使用 Vue 3 和 qrcode.js 开发二维码显示组件
二维码在现代应用中广泛使用,例如支付、身份验证、链接分享等。本文将介绍如何使用 Vue 3 和 qrcode.js 库来创建一个灵活的二维码显示组件,并展示如何在应用中使用它。
1. 安装必要的依赖
首先,我们需要安装 Vue 3 和 qrcode.js。如果你还没有创建 Vue 3 项目,可以使用 Vue CLI 快速创建一个新项目:
npm install -g @vue/cli
vue create qrcode-app
cd qrcode-app
然后,安装 qrcode.js:
npm install qrcode
2. 创建 QrCodeGenerator 组件
接下来,我们创建一个名为 QrCodeGenerator 的组件,用于生成和显示二维码。
QrCodeGenerator.vue
<template><div><canvas ref="qrcode"></canvas></div>
</template><script setup>
import { ref, onMounted, watch } from 'vue';
import QRCode from 'qrcode';const props = defineProps({value: {type: String,required: true,},size: {type: Number,default: 200,},level: {type: String,default: 'M',validator: (value) => ['L', 'M', 'Q', 'H'].includes(value),},
});const qrcode = ref(null);const generateQrCode = () => {if (qrcode.value) {QRCode.toCanvas(qrcode.value, props.value, {width: props.size,errorCorrectionLevel: props.level,}, (error) => {if (error) console.error(error);});}
};onMounted(generateQrCode);watch(() => props.value, generateQrCode);
watch(() => props.size, generateQrCode);
watch(() => props.level, generateQrCode);
</script>
3. 在应用中使用 QrCodeGenerator 组件
现在,我们可以在应用中使用 QrCodeGenerator 组件。我们将创建一个示例页面,展示不同大小和纠错级别的二维码。
App.vue
<template><div id="app"><h1>二维码示例</h1><QrCodeGenerator value="https://www.example.com" size="100" level="L"></QrCodeGenerator><QrCodeGenerator value="https://www.example.com" size="200" level="M"></QrCodeGenerator><QrCodeGenerator value="https://www.example.com" size="300" level="Q"></QrCodeGenerator><QrCodeGenerator value="https://www.example.com" size="400" level="H"></QrCodeGenerator></div>
</template><script setup>
import QrCodeGenerator from './components/QrCodeGenerator.vue';
</script>
4. 运行应用
确保你的项目设置正确,然后运行应用:
npm run serve
访问你的应用,你应该会看到一系列不同大小和纠错级别的二维码。
详细解释
组件定义和道具验证
在 QrCodeGenerator 组件中,我们定义了三个道具:value、size 和 level。value 是必需的字符串道具,用于生成二维码的数据。size 是可选的数字道具,指定二维码的大小,默认值为 200。level 是可选的字符串道具,指定二维码的纠错级别,默认值为 M,支持 L(低)、M(中)、Q(四分之一)、H(高)四种级别。为了确保传入的纠错级别是有效的,我们使用了 validator 函数进行验证。
二维码生成逻辑
我们使用 Vue 3 的组合式 API(<script setup> 语法糖)来定义组件的逻辑。在 setup 函数中,我们创建了一个对 Canvas 元素的引用,并定义了 generateQrCode 函数来生成二维码。在组件挂载时(onMounted)以及每次道具变化时(通过 watch 监听道具变化),都会调用 generateQrCode 函数。
应用中的使用
在 App.vue 中,我们引入并使用了 QrCodeGenerator 组件,并传递了不同的 value、size 和 level 值来展示各种大小和纠错级别的二维码。
相关文章:

使用 Vue 3 和 qrcode.js 开发二维码显示组件
二维码在现代应用中广泛使用,例如支付、身份验证、链接分享等。本文将介绍如何使用 Vue 3 和 qrcode.js 库来创建一个灵活的二维码显示组件,并展示如何在应用中使用它。 1. 安装必要的依赖 首先,我们需要安装 Vue 3 和 qrcode.js。如果你还…...

