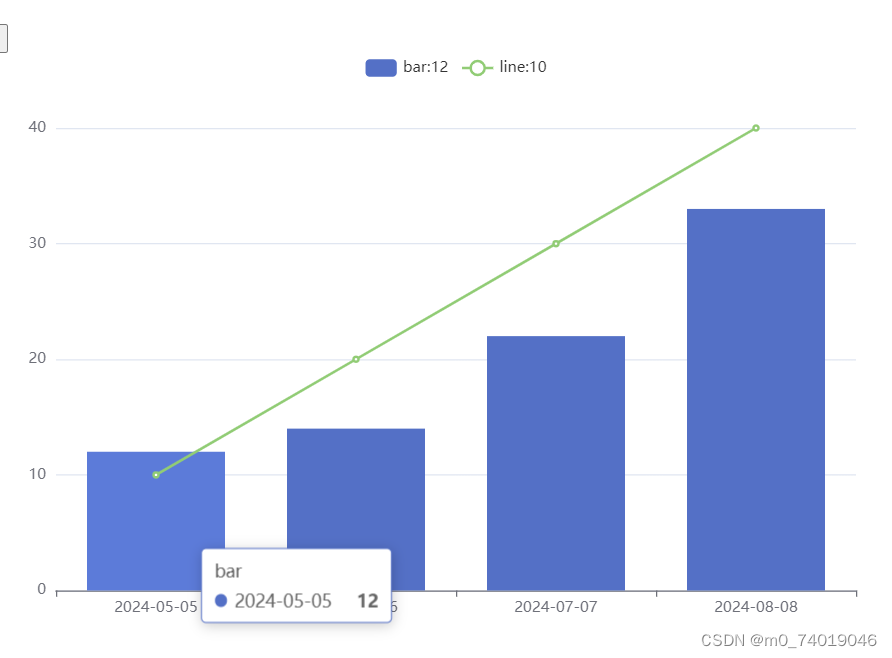
例子 随着鼠标移动,legend显示具体的数值
options = {tooltip: {},legend: {show: true,formatter: (value) => {console.log(value);if (value == "line") {return (value +":" +d1.reduce((pre, now) => {return pre + now;}));} else {return (value +":" +d2.reduce((pre, now) => {return pre + now;}));}},},xAxis: {type: "category",data: data.map((item) => item.data),},yAxis: {},series: [{type: "bar",name: "bar",data: d2,},{type: "line",name: "line",data: d1,},],};myEcharts.on("mouseout", "series.bar", (value) => {myEcharts.setOption({legend: {show: true,formatter: (value) => {console.log(value);if (value == "line") {return (value +":" +d1.reduce((pre, now) => {return pre + now;}));} else {return (value +":" +d2.reduce((pre, now) => {return pre + now;}));}},},});});myEcharts.on("mouseover", "series.bar", (value) => {console.log(value);let _data = value.data;let _index = value.dataIndex;let _linedata = d1[_index];myEcharts.setOption({legend: {formatter(value) {if (value == "line") {return value + ":" + _linedata;} else {return value + ":" + _data;}},},});});

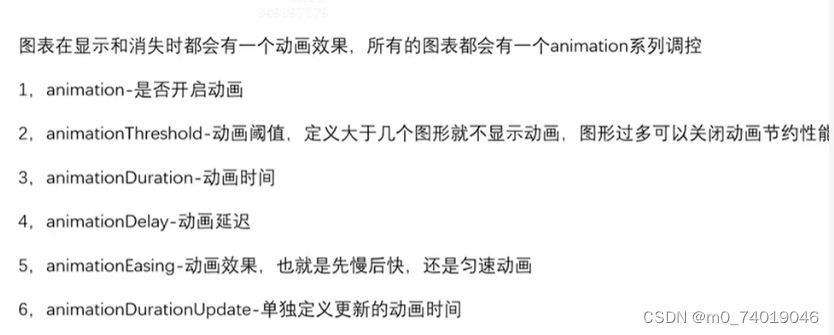
动画

series: [{type: "bar",name: "bar",data: d2,animation: false,animationThreshold: 5,},{type: "line",name: "line",data: d1,},],
相关文章:

echarts-事件
echarts部分事件 添加点击事件 添加点击事件: let options {tooltip: {},xAxis: {type: "category",data: ["d1", "d2", "d3", "d4"],},yAxis: {},series: [{type: "line",data: d1,},{type: &qu…...

备受推崇的公司文件加密文件推荐榜单
迄今为止,加密依然是最有效的用于保护数据、通讯安全的手段之一 在数字化时代,文件加密软件成为了保护个人和企业数据安全的重要工具。随着技术的不断进步,市场上涌现出了众多优秀的文件加密软件。 以下十款文件加密软件因其出色的性能、易…...

