精准操控时间的艺术:JavaScript节流函数的深度探索与实践【含代码示例】
精准操控时间的艺术:JavaScript节流函数的深度探索与实践【含代码示例】
- 节流基础:概念与作用
- 实现策略:案例展示
- 案例一:基础定时器实现
- 案例二:立即执行版本
- 案例三:使用requestAnimationFrame实现动画节流
- 功能扩展与优化
- 实战技巧与注意事项
- 问题排查与解决方案
- 结语与未来展望
在前端开发的征途中,性能优化是永恒的话题。而节流(Throttle)作为一种经典的时间管理策略,能有效控制函数执行频率,避免因高频触发而导致的性能瓶颈。本文将带你从基础概念出发,深入探索JavaScript中实现节流函数的多种技巧,结合实战案例,为你解锁性能优化的新篇章。
节流基础:概念与作用
节流函数的核心在于限制函数在特定时间间隔内仅执行一次,即使在这期间被多次调用。这对于处理滚动事件、窗口大小调整等高频触发的场景极为重要,有助于减少不必要的计算和DOM操作,从而提升用户体验和应用性能。
实现策略:案例展示
案例一:基础定时器实现
function throttle(func, delay) {let lastExec = 0; // 上次执行时间戳return function(...args) {const now = Date.now();if (now - lastExec >= delay) {func.apply(this, args);lastExec = now;}};
}
案例二:立即执行版本
有时我们需要节流函数在首次调用时立即执行一次,后续则按规则节流。
function throttleImmediate(func, delay) {let timerId, lastExec = 0, trailing = true;return function(...args) {const now = Date.now();if (trailing && now - lastExec >= delay) {if (timerId) {clearTimeout(timerId);timerId = null;}func.apply(this, args);lastExec = now;} else if (!timerId) {timerId = setTimeout(() => {lastExec = !trailing ? now : Date.now();timerId = null;if (trailing) func.apply(this, args);}, delay);}};
}
案例三:使用requestAnimationFrame实现动画节流
针对动画场景,requestAnimationFrame提供了一个与屏幕刷新率同步的节流方案。
function animateThrottle(func) {let requestID = null;return function(...args) {if (!requestID) {requestID = requestAnimationFrame(() => {func.apply(this, args);requestID = null;});}};
}
功能扩展与优化
- 取消节流:为节流函数添加取消机制,以便于在特定情况下提前结束等待执行。
- 自适应延迟:根据函数执行耗时动态调整延迟时间,进一步优化用户体验。
实战技巧与注意事项
- 性能考量:在高频率触发的场景下,优先考虑
requestAnimationFrame或微任务(如Promise.resolve().then())以减少UI阻塞。 - 兼容性与测试:确保节流函数在不同浏览器和设备上表现一致,进行充分的跨平台测试。
- 安全与防御:对传入的函数参数进行类型检查,避免执行非函数类型的值,保证代码安全。
问题排查与解决方案
问题:节流函数在某些情况下未能按预期执行。
排查思路:
- 检查时间间隔:确认
delay参数是否设置得过小,导致函数几乎无法执行。 - 异步上下文:确保节流函数在正确的异步上下文中调用,比如确保动画相关的函数使用
requestAnimationFrame实现节流。 - 事件绑定:检查事件监听器是否正确绑定,以及是否因DOM操作导致重新绑定或解绑。
