你真的会使用Vue3的onMounted钩子函数吗?Vue3中onMounted的用法详解
目录
一、onMounted的前世今生
1.1、onMounted是什么
1.2、onMounted在vue2中的前身
1.2.1、vue2中的onMounted
1.2.2、Vue2与Vue3的onMounted对比
1.3、vue3中onMounted的用法
1.3.1、基础用法
1.3.2、顺序执行异步操作
1.3.3、并行执行多个异步操作
1.3.4、执行一次性副作用
1.3.5、清理工作(较少用)
1.3.6、组合使用(特定情况用)
1.3.7、直接将封装好的函数传递给onMounted钩子函数调用
二、总结

一、onMounted的前世今生
1.1、onMounted是什么
onMounted钩子函数在组件实例被成功挂载后调用,此时你可以访问到 DOM 元素。它返回一个函数,可以用于在组件卸载时进行清理。
可以说onMounted钩子函数是最常用的钩子函数了,玩转onMounted钩子函数,是写出优雅的vue前端代码的关键步骤。
1.2、onMounted在vue2中的前身
1.2.1、vue2中的onMounted
在Vue 2中,onMounted钩子的前身实际上是mounted生命周期钩子。在Vue 2的Options API中,生命周期钩子是作为组件的选项来定义的。
在Vue 2的组件中,mounted钩子用于执行那些需要在组件实例挂载到DOM之后运行的代码,这通常包括DOM操作、数据请求等。
比如:
export default {data() {return {// 组件的数据};},mounted() {// 组件挂载完成后的副作用操作console.log('组件已挂载到DOM');// 可以执行DOM操作或数据请求等},methods: {// 组件的方法}
};1.2.2、Vue2与Vue3的onMounted对比
- Vue 2:使用mounted作为组件的一个选项来执行挂载后的代码。
- Vue 3:使用onMounted作为Composition API的钩子来执行挂载后的代码。
在Vue 3中,onMounted是Composition API的一部分,它提供了更灵活的方式来组织组件的逻辑。Vue 3的onMounted与Vue 2的mounted在功能上相似,都是在组件挂载完成后执行,但onMounted作为Composition API的一部分,可以更好地与其它Composition API一起使用,提供更细粒度的控制和更好的组合性。
1.3、vue3中onMounted的用法
1.3.1、基础用法
这个没什么可说的,和watch、interval语法结构一样。
import { onMounted, ref } from 'vue';export default {setup() {const count = ref(0);onMounted(() => {// 在这里可以执行DOM操作或数据请求console.log('组件已挂载');});// 也可以返回一个函数进行清理return {count};}
};1.3.2、顺序执行异步操作
onMounted 也常用于执行顺序异步操作,如发起网络请求。
import { onMounted, ref } from 'vue';
import axios from 'axios';export default {setup() {const data = ref(null);onMounted(async () => {try {const response = await axios.get('https://api.example.com/data');data.value = response.data;const response2 = await axios.get('https://api.example.com/data2');data.value2 = response2.data;const response3 = await axios.get('https://api.example.com/data3');data.value3 = response3.data;const response4 = await axios.get('https://api.example.com/data4');data.value4 = response4.data;// ...更多的异步操作} catch (error) {console.error('请求错误:', error);}});return {data};}
};1.3.3、并行执行多个异步操作
onMounted 也常用于执行并行异步操作,也可以发起网络请求。但据我实际使用的经历来看,异步操作能在首屏加载、大量图片等资源加载时发挥不错的作用。
import { ref, onMounted } from 'vue';
