CSS中的Flex布局
目录
一.什么是Flex布局
二.Flex布局使用
2.1Flex使用语法
2.2基本概念
三.容器的属性
3.1所有属性概述
3.2flex-direction
3.3flex-wrap
3.4flex-flow
3.5justify-content
3.6align-items
3.7align-content
四.项目(子元素)的属性
4.1所有属性概述
4.2order
4.3flex-grow
4.4flex-shrink
4.5flex-basis
4.6flex
4.7align-self
一.什么是Flex布局
Flex布局可以:“简便、完整、响应式”的实现各种页面布局
Flex是“Flexible box”的缩写,意为“弹性布局”,用来为“盒子模型”提供“最大的灵活性”
二.Flex布局使用
2.1Flex使用语法
任何一个容器都可以指定为Flex布局
使用方法:
.box {display:flex;
}行内元素也可以使用Flex布局:
.box {display:inline-flex;
}值得注意的是,使用Flex布局后,子元素的“float”、“clear”、“vertical-align”属性将失效
2.2基本概念
采用Flex布局的元素,称为Flex容器,简称“容器”,它的所有子元素自动成为容器成员,称为Flex项目,简称“项目”

容器默认存在两根轴:“水平的主轴(main axis)”和“垂直的交叉轴(cross axis)”
主轴的开始位置(与边框的交叉点)叫“main start”,结束位置叫“main end”
交叉轴的开始位置叫“cross start”,结束位置叫“cross end”
项目默认沿主轴排列,单个项目占据的主轴空间叫作“main size”,占据的交叉轴空间叫作“corss size”
简化:“x轴为主轴”、“y轴为交叉轴”
三.容器的属性
3.1所有属性概述
Flex容器一共有六大属性,在这里我们给出:
- flex-direction:内部元素的排列方式:从左到右、从右到左、从上到下、从下到上
- flex-wrap:子元素的换行方式:不换行、换行(第一行在上面、第二行在上面)
- flex-flow:子元素的排列方式和换行方式的简写
- justify-content:子元素的水平对齐方式
- align-items:子元素的垂直对齐方式
- align-content:设置多个元素组成的整块的对齐方式
3.2flex-direction
flex-direction决定主轴的方向(即项目的排列方向)
简化:
内部元素的排列方式---->(从左到右、从右到左、从上到下、从下到上)
.box {flex-direction:row | row-reverse | column | column-reverse;
}图示:

下面以一个代码为例,表示四个方向的排列:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>Flex</title></head><body><div class="div"><div class="divC" style="width: 100px;height: 100px;background-color: aqua;"></div><div class="divC" style="width: 100px;height: 100px;background-color: black;"></div><div class="divC" style="width: 100px;height: 100px;background-color: blue;"></div></div><style type="text/css">.div{/* 设置为flex布局 */display: flex;/* 默认:从左往右 */flex-direction: row;/* row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。 */}</style></body>
</html>上面的“flex-direction”为“row”时效果:

上面的“flex-direction”为“row-reverse”时效果:

上面的“flex-direction”为“column”时效果:

上面的“flex-direction”为“column-reverse”时效果:

3.3flex-wrap
默认情况下,项目都排在一条线(轴线)上,flex-wrap定义如果一条轴线排不下,如何换行
简化:
子元素的换行方式:不换行、换行(第一行在上面、第二行在上面)
.box {flex-wrap:nowrap | wrap | warp-reverse;
}nowraop(默认) 不换行 :

warp 换行(第一行在上):

wrap-reverse 换行(第二行在上):

