SFOS2:组件介绍
一、前言
在sailfish os application的开发过程中,几乎是困难重重,因为我暂未找到具有完整性、指导性、易懂性的开发文档,特别是组件的使用,现决定将自己的探究结果记录下来。因此,这篇文章只会具有参考价值,完全算不得指导文档。
二、内容
1.容器
- Page
| 属性 | 描述 |
|---|---|
| 暂无 | 暂无 |
注意: page类似于安卓开发中的activity,或者swing中的JFrame,代表着一个屏幕,例如首页,设置。
2.布局
3.组件
- Slider (滑块)
| 属性 | 描述 |
|---|---|
| label | 组件标题 |
| minimumValue | 最小值 |
| maximumValue | 最大值 |
| stepSize | 增量单位 |
| valueText | 显示值 |
样例:
Slider {id: sliderlabel: "标题"width: parent.widthminimumValue: 0; maximumValue: 100; stepSize: 1valueText: value +"次"}
效果图:

- Button(按钮)
| 属性 | 描述 |
|---|---|
| text | 按钮名 |
| onClicked | 点击事件 |
样例:
Button {text: "Save"onClicked: {//处理点击事件}}
效果图:

- Label(标签)
| 属性 | 描述 |
|---|---|
| text | 标签里面的内容 |
样例:
Label { text: "这是文本标签"
}
效果图:

- Repeater(中继器)
说明: 他本身并不是一个可视化组件,而是一个方法,类似于for循环
样例:
Repeater {model: ListModel { id: listModel }Label { text: model.sliderValue }}//这里是,根据model,创建Lable,并且不能主动触发,需要通过
//listModel.append({"sliderValue": "Value: " + slider.value})
//来触发
- ListModel(集合模型)
说明: 同样的,ListModel也不是一个可视化组件,而是一个数据模型,类似于java中的集合对象。
样例:
ListModel {id: myModelListElement {name: "Item 1"description: "Description for Item 1"}ListElement {name: "Item 2"description: "Description for Item 2"}// 动态添加元素Component.onCompleted: {myModel.append({"name": "Item 3", "description": "Description for Item 3"});}
}//这个数据模型中的对象是item1与item2,并且,在集合加载结束时,添加item3这个对象
相关文章:

SFOS2:组件介绍
一、前言 在sailfish os application的开发过程中,几乎是困难重重,因为我暂未找到具有完整性、指导性、易懂性的开发文档,特别是组件的使用,现决定将自己的探究结果记录下来。因此,这篇文章只会具有参考价值࿰…...

交换机的三层交换技术
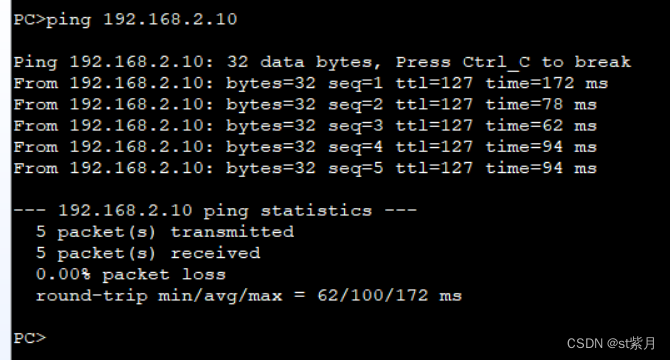
现有pc1与pc2不在同一个网段之下,通过交换机相连接。 进人交换机1,创建两个vlan 10和vlan 20 ,进入串口2设置串口模式为access,并且设置默认vlan为10.进入串口3设置串口模式为access,并且设置默认vlan为20. 进入串口1…...

探秘URL的奥义:JavaScript中轻松获取页面参数值的N种姿势【含代码示例】
探秘URL的奥义:JavaScript中轻松获取页面参数值的N种姿势【含代码示例】 URL基础知识补给站基础案例:直接解析URL案例一:使用URLSearchParams案例二:传统字符串分割法 高级策略:动态与安全案例三:封装与模块…...

VSCode小技巧,忽略不想格式化的代码行
零.格式化工具文档 1 . Black Ignoring sections功能 2 . autopep8 disabling-line-by-line功能;;–line-range选项 3 . Prettier prettier-ignore功能(例:适用于JS的// prettier-ignore,适用于CSS的/* prettier-igno…...

