VTK9.2.0+QT5.14.0绘制三维显示背景
背景
上一篇绘制点云的博文中,使用的vtkCameraOrientationWidget来绘制的坐标轴,最近又学习到两种新的坐标轴绘制形式。
vtkOrientationMarkerWidget + vtkAxesActor
单独使用vtkAxesActor能够绘制出坐标轴,但是会随着鼠标操作旋转和平移时,在三维窗口中移动。搭配vtkOrientationMarkerWidget 的话能够在三维窗口的widget中,再放置一个小的widget,专门放置vtkAxesActor,可以达到停留在窗口左下角,只随着鼠标旋转的目的。
在头文件中定义vtkOrientationMarkerWidget 的对象
vtkSmartPointer<vtkOrientationMarkerWidget> markerOrientationWidget;
void QVtkDemo2::testVtk3D()
{//创建着色器对象vtkSmartPointer<vtkRenderer> g_vtkRenderer = vtkSmartPointer<vtkRenderer>::New();//设置背景颜色g_vtkRenderer->SetBackground(.1, .2, .4);//创建point对象vtkSmartPointer<vtkPoints> g_vtkPoints = vtkSmartPointer<vtkPoints>::New();g_vtkPoints->SetNumberOfPoints(200);//创建cell对象vtkSmartPointer<vtkCellArray> g_vtkVertices = vtkSmartPointer<vtkCellArray>::New();vtkIdType id[1];//随机生成200个点float minz = VTK_FLOAT_MAX, maxz = VTK_FLOAT_MIN;for (int i = 0; i < 200; i++){float x = rand() % 10;float y = rand() % 10;float z = rand() % 10;//提前申请了points的数量,使用set比insert速度更快g_vtkPoints->SetPoint(i, x, y, z);id[0] = i;g_vtkVertices->InsertNextCell(1, id);if (z > maxz){maxz = z;}if (z < minz){minz = z;}}//创建poly对象vtkSmartPointer<vtkPolyData> g_vtkpolyData = vtkSmartPointer<vtkPolyData>::New();g_vtkpolyData->SetPoints(g_vtkPoints);g_vtkpolyData->SetVerts(g_vtkVertices);vtkSmartPointer<vtkVertexGlyphFilter> g_glyphFilter = vtkSmartPointer<vtkVertexGlyphFilter>::New();g_glyphFilter->SetInputData(g_vtkpolyData);g_glyphFilter->Update();vtkSmartPointer<vtkElevationFilter> g_elevationFilter = vtkSmartPointer<vtkElevationFilter>::New();g_elevationFilter->SetInputConnection(g_glyphFilter->GetOutputPort());g_elevationFilter->SetLowPoint(0, 0, minz);g_elevationFilter->SetHighPoint(0, 0, maxz);//创建polyMappervtkSmartPointer<vtkPolyDataMapper> g_vtkpointsMapper = vtkSmartPointer<vtkPolyDataMapper>::New();g_vtkpointsMapper->SetInputConnection(g_elevationFilter->GetOutputPort());//创建ActorvtkSmartPointer<vtkActor> g_vtkpointsActor = vtkSmartPointer<vtkActor>::New();g_vtkpointsActor->SetMapper(g_vtkpointsMapper);g_vtkpointsActor->GetProperty()->SetPointSize(3);//设置点的大小g_vtkRenderer->AddActor(g_vtkpointsActor);vtkNew<vtkLookupTable> lut = vtkNew<vtkLookupTable>::vtkNew();lut->SetNumberOfTableValues(7);lut->SetHueRange(0.0, 0.67);lut->SetTableRange(minz, maxz);lut->Build();vtkNew<vtkScalarBarActor> colorBar = vtkNew<vtkScalarBarActor>::vtkNew();colorBar->SetLookupTable(lut);colorBar->SetNumberOfLabels(7);colorBar->SetBarRatio(0.10);colorBar->SetUnconstrainedFontSize(0.05);colorBar->SetMaximumHeightInPixels(100);colorBar->SetDisplayPosition(500, 80);g_vtkRenderer->AddActor2D(colorBar);//根据点云的包围盒,寻找最佳的显示视点位置g_vtkRenderer->ResetCamera();//ui中的绘制窗口添加定义的着色器ui.openGLWidget->renderWindow()->AddRenderer(g_vtkRenderer);//开始三维渲染ui.openGLWidget->renderWindow()->Render();//绘制坐标轴vtkSmartPointer<vtkAxesActor> axes_actor = vtkSmartPointer<vtkAxesActor>::New();axes_actor->SetPosition(0, 0, 0);axes_actor->SetTotalLength(50, 50, 50);//axes_actor->SetScale(5.0);//axes_actor->SetShaftType(0);//axes_actor->SetCylinderRadius(0.1);//axes_actor->SetConeRadius(0.3);//axes_actor->SetAxisLabels(1);//axes_actor->SetTipType(0); //坐标轴顶部为圆锥体axes_actor->GetXAxisShaftProperty()->SetColor(1, 0, 1);axes_actor->GetXAxisTipProperty()->SetColor(1, 0, 1);axes_actor->GetZAxisShaftProperty()->SetColor(1, 1, 0);axes_actor->GetZAxisTipProperty()->SetColor(1, 1, 0);markerOrientationWidget = vtkSmartPointer<vtkOrientationMarkerWidget>::New();markerOrientationWidget->SetOrientationMarker(axes_actor);markerOrientationWidget->SetInteractor(ui.openGLWidget->interactor());markerOrientationWidget->SetCurrentRenderer(g_vtkRenderer);markerOrientationWidget->SetDefaultRenderer(g_vtkRenderer);markerOrientationWidget->SetViewport(0.0, 0.0, 0.2, 0.2);markerOrientationWidget->SetEnabled(1);markerOrientationWidget->SetZoom(1.2);markerOrientationWidget->SetInteractive(false);return;
}

