react的hooks是什么意思
React Hooks 是 React 16.8 版本引入的一个新特性,它允许你在不编写类组件的情况下使用状态和其他React特性。Hooks使得函数组件变得更加灵活和强大,因为你可以在其中添加状态逻辑、生命周期方法以及其他React功能。
在传统的React类组件中,你需要通过继承React.Component并使用this.state和this.props来管理组件的状态和属性,同时使用诸如componentDidMount、componentDidUpdate等生命周期方法来处理副作用。而Hooks则提供了一种更简洁的方式来组织和复用这类逻辑,特别是对于状态管理和副作用处理。
主要有以下几类常用的Hook:
1. useState:在函数组件中添加状态(state)。
2. useEffect:用于执行副作用操作(如数据获取、订阅或者手动修改DOM等),类似于类组件中的 componentDidMount、componentDidUpdate 和 componentWillUnmount 这几个生命周期的组合。
3. useContext:使组件能够从context中读取数据,无需显式传递props。
4. useRef:用于创建可变的引用对象,返回一个可变的ref对象,并在整个组件的生命周期内保持不变。
5. useReducer:一个替代useState的更复杂的state管理方式,适用于复杂的状态逻辑。
6. useCallback:返回一个记忆化的回调函数,优化性能,避免不必要的计算。
7. useMemo:返回一个记忆化值,同样用于优化性能,减少重复计算。
8. useImperativeHandle:让你在使用ref时自定义暴露给父组件的实例值。
9. useLayoutEffect:与useEffect类似,但它会在所有的DOM变更之后同步调用,有助于避免视觉上的闪烁或布局跳变。
10. useDebugValue:为自定义Hooks提供一个调试标签,便于在React开发者工具中识别。
以会vue的角度去对比一下react Hooks
可以对比Vue的特性来更好地理解它们的作用和价值。Vue在3.0版本中引入了“组合式API”(Composition API),这一改变很大程度上受到了React Hooks思想的启发,旨在解决类似的痛点和提升开发体验。下面是从Vue开发者视角对React Hooks的详细解读:
状态管理
- Vue: 在Vue 2.x中,状态通常通过
data对象管理,而在Vue 3的Options API中依旧保留这一方式。组合式API中,使用setup()函数配合ref或reactive来管理状态。 - React: 使用
useStateHook来管理组件内的状态。这使得函数组件也能拥有自己的状态,类似于Vue中的响应式数据。
生命周期与副作用处理
- Vue: Vue 2.x有多个生命周期钩子函数,如
mounted,updated,beforeDestroy等。Vue 3的组合式API中,通过onMounted,onUpdated,onUnmounted等组合式函数来实现类似功能。 - React:
useEffectHook承担了Vue中多个生命周期钩子的职责,你可以通过不同的依赖数组配置模拟mounted,updated, 或执行清理工作(类似于beforeDestroy/unmounted)。
逻辑复用
- Vue: 在Vue 2.x中,逻辑复用较为繁琐,可能需要通过混入(mixins)或自定义指令。Vue 3的组合式API通过创建可复用的函数(例如使用
setup()中的函数)来改善这一点。 - React:
custom Hooks是React中实现逻辑复用的关键特性。你可以封装特定功能的Hooks(如网络请求、表单验证等),并在任何需要的地方调用,极大地增强了代码的模块性和可维护性。
上下文与依赖注入
- Vue: 使用
provide/inject进行依赖注入,实现跨级组件间的通信。 - React:
useContextHook用于消费React的Context API,达到相似的依赖注入效果,便于状态的跨组件共享。
优化与性能
- Vue: 提供了如
computed(计算属性)和watch来优化性能,避免不必要的计算。 - React:
useMemo和useCallbackHooks用于避免不必要的渲染,提升组件性能,类似于Vue的计算属性和监听器,但更侧重于函数组件的优化。
理解差异
Vue的组合式API和React Hooks虽然在功能上有很多相似之处,但设计理念和具体实现上有所不同。Vue的组合式API更强调通过setup()作为组件逻辑的入口点,统一管理状态、计算属性、侦听器和生命周期钩子。而React Hooks则是直接嵌入到函数组件中,以函数形式提供各种功能,使得组件逻辑的组织更加灵活和模块化。
总的来说,React Hooks和Vue的组合式API都旨在简化状态管理和逻辑复用,提高代码的可读性和可维护性,但从Vue转向React或反之的开发者,需要适应各自框架特有的API和思维方式。
相关文章:

react的hooks是什么意思
React Hooks 是 React 16.8 版本引入的一个新特性,它允许你在不编写类组件的情况下使用状态和其他React特性。Hooks使得函数组件变得更加灵活和强大,因为你可以在其中添加状态逻辑、生命周期方法以及其他React功能。 在传统的React类组件中,…...
)
AVFrame相关接口(函数)
分配和释放 分配 AVFrame AVFrame *av_frame_alloc(void); 分配一个新的 AVFrame 并返回一个指向它的指针。返回的 AVFrame 需要手动释放。 释放 AVFrame void av_frame_free(AVFrame **frame); 释放由 av_frame_alloc 分配的 AVFrame。这个函数会释放帧的数据并将指针设为 …...

低代码与人工智能的深度融合:行业应用的广泛前景
引言 在当今快速变化的数字化时代,企业面临着越来越多的挑战和机遇。低代码平台和人工智能技术的兴起,为企业提供了新的解决方案,加速了应用开发和智能化转型的步伐。 低代码平台的基本概念及发展背景 低代码平台是一种软件开发方法&#x…...

嵌入式测试基础知识
1.白盒测试也称为结构测试,主要用于检测软件编码过程中的错误。 2.黑盒测试又称为功能测试,主要检测软件的每一个功能是否能够正常使用。 3.软件测试流程:根据测试需求编写测试计划、方案,测试用例,做测试分析&#…...

基于网关的ip频繁访问web限制
一、前言 外部ip对某一个web进行频繁访问,有可能是对web进行攻击,现在提供一种基于网关的ip频繁访问web限制策略,犹如带刀侍卫,审查异常身份人员。如发现异常或者暴力闯关者,即可进行识别管制。 二、基于网关的ip频繁访…...

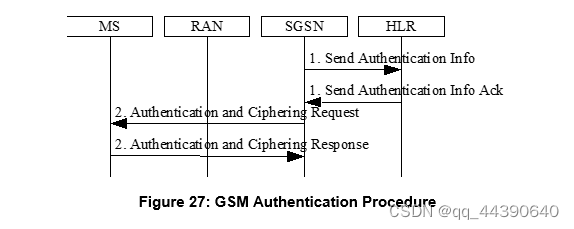
GSM信令流程(附着、去附着、PDP激活、修改流程)
1、联合附着流程 附着包括身份认证、鉴权等 2、去附着流程 用户发起去附着 SGSN发起去附着 HLR发起去附着 GSSN使用S4发起去附着 3、Activation Procedures(PDP激活流程) 4、PDP更新或修改流程 5、Deactivate PDP Context 6、RAU(Routeing Area Update)流程 7、鉴权加…...