揭秘网络编程:同步与异步IO模型的实战演练
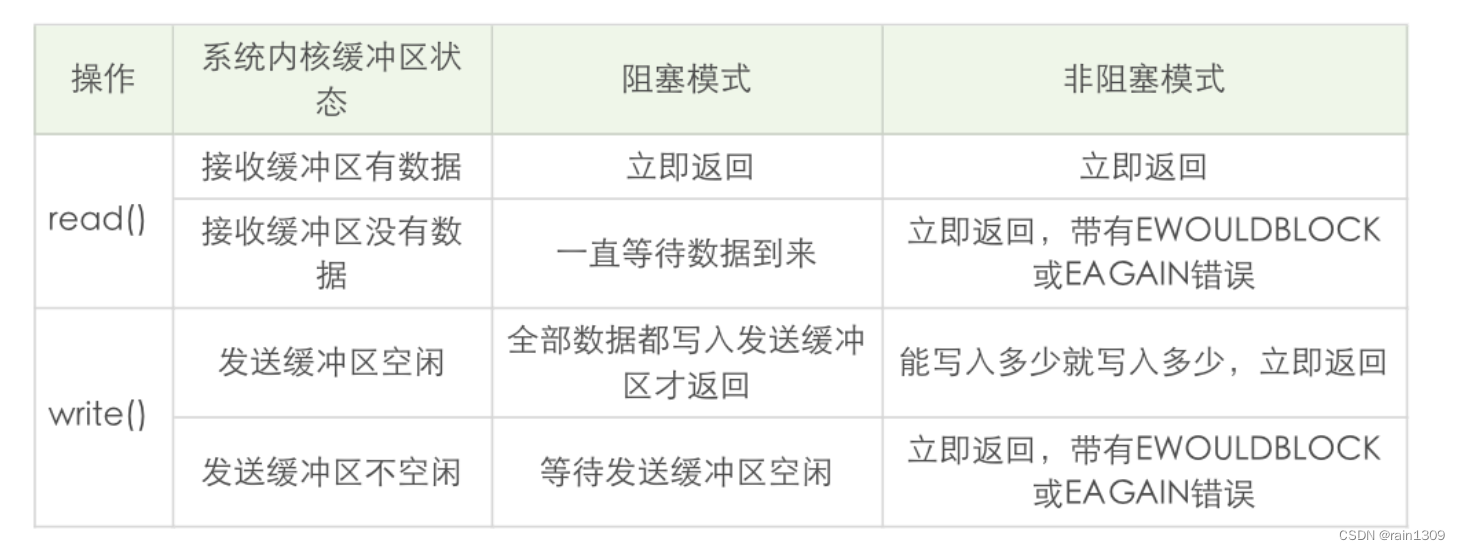
摘要 在网络编程领域,同步(Synchronous)、异步(Asynchronous)、阻塞(Blocking)与非阻塞(Non-blocking)IO模型是核心概念。尽管这些概念在多篇文章中被广泛讨论,它们的抽象性使得彻底理解并非易事。本文旨在通过具体的实验案例,将这些抽象…...

在Visual Studio Code和Visual Studio 2022下配置Clang-Format,格式化成Google C++ Style
项目开发要求好的编写代码格式规范,常用的是根据Google C Style Guide 网上查了很多博文,都不太一样有的也跑不起来,通过尝试之后,自己可算折腾好了,整理一下过程 背景: 编译器主要有三部分:前…...

民国漫画杂志《时代漫画》第32期.PDF
时代漫画32.PDF: https://url03.ctfile.com/f/1779803-1248635561-0ae98a?p9586 (访问密码: 9586) 《时代漫画》的杂志在1934年诞生了,截止1937年6月战争来临被迫停刊共发行了39期。 ps: 资源来源网络!...

RTKLIB学习--前向滤波
#前言 如果要详细了解RTKLIB或进行二次开发,了解obs指针所存储每个历元的卫星观测数据是必不可少的环节,此文对RTKLIB的(由于后处理和实时运行都要用到前向滤波)前向滤波(从文件头读取观测数据到obs结构体中࿰…...

利用C++与Python调用千帆免费大模型,构建个性化AI对话系统
千帆大模型已于2024年4月25日正式免费,调用这个免费的模型以实现自己的AI对话功能,遵循以下步骤: 了解千帆大模型: 千帆大模型是百度智能云推出的一个平台,提供了一系列AI能力和工具,用于快速开发和应用A…...