可以为三维空间添加一个网格底面,如图所示

只需要在上述代码中,创建一个新的Actor以及对应的Mapper和PlaneSource,然后向renderer中添加一个额外的Actor,并通过vtkCamera来设定我们当前的视角,提升观感
void QVtkDemo2::testVtk3D()
{//创建着色器对象vtkSmartPointer<vtkRenderer> g_vtkRenderer = vtkSmartPointer<vtkRenderer>::New();//设置背景颜色g_vtkRenderer->SetBackground(.1, .2, .4);//创建point对象vtkSmartPointer<vtkPoints> g_vtkPoints = vtkSmartPointer<vtkPoints>::New();g_vtkPoints->SetNumberOfPoints(200);//创建cell对象vtkSmartPointer<vtkCellArray> g_vtkVertices = vtkSmartPointer<vtkCellArray>::New();vtkIdType id[1];//随机生成200个点float minz = VTK_FLOAT_MAX, maxz = VTK_FLOAT_MIN;for (int i = 0; i < 200; i++){float x = rand() % 10;float y = rand() % 10;float z = rand() % 10;//提前申请了points的数量,使用set比insert速度更快g_vtkPoints->SetPoint(i, x, y, z);id[0] = i;g_vtkVertices->InsertNextCell(1, id);if (z > maxz){maxz = z;}if (z < minz){minz = z;}}//创建poly对象vtkSmartPointer<vtkPolyData> g_vtkpolyData = vtkSmartPointer<vtkPolyData>::New();g_vtkpolyData->SetPoints(g_vtkPoints);g_vtkpolyData->SetVerts(g_vtkVertices);vtkSmartPointer<vtkVertexGlyphFilter> g_glyphFilter = vtkSmartPointer<vtkVertexGlyphFilter>::New();g_glyphFilter->SetInputData(g_vtkpolyData);g_glyphFilter->Update();vtkSmartPointer<vtkElevationFilter> g_elevationFilter = vtkSmartPointer<vtkElevationFilter>::New();g_elevationFilter->SetInputConnection(g_glyphFilter->GetOutputPort());g_elevationFilter->SetLowPoint(0, 0, minz);g_elevationFilter->SetHighPoint(0, 0, maxz);//创建polyMappervtkSmartPointer<vtkPolyDataMapper> g_vtkpointsMapper = vtkSmartPointer<vtkPolyDataMapper>::New();g_vtkpointsMapper->SetInputConnection(g_elevationFilter->GetOutputPort());//创建ActorvtkSmartPointer<vtkActor> g_vtkpointsActor = vtkSmartPointer<vtkActor>::New();g_vtkpointsActor->SetMapper(g_vtkpointsMapper);g_vtkpointsActor->GetProperty()->SetPointSize(3);//设置点的大小g_vtkRenderer->AddActor(g_vtkpointsActor);vtkNew<vtkLookupTable> lut = vtkNew<vtkLookupTable>::vtkNew();lut->SetNumberOfTableValues(7);lut->SetHueRange(0.0, 0.67);lut->SetTableRange(minz, maxz);lut->Build();vtkNew<vtkScalarBarActor> colorBar = vtkNew<vtkScalarBarActor>::vtkNew();colorBar->SetLookupTable(lut);colorBar->SetNumberOfLabels(7);colorBar->SetBarRatio(0.10);colorBar->SetUnconstrainedFontSize(0.05);colorBar->SetMaximumHeightInPixels(100);colorBar->SetDisplayPosition(500, 80);g_vtkRenderer->AddActor2D(colorBar);//定义一个平面vtkSmartPointer<vtkPlaneSource> mReferencePlaneSource;vtkSmartPointer<vtkPolyDataMapper> mReferencePlaneMapper;vtkSmartPointer<vtkActor> mReferencePlaneActor;//添加平面mReferencePlaneSource = vtkSmartPointer<vtkPlaneSource>::New();mReferencePlaneMapper = vtkSmartPointer<vtkPolyDataMapper>::New();mReferencePlaneActor = vtkSmartPointer<vtkActor>::New();mReferencePlaneSource->SetXResolution(20);mReferencePlaneSource->SetYResolution(20);mReferencePlaneSource->SetOrigin(-10.0, -10.0, -6.0); //根据视野范围来调整mReferencePlaneSource->SetPoint1(10.0, -10.0, -6.0);mReferencePlaneSource->SetPoint2(-10.0, 10.0, -6.0);mReferencePlaneMapper->SetInputConnection(mReferencePlaneSource->GetOutputPort());mReferencePlaneActor->SetMapper(mReferencePlaneMapper);mReferencePlaneActor->GetProperty()->SetRepresentationToWireframe();mReferencePlaneActor->GetProperty()->SetColor(0.5, 1.0, 1.0);mReferencePlaneActor->SetVisibility(true);g_vtkRenderer->AddActor(mReferencePlaneActor);vtkSmartPointer<vtkCamera> _vtk_icamera = vtkSmartPointer<vtkCamera>::New();_vtk_icamera->SetPosition(50.0, 50.0, 30.0);_vtk_icamera->SetFocalPoint(0.0, 0.0, 0.0);_vtk_icamera->SetViewUp(0.0, 0.0, 1.0);_vtk_icamera->ComputeViewPlaneNormal();if (_vtk_icamera){g_vtkRenderer->SetActiveCamera(_vtk_icamera);g_vtkRenderer->ResetCamera();}//根据点云的包围盒,寻找最佳的显示视点位置//g_vtkRenderer->ResetCamera();//ui中的绘制窗口添加定义的着色器ui.openGLWidget->renderWindow()->AddRenderer(g_vtkRenderer);//开始三维渲染ui.openGLWidget->renderWindow()->Render();//绘制坐标轴vtkSmartPointer<vtkAxesActor> axes_actor = vtkSmartPointer<vtkAxesActor>::New();axes_actor->SetPosition(0, 0, 0);axes_actor->SetTotalLength(50, 50, 50);//axes_actor->SetScale(5.0);//axes_actor->SetShaftType(0);//axes_actor->SetCylinderRadius(0.1);//axes_actor->SetConeRadius(0.3);//axes_actor->SetAxisLabels(1);//axes_actor->SetTipType(0); //坐标轴顶部为圆锥体axes_actor->GetXAxisShaftProperty()->SetColor(1, 0, 1);axes_actor->GetXAxisTipProperty()->SetColor(1, 0, 1);axes_actor->GetZAxisShaftProperty()->SetColor(1, 1, 0);axes_actor->GetZAxisTipProperty()->SetColor(1, 1, 0);markerOrientationWidget = vtkSmartPointer<vtkOrientationMarkerWidget>::New();markerOrientationWidget->SetOrientationMarker(axes_actor);markerOrientationWidget->SetInteractor(ui.openGLWidget->interactor());markerOrientationWidget->SetCurrentRenderer(g_vtkRenderer);markerOrientationWidget->SetDefaultRenderer(g_vtkRenderer);markerOrientationWidget->SetViewport(0.0, 0.0, 0.2, 0.2);markerOrientationWidget->SetEnabled(1);markerOrientationWidget->SetZoom(1.2);markerOrientationWidget->SetInteractive(false);return;
}
vtkCubeAxesActor
下图是matlab的三维显示,想要绘制网格状的坐标轴,并标注坐标,VTK提供了vtkCubeAxesActor