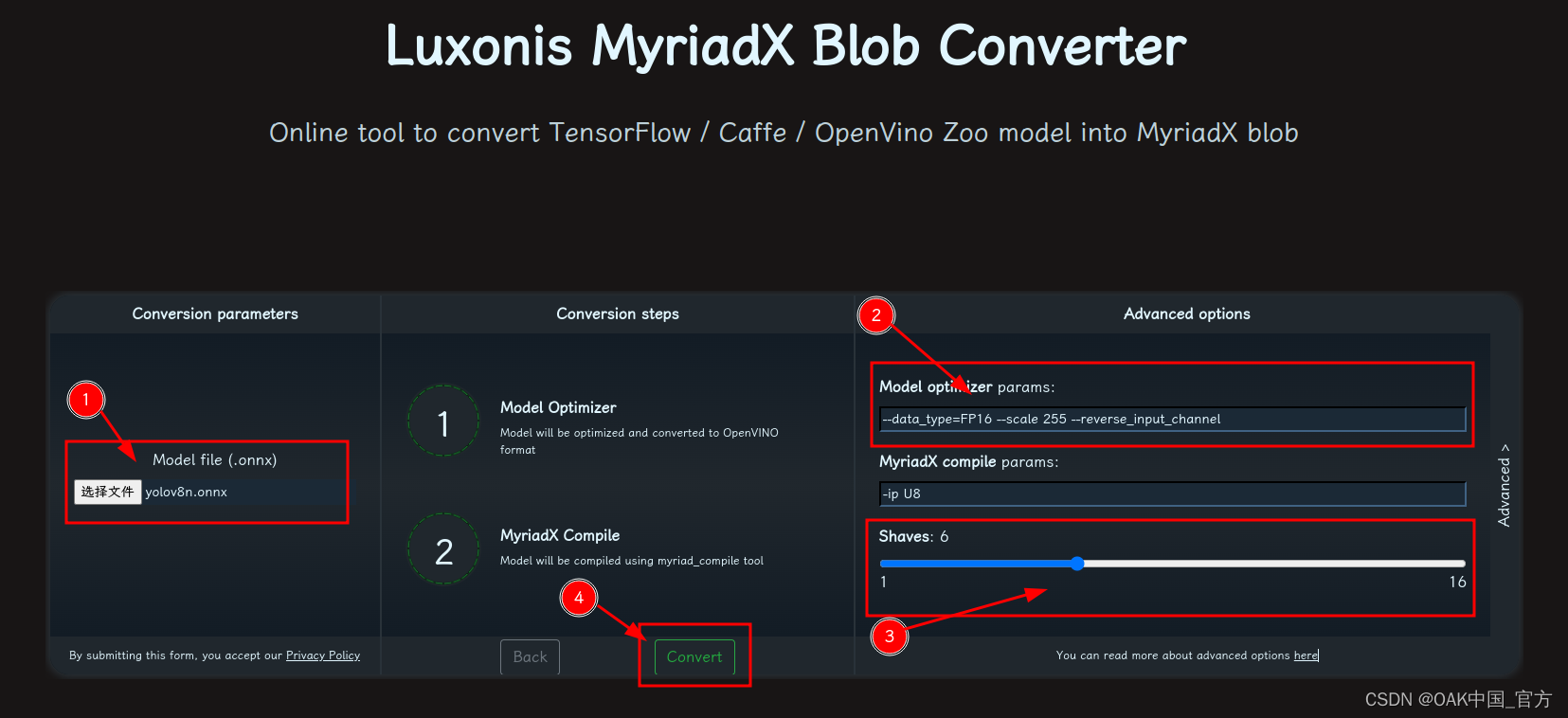
OAK相机如何将 YOLOv10 模型转换成 blob 格式?
编辑:OAK中国 首发:oakchina.cn 喜欢的话,请多多👍⭐️✍ 内容可能会不定期更新,官网内容都是最新的,请查看首发地址链接。 Hello,大家好,这里是OAK中国,我是Ashely。 专…...

【Python】解决Python报错:AttributeError: ‘class‘ object has no attribute ‘xxx‘
🧑 博主简介:阿里巴巴嵌入式技术专家,深耕嵌入式人工智能领域,具备多年的嵌入式硬件产品研发管理经验。 📒 博客介绍:分享嵌入式开发领域的相关知识、经验、思考和感悟,欢迎关注。提供嵌入式方向…...