VTK9.2.0+QT5.14.0绘制三维显示背景
背景 上一篇绘制点云的博文中,使用的vtkCameraOrientationWidget来绘制的坐标轴,最近又学习到两种新的坐标轴绘制形式。 vtkOrientationMarkerWidget vtkAxesActor 单独使用vtkAxesActor能够绘制出坐标轴,但是会随着鼠标操作旋转和平移时…...

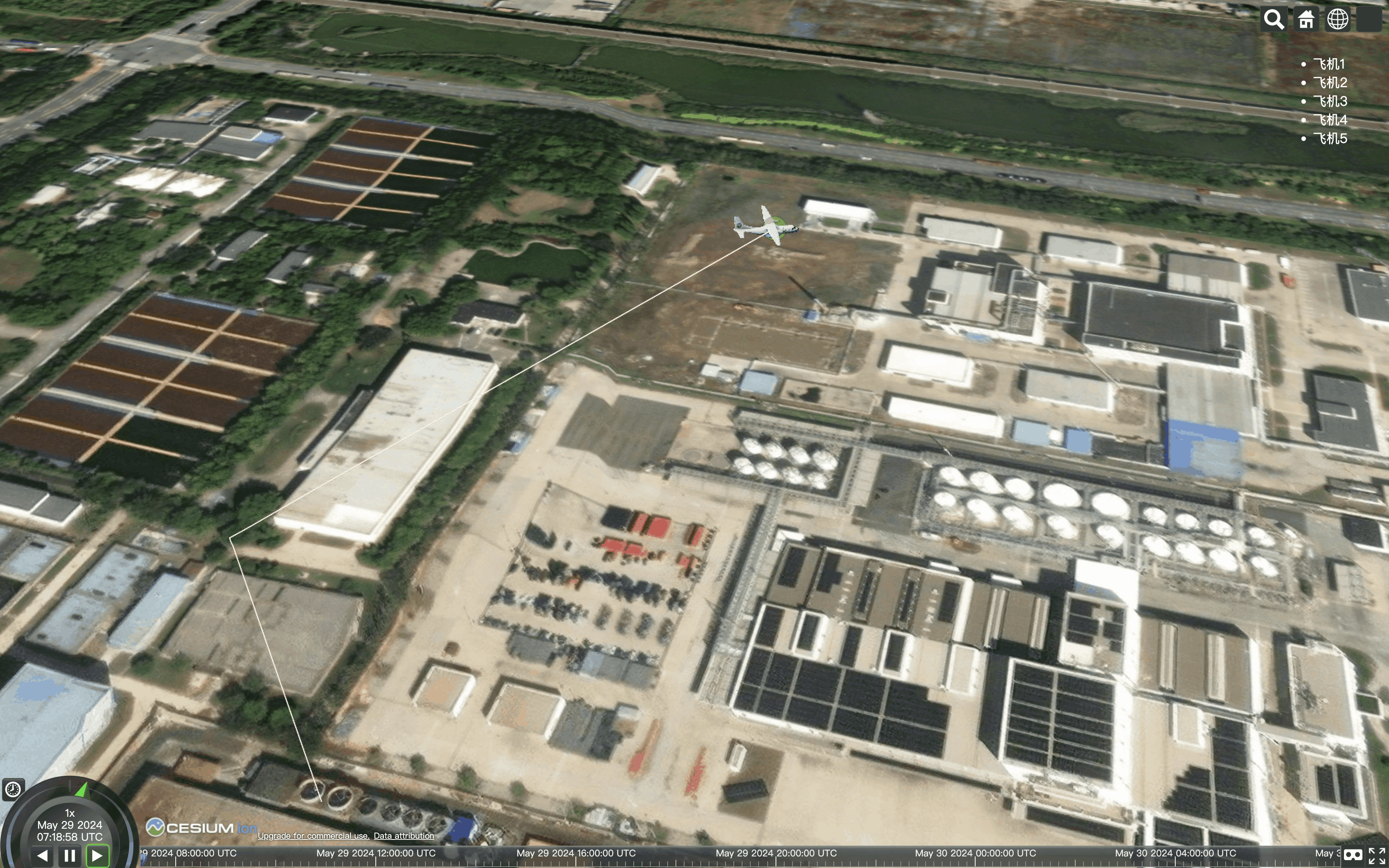
Vue.js2+Cesium1.103.0 十六、多模型轨迹运动
Vue.js2Cesium1.103.0 十六、多模型轨迹运动 Demo <template><div id"cesium-container" style"width: 100%; height: 100%;"><ul class"ul"><li v-for"(item, index) of deviceInfo" :key"index" cl…...