QT——QSlider实现,QT滑动控件的使用
目录 简介滑动块调节两种方法滑动条触发信号量理想滑动块运用(参考) 简介 QT中滑动条的控件叫QSlider,继承自QAbstractSlider类。 主要用途是通过滑块的滑动的方式在一定范围内调节某个值。根据调节的后得到的结果去执行一些处理,…...

【网络协议Http】Http中get,post,put,delete区别
Http协议 超文本传输协议(Hypertext Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。 【参考】 GET && POST 对比 关于tcp数据包:对于GET方式的请求,浏览器会把http hea…...

软硬中断区别,磁盘块、扇区、页区别与之间的关系
软硬中断: 软中断是执行中断指令产生的,而硬中断是由外设引发的。 硬中断的中断号是由中断控制器提供的,软中断的中断号由指令直接指出,无需使用中断控制器。 硬中断是可屏蔽的,软中断不可屏蔽。 硬中断处理程序要…...

在线思维导图编辑!3个AI思维导图生成软件推荐!
思维导图,一种以创新为驱动的视觉化思考工具,已经渗透到我们日常生活和工作的各个角落。当我们需要整理思绪、规划项目或者梳理信息时,思维导图总能提供极大的帮助。 近些年随着云服务等基础设施的完善,我们可以看到越来越多提供…...

使用 Ubuntu + Docker + Vaultwarden + Tailscale 自建密码管理器
使用 Ubuntu Docker Vaultwarden Tailscale 自建密码管理器 先决条件 一台运行 Ubuntu 系统的服务器。可以是云提供商的 VPS、家庭网络中的树莓派、或者 Windows 电脑上的虚拟机等等 一个 Tailscale 账户。如果还没有 Tailscale 账户,可以通过此链接迅速创建一个…...

YOLOv7添加注意力机制和各种改进模块
YOLOv7添加注意力机制和各种改进模块代码免费下载:完整代码 添加的部分模块代码: ########CBAM class ChannelAttentionModule(nn.Module):def __init__(self, c1, reduction16):super(ChannelAttentionModule, self).__init__()mid_channel c1 // red…...

【OpenGL第一个程序】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、OpenGL第一个程序 前言 本文介绍了OpenGL入门的第一个程序,有详细的注释,便于大家理解其中的逻辑。 一、OpenGL第一个程序 #inclu…...

GPT-4O神器来袭!自动生成Figma设计稿,移动端开发瞬间加速!
2024年5月29日- 近日,一款基于GPT-4O技术的创新工具成功实现根据产品需求文档(PRD)自动生成Figma设计稿的功能,为移动端应用开发者带来革命性的便捷。据悉,该功能主要针对移动端应用进行优化,并支持使用高质…...

清华大学提出IFT对齐算法,打破SFT与RLHF局限性
监督微调(Supervised Fine-Tuning, SFT)和基于人类反馈的强化学习(Reinforcement Learning from Human Feedback, RLHF)是预训练后提升语言模型能力的两大基础流程,其目标是使模型更贴近人类的偏好和需求。 考虑到监督…...

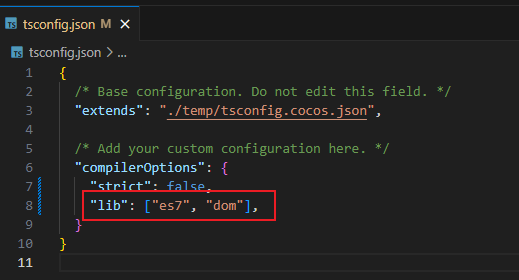
TS(TypeScript)中Array数组无法调出使用includes方法,显示红色警告
解决方法 打开tsconfig.json文件,添加"lib": ["es7", "dom"]即可。 如下图所示。...

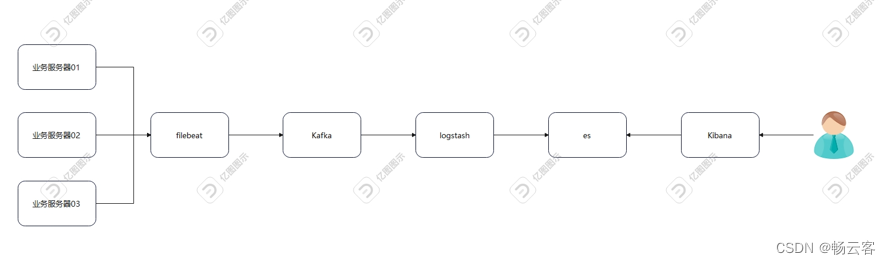
基于Kafka的日志采集
目录 前言 架构图 资源列表 基础环境 关闭防护墙 关闭内核安全机制 修改主机名 添加hosts映射 一、部署elasticsearch 修改limit限制 部署elasticsearch 修改配置文件 启动 二、部署filebeat 部署filebeat 添加配置文件 启动 三、部署kibana 部署kibana 修…...

