梳理清楚的echarts地图下钻和标点信息组件
效果图

说明
默认数据没有就是全国地图,
$bus.off("onresize")是地图容器变化刷新地图适配的,可以你们自己写
getEchartsFontSize是适配字体大小的,getEchartsFontSize(0.12) === 12
mapScatter是base64图片就是图上那个标点的底图
GetMapGeoJson是获取地图json的,这里的是我公司的,可以用阿里云的代替
还有不明白的可以看是之前的文章,echart5.x地图下钻和地图标点(vue3+ts)
// 地图2--阿里云地图
function GetMapGeoJson2(cityCN: string, citylevel: string) {var uploadedDataURL = "";if (citylevel == "china") {//全国地图return "https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json";}if (citylevel != "district" && (cityCN + "").substring(4) != "00")citylevel = "district";if (citylevel == "district") {uploadedDataURL ="https://geo.datav.aliyun.com/areas_v3/bound/" + cityCN + ".json";} else if (citylevel == "city") {uploadedDataURL ="https://geo.datav.aliyun.com/areas_v3/bound/" + cityCN + "_full.json";} else {uploadedDataURL ="https://geo.datav.aliyun.com/areas_v3/bound/" + cityCN + "_full.json";}return uploadedDataURL;
}
使用
<!-- :defaultMap="defaultMap" -->
<mapChart :list="scatterList" @changeMapData="changeMapData" />import mapChart from "@/views/universal-visuali/components/charts/map/mapChart.vue";// 默认的地图数据
let defaultMap = {// prefix: "china",// adcode: "110000",// name: "全国",prefix: "province",adcode: "150000",name: "内蒙古自治区",
};
// 标点
let scatterList = ref<any>([{FarmName: "养殖场一场",Admin: "小王",Livestock: 10000,Address: "江苏省连云港市",Long: 109.494324,Lati: 19.598813,},{FarmName: "向东养殖户",Admin: "向东",Livestock: 0,Address: "长虹科技大厦",Long: 113.964139785699,Lati: 22.544018837551,},{FarmName: "牧养殖种植合作社",Admin: "马胜军",Livestock: 91,Address: "广东省云浮市新兴县",Long: 112.231496832189,Lati: 22.701890082606,},{FarmName: "苏垦牧场",Admin: "小刘",Livestock: 8080,Address: "江苏省连云港连云区农场",Long: 119.43188,Lati: 34.62367,},
]);
const changeMapData = (info: any) => {console.log(info);
};
mapChart 组件代码
<template><div class="cityMap"><div class="backMap" :class="{ notAllowed: !notAllowed }" @click="backMap"><span>返回</span></div><div class="tradeIn-cattle-map" ref="echartsRef"></div></div>
</template><script setup lang="ts">
/*** 省市区-地图下钻*/
import * as echarts from "echarts";
import { ElMessage } from "element-plus";import {ref,onMounted,reactive,Ref,onUnmounted,nextTick,watch,
} from "vue";
import axios from "axios";
import { getEchartsFontSize } from "@/utils/common";
import { mapScatter } from "@/utils/youran";
import $bus from "@/utils/bus";const props = defineProps({list: {type: Array,default: [],},defaultMap: {type: Object,default: {prefix: "china",adcode: "110000",name: "全国",},},
});// 坐标点
let scatterDataList = ref<any>([]);// dom和注册的echart实例
let echartsRef: Ref = ref(null);
let myChart: any = null;
// 没有上一级了,和点击的防抖
let notAllowed = ref<Boolean>(false);
let timeFn: any = null;// 当前激活地图
let defaultMap = ref<any>({prefix: "china",adcode: "110000",name: "全国",
});
if (props.defaultMap) {defaultMap.value = JSON.parse(JSON.stringify(props.defaultMap));
}// 地图栈
