电脑录屏怎么录?7个电脑录屏软件免费版强势来袭,赶快收藏!
电脑录屏怎么录?相信很多小伙伴们都不知道怎么在Windows电脑上录屏吧?在当今社会,随着互联网的快速发展,越来越多的小伙伴们开始通过制作视频内容来分享知识、展示技能或者记录生活。电脑录屏成为了一种简单高效的方式,让人们能够轻松地捕捉电脑屏幕上的内容并制作精彩的视频。如果你正在寻找一款好用的电脑录屏软件免费版,那么很幸运,你来到了这里!小编接下来将同大家分享7款不用付费的录屏软件,让你快速入手并开始创作各种精彩视频!赶紧收藏本文,跟随小编一起揭开这些神奇的工具吧!

技巧1:借助金舟录屏大师录屏软件
操作环境:华硕无畏15,Windows 11,金舟录屏大师v4.0.4
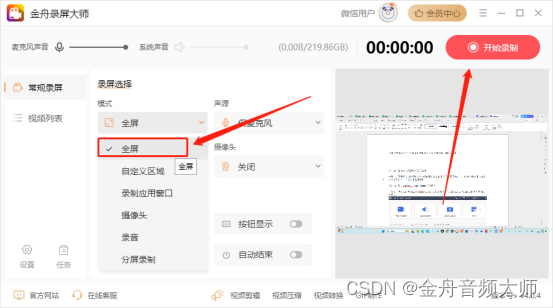
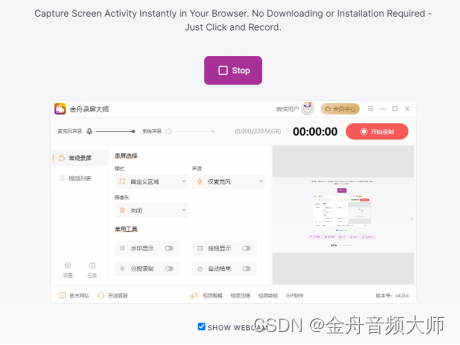
步骤1、要想解决电脑录屏怎么录的问题,这款软件可千万不要错过了。电脑上启动【金舟录屏大师】软件,在模式中选择【全屏】,然后点击右上角的【开始录制】按钮。

步骤2、软件会出现倒计时按钮,等倒计时结束,即开始正式录制。录制结束后,点击红色的【结束录制】或者使用【Ctrl+R】录屏快捷键结束电脑录屏。

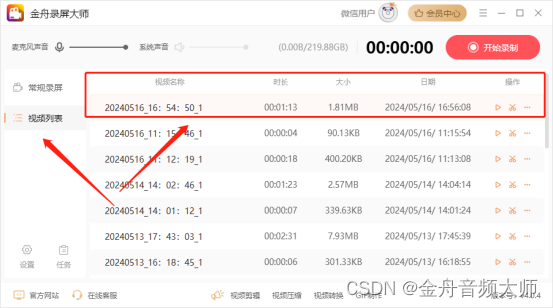
步骤3、录屏结束后,文件会自动保存在本地电脑上。你也可以点击【视频列表】中查看文件详情。

技巧2:借助AceThinker Aqua Demo录屏软件
操作环境:华硕无畏15,Windows 11,AceThinker Aqua Demo
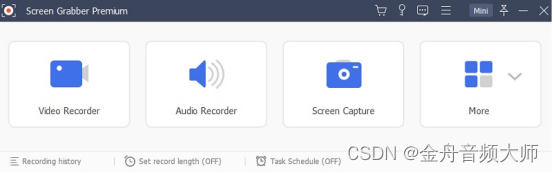
步骤1、电脑上启动【AceThinker Aqua Demo】应用程序,点击【Video Recorder】进入视频录制模式。

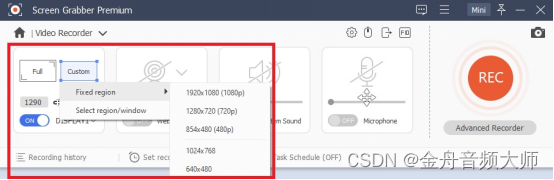
步骤2、选择想要的录制模式,例如640*480、854*480、1280*720、1920*1080、1024*768分辨率。或者自定义录制区域。