vtkCubeAxesActor作为一类Actor, 因此,我们只需要定义好vtkCubeAxesActor的参数,然后添加到Renderer中即可
void QVtkDemo2::testVtk3D()
{//创建着色器对象vtkSmartPointer<vtkRenderer> g_vtkRenderer = vtkSmartPointer<vtkRenderer>::New();//设置背景颜色g_vtkRenderer->SetBackground(.1, .2, .4);//创建point对象vtkSmartPointer<vtkPoints> g_vtkPoints = vtkSmartPointer<vtkPoints>::New();g_vtkPoints->SetNumberOfPoints(200);//创建cell对象vtkSmartPointer<vtkCellArray> g_vtkVertices = vtkSmartPointer<vtkCellArray>::New();vtkIdType id[1];//随机生成200个点float minz = VTK_FLOAT_MAX, maxz = VTK_FLOAT_MIN;for (int i = 0; i < 200; i++){float x = rand() % 10;float y = rand() % 10;float z = rand() % 10;//提前申请了points的数量,使用set比insert速度更快g_vtkPoints->SetPoint(i, x, y, z);id[0] = i;g_vtkVertices->InsertNextCell(1, id);if (z > maxz){maxz = z;}if (z < minz){minz = z;}}//创建poly对象vtkSmartPointer<vtkPolyData> g_vtkpolyData = vtkSmartPointer<vtkPolyData>::New();g_vtkpolyData->SetPoints(g_vtkPoints);g_vtkpolyData->SetVerts(g_vtkVertices);vtkSmartPointer<vtkVertexGlyphFilter> g_glyphFilter = vtkSmartPointer<vtkVertexGlyphFilter>::New();g_glyphFilter->SetInputData(g_vtkpolyData);g_glyphFilter->Update();vtkSmartPointer<vtkElevationFilter> g_elevationFilter = vtkSmartPointer<vtkElevationFilter>::New();g_elevationFilter->SetInputConnection(g_glyphFilter->GetOutputPort());g_elevationFilter->SetLowPoint(0, 0, minz);g_elevationFilter->SetHighPoint(0, 0, maxz);//创建polyMappervtkSmartPointer<vtkPolyDataMapper> g_vtkpointsMapper = vtkSmartPointer<vtkPolyDataMapper>::New();g_vtkpointsMapper->SetInputConnection(g_elevationFilter->GetOutputPort());//创建ActorvtkSmartPointer<vtkActor> g_vtkpointsActor = vtkSmartPointer<vtkActor>::New();g_vtkpointsActor->SetMapper(g_vtkpointsMapper);g_vtkpointsActor->GetProperty()->SetPointSize(3);//设置点的大小g_vtkRenderer->AddActor(g_vtkpointsActor);vtkNew<vtkLookupTable> lut = vtkNew<vtkLookupTable>::vtkNew();lut->SetNumberOfTableValues(7);lut->SetHueRange(0.0, 0.67);lut->SetTableRange(minz, maxz);lut->Build();vtkNew<vtkScalarBarActor> colorBar = vtkNew<vtkScalarBarActor>::vtkNew();colorBar->SetLookupTable(lut);colorBar->SetNumberOfLabels(7);colorBar->SetBarRatio(0.10);colorBar->SetUnconstrainedFontSize(0.05);colorBar->SetMaximumHeightInPixels(100);colorBar->SetDisplayPosition(500, 80);g_vtkRenderer->AddActor2D(colorBar);//vtkCubeAxesvtkSmartPointer<vtkCubeAxesActor> cubeAxes = vtkSmartPointer<vtkCubeAxesActor>::New();auto activeCamera = g_vtkRenderer->GetActiveCamera();cubeAxes->SetCamera(activeCamera);double bounds[6] = { 0.0, 10.0, 0.0, 10.0, 0.0, 10.0 };cubeAxes->SetBounds(bounds);cubeAxes->SetXTitle("X-Axis");cubeAxes->SetYTitle("Y-Axis");cubeAxes->SetZTitle("Z-Axis");cubeAxes->GetTitleTextProperty(0)->SetColor(1.0, 0.0, 1.0);cubeAxes->GetLabelTextProperty(0)->SetColor(1.0, 0.0, 1.0);cubeAxes->GetTitleTextProperty(1)->SetColor(0.0, 1.0, 0.0);cubeAxes->GetLabelTextProperty(1)->SetColor(0.0, 1.0, 0.0);cubeAxes->GetTitleTextProperty(2)->SetColor(1.0, 1.0, 0.0);cubeAxes->GetLabelTextProperty(2)->SetColor(1.0, 1.0, 0.0);cubeAxes->SetVisibility(1);cubeAxes->SetXAxisRange(0, 10.0);cubeAxes->SetYAxisRange(0.0, 10.0);cubeAxes->SetZAxisRange(0.0, 10.0);cubeAxes->DrawXGridlinesOn();cubeAxes->DrawYGridlinesOn();cubeAxes->DrawZGridlinesOn();cubeAxes->SetDrawXInnerGridlines(0);cubeAxes->SetDrawYInnerGridlines(0);cubeAxes->SetDrawZInnerGridlines(0);cubeAxes->XAxisMinorTickVisibilityOff();cubeAxes->YAxisMinorTickVisibilityOff();cubeAxes->ZAxisMinorTickVisibilityOff();cubeAxes->SetScreenSize(30.0);cubeAxes->SetLabelOffset(20.0);cubeAxes->SetGridLineLocation(2);cubeAxes->SetTickLocation(1);cubeAxes->SetFlyMode(0);g_vtkRenderer->AddActor(cubeAxes);vtkSmartPointer<vtkCamera> _vtk_icamera = vtkSmartPointer<vtkCamera>::New();_vtk_icamera->SetPosition(50.0, 50.0, 30.0);_vtk_icamera->SetFocalPoint(0.0, 0.0, 0.0);_vtk_icamera->SetViewUp(0.0, 0.0, 1.0);_vtk_icamera->ComputeViewPlaneNormal();if (_vtk_icamera){g_vtkRenderer->SetActiveCamera(_vtk_icamera);g_vtkRenderer->ResetCamera();}//根据点云的包围盒,寻找最佳的显示视点位置//g_vtkRenderer->ResetCamera();//ui中的绘制窗口添加定义的着色器ui.openGLWidget->renderWindow()->AddRenderer(g_vtkRenderer);//开始三维渲染ui.openGLWidget->renderWindow()->Render();//绘制坐标轴vtkSmartPointer<vtkAxesActor> axes_actor = vtkSmartPointer<vtkAxesActor>::New();axes_actor->SetPosition(0, 0, 0);axes_actor->SetTotalLength(50, 50, 50);//axes_actor->SetScale(5.0);//axes_actor->SetShaftType(0);//axes_actor->SetCylinderRadius(0.1);//axes_actor->SetConeRadius(0.3);//axes_actor->SetAxisLabels(1);//axes_actor->SetTipType(0); //坐标轴顶部为圆锥体axes_actor->GetXAxisShaftProperty()->SetColor(1, 0, 1);axes_actor->GetXAxisTipProperty()->SetColor(1, 0, 1);axes_actor->GetZAxisShaftProperty()->SetColor(1, 1, 0);axes_actor->GetZAxisTipProperty()->SetColor(1, 1, 0);markerOrientationWidget = vtkSmartPointer<vtkOrientationMarkerWidget>::New();markerOrientationWidget->SetOrientationMarker(axes_actor);markerOrientationWidget->SetInteractor(ui.openGLWidget->interactor());markerOrientationWidget->SetCurrentRenderer(g_vtkRenderer);markerOrientationWidget->SetDefaultRenderer(g_vtkRenderer);markerOrientationWidget->SetViewport(0.0, 0.0, 0.2, 0.2);markerOrientationWidget->SetEnabled(1);markerOrientationWidget->SetZoom(1.2);markerOrientationWidget->SetInteractive(false);return;
}