某烟草企业数字化转型物流信息化咨询项目规划方案(117页PPT)
方案介绍: 烟草企业数字化转型物流信息化咨询项目规划方案将为企业带来多方面的价值,包括提升物流运营效率、降低物流成本、优化供应链管理、增强企业竞争力和促进可持续发展等。这些价值的实现将有助于企业在激烈的市场竞争中保持领先地位并实现可持续…...

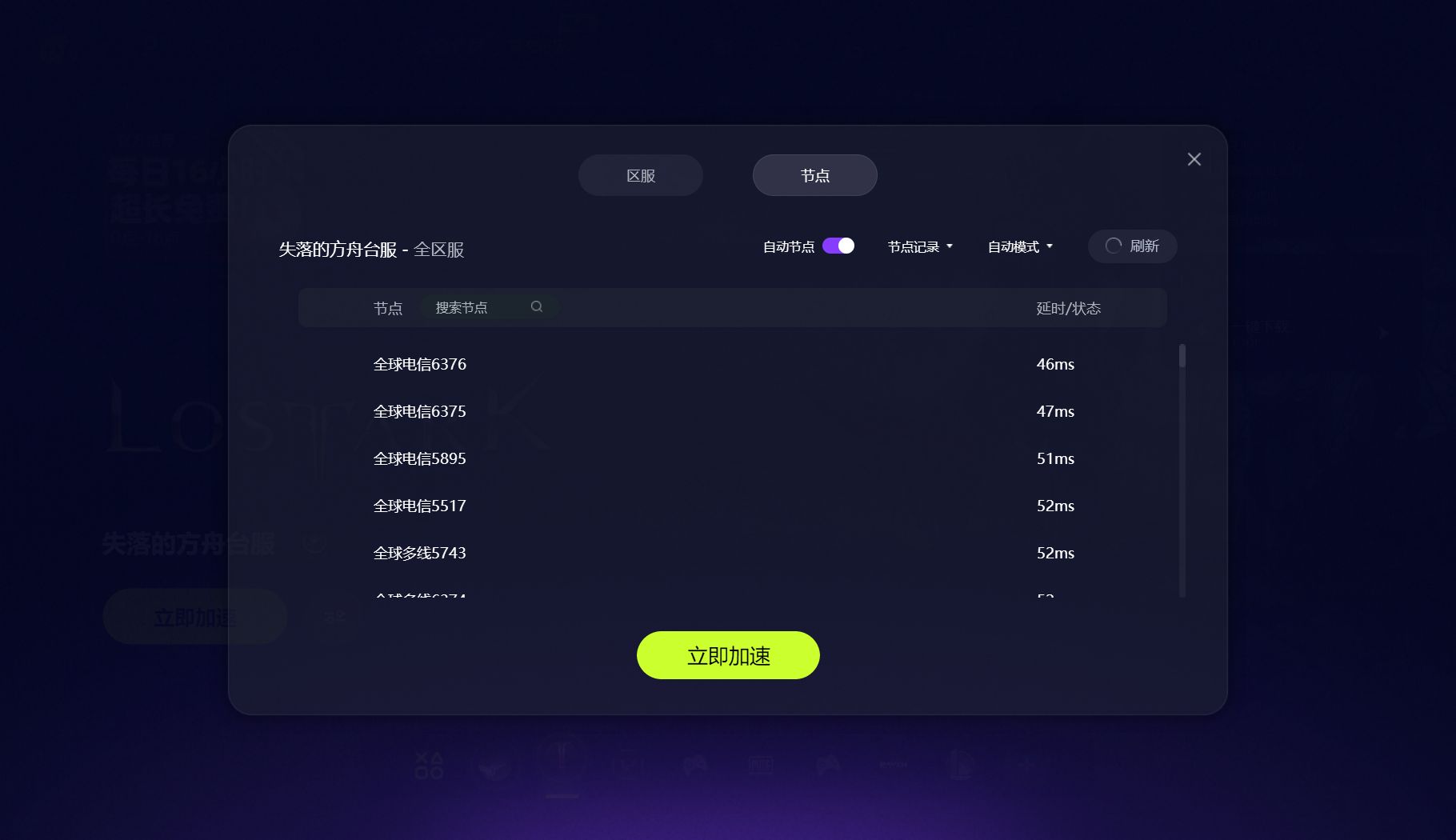
失落的方舟 命运方舟台服封号严重 游戏封IP怎么办
步入《失落的方舟》(Lost Ark),这款由Smilegate精心打造的宏大规模在线角色扮演游戏(MMORPG),您将启程前往阿克拉西亚这片饱经沧桑的奇幻大陆,展开一场穿越时空的壮阔探索。在这里,一…...