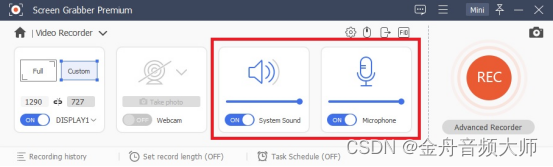
步骤3、根据你的需要,选择所需录制的音源,包括麦克风声音或者系统声音。

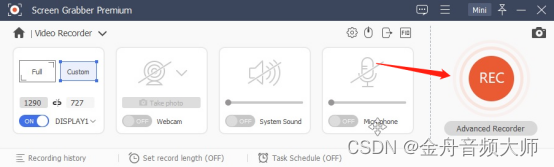
步骤4、设置完成后,点击右侧的【REC】按钮就可以开始录制了。录制结束后,记得点击【Save】将文件保存在本地哦。

技巧3:借助SCREENAPP录屏软件
操作环境:华硕无畏15,Windows 11,谷歌浏览器
步骤1、Screenapp是一款电脑录屏软件免费版的应用,用浏览器搜索,并且点击即可进入产品界面。点击【Start New Recording】。

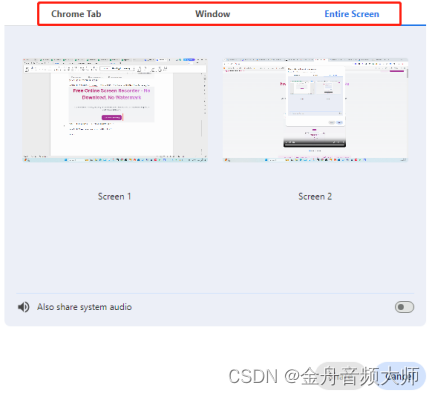
步骤2、根据您的需求,选择想要录制的电脑屏幕部分。选择一个窗口,完成后点击下方的【Share】。

步骤3、如图所示,现在就开始录制了。录制结束后,点击上方的【Stop】按钮就能结束录制了。

技巧4:借助Awesome Screenshot截图录屏软件
操作环境:华硕无畏15,Windows11,微软浏览器
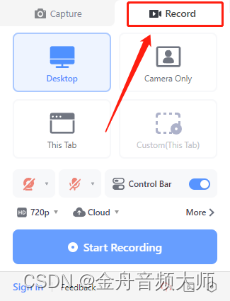
步骤1、在浏览器的插件中打开Awesome Screenshot截图录屏软件,点击上方的【Record】模块。

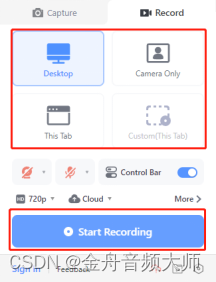
步骤2、在下方选择想要的电脑录制模式,然后点击【Start Recording】按钮。

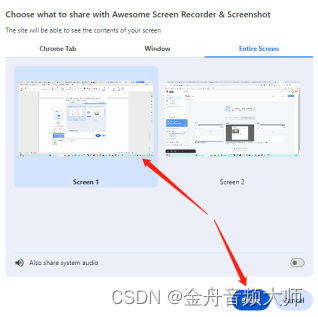
步骤3、选择想要录制的电脑屏幕区域,并且点击【Share】按钮。

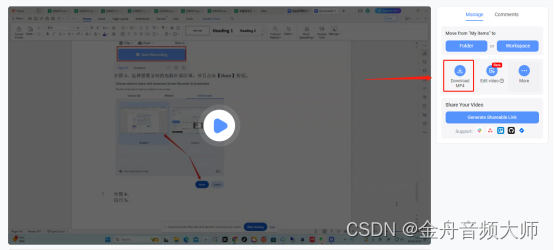
步骤4、然后软件会开始录制刚刚选中的部分,点击红色按钮即可结束录制。

如图所示,这里就是录制好的视频内容了,点击右侧的【Download MP4】就能将录屏保存在本地电脑上了。

技巧5:借助RIVERSIDE电脑录屏软件
操作环境:华硕无畏15,Windows 10,qq浏览器
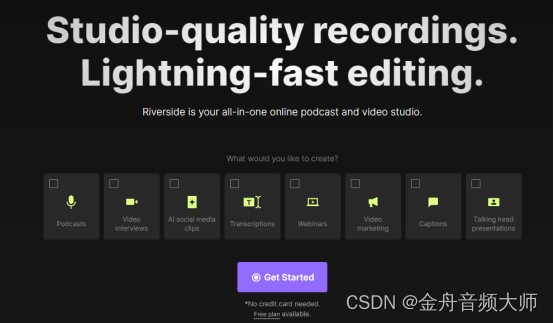
步骤1、如果您是想录制视频会议,那么可以试试这款软件。电脑浏览器打开【RIVERSIDE】录屏工具,点击【Get Started】。