带灰度纹理点云的三维显示
相关文章:

VTK9.2.0+QT5.14.0绘制三维显示背景
背景 上一篇绘制点云的博文中,使用的vtkCameraOrientationWidget来绘制的坐标轴,最近又学习到两种新的坐标轴绘制形式。 vtkOrientationMarkerWidget vtkAxesActor 单独使用vtkAxesActor能够绘制出坐标轴,但是会随着鼠标操作旋转和平移时…...

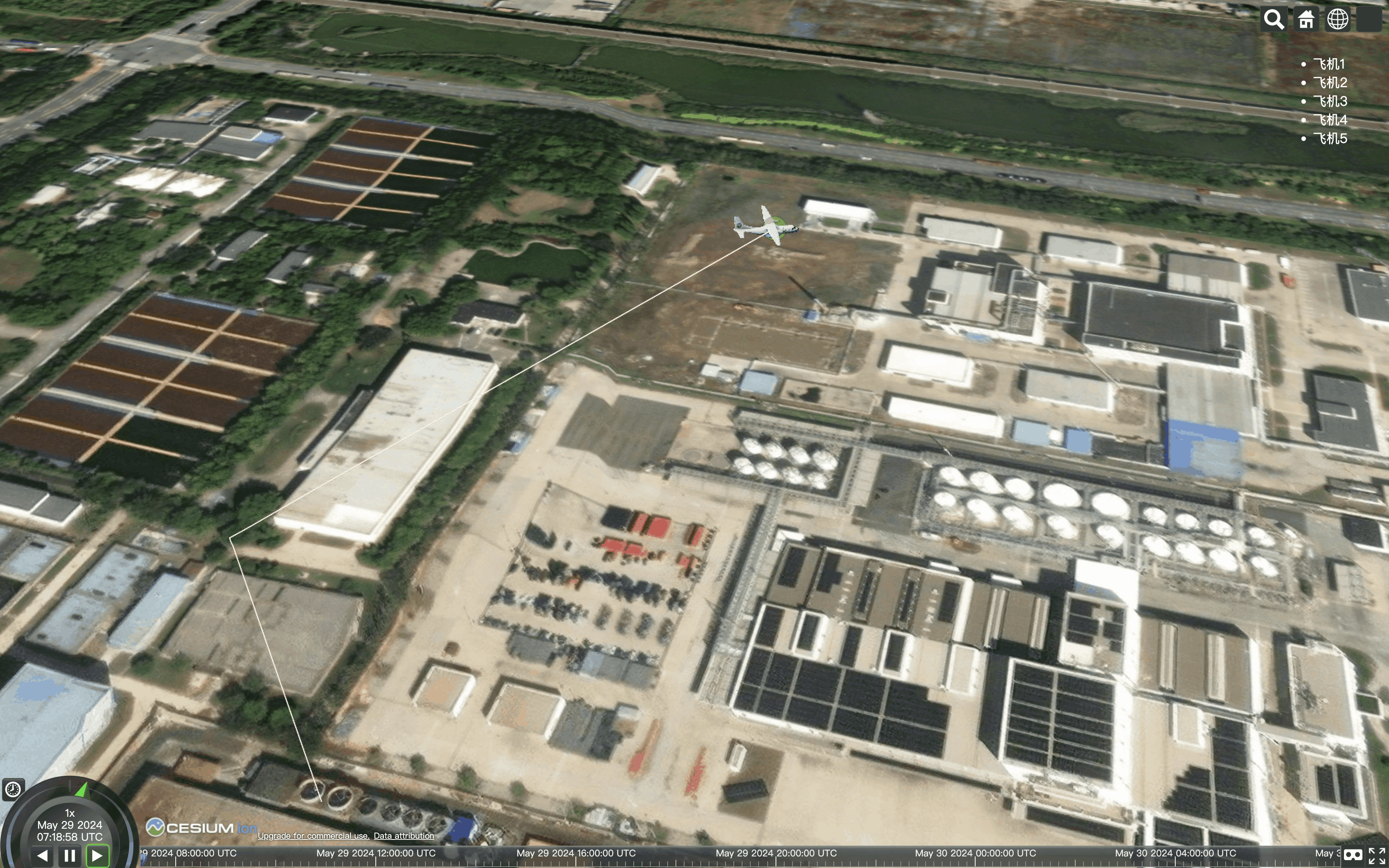
Vue.js2+Cesium1.103.0 十六、多模型轨迹运动
