Debug-013-el-loading中显示倒计时时间
前言:
今天实现一个小小的优化,业务上是后端需要从设备上拿数据,所以前端需要不断调用一个查询接口,直到后端数据获取完毕,前后端根据一个ending字段为true判断停止调用查询接口。由于这个查询时间比较久,所以需要一个laoding效果。
优化:前端除了根据后端返回的ending字段判断停止调用查询接口以外,还会给出一个30秒的兜底时间,也就是说30秒之后如果ending字段依旧是false,前端就认为查询超时,停止loading和调用接口,而且想把这个30秒的时间放在loading上,可以更好的告诉用户需要等待最长大概30秒左右。
突然感觉前面废话有点多,因为可能是刚写好所以有点激动。
简单讲就是实现一个loading伴随着倒计时时间结束而停止的一个效果,效果如下:
el-loading倒计时
然后直接上代码,我一般习惯在HBuilder上先写一个小的demo来测试一下,如果ok了,再在项目中去实现,以下代码是可以直接使用的,效果就是上面的视频了(你们喜欢复制粘贴,我懂得,我也是CV工程师):
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><!-- import CSS --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body><div id="app" ><el-button @click="clickButton" v-loading.fullscreen.lock="fullscreenLoading" :element-loading-text=`${time}秒后返回`>Button</el-button><el-dialog :visible.sync="visible" title="Hello world"><p>Try Element</p></el-dialog></div>
</body><!-- import Vue before Element --><script src="https://unpkg.com/vue@2/dist/vue.js"></script><!-- import JavaScript --><script src="https://unpkg.com/element-ui/lib/index.js"></script><script>new Vue({el: '#app',data: function() {return { time:4,fullscreenLoading:false,visible: false,data: [{id: 1,label: '一级 1',children: [{id: 4,label: '二级 1-1',children: [{id: 9,label: '三级 1-1-1'}, {id: 10,label: '三级 1-1-2'}]}]}, {id: 2,label: '一级 2',children: [{id: 5,label: '二级 2-1'}, {id: 6,label: '二级 2-2'}]}, {id: 3,label: '一级 3',children: [{id: 7,label: '二级 3-1'}, {id: 8,label: '二级 3-2'}]}],defaultProps: {children: 'children',label: 'label'}}},methods:{clickButton(){this.fullscreenLoading = true;// setTimeout(() => {// this.fullscreenLoading = false;// }, 2000);const timer = setInterval(() => {console.log(123,this,this.$loading,this.time) this.time = this.time -1;// time为0的时候就关闭loadingif (this.time === 0) {clearInterval(timer);this.fullscreenLoading = false;}}, 1000);//恢复初始值 this.time = 4}}})</script>
</html>我觉得代码大家都能看懂,起码前端的明白就OK了。
(1)主要就是el-loading和setInterval定时调用的一个配合使用,
(2)就是element-loading-text也可以动态绑定变量去做出数据的响应式的变化
对,大概是这么个思路。具体的话各位可以再根据实际业务去添加逻辑。我的这个业务场景主要是因为去拿数据时间比较长,一般的请求很快回来的数据不必添加倒计时,也就是一瞬间的的事情。
相关文章:

Debug-013-el-loading中显示倒计时时间
前言: 今天实现一个小小的优化,业务上是后端需要从设备上拿数据,所以前端需要不断调用一个查询接口,直到后端数据获取完毕,前后端根据一个ending字段为true判断停止调用查询接口。由于这个查询时间比较久&…...

5月29日,每日信息差
第一、据悉,微信视频号直播电商团队将并入到微信开放平台(小程序、公众号等)团队,原微信视频号直播电商团队转由微信开放平台负责人负责。知情人士表示,此次调整,将有助于微信视频号直播电商业务更好地融入…...

2024年弘连网络FIC大会竞赛题线下决赛题
总结: FIC决赛的时候,很多小问题没发现,在pve平台做题确实很方便。 这套题目复盘完,服务器这块的知识确实收获了很多,对pve集群平台和网络拓扑也有了一定的认识,感谢各位大佬悉心指导。 接下来࿰…...