import axios from 'axios';export default {setup() {// 声明响应式数据引用const data = ref(null);const data2 = ref(null);const data3 = ref(null);const data4 = ref(null);onMounted(async () => {// 使用Promise.all来处理并发的axios请求await Promise.all([axios.get('https://api.example.com/data'),axios.get('https://api.example.com/data2'),axios.get('https://api.example.com/data3'),axios.get('https://api.example.com/data4')]).then(responses => {// 所有请求成功完成后,更新响应式数据data.value = responses[0].data;data2.value = responses[1].data;data3.value = responses[2].data;data4.value = responses[3].data;// 这里可以放置所有异步任务完成后的代码...}).catch(error => {// 处理请求中出现的任何错误console.error('请求错误:', error);});});// 返回响应式状态供模板或其他Composition API使用return {data,data2,data3,data4};}
};1.3.4、执行一次性副作用
如果你需要执行一次性的副作用(side effect),onMounted 是一个理想的地方。
"副作用"(side effect)是指函数在执行时除了返回值之外对外部环境产生的影响。这些影响可能包括但不限于:
- 修改全局变量:改变在函数外部定义的变量的值。
- 执行I/O操作:如读写文件、网络请求、控制台日志输出等。
- 修改外部对象或数组:影响传入函数的参数对象或数组的状态。
- 触发事件:如点击事件、网络事件等。
- 定时器设置:设置 setTimeout 或 setInterval。
这里是利用onMounted钩子函数在组件实例被成功挂载后调用的时序特性,这个组件实例已经挂载,页面首次渲染的时机。在这个阶段可以执行很多操作。
import { onMounted } from 'vue';export default {setup() {onMounted(() => {// 执行一次性副作用console.log('这是一个一次性副作用');});return {};}
};1.3.5、清理工作(较少用)
onMounted 提供的函数可以用于注册清理工作,这在处理定时器或监听器时非常有用。不过在onMounted清理的比较少,我见到的在onBeforeUnmount钩子函数清理定时器、监听器的比较多。
import { onMounted, ref } from 'vue';export default {setup() {const count = ref(0);const intervalId = setInterval(() => {count.value++;}, 1000);// 注册清理工作const cleanup = onMounted(() => {return () => {clearInterval(intervalId);console.log('定时器已清理');};});return {count,cleanup};}
};1.3.6、组合使用(特定情况用)
onMounted 可以与Vue 3的其他Composition API一起使用,以实现复杂的逻辑。这里主要是改变了watch的启动时机,本来是在setup阶段启动watch侦听器,但是这样写就变成了在onMounted阶段启动侦听器。
import { onMounted, ref, watch } from 'vue';export default {setup() {const data = ref(null);onMounted(() => {// 可以组合使用其他Composition APIwatch(data, (newValue, oldValue) => {console.log(`数据从 ${oldValue} 变更为 ${newValue}`);});});// 模拟数据变化setTimeout(() => {data.value = { name: '新数据' };}, 2000);return {data};}
};1.3.7、直接将封装好的函数传递给onMounted钩子函数调用
Vue3中onMounted可以重复使用,多次使用,并不是像vue2那样要写在某一个对象里面。但一般不推荐多次使用,这相当于多个onMounted异步执行操作,分散地写只会增加long terms的可维护性,降低可读性,哪怕是为了迎合和充分利用composition API的特点,我也觉得弊大于利。
function task1() {// 初始化任务1
}function task2() {// 初始化任务2
}onMounted(task1);
onMounted(task2);二、总结
onMounted作为vue3中最常用的钩子函数之一,能够灵活、随心应手的使用是每个Vue开发者的必修课,同时根据其不同写法的特性,来选择最合适最有利于维护的写法。
更多前端有趣知识或疑难解决方案,请关注前端专栏,希望能帮到您:https://blog.csdn.net/rengj010617/category_12626626.html
博客不应该只有代码和解决方案,重点应该在于给出解决方案的同时分享思维模式,只有思维才能可持续地解决问题,只有思维才是真正值得学习和分享的核心要素。如果这篇博客能给您带来一点帮助,麻烦您点个赞支持一下,还可以收藏起来以备不时之需,有疑问和错误欢迎在评论区指出~
相关文章:

你真的会使用Vue3的onMounted钩子函数吗?Vue3中onMounted的用法详解
目录 一、onMounted的前世今生 1.1、onMounted是什么 1.2、onMounted在vue2中的前身 1.2.1、vue2中的onMounted 1.2.2、Vue2与Vue3的onMounted对比 1.3、vue3中onMounted的用法 1.3.1、基础用法 1.3.2、顺序执行异步操作 1.3.3、并行执行多个异步操作 1.3.4、执行一次…...

JavaWeb基础(一)-IO操作
Java I/O工作机制: 注:简要笔记,示例代码可能较少,甚至没有。 1、Java 的 I/O 类库的基本架构。 Java 的 I/O 操作类在包 java.io 下,大概有将近80个类,这些类大概可以分为如下四组。 基于字节操作的…...

拼多多(PDD)社招一面原题
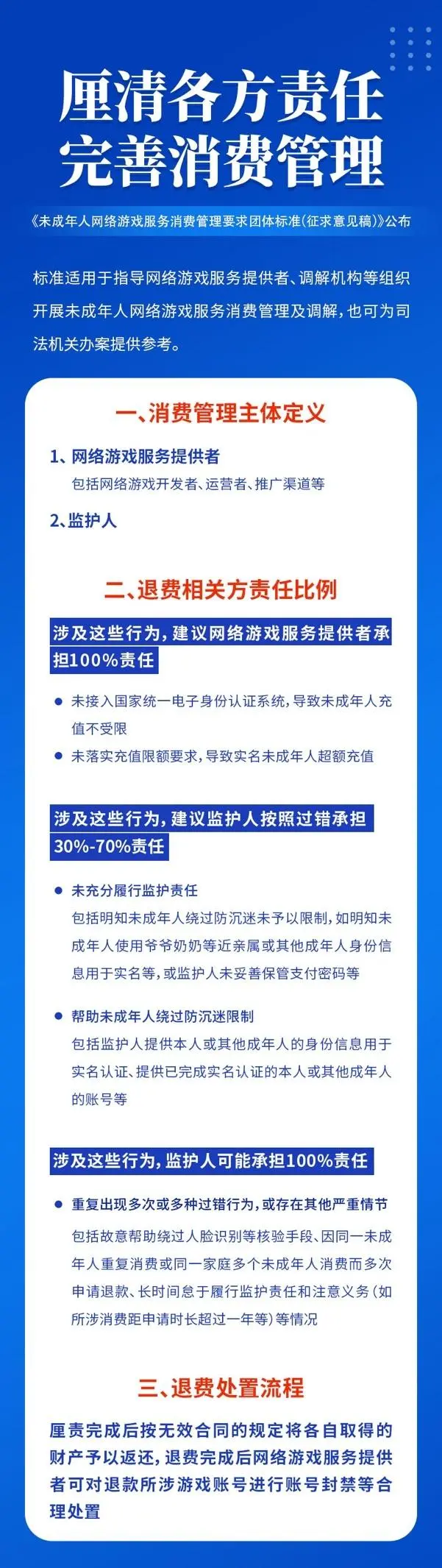
未成年游戏退费 5 月 28 日,中国互联网协会发布《未成年人网络游戏服务消费管理要求(征求意见稿)》团体标准。 该标准是游戏行业首个完整的消费管理规范,可用于未成年人游戏消费退费纠纷解决,也可为相关行政部门、司法…...

类中使用QtConcurrent::run
在QtConcurrent::run中调用类的成员函数时,你需要注意几个关键点: 对象生命周期:你需要确保在QtConcurrent::run调用的整个期间,类对象都是有效的。如果对象在成员函数执行期间被销毁,将会导致未定义行为。成员函数访…...

基于深度学习的中文情感分析系统python flask
基于python的毕业设计 基于深度学习的中文情感分析系统(flask)(源码说明文档演示) 毕业设计课程设计期末大作业、课程设计、高分必看,下载下来,简单部署,就可以使用。 包含:项目源码、数据库脚本、软件工具等,该项目…...

Mysql联合索引
对mysql联合索引的认识 文章目录 对mysql联合索引的认识最左原则匹配一、最左匹配的原理?二、实战 最左原则匹配 所谓最左原则指的就是如果你的 SQL 语句中用到了联合索引中的最左边的索引,那么这条 SQL 语句就可以利用这个联合索引去进行匹配ÿ…...

Linux基础指令用户管理003
继Linux基础指令002我们讲了如何设置用户密码以及修改用户信息,我们讲一下高级用户管理。 操作系统 CentOS Stream 9 高级用户管理 visudo 用于普通用户临时提升权限执行命令,如下图 [yylocalhost ~]$ cp -av /etc/passwd{,_bak} /etc/passwd ->…...

java图书电子商务网站的设计与实现源码(springboot+vue+mysql)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的图书电子商务网站的设计与实现。项目源码以及部署相关请联系风歌,文末附上联系信息 。 项目简介: 图书电子商…...

全球首个多语种手语视频生成模型诞生:SignLLM
近日,一项名为 SignLLM 的新型 AI 技术取得了突破性进展,或将彻底改变听障人士的沟通方式。作为全球首个多语种手语生成模型,SignLLM 能够将输入的文本或语音指令,实时转化为对应的手语手势视频,为打破语言障碍、促进信…...