Matlab|基于PMU相量测量单元进行电力系统电压幅值和相角状态估计
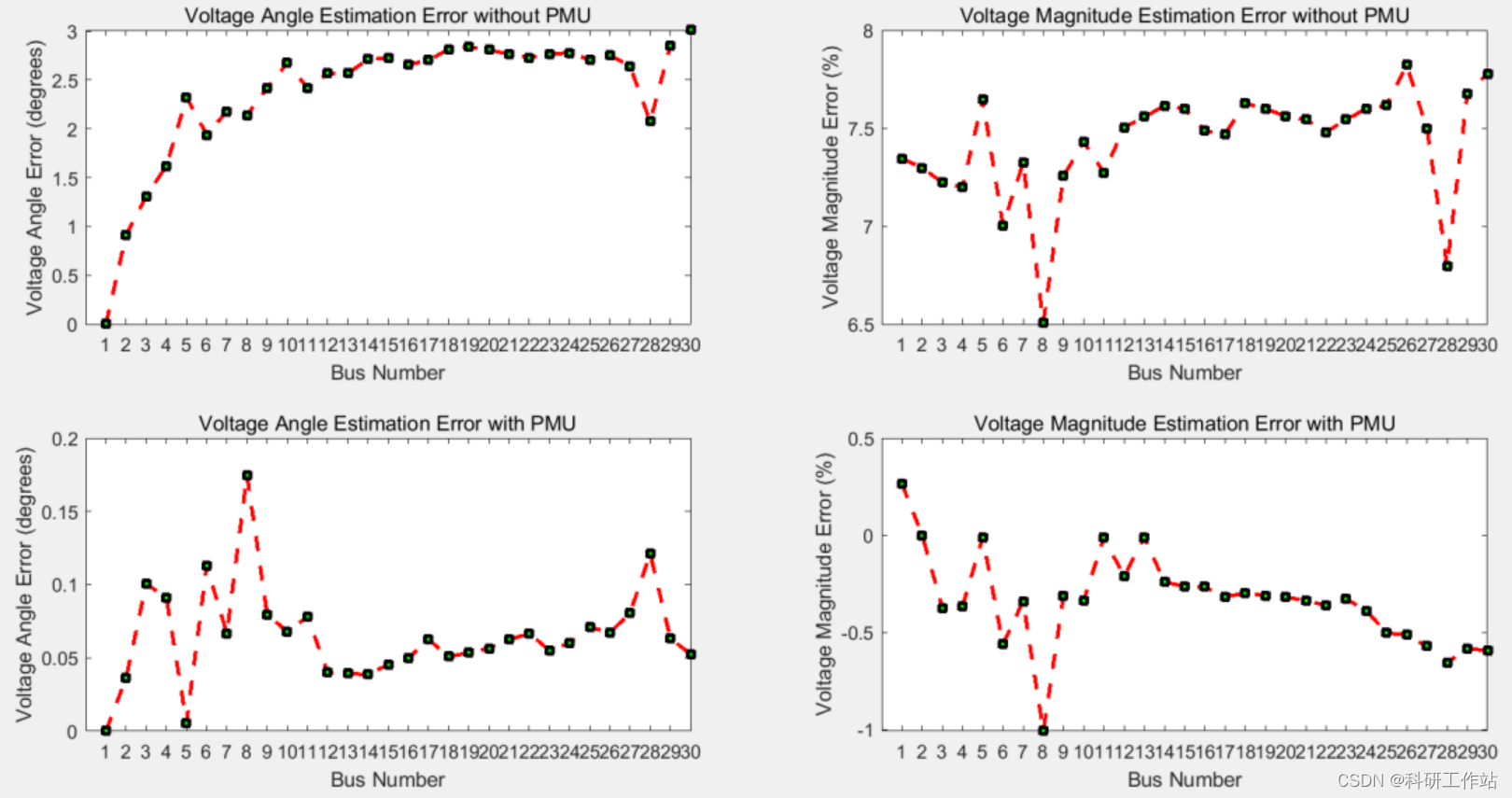
主要内容 程序采用三种方法对14节点和30节点电力系统状态进行评估: ①PMU同步相量测量单元结合加权最小二乘法(WLS)分析电力系统的电压幅值和相角状态; ②并采用牛顿-拉夫逊方法进行系统潮流计算,结果作为理论分…...

