React hooks - forwardRef+useImperativeHandle
forwardRef+useImperativeHandle
- React.forwardRef用法
- useImperativeHandle用法
- 第三个参数的用法
- React.forwardRef与useImperativeHandle配合使用
- 注意事项
React.forwardRef用法
1.创建一个 能够接受到ref属性的React 组件。
ref 用来获取实例,但函数组件不存在实例,所以ref无法获取函数式组件的实例
React.forwardRef((props, ref) => {子函数组件})
useImperativeHandle用法
- 按需向外暴露成员
- 控制成员暴露的粒度
ref 获取 DOM 实例,会全面暴露 DOM 实例上的 API,导致外部使用 ref 时自由度太大。使用useImperativeHandle控制 ref 暴露颗粒度,只暴露主要的功能函数。
useImperativeHandle(ref, createHandle, [deps])
useImperativeHandle(ref, () => 自定义ref对象, [依赖项数组])
// 第一个参数为父组件传递的 ref
// 第二个参数是一个函数,子组件将自己内部的方法或值作为对象返回,并自动绑定到父组件定义的并传给子组件的 ref 上
// 第三个参数是函数依赖的值(可选),createHandle中用到的子组件内部定义的变量也需要作为依赖项
第三个参数的用法
- 空数组:只在子组件首次被渲染时,执行 useImperativeHandle 中的 fn 回调,从而把 return 的对象作为父组件接收到的 ref。
- 依赖项数组:子组件首次被渲染时,会依赖项改变时,会执行 useImperativeHandle 中的 fn 回调,从而让父组件通过 ref 能拿到依赖项的新值。
- 省略依赖项数组(省略第三个参数):此时,子组件内任何 state 的变化,都会导致回调的重新执行,因为每次state改变都会让函数组件rendered,会重新调用一次回调
React.forwardRef与useImperativeHandle配合使用
React.forwardRef()包裹子组件
子组件中使用useImperativeHandle 向外按需暴露子组件内的成员
父组件中使用childRef.current调用暴露出来的值的方法
<!-- const Child: React.FC = () => { -->
<!-- 被包装的函数式组件不再是 React.FC 类型,接收两个参数 props 和转发过来的 ref -->
const Child = React.forwardRef((props, ref) => { const [count, setCount] = useState(0)const add = (step: number) => {setCount((prev) => (prev += step))}// 1. 向外暴露一个空对象// useImperativeHandle(ref, () => ({}))// 2. 向外暴露一个对象,其中包含了 name 和 age 两个属性// useImperativeHandle(ref, () => ({ name: 'liulongbin', age: 22 }))// 3.向外暴露 count 的值和 setCount 函数// useImperativeHandle(ref, () => ({ count, setCount }))// 4.控制成员暴露的粒度,向外暴露reset方法,内部写死只能设置count为0,外部不能随意写入countuseImperativeHandle(ref, () => ({ count, reset:()=>setCount(0) }))return (<><h3>Child 子组件 {count}</h3><button onClick={() => add(-1)}>-1</button><button onClick={() => add(1)}>+1</button></>)
}
当子组件没有使用useImperativeHandle暴露出自己的任何东西时childRef.current为null
当向外暴露{}时,childRef.current为{}
当向外暴露{ name: ‘liulongbin’, age: 22 }时,childRef.current为{ name: ‘liulongbin’, age: 22 }
export const Father: React.FC = () => {const childRef = useRef<count: number, setCount: (value: number)>()const onShowRef = () => {console.log(childRef.current) }// 重置按钮的点击事件处理函数const onReset = () => {// childRef.current?.setCount(0) // 可以设置count为任何值childRef.current?.reset() // 只能设置count为0} return (<><h1>Father 父组件</h1>{/* 点击按钮,打印 ref 的值 */}<button onClick={onShowRef}>show Ref</button>{/* 点击按钮,重置数据为 0 */}<button onClick={onReset}>重置</button><hr /><Child ref={childRef} /></>)
}
注意事项
1:不要滥用 ref,可以通过 prop 实现,就不应该使用 ref。 仅在你没法通过 prop 来表达时才使用 ref:例如,滚动到指定节点、聚焦某个节点、触发一次动画,以及选择文本等等。
2:不应该从一个 Model 组件暴露出 {open, close} 这样的命令式句柄,最好是像 这样,将 isOpen 作为一个 prop。副作用可以帮你通过 prop 来暴露一些命令式的行为。
相关文章:

React hooks - forwardRef+useImperativeHandle
forwardRefuseImperativeHandle React.forwardRef用法useImperativeHandle用法第三个参数的用法 React.forwardRef与useImperativeHandle配合使用注意事项 React.forwardRef用法 1.创建一个 能够接受到ref属性的React 组件。 ref 用来获取实例,但函数组件不存在实例…...

