Web前端与App前端:深入剖析两者的异同
Web前端与App前端:深入剖析两者的异同
在数字化时代,前端技术已成为连接用户与数字世界的桥梁。然而,当我们谈及前端时,往往会遇到两个相似的概念:Web前端和App前端。这两者是否完全相同,还是各有千秋?本文将从四个方面、五个方面、六个方面和七个方面,深入探讨Web前端与App前端之间的异同,带您领略前端技术的魅力与挑战。
四个方面:技术基础与平台差异
Web前端主要依赖于浏览器环境,通过HTML、CSS和JavaScript等技术构建网页界面,实现用户与网页的交互。而App前端则针对移动设备或桌面应用,使用原生开发语言(如Java、Swift、C#等)或跨平台框架(如React Native、Flutter等)进行开发。两者在技术基础和平台支持上存在显著差异,但同样致力于提供流畅的用户体验。
五个方面:交互体验与性能要求
Web前端通常需要考虑浏览器的兼容性和性能优化,确保网页在不同设备上都能良好地显示和运行。而App前端则更注重原生体验,包括动画效果、触摸交互等,以提供更为流畅和直观的用户界面。此外,App前端在性能要求上通常更高,需要处理更为复杂的交互和数据处理任务。
六个方面:开发工具与生态系统
Web前端拥有庞大的开发工具和生态系统,包括各种编辑器、调试器、框架和库等,这些工具能够极大地提高开发效率和质量。而App前端虽然也有相应的开发工具和框架,但由于其平台特性和技术差异,工具的选择和使用上可能会有所不同。
七个方面:未来趋势与挑战
随着前端技术的不断发展,Web前端和App前端都面临着新的趋势和挑战。Web前端需要不断适应新的浏览器标准和Web技术,如PWA(Progressive Web Apps)和WebAssembly等,以提升用户体验和性能。而App前端则需要关注跨平台开发、隐私保护、性能优化等方面的挑战,以应对日益复杂和多样化的用户需求。
总结
Web前端和App前端虽然都是前端技术的分支,但在技术基础、交互体验、性能要求、开发工具、生态系统以及未来趋势等方面存在显著的差异。这些差异使得Web前端和App前端各具特色,各自在不同领域和场景中发挥着重要作用。对于前端开发者来说,了解和掌握这两者之间的异同点,将有助于更好地应对前端技术的挑战和机遇,为用户提供更加优质、流畅的数字体验。
相关文章:

Web前端与App前端:深入剖析两者的异同
Web前端与App前端:深入剖析两者的异同 在数字化时代,前端技术已成为连接用户与数字世界的桥梁。然而,当我们谈及前端时,往往会遇到两个相似的概念:Web前端和App前端。这两者是否完全相同,还是各有千秋&…...
初学者必读:Midjourney AI创作工具的简易使用手册!
在数字化时代,AI的应用不断推动着各个领域的发展。在这些领域中,AI在艺术和设计方面的应用引起了广泛的关注。AI绘画软件作为今年的热门,Midjourney 通过其独特的原理和方便的使用方法,为创作者提供了一个全新的创作逼真绘画的平台…...

使用python绘制一个五颜六色的爱心
使用python绘制一个五颜六色的爱心 介绍效果代码 介绍 使用numpy与matplotlib绘制一个七彩爱心! 效果 代码 import numpy as np import matplotlib.pyplot as plt# Heart shape function def heart_shape(t):x 16 * np.sin(t)**3y 13 * np.cos(t) - 5 * np.cos…...

关于锂电池短路测试
了解锂电池短路测试 电池短路试验测试标准有哪些?宏展告诉你 - 哔哩哔哩 (bilibili.com) 电池电芯上架亚马逊美国站认证标准和要求UL1642测试 - 知乎 (zhihu.com) CR123A电池的短路试验: CR123A电池为例_锂锰电池所需通过的安全性能测试_纽扣电池_锂锰电池_松下电…...