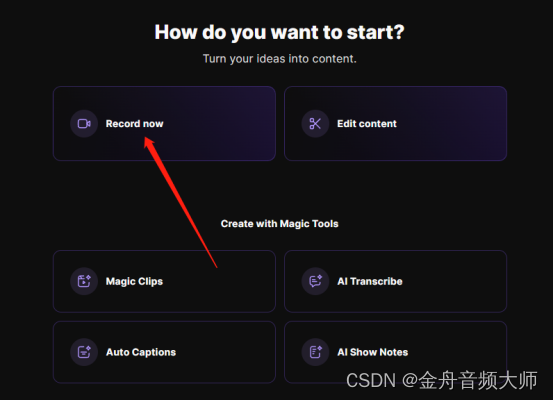
步骤2、点击【Record now】按钮就能开始录制了。

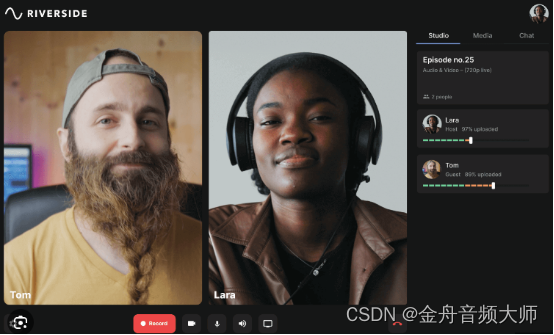
步骤3、如图所示,您的会议记录就能被完整记录下来,方便日后复盘。

技巧6:借助BombBomb Video Recorder电脑录屏软件
操作环境:华硕无畏15,Windows 10,qq浏览器
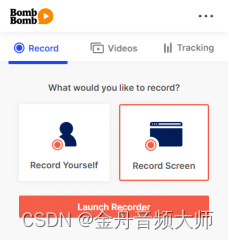
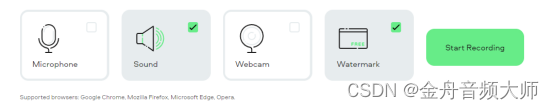
步骤1、打开浏览器插件,找到BombBomb Video Recorder。鼠标左键单击打开。点击【Record Screen】电脑录屏。选中后,点击下方的【Launch Recorder】。

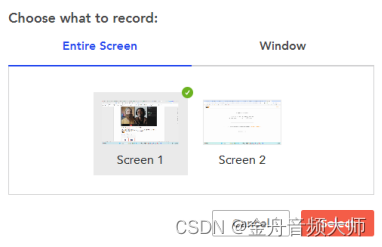
步骤2、选择想要录制的窗口,然后点击【Select】。

步骤3、录制结束后,点击中间的红色按钮即可结束录制,并收到下图的内容就代表录制成功了。

技巧7:使用Screencapture电脑录屏软件免费版
操作环境:华硕无畏15,Windows 11,百度浏览器
步骤1、打开Screencapture在线网站工具,点击【Start Recording】开始录制按钮。

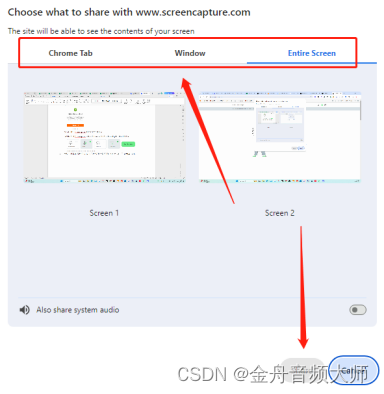
步骤2、选择想要录制的窗口,应用或者是整个电脑屏幕,选中然后点击下方的【Share】按钮。