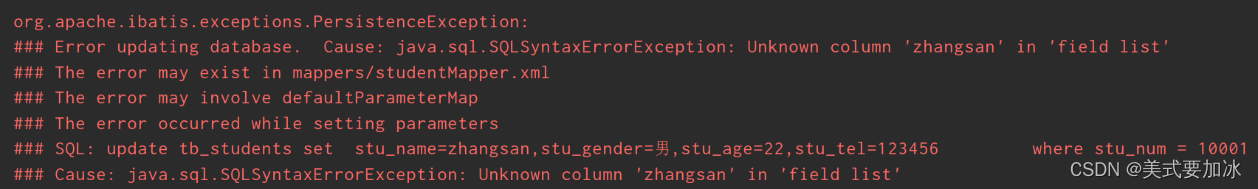
MyBatis出现:SQLSyntaxErrorException: Unknown column ‘XXX‘ in ‘field list‘
<update id"updateStudent">update tb_students set stu_name${stuName},stu_gender${stuGender},stu_age${stuAge},stu_tel${stuTel}where stu_num ${stuNum}</update> 本质上来说,是Mybatis使用上的错误,不熟悉,理…...

代码随想录算法训练营Day54 | 392.判断子序列、115.不同的子序列 | Python | 个人记录向
本文目录 392.判断子序列做题看文章 115.不同的子序列做题看文章 以往忽略的知识点小结个人体会 392.判断子序列 代码随想录:392.判断子序列 Leetcode:392.判断子序列 做题 借鉴Day53中1143.最长公共子序列的思路,最后改一下判断逻辑即可。…...
提升多表联查速度)
利用oracle默认事务隔离级别(提交读)提升多表联查速度
利用oracle默认事务隔离级别(提交读)提升查询速度) 背景介绍: 数据量大查询缓慢,添加太多条件,使用IN走了全表查询导致查询速度缓慢。 解决方案: 版本一: 新建临时表,在查询是将数据插入到临时表中&#…...

B/S架构+java语言+Mysqladr数 据 库ADR药物不良反应监测系统源码 ADR药物不良反应监测系统有哪些作用?
B/S架构+java语言+Mysqladr数 据 库ADR药物不良反应监测系统源码 ADR药物不良反应监测系统有哪些作用? 药物不良反应(ADR)是指在合格药物以正常用量和用法用于预防、诊断、治疗疾病或调节生理功能时所发生的意外的、与防治目的无关的、不利或…...

Matlab中% note that Wilkinson notation (‘L1~L4~1‘) is used to specify the model
fitrm 函数的输入参数不正确,似乎出错的地方是在定义 fitrm 对象时使用了不正确的参数。 fitrm 函数的语法是这样的: rm fitrm(tbl, model, WithinDesign, withinDesign) 其中: - tbl 是一个表格,包含了待分析的数据。 - mod…...

测试测试测试
一分钟速览新闻点! 京东前副总裁蔡磊回应被指装病:没有时间、精力和能力应对 百度沈抖:主力模型免费的原因很朴素,希望大家别再天天拉表格比价格 蚂蚁集团CTO何征宇:蚂蚁一直在努力优化和提高AI的可靠性、经济性和易…...

动态规划专题
leecode 221 class Solution { public:int maximalSquare(vector<vector<char>>& matrix) {int n matrix.size();if (n 0) return 0; // 如果矩阵为空,则直接返回0 int m matrix[0].size();vector<vector<int>> ans(n, vector<i…...

