前端介绍及工具环境搭建
前端发展历史
前端介绍
1.什么是前端
- 前端 :针对浏览器的开发,代码在浏览器中运行
- 后端 :针对服务器的开发,代码在服务器中运行
2.前端的用处?
前端在现代技术环境中扮演着⾄关重要的⻆⾊。
作为⽤户与⽹站或应⽤程序的接触点,前端直接影响着⽤户体验和⽤户满意度。
前端开发负责设计和实现优雅的⽤户界⾯,提供直观的导航和交互,并确保⽹站或应⽤程序的易⽤性和可访
问性。
通过前端技术,我们可以创建出吸引⼈的视觉设计,实现⾼性能的⽤户界⾯,以及提供流畅和快速的⽤户交
互。
前端还承担着品牌形象建设和市场竞争⼒的责任,通过创造独特和富有吸引⼒的⽤户体验,提升品牌价值。
综上所述,⽆论是在⽤户体验、品牌塑造还是商业成功⽅⾯,前端都发挥着不可或缺的重要作⽤。
前端发展历史
1.前端发展的起源和演变
洪荒时代
1990 年,第⼀个Web浏览器的诞⽣;1991 年,WWW诞⽣,这标志着前端技术的开始。在这20年的前
端发展史中,我们经历了从最早的纯静态⻚⾯,到JavaScript跨时代的诞⽣;从PC端到移动端再到⼩程
序;
1994年,这⼀年10⽉13⽇⽹景推出第⼀版Navigator;这⼀年创建了W3C,他们负责HTML的发展路径,其
宗旨是通过促进通⽤协议的发展。W3C标准不是某⼀个标准,⽽是⼀系列标准的集合。⽹⻚主要由三部
分组成:结构、表现和⾏为。这⼀年,发布了CSS。还是这⼀年,为动态web⽹⻚设计的服务端脚本PHP
诞⽣。之后在1995年⽹景推出JavaScript。
⾄此,前端三⼤基础:HTML、CSS、JavaScript均已诞⽣
2.不同时期的前端技术和⼯具概述
开始
上图是1994年丽景公司发布的第⼀款商业浏览器Navigator. 同年,PHP诞⽣。PHP能将动态的内容嵌⼊到HTML中,提升了编写⻚⾯的效率
与可读性。PHP的界定符、循环语句等的发明,深刻影响了后来的ASP、JSP,乃致后来的JavaScript前端模板引擎。
蓬勃发展
jQuery独⼤
jQuery是⼀个快速、简洁的JavaScript框架,于2006年1⽉由John Resig
发布。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
它封装JavaScript常⽤的功能代码,提供⼀种简便的JavaScript设计模式,优化HTML⽂档操作、事件处理、
动画设计和Ajax交互。
jQuery的核⼼特性可以总结为:具有独特的链式语法和短⼩清晰的多功能接⼝;具有⾼效灵活的CSS选择器,
并且可对CSS选择器进⾏扩展;拥有便捷的插件扩展机制和丰富的插件。
jQuery兼容各种主流浏览器,如IE
6.0+、FF
jQuery的流⾏间接带来以下的发展:
1.5+、Safari
2.0+、Opera 9.0+等。
1.促使⼈们对CSS1~CSS3选择器的学习
2.最重要的是降低前端⻔槛,让更多⼈进⼊这⾏业,前端⼯程师的队伍越来越壮⼤。
3.开发者们已开始注重前后端分离
后jQuery时代-前端模块化
随之发展,jQuery也存在⼀些问题:
1.jQuery的链式操作⻛靡⼀时,也带来许多问题,当Ajax出现依赖时,就不可避免就出现回调地狱。
2.jQuery如此多的选择器不好维护,随着发展,⻚⾯的交互也越来越复杂,造就了Web Page向Web App进化,新
的趋势带来新的开发⽅式。
3.前端⼯程师通常编写⼀个⻚⾯,会引⼊⼗多个乃⾄⼏⼗个jQuery插件,⻚⾯上塞满了Script标签。众所周知,浏
览器是单线程,Script的加载,会影响到⻚⾯的解析与呈现,导致著名的⽩屏问题
4.jQuery另⼀个问题是全局污染,由于插件的质量问题,或者开发的素质问题,导致全局污染
于是⼀些优秀的前端⼯程师们决定向后端取经,引⼊模块机制。于是有⼈⽴志要统⼀这种模块定义⽅式,
成⽴了CommonJS。CommonJS诞⽣很久⼀段时间后,在后端的Node.js出现时才有⽤武之地。
CommonJS规范是诞⽣⽐较早的。NodeJS就采⽤了CommonJS。
随后⼜出现AMD、CMD。
直到ES6的出现,ES6标准的模块化
ES6静态加载的设计思想,使得在编译时就可以确定模块的依赖关系,以及输⼊、输出的变量。ES6则在语⾔