2.10 mysql设置远程访问权限
2.10 mysql设置远程访问权限 目录1. 管理员运行mysql命令窗口2. 使用 root 用户重新登录 MySQL3. 修改用户权限4. 修改mysql安装目录下的my.ini 目录 说明: Mysql8.0 设置远程访问权限 一、Mysql8.0 设置远程访问权限 1. 管理员运行mysql命令窗口 2. 使用 root 用…...

C# 证件照替换底色与设置背景图---PaddleSegSharp
PaddleSegSharp 是一个基于百度飞桨PaddleSeg项目的人像分割模块而开发的.NET的工具类库。 PaddleSegSharp 中PaddleSeg.dll文件是基于开源项目最新发布版本PaddleSeg PaddleSeg的版本修改而成的C动态库,基于opencv的x64编译而成的。 PaddleSeg是基于飞桨PaddlePa…...

HCIA-HarmonyOS Device Developer 课程大纲
一:OpenHarmony 介绍 - ( 3 课时) - OpenHarmony 简介;OpenHarmony 设计理念;OpenHarmony 设计理念概述; - OpenHarmony 试图解决的问题;应用生态割裂问题;用户数据割裂问题&#…...

洗地机哪个牌子最好用?十大名牌洗地机排行榜
作为一种新兴的智能家居产品,洗地机的市场规模已经突破了百亿大关。如此庞大的市场自然吸引了大量资本的涌入,许多品牌纷纷推出自己的洗地机产品,试图在这个竞争激烈的市场中占据一席之地。然而,面对如此多的品牌和型号࿰…...

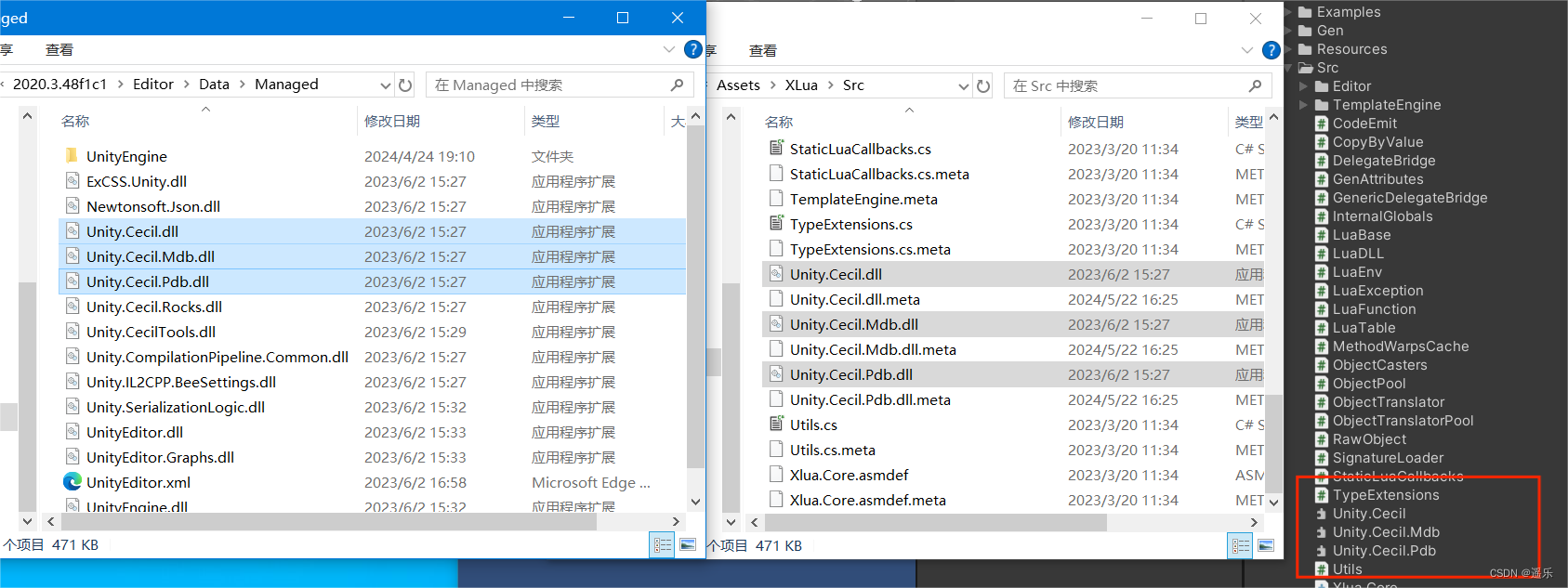
Unity开发——XLua热更新之Hotfix配置(包含xlua获取与导入)
一、Git上获取xlua 最新的xlua包,下载地址链接:https://github.com/Tencent/xLua 二、Unity添加xlua 解压xlua压缩包后,将xlua里的Assets里的文件直接复制进Unity的Assets文件夹下。 成功导入后,unity工具栏会出现xlua选项。 …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