Vue.js2Cesium1.103.0 十六、多模型轨迹运动 Demo <template><div id"cesium-container" style"width: 100%; height: 100%;"><ul class"ul"><li v-for"(item, index) of deviceInfo" :key"index" cl…...

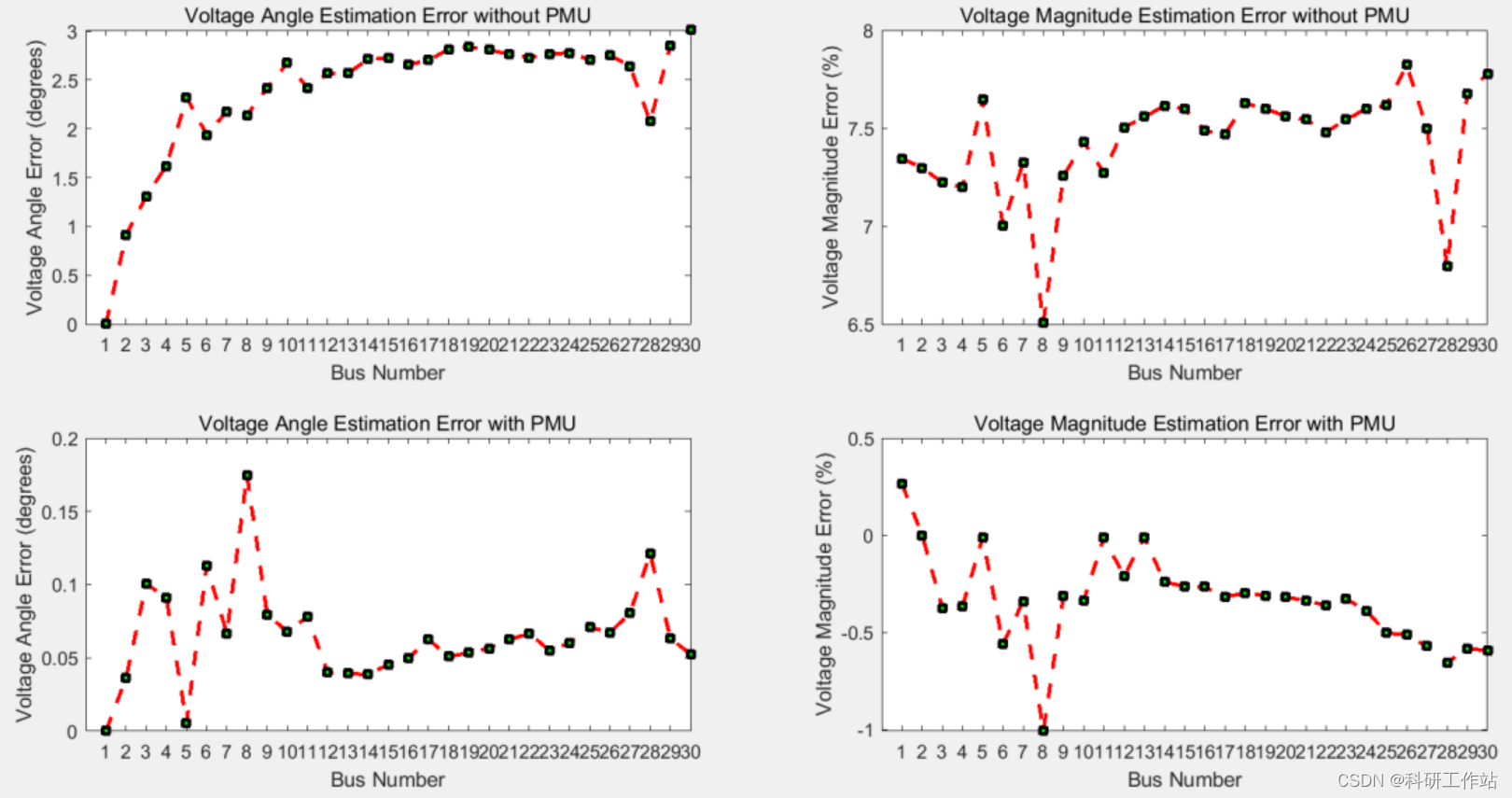
Matlab|基于PMU相量测量单元进行电力系统电压幅值和相角状态估计
主要内容 程序采用三种方法对14节点和30节点电力系统状态进行评估: ①PMU同步相量测量单元结合加权最小二乘法(WLS)分析电力系统的电压幅值和相角状态; ②并采用牛顿-拉夫逊方法进行系统潮流计算,结果作为理论分…...