解决方案:
- 调整
delay至合理范围,根据实际场景测试不同值的效果。 - 确保节流函数在正确的异步调度机制下运行。
- 保持事件绑定的稳定性和一致性。
结语与未来展望
节流函数虽小,却蕴含着前端性能优化的大智慧。通过本文的深入探讨,希望你不仅能掌握其实现精髓,更能将其灵活应用于实际项目中,为用户提供流畅无阻的交互体验。未来,随着Web技术的不断演进,节流函数或许会有更多创新的实现方式和应用场景,期待你在实践中发现并分享更多独到见解。在此,不妨思考一下:在哪些新兴的Web API或框架中,节流策略可以发挥意想不到的作用呢?欢迎在评论区留下你的洞见,与广大开发者共探前端技术的无限可能。
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:DTcode7的博客首页。
一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞谋福祉,坚决抵制睿智产品折磨我们码农兄弟!
专栏系列(点击解锁) 学习路线(点击解锁) 知识定位 《微信小程序相关博客》 持续更新中~ 结合微信官方原生框架、uniapp等小程序框架,记录请求、封装、tabbar、UI组件的学习记录和使用技巧等 《AIGC相关博客》 持续更新中~ AIGC、AI生产力工具的介绍,例如stable diffusion这种的AI绘画工具安装、使用、技巧等总结 《HTML网站开发相关》 《前端基础入门三大核心之html相关博客》 前端基础入门三大核心之html板块的内容,入坑前端或者辅助学习的必看知识 《前端基础入门三大核心之JS相关博客》 前端JS是JavaScript语言在网页开发中的应用,负责实现交互效果和动态内容。它与HTML和CSS并称前端三剑客,共同构建用户界面。
通过操作DOM元素、响应事件、发起网络请求等,JS使页面能够响应用户行为,实现数据动态展示和页面流畅跳转,是现代Web开发的核心《前端基础入门三大核心之CSS相关博客》 介绍前端开发中遇到的CSS疑问和各种奇妙的CSS语法,同时收集精美的CSS效果代码,用来丰富你的web网页 《canvas绘图相关博客》 Canvas是HTML5中用于绘制图形的元素,通过JavaScript及其提供的绘图API,开发者可以在网页上绘制出各种复杂的图形、动画和图像效果。Canvas提供了高度的灵活性和控制力,使得前端绘图技术更加丰富和多样化 《Vue实战相关博客》 持续更新中~ 详细总结了常用UI库elementUI的使用技巧以及Vue的学习之旅 《python相关博客》 持续更新中~ Python,简洁易学的编程语言,强大到足以应对各种应用场景,是编程新手的理想选择,也是专业人士的得力工具 《sql数据库相关博客》 持续更新中~ SQL数据库:高效管理数据的利器,学会SQL,轻松驾驭结构化数据,解锁数据分析与挖掘的无限可能 《算法系列相关博客》 持续更新中~ 算法与数据结构学习总结,通过JS来编写处理复杂有趣的算法问题,提升你的技术思维 《IT信息技术相关博客》 持续更新中~ 作为信息化人员所需要掌握的底层技术,涉及软件开发、网络建设、系统维护等领域的知识 《信息化人员基础技能知识相关博客》 无论你是开发、产品、实施、经理,只要是从事信息化相关行业的人员,都应该掌握这些信息化的基础知识,可以不精通但是一定要了解,避免日常工作中贻笑大方 《信息化技能面试宝典相关博客》 涉及信息化相关工作基础知识和面试技巧,提升自我能力与面试通过率,扩展知识面 《前端开发习惯与小技巧相关博客》 持续更新中~ 罗列常用的开发工具使用技巧,如 Vscode快捷键操作、Git、CMD、游览器控制台等 《photoshop相关博客》 持续更新中~ 基础的PS学习记录,含括PPI与DPI、物理像素dp、逻辑像素dip、矢量图和位图以及帧动画等的学习总结 日常开发&办公&生产【实用工具】分享相关博客》 持续更新中~ 分享介绍各种开发中、工作中、个人生产以及学习上的工具,丰富阅历,给大家提供处理事情的更多角度,学习了解更多的便利工具,如Fiddler抓包、办公快捷键、虚拟机VMware等工具
吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
相关文章:

