【面试】Java的前端编译器和后端编译器
目录
- 1. 说明
- 2. 前端编译器
- 2.1 主要功能
- 2.2 工作原理
- 3. 后端编译器
- 3.1 主要功能
- 3.2 工作原理
1. 说明
- 1.在Java的编译过程中,编译器通常被划分为前端编译器和后端编译器,各自负责不同的任务。
- 2.前端编译器主要负责源代码的词法分析、语法分析和语义检查,确保代码的语法正确性和准确性。
- 3.后端编译器主要负责代码优化和目标代码生成,以提高程序的执行效率和性能。
- 4.在Java的编译过程中,前端编译器和后端编译器协同工作,共同将Java源代码转换为可执行的机器码。这种分工使得编译器能够更高效地处理源代码,并生成更优质的机器码。
2. 前端编译器
2.1 主要功能
- 1.词法分析:将源代码分解为一个个的词法单元,如关键字、标识符、运算符等。
- 2.语法分析:根据事先定义好的语法规则,对词法单元流进行分析,构建出语法树。语法树是一个以语法规则为基础的树形结构,表示了代码的结构和语义。
- 3.语义检查:在语法分析的基础上,进行更深层次的检查,如类型检查、变量声明检查等。
2.2 工作原理
- 1.读取Java源文件。
- 2.进行词法分析,生成语法单元流。
- 3.进行语法分析,构建语法树。
- 4.如果在词法分析或语义检查中发现错误,则终止编译。
3. 后端编译器
3.1 主要功能
- 1.代码优化:在生成目标代码之前,对代码进行一系列的优化操作,以提高程序的执行效率和性能。常见的优化技术包括常量折叠、循环展开、函数内联等。
- 2.目标代码生成:将优化后的代码转换为目标机器的机器语言代码。这个过程涉及到指令选择、寄存器分配等技术,以确保生成的目标代码能够在目标机器上正确执行。
3.2 工作原理
- 1.基于前端生成的语法树进行优化。
- 2.根据优化后的语法树生成目标代码。
- 3.输出的目标代码是机器码,可以直接在硬件上执行。
相关文章:

【面试】Java的前端编译器和后端编译器
目录 1. 说明2. 前端编译器2.1 主要功能2.2 工作原理 3. 后端编译器3.1 主要功能3.2 工作原理 1. 说明 1.在Java的编译过程中,编译器通常被划分为前端编译器和后端编译器,各自负责不同的任务。2.前端编译器主要负责源代码的词法分析、语法分析和语义检查…...

教育小程序的性能优化:从前端到后端的综合提升策略
随着教育小程序的普及,其性能直接影响用户体验和教学效果。本文将从前端到后端,详细探讨教育小程序的性能优化策略,帮助开发者打造高效、流畅的教育应用。 一、前端性能优化策略 代码优化 减少HTTP请求:合并CSS、JavaScript文件…...

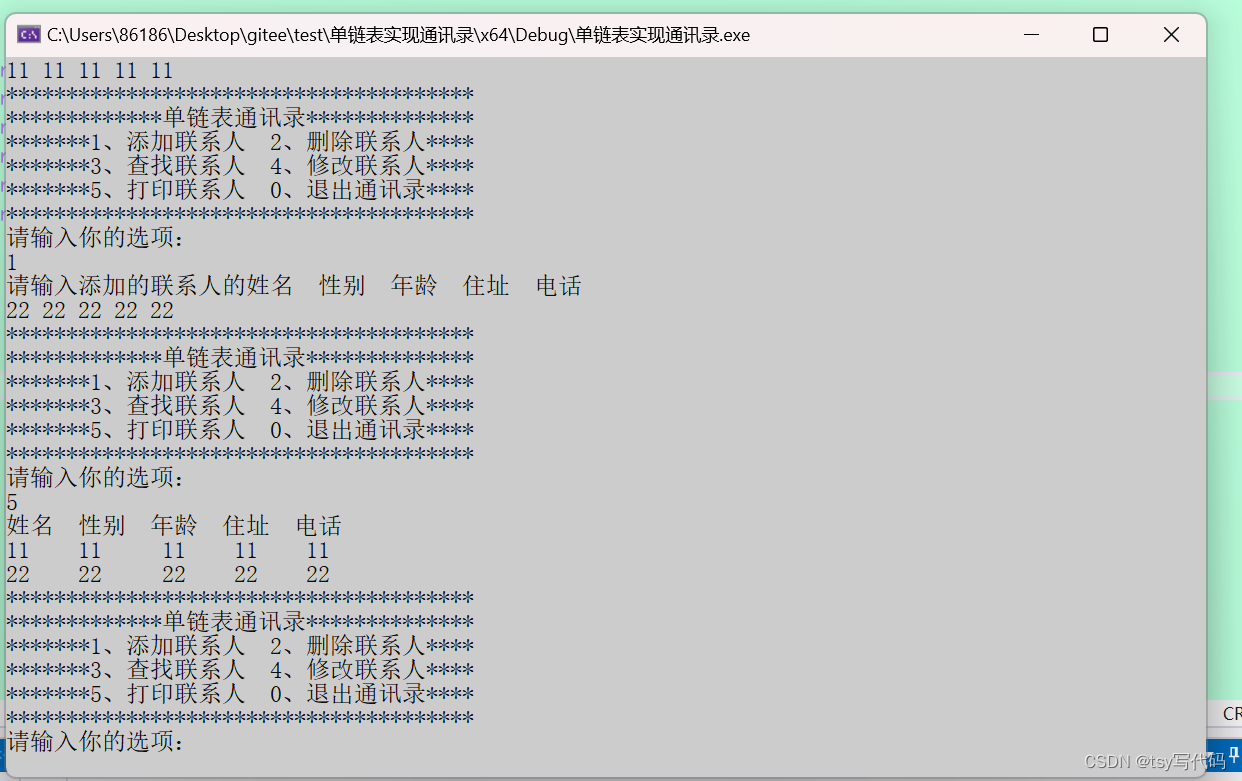
单链表实现通讯录
之前我们完成了基于顺序表(动态)实现通讯录,现在我们链表学完了,可以尝试着使用链表来实现我们的通讯录。 首先我们要明白我们写的通讯录是由一个个节点组成的,每个节点里存储的就是我们的联系人信息。也就是说 我们需…...