Element-UI 入门指南:从安装到自定义主题的详细教程
Element-UI 是一个基于 Vue.js 的前端组件库,它提供了丰富的 UI 组件,可以帮助开发者快速构建高质量的用户界面。以下是使用 Element-UI 的快速入门指南: 安装 Element-UI Element-UI 是一个基于 Vue.js 的组件库,它提供了丰富的…...

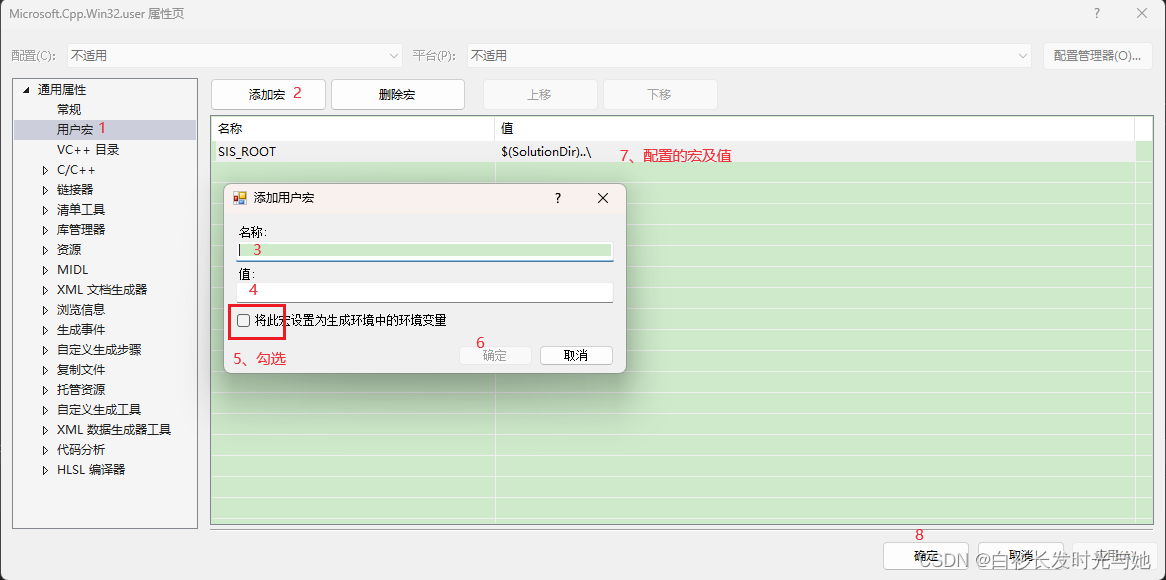
vs工程添加自定义宏
一、简介 用户可以添加自定义宏变量方便工程路径名称的修改和配置 例:$(SolutionDir) 为解决方案路径,$(PojectDir) 为工程所在路径 测试环境:vs2017,qt5.14.0 二、配置 1、打开属性窗口:视图-》其他窗口-》属性管…...

shell脚本:将一维数组以二维数组显示
shell脚本:将一维数组改成二维数组显示 1.编辑脚本文件 vi output_array.sh2.编写脚本 #!/bin/bash# 假设一维数组one_array已经包含9个元素 one_array(1 2 3 4 5 6 7 8 9) # 获取数组长度 length${#one_array[]} # 数组长度除以3获得新数组行数n n$((length / …...

QT C++ 读写mySQL数据库 图片 例子
在上篇文章中描述了怎样搭建读写数据库的环境。 本文更进一步,描述了读写mySQL数据库,字符、整型数字、图片。读写图片相对难点。 数据库的图片字段用BLOB,如果图片较大要用longblob,否则会报错。 另外,读写数据库都使用了短连…...

Unix环境高级编程--8-进程控制---8.1-8.2进程标识-8.3fork函数-8.4 vfork函数
1、进程控制几个过程 创建进程--》执行进程---》终止进程 2、进程标识 (1)专用进程:ID为0的进程是调度进程,常常被称为交换进程,也称为系统进程; ID为1通常是init进程,在自举结束时由内核调用…...

