tinymce富文本编辑器使用
安卓富文本编辑器:npm i @tinymce/tinymce-vue
当前项目中富文本是放在一个dialog中,因此部分样式会有层叠问题,该组件样式部分不添加scope。这里图片上传只是前端静态数据展示收集。
<template><div class="desc-editor" style="overflow-y: auto"><Editorapi-key="eat8j5kgv25uac1uviaowlkcfrz1o48jnjkjjbnm8h54bkmy":init="config"v-model="editorValue"ref="editorRef"@change="inputTinymceFun"/><!-- 编辑器底部操作区域 --><slot name="opt" /></div>
</template><script setup>
import { onMounted, ref } from "vue";
import Editor from "@tinymce/tinymce-vue";let props = defineProps({user: {//代表什么地方使用的,主要用于处理图片逻辑type: String,default: "desc",},
});const editorValue = ref("");
const editorRef = ref("");
const imgUrlList = ref([]); //图片以数组的形式存储,不放在富文本中显示const config = {plugins: "lists link image table code help wordcount autoresize",language_url: "/tinymce/language/langs/zh_CN.js",language: "zh_CN",branding: false, //取出底部官网提示//Enter或者shift+Enter都添加<br>标签,不添加<p>标签// newline_behavior: "linebreak",images_upload_handler(blobInfo, success, failure) {return new Promise((resolve, reject) => {// 创建 FileReader 对象var reader = new FileReader();// 设置加载完成后的回调reader.onload = function (e) {// 获取Base64编码的结果var base64 = e.target.result;imgUrlList.value.push(base64);resolve(base64);};// 读取文件reader.readAsDataURL(blobInfo.blob());});},
};function inputTinymceFun(data) {// 获取富文本内容const content = data.target.getContent();// 删除 base64 图片if (props.user === "desc" && content.includes('<img src="data:image/')) {const newContent = content.replace(/<img[^>]+src="data:image\/[^"]+"[^>]*>/g,"");data.target.setContent(newContent);}
}function handleSave() {return editorValue.value;
}function handleCancel(val) {editorValue.value = val;
}defineExpose({handleSave,handleCancel,imgUrlList,
});
</script><style lang="scss">
/* 这里不能加scope,否则富文本样式出问题 */
.tox-tinymce-aux {z-index: 99999 !important;
}
.tinymce.ui.FloatPanel {z-index: 99;
}.tox-menu {&::-webkit-scrollbar {width: 10px;}&::-webkit-scrollbar-track {background: #444444;border-radius: 10px;}&::-webkit-scrollbar-thumb {background: #e3ece8;border-radius: 10px;}
}.opt {margin-top: 10px;
}
</style>

相关文章:

tinymce富文本编辑器使用
安卓富文本编辑器:npm i tinymce/tinymce-vue 当前项目中富文本是放在一个dialog中,因此部分样式会有层叠问题,该组件样式部分不添加scope。这里图片上传只是前端静态数据展示收集。 <template><div class"desc-editor"…...

Java——接口后续
1.Comparable 接口 在Java中,我们对一个元素是数字的数组可以使用sort方法进行排序,如果要对一个元素是对象的数组按某种规则排序,就会用到Comparable接口 当实现Comparable接口后,sort会自动调用Comparable接口里的compareTo 方法…...

最新上市公司控制变量大全(1413+指标)1990-2023年
数据介绍:根据2023年上市公司年报数据进行更新,包括基本信息、财务指标、环境、社会与治理、数字化转型、企业发展、全要素生产率等1413指标。数据范围:A股上市公司数据年份:1990-2023年指标数目:1413个指标࿰…...