Linux 命令操作技巧
Linux命令行界面提供了丰富的快捷键来提高操作效率,以下是一些常用的Linux终端快捷键,主要基于Bash shell: Tab - 自动补全:输入命令、文件名、目录名或命令选项的开头部分,然后按Tab键,系统会自动补全剩余…...

深度学习21天 —— 卷积神经网络(CNN):识别验证码( 第12天)
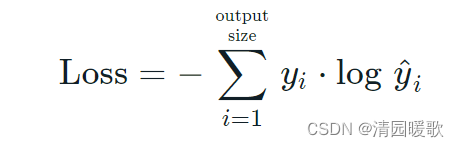
目录 一、前期准备 1.1 标签数字化 1.2 加载数据 1.3 配置数据 二、其他 2.1 损失函数 categorical_crossentropy 2.2 plt.legend(loc ) 2.3 history.history 活动地址:CSDN21天学习挑战赛 学习:深度学习100例-卷积神经网络(CNN&…...

利用 Docker 简化Redis部署:快速搭建Redis服务
利用 Docker 简化Redis部署:快速搭建Redis服务 目录 利用 Docker 简化Redis部署:快速搭建Redis服务为什么选择 Docker准备工作拉取Redis镜像快速运行Redis容器验证Redis服务总结 在现代软件开发中,Redis作为一种高性能的键值数据库࿰…...

Web前端框架:深入探索与实践
Web前端框架:深入探索与实践 在当下数字化飞速发展的时代,Web前端框架的选择与应用成为了开发者们关注的焦点。Node.js,作为一种强大的后端技术,在前端框架的构建中也发挥着不可或缺的作用。本文将围绕Node.js Web前端框架&#…...

【算法】贪心算法——柠檬水找零
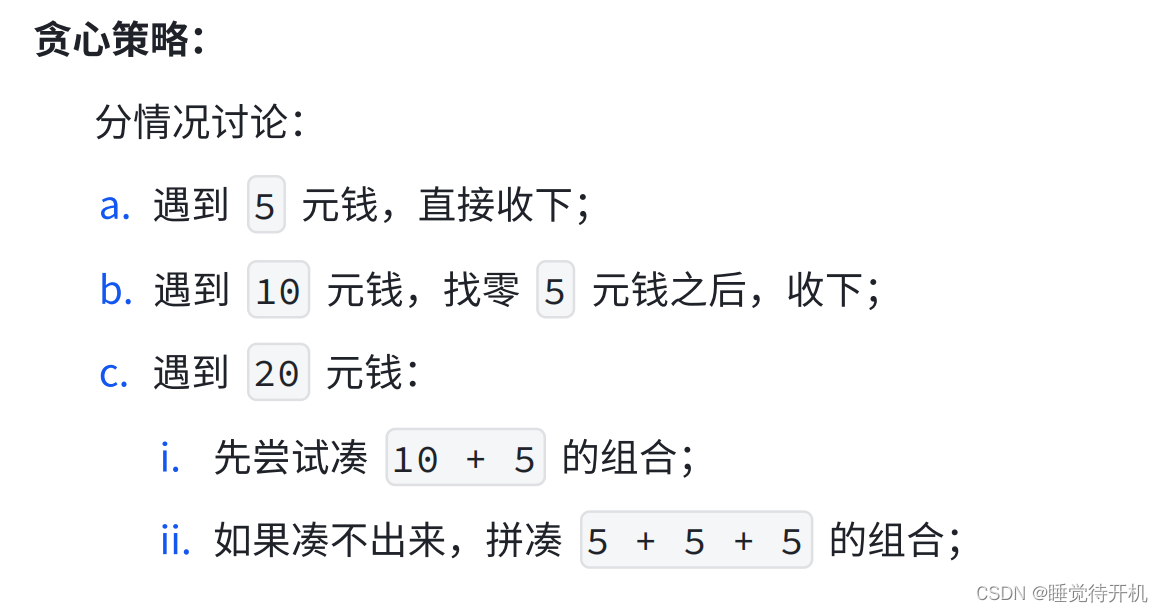
题解:柠檬水找零(贪心算法) 目录 1.题目2.题解3.参考代码4.证明5.总结 1.题目 题目链接:LINK 2.题解 分情况讨论 贪心算法 当顾客为5元时,收下当顾客为10元时,收下10元并找回5元当顾客为20元时,收下20元并找回10…...

