【前端每日基础】day28——async/await
async/await 是ES2017(ES8)引入的用于处理异步操作的语法糖,基于Promise实现。它使得异步代码看起来像同步代码,从而提高了代码的可读性和可维护性。以下是对 async/await 的详细讲解。
基本语法
async 函数
在一个函数前加上 async 关键字,使其成为一个 async 函数。一个 async 函数总是返回一个 Promise 对象。如果函数返回一个非 Promise 的值,该值会被自动封装在一个 Promise.resolve 中。
async function foo() {return 42;
}foo().then(result => {console.log(result); // 输出 42
});
await 关键字
await 关键字只能在 async 函数中使用。它会暂停 async 函数的执行,等待一个 Promise 对象的解决(或拒绝),然后继续执行函数,并返回 Promise 解决的值。如果等待的不是 Promise 对象,它会直接返回该值。
async function foo() {let promise = new Promise((resolve, reject) => {setTimeout(() => resolve("Done!"), 1000);});let result = await promise; // 等待,直到promise解决console.log(result); // 输出 "Done!"
}foo();
错误处理
使用 try…catch 语句来处理 async 函数中的错误。这使得错误处理更加直观。
async function foo() {try {let promise = new Promise((resolve, reject) => {setTimeout(() => reject("Something went wrong!"), 1000);});let result = await promise; // 这里会抛出一个异常console.log(result); // 不会执行到这里} catch (error) {console.error(error); // 输出 "Something went wrong!"}
}
foo();
示例:获取数据并处理
假设我们有一个函数 fetchData,它返回一个 Promise,模拟从服务器获取数据。
function fetchData() {return new Promise((resolve, reject) => {setTimeout(() => {let success = true; // 模拟成功或失败if (success) {resolve({ data: "Server data" });} else {reject("Failed to fetch data");}}, 1000);});
}
使用 async/await 处理异步数据获取和处理:
async function processData() {try {let response = await fetchData();console.log(response.data); // 输出 "Server data"// 进一步处理数据let processedData = `Processed: ${response.data}`;console.log(processedData); // 输出 "Processed: Server data"return processedData;} catch (error) {console.error(error); // 输出错误信息} finally {console.log("Fetch operation completed."); // 无论成功或失败都会执行}
}processData().then(result => {console.log(result); // 输出 "Processed: Server data"
});
多个 await 操作
你可以在 async 函数中使用多个 await 来依次等待多个异步操作的完成:
async function multipleAsyncOperations() {let data1 = await fetchData();console.log(data1.data); // 输出 "Server data"let data2 = await anotherAsyncOperation();console.log(data2.data); // 输出 "Another data"return [data1, data2];
}multipleAsyncOperations().then(result => {console.log(result); // 输出 [data1, data2]
});
并行执行异步操作
如果多个异步操作之间没有依赖关系,可以使用 Promise.all 来并行执行它们,从而提高效率:
async function parallelAsyncOperations() {let promise1 = fetchData();let promise2 = anotherAsyncOperation();let [data1, data2] = await Promise.all([promise1, promise2]);console.log(data1.data); // 输出 "Server data"console.log(data2.data); // 输出 "Another data"
}
parallelAsyncOperations();
注意事项
await 只能在 async 函数中使用:在 async 函数之外使用 await 会导致语法错误。
错误处理:使用 try…catch 块来捕获和处理 await 操作中的错误。
避免阻塞:虽然 async/await 使得代码看起来像同步代码,但它仍然是异步的,不会阻塞事件循环。
示例:综合使用
以下是一个综合示例,展示了如何使用 async/await 进行数据获取、处理和错误处理。
// 模拟异步数据获取函数
function fetchData() {return new Promise((resolve, reject) => {setTimeout(() => {let success = true;if (success) {resolve({ data: "Server data" });} else {reject("Failed to fetch data");}}, 1000);});
}// 另一个模拟异步操作函数
function anotherAsyncOperation() {return new Promise((resolve, reject) => {setTimeout(() => {let success = true;if (success) {resolve({ data: "Another data" });} else {reject("Failed another operation");}}, 1000);});
}// 综合使用async/await处理多个异步操作
async function processData() {try {console.log("Fetching data...");let data = await fetchData();console.log("Data received:", data.data);console.log("Performing another async operation...");let anotherData = await anotherAsyncOperation();console.log("Another data received:", anotherData.data);let combinedData = `${data.data} & ${anotherData.data}`;console.log("Combined data:", combinedData);return combinedData;} catch (error) {console.error("Error occurred:", error);} finally {console.log("Process completed.");}
}// 调用综合函数
processData().then(result => {console.log("Final result:", result);
});
以上内容涵盖了 async/await 的基本用法、错误处理、多 await 操作、并行执行以及注意事项。掌握这些内容有助于更高效地编写和理解异步JavaScript代码。
相关文章:

【前端每日基础】day28——async/await
async/await 是ES2017(ES8)引入的用于处理异步操作的语法糖,基于Promise实现。它使得异步代码看起来像同步代码,从而提高了代码的可读性和可维护性。以下是对 async/await 的详细讲解。 基本语法 async 函数 在一个函数前加上 as…...

错误记录:从把项目从Tomcat8.5.37转到Tomcat10.1.7
错误信息:在本地Servlet项目里没有报错,但是浏览器跳转该servlet时报错 型 异常报告 消息 实例化Servlet类[com.wangdao.lx.MyServlet1]异常 描述 服务器遇到一个意外的情况,阻止它完成请求。 例外情况 jakarta.servlet.ServletExceptio…...

AJAX基础知识
定义 Ajax 异步 JavaScript 和 XML ( async javascript and xml ),使用 Ajax 技术网页应用能够快速地将数据更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操…...

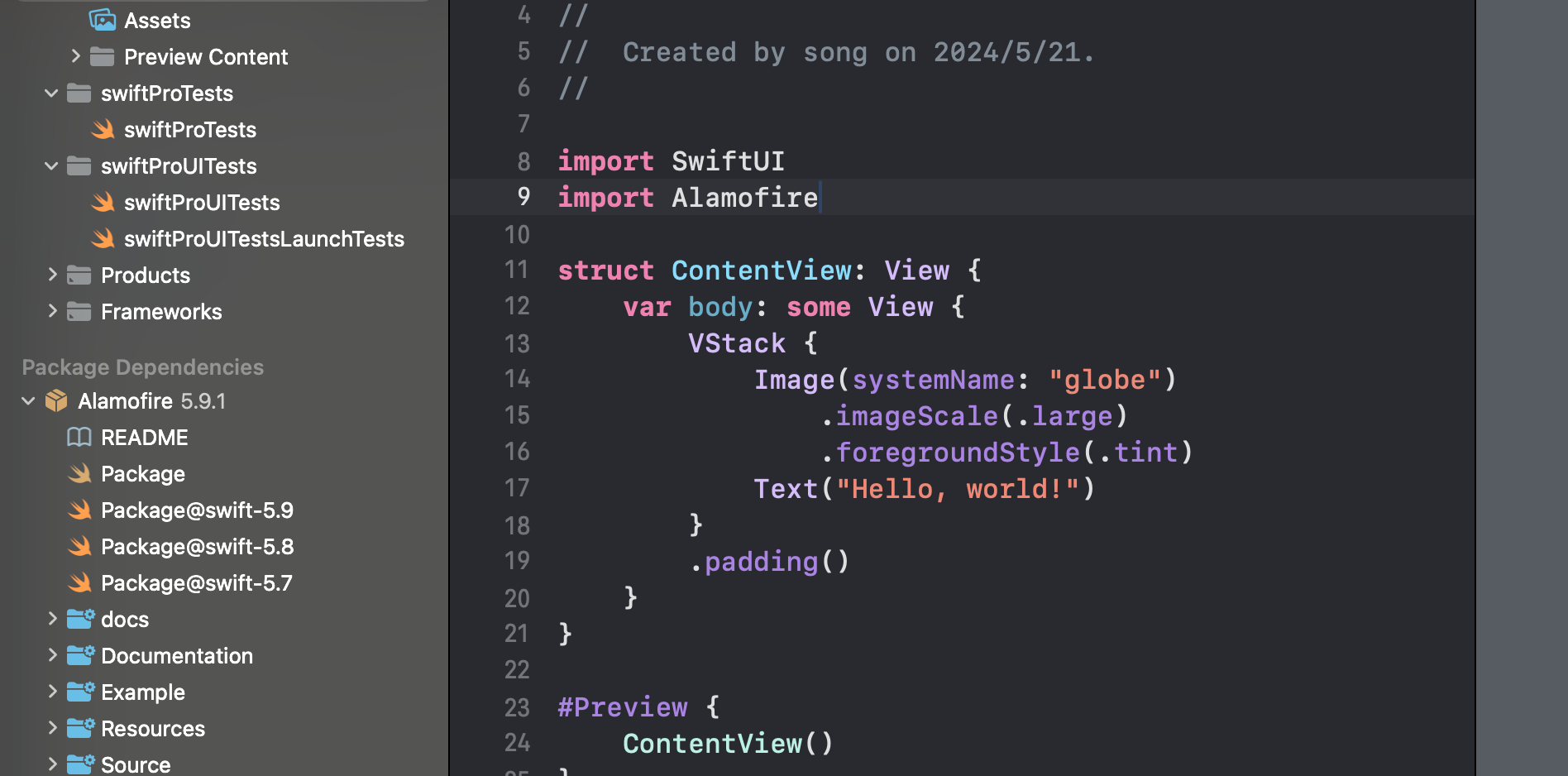
xcode依赖包package已经安装,但是提示No such module ‘Alamofire‘解决办法
明明已经通过xcode自带的swift包管理器安装好了依赖包,但是却还是提示:No such module,这个坑爹的xcode,我也只能说服气,但是无奈,没办法攻打苹果总部,只能自己想解决办法了 No such module Ala…...