let mapStack: any[] = [];// 所有下级地图,下钻用
let AllMap = ref<any[]>([]);// 向外传值
const emit = defineEmits(["changeMapData"]);onMounted(() => {// 如果容器大小变化$bus.on("onresize", () => {initChart();myChart.resize();});initChart();
});onUnmounted(() => {$bus.off("onresize");if (timeFn) {clearTimeout(timeFn);}
});watch(() => props,(val) => {nextTick(() => {if (props.defaultMap) {defaultMap.value = JSON.parse(JSON.stringify(props.defaultMap));}initChart();});},{deep: true,}
);// 获取地图--和域名一样的地图(上线上上去,防跨域)
function GetMapGeoJson(cityCN: string, citylevel: string) {var uploadedDataURL = "";if (citylevel == "china") {//全国地图return "/YooHooMIS/Scripts/echarts/china/100000_full.json";}if (citylevel != "district" && (cityCN + "").substring(4) != "00")citylevel = "district";if (citylevel == "district") {uploadedDataURL ="/YooHooMIS/Scripts/echarts/china/district/" + cityCN + ".json";} else if (citylevel == "city") {uploadedDataURL ="/YooHooMIS/Scripts/echarts/china/city/" + cityCN + "_full.json";} else {uploadedDataURL ="/YooHooMIS/Scripts/echarts/china/province/" + cityCN + "_full.json";}return uploadedDataURL;
}
// 创建地图实例
let initChart = () => {if (!myChart) {myChart = echarts.init(echartsRef.value);}loadMap();
};
// 注册地图
function loadMap() {// 当前地图if (mapStack.length <= 0) {mapStack.push(defaultMap.value);} else {defaultMap.value = mapStack[mapStack.length - 1];}let mapData = GetMapGeoJson(defaultMap.value.adcode, defaultMap.value.prefix);// 注册当前激活地图axios.get(mapData).then((geoJson: any) => {AllMap.value = geoJson.data.features || [];echarts.registerMap(defaultMap.value.name, geoJson.data);setOption();}).catch((err: any) => {// 接口404没地图数据的情况ElMessage.error(`无${defaultMap.value.name}的地图数据`);mapStack.pop();defaultMap.value = mapStack[mapStack.length - 1];if (mapStack && mapStack.length <= 1) {notAllowed.value = false;}});
}
// 加牧场坐标点
function addScatter() {scatterDataList.value = [];if (props.list && props.list.length > 0) {props.list.forEach((item: any) => {let name = `<div class="CityMapChartTooltipBgBox"><div class="list"><div class="item"><span>${item.FarmName || ""}:</span><span>${item.Livestock || 0}头</span></div><div class="item"><span>负责人:</span><span>${item.Admin || ""}</span></div><div class="item"><span>地址:</span><span>${item.Address || ""}</span></div></div></div>`;scatterDataList.value.push({name: name,value: [item.Long, item.Lati],});});}
}
// 创建地图
function setOption() {addScatter();let option = {tooltip: {show: true,className: "CityMapChartTooltipBg",formatter: (params: any) => {if (params.componentSubType === "scatter") return params.name;},},geo: {show: false,map: defaultMap.value.name || "全国",},series: [{name: "MAP",type: "map",map: defaultMap.value.name || "全国",selectedMode: "false", //是否允许选中多个区域aspectScale: 0.75,zoom: 1.2,zlevel: 1,label: {show: true,textStyle: {color: "#fff",// fontSize: getEchartsFontSize(0.14),fontFamily: "YouSheBiaoTiHei",},},itemStyle: {areaColor: new echarts.graphic.LinearGradient(0, 0, 1, 1, [{offset: 0,color: `#06236d`,},{offset: 1,color: `#1d46a1`,},]),borderColor: "#6789d7",borderWidth: getEchartsFontSize(0.01),shadowColor: "#0156f2",shadowOffsetX: -getEchartsFontSize(0.03),shadowOffsetY: getEchartsFontSize(0.03),shadowBlur: getEchartsFontSize(0.02),emphasis: {show: true,areaColor: "#182e8f", // 鼠标悬浮地图面的颜色borderColor: "#fff",borderWidth: getEchartsFontSize(0.02),label: {show: true,textStyle: {color: "#fff",fontSize: getEchartsFontSize(0.16),fontFamily: "YouSheBiaoTiHei",},},},},data: [],},{type: "scatter",coordinateSystem: "geo",symbol: "image://" + mapScatter,symbolSize: [getEchartsFontSize(0.66), getEchartsFontSize(0.36)],itemStyle: {color: "#1cedd4",shadowBlur: getEchartsFontSize(0.1),shadowColor: "#333",},zlevel: 200,data: scatterDataList.value || [],},],};// 地图数据的关系setOption有时会报错,暂时无解myChart.setOption(option);mapChartAddClick();
}
// 加点击事件
function mapChartAddClick() {// 清空之前的点击事件myChart.off("click");myChart.on("click", (params: any) => {if (timeFn) {clearTimeout(timeFn);}//由于单击事件和双击事件冲突,故单击的响应事件延迟250毫秒执行timeFn = setTimeout(() => {// 现在和点的是一个阻止if (params.name === mapStack[mapStack.length - 1].name) {return;}if (params.seriesType == "scatter") {// 点标点逻辑,传递标点信息emit("changeMapData", props.list[params.dataIndex]);} else {// 地图下钻逻辑if (AllMap.value && AllMap.value.length > 0) {let clickMap = AllMap.value.find((item) => item.properties.name === params.name);if (!clickMap) {ElMessage.warning("无此区域地图显示");return;}mapStack.push({prefix: clickMap.properties.level,adcode: clickMap.properties.adcode,name: clickMap.properties.name,});notAllowed.value = true;loadMap();} else {ElMessage.warning("无下级地图数据");}}}, 250);});// 绑定双击事件,返回// myChart.on("dblclick", (params: any) => {// backMap();// });
}
// 返回上一级
let backMap = () => {// 当双击事件发生时,清除单击事件,仅响应双击事件if (timeFn) {clearTimeout(timeFn);}// 删最后一个,跳上一个if (mapStack && mapStack.length > 1) {mapStack.pop();loadMap();}// 鼠标放上去的禁用状态if (mapStack && mapStack.length <= 1) {notAllowed.value = false;}
};
</script><style lang="less" scoped>
.cityMap {width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;position: relative;.backMap {position: absolute;top: 27px;left: 40px;border: none;z-index: 9;cursor: pointer;// width: 123px;// height: 44px;// background-image: url("../assets/common/top_icon_back_default.png");// background-size: 100% 100%;// padding-left: 50px;// padding-top: 10px;span {display: block;font-size: 12px;// margin-left: 40px;border-radius: 7px;background-color: #06bcec;padding: 4px 6px;color: #fff;}&:focus {outline: none;}&:hover {// opacity: 0.93;// background-image: url("../assets/common/top_icon_back_select.png");background-size: 100% 100%;span {color: #ffffff;}}&.notAllowed {cursor: not-allowed;}}.tradeIn-cattle-map {// height: 600px;width: 100%;height: 100%;// margin-top: 50px;}
}
</style>相关文章:

梳理清楚的echarts地图下钻和标点信息组件
效果图 说明 默认数据没有就是全国地图, $bus.off("onresize")是地图容器变化刷新地图适配的,可以你们自己写 getEchartsFontSize是适配字体大小的,getEchartsFontSize(0.12) 12 mapScatter是base64图片就是图上那个标点的底图 Ge…...

【busybox记录】【shell指令】readlink
目录 内容来源: 【GUN】【readlink】指令介绍 【busybox】【readlink】指令介绍 【linux】【readlink】指令介绍 使用示例: 打印符号链接或规范文件名的值 - 默认输出 打印符号链接或规范文件名的值 - 打印规范文件的全路径 打印符号链接或规范文…...

C++之vector
1、标准库的vector类型 2、vector对象的初始化 3、vector常用成员函数 #include <vector> #include <algorithm> #include <iostream> using namespace std;typedef vector<int> INTVEC;// 普通方法 //void showVec(const INTVEC& vec) // 这边如…...

【简单介绍下idm有那些优势】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

MyBatis系统学习 - 使用Mybatis完成查询单条,多条数据,模糊查询,动态设置表名,获取自增主键
上篇博客我们围绕Mybatis链接数据库进行了相关概述,并对Mybatis的配置文件进行详细的描述,本篇博客也是建立在上篇博客之上进行的,在上面博客搭建的框架基础上,我们对MyBatis实现简单的增删改查操作进行重点概述,在MyB…...

Generative Action Description Prompts for Skeleton-based Action Recognition
标题:基于骨架的动作识别的生成动作描述提示 源文链接:https://openaccess.thecvf.com/content/ICCV2023/papers/Xiang_Generative_Action_Description_Prompts_for_Skeleton-based_Action_Recognition_ICCV_2023_paper.pdfhttps://openaccess.thecvf.c…...
代码实践 -深度学习基础-02线性回归基础版)
动手学深度学习(Pytorch版)代码实践 -深度学习基础-02线性回归基础版
02线性回归基础版 主要内容 数据生成:使用线性模型 ( y X*w b ) 加上噪声生成人造数据集。数据读取:通过小批量读取数据集来实现批量梯度下降,打乱数据顺序并逐批返回特征和标签。模型参数初始化:随机初始化权重和偏置&#x…...

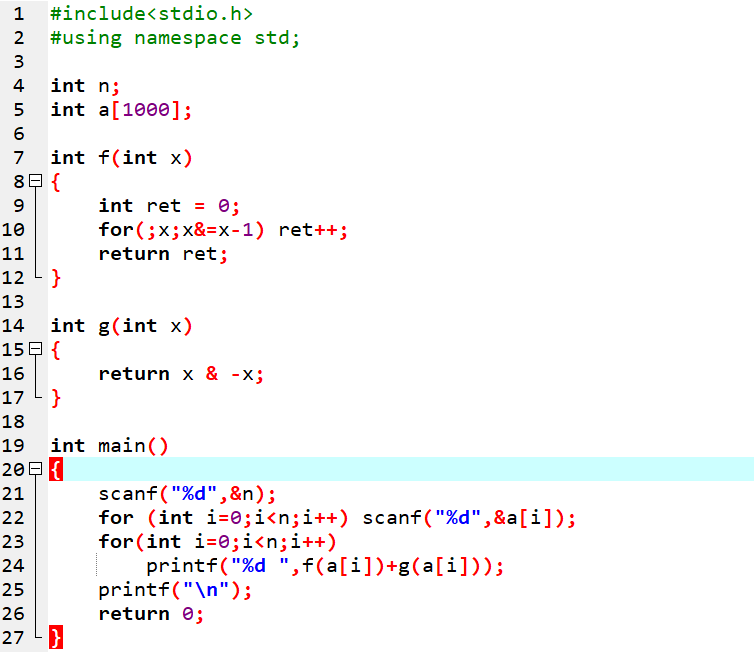
信息学奥赛初赛天天练-15-阅读程序-深入解析二进制原码、反码、补码,位运算技巧,以及lowbit的神奇应用
更多资源请关注纽扣编程微信公众号 1 2021 CSP-J 阅读程序1 阅读程序(程序输入不超过数组或字符串定义的范围;判断题正确填 √,错误填;除特 殊说明外,判断题 1.5 分,选择题 3 分) 源码 #in…...

期权具体怎么交易详细的操作流程?
期权就是股票,唯一区别标的物上证指数,会看大盘吧,交易两个方向认购做多,认沽做空,双向t0交易,期权具体交易流程可以理解选择方向多和空,选开仓的合约,买入开仓和平仓没了࿰…...