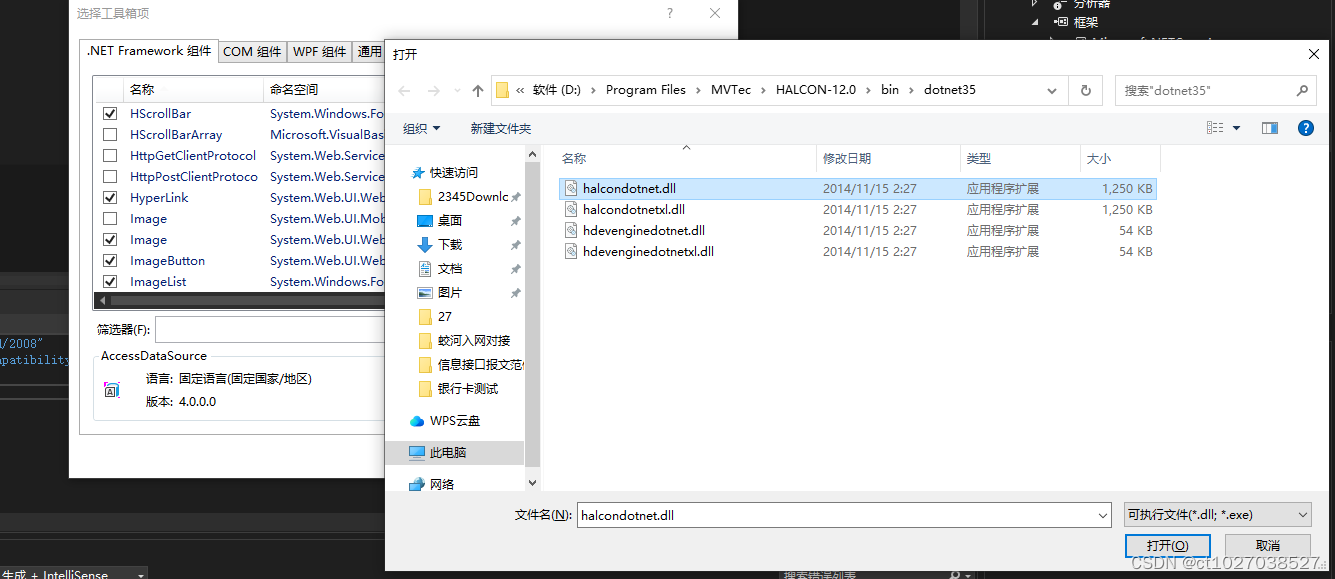
.net8.0与halcon编程环境构建
1.安装vs2022 2.安装h-12.0.exe ,不要勾选复选框 3.vs2022新建wpf应用程序 4.依赖项添加项目应用,选择halcondotnet.dll 5.安装System.Drawing 安装 HalconDotNet 安装 Rti.HDevEngineDotNet 在工具箱 空白处右键 应用halcon.dll WPF控件也应用halcon.dll 6.xaml申明hal…...

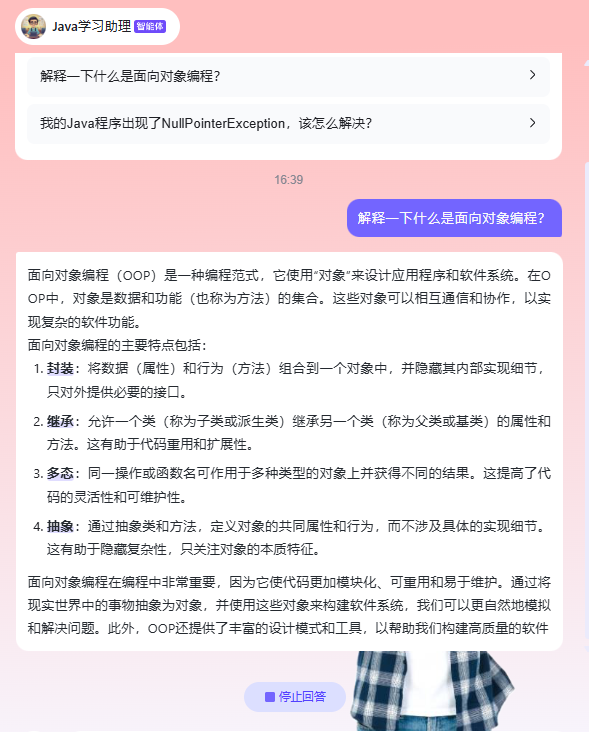
文心智能体平台:快来创建你的Java学习小助理,全方位辅助学习
文章目录 一、文心智能体平台1.1平台介绍1.2智能体介绍 二、智能体创建三、体验与总结 一、文心智能体平台 文心智能体平台是百度推出的基于文心大模型的智能体(Agent)平台,支持广大开发者根据自身行业领域、应用场景,选取不同类…...

AppInventor2 表格布局的外面的黑框怎么去掉?
问:表格布局的外面的黑框怎么去掉啊? 答:这个黑框是界面设计的布局位置示意,实际 App 测试时并没有框。 来源:AppInventor2 表格布局的外面的黑框怎么去掉? - App应用开发 - 清泛IT社区,为创新…...

