Flutter 中的 NestedScrollViewViewport 小部件:全面指南
Flutter 中的 NestedScrollViewViewport 小部件:全面指南
Flutter 是一个功能丰富的 UI 工具集,它提供了多种布局和控件来帮助开发者构建美观且功能强大的应用。在 Flutter 的滚动控件中,NestedScrollView 是一个特别的存在,它允许开发者嵌套滚动视图,从而实现复杂的滚动交互。而 NestedScrollViewViewport 则是 NestedScrollView 的核心组件之一,它负责实际的视图显示和滚动逻辑。本文将为您提供一个全面的指南,介绍如何在 Flutter 应用中使用 NestedScrollViewViewport 小部件。
什么是 NestedScrollViewViewport?
NestedScrollViewViewport 是一个内部使用的 Flutter 小部件,它是 NestedScrollView 的一部分。NestedScrollView 允许您创建一个可以嵌套在另一个滚动视图内部的滚动视图。当外层滚动视图滚动到顶部或底部时,内层滚动视图可以接管滚动行为。NestedScrollViewViewport 负责实现这一行为,它提供了一个可滚动的视口,其中可以包含多个子项。
为什么使用 NestedScrollViewViewport?
- 嵌套滚动:在某些复杂的 UI 场景中,您可能需要在一个滚动视图内部嵌入另一个滚动视图,
NestedScrollViewViewport可以很好地满足这一需求。 - 复杂的布局:它允许开发者构建包含多个滚动区域的复杂布局,例如,一个可滚动的列表,其中包含可展开的可滚动部分。
- 平滑的滚动体验:
NestedScrollViewViewport可以提供平滑的滚动体验,特别是在处理嵌套滚动时。
如何使用 NestedScrollViewViewport?
由于 NestedScrollViewViewport 是 NestedScrollView 的内部组件,通常您不需要直接使用它。相反,您应该使用 NestedScrollView 来构建您的布局。以下是使用 NestedScrollView 的基本步骤:
-
导入 Flutter 包:
import 'package:flutter/material.dart'; -
创建
NestedScrollView:
在您的布局中添加NestedScrollView,并指定headerSliverBuilder和body。 -
配置滚动行为:
您可以配置NestedScrollView的滚动行为,如锁定滚动、处理滑动到顶部或底部的行为等。 -
构建 UI:
将NestedScrollView添加到您的应用布局中,并提供必要的子项。
示例代码
下面是一个简单的示例,展示如何使用 NestedScrollView 来创建一个包含内嵌滚动视图的布局。
void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('NestedScrollView Example')),body: MyHomePage(),),);}
}class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {return NestedScrollView(headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {return <Widget>[SliverAppBar(title: Text('SliverAppBar'),pinned: true,expandedHeight: 200.0,),];},body: Container(color: Colors.lightBlueAccent,child: Column(children: List.generate(20, (index) => Container(height: 50,color: Colors.amber,child: Center(child: Text('Item $index')),)),),),);}
}
在这个示例中,我们创建了一个 NestedScrollView,它包含一个 SliverAppBar 和一个 Column。SliverAppBar 固定在顶部,而 Column 中的 Container 可以滚动。
高级用法
NestedScrollView 可以与 Flutter 的其他功能结合使用,以实现更高级的滚动效果。
与 Sliver 结合使用
您可以将 NestedScrollView 与 Sliver 小部件结合使用,创建复杂的滚动布局,如结合 SliverAppBar、SliverList 和 SliverGrid。
自定义滚动控制器
通过使用 NestedScrollController,您可以控制 NestedScrollView 的滚动位置、监听滚动事件,甚至实现自定义的滚动动画。
实现动态内容大小
您可以动态更改 NestedScrollView 的内容,以响应数据变化或用户交互,NestedScrollView 将自动调整其滚动行为。
结论
NestedScrollView 和 NestedScrollViewViewport 是 Flutter 中实现嵌套滚动的强大工具。通过本文的指南,您应该已经了解了如何使用 NestedScrollView 来创建复杂的嵌套滚动布局,并掌握了一些高级用法。希望这些信息能帮助您在 Flutter 应用中实现更丰富、更动态的滚动效果。
相关文章:

Flutter 中的 NestedScrollViewViewport 小部件:全面指南
Flutter 中的 NestedScrollViewViewport 小部件:全面指南 Flutter 是一个功能丰富的 UI 工具集,它提供了多种布局和控件来帮助开发者构建美观且功能强大的应用。在 Flutter 的滚动控件中,NestedScrollView 是一个特别的存在,它允…...