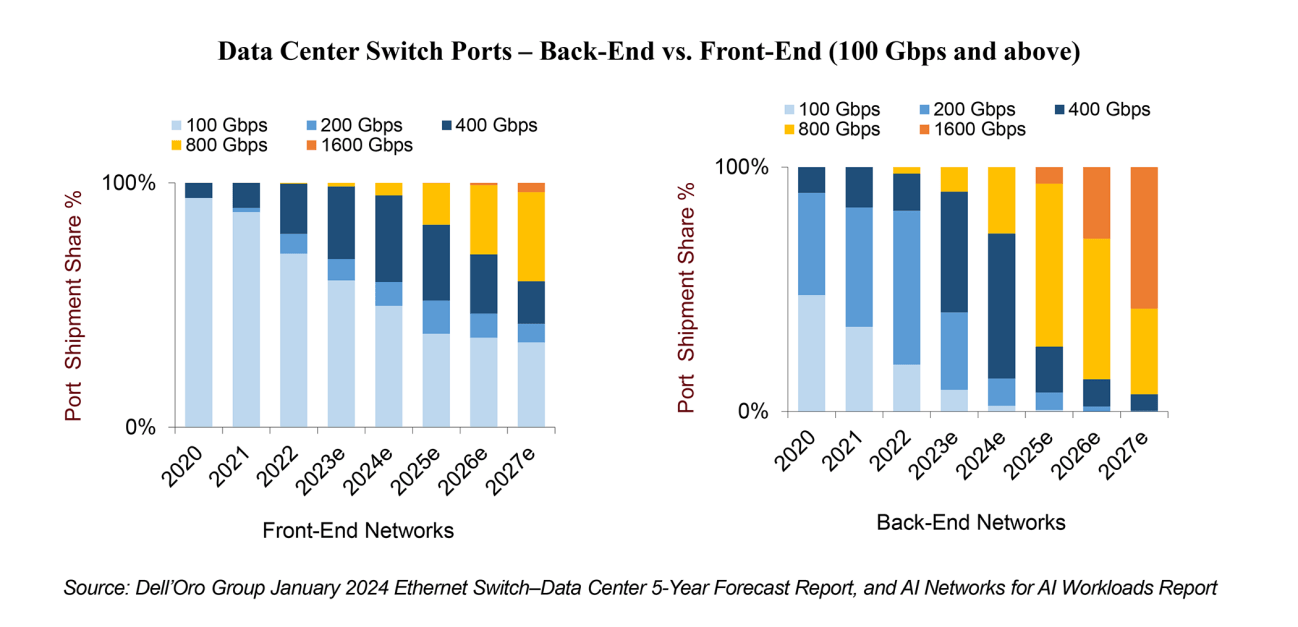
反思 GTC 和 OFC 2024:没有一刀切的方法,但上市时间是关键!
在GTC 2024期间,英伟达宣布了最新的Blackwell B200张量核心GPU,旨在为万亿参数的AI大型语言模型提供支持。Blackwell B200需要先进的800Gbps网络,完全符合在AI工作负载的AI网络报告中概述的预测。随着人工智能工作负载的流量预计每两年增长10…...

速盾:bgp 静态 cdn
BGP(边界网关协议)是一种用于在互联网中交换路由信息的协议,它允许不同自治系统(AS)之间的路由器进行通信和交换路由信息。CDN(内容分发网络)是一种通过将内容分散放置在全球各地的服务器上&…...

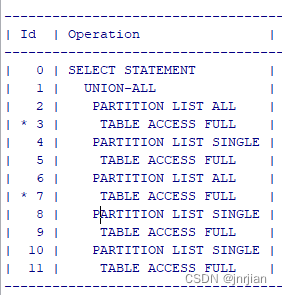
union all 以及标量子查询执行计划
SELECT 1, (SELECT ID1 FROM TE WHERE IDA.ID2) FROM .TA A WHERE COLA X UNION ALL SELECT 1, (SELECT ID2 FROM TD WHERE IDA.ID1) FROM .TB A WHERE COLA X UNION ALL SELECT 1,COL2 AS PARENT_UUID FROM .TC a WHERE COLA X 三个union all 看着像是5个table joi…...