Facebook之魅:数字社交的体验
在当今数字化时代,Facebook作为全球最大的社交平台之一,承载着数十亿用户的社交需求和期待。它不仅仅是一个简单的网站或应用程序,更是一个将世界各地的人们连接在一起的社交网络,为用户提供了丰富多彩、无与伦比的数字社交体验。…...

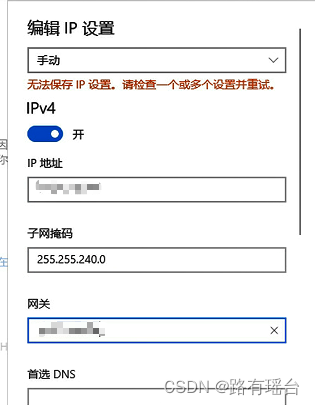
【重装windows遇到网络适配器无法更改】
可以尝试手动在cmd中修改,命令: netsh interface ip set address name"以太网 x" static 新IP地址 子网掩码 网关 注意以太网x之间有空格,以太网外面的引号是英文的。 也可以先在cmd依次输入“netsh”、“interface”࿰…...

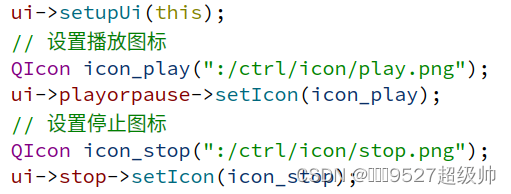
FFmpeg+QT播放器实战1---UI页面的设计
1、播放器整体布局的设计 该部分使用QT的UI工具,进行整体页面设置,如下图1所示: 2、控制布局的设计 创建ctrBar的UI页面并进行页面布局设置,如下图2所示: 将图1中ctrBarWind对象提升为ctrBar类(该界面替代原先的控…...

C/C++语法|pthread线程库的使用
笔记主要内容来自 爱编程的大柄–线程 爱编程的大柄–线程同步 在进入代码实践之前,我们应该搞清楚。 线程是成语的最小执行单位,进程是操作系统中最小的资源分配单位。 这样的话我们可以理解以下两点: 同一地址空间中的多个线程独有的是&…...

四川汇聚荣聚荣科技有限公司是正规的吗?
在当今社会,随着科技的飞速发展,越来越多的科技公司如雨后春笋般涌现。然而,在这个信息爆炸的时代,如何判断一家公司是否正规成为了许多人关注的焦点。本文将围绕“四川汇聚荣聚荣科技有限公司是否正规”这一问题展开讨论…...