爬楼梯(进阶版)
思路: 没什么难的,就是一个排序的01背包问题,秒了 #include<bits/stdc.h> using namespace std;int n,m; int main(){cin>>n>>m;vector<int>dp(2000,0);dp[0]1;for(int i0;i<n;i){for(int j1;j<m;j){if(i>…...

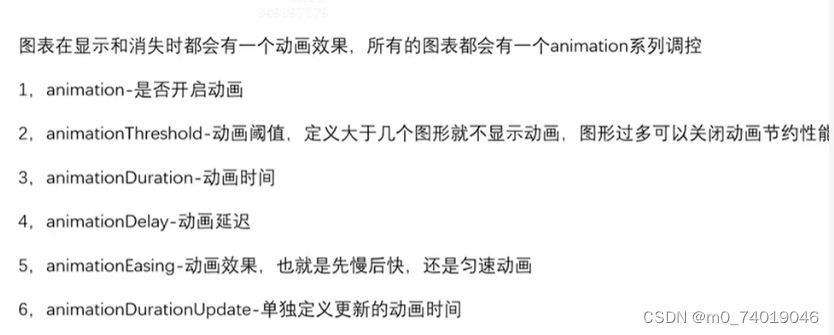
echarts-事件
echarts部分事件 添加点击事件 添加点击事件: let options {tooltip: {},xAxis: {type: "category",data: ["d1", "d2", "d3", "d4"],},yAxis: {},series: [{type: "line",data: d1,},{type: &qu…...

备受推崇的公司文件加密文件推荐榜单
迄今为止,加密依然是最有效的用于保护数据、通讯安全的手段之一 在数字化时代,文件加密软件成为了保护个人和企业数据安全的重要工具。随着技术的不断进步,市场上涌现出了众多优秀的文件加密软件。 以下十款文件加密软件因其出色的性能、易…...

QT——QSlider实现,QT滑动控件的使用
目录 简介滑动块调节两种方法滑动条触发信号量理想滑动块运用(参考) 简介 QT中滑动条的控件叫QSlider,继承自QAbstractSlider类。 主要用途是通过滑块的滑动的方式在一定范围内调节某个值。根据调节的后得到的结果去执行一些处理,…...

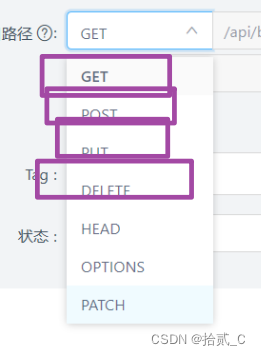
【网络协议Http】Http中get,post,put,delete区别
Http协议 超文本传输协议(Hypertext Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。 【参考】 GET && POST 对比 关于tcp数据包:对于GET方式的请求,浏览器会把http hea…...

软硬中断区别,磁盘块、扇区、页区别与之间的关系
软硬中断: 软中断是执行中断指令产生的,而硬中断是由外设引发的。 硬中断的中断号是由中断控制器提供的,软中断的中断号由指令直接指出,无需使用中断控制器。 硬中断是可屏蔽的,软中断不可屏蔽。 硬中断处理程序要…...

在线思维导图编辑!3个AI思维导图生成软件推荐!
思维导图,一种以创新为驱动的视觉化思考工具,已经渗透到我们日常生活和工作的各个角落。当我们需要整理思绪、规划项目或者梳理信息时,思维导图总能提供极大的帮助。 近些年随着云服务等基础设施的完善,我们可以看到越来越多提供…...

使用 Ubuntu + Docker + Vaultwarden + Tailscale 自建密码管理器
使用 Ubuntu Docker Vaultwarden Tailscale 自建密码管理器 先决条件 一台运行 Ubuntu 系统的服务器。可以是云提供商的 VPS、家庭网络中的树莓派、或者 Windows 电脑上的虚拟机等等 一个 Tailscale 账户。如果还没有 Tailscale 账户,可以通过此链接迅速创建一个…...

YOLOv7添加注意力机制和各种改进模块
YOLOv7添加注意力机制和各种改进模块代码免费下载:完整代码 添加的部分模块代码: ########CBAM class ChannelAttentionModule(nn.Module):def __init__(self, c1, reduction16):super(ChannelAttentionModule, self).__init__()mid_channel c1 // red…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
