JavaScript 创建新节点的方法
在 JavaScript 中,可以使用 document.createElement() 方法来创建新的节点。该方法接受一个字符串参数,表示要创建的节点类型,如 "div"、"p" 等。
创建一个新节点的基本步骤如下:
- 使用
document.createElement()方法创建新的节点对象。 - 使用节点对象的
appendChild()方法将新的节点添加到现有节点中,成为其子节点。
下面是一个代码示例,演示了如何创建一个新的 <div> 节点,并将其添加到 <body> 中:
// 创建新的节点对象
var divElement = document.createElement("div");// 设置节点的样式、属性或文本内容
divElement.style.backgroundColor = "yellow";
divElement.innerHTML = "This is a new div element";// 将新的节点添加到现有节点中
document.body.appendChild(divElement);
在上述示例中,首先使用 document.createElement("div") 创建了一个新的 <div> 节点,并将其赋值给 divElement 变量。然后通过 divElement 可以对该节点进行操作,例如设置样式、属性或文本内容。最后,使用 document.body.appendChild(divElement) 将新的节点添加到 <body> 中。
除了 appendChild() 方法,还可以使用其他方法将新的节点添加到其他节点中,例如 insertBefore() 方法、replaceChild() 方法等。具体使用哪个方法取决于要实现的需求。
需要注意的是,使用 document.createElement() 方法只是创建了一个新的节点对象,并未将其显示在页面上。要想在页面上显示该节点,还需要将其添加到某个已存在的节点中。
相关文章:

JavaScript 创建新节点的方法
在 JavaScript 中,可以使用 document.createElement() 方法来创建新的节点。该方法接受一个字符串参数,表示要创建的节点类型,如 "div"、"p" 等。 创建一个新节点的基本步骤如下: 使用 document.createElem…...

在phpstorm2024版里如何使用Jetbrains ai assistant 插件 ?
ai assistant激活成功后,如图 ai assistant渠道:https://web.52shizhan.cn/activity/ai-assistant 在去年五月份的 Google I/O 2023 上,Google 为 Android Studio 推出了 Studio Bot 功能,使用了谷歌编码基础模型 Codey,Codey 是…...

进程间通信(27000字超详解)
🌎进程间通信 文章目录: 进程间通信 进程间通信简介 进程间通信目的 初识进程间通信 进程间通信的分类 匿名管道通信 认识管道 匿名管道 匿名管道测试 管道的四种…...

一、大模型推理
https://github.com/hiyouga/LLaMA-Factory/blob/main/README_zh.md https://github.com/hiyouga/LLaMA-Factory/blob/main/examples/README_zh.md 安装 v7.1 https://github.com/hiyouga/LLaMA-Factory/releases/tag/v0.7.1 git clone --depth 1 https://github.com/hiyoug…...

.NET IoC 容器(三)Autofac
目录 .NET IoC 容器(三)AutofacAutofacNuget 安装实现DI定义接口定义实现类依赖注入 注入方式构造函数注入 | 属性注入 | 方法注入注入实现 接口注册重复注册指定参数注册 生命周期默认生命周期单例生命周期每个周期范围一个生命周期 依赖配置Nuget配置文…...

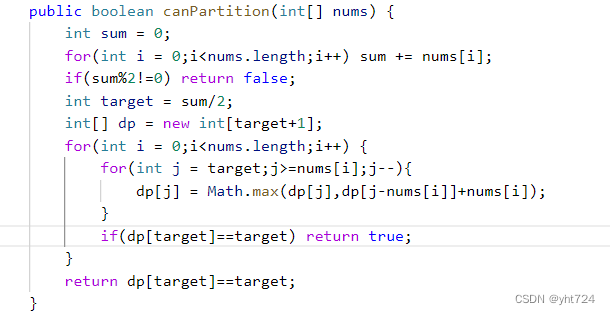
Day44 动态规划part04
背包问题 01背包问题:每件物品只能用一次完全背包问题:每件物品可以使用无数次 01背包问题 暴力解法:每一件物品其实只有两个状态,取或者不取,所以可以使用回溯法搜索出所有的情况,那么时间复杂度就是 o…...

html期末复习速览
一.基础标签 1.段落标签<p></p> 特点:分段分割 2.标题标签<h1></h1>……<h6></h6> 特点:文字加粗,单独占一行 3.换行标签<br /> 特点:单标签,强制换行 二.文本格式化…...