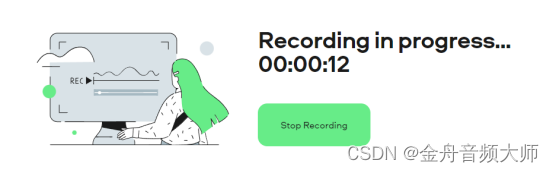
步骤3、然后,软件会开始录制。如需结束录制,点击【Stop Recording】就可以了。

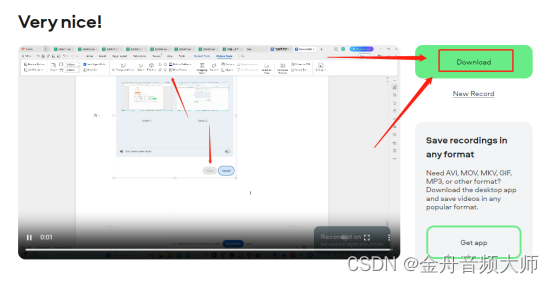
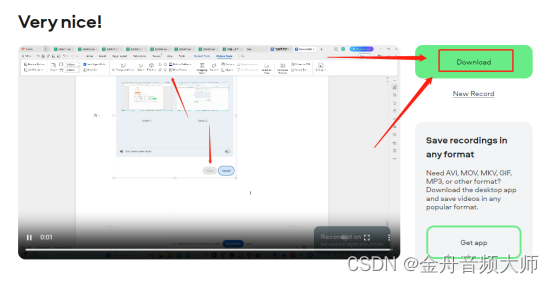
步骤4、结束电脑录屏后,记得点击【Download】将文件保存在本地电脑上哦。

文章结论
到这里,关于电脑录屏怎么录的7个解决方案就结束啦。随着网络信息的爆炸增长,电脑录屏软件正变得越来越重要。通过录屏,我们可以分享知识、记录回忆、展示技能,让沟通更加生动有趣。本文介绍了7款电脑录屏软件免费版,它们各有特点,适合不同的录屏需求。因此,赶快将本文分享给更多小伙伴,让大家一起来体验下这些工具吧!
往期文章:
电脑怎么录屏?电脑录屏的7个方法,仅3%的人知道!
手机投屏电脑神器精选推荐,这7款不容错过!
录屏方法有哪些?这10个录屏大师大揭秘,适合windows录屏!
相关文章:

电脑录屏怎么录?7个电脑录屏软件免费版强势来袭,赶快收藏!
电脑录屏怎么录?相信很多小伙伴们都不知道怎么在Windows电脑上录屏吧?在当今社会,随着互联网的快速发展,越来越多的小伙伴们开始通过制作视频内容来分享知识、展示技能或者记录生活。电脑录屏成为了一种简单高效的方式,…...

ts: 映射类型
映射类型会携带接口的可选和只读属性 interface User { name: string; age?: number; readonly email: string; } interface User { name: string; age?: number; readonly email: string; } type change<T> {[P in keyof T]: T[P] } type obj change<…...

调出idea解决冲突界面
背景 我对idea使用不熟练,还是习惯用git bash来合并代码,合并爆冲突后,我进入idea准备解决冲突,却发现找不到解决冲突的界面。 解决 右击idea中冲突的文件,将鼠标移动到菜单栏的git上,此时应该出现包含有…...

android studio项目 gradle-xx-bin.zip下载失败或很慢的解决方法
一、环境: gradle官网:https://services.gradle.org/distributions/ IDE: android studio 二、下载并拷贝以下文件 下面已 gradle-8.0 为例,gradle缓存目录为(file->settings->Build,Execution…->Build Tools->Gradle查看Gradle…...

Python系列:教你使用PyMySQL操作MySQL数据库
Python系列 PyMySQL操作MySQL数据库 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_2855…...

mysql数据库管理面试题-1
1. 描述MySQL架构及其主要组件(例如存储引擎、缓存、优化器等)。 MySQL的架构可以分为三层: 客户端层:这是用户和MySQL数据库交互的接口,包括命令行工具、图形化管理工具等。 服务层:这是MySQL的核心部分…...