基于Centos7 安装k8s一主两从
一、资源准备 mac下虚拟机环境搭建 1、使用搜狐的iso源 http://mirrors.sohu.com/centos/7.5.1804/isos/x86_64/CentOS-7-x86_64-Minimal-1804.iso 下载 iso镜像。 2、https://www.macwk.com/soft/vmware 下载 mac vm虚拟机 3、搭建一主两从集群所需虚拟机 4、新建虚拟机…...

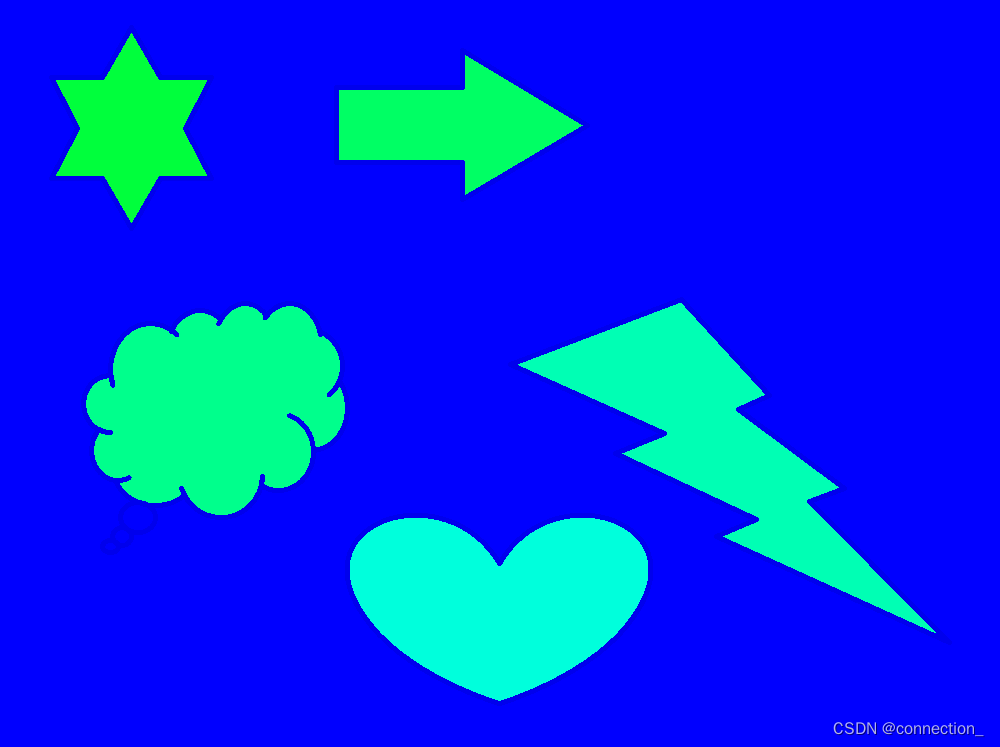
基于java实现图片中任意封闭区域识别
需求: 在浏览器中给用户呈现一张图片,用户点击图片中的某些标志物,需要系统给出标志物的信息反馈,达到一个交互的作用。 比如下图中,点击某个封闭区域时候,需要告知用户点击的区域名称及图形形状特性等等。…...

