20 VUE学习:插件
介绍

插件 (Plugins) 是一种能为 Vue 添加全局功能的工具代码。下面是如何安装一个插件的示例:
import { createApp } from 'vue'const app = createApp({})app.use(myPlugin, {/* 可选的选项 */
})
一个插件可以是一个拥有 install() 方法的对象,也可以直接是一个安装函数本身。安装函数会接收到安装它的[应用实例]和传递给 app.use() 的额外选项作为参数:
const myPlugin = {install(app, options) {// 配置此应用}
}
插件没有严格定义的使用范围,但是插件发挥作用的常见场景主要包括以下几种:
- 通过 [
app.component()]和 [app.directive()]注册一到多个全局组件或自定义指令。 - 通过 [
app.provide()]使一个资源[可被注入]进整个应用。 - 向 [
app.config.globalProperties]中添加一些全局实例属性或方法 - 一个可能上述三种都包含了的功能库 (例如 [vue-router])。
编写一个插件

为了更好地理解如何构建 Vue.js 插件,我们可以试着写一个简单的 i18n ([国际化 (Internationalization)] 的缩写) 插件。
让我们从设置插件对象开始。建议在一个单独的文件中创建并导出它,以保证更好地管理逻辑,如下所示:
// plugins/i18n.js
export default {install: (app, options) => {// 在这里编写插件代码}
}
我们希望有一个翻译函数,这个函数接收一个以 . 作为分隔符的 key 字符串,用来在用户提供的翻译字典中查找对应语言的文本。期望的使用方式如下:
<h1>{{ $translate('greetings.hello') }}</h1>
这个函数应当能够在任意模板中被全局调用。这一点可以通过在插件中将它添加到 app.config.globalProperties 上来实现:
// plugins/i18n.js
export default {install: (app, options) => {// 注入一个全局可用的 $translate() 方法app.config.globalProperties.$translate = (key) => {// 获取 `options` 对象的深层属性// 使用 `key` 作为索引return key.split('.').reduce((o, i) => {if (o) return o[i]}, options)}}
}
我们的 $translate 函数会接收一个例如 greetings.hello 的字符串,在用户提供的翻译字典中查找,并返回翻译得到的值。
用于查找的翻译字典对象则应当在插件被安装时作为 app.use() 的额外参数被传入:
import i18nPlugin from './plugins/i18n'app.use(i18nPlugin, {greetings: {hello: 'Bonjour!'}
})
这样,我们一开始的表达式 $translate('greetings.hello') 就会在运行时被替换为 Bonjour! 了。
请谨慎使用全局属性,如果在整个应用中使用不同插件注入的太多全局属性,很容易让应用变得难以理解和维护。
插件中的 Provide / Inject
在插件中,我们可以通过 provide 来为插件用户供给一些内容。举例来说,我们可以将插件接收到的 options 参数提供给整个应用,让任何组件都能使用这个翻译字典对象。
// plugins/i18n.js
export default {install: (app, options) => {app.provide('i18n', options)}
}
现在,插件用户就可以在他们的组件中以 i18n 为 key 注入并访问插件的选项对象了。
<script setup>
import { inject } from 'vue'const i18n = inject('i18n')console.log(i18n.greetings.hello)
</script>
插件和组件傻傻分不清楚
Vue插件和组件是Vue.js框架中的两个重要概念,它们在功能和使用方式上有一些区别和联系。
区别:
-
定义和用途:
- 组件:组件是Vue应用中的基本构建块,用于构建用户界面。一个组件封装了HTML、CSS和JavaScript,可以在应用中重复使用。组件通常用于构建UI的某个部分,比如按钮、表单、列表等。
- 插件:插件则是用来增强Vue本身的功能。插件可以是一个库,提供全局的功能,如添加全局方法或属性、添加实例方法、使用mixin、添加全局资源(如指令、过滤器、过渡等)、提供Vue实例的生命周期钩子等。
-
使用范围:
- 组件:组件通常是局部的,它们在特定的Vue实例或组件中注册和使用。
- 插件:插件通常是全局的,一旦安装,它的功能就可以在整个应用中使用。
-
注册方式:
- 组件:组件可以通过
Vue.component()全局注册,也可以在组件的components选项中局部注册。 - 插件:插件需要使用
Vue.use()方法来安装,这个方法会调用插件的install方法,并传入Vue构造函数。
- 组件:组件可以通过
联系:
-
复用性:
- 组件和插件都是为了提高代码的复用性。组件通过封装UI元素来复用界面,而插件通过封装功能来复用逻辑。
-
扩展性:
- 组件和插件都可以用来扩展Vue应用的功能。组件扩展UI,插件扩展Vue本身的功能。
-
依赖管理:
- 组件和插件都可以依赖其他模块或库,并通过合适的依赖管理方式(如npm)来引入这些依赖。
-
生命周期:
- 组件和插件都可以利用Vue的生命周期钩子来执行特定的逻辑,如在组件创建、更新或销毁时执行代码。
总结来说,组件主要用于构建用户界面,而插件用于增强Vue本身的功能。它们都是Vue生态系统中重要的组成部分,通过不同的方式来提高代码的复用性和可维护性。
关注我,不迷路,共学习,同进步
关注我,不迷路,共学习,同进步

