React.forwardRef 使用
React.forwardRef 是一个React提供的高阶组件函数,用于向函数组件传递ref。在函数组件中无法直接访问ref,如果需要在函数组件中操作子组件的DOM元素或组件实例,就可以使用React.forwardRef来转发ref给子组件。
当使用React.forwardRef包裹一个函数组件时,可以通过给这个组件传递ref属性来获取组件实例的引用。这样就可以在函数组件中通过ref来访问子组件的实例或DOM元素。
示例代码展示了React.forwardRef的用法:
const MyComponent = React.forwardRef((props, ref) => {return <div ref={ref}>Hello, world!</div>;
});const App = () => {const myRef = React.createRef();// 将ref传递给MyComponentreturn <MyComponent ref={myRef} />;
};
在上面的例子中,MyComponent是一个函数组件,通过React.forwardRef包裹,使其能够接收ref属性。在App组件中创建了一个ref,并将其传递给MyComponent。这样MyComponent中的div元素便可以通过myRef.current来访问。
总之,React.forwardRef提供了一种在函数组件中使用ref的方式,使得函数组件也能够像类组件一样操作DOM元素或组件实例。
相关文章:

React.forwardRef 使用
React.forwardRef 是一个React提供的高阶组件函数,用于向函数组件传递ref。在函数组件中无法直接访问ref,如果需要在函数组件中操作子组件的DOM元素或组件实例,就可以使用React.forwardRef来转发ref给子组件。 当使用React.forwardRef包裹一…...

C# 中的值类型与引用类型:内存大小解析
在 C# 中,类型可以被归类为值类型或引用类型,它们在内存中的存储和管理方式不同。了解这些差异对于优化程序性能和资源管理至关重要。 值类型 (Value Types) 值类型包括所有内置的数值类型(如 int, double 等)、char 类型、bool…...

object对象列表使用sorted函数按照对象的某个字段排序
在Python中,如果你想要根据列表中对象的某个属性(比如create_time)来进行逆序排序,你可以使用sorted()函数并指定一个key参数。key参数应该是一个函数,该函数接受一个列表元素并返回一个用于排序的值。 假设你的objec…...

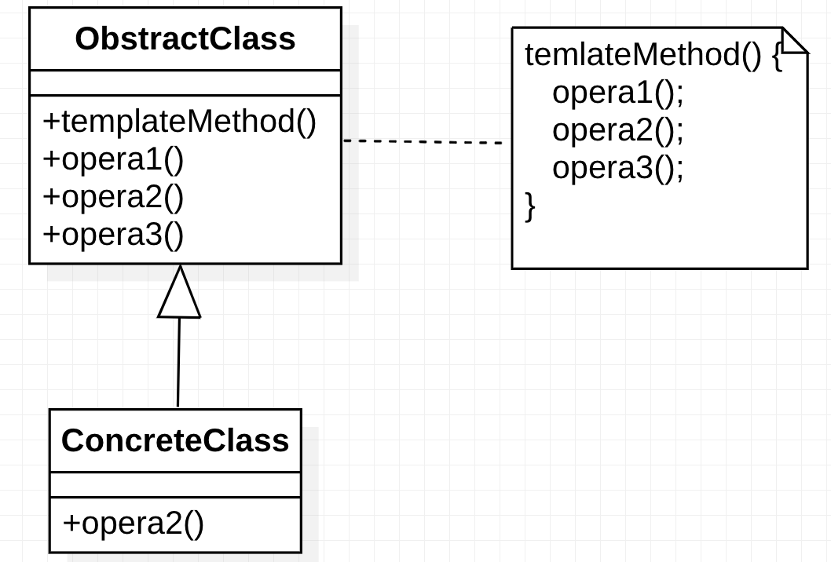
【再探】设计模式—中介者模式、观察者模式及模板方法模式
中介者模式让多对多的复杂引用关系变成一对多,同时能通过中间类来封装多个类中的行为,观察者模式在目标状态更新时能自动通知给订阅者,模版方法模式则是控制方法的执行顺序,子类在不改变算法的结构基础上可以扩展功能实现。 1 中…...
vue中使用svg图像
一 、svg图像是什么 SVG(可缩放矢量图形)是一种图像格式,它以XML文档的形式存在,用以描述图像中的形状、线条、文本和颜色等元素。由于其基于矢量的特性,SVG图像在放大或改变尺寸时能够保持图形质量不受影响。这种格式…...