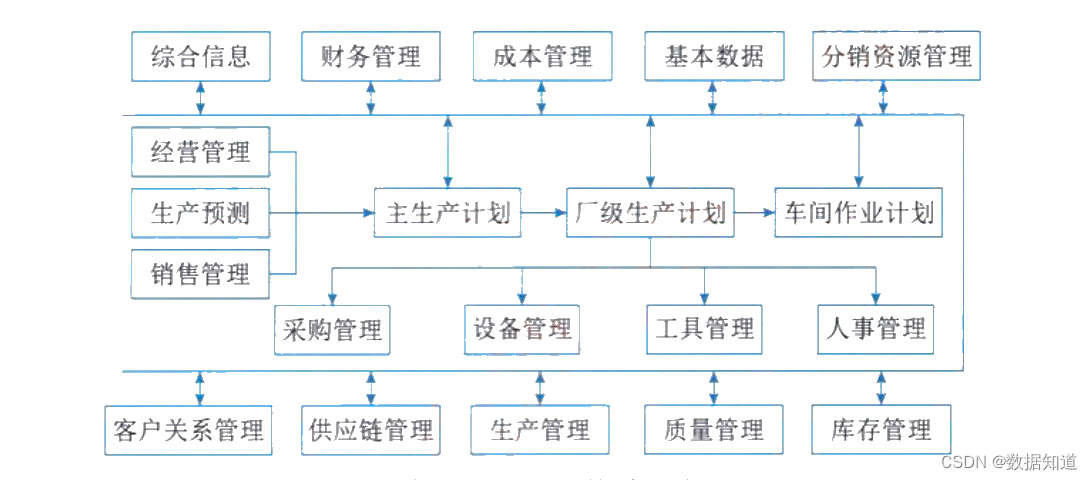
系统架构设计师【第3章】: 信息系统基础知识 (核心总结)
文章目录 3.1 信息系统概述3.1.1 信息系统的定义3.1.2 信息系统的发展3.1.3 信息系统的分类3.1.4 信息系统的生命周期3.1.5 信息系统建设原则3.1.6 信息系统开发方法 3.2 业务处理系统(TPS)3.2.1 业务处理系统的概念3.2.2 业务处理系统的功能 …...

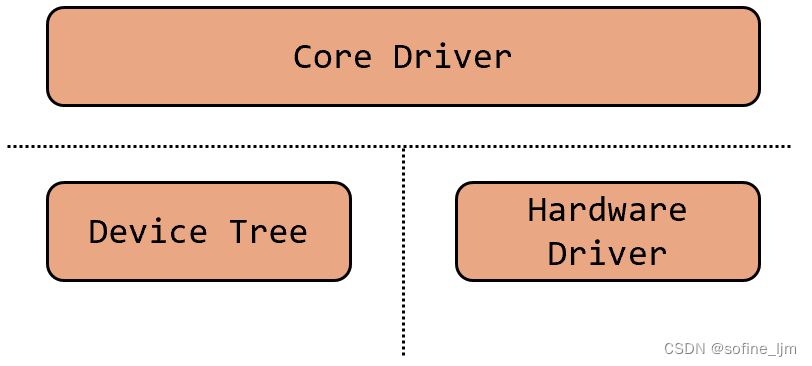
Linux 驱动设备匹配过程
一、Linux 驱动-总线-设备模型 1、驱动分层 Linux内核需要兼容多个平台,不同平台的寄存器设计不同导致操作方法不同,故内核提出分层思想,抽象出与硬件无关的软件层作为核心层来管理下层驱动,各厂商根据自己的硬件编写驱动…...