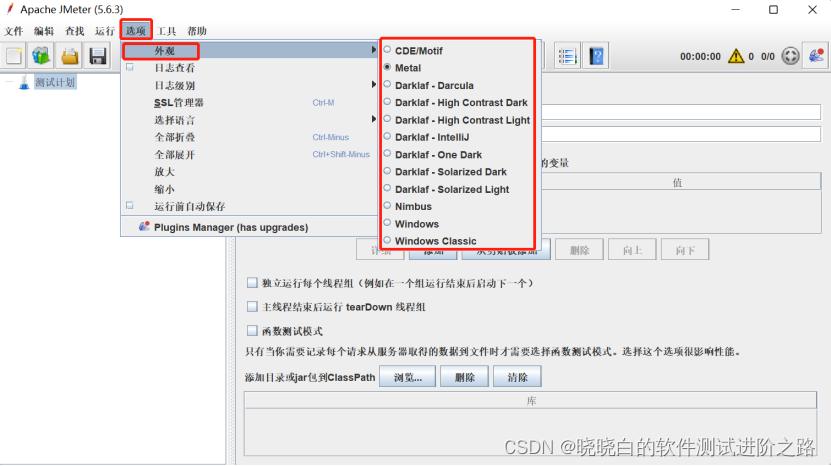
Jmeter安装教程
1 Jmeter下载 Jmeter下载地址:https://jmeter.apache.org/download_jmeter.cgi,选择需要的版本点击下载 解压jmeter安装包 解压后的安装包如下: 2 配置Jmeter环境变量 进入环境变量配置页面:计算机->属性->高级系统设置-&…...

关于磁盘管理
磁盘管理是操作系统提供的一项功能,用于高效地组织、维护和控制计算机的硬盘驱动器及其卷(分区)。通过磁盘管理工具,用户和管理员可以执行多种与存储相关的高级任务,主要包括: 初始化新磁盘: …...

人大金仓数据库大小写不敏感确认
1、图形化确认(管理—其他选项—预设选项) 2、命令行确认 # ksql -p 54321 -U system test # show enable_ci; 查看是否大小写敏感,on表示大小敏感,off表示大小写不敏感,使用某些项目的时候,需要设置数据库大小写不敏感&#…...

【Java】还有人不懂继承?25 个 Case 包教包会
还有人不懂继承?25 个 Case 包教包会 1.Implement single inheritance2.Implement multilevel inheritance3.Implement hierarchical inheritance4.Override a base class method into a derived class5.Demonstrate the protected access specifier6.Create an Stu…...

Qt实现窗口失去焦点抖动功能
一、失去焦点检测 当窗口失去焦点时会发出FocusOut事件,具体实现如下: 首先给窗口安装事件过滤器: this->installEventFilter(this);然后在事件过滤器函数中判断有没有失去焦点 bool MessageDialog::eventFilter(QObject *object, QEve…...