相关文章:

20 VUE学习:插件
介绍 插件 (Plugins) 是一种能为 Vue 添加全局功能的工具代码。下面是如何安装一个插件的示例: import { createApp } from vueconst app createApp({})app.use(myPlugin, {/* 可选的选项 */ })一个插件可以是一个拥有 install() 方法的对象,也可以直接…...

python之any用法
写法对比 代码一: any(i for i in [0,1]) 代码2: any([i for i in [0,1]]) 优劣 结论:代码一写法更好 解释: 在 Python 中,any() 函数可以接受一个可迭代对象作为参数,并返回 True 如果可迭代对象…...

【前端学习——react坑】useState使用
问题 使用useState 时,例如 const [selectedId, setSelectedId] useState([false,true,false]);这样直接利用,无法引发使用selectedId状态的组件的变化,但是selectedId是修改了的 let tempselectedId;temp[toggledId]selectedId[toggledId…...

【前端每日基础】day28——async/await
async/await 是ES2017(ES8)引入的用于处理异步操作的语法糖,基于Promise实现。它使得异步代码看起来像同步代码,从而提高了代码的可读性和可维护性。以下是对 async/await 的详细讲解。 基本语法 async 函数 在一个函数前加上 as…...

错误记录:从把项目从Tomcat8.5.37转到Tomcat10.1.7
错误信息:在本地Servlet项目里没有报错,但是浏览器跳转该servlet时报错 型 异常报告 消息 实例化Servlet类[com.wangdao.lx.MyServlet1]异常 描述 服务器遇到一个意外的情况,阻止它完成请求。 例外情况 jakarta.servlet.ServletExceptio…...

AJAX基础知识
定义 Ajax 异步 JavaScript 和 XML ( async javascript and xml ),使用 Ajax 技术网页应用能够快速地将数据更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操…...