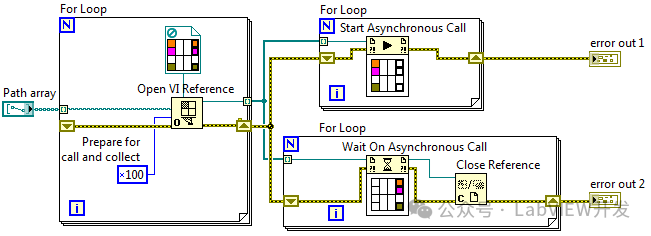
LabVIEW异步编程概述
LabVIEW异步编程是一种在图形化编程环境中处理并行任务的方法。通过异步执行,可以提高程序的响应速度和资源利用效率,使得多个任务可以独立进行而不互相干扰。 原理 LabVIEW异步编程的核心在于使用异步调用节点(Asynchronous Call By Refer…...

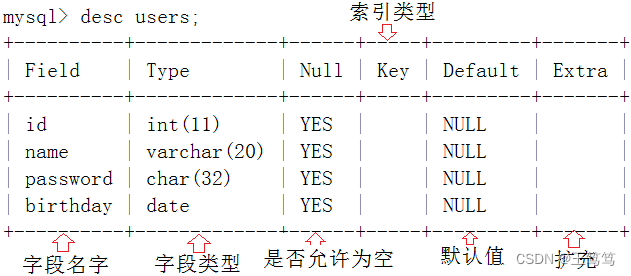
【数据库】MySQL表的操作
目录 一.创建表 二.查看表 三.修改表 四.删除表 一.创建表 基本语法: CREATE TABLE table_name(field1 datatype,field2 datatype,field3 datatype) character set 字符集 collate 校验规则 engine 储存引擎field表示列名 datatype表示列的类型 charatcer se…...

【mybatis解决oracle查询in超过1000条数据】
1、因为代码中前人未考虑in 数据可能大于1000,导致现在系统报错,MPP low前人 直接上sql select * from table a <where><if test"list ! null and list.size > 0">and a.name in<foreach collection"list" inde…...

EasyExcel之动态表头导出不生效
今天接到一个优化需求,表格导出后的表头顺序和页面不一致,要优化成一致的。根据传入的字段,动态导出数据,并保证顺序。 我看到导出的实体类都有ExcelProperty注解,同时也在官网查看了这注解的含义和使用。 ExcelPrope…...

appium元素定位工具_uiautomatorviewer.bat
特点: uiautomatorviewer是android-sdk自带的元素定位工具uiautomatorviewer只能用于安卓系统;它是通过截屏分析XML布局文件方式,来提供控件信息的查看服务 uiautomatorviewer.bat 基本使用 路径:这个工具是Android SDK中自带&…...

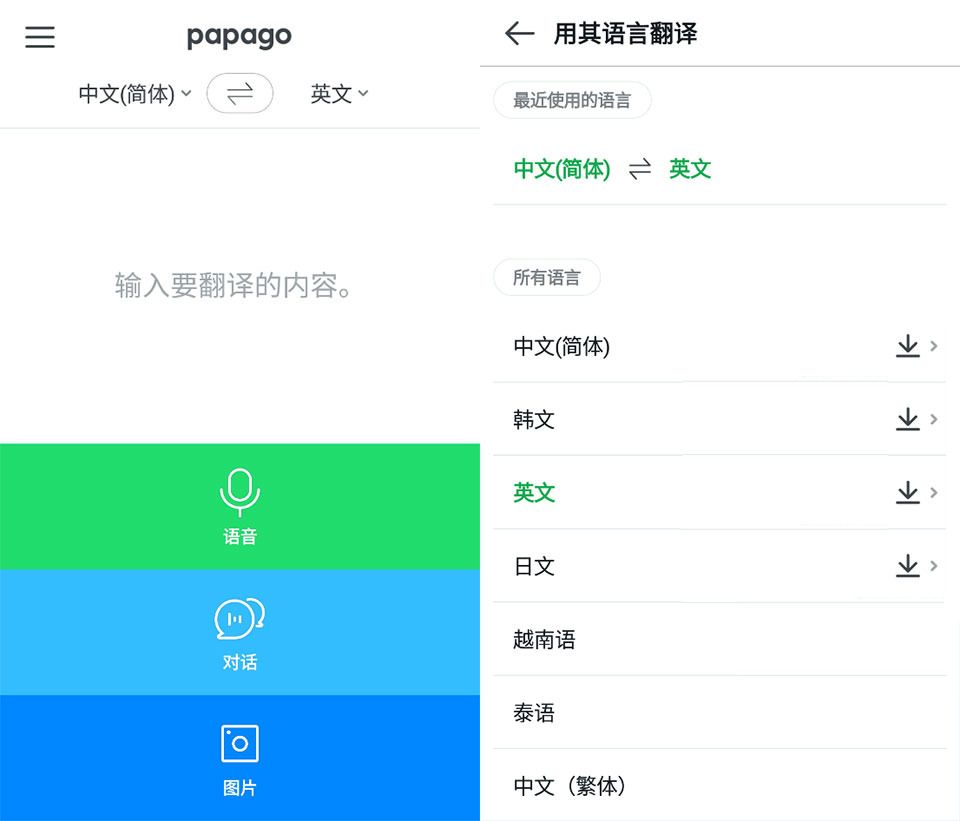
手机离线翻译哪个好?断网翻译也能超丝滑
有时在异国他乡,面对语言不通的窘境,即便是简单的对话也变得异常困难,真是挑战满满! 然而,能离线翻译的软件让语言障碍不再是问题,不必依赖网络也能轻松进行翻译啦~ 只需下载所需的语言包,选择…...

