web学习笔记(六十一)
目录
如何使用公共组件来编写页面
如何使用公共组件来编写页面
1.导入公共组件nav.vue
import Catenav from "@/components/nav.vue";2.在页面插入子组件
如果使用了setup语法糖此时就可以直接在页面插入 <Catenav ></Catenav>标签,
反之,则需要在页面写入 components()函数
<script>
import Catenav from "@/components/nav.vue";
import { ref } from "vue";
export default {components: {// "cates_nav":CateNav,Catenav //注册的组件名称和组件实例名称保持一致时可以简写。},setup() {const count = ref(0);const setcount = () => {count.value++;};return {count,setcount};}
};
</script>3.父组件向子组件进行数据传递
在<Catenav ></Catenav>标签内写入要从父页面传到子页面的数据,此时默认传递的数据都是字符串类型的,如果需要传递其他类型的数据(数字、数组、对象等)可以用v-bind进行数据绑定后再传递数据。
<Catenavtitle="一级分类"name="nav组件":age="20":sex="true":arr="[10, 20, 30]":mycount="count"></Catenav>(1)数据传递-父传子不使用setup语法糖
在子组件中将父组件传过来的数据使用props进行接收 ,此时可以直接在页面使用{{}}来渲染数据,如果需要在js部分使用父组件传过来的数据,则需要在setup后面的括号内写入props再使用相关数据。
<script>
export default {setup(props) {console.log(props.name);},props: ["title", "name", "age", "sex", "arr", "mycount"] //子组件配置props属性,这个属性的只可以是数组,也可以是对象。它里面用来声明父组件需要传递数据的属性。// 子组件不允许修改父组件传过来的数据
};
</script>(2)数据传递-父传子使用setup语法糖
使用setup语法糖是需要使用defineProps()方法来接收父组件传递过来的数据。defineProps方法的参数是一个数组,我们将需要接收的数据以数组元素的形式编写即可,此时就可以在页面直接使用{{}}来渲染数据。如果需要在js部分使用父组件传递过来的数据,则需要用到defineProps方法的返回值,定义一个变量接一下defineProps的返回值,然后通过打点的方法来使用父组件传过来的数据。
<style scoped lang="less"></style>
<!-- setup语法糖特有的语法:defineProps()。其他地方无法使用 -->
<script setup>
const props = defineProps(["title", "name", "age", "sex", "arr", "mycount"]);
const clickbtn = () => {console.log(props.title);
};
</script>4.子组件向父组件进行数据传递
子传父用到了自定义事件,自定义事件就是我们自己通过v-on声明的事件,之前我们用到的click事件是系统定义的,系统事件由系统触发,自定义事件,由咱们触发。
<p @setkw="getkw"></p><!-- 给p标签自定义了一个事件,事件名称是setkw -->(1)数据传递-子传父 不使用setup语法糖
给标签设置一个自定义事件,然后将触发事件后触发的方法写到父组件中。
<template><div><input type="text" v-model="search" /><!-- 父组件通过v-on自定义一个事件,这个事件名称叫setkw。系统事件由系统触发,自定义事件,由咱们触发。这个自定义事件传给了子组件,就由子组件触发seykw事件 --><Search @setkw="getkw"></Search></div>
</template>
<script setup>
import { ref } from "vue";
import Search from "@/components/Seach.vue";
const search = ref("");
console.log(search);
const getkw = (kw) => {console.log("执行自定义事件", kw);
};
</script>此时需要在子组件中接收我们自定义的事件,为后面在子组件触发父组件中的自定义事件做准备。通过setup传参的方式将时间名拿到,然后绑定按钮的点击事件,此时点击事件会触发我们自定义的事件,而我们自定义的事件又会自动执行对应的方法,然后将我们需要传递的数据写在方法的参数部分即可完成数据传递。
| 参数一 | props,可以拿到父传子的数据,必写参数,不使用也不可以省略 |
| 参数二 | 上下文对象(context object),可以通过.emit来触发事件 |
<template><div><!--封装搜索组件 --><input type="text" v-model="kw" /><button @click="search">搜索</button></div>
</template>
<script>
import { ref } from "vue";
export default {setup(props, cot) {const kw = ref("");const search = () => {//此时触发父组件绑定的自定义事件setkw,间接调用getkw函数cot.emit("setkw", kw.value);};return {kw,search};}
};
</script>(2) 数据传递-子传父 使用setup语法糖
和不使用语法糖大致是一样的,只不过此时需要使用defineEmits()方法。
<script setup>
import { ref } from "vue";
const emit = defineEmits(['setkw']);
const kw = ref("");
const search = () => {//此时触发父组件绑定的自定义事件setkw,间接调用getkw函数emit("setkw", kw.value);
};
</script>相关文章:
)
web学习笔记(六十一)
目录 如何使用公共组件来编写页面 如何使用公共组件来编写页面 1.导入公共组件nav.vue import Catenav from "/components/nav.vue"; 2.在页面插入子组件 如果使用了setup语法糖此时就可以直接在页面插入 <Catenav ></Catenav>标签, …...