3.4flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为:“row nowrap”
简化:
是子元素的排列方式和换行方式的简写
.box {flex-flow:<flex-direction> || <flex-wrap>;
}3.5justify-content
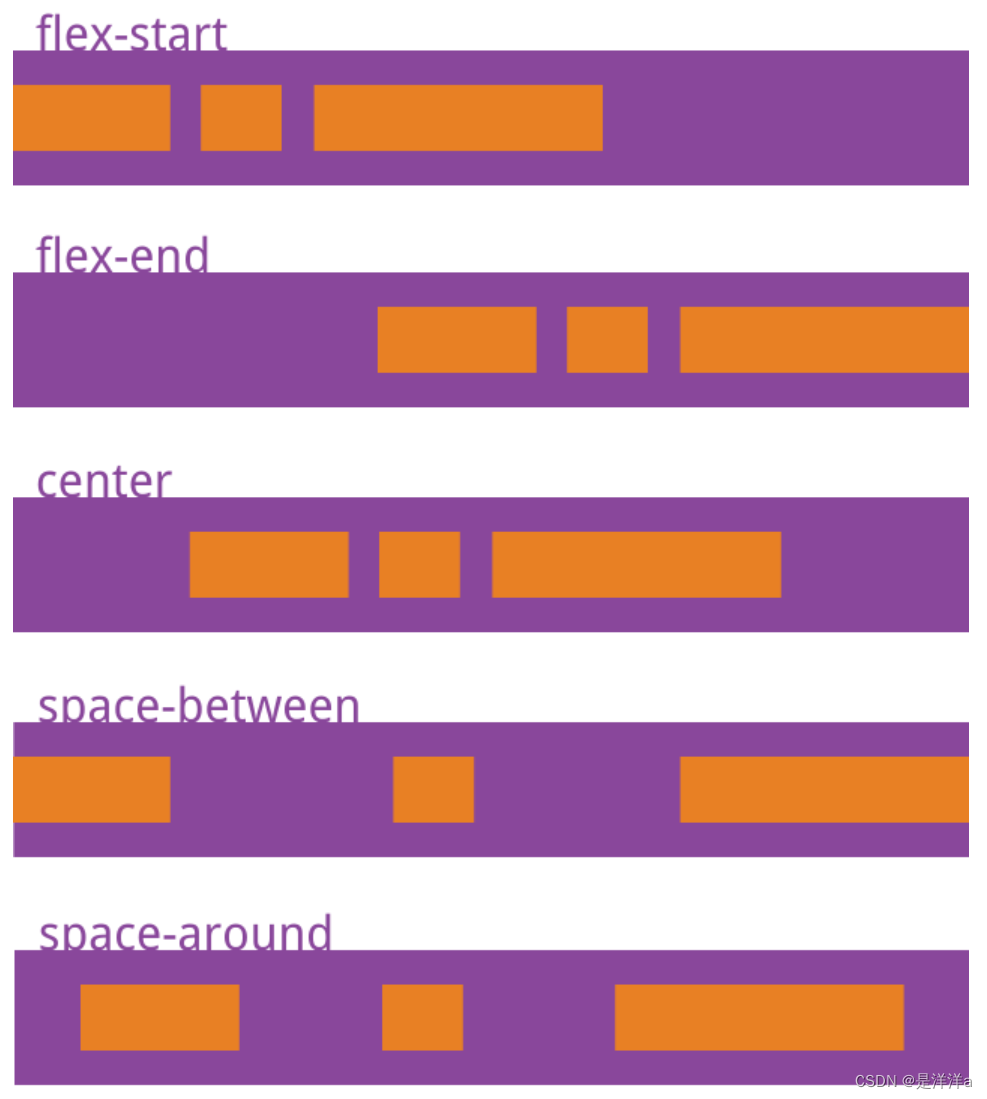
justify-content属性定义了项目在主轴上的对齐方式
简化:
设置子元素的水平对齐方式
.box {justify-content:flex-start | flex-end | center | space-between | space-around;
}图示:

详细说明:
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:居中
- space-between:两端对齐,项目之间的间隔相等
- space-around:每个项目两侧的间隔相等,所以,项目之间的间隔比的项目与边框的间隔大一倍
3.6align-items
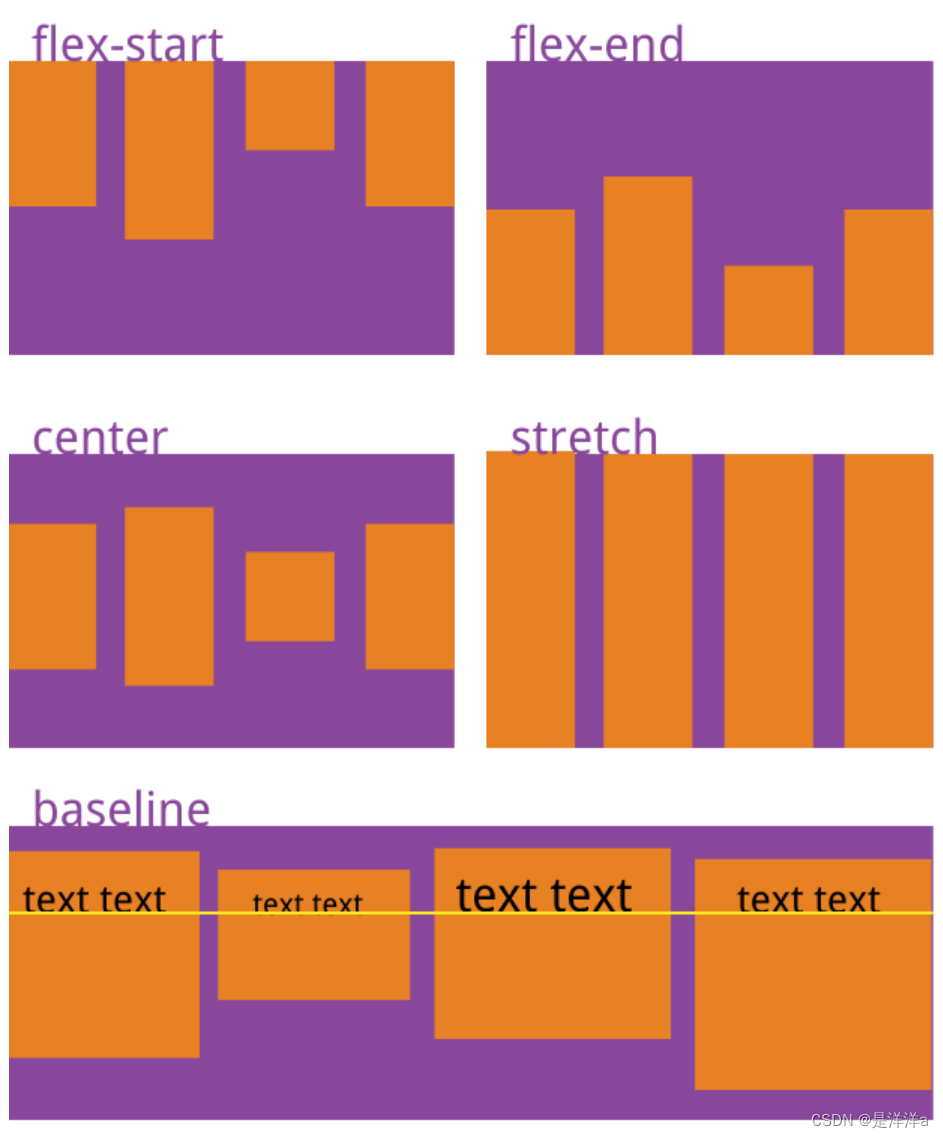
align-items属性定义项目在交叉轴上如何对齐
简化:
设置子元素的垂直对齐方式
格式:
.box {align-items:flex-start | flex-end | center | baseline | stretch;
}图示:

详细说明:
- flex-start:交叉轴的起点对齐(顶部对齐)
- flex-end:交叉轴的终点对齐(底部对齐)
- center:交叉轴的中点对齐(垂直对齐)
- baseline:项目的第一行文字的基线对齐(基于内部第一行文本对齐)
- stretch(默认值):如果项目未设置成高度或设为auto,将占满整个容器的高度(高度占满整个容器)
3.7align-content
align-content属性定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用
简化:
设置多个元素组成的整块的对齐方式
格式:
.box {align-content:flex-start | flex-end | center | space-between | space-around | stretch;
}图示:

详细说明:
- flex-start:与交叉轴的起点对齐(顶部对齐)
- flex-end:与交叉轴的终点对齐(底部对齐)
- center:与交叉轴的中点对齐(居中对齐)
- sapce-between:与交叉轴两端对齐,轴线之间的间隔平均分布
- space-around:每根轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边框之间的间隔大
- stretch(默认值):轴线占满整个交叉轴(高度占满整个容器)
四.项目(子元素)的属性
4.1所有属性概述
- order:按照数字大小设置各个元素之间的排列方式
- flex-grow:按照权重分配剩余空间进行等比例放大
- flex-shrink:按照权重进行等比例缩小
- felx-basis:设置子元素原始所占主轴空间大小(宽度)
- flex:设置放大、缩小和原始大小的缩写,建议优先使用此方式
- align-self:单独设置特定元素的对齐方式,忽略“align-items”
4.2order
order属性定义项目的排列顺序,数值越小,排列越靠前,默认为0
简化:
按照数字大小设置各个元素之间的排列方式
格式:
.item {order:<integer>;
}图示:

4.3flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
简化:
按照权重分配剩余空间进行等比例放大
格式:
.item{flex-grow:<number>;
}提示:
如果所有项目的flex-grow都为1,那么它们将均匀分配剩余空间。
如果某个项目flex-grow为2,其余项目为1,那么前者分配到的空间将比后者大一倍
图示:

4.4flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
简化:
按照权重进行等比例缩小
格式:
.item{flex-shrink:<number>;
}提示:
负值是一个无效的数值
如果某个项目属性值为0,那么该项目将不会缩小,而是让其它项目缩小
图示:

4.5flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)
浏览器根据这个属性计算是否有多余空间,默认值为“auto”,即项目本来大小
简化:
设置子元素原始所占主轴空间大小(宽度)
提示:
它可以设为跟width或height一样的值,那么项目将会占据固定空间
格式:
.item{flex-basis:<length> | auto;
}4.6flex
flex属性是flex-grow,flex-shrink,flex-basis的简写,默认值为“0 1 auto”,后两个属性可选
简化:
设置放大、缩小、原始大小的简写,建议优先使用该方式
提示:
该属性有两个快捷值:“auto(1 1 auto)”、“none(0 0 auto)”
建议优先写这两个快捷值
格式:
.item {flex:none | [<flex-grow> <flex-shrink> <flex-basis>];
}4.7align-self
align-self属性允许单个项目与其他项目有不一样的对齐方式,可以覆盖“align-items”属性
默认值为“auto”,表示继承父元素的“align-items”属性,如果没有父元素,那么等同于“stretch”
简化:
单独设置特定元素的方式,忽略align-items
格式:
.item {align-self:auto | flex-start | flex-end | center | baseline | stretch;
}图示:

相关文章:

CSS中的Flex布局
目录 一.什么是Flex布局 二.Flex布局使用 2.1Flex使用语法 2.2基本概念 三.容器的属性 3.1所有属性概述 3.2flex-direction 3.3flex-wrap 3.4flex-flow 3.5justify-content 3.6align-items 3.7align-content 四.项目(子元素)的属性 4.1所有属性概述 4.2order 4…...

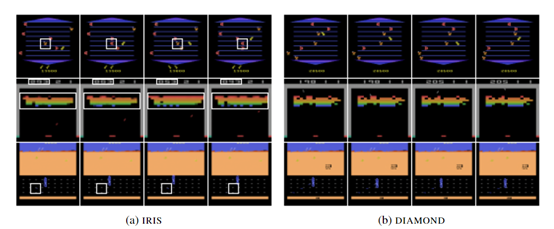
基于扩散模型的,开源世界模型DIAMOND
日内瓦大学、微软研究院和爱丁堡大学的研究人员联合开源了,基于扩散模型的世界模型—DIAMOND。 研究人员之所以选择扩散模型作为基础,是因为可以更好地捕捉视觉细节,同时具有建模复杂多模态分布的能力,以便在不同的环境下进行训练…...