神器!!Python热重载调试【送源码】
在 Python 开发的路上,调试是我们不可避免的一环。 而今天推荐的开源项目Reloadium ,让你在不重启程序的情况下实现代码的即时更新和调试。 🔄 Reloadium 功能亮点: 1. 热重载魔法: Reloadium 不仅仅能够实现代码的…...

Flutter基础 -- Dart 语言 -- 列表集合枚举
目录 1. 列表 List 1.1 初始 1.2 声明 1.2.1 自动 1.2.2 定长 1.2.3 生成数据 1.3 属性 1.4 方法 1.4.1 添加 1.4.2 查询 1.4.3 删除 1.4.4 Range 1.4.5 洗牌 1.4.6 排序 1.4.7 复制子列表 1.4.8 操作符 2. 集合 Map 2.1 初始 2.2 声明 2.2.1 松散 2.2.2 …...

怎么花草识别?方法有三种!
怎么花草识别?在这个五彩斑斓的世界里,花草是我们生活中不可或缺的一部分。它们点缀着我们的环境,为我们带来无尽的美丽与惊喜。然而,面对众多的花草种类,你是否曾感到困惑和迷茫,不知道如何识别它们&#…...

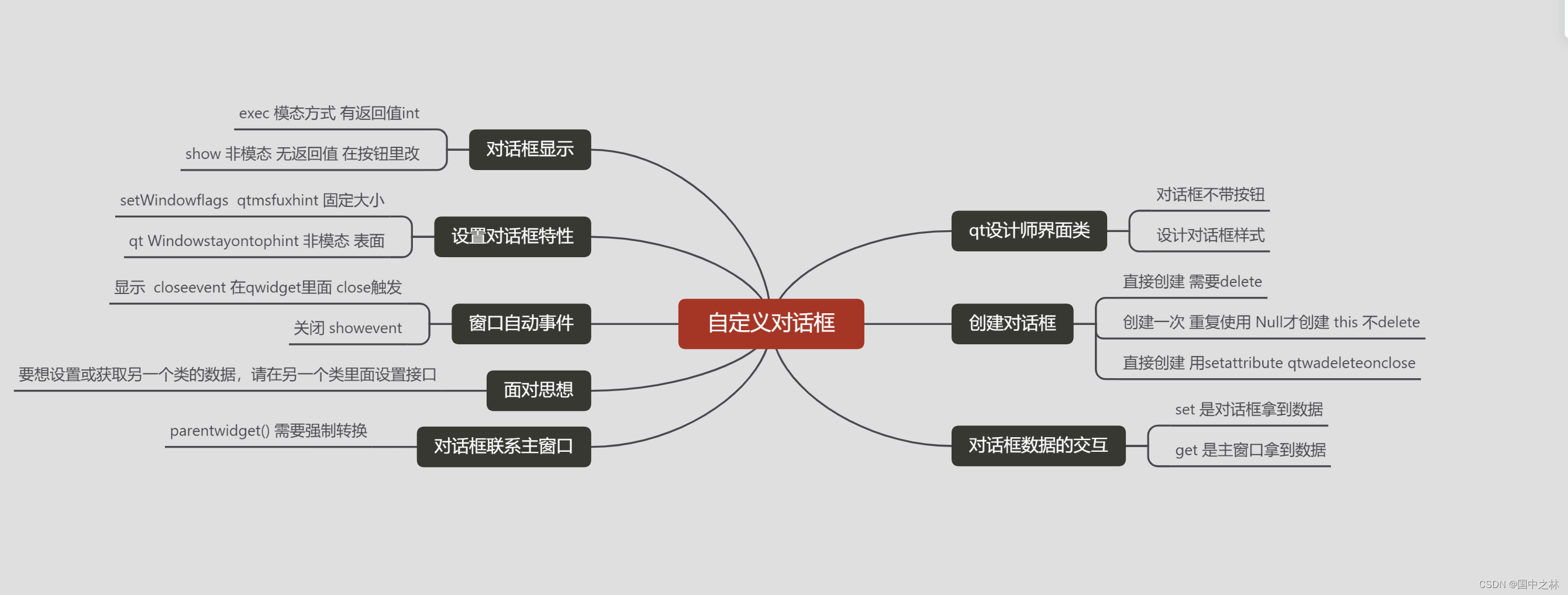
【qt】自定义对话框
自定义对话框 一.自定义对话框的使用1.应用场景2.项目效果3.界面拖放4.模型和视图的设置5.action功能实现 二.自定义对话框的创建1.设置对话框界面2.创建对话框 三.对话框的功能与样式实现1.对话框数据的交换2.对话框的显示3.设置对话框的特性4.完成按钮的功能 四.编辑表头的对…...
:video decoder视频解码芯片)
汽车IVI中控开发入门及进阶(二十二):video decoder视频解码芯片
前言: 视频解码器在许多汽车、专业和消费视频应用中仍有需求。Analog Devices是模拟视频产品领域的行业领导者,提供一系列视频解码器,可将标准(SD,standard definition)和高清(HD,High definition)分辨率的模拟视频高质量转换为MIPI或TTL格式的数字视频数据。典型的应…...

混沌测试介绍
混沌测试介绍 1. 混沌测试简介 混沌测试(Chaos Engineering)是一种测试方法,通过在生产环境中故意引入故障,测试系统在异常情况下的表现,以提高系统的弹性和鲁棒性。其目标是确保系统能够在面对不可预见的事件或故障…...

python 单链表创建,遍历
# !/usr/bin/python3 # -*- coding:utf-8 -*- """ author: JHC000abcgmail.com file: 111.py time: 2024/05/30 21:37:09 desc:""" # 定义单链表结构 class ListNode:def __init__(self,value0,nextNone):self.value valueself.next nextdef _…...