【C++】---二叉搜索树
【C】---二叉搜索树 一、二叉搜索树概念二、二叉搜索树操作(非递归)1.二叉搜索树的查找 (非递归)(1)查找(2)中序遍历 2.二叉搜索树的插入(非递归)3.二叉搜索树…...

FastAPI - 依赖注入3
在FastAPI中,依赖注入是一种强大的功能,它允许你轻松地将依赖项注入到你的路由处理程序函数中,以处理不同的任务,例如数据库访问、认证和配置管理。 FastAPI支持依赖注入通过以下方式: 使用参数注解: 你可…...

【网络运维的重要性】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

YOLOv5改进 | 注意力机制 | 添加双重注意力机制 DoubleAttention【附代码/涨点能手】
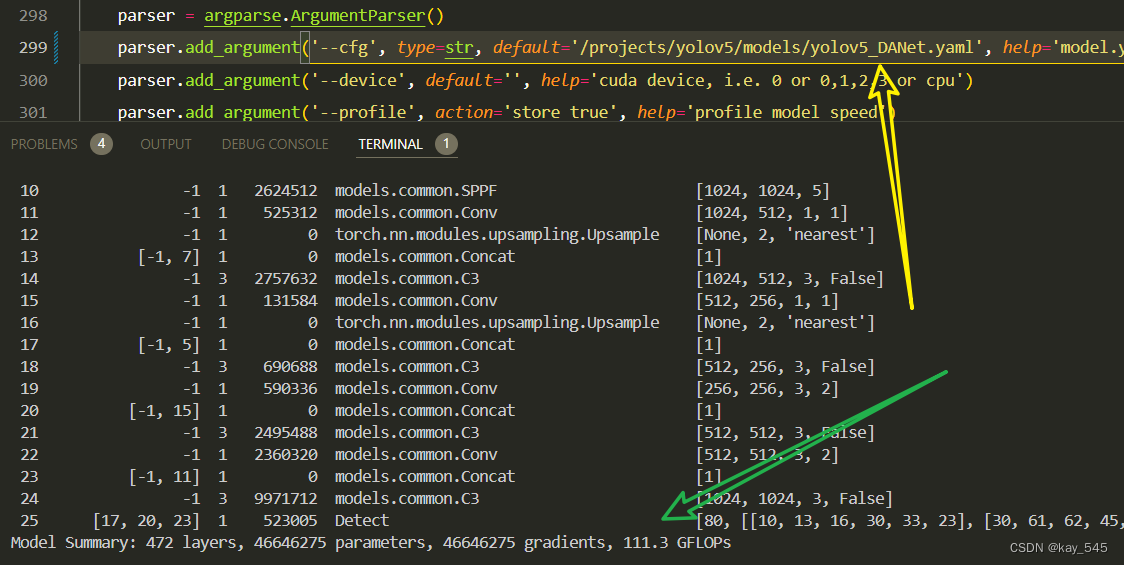
💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 在图像识别中,学习捕捉长距离关系是基础。现有的CNN模型通常通过增加深度来建立这种关系,但这种形式效率极低。因此&…...

自用网站合集
总览 线上工具-图片压缩 TinyPNG线上工具-url参数解析 线上工具-MOV转GIF UI-Vant微信小程序版本其他-敏捷开发工具 Leangoo领歌 工具 线上工具-图片压缩 TinyPNG 不能超过5m,别的没啥缺点 线上工具-url参数解析 我基本上只用url参数解析一些常用的操作在线…...

【Golang】gin框架如何在中间件中捕获响应并修改后返回
【Golang】gin框架如何在中间件中捕获响应并修改后返回 本文讲述如何捕获中间件响应以及重写响应如果想在中间件中记录响应日志等操作,我们该如何获取响应数据呢?假如需要统一对响应数据做加密,如何修改这个返回数据再响应给客户端呢…...

电脑同时配置两个版本mysql数据库常见问题
1.配置时,要把bin中的mysql.exe和mysqld.exe 改个名字,不然两个版本会重复,当然,在初始化数据库的时候,如果时57版本的,就用mysql57(已经改名的)和mysqld57 代替 mysql 和 mysqld 例如 mysql -u root -p …...