Linux安装zsh并配置oh-my-zsh
配置oh-my-zsh 查看当前shell安装zsh切换到zsh配置ohmysh 查看当前shell cat /etc/shells# /etc/shells: valid login shells /bin/sh /bin/bash /usr/bin/bash /bin/rbash /usr/bin/rbash /bin/dash /usr/bin/dash安装zsh sudo apt install zsh# /etc/shells: valid login s…...

echarts(6大基础图表)的使用
目录 一、vue2挂载 二、柱状图 2.1、基础柱状图介绍 2.2、标记:最大值\最小值(markPoint)、平均值(markLine) 2.3、显示:数值显示(label)、柱子宽度(barWidth)、横向柱状图 三、折线图 3.1、标记:最大值\最小值(markPoint)、平均值(ma…...

React hooks - forwardRef+useImperativeHandle
forwardRefuseImperativeHandle React.forwardRef用法useImperativeHandle用法第三个参数的用法 React.forwardRef与useImperativeHandle配合使用注意事项 React.forwardRef用法 1.创建一个 能够接受到ref属性的React 组件。 ref 用来获取实例,但函数组件不存在实例…...

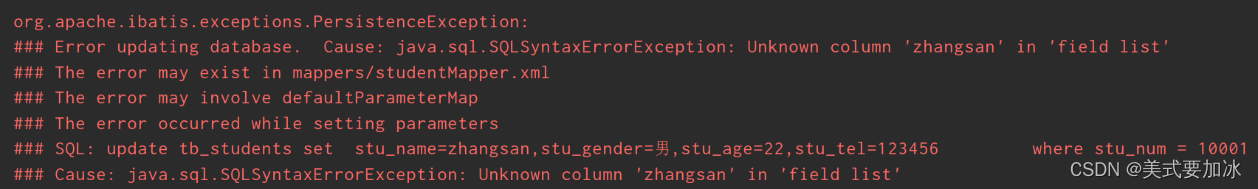
MyBatis出现:SQLSyntaxErrorException: Unknown column ‘XXX‘ in ‘field list‘
<update id"updateStudent">update tb_students set stu_name${stuName},stu_gender${stuGender},stu_age${stuAge},stu_tel${stuTel}where stu_num ${stuNum}</update> 本质上来说,是Mybatis使用上的错误,不熟悉,理…...

代码随想录算法训练营Day54 | 392.判断子序列、115.不同的子序列 | Python | 个人记录向
本文目录 392.判断子序列做题看文章 115.不同的子序列做题看文章 以往忽略的知识点小结个人体会 392.判断子序列 代码随想录:392.判断子序列 Leetcode:392.判断子序列 做题 借鉴Day53中1143.最长公共子序列的思路,最后改一下判断逻辑即可。…...
提升多表联查速度)
利用oracle默认事务隔离级别(提交读)提升多表联查速度
利用oracle默认事务隔离级别(提交读)提升查询速度) 背景介绍: 数据量大查询缓慢,添加太多条件,使用IN走了全表查询导致查询速度缓慢。 解决方案: 版本一: 新建临时表,在查询是将数据插入到临时表中&#…...

B/S架构+java语言+Mysqladr数 据 库ADR药物不良反应监测系统源码 ADR药物不良反应监测系统有哪些作用?
B/S架构+java语言+Mysqladr数 据 库ADR药物不良反应监测系统源码 ADR药物不良反应监测系统有哪些作用? 药物不良反应(ADR)是指在合格药物以正常用量和用法用于预防、诊断、治疗疾病或调节生理功能时所发生的意外的、与防治目的无关的、不利或…...

Matlab中% note that Wilkinson notation (‘L1~L4~1‘) is used to specify the model
fitrm 函数的输入参数不正确,似乎出错的地方是在定义 fitrm 对象时使用了不正确的参数。 fitrm 函数的语法是这样的: rm fitrm(tbl, model, WithinDesign, withinDesign) 其中: - tbl 是一个表格,包含了待分析的数据。 - mod…...

测试测试测试
一分钟速览新闻点! 京东前副总裁蔡磊回应被指装病:没有时间、精力和能力应对 百度沈抖:主力模型免费的原因很朴素,希望大家别再天天拉表格比价格 蚂蚁集团CTO何征宇:蚂蚁一直在努力优化和提高AI的可靠性、经济性和易…...

