第二十五章新增H5基础(以及视频~兼容)
1.HTML5中新增布局标签
HTML5新增了页眉,页脚,内容块等文档结构相关标签,可以使文档结构更加清晰明了。
1.新增的结构标签
1、<header>标签
定义文档或者文档中内容块的页眉。通常可以包含整个页面或一个内容区域的标题,搜索表单,相关的logo图片等。

2、<footer>标签
通常用来定义文档节的页脚,如网页中的版权信息,相关阅读链接等等。

3、<nav>标签
定义导航栏链接的部分,一般来说用于页面中主要的导航链接组,如传统的导航条,侧边导航栏,页面导航栏等。

4、<article>标签
表示文档独立完整的,可以独自被外部引用的内容。如一篇博文,论坛的帖子等。
![]()
5、<section>标签
表示页面中内容的分区,文章中的章节。一个section元素通常由内容及标题组成。


6、<aside>标签
表示当前页面或者文章的附属信息部分,如与主要内容相关的引用,侧边栏,广告,链接组等。

7、<hgroup>标签
可以为标题或者子标题进行分组,通常与h1-h6组合使用。

2.新增的其他标签
除了结构元素外,在HTML5中,还增加了以下标签:
1、<figure>标签
规定独立的流内容(图像,图表,照片,代码等等)。
figure元素的内容应该与主内容有关,但是如果被删除了,则不应对文档产生影响。
figcaption表示figure的标题,一个figure内只允许放置一个figcaption。

2、<mark>标签
定义带有记号的文本。


3、<time>标签
定义公历日期或者时间,或者两者。

datetime属性:定义元素的日期或者时间,如果未定义属性,则必须在元素的内容中规定日期或者时间。
![]()
2.HTML兼容问题
最新版本的 Safari、Chrome、Firefox以及Opera支持部分HTML5特性。Internet Explorer9支持某部分HTML5特性。
HTML5新标签对IE低版本浏览器的影响及兼容情况处理方案:
方案一 :使用javascript新增元素的方法解决
document. createElement(“header”);
document. createElement(“footer”):
由于创建出来的元素是内联元素,所以需要转换成块级,宽度和高度才能生效。
header,footer{ display:block;)
方案二:使用封装好的插件html5shiv.js解决兼容性问题。
<!--[if lt IE 9]>
<script type=" text/javascript” src="./html5shiv.js" ></script>
<![endif]-->
上面这段代码仅会在IE浏览器下运行。
3.HTML5已移除的标签
以下的HTML4.01标签在HTML5中已经被删除:
(1) <acronym>
(2)<applet>
(3)<basefont>
(4 ) <big>
(5)<center>
(6)<dir>
(7)<font>
(8)<frame>
(9)<frameset>
(10)<noframes>
(11)<strike>
由于H5是向前兼容的,所以在H5中使用这些标签也不会报错或出现异常,但这些元素在H5中已不被 W3C标准推荐,建议尽量不要使用。
4.新增的多媒体标签
HTML5 新增了两个多媒体标签:audio 和video。这样用户不必再借肋 Flash Player 等第三方插件,可以直接在网页中嵌入多媒体组件。由于苹果在iphone 和ipad 等移动设备上不支持Flash热辐射,HTML5多媒体组件的能力就显得尤为重要。
1. <audio> 标签
HTML5规定了一种通过audio 标签来包含音频(音乐或其他音频流)的标准方法。
示例:
(audio srcm" videoAudio/hanmai.mp3” controls=" controls”></audio>
浏览器支持
Internet Explorer 9+、Firefox、Opera、Chrome 和 Safari 支持<audio>标签。
注意:Internet Ex- plorer8或者更早的IE 版本不支持<audio>标签。
HTML5支持的音频格式
| 0gg | audio/ogg | 支持的浏览器:Chrome、Firefox、Opera10+ |
| MP3 | audio/mpeg | 支持的浏览器:Chrome、Firefox、Opera10+、IE9+、Safari5+ |
| Wav | audio/wav | 支持的浏览器:chrome、Firefox、Opera10+、Safari5+ |
audio 标签相关的属性
(1)src属性规定要播放的音频/视频的URL。
(2)controls属性规定浏览器应该为音频/视频提供播放控件。
(3)loop属性规定当音频/视频结束后将重新开始播放;如果设置该属性,则音频/视频将循环播放。
(4)muted属性规定要播放的音频/视频为静音。
2. <video> 标签
HTML5规定了一种通过video标签来包含视频(电影片段或其他视频流)的标准方法。
示例:
(video sre=” videoAudio/movie.ogg” controls=" controls”>video 元素</video>
浏览器支持
Internet Explorer 9+、Firefox、Opera、Chrome 和 Safari 支持<video>标签。
注意:Internet Ex- plorer8或者更早的IE 版本不支持<video>标签。
HTML5支持的视频格式
Ogg:带有Theora 视频编码+Vorbis 音频编码的 Ogg文件;支持的浏览器:Firefox、Chrome、Opera
MEPG4:带有H.264视频编码+AAC 音频编码的MPEG4文件;支持的浏览器:Safari、Chrome
video标签相关的属性
(1)src属性规定要播放的音频/视频的URL。
(2)controls属性规定浏览器应该为音频/视频提供播放控件。
(3)loop属性规定当音频/视频结束后将重新开始播放;如果设置该属性,则音频/视频将循环播放。
(4)muted属性规定要播放的音频/视频为静音。只属于video标签的属性:
(5)width属性规定视频播放器的宽度。
(6)height属性规定视频播放器的高度。
(7)poster预览图片
3.<source>标签
为媒介元素(比如<video>和<audio>)定义媒介资源:
例如:
<video controls=" controls” width=” 300” >
<soure src=”音频地址” type=“资源类型”>
</video>
(1)src属性规定要播放的音频/视频的URL。
(2)type属性规定媒体资源的MIME类型。
注意:source元素可以链接不同的音频/视频文件,浏览器将使用第一个可识别的格式。
相关文章:

第二十五章新增H5基础(以及视频~兼容)
1.HTML5中新增布局标签 HTML5新增了页眉,页脚,内容块等文档结构相关标签,可以使文档结构更加清晰明了。 1.新增的结构标签 1、<header>标签 定义文档或者文档中内容块的页眉。通常可以包含整个页面或一个内容区域的标题,…...

[英语单词] production quality
Our goal is to implement a production quality switch platform that supports standard management interfaces and opens the forwarding functions to programmatic extension and control. 说在openswitch的文档里有说这两词,含义是产品质量。是production修…...

windows安装nodeJs,以及常用操作
1. 官网(Node.js — Run JavaScript Everywhere (nodejs.org))下载想要安装的node版本 的安装包完成安装 2.环境变量设置: 系统变量: Path新增:D:\Program Files\nodejs (node安装目录) 3.设置淘宝源: npm config set registr…...

MySql part1 安装和介绍
MySql part1 安装和介绍 数据 介绍 什么是数据库,数据很好理解,一般来说数据通常是我们所认识的 描述事物的符号记录, 可以是数字、 文字、图形、图像、声音、语言等,数据有多种形式,它们都以经过数字化后存入计算机…...

SpringBoot打war包并配置外部Tomcat运行
简介 由于其他原因,我们需要使用SpringBoot打成war包放在外部的Tomcat中运行,本文就以一个案例来说明从SpringBoot打war包到Tomcat配置并运行的全流程经过 环境 SpringBoot 2.6.15 Tomcat 8.5.100 JDK 1.8.0_281 Windows 正文 一、SpringBoot配置打war包 第一步&a…...

2024.5.31每日一题
LeetCode 找出缺失的重复数字 题目链接:2965. 找出缺失和重复的数字 - 力扣(LeetCode) 题目描述 给你一个下标从 0 开始的二维整数矩阵 grid,大小为 n * n ,其中的值在 [1, n2] 范围内。除了 a 出现 两次ÿ…...

Oracle 数据库 varchar2 从 4000 扩展到 32k
Oracle 数据库 varchar2 从 4000 扩展到 32k 0. 引言1. 扩展 varchar2 支持长度2. 测试 0. 引言 今天来个项目需求,有1个字段的存储内容大概1万字。 当然其中1个方法是将这个字段的内容切分成几个字段,还有1个方法就是将 varchar2 默认支持 4000 的能力…...