层⾯上实现了模块化,取代CommonJS、AMD、CMD成为服务端和浏览器端通⽤的模块解决⽅案
MVC/MVVM框架崛起(2009-2013年)
前端MVC框架
•Model: 模型(⽤于封装与应⽤程序的业务逻辑相关的
•数据以及对数据的处理⽅法)
•View: 视图(渲染⻚⾯)
•Controller: 控制器(M和V之间的连接器,⽤于控
•制应⽤程序的流程,及⻚⾯的业务逻辑)
M是指模型,V是视图,C则是控制器,使⽤
MVC的⽬的是将M和V的实现代码分离,从⽽
使同⼀个程序可以使⽤不同的表现形式。C存
在的⽬的则是确保M和V的同步,⼀旦M改变,
V应该同步更新。
1.View 传送指令到Controller ;
2.Controller 完成业务逻辑后,要求Model 改变状态;
3.Model 将新的数据发送到View,⽤户得到反馈。
另⼀些框架提出MVVM模式,⽤ViewModel代替Controller。
本质:view绑定ViewModel,视图与数据模型强耦合。数据的变化实时反应在view上,不需要⼿动处理。
各部分通信都是双向的。采⽤双向数据绑定,View的变动,⾃动反映在 ViewModel,反之亦然。其中
ViewModel层,就是View和Model层的粘合剂,他是⼀个放置⽤户输⼊验证逻辑,视图显示逻辑,发起⽹络请求
和其他各种各样的代码的极好的地⽅。说⽩了,就是把原来ViewController层的业务逻辑和⻚⾯逻辑等剥离出来
放到ViewModel层
MVC与MVVM的区别
在MVC⾥,View是可以直接访问Model的,所以View⾥会包含Model信息以及⼀些业务逻辑。 MVC
模型关注的是Model的不变,所以在MVC模型⾥,Model不依赖于View,但是 View是依赖于Model
的。不仅如此,因为有⼀些业务逻辑在View⾥实现了,导致要更改View也是⽐较困难的,⾄少那些
业务逻辑是⽆法重⽤的。
MVVM在概念上是真正将⻚⾯与数据逻辑分离的模式,它把数据绑定⼯作放到⼀个JS⾥去实现,⽽
这个JS⽂件的主要功能是完成数据的绑定,即把model绑定到UI的元素上。此外MVVM另⼀个重要
特性双向绑定,它更⽅便你去同时维护⻚⾯上都依赖于某个字段的N个区域,⽽不⽤⼿动更新它们。
Angular
所收购。
AngularJS诞⽣于2009年,由Misko Hevery 等⼈创建,是⼀款构建⽤户界⾯
后为Google
的前端框架,
Angular有着诸多特性,最为核⼼的是:MVVM
、模块化、⾃动化双向数据绑定
依赖注⼊
等等。
、语义化标签、
Angular是出现最早的MVVM框架,虽然背靠⼤⼚,但是由于学习曲线陡峭,颠覆性升级过快,并且随
着React和Vue的崛起,国内Angular⽤的⼈也随之减少。
React
React是⽤于构建⽤户界⾯的JavaScript库,起源于Facebook
的内部项⽬。
React⽣态中的React-Native是⼀个优秀的移动端开发框架,可以适配安卓和IOS系统开发,并且可以进⾏
热更新,受到了很多⼤⼚的⻘睐。
主要特点:
1.声明式设计:React 使创建交互式UI 变得轻⽽易举。为应⽤的每⼀个状态设计简洁的视图,当数据
变动时React能⾼效更新并渲染合适的组件。
2.组件化: 构建管理⾃⾝状态的封装组件,然后对其组合以构成复杂的UI。
3.⾼效:React通过对DOM的模拟,最⼤限度地减少与DOM
4.灵活:⽆论使⽤什么技术栈
的交互。
,在⽆需重写现有代码的前提下,通过引⼊React来开发新功能。
Vue
Vue.js是较前2个都更年轻的MVVM框架。
Vue 从它们那⾥借鉴了好的部分,即函数式和⾯向对象编程的混合体。
有⽐较完善的中⽂⽂档,学习成本最低,语法精炼、优雅⽽简洁、代码的可读性⾼、成熟的组件模块化
所以在国内很受欢迎。
SPA与MPA
单⻚⾯应⽤是指在⼀个⻚⾯中加载所有的HTML、CSS和JavaScript,并通过动态更新DOM来实现⻚⾯内容
的切换和交互。
SPA的优点:
⽤户体验:SPA可以提供更流畅的⽤户体验,因为⻚⾯切换时不需要重新加载整个⻚⾯,只需要更新部分内容。
前后端分离:SPA可以将前端和后端的开发⼯作分离,前端负责展示和交互逻辑,后端负责提供API接⼝。
更好的性能:由于只加载⼀次⻚⾯,SPA可以减少⽹络请求和资源加载时间,提⾼性能。