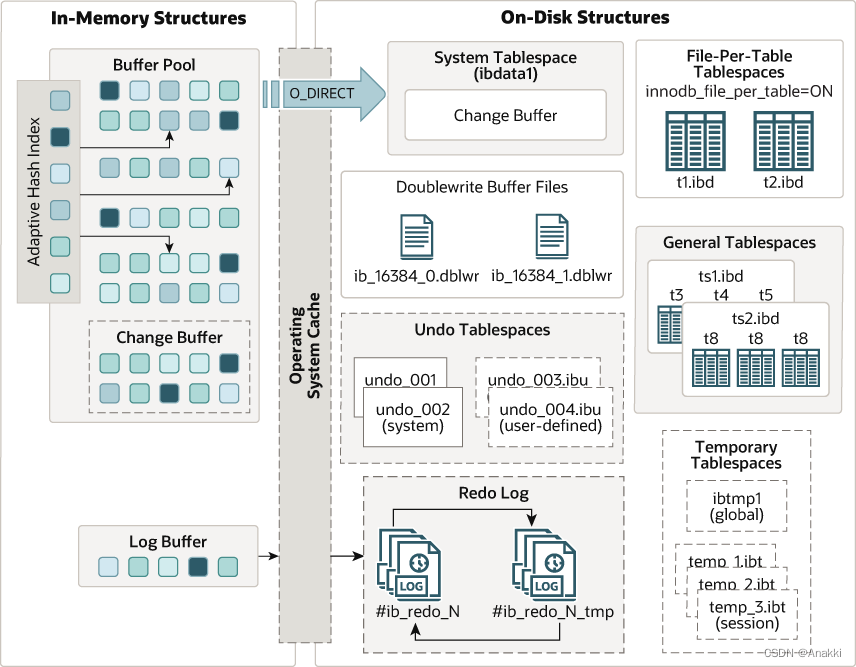
【MySQL精通之路】InnoDB存储引擎
欢迎大家关注Innodb存储引擎专栏: http://t.csdnimg.cn/gEsSn 以下是innodb存储引擎相关所有的的知识点。 1.InnoDB简介 2.InnoDB与ACID模型 3.InnoDB多版本 4.InnoDB体系结构 下图显示了构成InnoDB存储引擎体系结构的内存和磁盘结构。 有关每个结构的信息&…...

【创作活动】探索 GPT-4o:下一代语言模型的技术革命
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...

【热门话题】Debian常用命令指南
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 Debian常用命令指南引言1. 文件与目录操作lscdmkdirrmcpmv 2. 包管理aptdpkg 3.…...

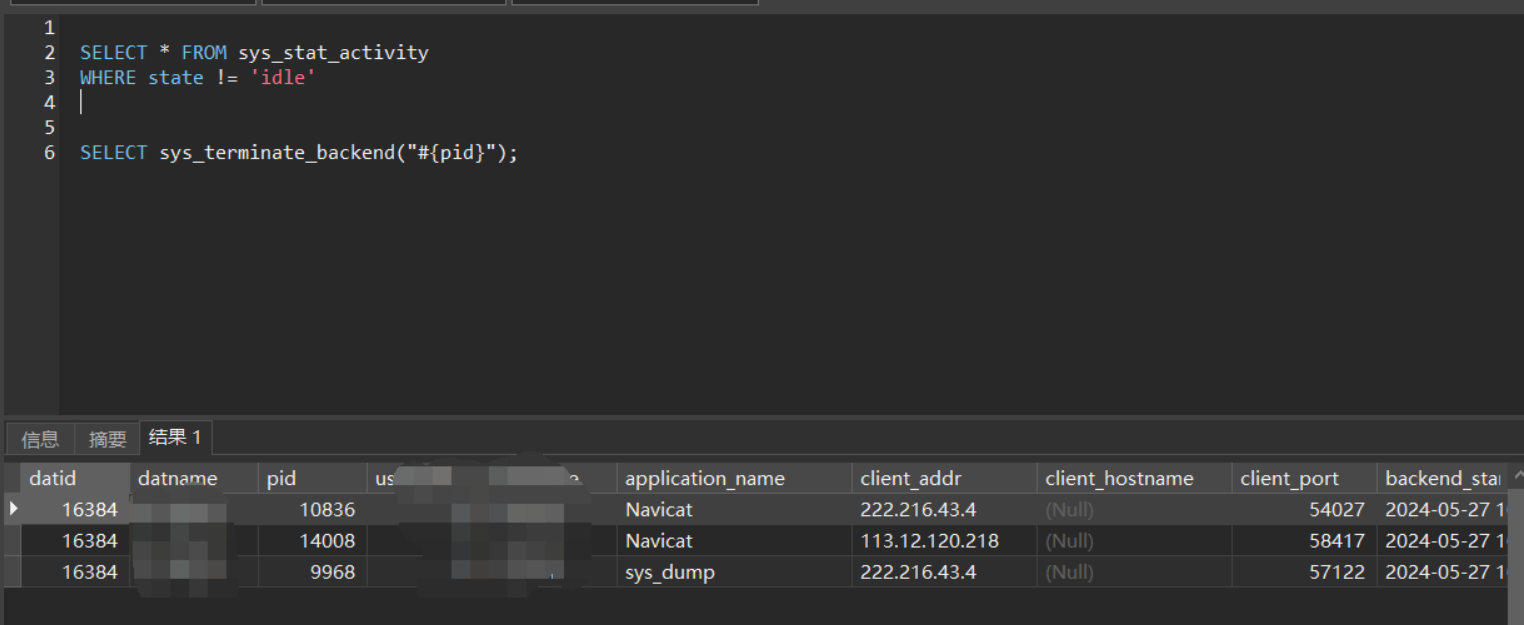
人大金仓 KingBase查询死锁,释放死锁
人大金仓(kingbase)查询数据库死锁及释放 kingbase锁表排查以及释放锁 总结下 -- 查询,可自己添加where条件 SELECT * FROM sys_stat_activity WHERE state ! idle AND wait_event_typeLock-- 结束进程 SELECT sys_terminate_backend(pid);...