排序(前篇)
1.排序的概念及其运用 2.插入排序的概念及实现 3.希尔排序的概念及实现 4.选择排序概念及实现 总代码(对比各个排序在大量的数据情况排序所化的时间): 1.排序的概念及其运用 1.1排序的概念 排序:所谓排序,就是使…...

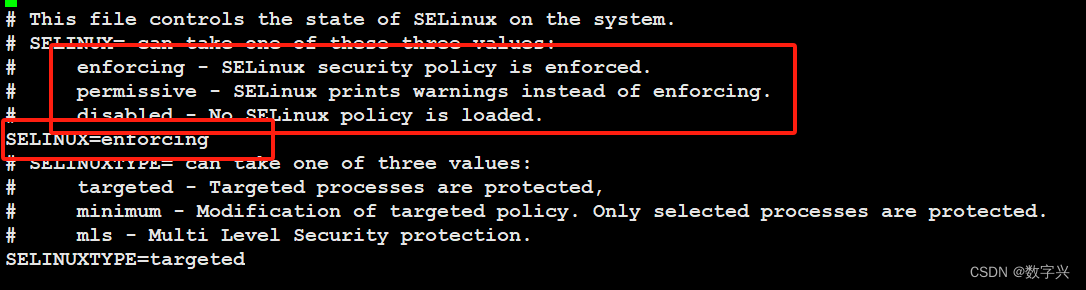
Linux学习笔记(二)
一、Linux文件目录 1.命令:tree -L 1 2.挂载命令(例如U盘,需要挂载之后才能访问): mount /dev/cdrom /mnt ls /mnt 3.查看登录信息: last / lastlog 4.修改/查看网络信息 vi /etc/sysconfig/netw…...

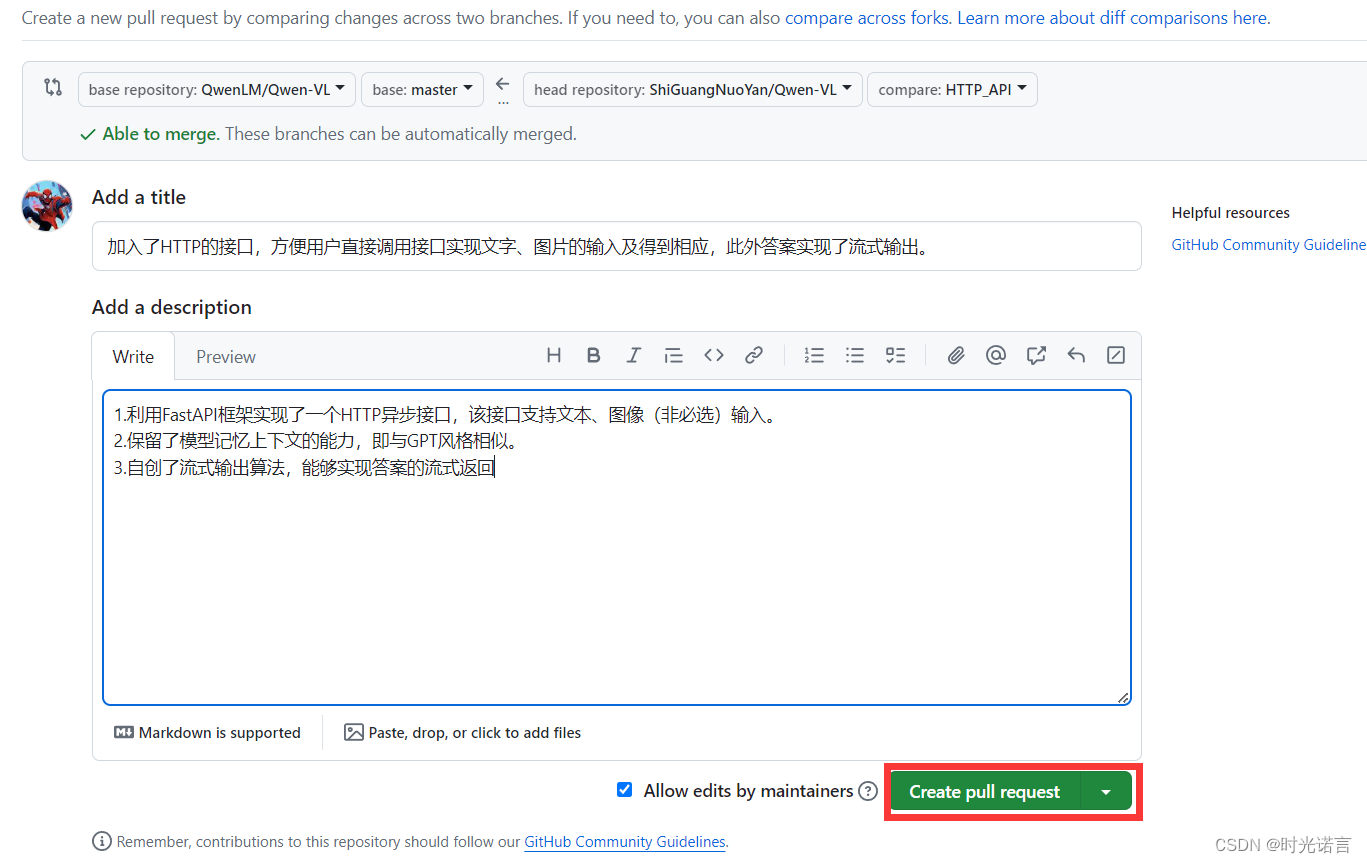
Git——pull request详细教程
当我们需要协助其他仓库完成更改时,往往会用到git中的Pull Request操作,从而方便团队的协作管理和代码持续集成。 下面是详细的教程步骤。 一. Fork目标项目 比如说我现在要fork以下Qwen-VL的项目,如图所示: 随后点击Create即可…...