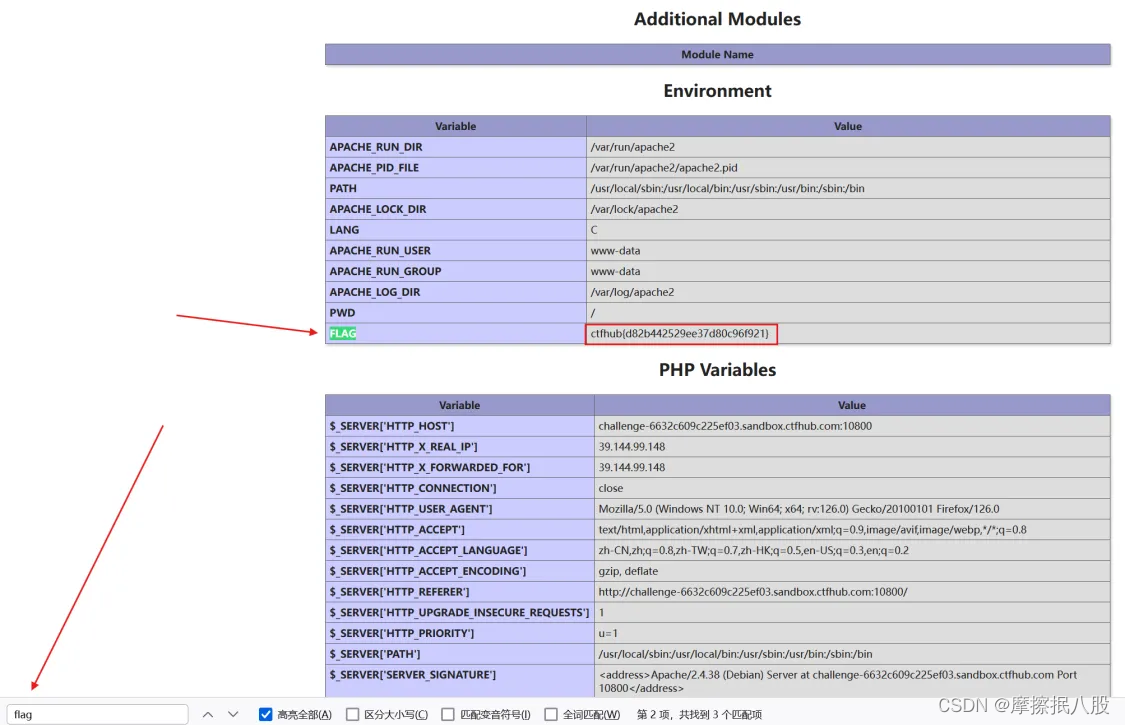
CTFHUB-信息泄露-目录遍历和PHPINFO
目录 目录遍历 PHPINFO 目录遍历 很简单,挨着把每个目录都点开看一下 发现2目录下有个 flag.txt 文件,点开发现了本关的flag PHPINFO 这关也很简单,进来之后是一个phpinfo页面,按 CTRL F键打开查询,输入flag&#…...

