前端面试题23-34
23. 说说你对 Promise 的理解
Promise 是 ECMAScript6 引入的一种异步编程解决方案,用于处理异步操作。它表示一个尚未完成但最终会结束的操作,具有三种状态:pending(进行中)、fulfilled(已完成)和 rejected(已拒绝)。Promise 使得异步代码更具可读性和可维护性,避免了传统回调函数嵌套带来的“回调地狱”问题。通过链式调用 then() 和 catch() 方法,可以更加优雅地处理异步操作的结果和错误。
24. Promise 的构造函数
Promise 的构造函数接受一个执行函数(executor),该函数包含两个参数:resolve 和 reject。resolve 用于将 Promise 状态从 pending 变为 fulfilled,并传递结果;reject 用于将 Promise 状态从 pending 变为 rejected,并传递错误信息。示例如下:
const promise = new Promise((resolve, reject) => {// 异步操作if (/* 操作成功 */) {resolve(value);} else {reject(error);}
});
25. 谈一谈你了解 ECMAScript6 的新特性?
ECMAScript6(ES6)引入了许多新特性,包括但不限于:
- 块级作用域声明:
let和const - 箭头函数:
=>,简化函数定义并自动绑定this - 模板字符串:使用反引号(``)和内嵌表达式
${} - 解构赋值:从数组和对象中提取值并赋给变量
- 类:
class,面向对象编程的新语法 - 模块:
import和export,实现模块化 - 默认参数:为函数参数设置默认值
- Promise:用于处理异步操作
- Symbol:一种新的原始数据类型,表示独一无二的值
26. Object.is() 与原来的比较操作符 =、 的区别?
Object.is() 用于判断两个值是否严格相等,与 === 类似,但在以下两种情况下有区别:
Object.is(NaN, NaN)返回true,而NaN === NaN返回falseObject.is(+0, -0)返回false,而+0 === -0返回true
== 是宽松相等比较,会进行类型转换,而 === 是严格相等比较,不会进行类型转换。
27. 什么是 Babel
Babel 是一个 JavaScript 编译器,用于将现代的 ES6/ES2015+ 代码转换为向后兼容的 ES5 代码,以便在不支持最新标准的环境中运行。Babel 允许开发者使用最新的 JavaScript 特性,而不必担心浏览器兼容性问题。它支持插件和预设,能够扩展和定制编译过程。
28. Symbol 有什么用处
Symbol 是 ES6 引入的一种新的原始数据类型,表示独一无二的值。主要用途包括:
- 作为对象属性的键,避免属性名冲突
- 创建不可枚举的属性,隐藏内部实现细节
- 实现迭代器(iterator)接口
每个 Symbol 都是唯一的,即使使用相同的描述符创建,也不会相等。
29. 模块化
模块化是将代码分割成独立且可重用的模块的编程技术。ES6 提供了原生模块系统,通过 import 和 export 关键字实现模块的引入和导出。模块化有助于提高代码的可维护性和可读性,支持按需加载,减少命名冲突。
// module.js
export const name = 'Module';
export function greet() {console.log('Hello from module');
}// main.js
import { name, greet } from './module.js';
greet(); // 输出 'Hello from module'
30. 箭头函数的特点
箭头函数是 ES6 引入的简洁函数定义方式,具有以下特点:
- 使用
=>语法 - 没有自己的
this,它会捕获上下文的this值 - 没有
arguments对象,可以使用 rest 参数...替代 - 无法通过
new关键字调用,没有prototype属性
const add = (a, b) => a + b;
31. ES5 / ES6 的继承除了写法以外还有什么区别
除了写法上的差异,ES6 继承相较于 ES5 继承具有以下优势:
- 更加直观和简洁:使用
class和extends关键字,使得继承关系更加清晰 super关键字:调用父类构造函数和方法,简化了继承逻辑- 内建的类语法:避免了 ES5 中通过原型链实现继承的复杂性
32. 全局作用域中,用 const 和 let 声明的变量不在 window 上,那到底在哪里?如何去获取?
在全局作用域中,用 const 和 let 声明的变量不会成为 window 对象的属性。它们处于全局作用域中,但不属于 window 对象,可以直接通过变量名访问。
let a = 10;
const b = 20;
console.log(a); // 输出 10
console.log(b); // 输出 20
33. 介绍下 Set、Map、WeakSet 和 WeakMap 的区别
- Set:存储唯一值的集合,支持值的快速增删查操作。
- Map:键值对集合,键可以是任意类型,保持键值对插入顺序。
- WeakSet:只存储对象的集合,弱引用,不能遍历,没有
clear方法。 - WeakMap:键值对集合,键必须是对象,弱引用,不能遍历,没有
clear方法。
const set = new Set([1, 2, 3]);
const map = new Map([['key1', 'value1'], ['key2', 'value2']]);
const weakSet = new WeakSet();
const weakMap = new WeakMap();
34. Promise.all() 和 Promise.allSettled() 的比较
- Promise.all():接受一个 Promise 对象的数组,返回一个新的 Promise。当所有 Promise 都 fulfilled 时,返回一个包含所有结果的数组;如果有一个 Promise 被 rejected,则返回第一个被拒绝的理由。
- Promise.allSettled():接受一个 Promise 对象的数组,返回一个新的 Promise。当所有 Promise 都 settle(完成或拒绝)时,返回一个包含每个 Promise 结果对象的数组,每个结果对象包含
status和value或reason。
Promise.all([promise1, promise2]).then(results => console.log(results)).catch(error => console.error(error));Promise.allSettled([promise1, promise2]).then(results => results.forEach(result => console.log(result)));
通过对 Promise 和 ECMAScript6 的深入理解,可以更好地应对现代 JavaScript 开发中的复杂异步操作和新特性,提升代码质量和开发效率。
相关文章:

前端面试题23-34
23. 说说你对 Promise 的理解 Promise 是 ECMAScript6 引入的一种异步编程解决方案,用于处理异步操作。它表示一个尚未完成但最终会结束的操作,具有三种状态:pending(进行中)、fulfilled(已完成࿰…...

Hadoop3:HDFS中DataNode与NameNode的工作流程
一、DataNode中的数据情况 数据位置 /opt/module/hadoop-3.1.3/data/dfs/data/current/BP-823420375-192.168.31.102-1714395693863/current/finalized/subdir0/subdir0块信息 每个块信息,由两个文件保存,xxx.meta保存的是数据长度、校验和、时间戳&am…...

MySQL(一) 库和表的基础操作
1. 数据库基础 1.1 什么是数据库 存储数据用文件就可以了,为什么还要弄个数据库? 文件保存数据有以下几个缺点: 文件的安全性问题文件不利于数据查询和管理文件不利于存储海量数据文件在程序中控制不方便 数据库存储介质:磁盘内存 为了解…...

python -【二】判断语句
判断语句 一、 布尔类型 True:真(1)False:假(0) 比较运算符 运算符实例1 1 True!1 ! 1 Flase<1 < 1 Flse>1 > 1 Flse<1 < 1 True>1 > 1 True b1 True b2 False print(f"b1值是{b1},类型是{type(b1)}") print(…...

高通Android 12/13 设置和获取ADB状态
/*** 设置ADB状态** param isEnable*/public void setADB(boolean isEnable) {Settings.Global.putInt(mContext.getContentResolver(), Settings.Global.ADB_ENABLED, isEnable ? 1 : 0);}/*** 获取ADB状态** return*/public boolean getADB() {return Settings.Global.getIn…...