断开自定义模块与自定义库的链接
断开自定义模块与自定义库的链接 1、断开模块与库的链接 1、断开模块与库的链接 如果摸个库文件添加到模型中,无法“Disable Link”时,可以使用save_system命令进行断开到模型中用户定义的库模块的链接; 参考链接: 传送门 save…...

粉丝问,有没有UI的统计页面,安排!
移动应用的数据统计页面具有以下几个重要作用: 监控业务指标:数据统计页面可以帮助用户监控关键业务指标和数据,例如用户活跃度、销售额、转化率等。通过实时更新和可视化呈现数据,用户可以及时了解业务的整体状况和趋势。分析用…...

Nginx R31 doc-17-debugging 调试
前言 大家好,我是老马。很高兴遇到你。 我们为 java 开发者实现了 java 版本的 nginx https://github.com/houbb/nginx4j 如果你想知道 servlet 如何处理的,可以参考我的另一个项目: 手写从零实现简易版 tomcat minicat 手写 nginx 系列 …...

python -【一】基础语法
python 基础语法 一. 基础数据类型 常用的 6 种数据类型 类型描述说明数字(Number)int,float,complex(复数),bool复数:4 3j,j 表示复数字符串(String)文本࿱…...

数据结构 | 详解二叉树——堆与堆排序
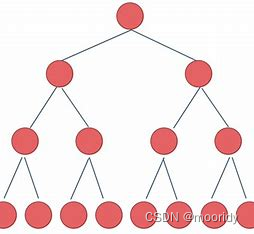
🥝堆 堆总是一棵完全二叉树。 大堆:父节点总是大于子节点。 小堆:父节点总是小于子节点。 注意:1.同一个节点下的两个子节点并无要求先后顺序。 2.堆可以是无序的。 🍉堆的实现 🌴深度剖析 1.父节点和子…...

vb.net,C#强制结束进程,“优雅”的退出方式
在VB.NET中,Application.Exit()和Environment.Exit(0)都用于结束程序,但它们的使用场景和背后的逻辑略有不同。 **Application.Exit()**: Application.Exit()通常用于Windows Forms应用程序中。当调用Application.Exit()时,它会触…...

牛客热题:数据流中的中位数
📟作者主页:慢热的陕西人 🌴专栏链接:力扣刷题日记 📣欢迎各位大佬👍点赞🔥关注🚓收藏,🍉留言 文章目录 牛客热题:数据流中的中位数题目链接方法一…...