面向Java程序员的Go工程开发入门流程
对于一个像我这样没有go背景的java程序员来说,使用go开发一个可用的程序的速度是肉眼可见的缓慢。 其难点不在于go语言本身,而是搭建整个工程链路的过程,即所谓的“配环境”。 本文主要讲述如何配出一个适合go开发的环境,以免有同…...

vue3开发高德地图
在vue3的index.html 使用动态注入地址名和key <html lang"en"><head><meta charset"UTF-8" /><link rel"icon" type"image/svgxml" href"/vite.svg" /><meta name"viewport" conten…...
通过DLL方式链接glfw3.dll
主要是CMakeLists.txt文件变化 cmake_minimum_required(VERSION 3.10) project(glfwTest) set(CMAKE_CXX_STANDARD 11) aux_source_directory(. SRC_SOURCES) set(GLFW_INCLUDE_DIR ${CMAKE_SOURCE_DIR}/include) set(GLFW_LIBRARY_DIR ${CMAKE_SOURCE_DIR}/lib/glfw) add_ex…...

Python自然语言处理(NLP)库之NLTK使用详解
概要 自然语言处理(NLP)是人工智能和计算机科学中的一个重要领域,涉及对人类语言的计算机理解和处理。Python的自然语言工具包(NLTK,Natural Language Toolkit)是一个功能强大的NLP库,提供了丰富的工具和数据集,帮助开发者进行各种NLP任务,如分词、词性标注、命名实体…...

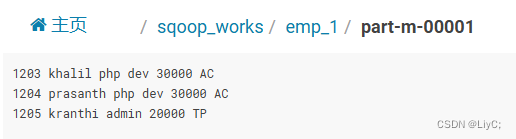
sqoop操作
介绍 sqoop是隶属于Apache旗下的, 最早是属于cloudera公司的,是一个用户进行数据的导入导出的工具, 主要是将关系型的数据库(MySQL, oracle...)导入到hadoop生态圈(HDFS,HIVE,Hbase...) , 以及将hadoop生态圈数据导出到关系型数据库中 操作 将数据从mysql中导入到HDFS中 1.全量…...

【Qt秘籍】[002]-开始你的Qt之旅-下载
一、Qt的开发工具有哪些? Qt的开发工具概述Qt支持多种开发工具,其中最常见的开发工具是 1.QtCreator 【易上手/有少量bug/适合新手】 2.VisualStudio 【功能强大/易出错/需要更多额外配置】 3.Eclipse 【清朝老兵IDE/不建议使用】 【注意࿱…...

【自动驾驶】点与向量从ego系转odometry系
1.点从ego系转odometry系(ego -> odometry) struct Point {float x;float y;float angle; }; Point trans; // is the odom to ego transform Point odom_coord; is the odom coord Point ego_coord; is the ego coordfloat odom_coord.x = (ego_coord.x - trans.x) * st…...

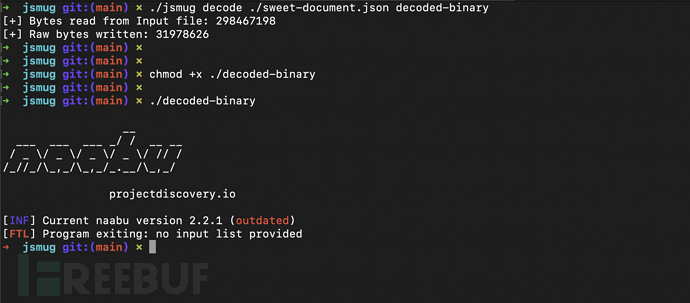
jsmug:一个针对JSON Smuggling技术的测试PoC环境
关于jsmug jsmug是一个代码简单但功能强大的JSON Smuggling技术环境PoC,该工具可以帮助广大研究人员深入学习和理解JSON Smuggling技术,并辅助提升Web应用程序的安全性。 背景内容 JSON Smuggling技术可以利用目标JSON文档中一些“不重要”的字节数据实…...

Qt 控件提升
什么是控件提升(Widget Promotion) 控件提升是一个在Qt编程中常见但容易被忽视的概念。简单来说,控件提升就是将一个基础控件(Base Widget)转换为一个更特定、更复杂的自定义控件(Custom Widget)…...