闭包是什么?有什么特性?对页面有什么影响?
闭包是指在一个函数内部定义的函数,并且该函数可以访问到外部函数的变量。闭包可以将外部函数的变量保持在内存中,并且不会被释放。 闭包具有以下特性: 1. 函数内部定义的函数可以访问外部函数的变量。 2. 外部函数的变量可以保持在内存中&a…...

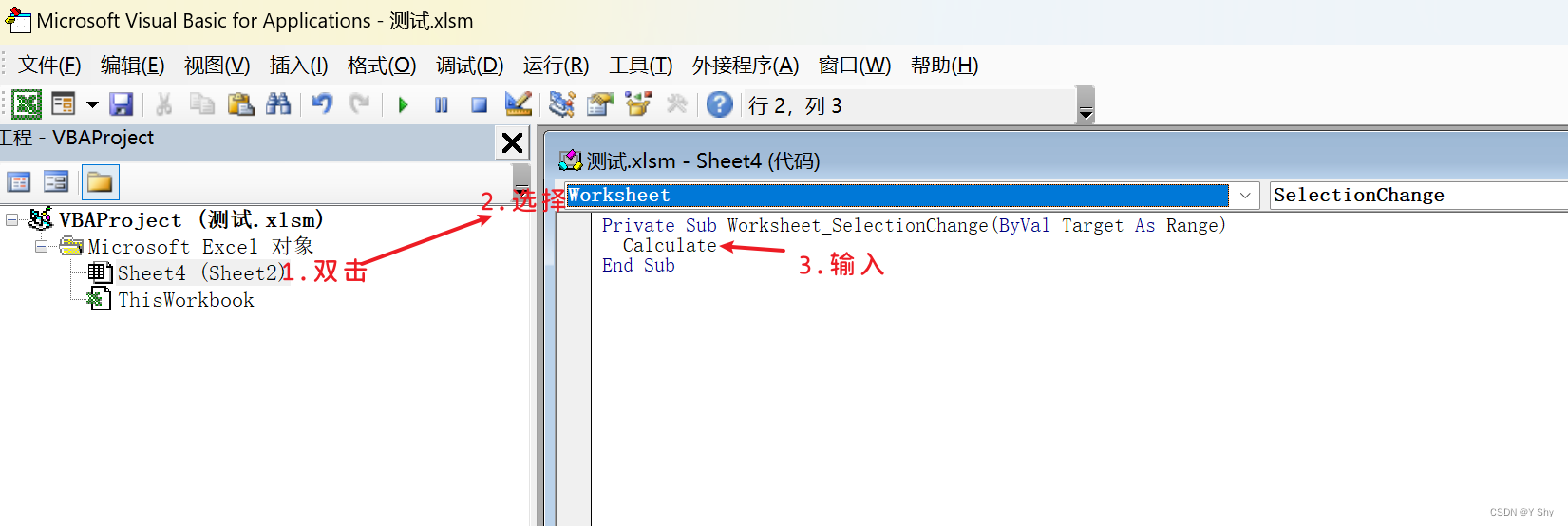
MS Excel: 高亮当前行列 - 保持原有格式不被改变
本文使用条件格式VBA的方法实现高亮当前行列,因为纯VBA似乎会清除原有的高亮格式。效果如下:本文图省事就使用同一种颜色了。 首先最重要的,【选中你期望高亮的单元格区域】,比如可以全选当前sheet的全部区域 然后点击【开始】-【…...
)
langchain学习(十三)
一、将其他chain的输入作为新chain的输出,三种方式 1、采用连接符"|",推荐 2、采用lamba表达式输入 3、采用pipe方法 from langchain_community.chat_models import ChatOllama from langchain_core.output_parsers import StrOutputParse…...

