JS移动端设置mouseover,mouseleave有效么
在移动设备的浏览器环境中,mouseover 和 mouseleave 事件的行为与桌面浏览器有所不同,主要是因为移动设备的交互方式主要是基于触摸的,而不是基于鼠标的。
在移动设备上,当用户触摸屏幕时,通常会触发 touchstart 事件;当手指在屏幕上移动时,会触发 touchmove 事件;而当手指离开屏幕时,会触发 touchend 事件。此外,还有一个 touchcancel 事件,用于在某些特定情况下(如触摸被中断)触发。
由于移动设备的这种交互方式,mouseover 和 mouseleave 事件在移动设备上可能不会按预期工作。具体来说,当用户触摸一个元素时,可能不会触发 mouseover 事件,而当用户的手指离开屏幕时,也不会触发 mouseleave 事件。
然而,你可以使用触摸事件(如 touchstart、touchmove 和 touchend)来模拟类似 mouseover 和 mouseleave 的行为。例如,你可以使用 touchstart 事件来检测用户何时开始触摸一个元素,并使用 touchend 事件来检测用户何时停止触摸该元素。如果你需要在用户移动手指离开元素时触发某种行为,你可以结合使用 touchend 和 touchmove 事件来判断用户的手指是否离开了元素。
下面是一个简单的示例,展示了如何使用触摸事件来模拟 mouseover 和 mouseleave 的行为:
var element = document.getElementById('yourElement'); element.addEventListener('touchstart', function(event) { // 类似于 mouseover 的行为 console.log('Touch started over the element');
}); element.addEventListener('touchend', function(event) { // 类似于 mouseleave 的行为,但需要注意这里只是检测到了手指离开屏幕 // 如果要检测是否真正离开了元素,需要结合 touchmove 事件来判断 console.log('Touch ended over the element (or maybe outside, need more checks)');
}); // 如果需要检测手指是否离开了元素,可以添加 touchmove 事件监听器
document.addEventListener('touchmove', function(event) { // 检查手指是否仍在元素内部 // ...
});请注意,这个示例只是一个基本的演示,你可能需要根据你的具体需求来调整和扩展它。
相关文章:

JS移动端设置mouseover,mouseleave有效么
在移动设备的浏览器环境中,mouseover 和 mouseleave 事件的行为与桌面浏览器有所不同,主要是因为移动设备的交互方式主要是基于触摸的,而不是基于鼠标的。 在移动设备上,当用户触摸屏幕时,通常会触发 touchstart 事件…...

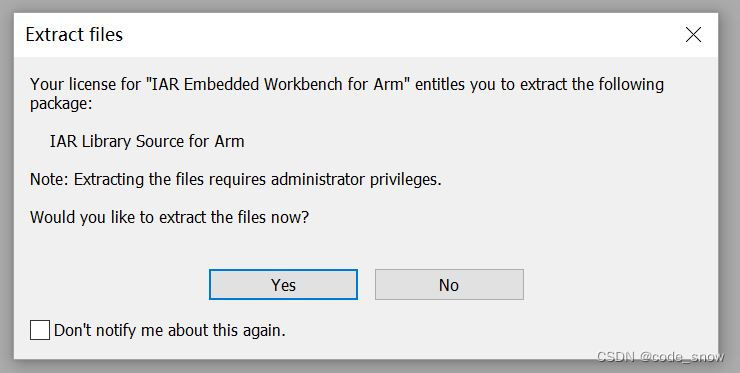
IAR9.30安装和注册相关
下载解压licpatcher64工具,把licpatcher64.exe拷贝到IAR的安装目录中双击运行。 示例IAR9.30.1默认安装如下如下,一共三个分别拷贝运行,不要遗漏。 C:\Program Files\IAR Systems\Embedded Workbench 9.1\arm\bin C:\Program Files\IAR Syst…...

HTTP Digest Access Authentication Schema
HTTP Digest Access Authentication Schema 背景介绍ChallengeResponse摘要计算流程总结参考 背景 本文内容大多基于网上其他参考文章及资料整理后所得,并非原创,目的是为了需要时方便查看。 介绍 HTTP Digest Access Authentication Schemaÿ…...

MySql超大Sql文件导入效率优化
对于MySQL中超大SQL文件的导入,效率优化是至关重要的,因为不当的操作可能导致导入过程耗时过长,甚至失败。以下是一些建议来优化MySQL超大SQL文件的导入效率: 调整max_allowed_packet参数: 这个参数定义了MySQL服务器和…...