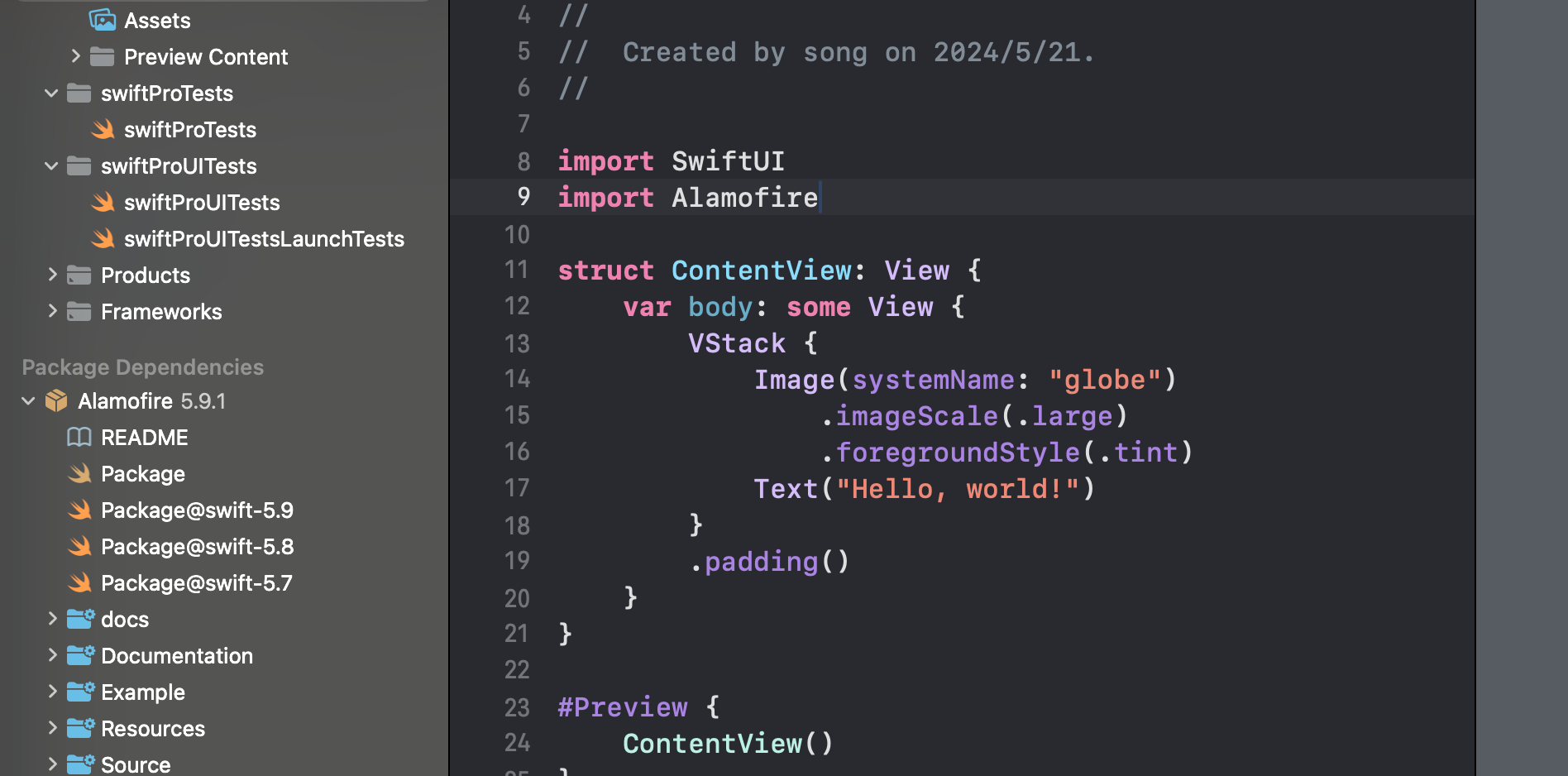
xcode依赖包package已经安装,但是提示No such module ‘Alamofire‘解决办法
明明已经通过xcode自带的swift包管理器安装好了依赖包,但是却还是提示:No such module,这个坑爹的xcode,我也只能说服气,但是无奈,没办法攻打苹果总部,只能自己想解决办法了 No such module Ala…...

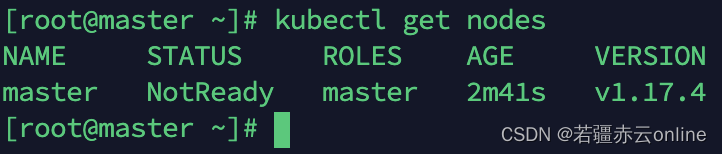
基于Centos7 安装k8s一主两从
一、资源准备 mac下虚拟机环境搭建 1、使用搜狐的iso源 http://mirrors.sohu.com/centos/7.5.1804/isos/x86_64/CentOS-7-x86_64-Minimal-1804.iso 下载 iso镜像。 2、https://www.macwk.com/soft/vmware 下载 mac vm虚拟机 3、搭建一主两从集群所需虚拟机 4、新建虚拟机…...

基于java实现图片中任意封闭区域识别
需求: 在浏览器中给用户呈现一张图片,用户点击图片中的某些标志物,需要系统给出标志物的信息反馈,达到一个交互的作用。 比如下图中,点击某个封闭区域时候,需要告知用户点击的区域名称及图形形状特性等等。…...

闭包是什么?有什么特性?对页面有什么影响?
闭包是指在一个函数内部定义的函数,并且该函数可以访问到外部函数的变量。闭包可以将外部函数的变量保持在内存中,并且不会被释放。 闭包具有以下特性: 1. 函数内部定义的函数可以访问外部函数的变量。 2. 外部函数的变量可以保持在内存中&a…...