【Nginx】深入解析Nginx配置文件
Nginx(发音为“engine-ex”)是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP代理服务器。由于其高并发性、低资源消耗和模块化设计,Nginx在全球范围内被广泛使用。本文将深入解析Nginx配置文件,帮助读者了…...

深入了解Nginx(一):Nginx核心原理
一、Nginx核心原理 本节为大家介绍Nginx的核心原理,包含Reactor模型、Nginx的模块化设计、Nginx的请求处理阶段. (本文源自微博客,且已获得授权) 1.1、Reactor模型 Nginx对高并发IO的处理使用了Reactor事件驱动模型。Reactor模型的基本组件包含时间收集…...

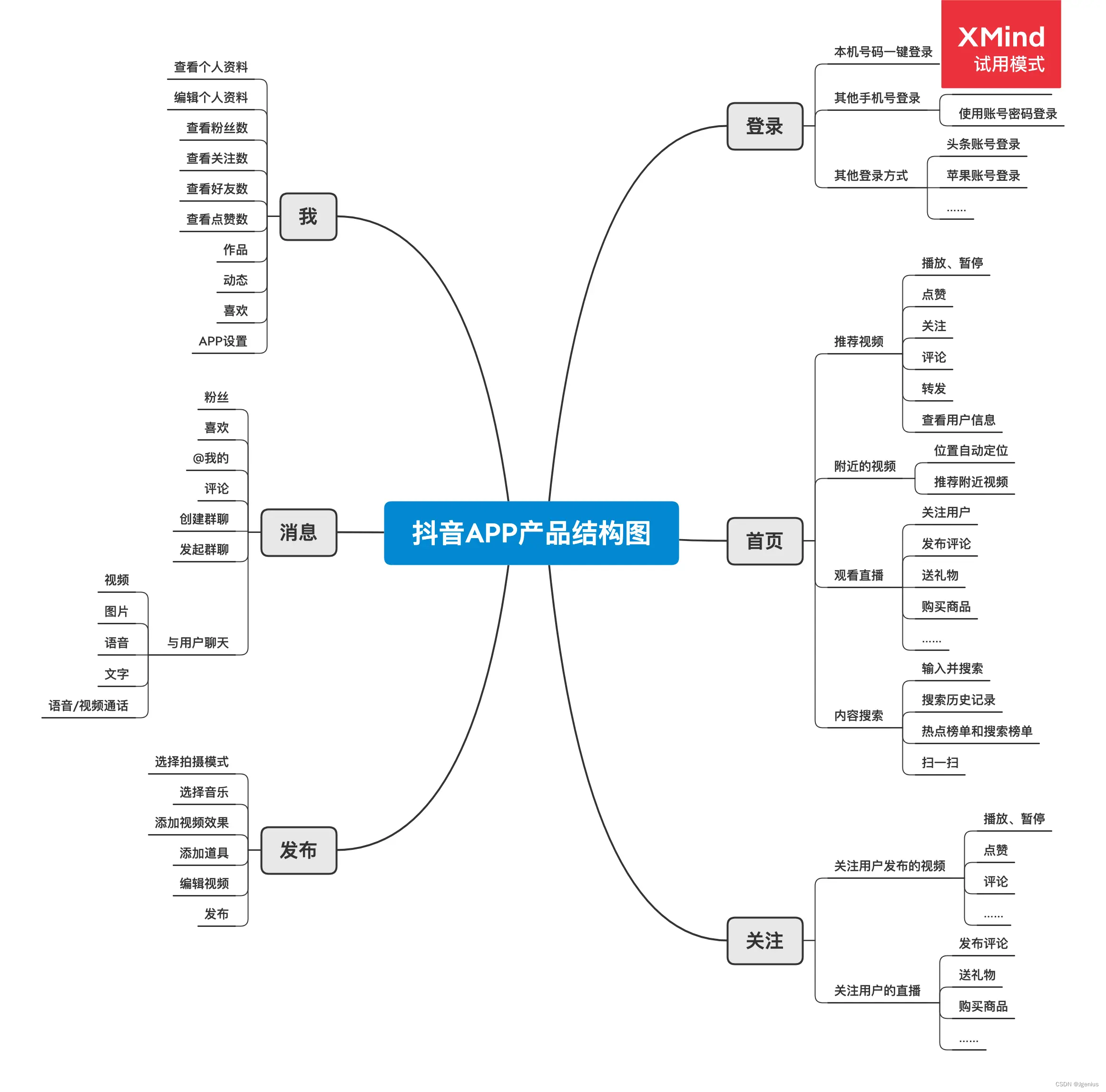
产品经理-流程图结构图(四)
1. 流程图 1.1 概念 为了达到特定的目标而进行的一系列有逻辑性的操作步骤,由两个及以上的步骤,完成一个完整的行为的过程,可称之为流程 1.2 产品经理为什么需要绘制流程图? 保证产品的使用逻辑合理顺畅向项目组其他成员清晰的…...