【C++】---二叉搜索树
【C】---二叉搜索树 一、二叉搜索树概念二、二叉搜索树操作(非递归)1.二叉搜索树的查找 (非递归)(1)查找(2)中序遍历 2.二叉搜索树的插入(非递归)3.二叉搜索树…...

FastAPI - 依赖注入3
在FastAPI中,依赖注入是一种强大的功能,它允许你轻松地将依赖项注入到你的路由处理程序函数中,以处理不同的任务,例如数据库访问、认证和配置管理。 FastAPI支持依赖注入通过以下方式: 使用参数注解: 你可…...

【网络运维的重要性】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

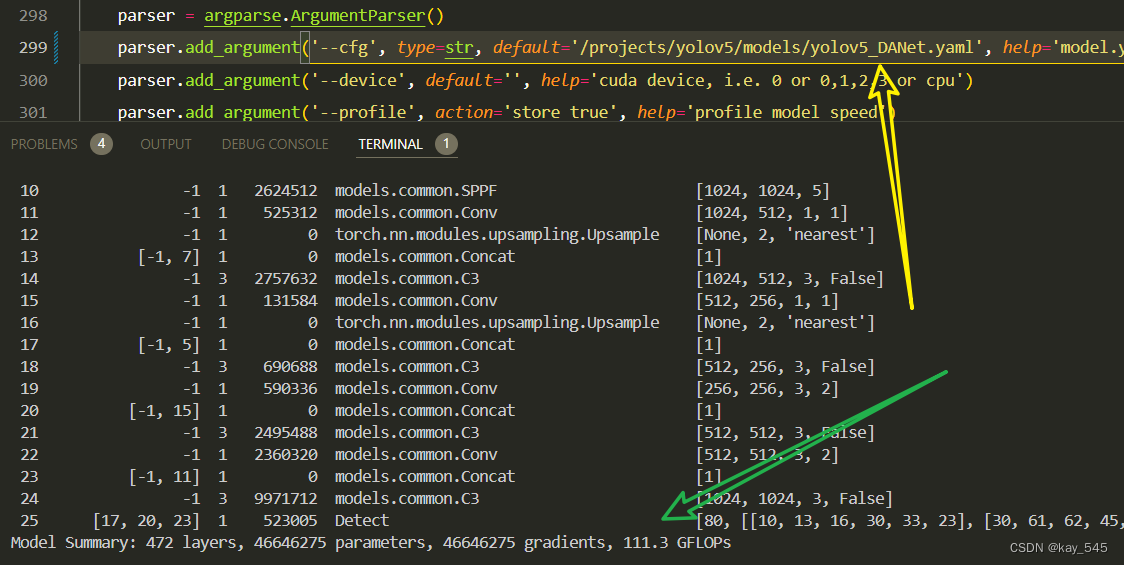
YOLOv5改进 | 注意力机制 | 添加双重注意力机制 DoubleAttention【附代码/涨点能手】
💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 在图像识别中,学习捕捉长距离关系是基础。现有的CNN模型通常通过增加深度来建立这种关系,但这种形式效率极低。因此&…...

自用网站合集
总览 线上工具-图片压缩 TinyPNG线上工具-url参数解析 线上工具-MOV转GIF UI-Vant微信小程序版本其他-敏捷开发工具 Leangoo领歌 工具 线上工具-图片压缩 TinyPNG 不能超过5m,别的没啥缺点 线上工具-url参数解析 我基本上只用url参数解析一些常用的操作在线…...

【Golang】gin框架如何在中间件中捕获响应并修改后返回
【Golang】gin框架如何在中间件中捕获响应并修改后返回 本文讲述如何捕获中间件响应以及重写响应如果想在中间件中记录响应日志等操作,我们该如何获取响应数据呢?假如需要统一对响应数据做加密,如何修改这个返回数据再响应给客户端呢…...

电脑同时配置两个版本mysql数据库常见问题
1.配置时,要把bin中的mysql.exe和mysqld.exe 改个名字,不然两个版本会重复,当然,在初始化数据库的时候,如果时57版本的,就用mysql57(已经改名的)和mysqld57 代替 mysql 和 mysqld 例如 mysql -u root -p …...