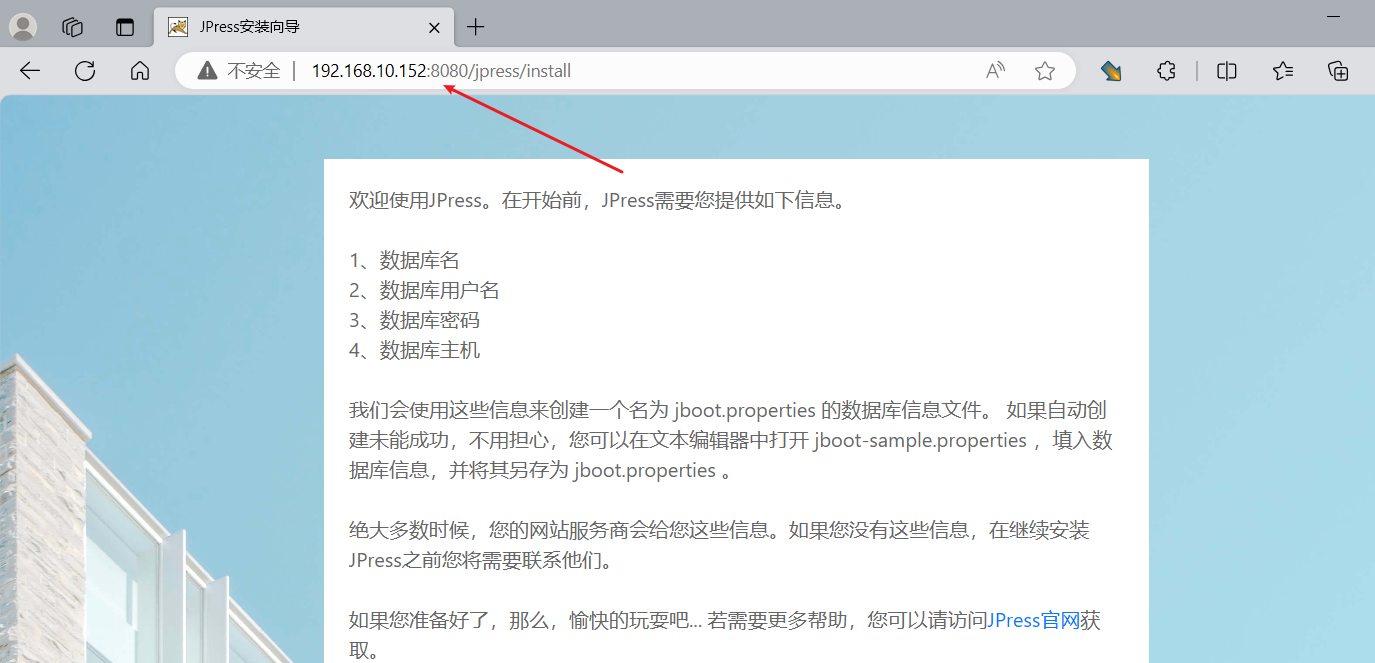
tomcat学习--部署java项目
主流开发项目,springboot框架下,jar部署java传统的tomcat发布war包 一 什么是tomcat? 是一个用于运行java程序的软件,发布的时候:开发将源码使用maven打包,生产war包 二 安装tomcat tomcat是java写的&a…...

用 vue3 + phaser 实现经典小游戏:飞机大战
本文字数:7539字 预计阅读时间:30分钟 01 前言 说起小游戏,最经典的莫过于飞机大战了,相信很多同学都玩过。今天我们也来试试开发个有趣的小游戏吧!我们将从零开始,看看怎样一步步实现一个H5版的飞机大战&a…...

【Linux|数据恢复】extundelete和ext4magic数据恢复工具使用
环境:Centos7.6_x86 一、extundelete工具 1、extundelete介绍 Extundelete 是一个数据恢复工具,用于从 ext3 或 ext4 分区中恢复删除文件。根据官网0.2.4版本介绍是支持ext4,但实际上使用发现ext4格式不行,会报以下错误…...

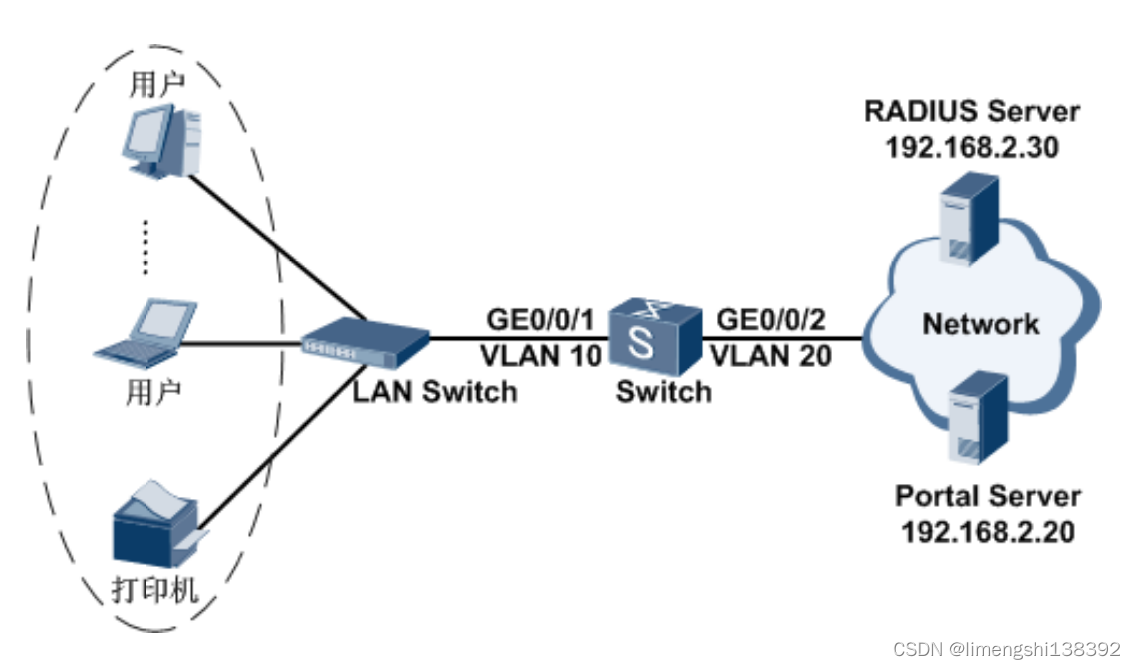
用户接入和认证技术
一、用户接入和认证配置 称为网络接入控制,通过对接入网络的客NAC (Network Admission Control)户端和用户的认证保证网络的安全,是一种“端到端”的安全技术。包括802.1x认证、MAC认证与Portal认证。 二、三种认证方式简介 1、Portal认证 Portal认证通…...