Nginx在Docker中的应用:容器化部署与扩展
在当今的云计算和微服务时代,Docker容器技术因其轻量级、可移植性和可扩展性而受到广泛关注。Nginx,作为一个高性能的HTTP和反向代理服务器,也在Docker中找到了其广泛的应用场景。本文将探讨Nginx在Docker中的容器化部署和扩展策略࿰…...

vscode编译和调试wsl环境的c语言程序
直接f5会报错,提示你改一下json文件 launch.json { “version”: “0.2.0”, “configurations”: [ { “name”: “(gdb) Launch”, “type”: “cppdbg”, “request”: “launch”, “program”: “ w o r k s p a c e F o l d e r / a . o u t " , " …...

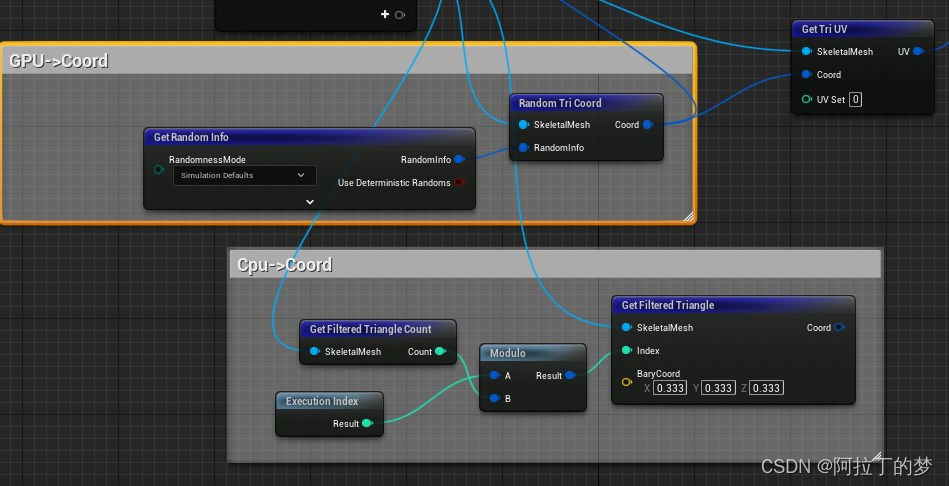
(CPU/GPU)粒子继承贴图颜色发射
GetRandomInfo节点(复制贴进scratch pad Scripts) Begin Object Class/Script/NiagaraEditor.NiagaraClipboardContent Name"NiagaraClipboardContent_22" ExportPath/Script/NiagaraEditor.NiagaraClipboardContent"/Engine/Transient.NiagaraClipboardConten…...

【C#】 一个窗体能够显示、最小化、最大化、关闭时分别触发方法
在C#的WPF应用程序中,窗体(即继承自System.Windows.Window的类)能够通过处理以下事件来响应显示、最小化、最大化和关闭操作: 1.显示: 窗体显示时没有直接对应的事件,但你可以通过覆盖OnLoaded方法或订阅…...

pgsql基本操作
查看已经存在的数据库 postgres# \lList of databasesName | Owner | Encoding | Collate | Ctype | Access privileges ----------------------------------------------------------------------postgres | postgres | UTF8 | C | C | runoobdb …...

3d渲染的常用概念和技术,渲染100邀请码1a12
之前我们介绍了3D渲染的基本原理和流程,这次说下几个常用概念和技术。 3D渲染中涉及到很多专业的概念和技术,它们决定了渲染质量和效果,常用的有以下几个。1、光线追踪 光线追踪是一些专业渲染器(如V-Ray和Corona等)…...