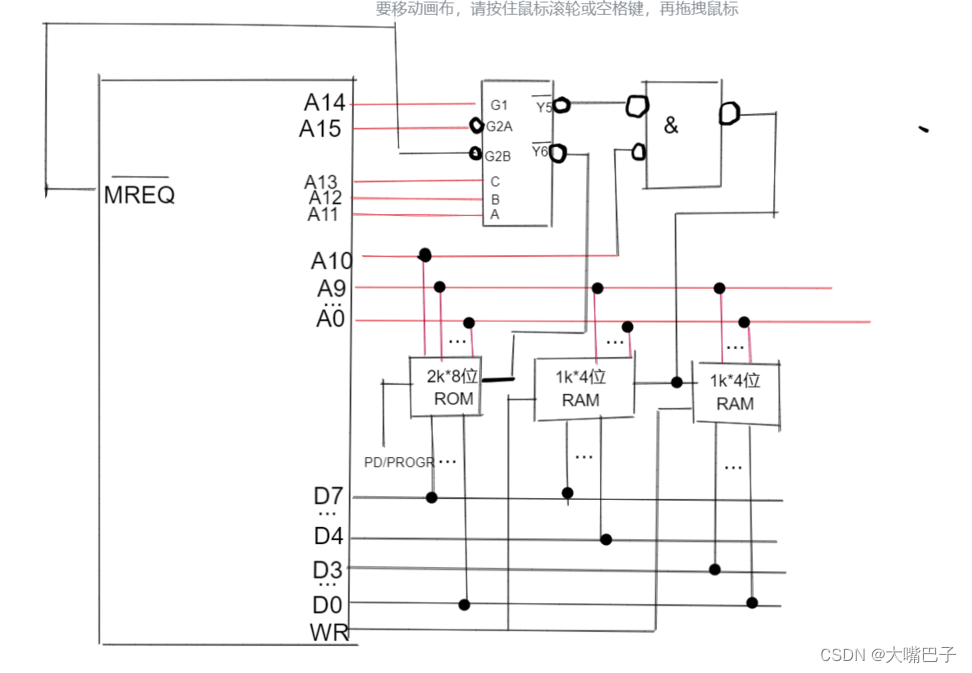
存储器和CPU的连接与TCP的流量控制
存储器与CPU的连接 存储容量的拓展 (1)位拓展:增加存储字长 (2)字拓展 增加存储器字的数量 例题:设CPU有16根地址线,8根数据线,并用MREQ作为访问存储控制信号(低电平有效),WR作为…...

红蓝对抗提权篇之一文看懂提权
一、计算机中的权限 1.1 不同的权限系统 权限在不同的应用中有着不同的分类,与安全相关的大致上我们分为: 匿名访问权限 来宾权限 用户权限 管理员权限 系统权限 不同的权限对应的权力各不相同,我们对自己电脑一般是用户权限和管理员权限。…...

【Tlias智能学习辅助系统】01 准备工作
Tlias智能学习辅助系统 01 创建员工、部门表创建springboot工程,引入对应的起步依赖(web、mybatis、mysql驱动、lombok)准备 Mapper、Service、Controller 等基础结构MapperServiceControllerpojo封装类application.properties 接口开发规范 创建员工、部门表 -- 创…...

yq—2024/5/29—零钱兑换
代码实现: #define min(a, b) ((a) > (b) ? (b) : (a))int coinChange(int *coins, int coinsSize, int amount) {int dp[amount 1];// 初始化for (int i 0; i < amount 1; i) {dp[i] INT32_MAX;}dp[0] 0;// 01背包 -----先遍历物品,再遍历背…...

【 Quartz框架中各个表及其字段含义】
Quartz框架中各个表及其字段含义 Quartz是一个强大的任务调度框架,它通过在数据库中维护多张表来存储和管理任务信息。了解这些表的结构和字段含义,有助于我们更好地理解Quartz的工作原理,并在实际应用中进行有针对性的优化和管理。 想了解Quartz框架其他信息可以参考下面的博…...

SAP_SD模块 物料科目分配/成本简介
SAP系统各模块与财务都有个方面的集成。文本主要说明销售模块中的科目分配和成本的一个对应关系。 1、首先是在物料主数据上销售视图中的物料科目分配组,S1主营、S2材料等字段,物料销售的时候会将这个物料产生的记录到对应的科目中。 首先是物料主数据中…...

el-select 组件获取整个对象
法一:要获取整个对象的话,如果有列表就可以遍历列表,找到指定对象 let obj this.chainTaskList.find((item) > item.chainTaskNo e); if (obj) {this.form.storeNo obj.storeNo;this.form.storeName obj.couponVO.storeName; }或 fo…...