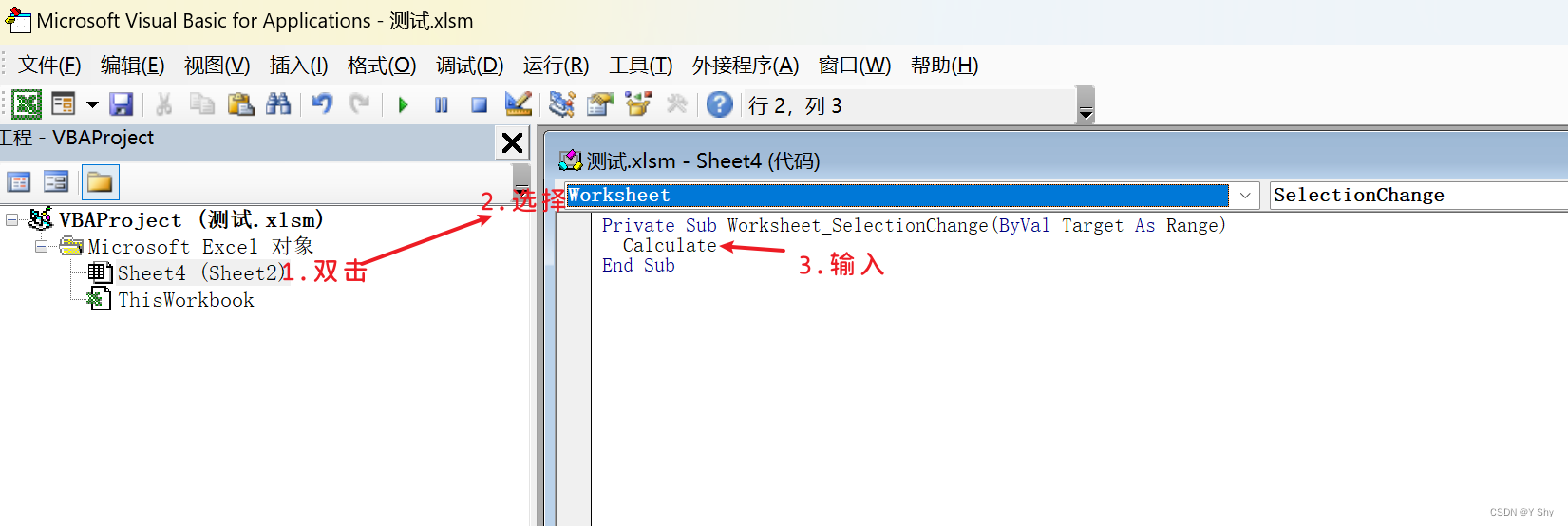
MS Excel: 高亮当前行列 - 保持原有格式不被改变
本文使用条件格式VBA的方法实现高亮当前行列,因为纯VBA似乎会清除原有的高亮格式。效果如下:本文图省事就使用同一种颜色了。 首先最重要的,【选中你期望高亮的单元格区域】,比如可以全选当前sheet的全部区域 然后点击【开始】-【…...
)
langchain学习(十三)
一、将其他chain的输入作为新chain的输出,三种方式 1、采用连接符"|",推荐 2、采用lamba表达式输入 3、采用pipe方法 from langchain_community.chat_models import ChatOllama from langchain_core.output_parsers import StrOutputParse…...

【Nginx】深入解析Nginx配置文件
Nginx(发音为“engine-ex”)是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP代理服务器。由于其高并发性、低资源消耗和模块化设计,Nginx在全球范围内被广泛使用。本文将深入解析Nginx配置文件,帮助读者了…...

深入了解Nginx(一):Nginx核心原理
一、Nginx核心原理 本节为大家介绍Nginx的核心原理,包含Reactor模型、Nginx的模块化设计、Nginx的请求处理阶段. (本文源自微博客,且已获得授权) 1.1、Reactor模型 Nginx对高并发IO的处理使用了Reactor事件驱动模型。Reactor模型的基本组件包含时间收集…...