精准操控时间的艺术:JavaScript节流函数的深度探索与实践【含代码示例】
精准操控时间的艺术:JavaScript节流函数的深度探索与实践【含代码示例】 节流基础:概念与作用实现策略:案例展示案例一:基础定时器实现案例二:立即执行版本案例三:使用requestAnimationFrame实现动画节流 功…...

自学SPSS,有哪些教学视频或书籍推荐?
书籍推荐 经过长达八年的不断迭代与优化,SPSSAU的用户群体已经远超简单的数据分析层面,而是逐步深入到了学术研究的精髓之中。如今,无论是在SCI、EI等国际权威学术期刊,还是北大核心期刊、CSSCI等国内顶尖学术期刊上,…...

开源数据库同步工具DBSyncer
前言: 这么实用的工具,竟然今天才发现,相见恨晚呀!!!! DBSyncer(英[dbsɪŋkɜː],美[dbsɪŋkɜː 简称dbs)是一款开源的数据同步中间件,提供M…...

【SpringMVC】_SpringMVC项目返回HTML与JSON
目录 1. SpringMVC项目返回HTML页面 2. SpringMVC项目返回JSON 2.1 程序演示 2.2 关于响应的Content-Type 2.2.1 接口为对象 2.2.2 接口为String 2.2.3 接口为Map 本专栏已介绍: 返回静态页面: 【Spring MVC】_SpringMVC项目返回静态页面_mvc 返…...
STL库--stack
目录 stack的定义 stack容器内元素的访问 stack常用函数实例解析 stack的常见用途 stack的定义 其定义的写法和其他STL容器相同,typename可以任意基本类型或容器: stack<typename> name; stack容器内元素的访问 由于栈本身就是一种后进先出…...

从System Prompt来看Claude3、Kimi和ChatGLM4之间的差距
大家好,我是herosunly。985院校硕士毕业,现担任算法t研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算…...
ACC、敏感性、特异性等 ROC指标)
(精确度,召回率,真阳性,假阳性)ACC、敏感性、特异性等 ROC指标
(精确度,召回率,真阳性,假阳性)ACC、敏感性、特异性等 ROC指标...

Docker安装nginx详细教程
详细教程如下: 1. 拉取Nginx镜像 docker pull nginx默认拉最新的(也可以根据自己的需求指定版本) 2. 运行Nginx容器 docker run --name my-nginx -d -p 80:80 nginx--name my-nginx:容器名称,便于管理。-d…...

FineBI学习总结
大数据分析BI工具:用户只需简单拖拽便能制作出丰富多样的数据可视化信息 关注点: 快速入门、数据加工、构建图表和分析数据、数据分析进阶 1、界面介绍 目录–仪表板–数据准备 仪表板目录–预览区域 快速上手: 1、数据准备2、制作仪表板3、分…...

现代操作系统上创建各类链接的方法汇总
文章目录 现代操作系统上创建各类链接的方法汇总windows: cmd下的mklink创建链接示例 powershell 创建链接创建常规文件和目录创建链接 linux shell 创建硬链接NAMESYNOPSIS详细说明常用选项示例 检查与辨识符号链接🎈linux下检查ls -l 命令file 命令 windows下检查…...

CSS中的Flex布局
目录 一.什么是Flex布局 二.Flex布局使用 2.1Flex使用语法 2.2基本概念 三.容器的属性 3.1所有属性概述 3.2flex-direction 3.3flex-wrap 3.4flex-flow 3.5justify-content 3.6align-items 3.7align-content 四.项目(子元素)的属性 4.1所有属性概述 4.2order 4…...

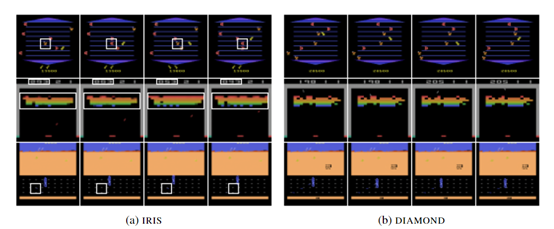
基于扩散模型的,开源世界模型DIAMOND
日内瓦大学、微软研究院和爱丁堡大学的研究人员联合开源了,基于扩散模型的世界模型—DIAMOND。 研究人员之所以选择扩散模型作为基础,是因为可以更好地捕捉视觉细节,同时具有建模复杂多模态分布的能力,以便在不同的环境下进行训练…...