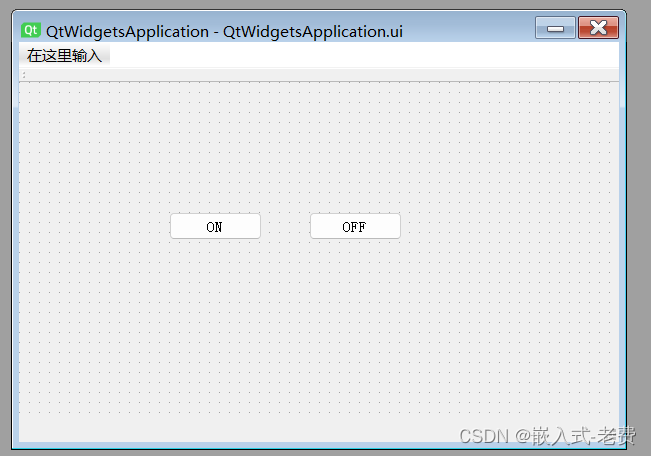
上位机图像处理和嵌入式模块部署(f103 mcu和Qt上位机联动)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 之前我们写过一篇文章,上面说的是如何利用串口对mcu进行控制,即如果利用串口实现mcu led灯的点亮和熄灭。输入1的时候&…...

TiKV学习5:TiDB SQL执行流程
目录 1. DML语句读流程概要 2. DML语句写流程概要 3. DDL 流程概要 4. SQL的Parse和Compile 5. 读取的执行 6. 写入的执行 7. DDL的执行 8. 小结 1. DML语句读流程概要 TiDB Server接收sql并处理,TiKV负责持久化数据,PD提供TSO和Region的数据字典…...

Unity 自定义编辑器根据枚举值显示变量
public class Test : MonoBehaviour {[HideInInspector][Header("数量")][SerializeField]public int num;[Header("分布类型")][SerializeField]public DistributionType distType;[HideInInspector][Header("位置")][SerializeField]public Li…...

linux下 搭建Llama3
安装软件: Ollama,官方网站:https://ollama.com/ 可以再下载win、mac和linux版本 linux安装命令为:curl -fsSL https://ollama.com/install.sh | sh 由于我的机器是linux不联网机器,网上没找到下载离线方式,…...

【蓝桥杯——物联网设计与开发】拓展模块2 - 电位器模块
一、电位器模块 (1)资源介绍 🔅原理图 蓝桥杯物联网竞赛实训平台提供了一个拓展接口 CN2,所有拓展模块均可直接安装在 Lora 终端上使用; 图1 拓展接口 电位器模块电路原理图如下所示: 图2 …...

Jtti:租用的php服务器运行异常是什么原因导致的?
PHP服务器运行异常可能由多种原因引起。以下是一些常见问题及其相应的解决方案: 1. 服务器资源不足 原因: CPU、内存或磁盘空间不足,导致服务器性能下降。 解决方案: 检查系统资源:使用以下命令检查CPU、内存和磁盘使用…...

恒创科技:无法与服务器建立安全连接怎么解决?
在使用互联网服务时,有时会出现无法与服务器建立安全连接的问题,此错误消息通常出现在尝试访问需要安全连接的网站(例如使用 HTTPS 的网站)时,这可能是由于多种原因造成的,以下是一些常见的解决方法,帮助你解决问题。 …...

【面试】介绍一下HotSpot虚拟机
目录 1. 说明2. 起源与发展3. 技术特点3.1 热点代码探测技术3.2 内存管理3.3 垃圾收集器3.4 并发和多线程支持3.5 指令重排优化 4. 执行模式与性能 1. 说明 1.HotSpot虚拟机是一款由Oracle JDK和OpenJDK广泛使用的Java虚拟机(JVM)。2.HotSpot虚拟机凭借…...