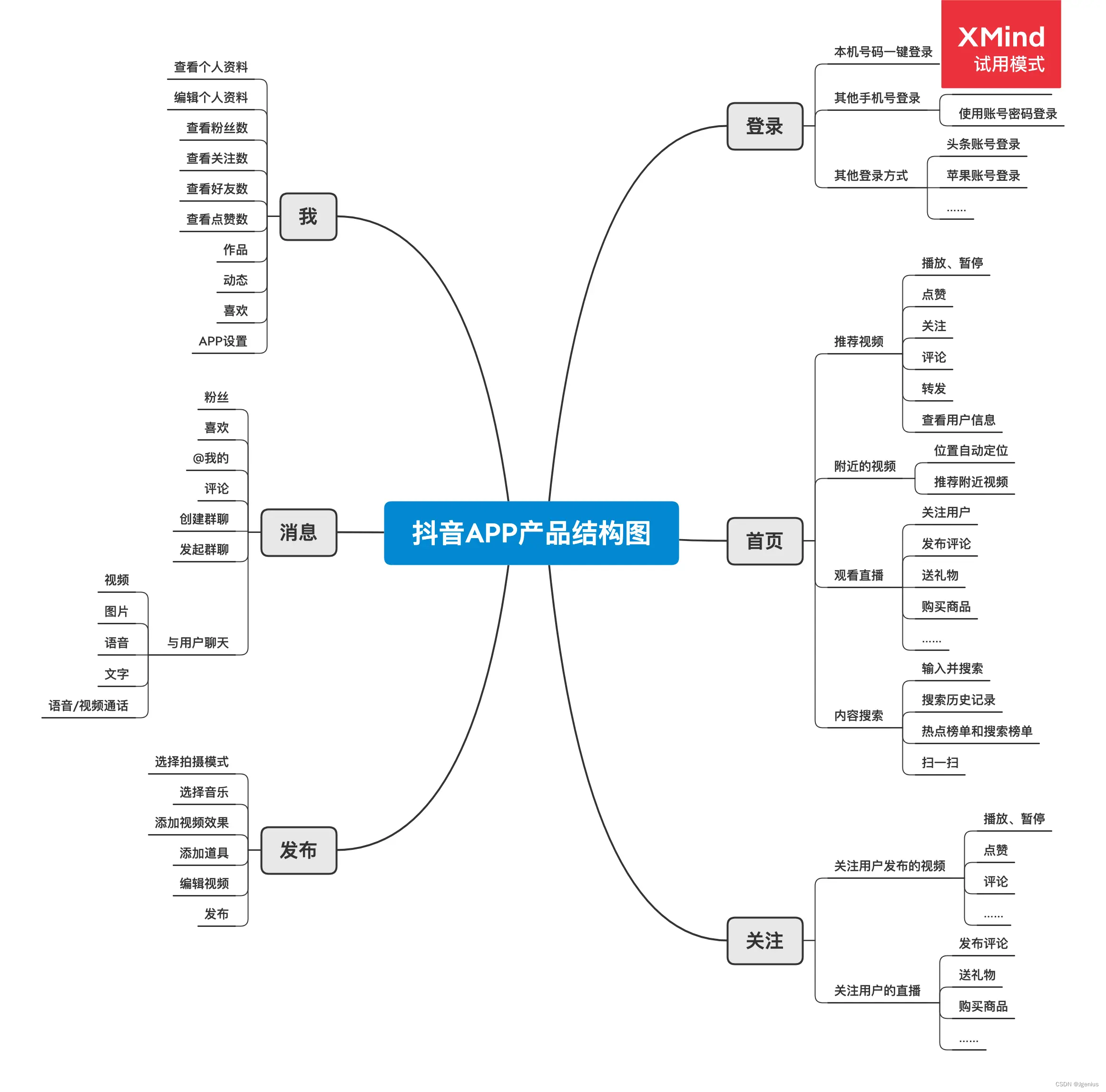
产品经理-流程图结构图(四)
1. 流程图 1.1 概念 为了达到特定的目标而进行的一系列有逻辑性的操作步骤,由两个及以上的步骤,完成一个完整的行为的过程,可称之为流程 1.2 产品经理为什么需要绘制流程图? 保证产品的使用逻辑合理顺畅向项目组其他成员清晰的…...