C++高手进阶:Windows 模块加载的艺术与策略
前文我们讲到了怎么不依赖第三库,搭建自己的测试框架 没有看的读者可以通过这个链接自行阅读: 👉👉👉 自力更生:0依赖三方库,手把手教你打造专属C测试框架 作为项目开发来说,我们通常…...

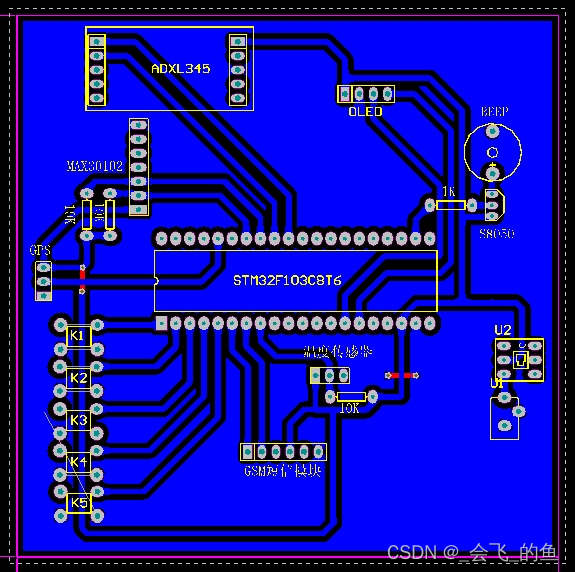
基于STM32单片机老人体温心率血氧跌倒定位短信报警
一.硬件及设计功能 以STM32F103C8T6为中央处理器,GPS模块用采集数据,将数据发送给单片机后,单片机根据定位计算公式得出当前位置的经纬度信息和时间信息。经过LCD显示器处理后得出和时间信息SIM800模块发送短信到设定的手机号上,将…...