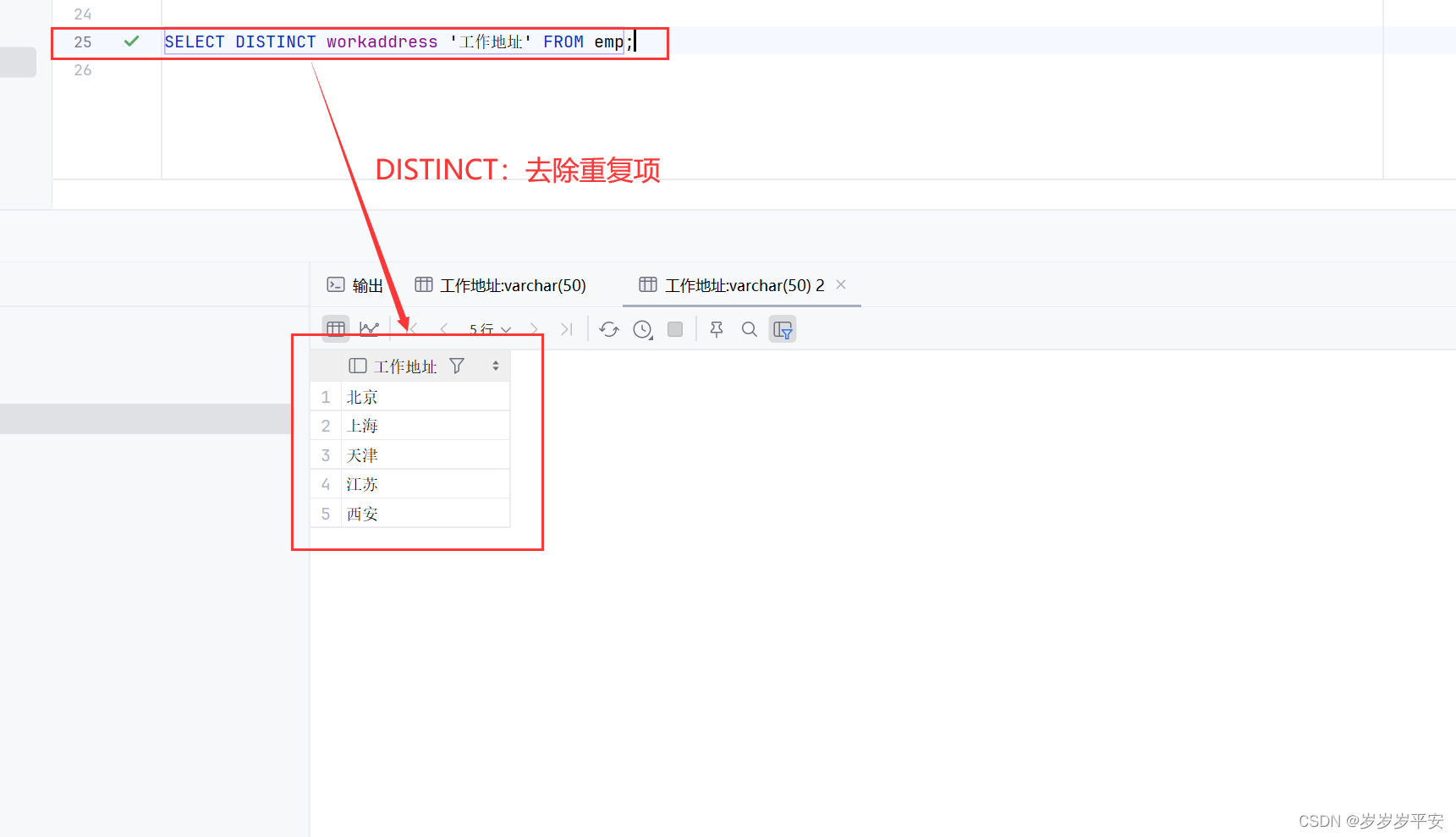
基础—SQL—DQL(数据查询语言)基础查询
一、引言 1、介绍: 分类全称描述DQL英文全称:Data Query Language(数据查询语言)主要是学习对数据库表中的记录进行查询的语句 2、讲解 日常的开发中或者对于一个正常的业务系统中,对于查询的操作次数是远远多于数据的增删改的频次。例如…...