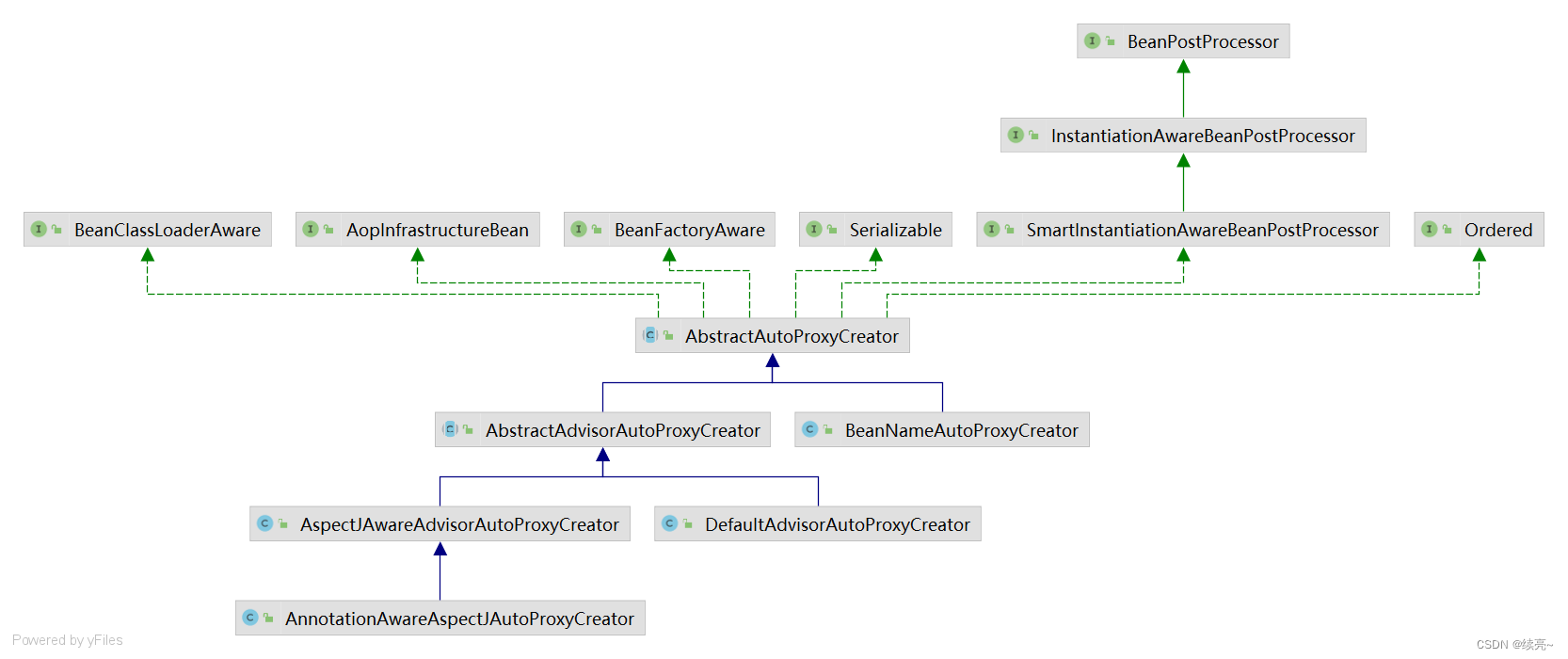
15、Spring系统-AOP
ProxyFactory选择cglib或jdk动态代理原理 ProxyFactory在生成代理对象之前需要决定到底是使用JDK动态代理还是CGLIB技术: 代理对象创建过程 JdkDynamicAopProxy 在构造JdkDynamicAopProxy对象时,会先拿到被代理对象自己所实现的接口,并且…...

服务器感染了. rmallox勒索病毒,如何确保数据文件完整恢复?
导言: 近年来,随着信息技术的飞速发展,网络安全问题日益凸显。其中,勒索病毒作为一种严重的网络威胁,对个人和企业数据造成了巨大的威胁。本文将重点介绍.rmallox勒索病毒的特点、传播途径以及应对策略,旨…...

[每日一练]按日期分组销售产品的最优解法
该题目来自于力扣的pandas题库,链接如下: 1484. 按日期分组销售产品 - 力扣(LeetCode) 题目要求: 表 Activities: ---------------------- | 列名 | 类型 | ---------------------- | sell_…...