初学C语言100题:经典例题节选(源码分享)
1.输出10000以内所有完数 完数的概念 一个正整数的所有因子(除了自身以外的约数)的和恰巧等于它本身 #include <stdio.h>int main() {int i 0;for (i 2; i < 10000; i)//生成1到10000之间的数{int j 0;int sum 0;//注意这里的sum每次循环结…...

C++设计模式之策略模式、迭代器模式、适配器模式、工厂模式、超级工厂模式、享元模式、代理模式
文章目录 一、介绍1.毫无价值的使用虚函数例子 二、策略模式1.策略模式2.多重策略与迭代器模式3.不要什么东西都塞一块 三、适配器模式1.跨接口的适配器2.跨接口的适配器 四、工厂模式1.工厂模式2.超级工厂模式3.RAII 自动管理内存4.工厂模式实战 五、享元模式1.享元模式2.代理…...

18 js时间对象
时间对象是一种复杂数据类型,用来存储时间 创建时间对象 内置构造函数创建 语法:var 时间名new Date() var datenew Date()console.log(date) //Wed May 29 2024 16:03:47 GMT0800 (中国标准时间) 创建指定日期 当参数为数字——>在格林威治的时间基…...

安卓赤拳配音v1.0.2Ai配音神器+百位主播音色
Ai配音神器 本人自用版本!超级稳定!百位主播音色 登陆即可用 链接:https://pan.baidu.com/s/1WVsrYZqLaPAriHMMLMdPBg?pwdz9ru 提取码:z9ru...

前端面试题日常练-day40 【面试题】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末 1. Bootstrap 的栅格系统是基于( )进行布局的。A. 像素 B. 百分比 C. 媒体查询 2. 在 Bootstrap 中,要创建一个按钮,可以使用( ÿ…...

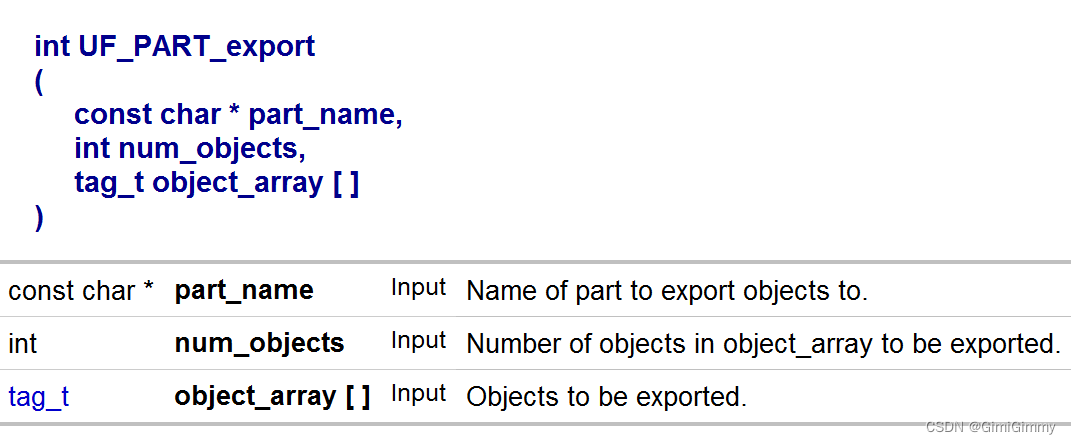
UG NX二次开发(C#)-UFun函数-利用UFPart.Export导出模型中的对象并创建一个新的part
文章目录 1、前言2、UF_PART_export函数定义3、UF_PART_export_with_options函数定义4、代码1、前言 在UG NX 10.0二次开发中,需要用到将装配体中通过几何建模创建的对象独立创建一个part文件,所以查找了下UFun函数,即是UF_PART_export 和UF_PART_export_with_options两个函…...

SFOS2:组件介绍
一、前言 在sailfish os application的开发过程中,几乎是困难重重,因为我暂未找到具有完整性、指导性、易懂性的开发文档,特别是组件的使用,现决定将自己的探究结果记录下来。因此,这篇文章只会具有参考价值࿰…...