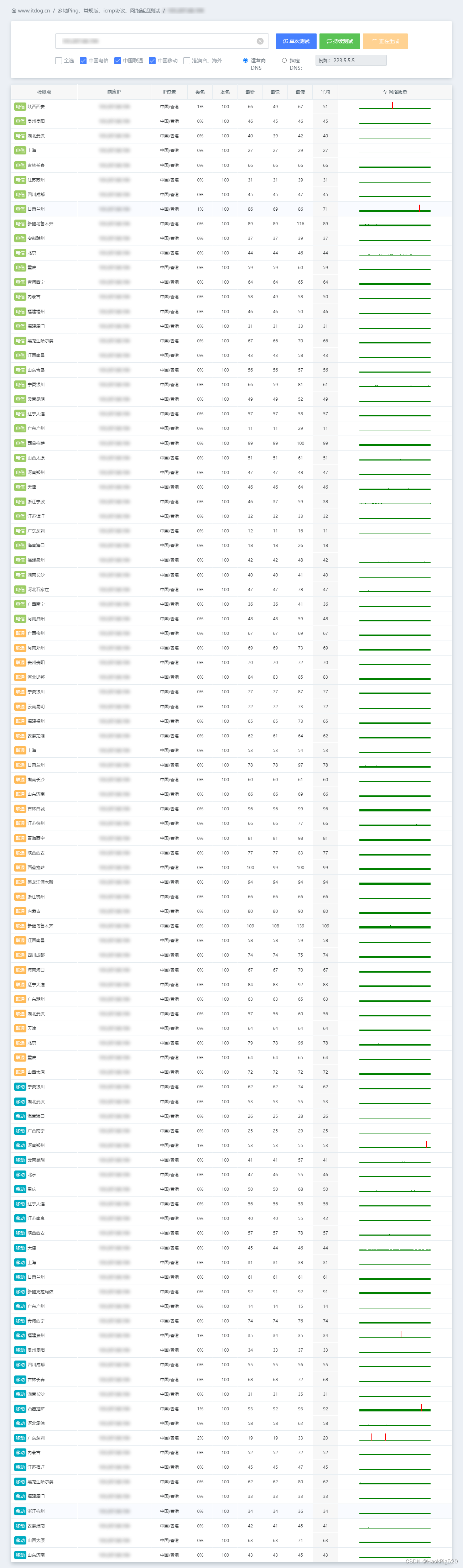
【测评】雨云香港三区云服务器,2核2G 5兆,仅需38元/月
写在前面 雨云香港三区云服务器,高性能的 AMD EPYC 处理器 企业级 NVME SSD 高性能云服务器。2核2G 10兆 400G防御,仅需38元/月,年付7折仅 319.2元/年。 官网:https://www.rainyun.com 本次测评服务器配置如下: C…...

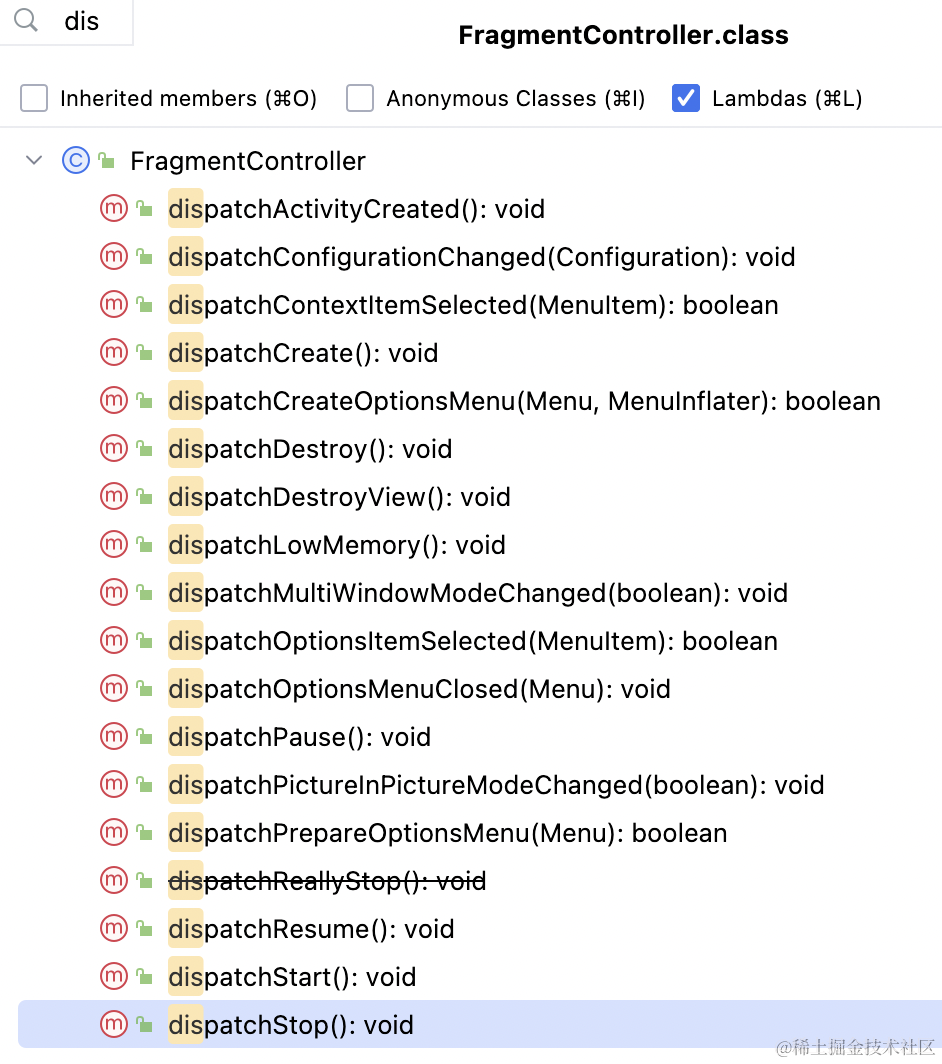
如何应对Android面试官 -> 玩转 Fragment
前言 本章主要讲解下 Framgent 的核心原理; 基础用法 线上基础用法,其他的可以自行百度 FragmentManager manager getSupportFragmentManager(); FragmentTransaction transaction manager.beginTransaction(); transaction.add(R.id.contentlayout,…...