游戏子弹类python设计与实现详解
新书上架~👇全国包邮奥~ python实用小工具开发教程http://pythontoolsteach.com/3 欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录 一、引言 二、子弹类设计思路 1. 属性定义 2. 方法设计 三、子弹类实现详解 1. 定义子弹…...
——列表)
Python基础学习笔记(六)——列表
目录 一、一维列表的介绍和创建二、序列的基本操作1. 索引的查询与返回2. 切片3. 序列加 三、元素的增删改1. 添加元素2. 删除元素3. 更改元素 四、排序五、列表生成式 一、一维列表的介绍和创建 列表(list),也称数组,是一种有序、…...

帝国CMS跳过选择会员类型直接注册方法
国CMS因允许多用户组注册,所以在注册页面会有一个选择注册用户组的界面,即使网站只用了一个用户组也会出现。 如果想去掉这个页面,直接进入注册页面,那么可按以下办法修改 打开 e/class/user.php 文件 查找: $chan…...

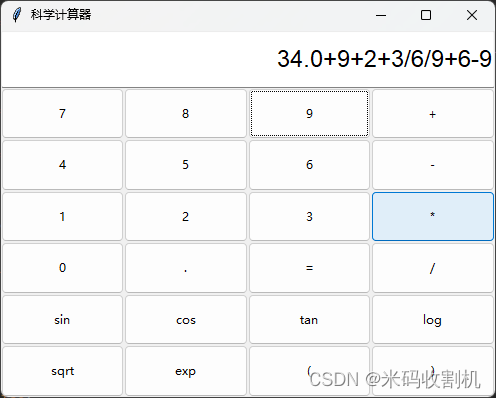
【python】python tkinter 计算器GUI版本(模仿windows计算器 源码)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

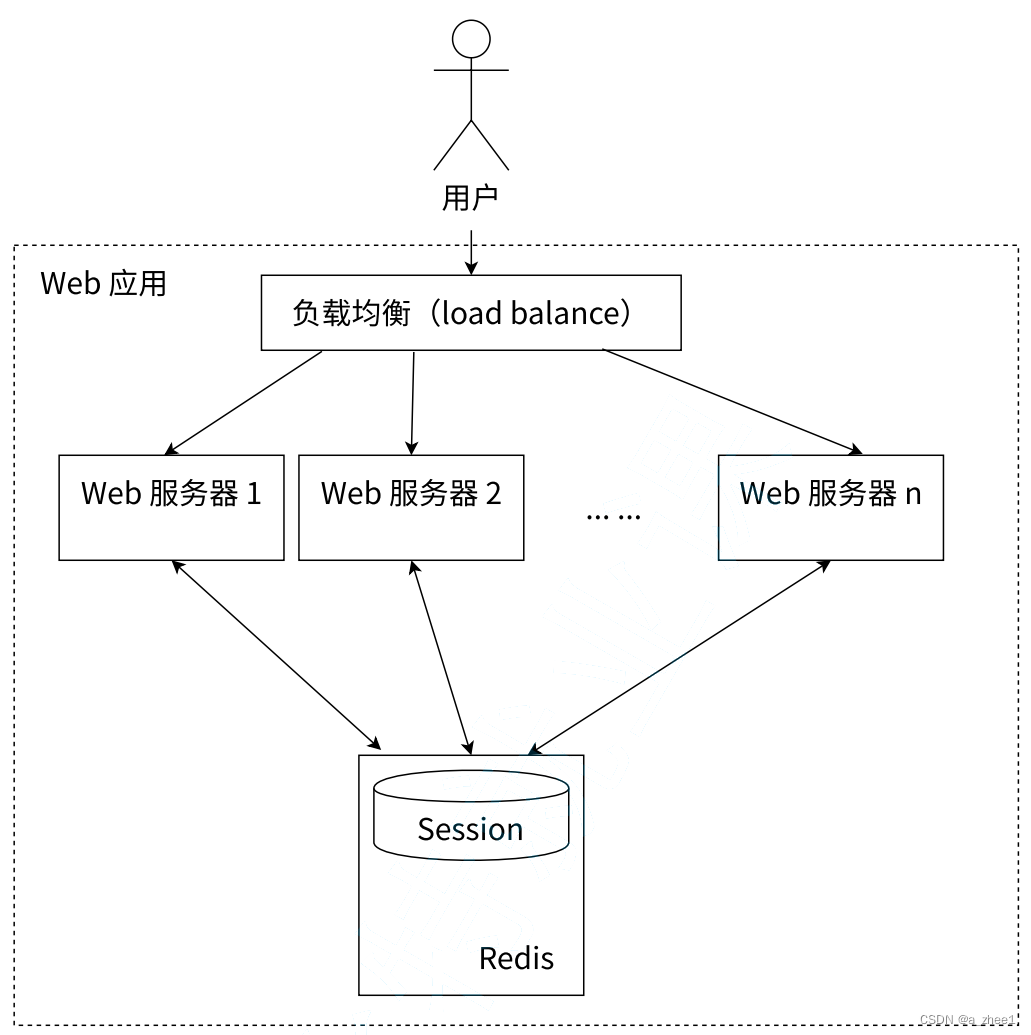
黑马es数据同步mq解决方案
方式一:同步调用 优点:实现简单,粗暴 缺点:业务耦合度高 方式二:异步通知 优点:低耦含,实现难度一般 缺点:依赖mq的可靠性 方式三:监听binlog 优点:完全解除服务间耦合 缺点:开启binlog增加数据库负担、实现复杂度高 利用MQ实现mysql与elastics…...