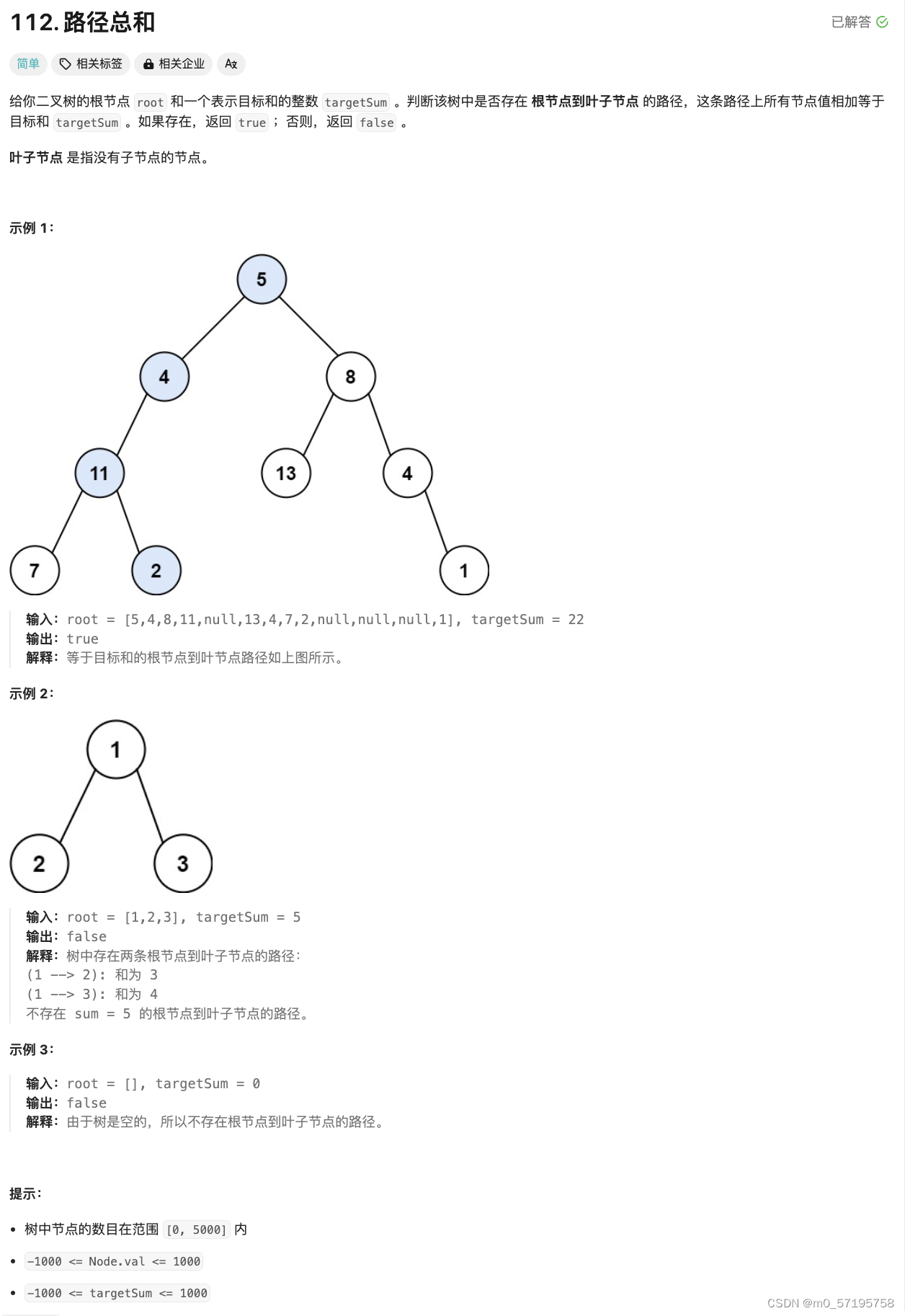
Java | Leetcode Java题解之第112题路径总和
题目: 题解: class Solution {public boolean hasPathSum(TreeNode root, int sum) {if (root null) {return false;}if (root.left null && root.right null) {return sum root.val;}return hasPathSum(root.left, sum - root.val) || has…...

HaloDB 的 Oracle 兼容模式
↑ 关注“少安事务所”公众号,欢迎⭐收藏,不错过精彩内容~ 前倾回顾 前面介绍了“光环”数据库的基本情况和安装办法。 哈喽,国产数据库!Halo DB! 三步走,Halo DB 安装指引 ★ HaloDB是基于原生PG打造的新一代高性能安…...

【Python】解决Python报错:TypeError: ‘xxx‘ object does not support item assignment
🧑 博主简介:阿里巴巴嵌入式技术专家,深耕嵌入式人工智能领域,具备多年的嵌入式硬件产品研发管理经验。 📒 博客介绍:分享嵌入式开发领域的相关知识、经验、思考和感悟,欢迎关注。提供嵌入式方向…...