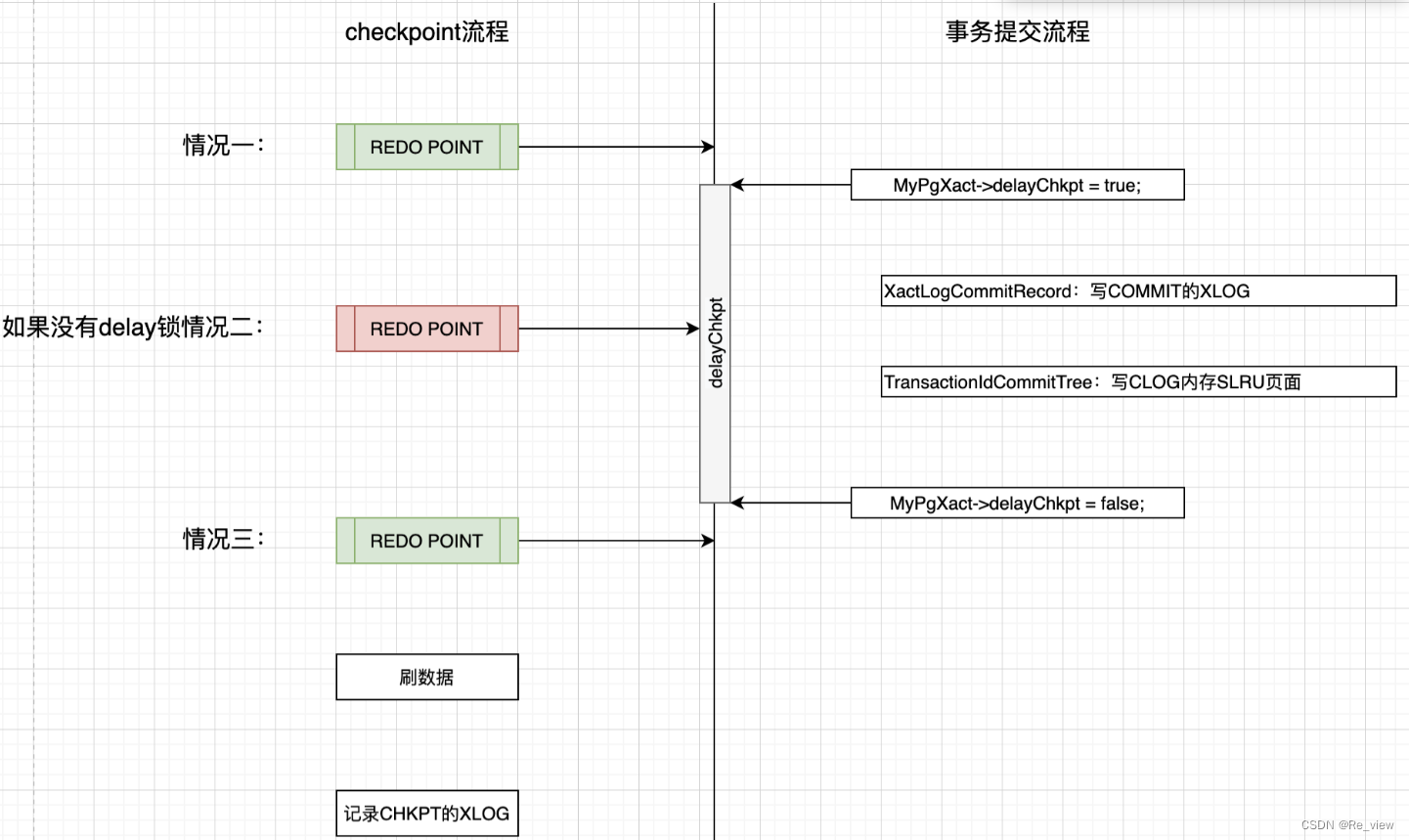
postgressql——事务提交会通过delayChkpt阻塞checkpoint(9)
事务提交会通过delayChkpt阻塞checkpoint Postgresql事务在事务提交时(执行commit的最后阶段)会通过加锁阻塞checkpoint的执行,尽管时间非常短,分析为什么需要这样做: 首先看提交堆栈 #1 0x0000000000539175 in Co…...