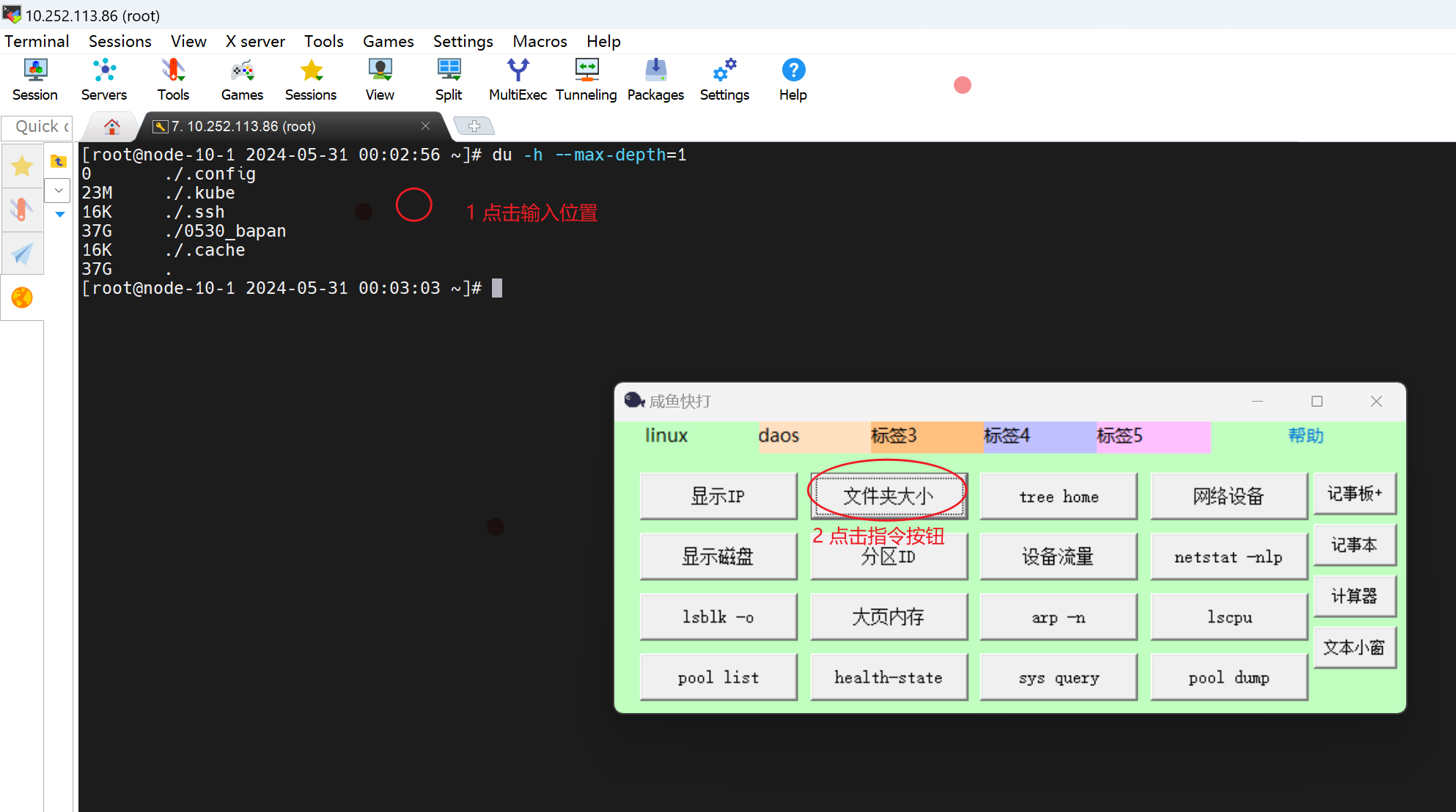
【测试】linux快捷指令工具cxtool
简介 登录linux时,我们经常需要重复输入一些指令. 这个工具可以把这些指令预置,需要的时候鼠标一点,会自动按预置的字符敲击键盘,敲击出指令. 下载地址 https://download.csdn.net/download/bandaoyu/89379371 使用方法 1,编辑配置文件,自定义自己的快捷指令。 2…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