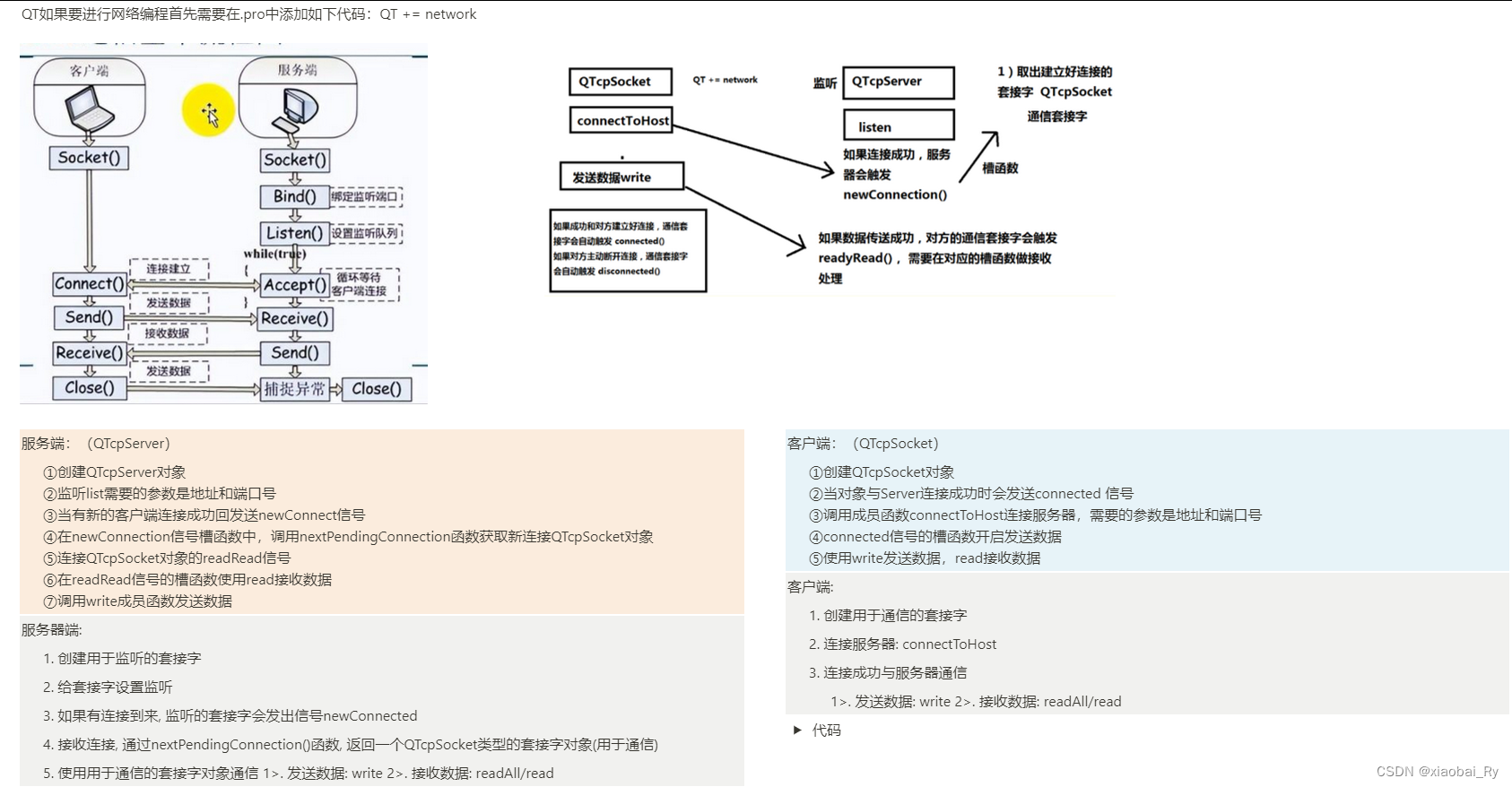
【QT八股文】系列之篇章2 | QT的信号与槽机制及通讯流程
【QT八股文】系列之篇章2 | QT的信号与槽机制及通讯流程 前言2. 信号与槽信号与槽机制介绍/本质/原理,什么是Qt信号与槽机制?如何在Qt中使用?信号与槽机制原理,解析流程Qt信号槽的调用流程信号与槽机制的优缺点信号与槽机制需要注…...