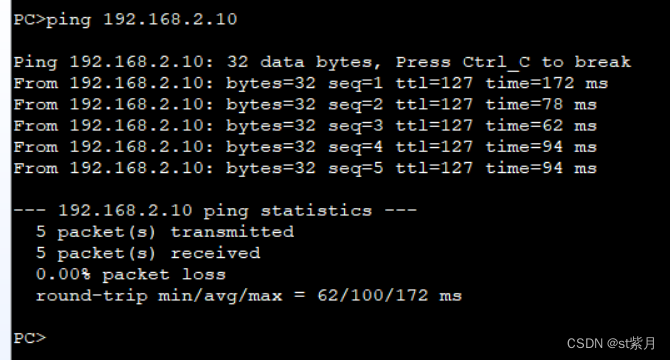
交换机的三层交换技术
现有pc1与pc2不在同一个网段之下,通过交换机相连接。 进人交换机1,创建两个vlan 10和vlan 20 ,进入串口2设置串口模式为access,并且设置默认vlan为10.进入串口3设置串口模式为access,并且设置默认vlan为20. 进入串口1…...

探秘URL的奥义:JavaScript中轻松获取页面参数值的N种姿势【含代码示例】
探秘URL的奥义:JavaScript中轻松获取页面参数值的N种姿势【含代码示例】 URL基础知识补给站基础案例:直接解析URL案例一:使用URLSearchParams案例二:传统字符串分割法 高级策略:动态与安全案例三:封装与模块…...

VSCode小技巧,忽略不想格式化的代码行
零.格式化工具文档 1 . Black Ignoring sections功能 2 . autopep8 disabling-line-by-line功能;;–line-range选项 3 . Prettier prettier-ignore功能(例:适用于JS的// prettier-ignore,适用于CSS的/* prettier-igno…...

揭秘网络编程:同步与异步IO模型的实战演练
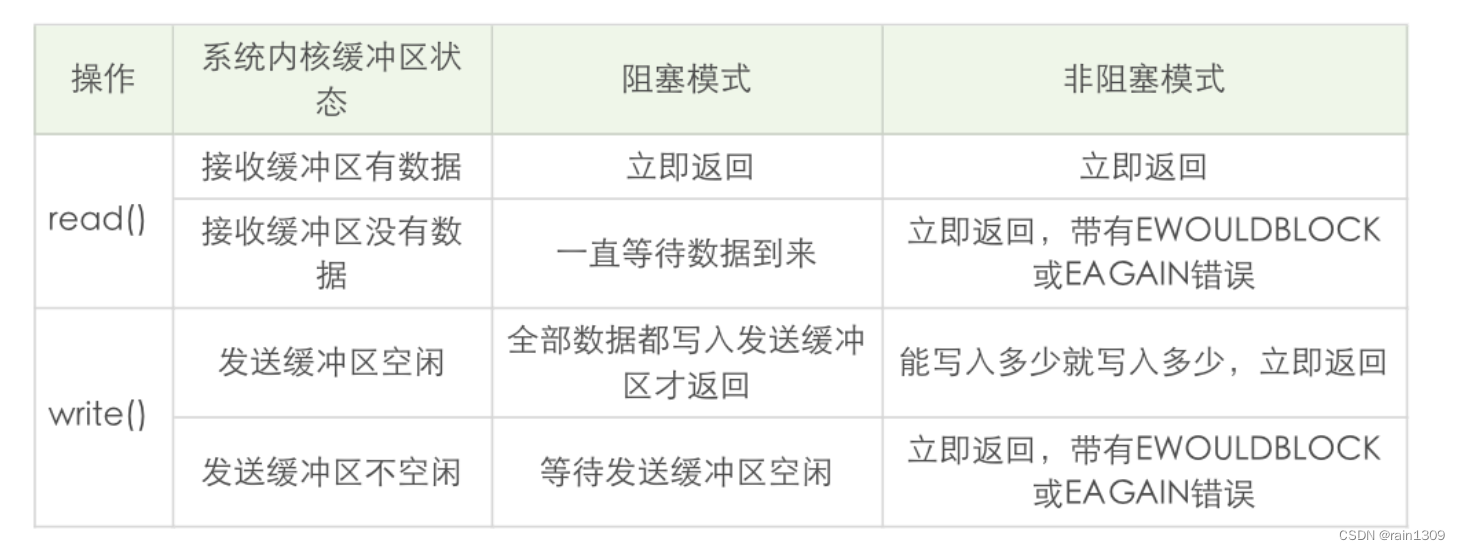
摘要 在网络编程领域,同步(Synchronous)、异步(Asynchronous)、阻塞(Blocking)与非阻塞(Non-blocking)IO模型是核心概念。尽管这些概念在多篇文章中被广泛讨论,它们的抽象性使得彻底理解并非易事。本文旨在通过具体的实验案例,将这些抽象…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...