Prompt工程与实践
Prompt工程与实践 一、Prompt与大模型 1.1 大模型的定义 大模型本质上就是一个概率生成模型,该模型的模型参数足够大,并且在训练过程中阅读了非常多的各个领域的语料。这个时候,如果通过一个正确的、有效的指令去引导这个模型,…...

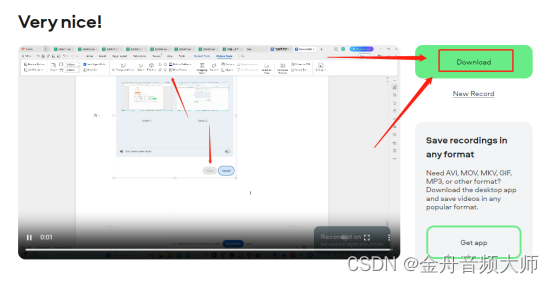
电脑录屏怎么录?7个电脑录屏软件免费版强势来袭,赶快收藏!
电脑录屏怎么录?相信很多小伙伴们都不知道怎么在Windows电脑上录屏吧?在当今社会,随着互联网的快速发展,越来越多的小伙伴们开始通过制作视频内容来分享知识、展示技能或者记录生活。电脑录屏成为了一种简单高效的方式,…...

ts: 映射类型
映射类型会携带接口的可选和只读属性 interface User { name: string; age?: number; readonly email: string; } interface User { name: string; age?: number; readonly email: string; } type change<T> {[P in keyof T]: T[P] } type obj change<…...

调出idea解决冲突界面
背景 我对idea使用不熟练,还是习惯用git bash来合并代码,合并爆冲突后,我进入idea准备解决冲突,却发现找不到解决冲突的界面。 解决 右击idea中冲突的文件,将鼠标移动到菜单栏的git上,此时应该出现包含有…...

android studio项目 gradle-xx-bin.zip下载失败或很慢的解决方法
一、环境: gradle官网:https://services.gradle.org/distributions/ IDE: android studio 二、下载并拷贝以下文件 下面已 gradle-8.0 为例,gradle缓存目录为(file->settings->Build,Execution…->Build Tools->Gradle查看Gradle…...