JavaScript-JavaWeb
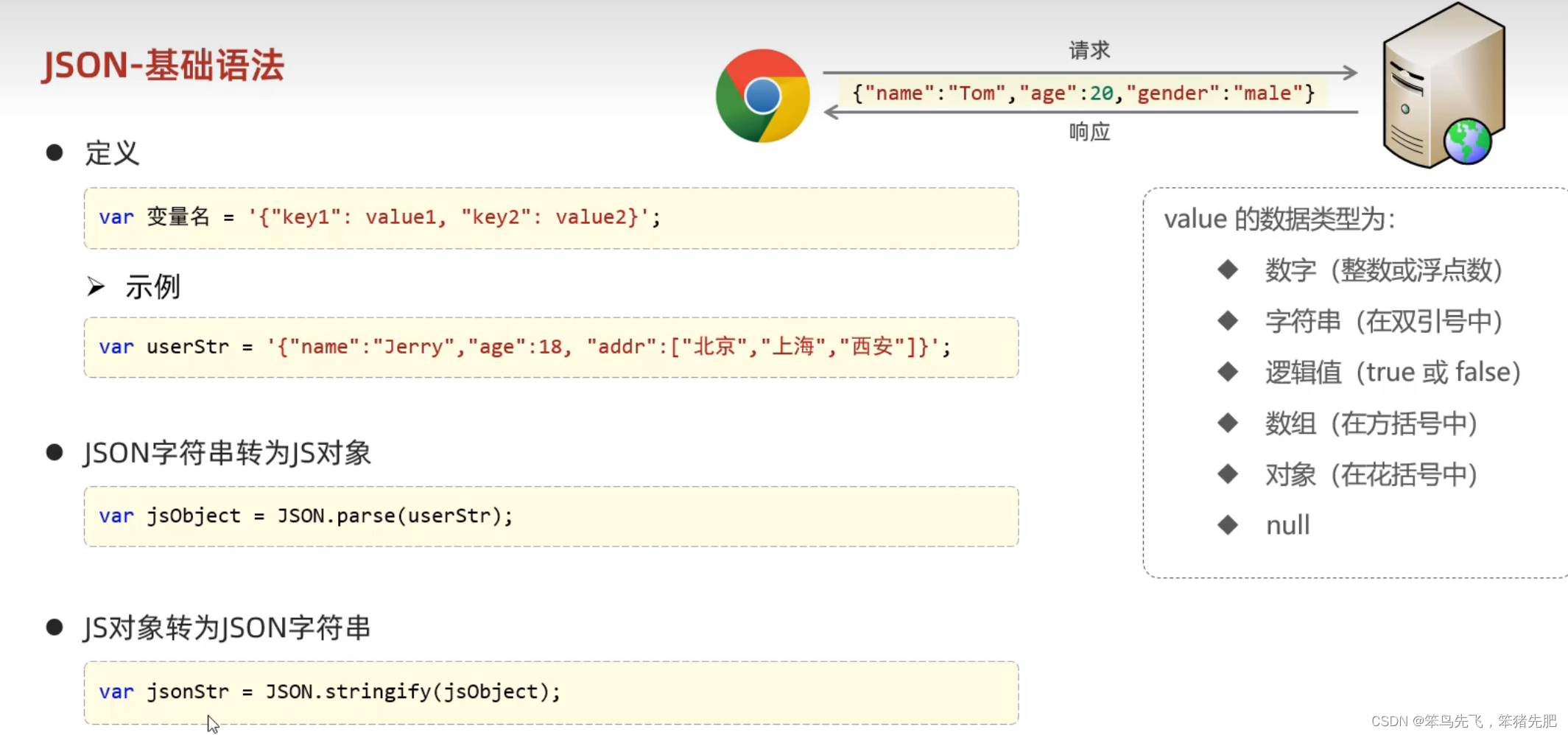
目录 什么是JavaScript? js引入方式 js基础语法 书写语法 变量 数据据类型 运算符 类型转换 流程语句 js函数 js对象 1.Array 2.String 3.JSON js事件监听 什么是JavaScript? ● JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能…...

vue组件通讯$parent和$children获取单签组件的⽗组件和当前组件的⼦组件的例子
在 Vue 中,$parent 和 $children 是实例属性,允许你访问组件的父组件和子组件。但是,请注意,这些属性主要用于在开发过程中进行调试和临时访问,并不推荐在正常的组件通信中使用,因为它们破坏了组件的封装性…...

Util和utils
Util FieldStats 这段代码定义了一个名为FieldStats的Java类,位于com.cqupt.software_1.Util包中。它使用了lombok库的Data和AllArgsConstructor注解,这些注解帮助生成了getter、setter、toString等方法,以及包含所有参数的构造函数。类中有…...

拷贝构造、移动构造、拷贝赋值、移动赋值
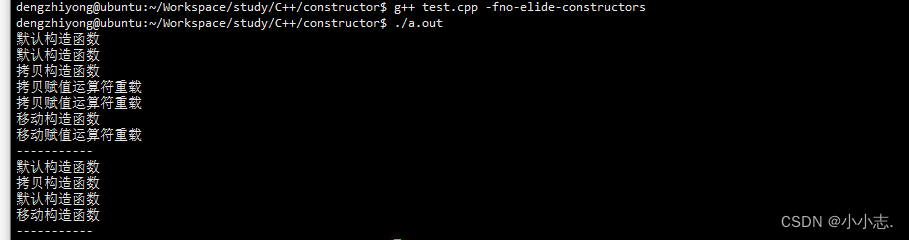
最近在学习C的拷贝构造函数时发现一个问题:在函数中返回局部的类对象时,并没有调用拷贝构造函数。针对这个问题,查阅了一些资料,这里记录整理一下。 调用拷贝构造函数的三种情况: ① 用一个类去初始化另一个对象时&a…...

Python3 笔记:math模块
要使用 math 函数必须先导入math模块 语法:import math Python math 模块提供了许多对浮点数的数学运算函数。 math 模块下的函数,返回值均为浮点数,除非另有明确说明。 如果需要计算复数,需使用 cmath 模块中的同名函数。 m…...

python -【四】函数
函数 一、函数的基础 函数:是组织好的,可以重复使用的,用来实现特定功能的代码段 语法 def 函数名(入参): return 出参 # 定义函数 def out_hello():print(hello ~~~)# 调用/使用/执行函数 out_hello()练习题 自定义一个函数,…...