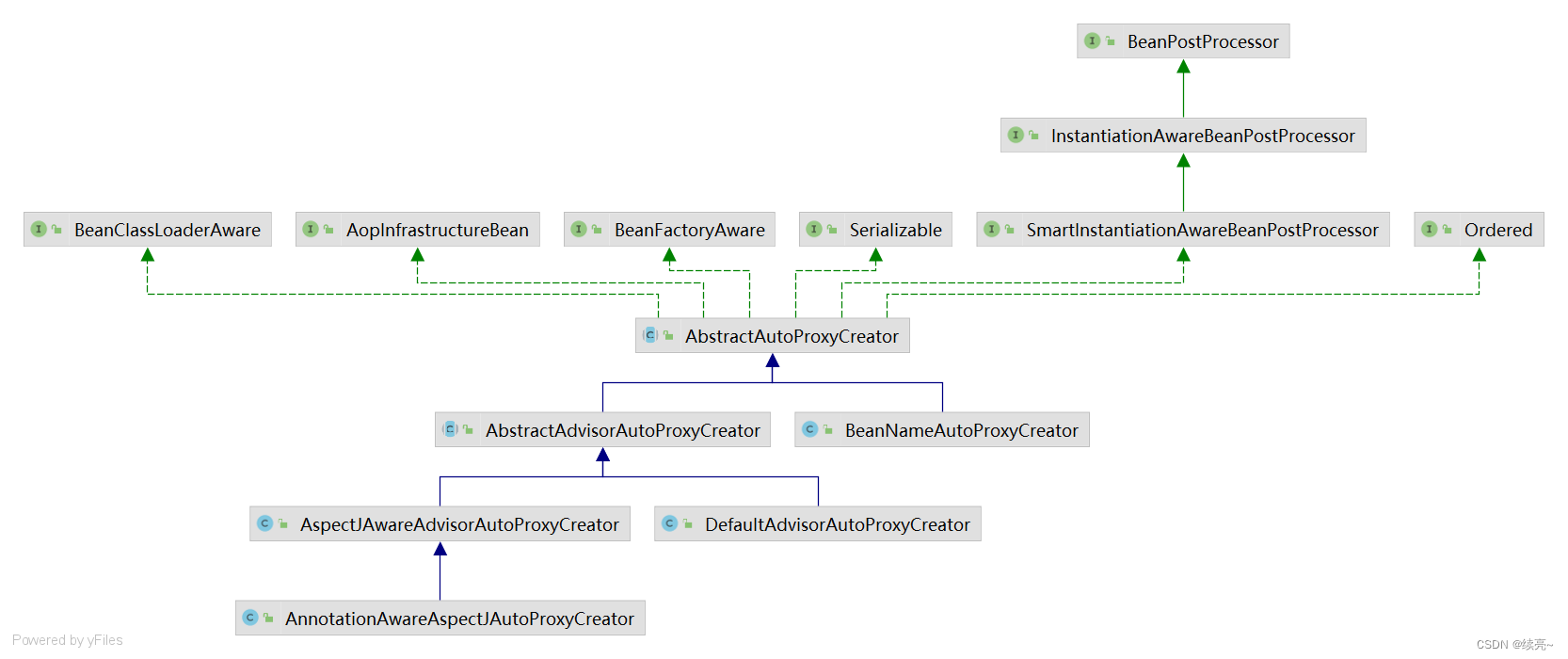
15、Spring系统-AOP
ProxyFactory选择cglib或jdk动态代理原理 ProxyFactory在生成代理对象之前需要决定到底是使用JDK动态代理还是CGLIB技术: 代理对象创建过程 JdkDynamicAopProxy 在构造JdkDynamicAopProxy对象时,会先拿到被代理对象自己所实现的接口,并且…...