封装一个websocket,支持断网重连、心跳检测,拿来开箱即用
封装一个websocket,支持断网重连、心跳检测 代码封装 编写 WebSocketClient.js import { EventDispatcher } from ./dispatcherexport class WebSocketClient extends EventDispatcher {constructor(url) {console.log(url, urlurl)super()this.url url}// #soc…...

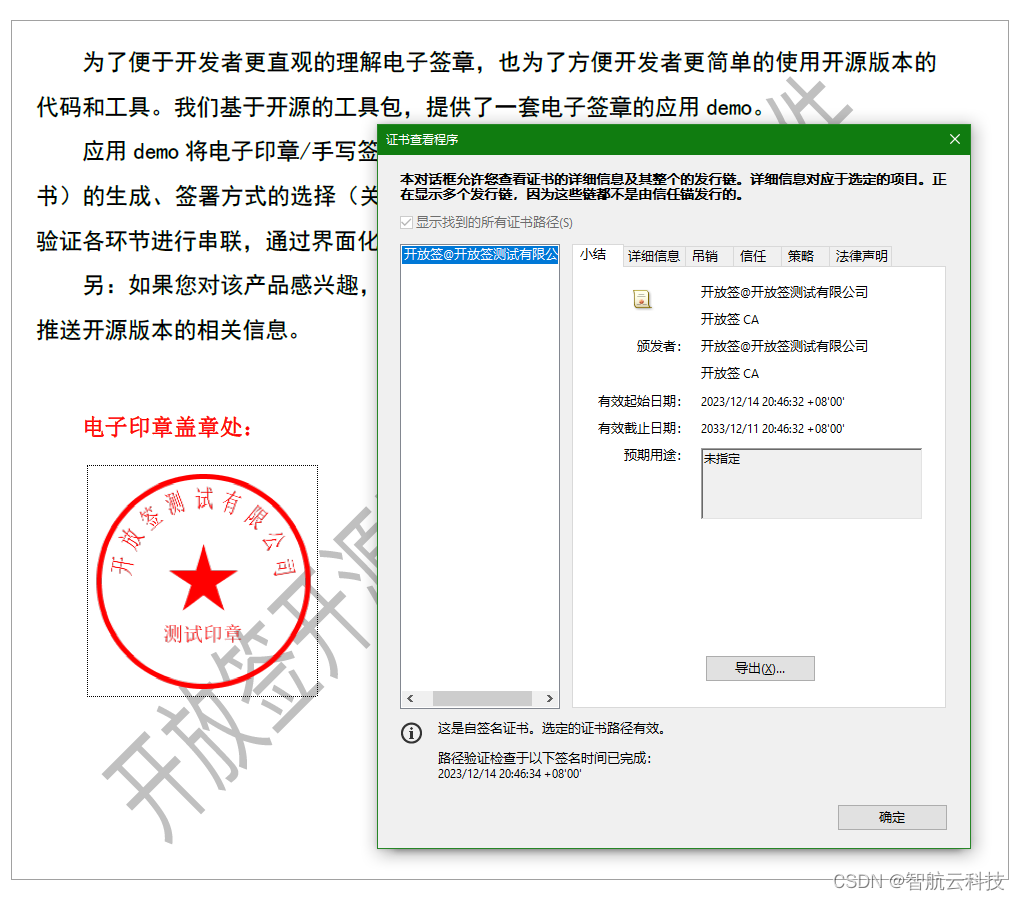
推荐一款开源电子签章/电子合同系统
文章目录 前言一、项目介绍二、项目地址三、技术架构四、代码结构介绍五、功能模块六、功能界面首页面手写签名面板电子印章制作数字证书生成 总结 前言 大家好!我是智航云科技,今天为大家分享一个免费开源的电子签字系统。 一、项目介绍 开放签电子签…...