动态规划专题
leecode 221 class Solution { public:int maximalSquare(vector<vector<char>>& matrix) {int n matrix.size();if (n 0) return 0; // 如果矩阵为空,则直接返回0 int m matrix[0].size();vector<vector<int>> ans(n, vector<i…...

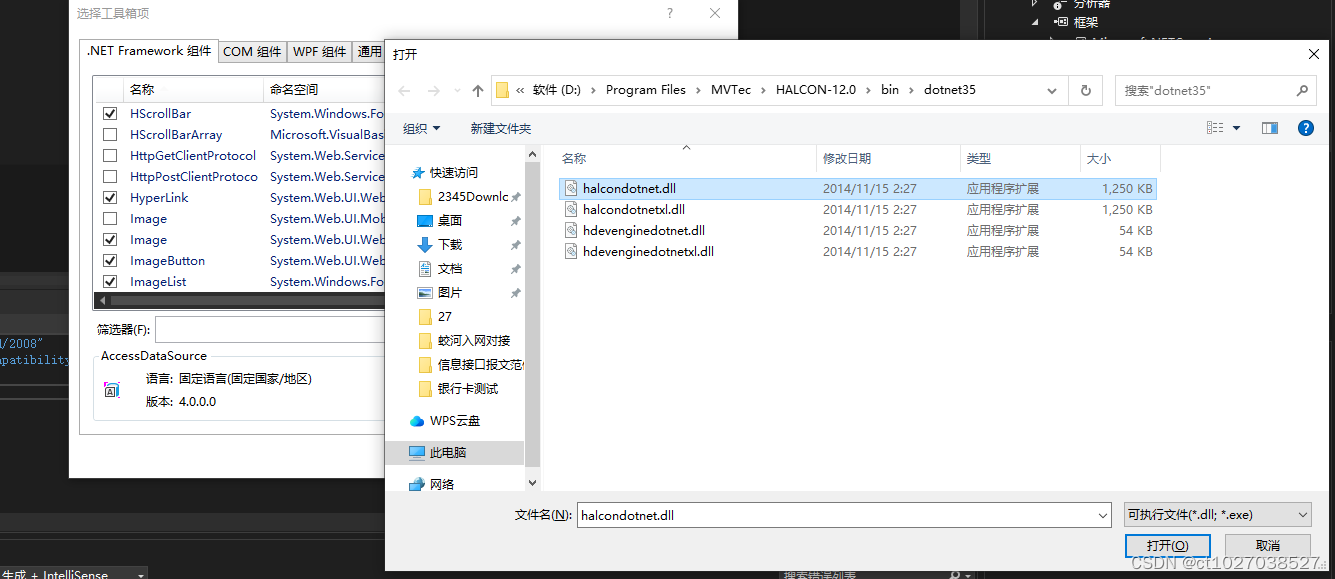
.net8.0与halcon编程环境构建
1.安装vs2022 2.安装h-12.0.exe ,不要勾选复选框 3.vs2022新建wpf应用程序 4.依赖项添加项目应用,选择halcondotnet.dll 5.安装System.Drawing 安装 HalconDotNet 安装 Rti.HDevEngineDotNet 在工具箱 空白处右键 应用halcon.dll WPF控件也应用halcon.dll 6.xaml申明hal…...

文心智能体平台:快来创建你的Java学习小助理,全方位辅助学习
文章目录 一、文心智能体平台1.1平台介绍1.2智能体介绍 二、智能体创建三、体验与总结 一、文心智能体平台 文心智能体平台是百度推出的基于文心大模型的智能体(Agent)平台,支持广大开发者根据自身行业领域、应用场景,选取不同类…...

AppInventor2 表格布局的外面的黑框怎么去掉?
问:表格布局的外面的黑框怎么去掉啊? 答:这个黑框是界面设计的布局位置示意,实际 App 测试时并没有框。 来源:AppInventor2 表格布局的外面的黑框怎么去掉? - App应用开发 - 清泛IT社区,为创新…...

爬楼梯(进阶版)
思路: 没什么难的,就是一个排序的01背包问题,秒了 #include<bits/stdc.h> using namespace std;int n,m; int main(){cin>>n>>m;vector<int>dp(2000,0);dp[0]1;for(int i0;i<n;i){for(int j1;j<m;j){if(i>…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