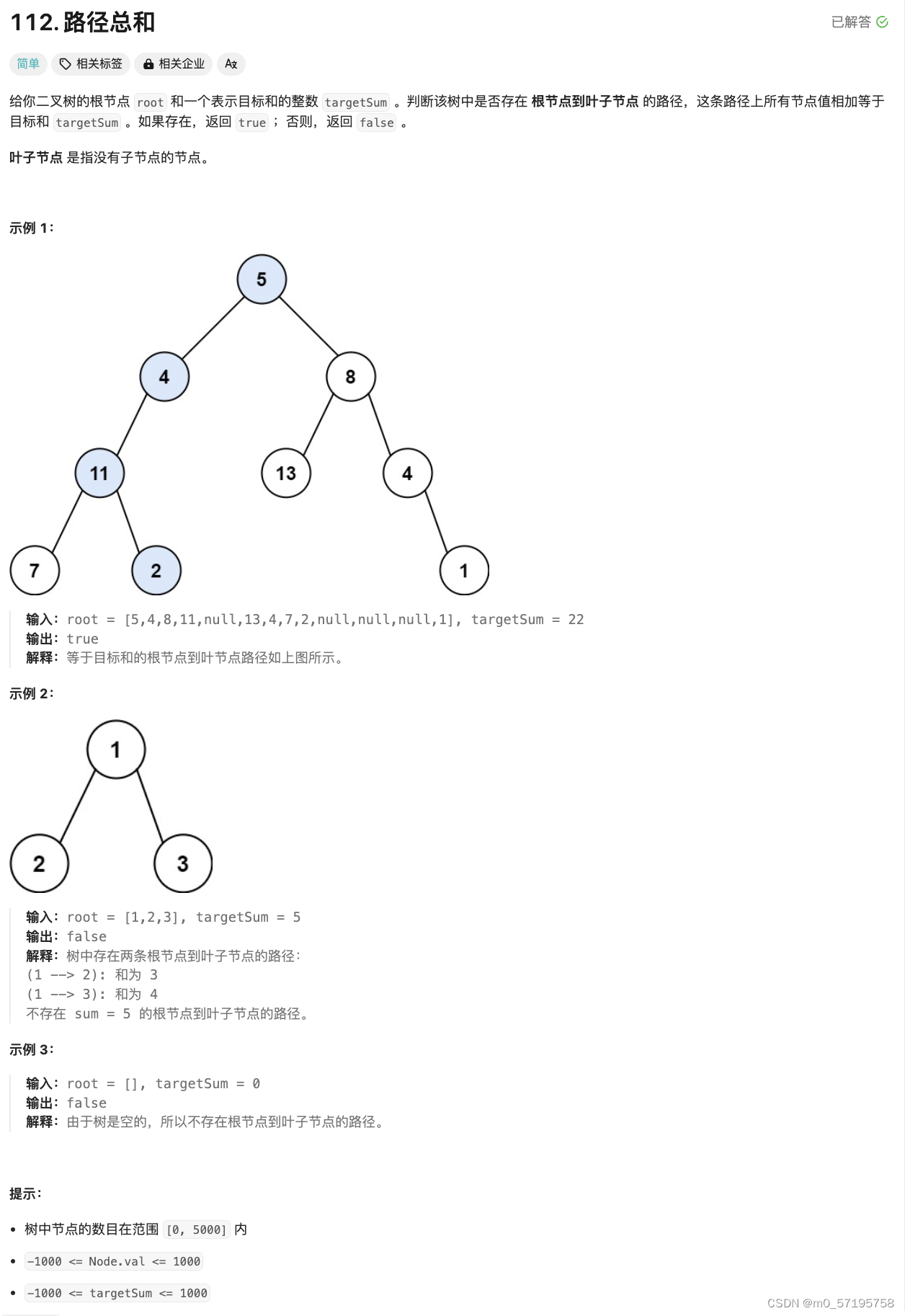
Java | Leetcode Java题解之第112题路径总和
题目: 题解: class Solution {public boolean hasPathSum(TreeNode root, int sum) {if (root null) {return false;}if (root.left null && root.right null) {return sum root.val;}return hasPathSum(root.left, sum - root.val) || has…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