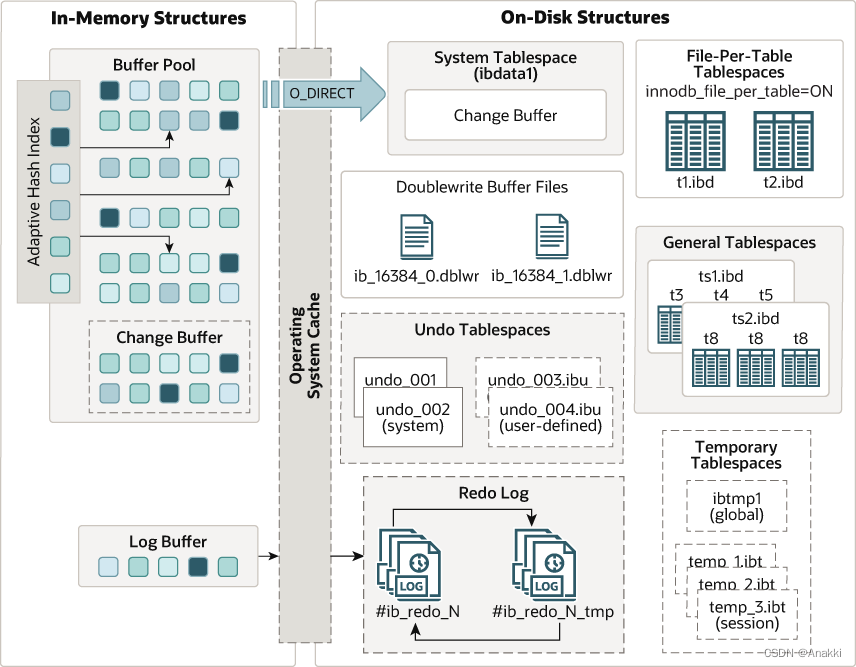
【MySQL精通之路】InnoDB存储引擎
欢迎大家关注Innodb存储引擎专栏: http://t.csdnimg.cn/gEsSn 以下是innodb存储引擎相关所有的的知识点。 1.InnoDB简介 2.InnoDB与ACID模型 3.InnoDB多版本 4.InnoDB体系结构 下图显示了构成InnoDB存储引擎体系结构的内存和磁盘结构。 有关每个结构的信息&…...

【创作活动】探索 GPT-4o:下一代语言模型的技术革命
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...

【热门话题】Debian常用命令指南
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 Debian常用命令指南引言1. 文件与目录操作lscdmkdirrmcpmv 2. 包管理aptdpkg 3.…...

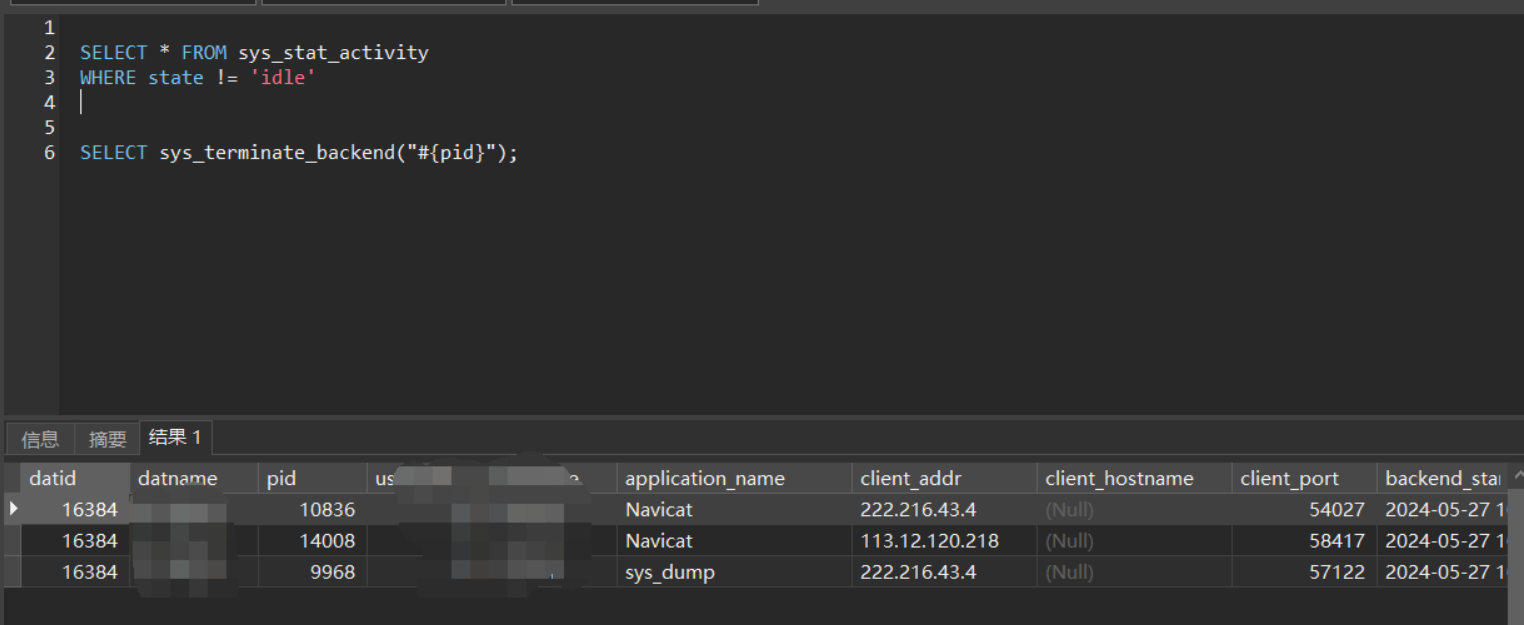
人大金仓 KingBase查询死锁,释放死锁
人大金仓(kingbase)查询数据库死锁及释放 kingbase锁表排查以及释放锁 总结下 -- 查询,可自己添加where条件 SELECT * FROM sys_stat_activity WHERE state ! idle AND wait_event_typeLock-- 结束进程 SELECT sys_terminate_backend(pid);...