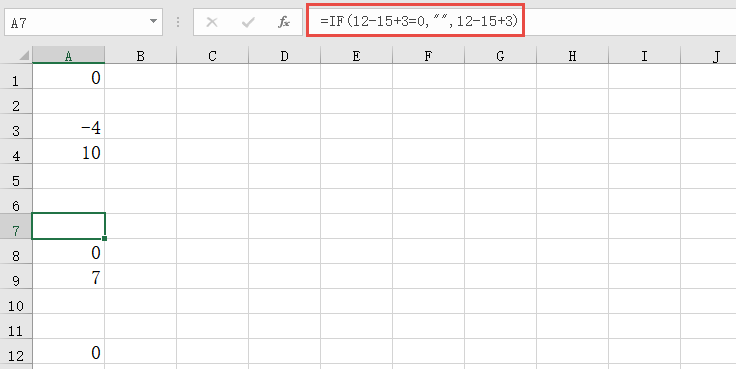
excel表格里怎样不删除0,又不显示0呢?
在单元格里不显示0,大体上有这么几种方法: 1.设置单元格自定义格式 选中数据区域,鼠标右键,点一下设置单元格格式,选中数字,自定义,在右侧的类型栏,设置格式: [0]&quo…...

精准操控时间的艺术:JavaScript节流函数的深度探索与实践【含代码示例】
精准操控时间的艺术:JavaScript节流函数的深度探索与实践【含代码示例】 节流基础:概念与作用实现策略:案例展示案例一:基础定时器实现案例二:立即执行版本案例三:使用requestAnimationFrame实现动画节流 功…...

自学SPSS,有哪些教学视频或书籍推荐?
书籍推荐 经过长达八年的不断迭代与优化,SPSSAU的用户群体已经远超简单的数据分析层面,而是逐步深入到了学术研究的精髓之中。如今,无论是在SCI、EI等国际权威学术期刊,还是北大核心期刊、CSSCI等国内顶尖学术期刊上,…...