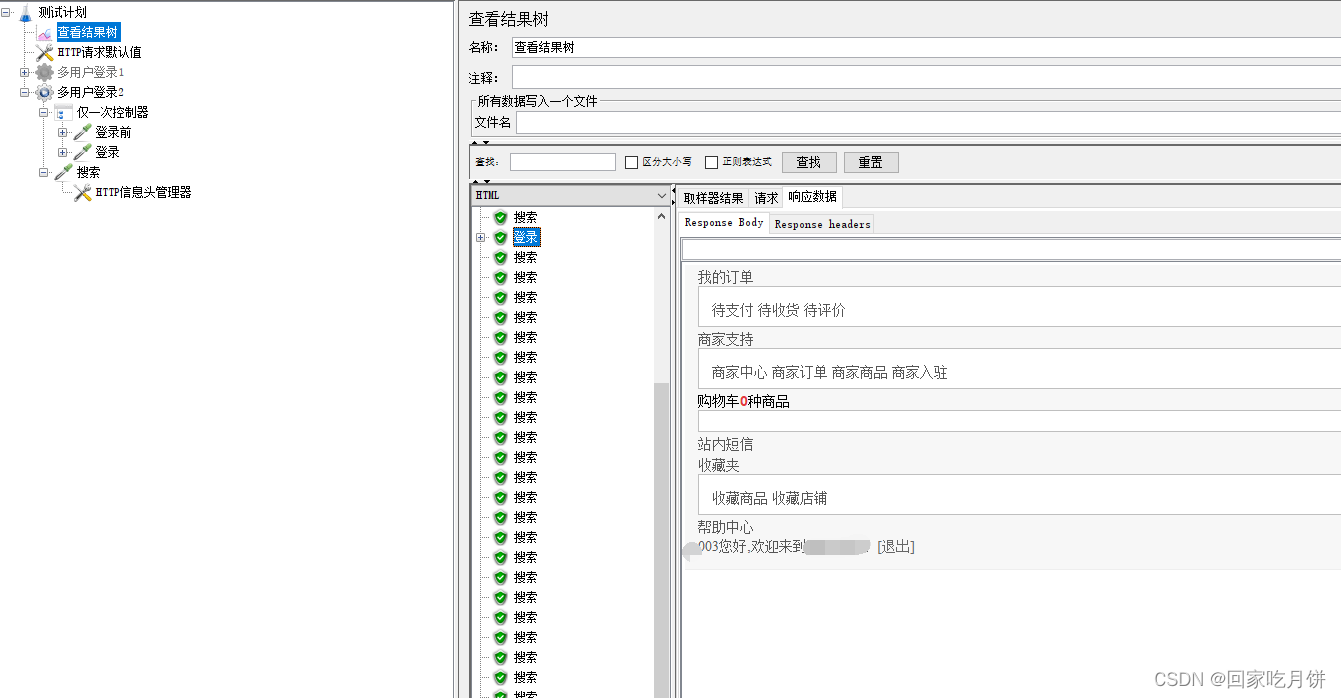
jmeter多用户并发登录教程
有时候为了模拟更真实的场景,在项目中需要多用户登录操作,大致参考如下 jmx脚本:百度网盘链接 提取码:0000 一: 单用户登录 先使用1个用户登录(先把1个请求调试通过) 发送一个登录请求&…...

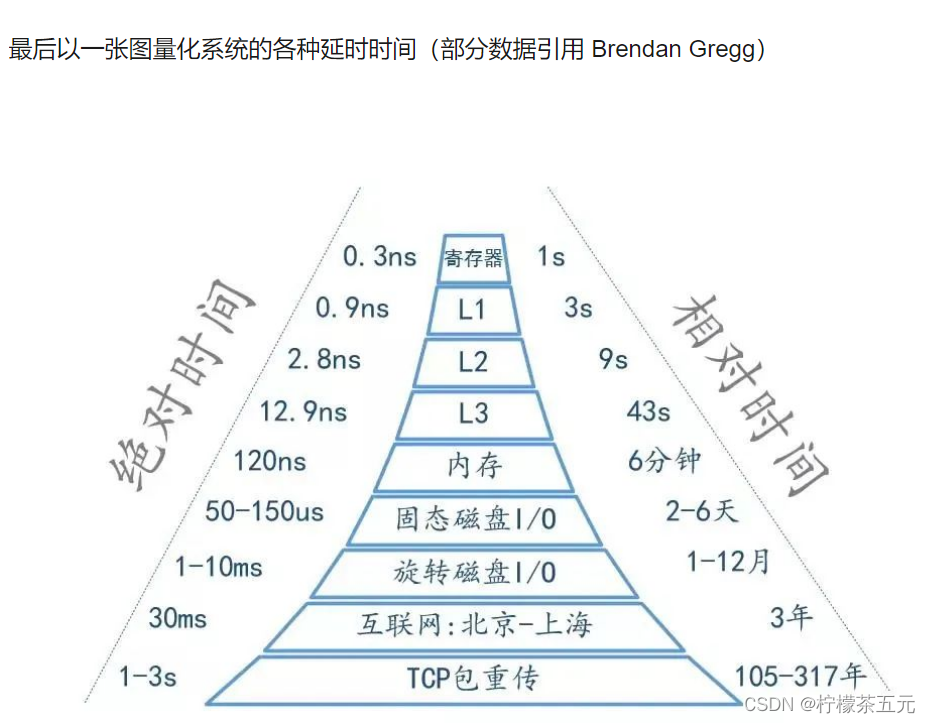
【高频】redis快的原因
相关问题: 1.为什么Redis能够如此快速地进行数据存储和检索? 2.Redis作为内存数据库,其内存存储有什么优势吗? 3.Redis的网络模型有何特点,如何帮助提升性能? 一、问题回答 Redis使用了内存数据结构,例如字符串、哈希表、列表、集合、有…...