【leetcode1944--队列中可以看到的人数】
有n人排成一个队列,从左到右编号为0到n-1,height数组记录每个人的身高,返回一个数组,记录每个人能看到几个人。 类比:山峰问题,高的后面的矮的看不见。 从后往前,最后一个元素入栈,…...

基于51单片机的室内空气质量检测-仿真设计
本设计是基于单片机的空气质量检测设计,主要实现以下功能: 可实现通过SGP30测量二氧化碳及甲醛浓度,当超过设置的最大值时,进行报警及通风和净化空气处理 可实现通过MQ-4测量甲烷浓度,当超过设置的最大值时࿰…...

day22二叉树part08 | 235. 二叉搜索树的最近公共祖先 701.二叉搜索树中的插入操作 450.删除二叉搜索树中的节点
**235. 二叉搜索树的最近公共祖先 ** 这里利用上了二叉搜索树的特性,从上到下遍历,最近的公共祖先一定是满足p->val < root->val < q->val的 class Solution { public:TreeNode* lowestCommonAncestor(TreeNode* root, TreeNode* p, Tr…...

【Linux】Linux环境基础开发工具_2
文章目录 四、Linux环境基础开发工具2. vimvim的常见模式 未完待续 四、Linux环境基础开发工具 2. vim vim 是Linux下的一款 多模式编辑器 ,可以用来写代码,是 vi 的升级版。 此时无法输入,需要切换模式。 如上图,i 就是切换成…...

长方形边框 上方中间有缺口 css
<div class"text_6">大234234师掌4234柜</div><div class"text-wrapper_1"><span class"paragraph_1">四川慧创云戈科技有限公司推出的“大师掌柜”,是一个以餐饮外卖为切入口,专注实体小店新零售…...

2024-05-29 架构-程序设计-思考
摘要: 最近在抽出时间做一个数据库的driver, 其中有些问题驱动的软件代码的思考,是很值得回味的。 做的系统,所思考的问题,所设计的解决方案,其实都是可以看作是对解决问题方式。而不仅仅是某个类库的API的使用,某个…...

关于网络的基础知识
大家好,在当今数字时代,网络已经成为我们生活中不可或缺的一部分,它连接着世界的每一个角落,让信息、资源和人们彼此之间无阻碍地交流和共享。然而,对于许多人来说,网络仍然是一个神秘而复杂的领域…...

CTF网络安全大赛简单web题目:eval
题目来源于:bugku 题目难度:简单 一道简单web的题目 题目源代码: <?phpinclude "flag.php";$a $_REQUEST[hello];eval( "var_dump($a);");show_source(__FILE__); ?> 这个PHP脚本有几个关键部分,但…...

Linux通过 SSH 使用 rsync 进行文件传输
目录 目的整体思路ssh建立连接A服务器上的操作输入 ssh-keygen 生成密钥对查看公钥 B服务器上的操作设置公钥认证 A服务器上的操作使用SSH登录进行测试 同步数据知识拓展SSH(Secure Shell)rsync(Remote Sync) 目的 使用SSH&#…...

【保姆级介绍下Foxmail 邮箱】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

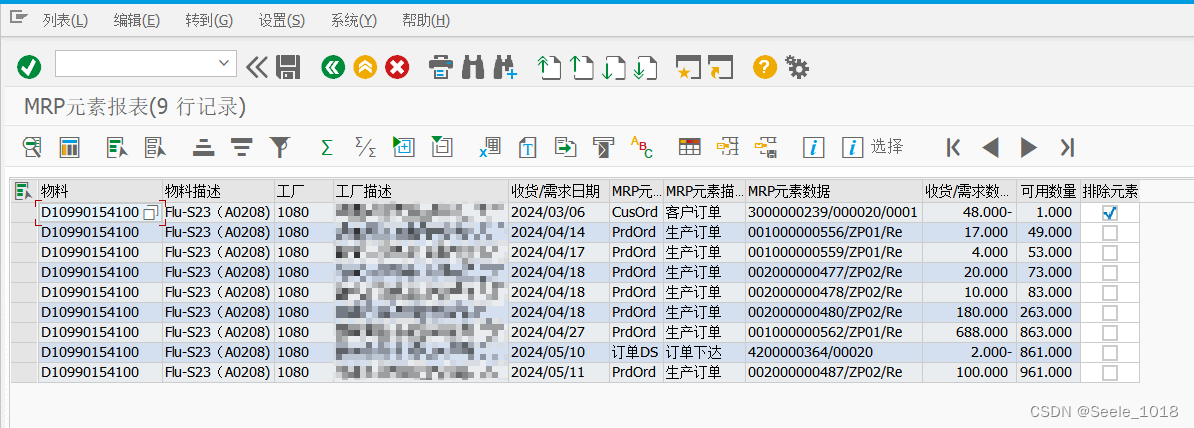
ABAP MD04增强排除MRP元素
场景 MD04跑出来很多MRP元素,用户想手工控制某些MRP元素不参与运算 分析 增强点还蛮好找的,控制MRP元素是否参与运算用下面的se19三代增强点就可以,打个断点看下MD04进的哪个增强点就行 旧版本的用这个:MD_CHANGE_MRP_DATA 新…...