Flink 数据源
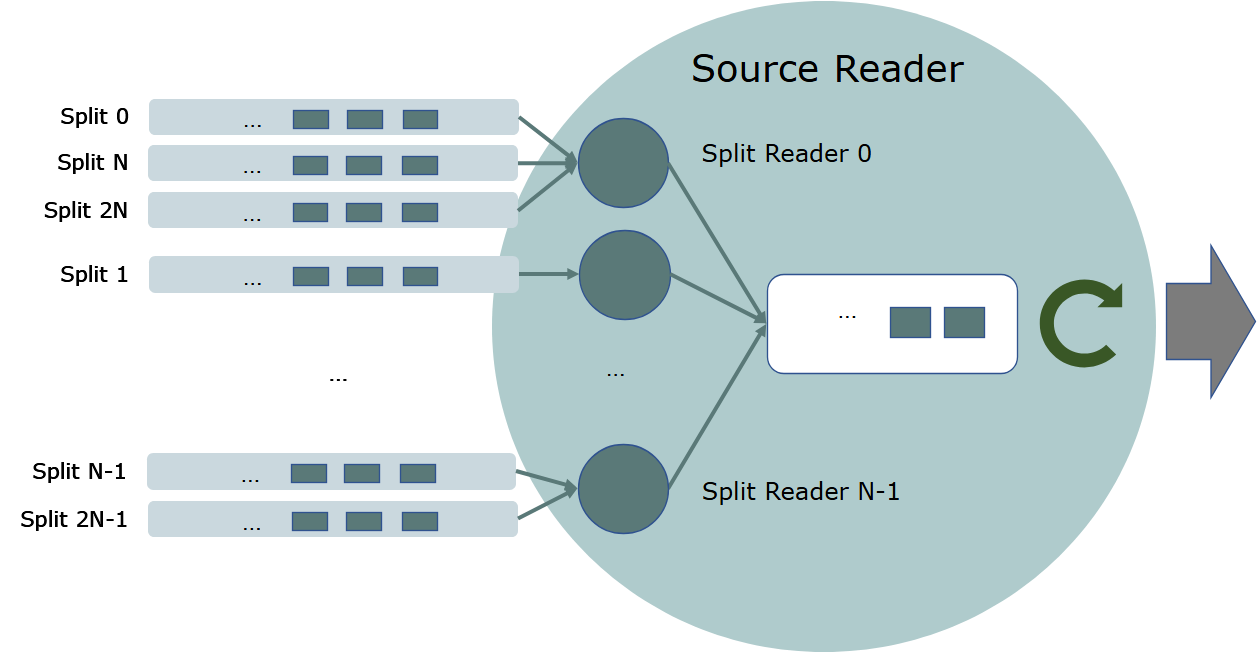
原理 在 Flink 中,数据源(Source)是其中一个核心组件,负责从各种来源读取数据供 Flink 程序处理。 Flink 的数据源类型丰富,涵盖了从简单测试到生产环境使用的各种场景。Kafka、Socket、文件和集合是 Flink 中最常见…...

在本地电脑中如何用命令操作远程服务器上的数据库
日常做服务器维护,经常操作的2个事情,一个是备份远程服务器上的数据库到本地电脑,一个是将备份下来的数据库是恢复到本机做测试用。下面以阿里云的mysql为例,看看怎么弄。电脑是win10系统,先打开cmd命令行模式…...

uniApp子组件监听数据的变化的方法之一
props:{//用来接收外界传递过来的数据swiperList:{type:Array,default:[]}}, swiperList:是父组件传递过来的值 通过 watch 监听(在父组件中也同样可以使用,跟VUE的监听数据变化同理) watch:{//监听组件中的数据变化swiperList(ol…...

Python容器化技术的15个Docker实践
今天,我们将一起探索如何利用Docker这一强大的容器化工具,来提升你的Python项目开发、部署效率。通过一系列由浅入深的实践案例,你将学会如何将Python应用装入“小盒子”,让它在任何地方都能轻松运行。 1. Docker入门:…...

QT天气预报项目(写在简历上)
一、ui设计 实现功能:可以搜索不同的城市进行天气的查询,并且显示未来7天内的天气,并绘制出当天的最高气温和最低气温曲线图。 学到的知识: stylesheet界面美化 Json数据解析 HTTP通信get请求 使用事件过滤器绘制温度曲线 多控件处理(利用数组) 代码整合调试能力 二…...

从零到一建设数据中台 - 数据可视化
从零到一建设数据中台(八)- 数据可视化 一、数据可视化大屏 数据可视化是借助于图形化手段,清晰有效地传达与沟通信息。 将一些业务的关键指标通过数据可视化的方式展示到一块或多块LED大屏上,以大屏为主要展示载体的数据可视化设计。 在数据可视化大屏构建过程中,为了…...

一步步实现知乎热榜采集:Scala与Sttp库的应用
背景 在大数据时代,网络爬虫技术发挥着不可或缺的作用。它不仅能够帮助我们快速地获取互联网上的信息,还能处理和分析这些数据,为我们提供深刻的洞察。知乎,作为中国领先的问答社区,汇聚了各行各业的专家和广大用户的…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