多⻚⾯应⽤是指每个⻚⾯都有独⽴的HTML、CSS和JavaScript⽂件,每次⻚⾯切换都需要重新加载整个⻚⾯。
MPA的优点:
SEO友好:由于每个⻚⾯都有独⽴的URL,MPA对搜索引擎的抓取更友好,有利于提⾼⽹站的搜索排名。
更好的兼容性:MPA可以更好地兼容⼀些⽼旧的浏览器,因为不依赖于现代浏览器的JavaScript特性。
更灵活的开发⽅式:MPA可以根据不同⻚⾯的需求,选择不同的技术栈和⼯具。
SPA适⽤于需要提供流畅⽤户体验和前后端分离的项⽬,⽽MPA适⽤于需要更好的SEO和兼容性的项⽬。
根据项⽬需求和团队技术栈,选择适合的应⽤类型可以提⾼开发效率和⽤户体验。
Node.js
2009年,Node项⽬诞⽣,它是服务器上的JavaScript运⾏环境。
Node=JavaScript+操作系统API
JavaScript成为服务器脚本语⾔。
JavaScript成为唯⼀的浏览器和服务器都⽀持的语⾔
前端⼯程师可以编写后端程序了
前端开发模式的根本改变
• Node环境下开发
• ⼤量使⽤服务器端⼯具
• 引⼊持续集成等软件⼯程的标准流程
• 开发完成后,编译成浏览器可以运⾏的脚本,放上CDN
新的时代
• HTTP/2的持续普及
• 放弃Internet Explorer 8
• ES6&ES7
• Promise、generator与async/await
• 框架纷争
• 打包⼯具:Roollup、Webpack、Grunt、Gulp
• 包管理:npm、yarn
• WebVR、WebAR、WebAssembly、WebComponents、智能硬件、游戏
低代码(LowCode)
其实就是早期的搭建系统、组件平台等(宜搭、微搭),这个概念2014年被著名的研究机构Forrester提出
⼤前端
• Web前端+移动端+桌⾯端+服务端
• 移动端:Android端+IOS端
• Weex/React Native+Native
• 桌⾯端
• Electron
• 服务端:
• Node.js
“全栈开发者”是指“同时掌握前端、后端以及其他⽹站开发
相关技能的开发者”。
⼀个“全栈开发者”可能会使⽤以下技能点:
前端:JavaScript、H5、CSS3、sass、less、React、Vue、
webpack、jest。
后端:Nodejs/Deno、Go、Java、Spring、Gin、
Kafka、Hadoop。
数据库:MySQL、mongoDB、redis、clickhouse。
运维:⽹络协议、CDN、Nginx、ZooKeeper、Docker、
Kubernetes。
值得注意的是,⼀个优秀的⼯程师并不是以“栈”数取胜,⽽取决
于你解决了什么层次的问题。
微前端
微服务架构:微服务架构可以将⼀个应⽤分成若⼲个更⼩的服务,这让整个开发过程具有很⾼的敏捷性
和可拓展性。
常⽤的微前端框架包括qiankun、single-spa、micro-app:
Web 3D
3D 类的H5 ⼩游戏、在线看房、电⼦商务、在线教育等,对于技术⽽⾔这⽆疑是⼀⽚沃⼟。随着5G 技术
发展,视频加载速度会⾮常快,简单的实时渲染会被视频直接替代。复杂的可以通过服务器渲染,将画⾯
传回⽹⻚中,只要传输够快,⼿机的性能就不再是问题。
相关的⼀些库:
Three.js、Oasis Engine、Babylon.js、PlayCanvas.js
WebRTC (Web Real-Time Communications)
传统的技术包括:XMLHttpRequest,WebSocket,未来:WebRTC 会在点对点私密传输、娱乐领域,元宇
宙领域,低延迟领域⼤放异彩
⼯具安装
1.⾕歌浏览器
https://
www.google.cn/intl/zh-CN/chrome
2.VSCode
下载vscode
https://code.visualstudio.com/Download
下载64位dep 版本
3.Node.js
• https://nodejs.org/en/download
检查是否安装成功,指令 node –v 。
当能够看到node版本后证明安装成功。
npm下载依赖包。
4.nvm管理node版本⼯具
https://
nvm.uihtm.com
相关文章:

前端介绍及工具环境搭建
前端发展历史 前端介绍 1.什么是前端 前端 :针对浏览器的开发,代码在浏览器中运行后端 :针对服务器的开发,代码在服务器中运行 2.前端的用处? 前端在现代技术环境中扮演着⾄关重要的⻆⾊。 作为⽤户与⽹站或应⽤程…...

uniapp高校二手书交易商城回收系统 微信小程序python+java+node.js+php
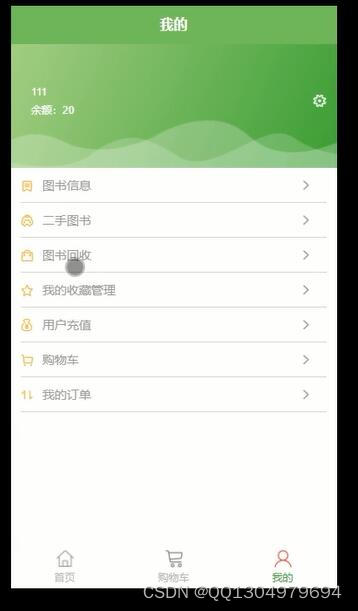
每年因为有大量的学生在接受教育,每到大学毕业季的时候,所使用的大量书籍对他们自己来说,很多是没有用,同时由于书籍多和不方便携带,导致很多大学生在毕业时将教材直接丢弃是在校大学生处理已用教材的一种主要方式。然…...