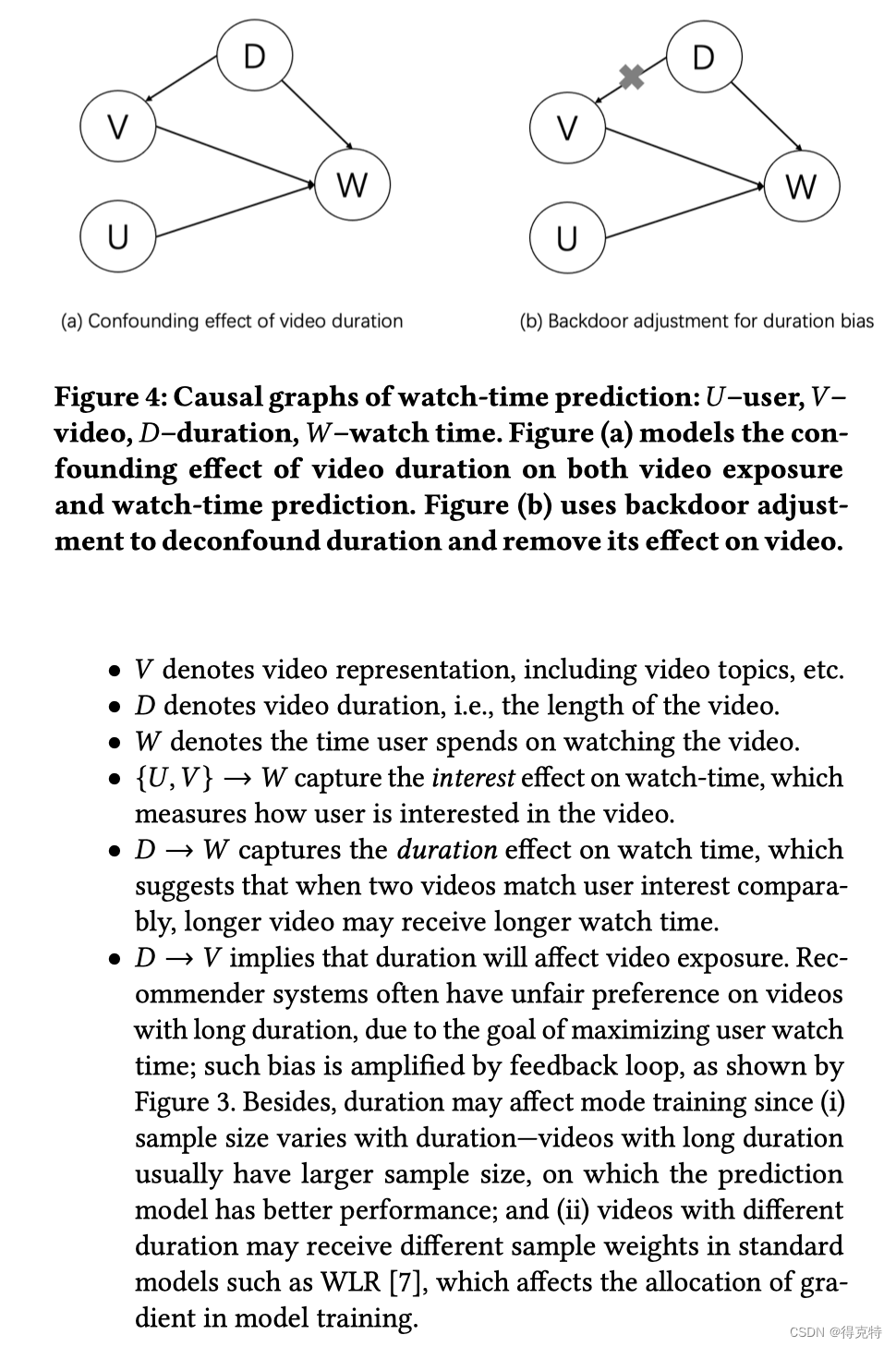
Deconfounding Duration Bias in Watch-time Prediction for Video Recommendation
Abstract 观看时间预测仍然是通过视频推荐加强用户粘性的关键因素。然而,观看时间的预测不仅取决于用户与视频的匹配,而且经常被视频本身的持续时间所误导。为了提高观看时间,推荐总是偏向于长时间的视频。在这种不平衡的数据上训练的模型面…...

python多进程
python多进程的使用有两种方式: multiprocessingconcurrent的使用方式 multiprocessing的使用方式 定义线程池的数量开始处理,结果回调 下面以多进程下载图像为例: import multiprocessing import requests from io import BytesIO from…...

springboot 的yaml配置文件加密
springboot 的yaml配置文件加密 一、采用yaml 插件加密添加依赖创建启动类配置加密密钥加密需要加密的内容用过测试类编写加密的YAML配置解密配置可选:自定义配置扩展:修改ENC() 一、采用yaml 插件加密 使用Jasypt对Spring Boot的YAML配置文件进行加密是…...