【面试】Java虚拟机的生命周期
目录 1. 说明2. 启动(Initialization)3. 运行(Running)4. 服务(Servicing)5. 终止(Termination) 1. 说明 1.Java虚拟机(JVM)的生命周期通常指的是JVM实例从启…...

Nginx高可用性架构:实现负载均衡与故障转移的探索
随着网络应用的不断发展和用户访问量的增长,如何确保系统的高可用性、实现负载均衡以及快速响应故障转移成为了每个运维和开发团队必须面对的挑战。Nginx作为一款高性能的HTTP和反向代理服务器,凭借其强大的功能和灵活的配置,成为了实现这些目…...

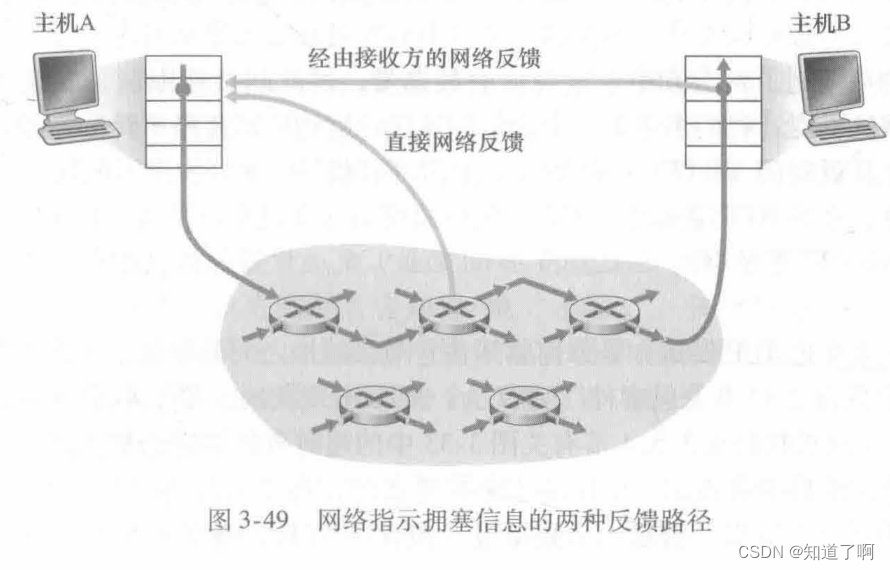
计算机网络-运输层
运输层 网络层在两个端系统之间的交付服务拓展到运行在两个不同端系统上的应用层进程之间的交付服务。 概述和运输层服务 运输层协议为运行在不同主机上的引用进程之间提供了逻辑通信功能。通过逻辑通信,运行在不同进程之间的主机好像直接连接一样。 运输层协议…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