C++高手进阶:Windows 模块加载的艺术与策略
前文我们讲到了怎么不依赖第三库,搭建自己的测试框架 没有看的读者可以通过这个链接自行阅读: 👉👉👉 自力更生:0依赖三方库,手把手教你打造专属C测试框架 作为项目开发来说,我们通常…...

基于STM32单片机老人体温心率血氧跌倒定位短信报警
一.硬件及设计功能 以STM32F103C8T6为中央处理器,GPS模块用采集数据,将数据发送给单片机后,单片机根据定位计算公式得出当前位置的经纬度信息和时间信息。经过LCD显示器处理后得出和时间信息SIM800模块发送短信到设定的手机号上,将…...

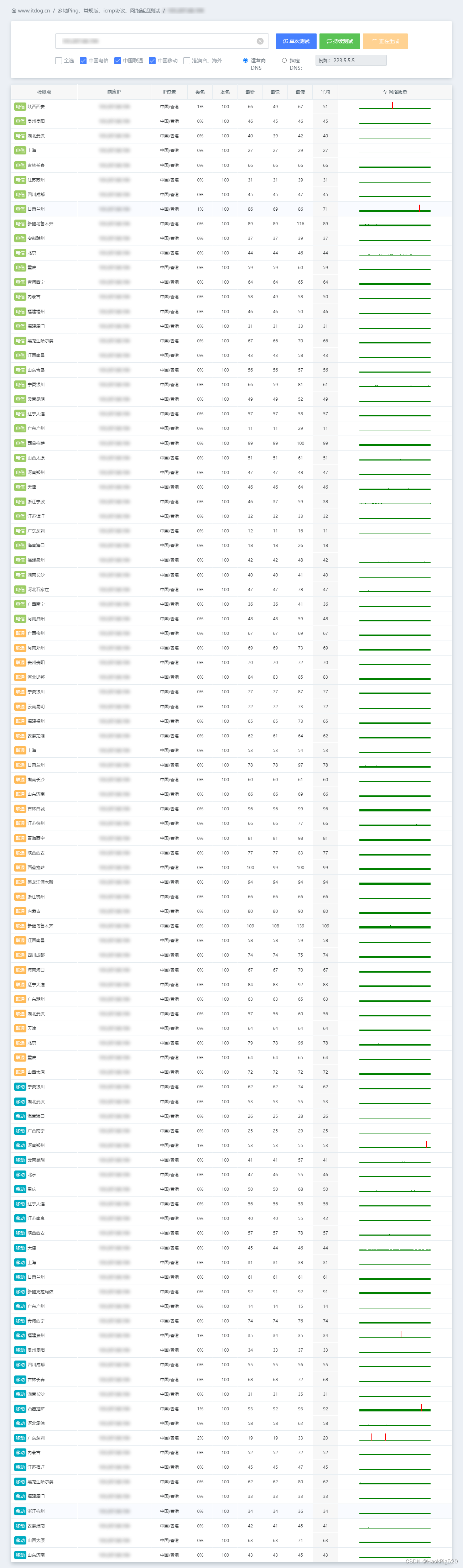
【测评】雨云香港三区云服务器,2核2G 5兆,仅需38元/月
写在前面 雨云香港三区云服务器,高性能的 AMD EPYC 处理器 企业级 NVME SSD 高性能云服务器。2核2G 10兆 400G防御,仅需38元/月,年付7折仅 319.2元/年。 官网:https://www.rainyun.com 本次测评服务器配置如下: C…...