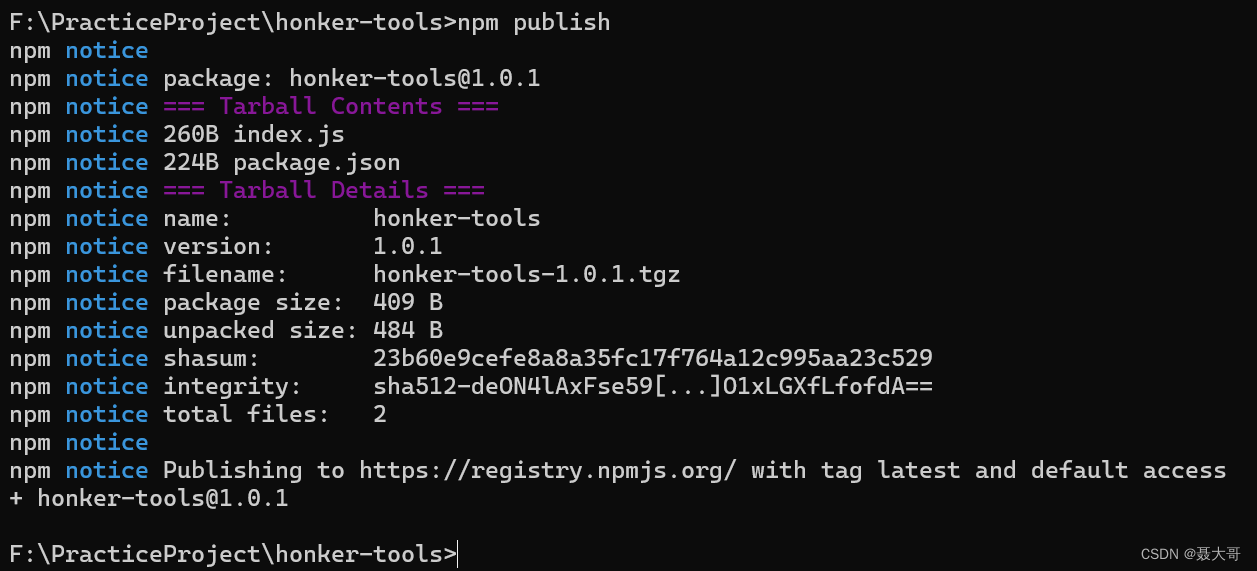
npm发布、更新、删除包
如何将自己开发的依赖包发布到npmjs上供别人使用?五个步骤搞定! 实现步骤: 创建自己的工具包项目,进行开发。注册npmjs账号。执行npm login在控制台登录,填写用户信息。执行npm publish发布包。更新及删除。 步骤一…...

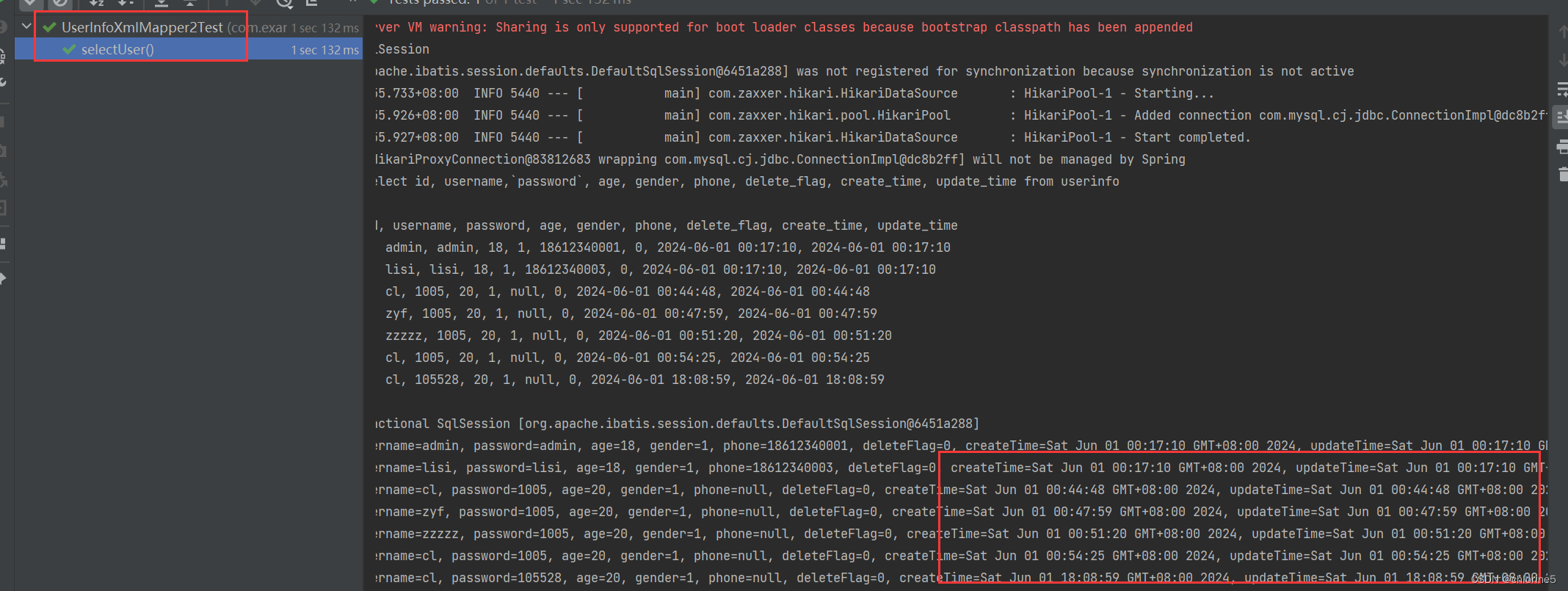
【JavaEE进阶】——Mybatis操作数据库(使用注解和XML方式)
目录 🚩三层架构 🎈JDBC操作回顾 🚩什么是MyBatis 🚩MyBatis⼊⻔ 🎈准备工作 📝创建⼯程 📝数据准备 🎈配置数据库连接字符串 🎈写持久层代码 🎈单…...