服务器感染了. rmallox勒索病毒,如何确保数据文件完整恢复?
导言: 近年来,随着信息技术的飞速发展,网络安全问题日益凸显。其中,勒索病毒作为一种严重的网络威胁,对个人和企业数据造成了巨大的威胁。本文将重点介绍.rmallox勒索病毒的特点、传播途径以及应对策略,旨…...

[每日一练]按日期分组销售产品的最优解法
该题目来自于力扣的pandas题库,链接如下: 1484. 按日期分组销售产品 - 力扣(LeetCode) 题目要求: 表 Activities: ---------------------- | 列名 | 类型 | ---------------------- | sell_…...

免费wordpress中文主题
免费大图wordpress主题 首页是一张大图的免费wordpress主题模板。简洁实用,易上手。 https://www.jianzhanpress.com/?p5857 免费WP模板下载 顶部左侧导航条的免费WP模板,后台简洁,新手也可以下载使用。 https://www.jianzhanpress.com/…...

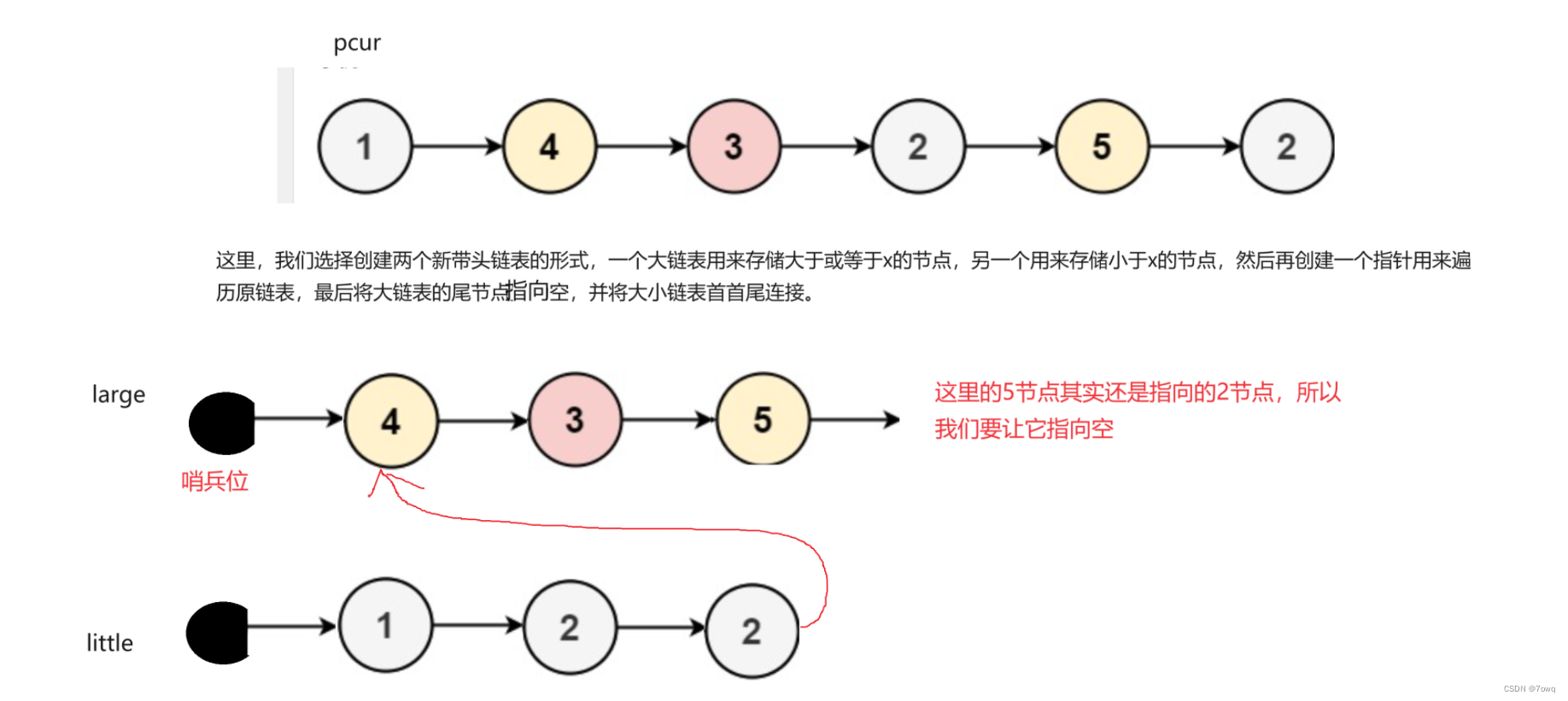
单链表经典算法题理解
目录 1. 前言: 2. 移除链表元素 3. 反转链表 4. 合并两个有序链表 5. 链表的中间节点 6. 环形链表的约瑟夫问题 7. 分割链表 1. 前言: 当我们学习了单链表之后,我能可以尝试的刷一下题了,以下分享一下几道题的解法 2. 移…...