构建一个简单的情感分析器:使用Python和spaCy
构建一个简单的情感分析器:使用Python和spaCy 引言 情感分析是自然语言处理(NLP)中的一项重要技术,它可以帮助企业和研究人员理解公众对特定主题或产品的看法。 在本篇文章中,我们将使用Python编程语言和 spaCy 库来构…...

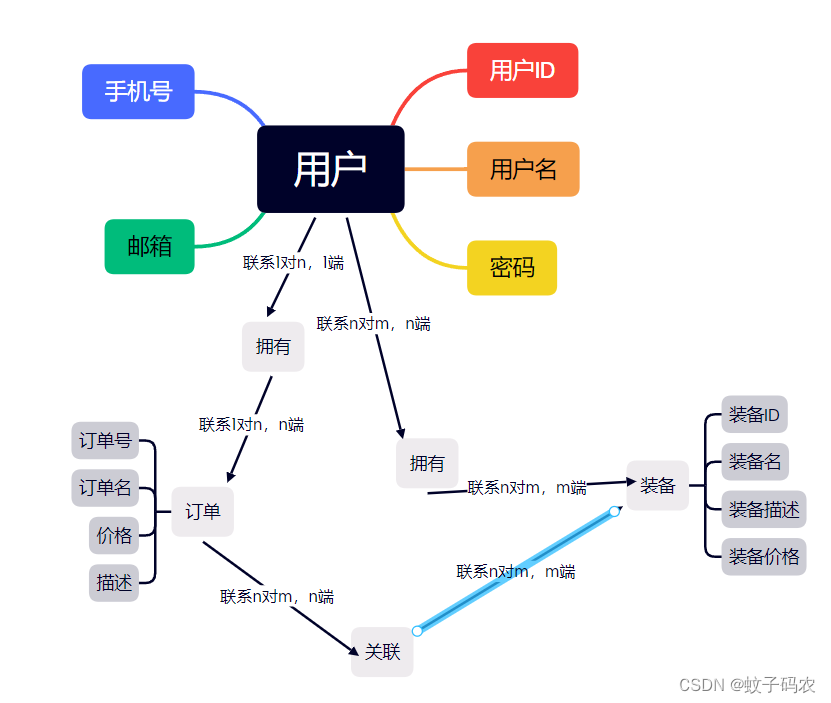
数据库设计实例---学习数据库最重要的应用之一
一、引言【可忽略】 在学习“数据库系统概述”这门课程时,我一直很好奇,这样一门必修课,究竟教会了我什么呢? 由于下课后,,没有拓展自己的眼界,上课时又局限于课堂上老师的讲课水平,…...

数据结构算法题day05
数据结构算法题day05 题目算法思想代码运行代码 题目 从有序表中删除所有其值重复的元素,使表中所有元素的值均不同。算法思想 第一个元素(不重复)依次向后扫描,不重复就保留,重复(不保留)就删…...

关于《Java并发编程之线程池十八问》的补充内容
一、写在开头 在上一篇文章我们写《Java并发编程之线程池十八问》的时候,鉴于当时的篇幅已经过长,很多内容就没有扩展了,在这篇文章里对一些关键知识点进行对比补充。 二、Runnable vs Callable 在创建线程的时候,一般会选用 Runnable 和 Callable 两种方式。 【源码对…...

扒出秦L三个槽点,我不考虑买它了
文 | Auto芯球 作者 | 雷慢 比亚迪的有一个王炸“秦L”,再一次吸引了我注意力, 我上一辆车刚卖不久,最近打算买第二辆车, 二手车和新车都有在看, 我又是一个坚定的实用主义者, 特别是现在的经济环境不…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