hive3从入门到精通(一)
Hive3入门至精通(基础、部署、理论、SQL、函数、运算以及性能优化)1-14章 第1章:数据仓库基础理论 1-1.数据仓库概念 数据仓库(英语:Data Warehouse,简称数仓、DW),是一个用于存储、分析、报告的数据系统。 数据仓库的目的是构…...

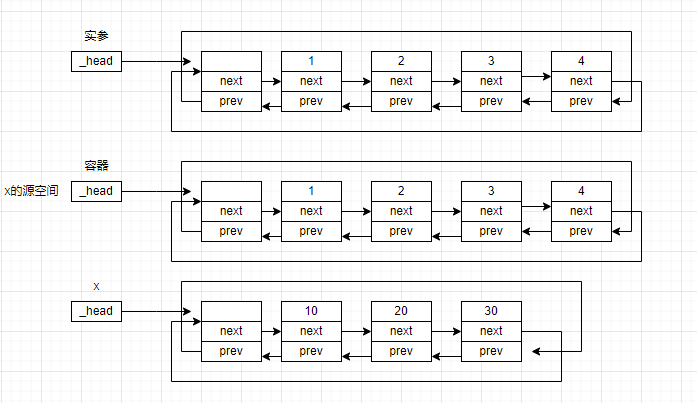
c++编程(15)——list的模拟实现
欢迎来到博主的专栏——c编程 博主ID:代码小豪 文章目录 前言list的数据结构list的默认构造尾插与尾删iterator插入和删除构造、析构、赋值copy构造initializer_list构造operator 析构函数 前言 受限于博主当前的技术水平,暂时还不能模拟实现出STL当中用…...

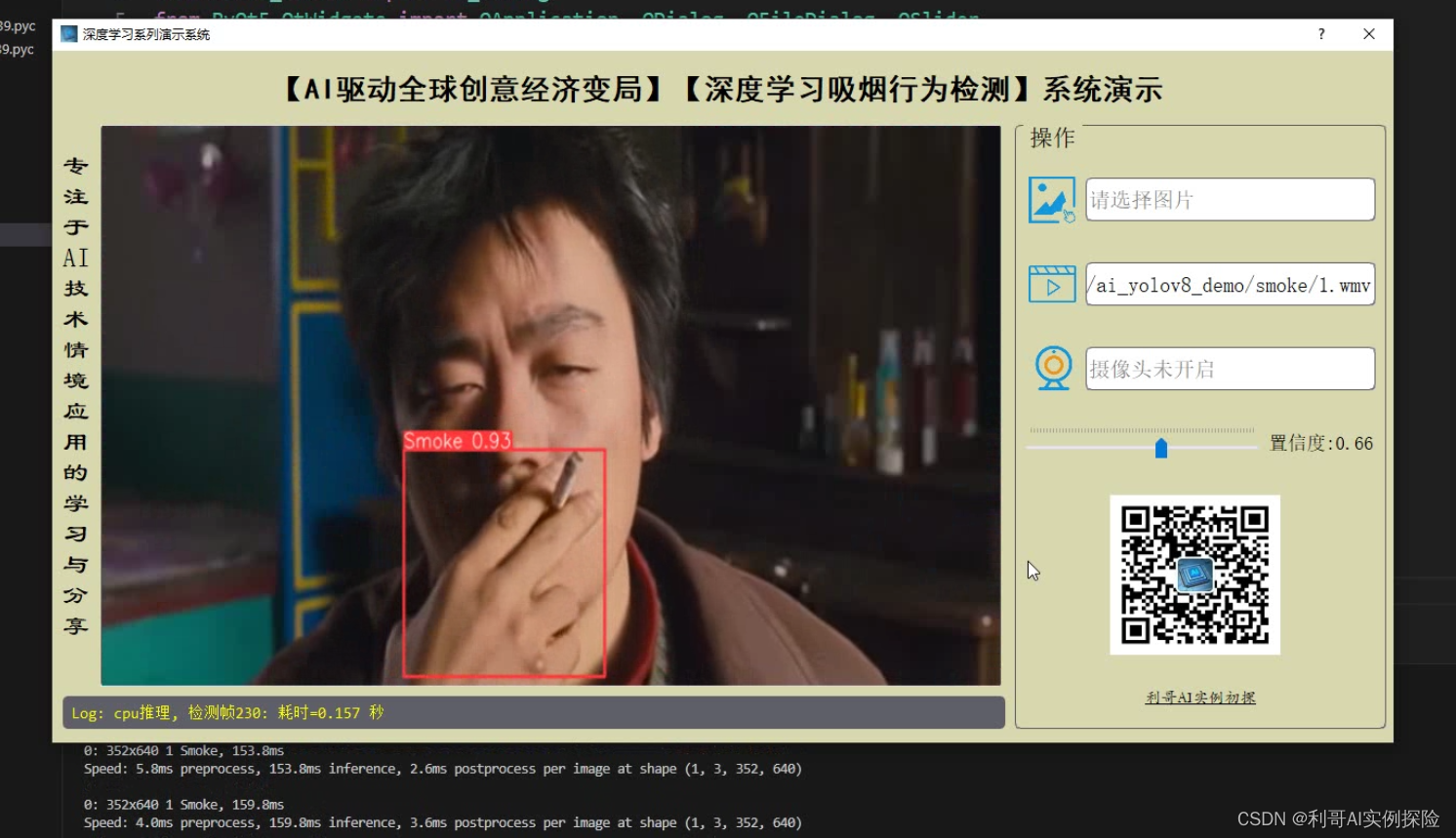
【深度学习】吸烟行为检测软件系统
往期文章列表: 【YOLO深度学习系列】图像分类、物体检测、实例分割、物体追踪、姿态估计、定向边框检测演示系统【含源码】【深度学习】YOLOV8数据标注及模型训练方法整体流程介绍及演示【深度学习】行人跌倒行为检测软件系统【深度学习】火灾检测软件系统【深度学…...