STM32的时钟介绍
目录 前言1. 简介1.1 时钟是用来做什么的1.2 时钟产生的方式 2. 时钟树的组成2.1 时钟源2.1.1 内部时钟2.1.2 外部时钟 2.2 PLL锁相环2.3 SYSCLK2.4 AHB和HCLK2.5 APB和PCLK2.6 总结 3. STM32时钟的如何进行工作4.我的疑问4.1 使用MSI和HSI有什么区别吗?4.2 MSI的频…...

FindBI学习总结
大数据分析BI工具:用户只需简单拖拽便能制作出丰富多样的数据可视化信息 关注点: 快速入门、数据加工、构建图表和分析数据、数据分析进阶 1、界面介绍 目录–仪表板–数据准备 仪表板目录–预览区域 快速上手: 1、数据准备2、制作仪表板3、分…...

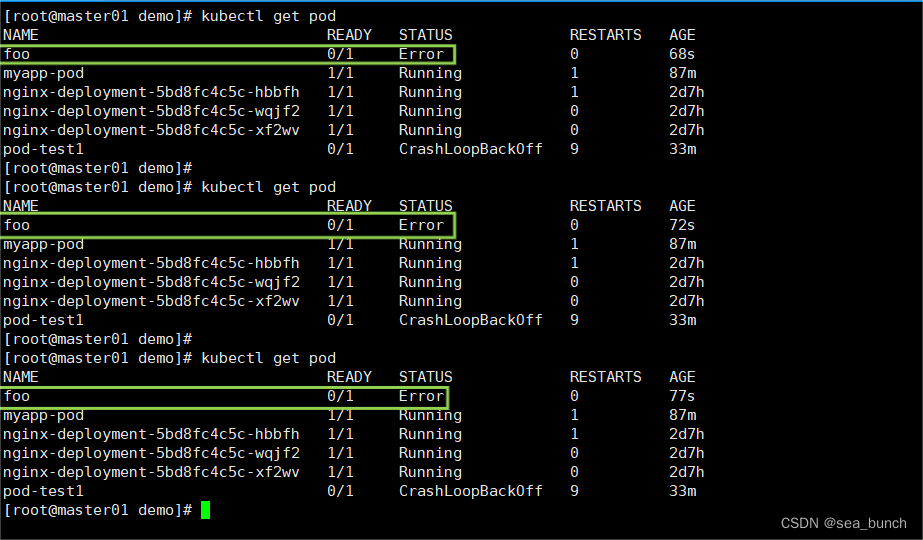
k8s——Pod详解
一、Pod基础概念 1.1 Pod定义 Pod是kubernetes中最小的资源管理组件,Pod也是最小化运行容器化应用的资源对象。一个Pod代表着集群中运行的一个进程。kubernetes中其他大多数组件都是围绕着Pod来进行支撑和扩展Pod功能的,例如,用于管理Pod运行…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