Python系列:教你使用PyMySQL操作MySQL数据库
Python系列 PyMySQL操作MySQL数据库 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_2855…...

mysql数据库管理面试题-1
1. 描述MySQL架构及其主要组件(例如存储引擎、缓存、优化器等)。 MySQL的架构可以分为三层: 客户端层:这是用户和MySQL数据库交互的接口,包括命令行工具、图形化管理工具等。 服务层:这是MySQL的核心部分…...

Linux安装zsh并配置oh-my-zsh
配置oh-my-zsh 查看当前shell安装zsh切换到zsh配置ohmysh 查看当前shell cat /etc/shells# /etc/shells: valid login shells /bin/sh /bin/bash /usr/bin/bash /bin/rbash /usr/bin/rbash /bin/dash /usr/bin/dash安装zsh sudo apt install zsh# /etc/shells: valid login s…...

echarts(6大基础图表)的使用
目录 一、vue2挂载 二、柱状图 2.1、基础柱状图介绍 2.2、标记:最大值\最小值(markPoint)、平均值(markLine) 2.3、显示:数值显示(label)、柱子宽度(barWidth)、横向柱状图 三、折线图 3.1、标记:最大值\最小值(markPoint)、平均值(ma…...

React hooks - forwardRef+useImperativeHandle
forwardRefuseImperativeHandle React.forwardRef用法useImperativeHandle用法第三个参数的用法 React.forwardRef与useImperativeHandle配合使用注意事项 React.forwardRef用法 1.创建一个 能够接受到ref属性的React 组件。 ref 用来获取实例,但函数组件不存在实例…...

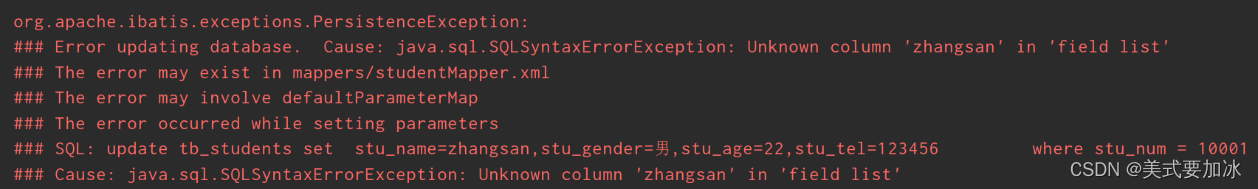
MyBatis出现:SQLSyntaxErrorException: Unknown column ‘XXX‘ in ‘field list‘
<update id"updateStudent">update tb_students set stu_name${stuName},stu_gender${stuGender},stu_age${stuAge},stu_tel${stuTel}where stu_num ${stuNum}</update> 本质上来说,是Mybatis使用上的错误,不熟悉,理…...

代码随想录算法训练营Day54 | 392.判断子序列、115.不同的子序列 | Python | 个人记录向
本文目录 392.判断子序列做题看文章 115.不同的子序列做题看文章 以往忽略的知识点小结个人体会 392.判断子序列 代码随想录:392.判断子序列 Leetcode:392.判断子序列 做题 借鉴Day53中1143.最长公共子序列的思路,最后改一下判断逻辑即可。…...
提升多表联查速度)
利用oracle默认事务隔离级别(提交读)提升多表联查速度
利用oracle默认事务隔离级别(提交读)提升查询速度) 背景介绍: 数据量大查询缓慢,添加太多条件,使用IN走了全表查询导致查询速度缓慢。 解决方案: 版本一: 新建临时表,在查询是将数据插入到临时表中&#…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