开发者工具-sources(源代码选项)
一、概要说明 源代码面板从视觉效果上分为三个区域:菜单区、内容区、监听区。 菜单区里面有5个子分类: 网页(Page):指页面源,包含了该页面中所有的文件,即使多个域名下的文件也都会展示出来,包括iframe…...

没有 rr 头的 kamailio 路由脚本
分享下笔者最近编写的 kamailio 路由脚本 不用 rr 模块,因为有些 sip 协议栈不支持 rr 头处理 sip 注册直接回 200 OK,这部分目前不是重点更换 contact 头,换成 kamailio 自己目前只支持 sip transport 为 udp,以后可能支持 tcp&…...

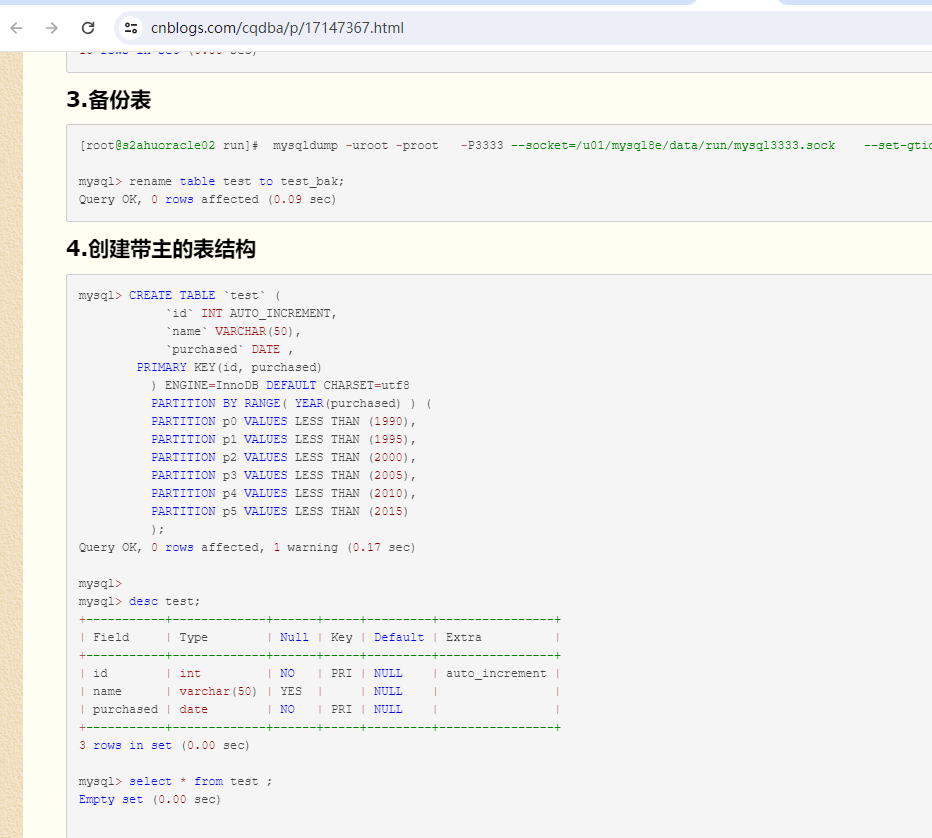
mysql 分区
目标 给一个表(半年有800万)增加分区以增加查询速度 约束 分区不能有外键否则会报错 https://blog.csdn.net/yabingshi_tech/article/details/52241034 主键 按照时间列进行分区 https://blog.csdn.net/winerpro/article/details/135736454 参看以…...