热敏电阻的设计
热敏电阻(NTC)的作用:抑制开机时的浪涌电流。防止开机瞬间产生的浪涌电流损坏后面的元件。 取值依据:根据对开机的脉冲电流(浪涌电流)小于多少A? 由,这个U是指最大输入电压,I为要求的浪涌电流。 NTC是负温度系数的热…...

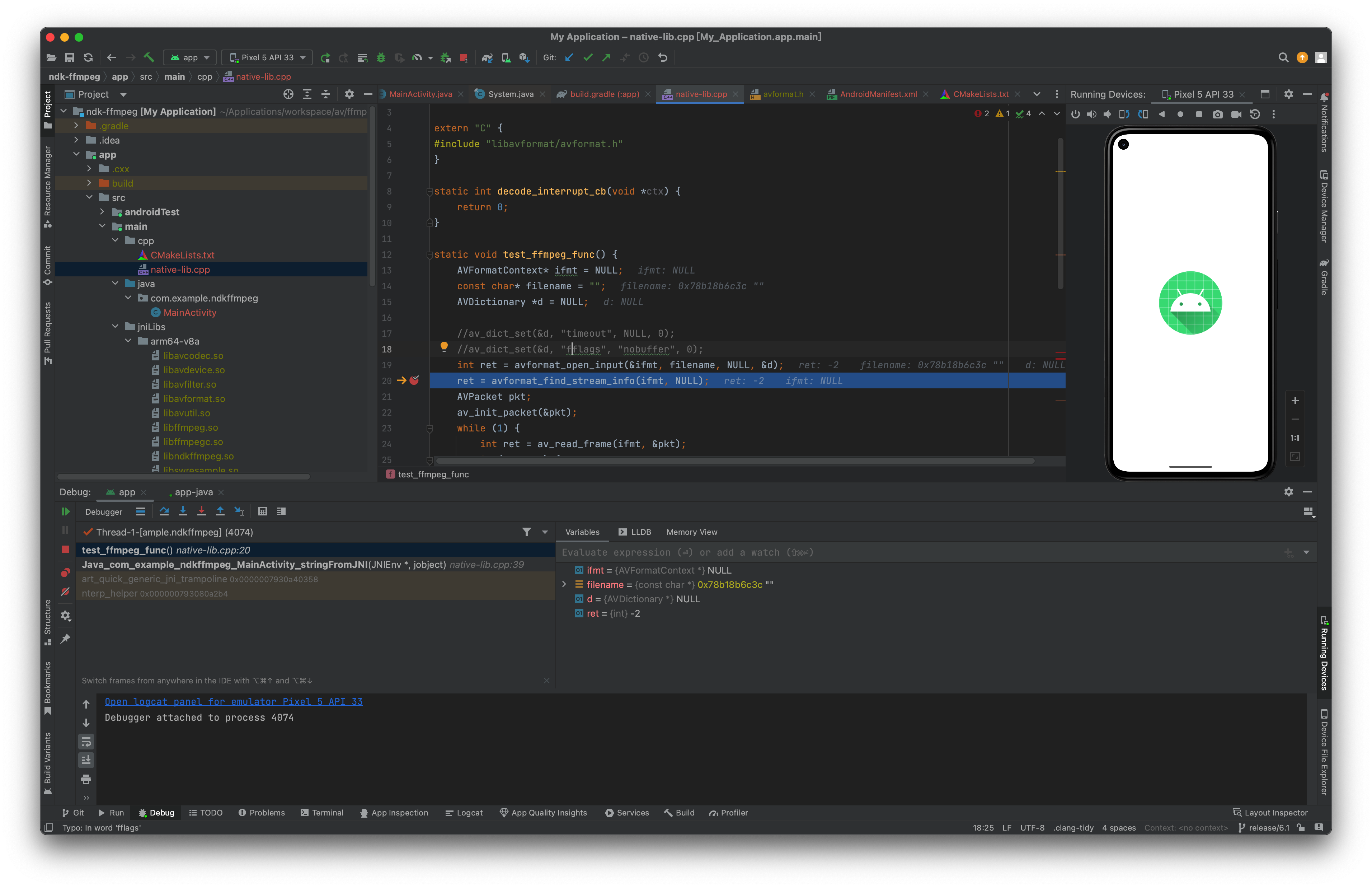
macOS上编译android的ffmpeg及ffmpeg.c
1 前言 前段时间介绍过使用xcode和qt creator编译调试ffmepg.c,运行平台是在macOS上,本文拟介绍下android平台如何用NDK编译链编译ffmepg库并使用。 macOS上使用qt creator编译调试ffmpeg.c macOS上将ffmpeg.c编译成Framework 大体思路: 其…...