力扣 5. 最长回文子串 python AC
动态规划 class Solution:def longestPalindrome(self, s):size len(s)maxl 1start 0dp [[False] * size for _ in range(size)]for i in range(size):dp[i][i] Truefor L in range(2, size 1):for i in range(size):j L i - 1if j > size:breakif s[i] s[j]:if L…...

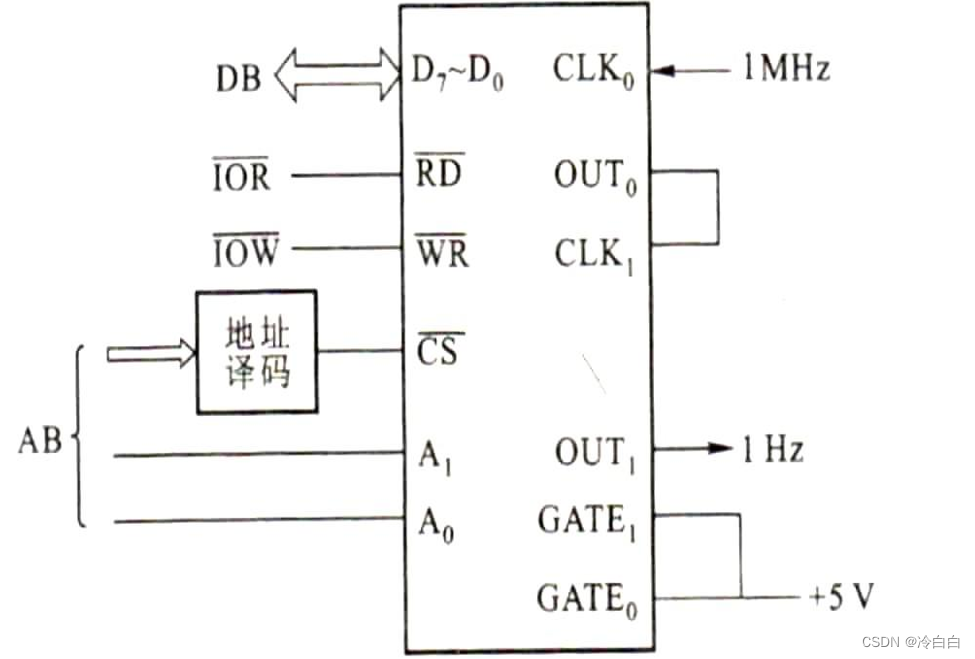
【微机原理及接口技术】可编程计数器/定时器8253
【微机原理及接口技术】可编程计数器/定时器8253 文章目录 【微机原理及接口技术】可编程计数器/定时器8253前言一、8253的内部结构和引脚二、8253的工作方式三、8253的编程总结 前言 本篇文章就8253芯片展开,详细介绍8253的内部结构和引脚,8253的工作方…...

23种设计模式之一— — — —装饰模式详细介绍与讲解
装饰模式详细讲解 一、定义二、装饰模式结构核心思想模式角色模式的UML类图应用场景模式优点模式缺点 实例演示图示代码演示运行结果 一、定义 装饰模式(别名:包装器) 装饰模式(Decorator Pattern)是结构型的设计模式…...

2024年2月28日 星期三
2024年2月28日 星期三 农历正月十九 1. 住建部:各城市要做好今明两年住房发展计划,防止市场大起大落。 2. 政协委员赵长龙建议:增加元旦、端午、中秋高速免费,周六日半价。 3. 人民法院案例库开始对社会开放,与中国…...

Java中的super关键字详解
在Java编程中,super关键字是一个非常重要的概念,尤其是在继承和多态的场景中。理解super关键字的使用方法和其背后的机制,对于掌握面向对象编程(OOP)的基本概念至关重要。本篇博客将详细讲解super关键字的各种用法及其…...

消消乐游戏开发,三消游戏,消除小游戏
消消乐是一款非常受欢迎的休闲消除类游戏,通常也被称为“三消游戏”。这类游戏的主要目标是通过交换和匹配三个或更多相同的物品来清除它们,从而得分并通过关卡。以下是一些消消乐游戏的基本特点和玩法: 基本玩法 交换和匹配:玩…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