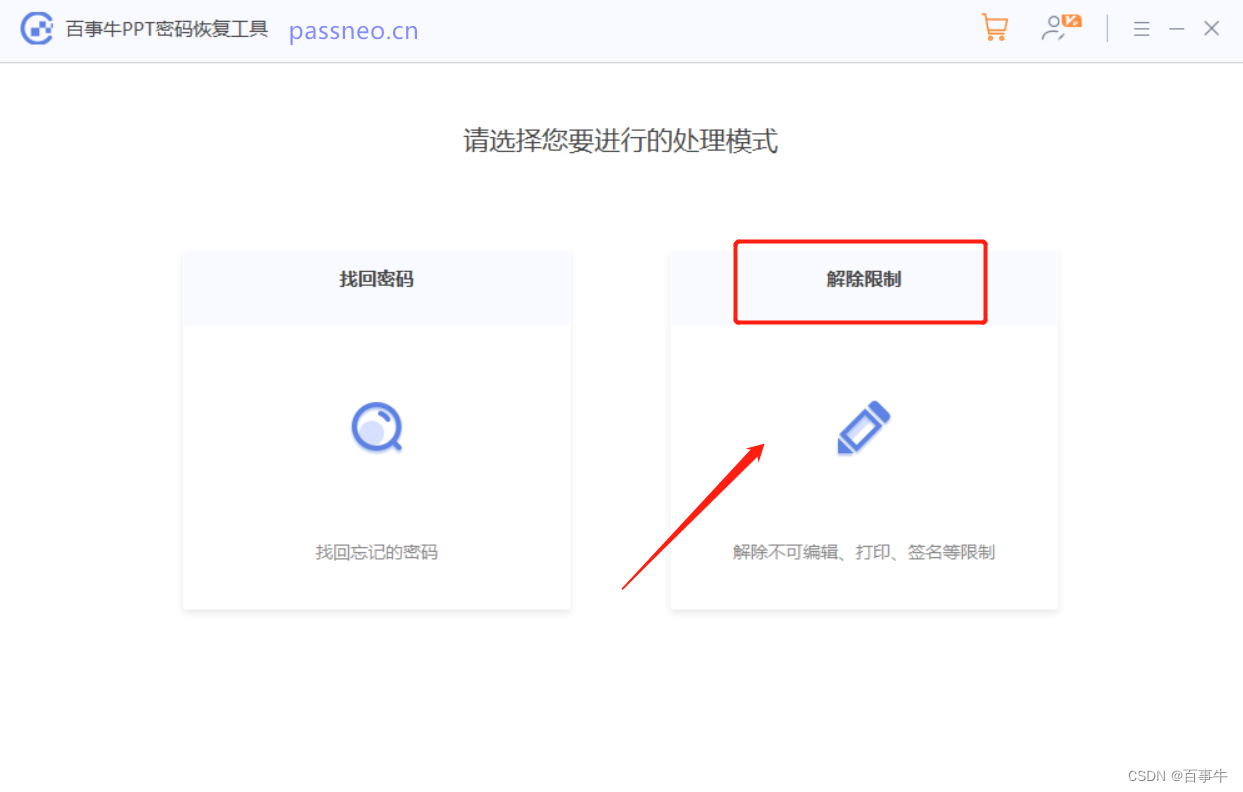
【方法】如何取消PPT“以只读方式打开“?
以“只读方式”打开的PPT,可能会受到不同的限制,比如无法编辑修改内容,无法保存原文件等。那如何取消PPT的“只读方式”呢?不同形式的“只读方式”,取消方法不同,下面一起来看看吧! “只读方式”…...

ChatTTS,语气韵律媲美真人的开源TTS模型,文字转语音界的新魁首,对标微软Azure-tts
前两天 2noise 团队开源了ChatTTS项目,并且释出了相关的音色模型权重,效果确实非常惊艳,让人一听难忘,即使摆在微软的商业级项目Azure-tts面前,也是毫不逊色的。 ChatTTS是专门为对话场景设计的文本转语音模型&#x…...

Django企业招聘后台管理系统开发实战四
前言 首先我们看一下产品的需求背景,这个产品为了解决招聘面试的过程中,线下面试管理效率低,面试过程和结果不方便跟踪的痛点 招聘管理的系统几乎是每一家中小公司都需要的产品 我们以校园招聘的面试为例子来做 MVP 产品迭代 首先我们来看一下…...

APP上架 篇一:上架资质要求
文章目录 系列文章Apple Store商店上架App官方文档资质要求费用详情Google Play商店上架App官方文档资质要求费用详情华为应用商店上架App官方文档资质要求费用详情小米应用商店上架App官方文档资质要求...

C++入门之类和对象
目录 1.C相对于C语言的一些不同的小语法 1.1命名空间 1.2C输入&输出 1.3缺省参数 1.4函数重载 1.5引用 1.6内联函数 1.7auto 1.8nullptr 2.类的引入 2.1类的内部 2.2this指针 2.3类的默认成员函数 2.3.1构造函数 2.3.2析构函数 2.3.3拷贝构造 2.4运…...

html中table的替代方案
使用插件,2个功能强大的table插件 DataTables | Javascript table library 专门的table处理插件,下载时可以配置是否支持bootstrap和jquery ui等。参数众多。表格组件 table - Layui 文档 国内的插件,只支持jquery,配合默认的layu…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