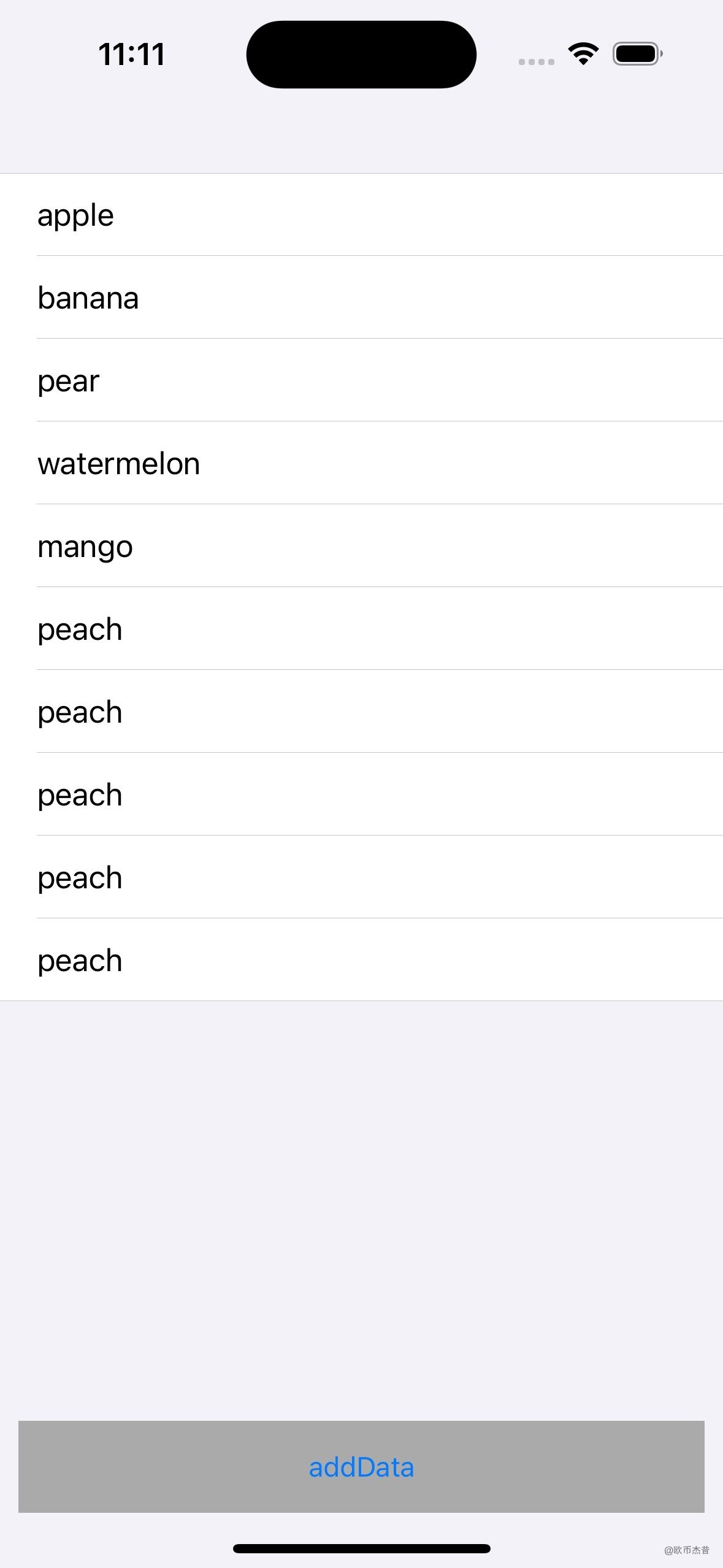
RxSwift - 实现一个MVVM架构的TableView
文章目录 RxSwift - 实现一个MVVM架构的TableView前沿MVVM架构的Tableview目录结构1、模型(Model)2、视图模型(ViewModel)3、视图(View) 界面效果 RxSwift - 实现一个MVVM架构的TableView 前沿 MVVM架构在…...