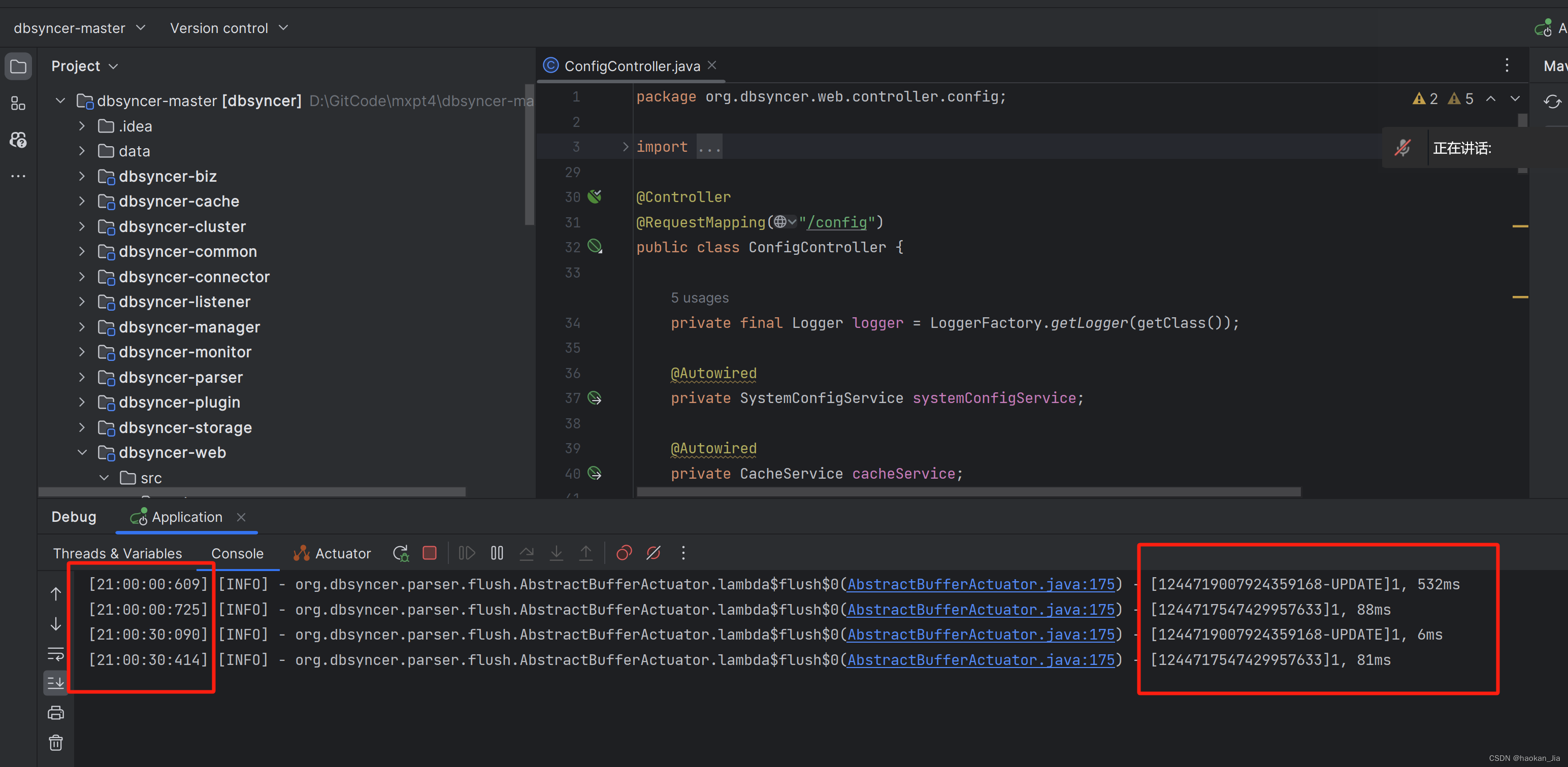
开源数据库同步工具DBSyncer
前言: 这么实用的工具,竟然今天才发现,相见恨晚呀!!!! DBSyncer(英[dbsɪŋkɜː],美[dbsɪŋkɜː 简称dbs)是一款开源的数据同步中间件,提供M…...

【SpringMVC】_SpringMVC项目返回HTML与JSON
目录 1. SpringMVC项目返回HTML页面 2. SpringMVC项目返回JSON 2.1 程序演示 2.2 关于响应的Content-Type 2.2.1 接口为对象 2.2.2 接口为String 2.2.3 接口为Map 本专栏已介绍: 返回静态页面: 【Spring MVC】_SpringMVC项目返回静态页面_mvc 返…...
STL库--stack
目录 stack的定义 stack容器内元素的访问 stack常用函数实例解析 stack的常见用途 stack的定义 其定义的写法和其他STL容器相同,typename可以任意基本类型或容器: stack<typename> name; stack容器内元素的访问 由于栈本身就是一种后进先出…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