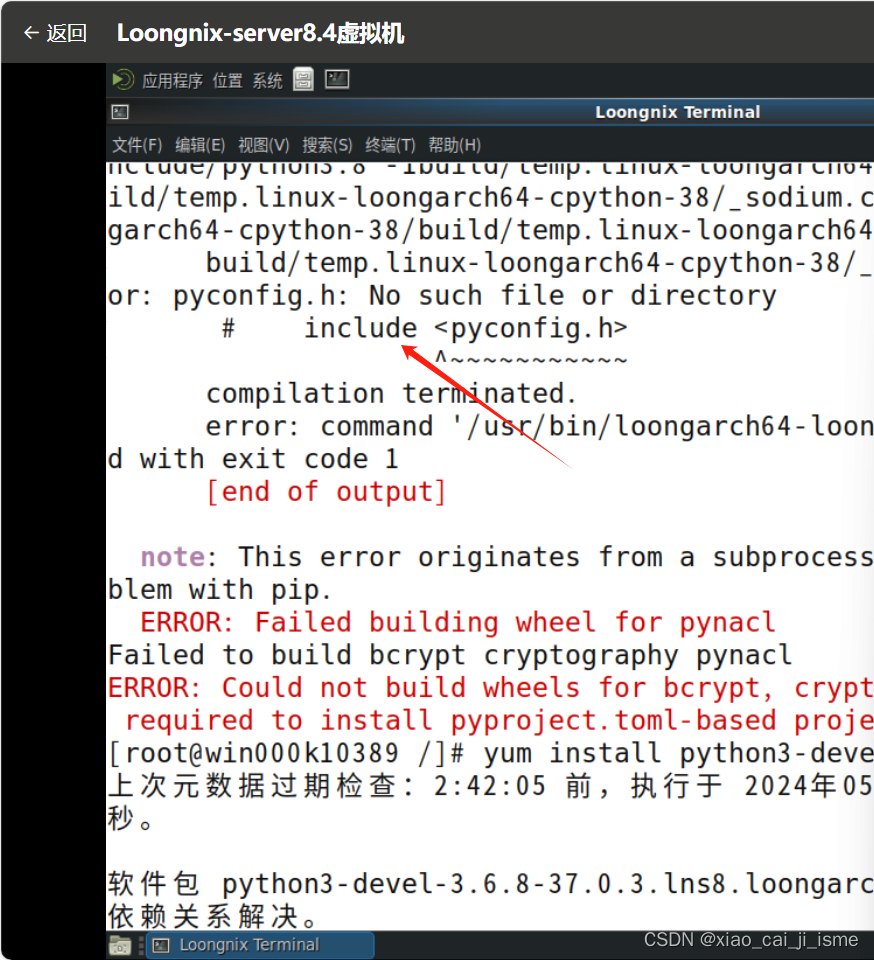
在龙芯安装docker compose
安装过程报错:pynacl无法安装 原因:未知 解决尝试:单独安装pynacl 执行:pip install pynacl 报错: 再次执行dockerscompose撒谎啥 少了头文件 dev,表示c编译器有问题 python是c编写的 喵的 搞了半天是我…...

纯C++做多项式拟合
一、多项式拟合用途 当前有一组对应的x、y数据,希望通过这些数据点做出近似的多项式曲线:YnX^2mXc 其中多项式最高次数可调,返回各个参数及曲线的拟合度R^2 二、函数实现 参数中的order为设置的多项式最高次次数,coefficients为…...

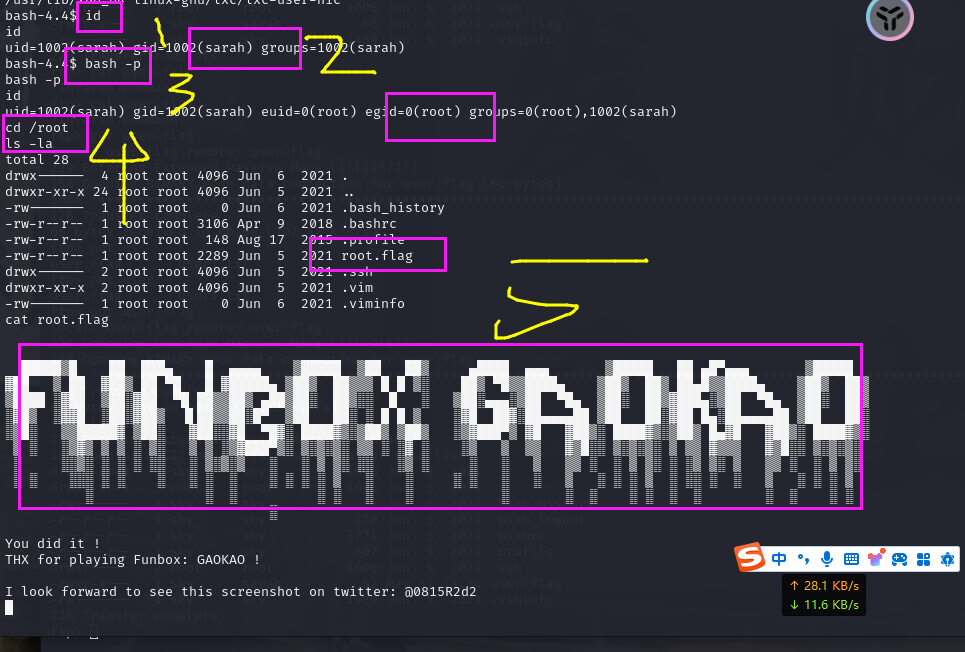
vulnhub靶场之FunBox-9
一.环境搭建 1.靶场描述 Its a box for beginners, but not easy. Gather careful !!! Hint: Dont waste your time ! Every BruteForce-Attack at all ports can be stopped after 1500 trys per account. Enjoy the game and WYSIWYG ! This works better with VirtualBox…...