在 CentOS 7 上安装并配置 Redis 允许远程连接的详细教程
第一部分:安装 Redis Redis 是一款高性能的键值存储系统,广泛应用于缓存、消息队列及数据库场景。下面是如何在 CentOS 7 系统上安装 Redis 的步骤。 步骤1:安装 EPEL 仓库 EPEL (Extra Packages for Enterprise Linux) 提供了许多 CentOS 默…...

越来越多企业选择开源批发订货系统
在当今竞争激烈的市场环境中,越来越多的企业选择开源批发订货系统来提高运营效率、降低成本并实现业务的数字化转型。以下是开源批发订货系统的四大优势及其重要功能: 首先,开源批发订货系统具有高度的灵活性和定制性。由于其源代码开放&…...

KT6368A双模蓝牙芯片上电到正常发送AT指令或指令复位需要多久
一、简介 KT6368A芯片上电到正常发送AT指令,或者开启蓝牙广播被搜索到,或者指令复位需要多久等等系列问题总结 详细描述 其实这些问题归结到一起,就还是一个问题,芯片上电需要多久的时间 在另外一份文档里面,是有描…...

代码随想录算法训练营第38天 | 509. 斐波那契数、70. 爬楼梯、746. 使用最小花费爬楼梯
代码随想录算法训练营第38天 | 509. 斐波那契数、70. 爬楼梯、746. 使用最小花费爬楼梯 理论基础自己看到题目的第一想法看完代码随想录之后的想法 链接: 509. 斐波那契数 链接: 70. 爬楼梯 链接: 746. 使用最小花费爬楼梯 理论基础 五部曲: 1.确定dp数组…...

变现实谈,我要的不是灵光一现,而是真实的实现!——感悟篇
变现要的是行动不是想法 正文时代奇点奇迹 点题以己及人 正文 每当我看到了一个有趣的事情 我会在脑中构思一些想法 会贴合我当下的想要做的事情 比如 在我写下这篇文章之前 我看到了 二战期间的诞生的一个奇迹 可口可乐 我就思考 咦 原来可口可乐居然是在这么个时间点成长…...

Matlab操作Excel筛选指定数据的对应数据
Matlab中在表格中寻找指定汉字,并返回其所在行数, 将该行数的另一列提取出来。 目录 一、前言 二、直接在命令行输出 三、保存筛选数据excel 一、前言 源数据excel: 指定汉子:买,得到下面数据: 二、直接…...

对于C++STL及其时间复杂度的总结
由于本次在山东CCPC邀请赛中,对于堆的时间复杂度记忆不清晰,导致第4题没有做出来,与铜牌失之交臂,故觉应整理STL的时间复杂度。 本文仅整理有用(竞赛)的stl及其用法,并且不阐述过于基础的内容。…...

Docker搭建FRP内网穿透服务器
使用Docker搭建一个frp内网穿透 在现代网络环境中,由于防火墙和NAT等原因,内网设备无法直接被外网访问。FRP (Fast Reverse Proxy) 是一款非常流行的内网穿透工具,它能够帮助我们将内网服务暴露给外网。本文将介绍如何在Linux服务器上使用Do…...

【NumPy】掌握NumPy的divide函数:执行高效的数组除法操作
🧑 博主简介:阿里巴巴嵌入式技术专家,深耕嵌入式人工智能领域,具备多年的嵌入式硬件产品研发管理经验。 📒 博客介绍:分享嵌入式开发领域的相关知识、经验、思考和感悟,欢迎关注。提供嵌入式方向…...

您的虚拟机未能继续运行,原因是遇到一个可纠正的错误。请保留挂起状态并纠正错误,或放弃挂起状态。
镜像:应急响应靶机 错误信息 此虚拟机的处理器所支持的功能不同于保存虑拟机状态的虚拟机的处理器所支持的功能。 从文件"E:\XXX.vmss"还原 CPU 状态时出错。 您的虚拟机未能继续运行,原因是遇到一个可纠正的错误。请保留挂起状态并纠正错误…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