Vue3 图片或视频下载跨域或文件损坏的解决方法
Vue3 图片或视频下载跨域或文件损坏的解决方法 修改跨域配置文件下载方法 修改跨域配置文件 修改vite.config.ts文件proxy里面写跨域地址,如下图,图片地址就是我们要跨域的目标地址: 下载方法 如下就是我取消上面那句后的报错 然后调用两…...

vue2和3区别
Vue2和Vue3在**源码架构、性能提升以及API设计**等方面存在区别。具体分析如下: 1. **源码架构** - **Vue2**:Vue2的源码相对更传统,主要使用Options API来构建组件。这种方式要求开发者在一个对象中定义组件的各种属性(如data、m…...

倍福TwinCAT3 PLC编程软件下载安装
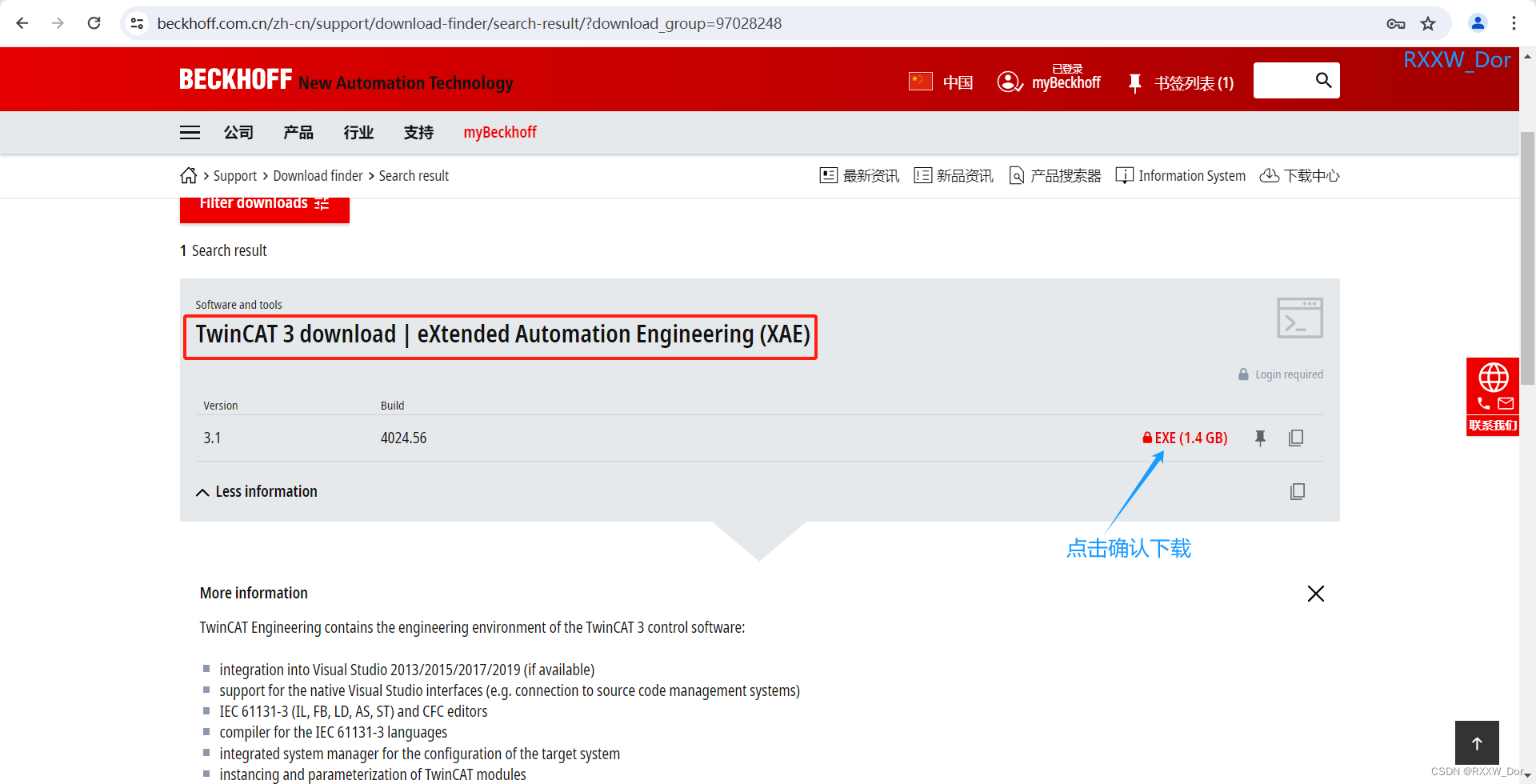
1、哪里下载TwinCAT3 链接: Search result | 倍福 中国https://www.beckhoff.com.cn/zh-cn/support/download-finder/search-result/?download_group=97028248下载倍福PLC编程软件需要注册,大家可以提前注册,注册好后就可以开始愉快的下载了 安装前需要注意将各杀毒软件卸…...

Linux一键式管理jar程序执行周期【完整脚本复制可用】
最近由于频繁更新程序,项目又没有自动部署架构,单独执行脚本很麻烦。因此整理了一个脚本,一键式执行。 linux脚本执过程: 1.ps -ef|grep xxx.jar 查询.jar的进程, 2.如果有删除kill -9 进程。 3. 进程删除成功后 nohup…...

设计模式之六大设计原则
文章目录 高内聚低耦合设计原则开闭原则单一职责原则里氏代换原则依赖倒置原则迪米特原则接口隔离原则 高内聚低耦合 提高代码的可读性、可维护性和可扩展性,降低开发和维护的成本,并减少系统的风险 内聚: 内聚表示一个模块内部各个元素之间…...

【iOS】UI学习(一)
UI学习(一) UILabelUIButtonUIButton事件 UIViewUIView对象的隐藏UIView的层级关系 UIWindowUIViewController定时器与视图对象 UISwitch UILabel UILabel是一种可以显示在屏幕上,显示文字的一种UI。 下面使用代码来演示UILabel的功能&#…...

如何使用Vue和Markdown实现博客功能
创建Vue项目和安装依赖 npm install -g @vue/cli vue create vue-blog cd vue-blog npm install vue-markdown-loader --save-dev配置Vue项目以解析Markdown 在 vue.config.js 文件中添加以下配置: module.exports = {chainWebpack: config => {config...

1初识C#
1、Console安慰 Console.WriteLine("Hello, world!"); // 输出 "Hello, world!" 并换行 Console.WriteLine(123.45); // 输出数字 123.45 并换行 Console.WriteLine("Name: " name); // 输出 "Name: [变量name的值]" 并换行 2、 C…...

查询指定会话免打扰
查询指定用户(requestId) 为指定会话(targetId)的设置的免打扰状态。 提示 该设置为用户级别设置。对应的设置接口详见设置指定会话免打扰。 请求方法 POST: https://数据中心域名/conversation/notification/get.json 频率限…...