你见过哪些不过度设计的优秀APP?
优联前端https://ufrontend.com/ 提供一站式企业前端解决方案 “每日故宫”是一款以故宫博物院丰富的藏品为基础,结合日历形式展示每日精选藏品的移动应用。通过这款应用,用户可以随时随地欣赏到故宫的珍贵藏品,感受中华五千年文化的魅力。…...

全栈:session用户会话信息,用户浏览记录实例
PHP中的session是一种存储机制,它允许您存储和跟踪用户在访问Web应用程序时的信息。会话通常用于存储用户特定的数据,如用户ID、购物车内容、用户偏好设置等,这些数据需要在多个页面请求之间保持不变。 session详解 1. 会话是如何工作的 会…...

设计模式--》 装饰模式的应用
装饰模式的定义: 装饰模式(Decorator Pattern)是一种结构型设计模式,它允许你动态地给一个对象添加一些额外的职责。就增加功能来说,装饰模式相比生成子类更为灵活。 何时应用装饰模式? 1.当需要动态地给…...

深入解析Web前端三大主流框架:Angular、React和Vue
Web前端三大主流框架分别是Angular、React和Vue。下面我将为您详细介绍这三大框架的特点和使用指南。 Angular 核心概念: 组件(Components): 组件是Angular应用的构建块,每个组件由一个带有装饰器的类、一个HTML模板、一个CSS样式表组成。组件通过输入(@Input)和输出(…...

ch3运输层--计算机网络期末复习(持续更新中)
运输层位于网络层之上 运输层协议提供的某些服务受到网络层协议的限制。比如,时限和带宽保证。 运输层也提供自己的特殊服务。比如,可靠数据传输服务,安全性服务。 网络层:两个主机之间的逻辑通信 运输层:两个进程之间的逻辑通信 网络地址:主机的标识(IP地址) 传输地址: …...

mysql中的内连接与外连接
在MySQL中,内连接和外连接是用于从多个表中检索数据的两种不同的连接方式。 内连接(INNER JOIN): 内连接返回两个表之间匹配的行。它只返回两个表中共同匹配的行,如果在一个表中没有匹配到对应的行,则不会显…...