通过LLM多轮对话生成单元测试用例
通过LLM多轮对话生成单元测试用例 代码 在采用 随机生成pytorch算子测试序列且保证算子参数合法 这种方法之前,曾通过本文的方法生成算子组合测试用例。目前所测LLM生成的代码均会出现BUG,且多次交互后仍不能解决.也许随着LLM的更新,这个问题会得到解决.记录备用。 代码 impo…...

[Redis]String类型
基本命令 set命令 将 string 类型的 value 设置到 key 中。如果 key 之前存在,则覆盖,无论原来的数据类型是什么。之前关于此 key 的 TTL 也全部失效。 set key value [expiration EX seconds|PX milliseconds] [NX|XX] 选项[EX|PX] EX seconds⸺使用…...

Ai速递5.29
全球AI新闻速递 1.摩尔线程与无问芯穹合作,实现国产 GPU 端到端 AI 大模型实训。 2.宝马工厂:机器狗上岗,可“嗅探”故障隐患。 3.ChatGPT:macOS 开始公测。 4.Stability AI:推出Stable Assistant,可用S…...

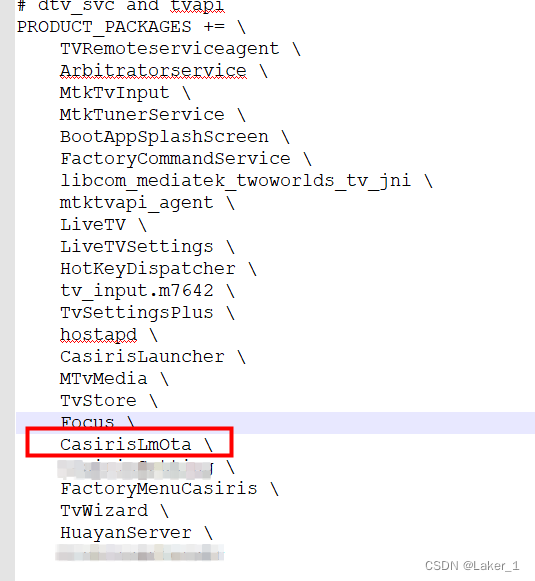
Android9.0 MTK平台如何增加一个系统应用
在安卓定制化开发过程中,难免遇到要把自己的app预置到系统中,作为系统应用使用,其实方法有很多,过程很简单,今天分享一下我是怎么做的,共总分两步: 第一步:要找到当前系统应用apk存…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