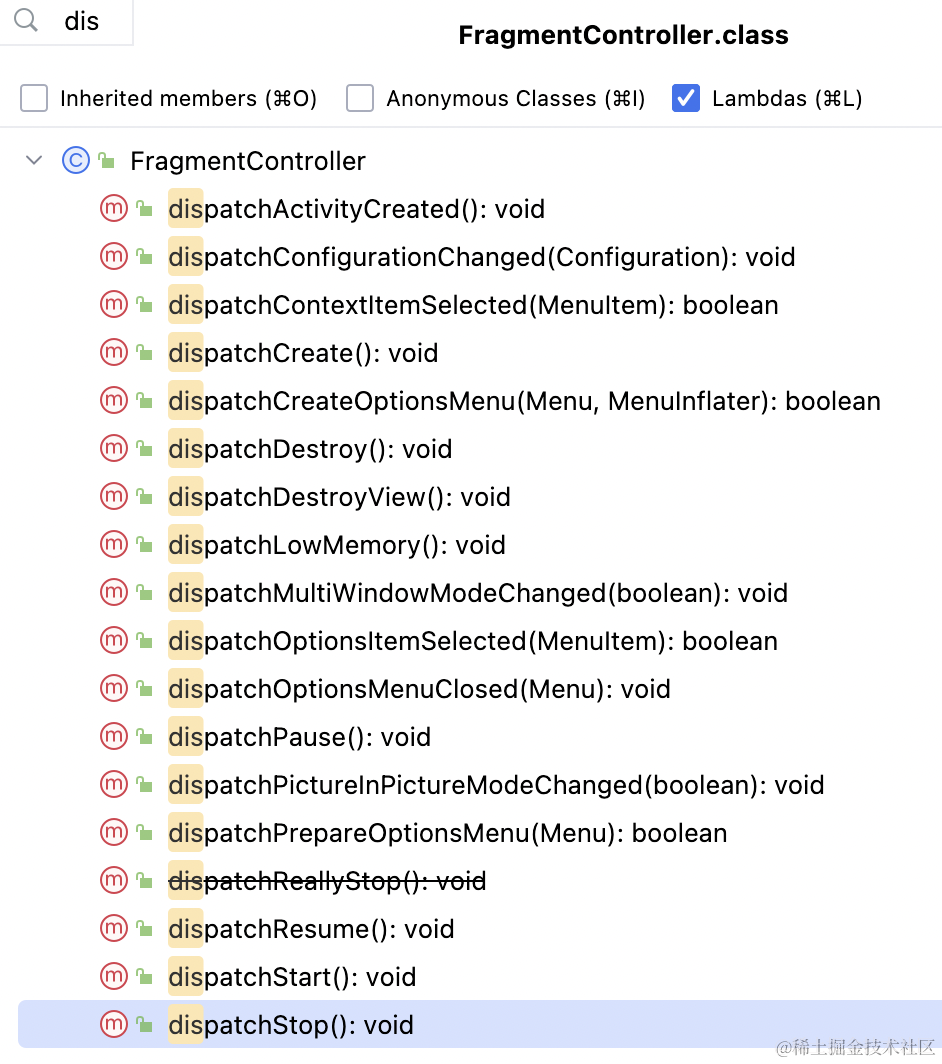
如何应对Android面试官 -> 玩转 Fragment
前言 本章主要讲解下 Framgent 的核心原理; 基础用法 线上基础用法,其他的可以自行百度 FragmentManager manager getSupportFragmentManager(); FragmentTransaction transaction manager.beginTransaction(); transaction.add(R.id.contentlayout,…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...