C# 变量与参数详解
在C#编程中,变量和参数是构建程序逻辑的基础。本篇博客将深入探讨C#中的变量作用域、参数传递方式、以及一些高级特性,如in、ref、out参数,params修饰符,可选参数和命名参数等。 变量作用域 在C#中,变量的作用域分为…...

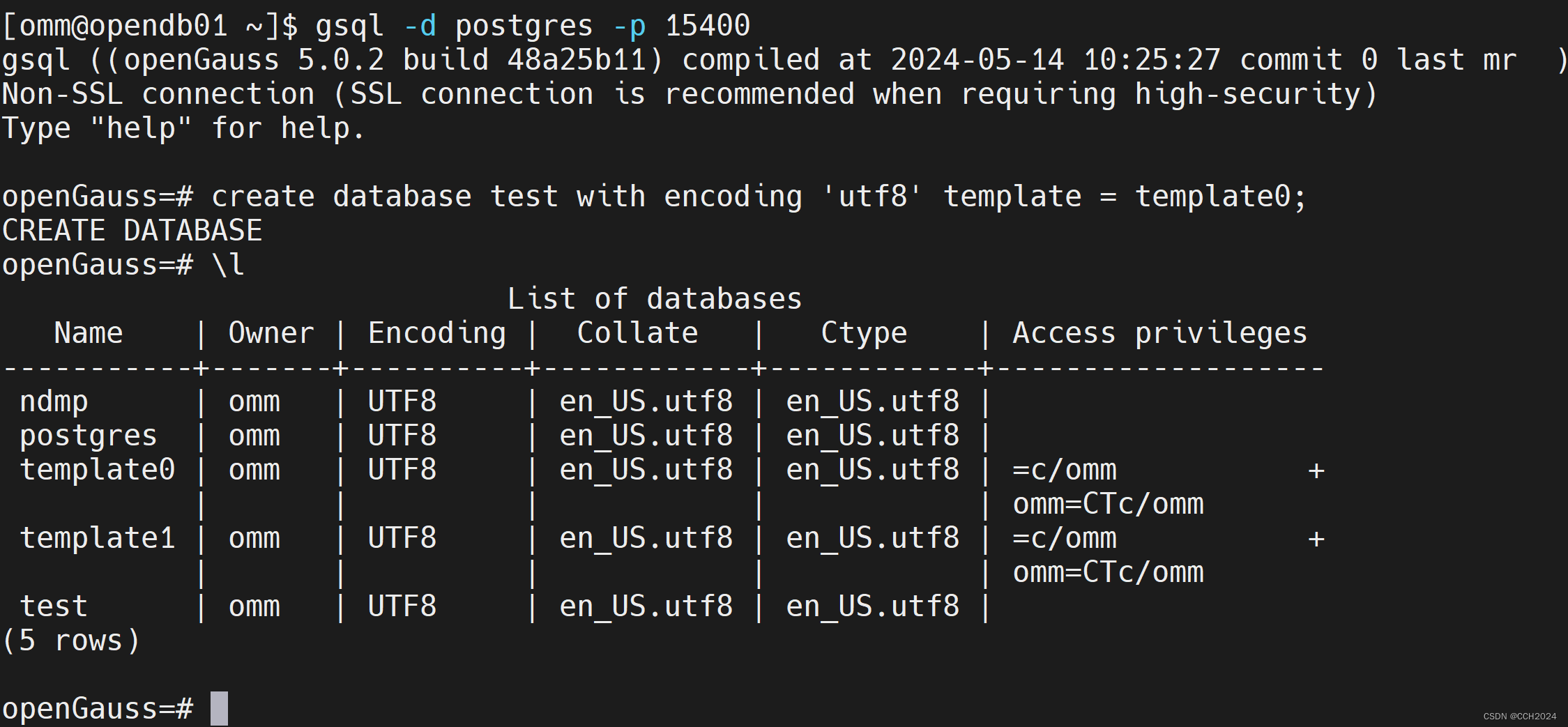
CentOS7.9部署安装OpenGauss 5.0.2企业版
1、更新系统: yum update -y 2、更改主机名: hostnamectl set-hostname opendb01 3、关闭透明页: echo never > /sys/kernel/mm/transparent_hugepage/enabled echo never > /sys/kernel/mm/transparent_hugepage/defrag# 加入开机自启动 echo …...