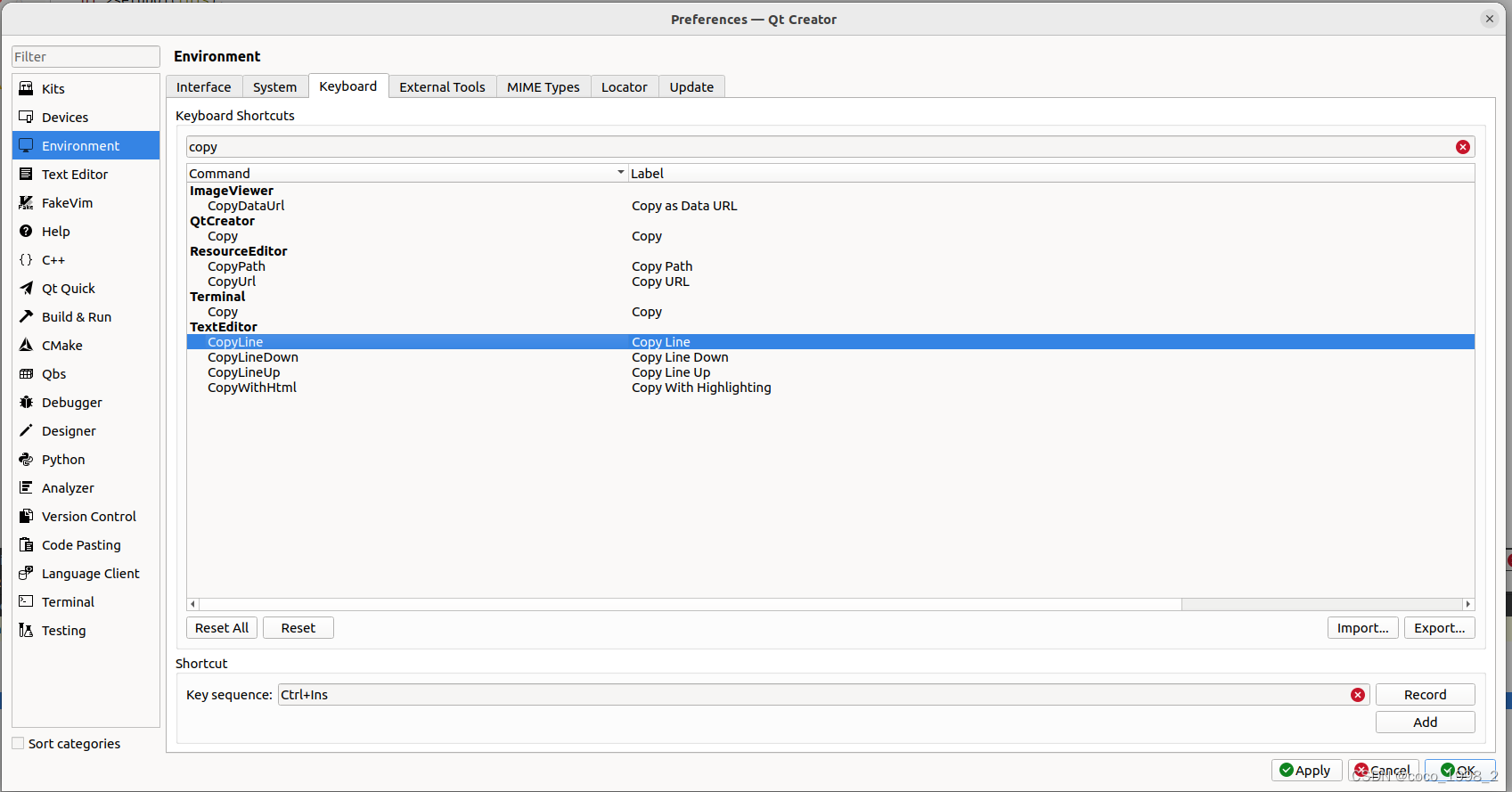
Qt Creator(Qt 6.6)拷贝一行
Edit - Preference - Environment: 可看到,拷贝一行的快捷键是: ctrl Ins...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