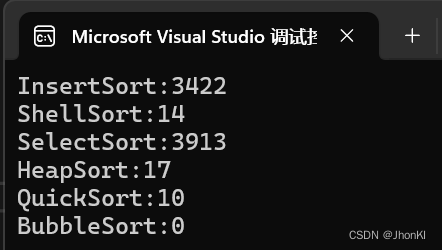
【数据结构】六种排序实现方法及区分比较
文章目录 前言插入排序希尔排序选择排序堆排序快速排序冒泡排序总结 前言 众所周知,存在许多种排序方法,作为新手,最新接触到的就是冒泡排序,这种排序方法具有较好的教学意义,但是实用意义不高,原因就在于…...

QT之QTableWidget详细介绍
本文来自于学习QT时遇到QTableWidget类时进行总结的知识点,涵盖了QTableWidget主要函数。本人文笔有限,欢迎大家评论区讨论。 一、QTableWidget介绍 QTableWidget 类是 Qt 框架中的一个用于展示和编辑二维表格数据的控件。它是对 QTableView 和 QStand…...

mac电脑安卓设备文件传输助手:MacDroid pro 中文激活版
MacDroid Pro是一款专为Mac电脑和Android设备设计的软件,旨在简化两者之间的文件传输和数据管理,双向文件传输:支持从Mac电脑向Android设备传输文件,也可以将Android设备上的文件轻松传输到Mac电脑上。完整的文件访问和管理&#…...

车流量监控系统
1.项目介绍 本文档是对于“车流量检测平台”的应用技术进行汇总,适用于此系统所有开发,测试以及使用人员,其中包括设计背景,应用场景,系统架构,技术分析,系统调度,环境依赖…...

LAMP集群分布式实验报告
前景: 1.技术成熟度和稳定性: LAMP架构(Linux、Apache、MySQL、PHP)自1998年提出以来,经过长时间的发展和完善,已经成为非常成熟和稳定的Web开发平台。其中,Linux操作系统因其高度的灵活性和稳…...

vue3中函数必须有返回值么?
在 Vue 3 中,特别是涉及到Composition API的使用时,setup() 函数确实必须有返回值。setup() 函数是组件的入口点,它的返回值会被用来决定哪些数据和方法是可被模板访问的。返回的对象中的属性和方法可以直接在模板中使用。如果setup()没有返回…...

经常用到的函数
创建文件夹和删除文件夹的函数 def make_dirs(*dirs):for new_dir in dirs:if not os.path.exists(new_dir):try:os.makedirs(new_dir)except RuntimeError:return Falsereturn Truedef remove_files(file_path_list):""" 删除列表中指定路径文件Args:file_pat…...

vue3学习(六)
前言 接上一篇学习笔记,今天主要是抽空学习了vue的状态管理,这里学习的是vuex,版本4.1。学习还没有学习完,里面有大坑,难怪现在官网出的状态管理用Pinia。 一、vuex状态管理知识点 上面的方式没有写全,还有…...

[数据集][目标检测]猫狗检测数据集VOC+YOLO格式8291张2类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):8291 标注数量(xml文件个数):8291 标注数量(txt文件个数):8291 标注…...

简单模拟实现shell(Linux)
目录 前言 展示效果 实现代码 前言 该代码模拟了shell的实现,也就是解析类似于“ls -a -l"的命令,当我们启动我们自己写的shell的可执行程序时,我们输入"ls"的命令,也可以展示出在shell中输入&…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