java基础-chapter15(io流)
io流:存储和读取数据的解决方案 I:input O:output io流的作用:用于读写数据(本地文件,网络) io流按照流向可以分为: 输出流:程序->文件 输入流:文件->程序 io流按照操作文件…...

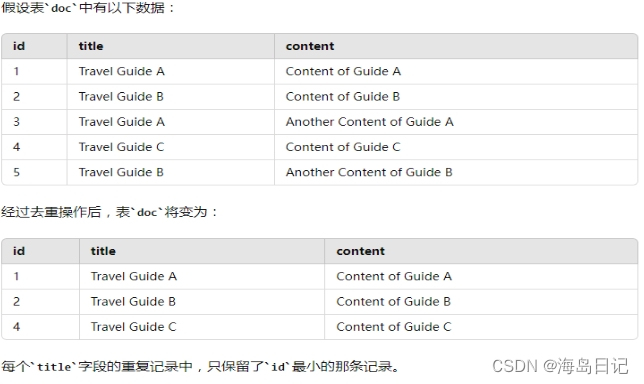
mysql去除重复数据
需求描述 doc表有很多重复的title,想去除掉重复的记录 表结构 CREATE TABLE doc (id INT PRIMARY KEY,title VARCHAR(255),content TEXT );去重SQL -- 创建临时表 CREATE TEMPORARY TABLE temp_doc AS SELECT * FROM doc WHERE 10;-- 插入唯一的记录(每个title最…...

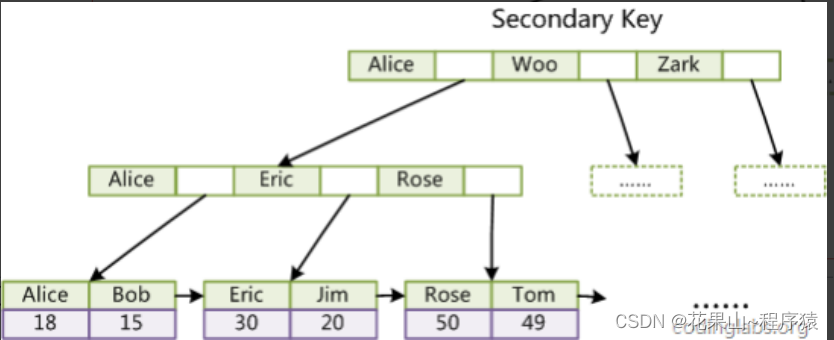
MySQL基础索引知识【索引创建删除 | MyISAM InnoDB引擎原理认识】
博客主页:花果山~程序猿-CSDN博客 文章分栏:MySQL之旅_花果山~程序猿的博客-CSDN博客 关注我一起学习,一起进步,一起探索编程的无限可能吧!让我们一起努力,一起成长! 目录 一,索引用…...

SJ601-II垂直法阻燃性能测试仪
一、主要用途 主要用于有阻燃要求的纺织品如机织物、针织物、涂层产品、层压产品、服装织物、装饰织物、帐篷织物、窗帘幕布、建材装饰织物等材料阻燃性能的测定。并用于窗帘幕布阻燃等级的测定和防火封堵材料的型式过证。 二、仪器特征 1、脉冲自动点火,安全可靠…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