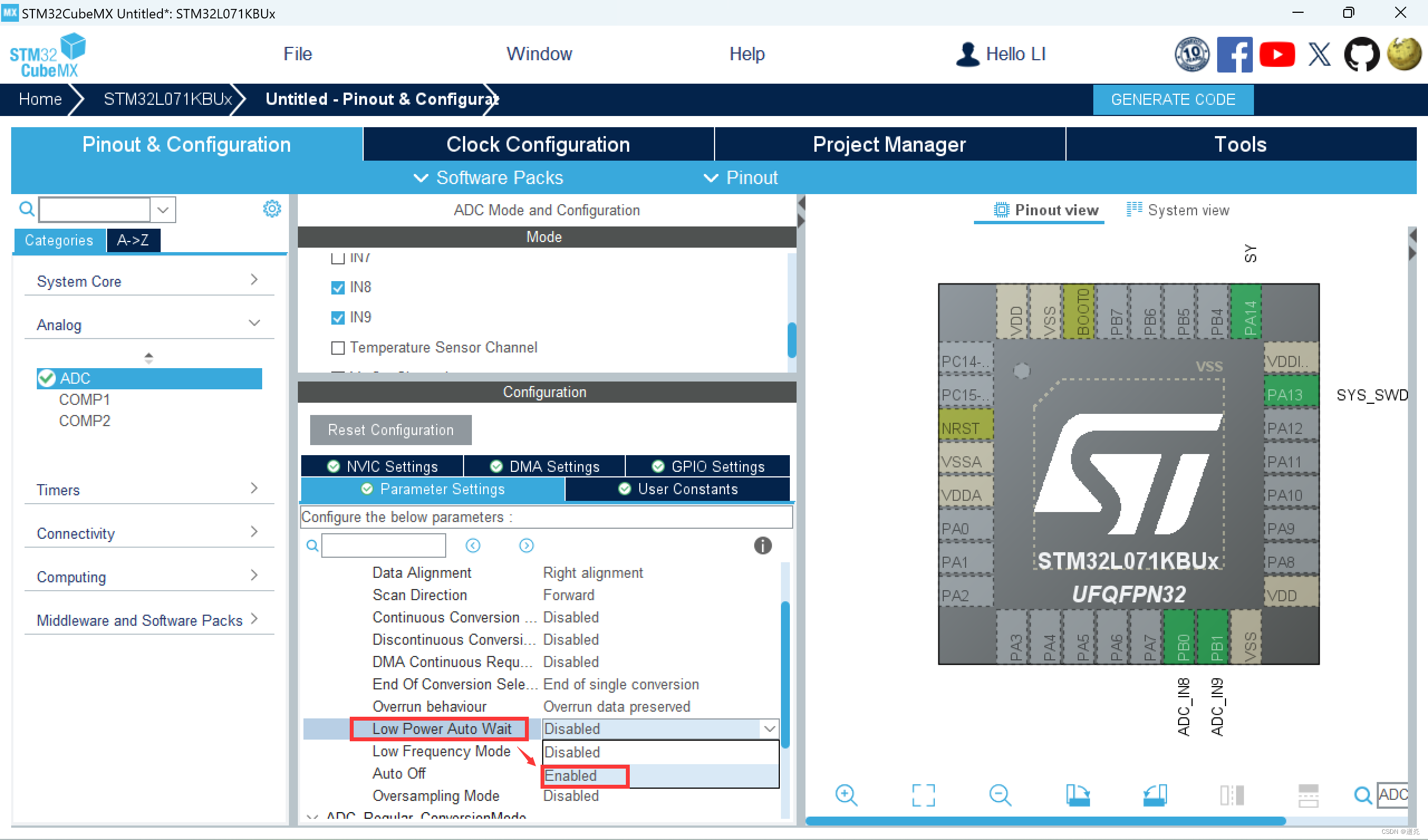
STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