免费wordpress中文主题
免费大图wordpress主题 首页是一张大图的免费wordpress主题模板。简洁实用,易上手。 https://www.jianzhanpress.com/?p5857 免费WP模板下载 顶部左侧导航条的免费WP模板,后台简洁,新手也可以下载使用。 https://www.jianzhanpress.com/…...

单链表经典算法题理解
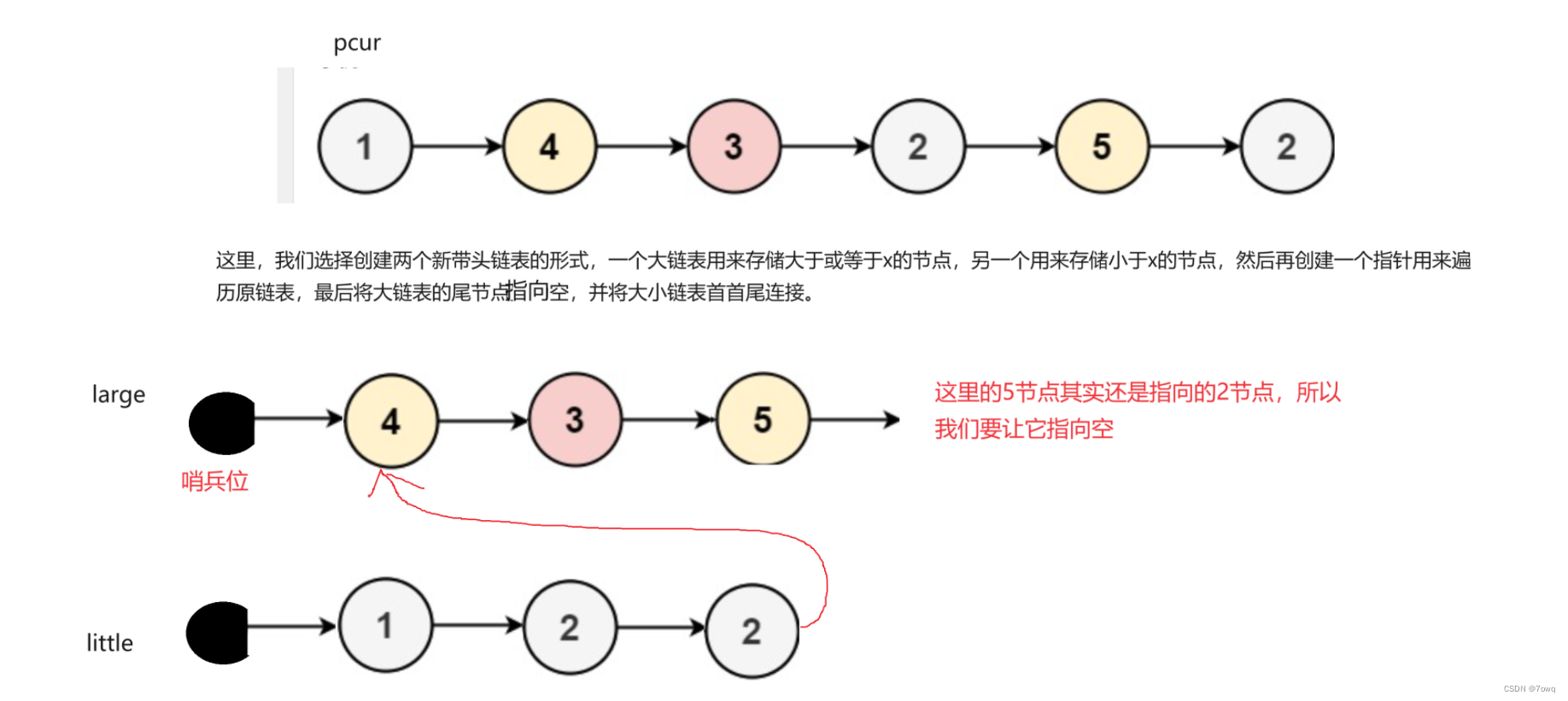
目录 1. 前言: 2. 移除链表元素 3. 反转链表 4. 合并两个有序链表 5. 链表的中间节点 6. 环形链表的约瑟夫问题 7. 分割链表 1. 前言: 当我们学习了单链表之后,我能可以尝试的刷一下题了,以下分享一下几道题的解法 2. 移…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