0基础认识C语言(理论+实操 2)
小伙伴们大家好,今天也要撸起袖子加油干!万事开头难,越学到后面越轻松~ 话不多说,开始正题~ 前提回顾: 接上次博客,我们学到了转义字符,最后留下两个转义字符不知道大家有没有动手尝试了一遍&a…...

ChatGPT的基本原理是什么?又该如何提高其准确性?
在深入探索如何提升ChatGPT的准确性之前,让我们先来了解一下它的工作原理吧。ChatGPT是一种基于深度学习的自然语言生成模型,它通过预训练和微调两个关键步骤来学习和理解自然语言。 在预训练阶段,ChatGPT会接触到大规模的文本数据集&#x…...

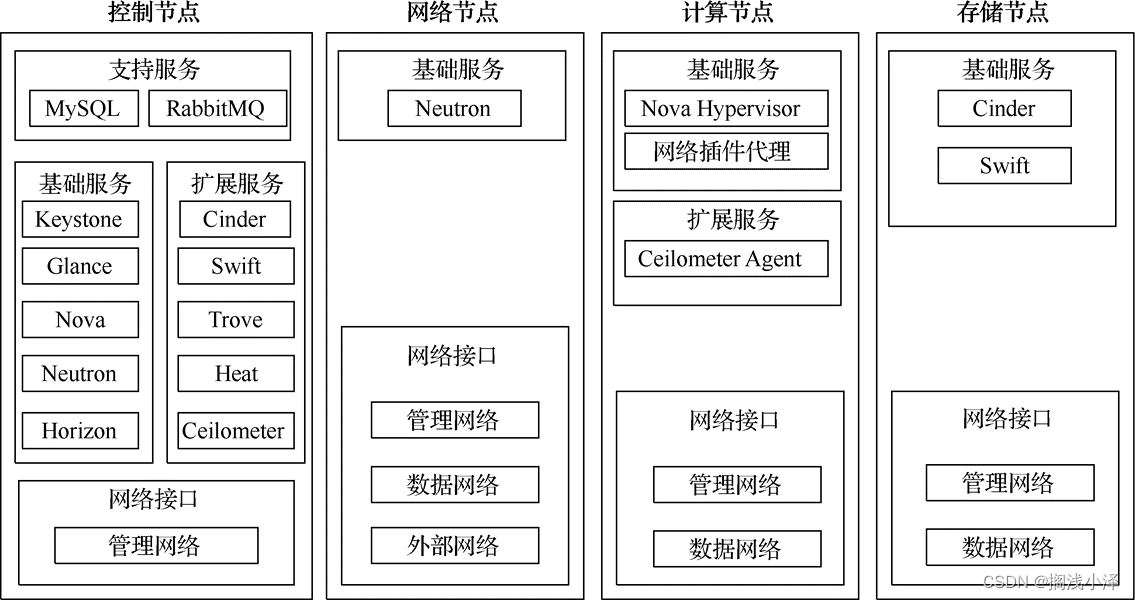
云计算OpenStack基础
1.什么是虚拟化? •虚拟化是云计算的基础。 •虚拟化是指计算元件在虚拟的而不是真实的硬件基础上运行。 •虚拟化将物理资源转变为具有可管理性的逻辑资源,以消除物理结构之间的隔离,将物理资源融为一个整体。虚拟化是一种简化管理和优化…...

[10] CUDA程序性能的提升 与 流
CUDA程序性能的提升 与 流 1. CUDA程序性能的提升 在本节中,我们会看到用来遵循的基本的一些性能来提升准则,我们会逐一解释它们1.1 使用适当的块数量和线程数量 研究表明,如果块的数量是 GPU 的流多处理器数量的两倍,则会给出最佳性能,不过,块和线程的数量与具体的算法…...

TH方程学习(1)
一、背景介绍 根据CW方程的学习,CW方程的限制条件为圆轨道,不考虑摄动,二者距离相对较小。TH方程则可以将物体间的相对运动推广到椭圆轨道的二体运动模型,本部分将结合STK的仿真功能,联合考察TH方程的有用性ÿ…...

【九十七】【算法分析与设计】图论,迷宫,1207. 大臣的旅费,走出迷宫,石油采集,after与迷宫,逃离迷宫,3205. 最优配餐,路径之谜
1207. 大臣的旅费 - AcWing题库 很久以前,TT 王国空前繁荣。 为了更好地管理国家,王国修建了大量的快速路,用于连接首都和王国内的各大城市。 为节省经费,TT 国的大臣们经过思考,制定了一套优秀的修建方案,…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