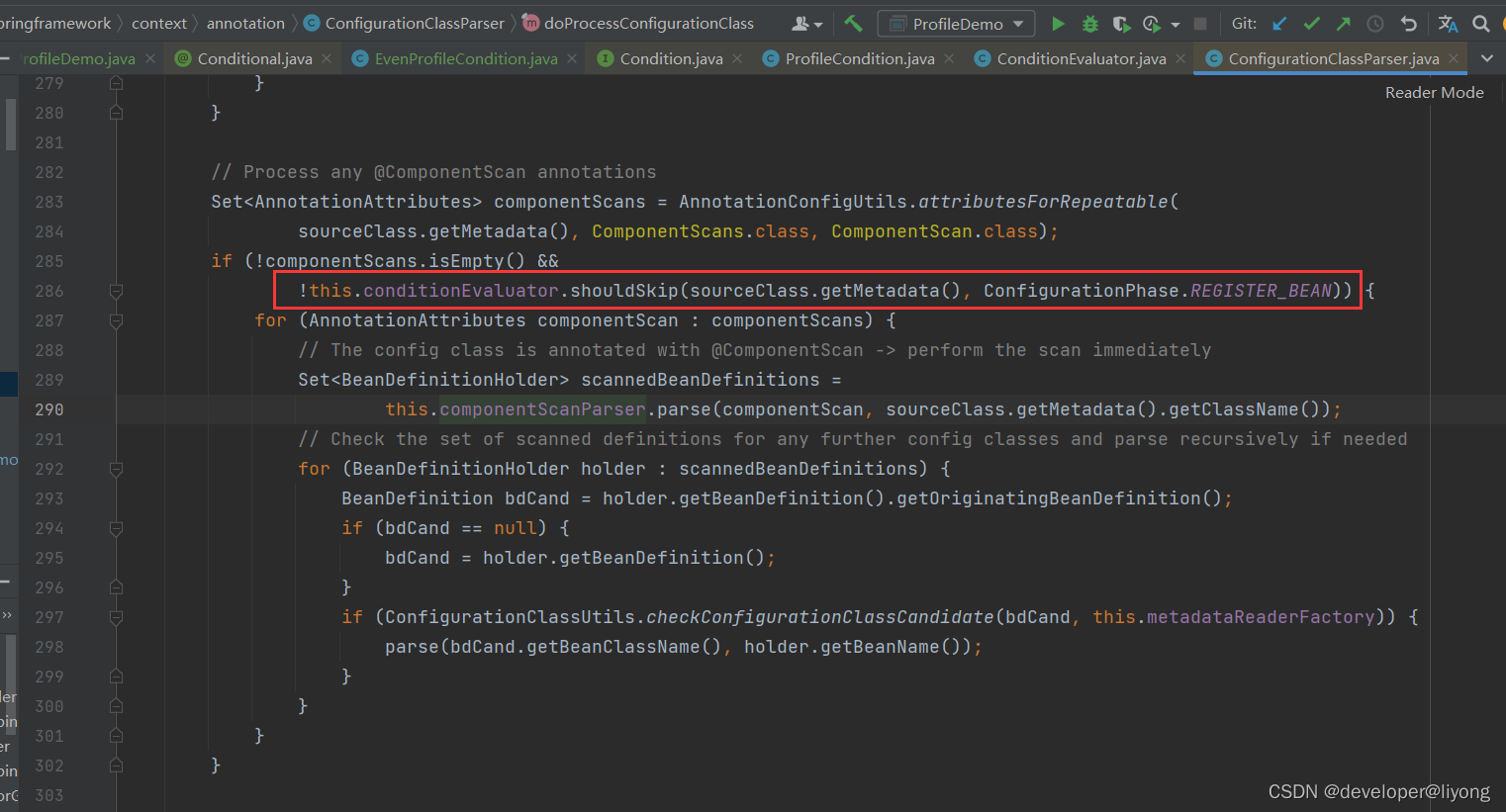
Spring-注解
Spring 注解分类 Spring 注解驱动模型 Spring 元注解 Documented Retention() Target() // 可以继承相关的属性 Inherited Repeatable()Spirng 模式注解 ComponentScan 原理 ClassPathScanningCandidateComponentProvider#findCandidateComponents public Set<BeanDefin…...

旧手机翻身成为办公利器——PalmDock的介绍也使用
旧手机有吧!!! 破电脑有吧!!! 那恭喜你,这篇文章可能对你有点用了。 介绍 这是一个旧手机废物利用变成工作利器的软件。可以在 Android 手机上快捷打开 windows 上的文件夹、文件、程序、命…...

期货交易的雷区
一、做自己看不懂的行情做交易计划一样要做有把握的,倘若你在盘中找机会交易,做自己看不懂的行情,即便你做进去了,建仓时也不会那么肯定,自然而然持仓也不自信,有点盈利就想平仓,亏损又想扛单。…...

东方通TongWeb结合Spring-Boot使用
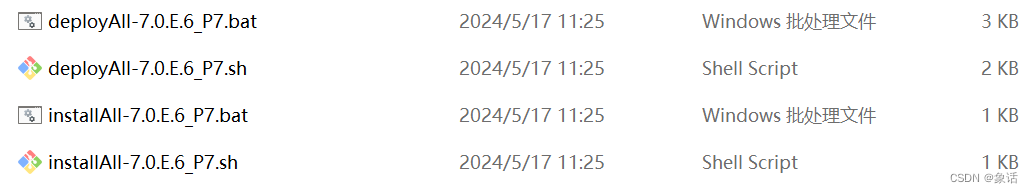
一、概述 信创需要; 原状:原来的服务使用springboot框架,自带的web容器是tomcat,打成jar包启动; 需求:使用东方通tongweb来替换tomcat容器; 二、替换步骤 2.1 准备 获取到TongWeb7.0.E.6_P7嵌入版 这个文件,文件内容有相关对应的依赖包,可以根据需要来安装到本地…...

6.S081的Lab学习——Lab5: xv6 lazy page allocation
文章目录 前言一、Eliminate allocation from sbrk() (easy)解析: 二、Lazy allocation (moderate)解析: 三、Lazytests and Usertests (moderate)解析: 总结 前言 一个本硕双非的小菜鸡,备战24年秋招。打算尝试6.S081࿰…...

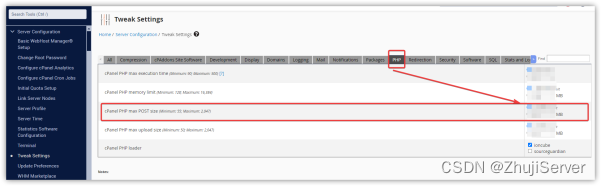
在WHM中如何调整max_post_size参数大小
今日我们在搭建新网站时需要调整一下PHP参数max_post_size 的大小,我们公司使用的Hostease的美国独立服务器产品默认5个IP地址,也购买了cPanel面板,因此联系Hostease的技术支持,寻求帮助了解到如何在WHM中调整PHP参数,…...

智能监控技术助力山林生态养鸡:打造智慧安全的养殖新模式
随着现代科技的不断发展,智能化、自动化的养殖方式逐渐受到广大养殖户的青睐。特别是在山林生态养鸡领域,智能化监控方案的引入不仅提高了养殖效率,更有助于保障鸡只的健康与安全。视频监控系统EasyCVR视频汇聚/安防监控视频管理平台在山林生…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