Linux-命令
添加权限方法及注意事项: 字母权限法很灵活,无论目录还是文件都可以随意添加删除超级权限 chmod us ... 添加SUID chmod gs ... 添加SGID chmod s ...同时添加SUID和SGID chmod -s ...同时删除SUID和SGID chmod ot ...添加Sticky chmod t ...同上 数字权限表示法添加/删除…...

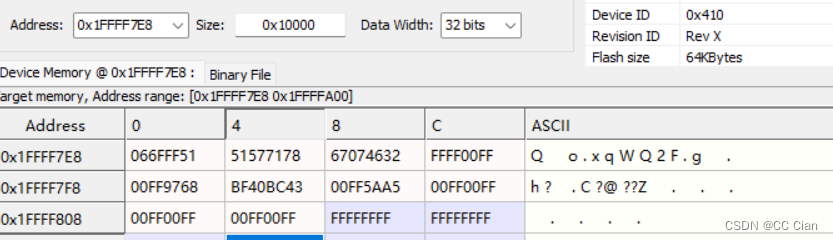
STM32读写内部FLASH读取芯片id
文章目录 读写内部Flash接线程序编写测试效果补充 读取芯片id代码编写 读写内部Flash 接线 程序编写 首先使用ThisFlash.c来写入flash的基本操作,写入、读取、擦除,然后使用Store.c配合数组来进行主存与flash的交互 ThisFlash.c #include "stm32…...

前端npm打包及报错解决
前端npm install 安装node 下载地址 https://nodejs.org/en/download/prebuilt-binaries 配置环境变量 wget https://nodejs.org/dist/v14.21.3/node-v14.21.3-linux-x64.tar.xz tar xf node-v14.21.3-linux-x64.tar.xz -C /data/ vim /etc/profile export NODE_HOME/data/n…...

vbs执行报错vbs没有文件拓展,双击无法打开
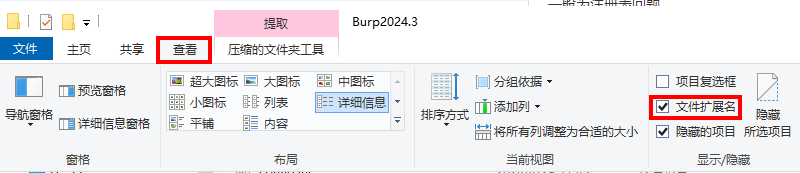
如果看不到文件扩展名需要设置: 无法双击打开vbs 一般为注册表问题 解决办法 将下方代码保存为xxx.reg Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\.VBS] "VBSFile" [HKEY_CLASSES_ROOT.VBS\PersistentHandler] "{5e941d80-bf96-…...

超详细的前后端实战项目(Spring系列加上vue3)前端篇(二)(一步步实现+源码)
好了,兄弟们,继昨天的项目之后,开始继续敲前端代码,完成前端部分 昨天完成了全局页面的代码,和登录页面的代码,不过昨天的代码还有一些需要补充的,这里添加一下 内容补充:在调用登…...

【国产中颖】SH79F9202U单片机驱动LCD段码液晶学习笔记
1. 引言 因新公司之前液晶数显表产品单片机一直用的是 C51单片机(SH79F9202U9),本人之前没有接触过这款单片机,为了维护老产品不得不重新研究研究这款单片机。 10位ADC LCD的增强型8051微控制器 SH79F9202是一种高速高效率8051可兼容单片机。在同样振…...

人工智能初识
🌞欢迎来到人工智能基础的世界 🌈博客主页:卿云阁 💌欢迎关注🎉点赞👍收藏⭐️留言📝 🌟本文由卿云阁原创! 📆首发时间:🌹2024年5月1…...

【算法刷题day60】Leetcode:84. 柱状图中最大的矩形
文章目录 Leetcode 84. 柱状图中最大的矩形解题思路代码总结 草稿图网站 java的Deque Leetcode 84. 柱状图中最大的矩形 题目:84. 柱状图中最大的矩形 解析:代码随想录解析 解题思路 反方向接雨水。见上一篇文章 代码 class Solution {public int la…...

ThingsBoard物联网网关在智慧城市数据采集中的应用
智慧城市由监控中心、采集网关、前端采集设备、前端感应执行器组成。 为何选用ThingsBoard作为平台 监控中心为物联网平台,该平台包含云计算、大数据、人工智能、物联网、GIS、云安全等主要模块,具备数据采集、数据交换、超大规模计算、数据分析、数据应…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