sdbusplus:通过文件描述符传递数据
有的时候需要传递大量的数据,如果将数据通过dbus传递,会消耗大量的带宽。可以通过传递一个文件描述符替代传递数据: 以下的service通过文件描述符接收数据: //fd_service.cpp #include <sdbusplus/asio/connection.hpp> #include <sdbusplus/asio/object_server…...

HyperLPR3 车牌识别
Linux 之前安装了python3 apt install python3.8-venv cd /root python3 -m venv HyperLPR3 REM cd HyperLPR3 source HyperLPR3/bin/activate 参考 https://www.jb51.net/article/222885.htm python -m pip install hyperlpr3 里面有fastapi,opencv等 错误&#x…...

面试的内容
1.C的三大特性:封装,继承,多态 2.C11的特性 3.NULL与Nullptr的区别: nullptr是一个特殊的空指针常量,不能被隐式转换为其他类型。 NULL 在一些情况下可能会发生隐式类型转换 4.智能指针 5.stl/Qt stl stl容器包含哪些&…...

剪映网页版
https://www.capcut.cn/web 免费,免安装,跨平台,视频云合成,简直太好用了!...

pgsql
创建分区表: PostgreSQL分区表_pg分区表-CSDN博客 创建list分区的函数 create or replace function create_list_fq(tb_name char, row_name char) returns int AS $$ declares char; beginraise notice CREATE TABLE if not exists %_% PARTITION OF % FOR VALU…...

Kotlin学习笔记 泛型
在 Kotlin 中,T 通常用作类型参数的占位符,它在实例化或传递参数时会被替换成具体的类型。 Kotlin 支持泛型,这意味着您可以编写可以与多种数据类型一起工作的代码,而不必为每种数据类型编写单独的代码。 ### 泛型类和函数 在 …...

开发者必看:Linux终端的10大装逼神器,让你的命令行炫酷起来!
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

20 VUE学习:插件
介绍 插件 (Plugins) 是一种能为 Vue 添加全局功能的工具代码。下面是如何安装一个插件的示例: import { createApp } from vueconst app createApp({})app.use(myPlugin, {/* 可选的选项 */ })一个插件可以是一个拥有 install() 方法的对象,也可以直接…...

python之any用法
写法对比 代码一: any(i for i in [0,1]) 代码2: any([i for i in [0,1]]) 优劣 结论:代码一写法更好 解释: 在 Python 中,any() 函数可以接受一个可迭代对象作为参数,并返回 True 如果可迭代对象…...

【前端学习——react坑】useState使用
问题 使用useState 时,例如 const [selectedId, setSelectedId] useState([false,true,false]);这样直接利用,无法引发使用selectedId状态的组件的变化,但是selectedId是修改了的 let tempselectedId;temp[toggledId]selectedId[toggledId…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
