devicemotion 或者 deviceorientation在window.addEventListener 事件中不生效,没有输出内容
问题:devicemotion 或者 deviceorientation 在window.addEventListener 事件中不生效,没有输出内容
原因:
1、必须在Https协议下才可使用
2、必须用户手动点击click事件中调用 ,进行权限申请

源码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=375,user-scalable=0"><title>deviceorientation</title>
</head>
<body><button onclick="start()">start</button>
<script>(function () { var script = document.createElement('script'); script.src="https://cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();function start(){if(!DeviceMotionEvent){console.error('暂时不支持')}else{if(DeviceMotionEvent.requestPermission){DeviceMotionEvent.requestPermission().then(permissionState => {console.log(permissionState)if (permissionState === 'granted') {// window.addEventListener('devicemotion', function(e) { console.log('devicemotion', e)}, true);window.addEventListener('deviceorientation', function(event) { console.log('deviceorientation', event) ; console.log(`${event.alpha} : ${event.beta} : ${event.gamma}`);}, true);}}).catch((err) => {console.error(err);});}else{// window.addEventListener('devicemotion', function(e) { console.log('devicemotion', e)}, true);window.addEventListener('deviceorientation', function(event) { console.log('deviceorientation', event) ; console.log(`${event.alpha} : ${event.beta} : ${event.gamma}`);}, true);}}}window.onload=function(){start() //此处调用无效,没有内容输出}
</script></body>
</html>
相关文章:

devicemotion 或者 deviceorientation在window.addEventListener 事件中不生效,没有输出内容
问题:devicemotion 或者 deviceorientation 在window.addEventListener 事件中不生效,没有输出内容 原因: 1、必须在Https协议下才可使用 2、必须用户手动点击click事件中调用 ,进行权限申请 源码: <!DOCTYPE h…...

java单元测试如何断言异常
在junit单元测试中,我们可以使用 org.junit.Assert.assertThrows 包下的 assertThrows() 方法 这个方法返回了一个泛型的异常 public static <T extends Throwable> assertThrows(Class<T> expectedType, Executable executable) 假设我们有以下…...

C语言| n的阶乘相加
逻辑性较强,建议记住。 分析思路: 假如n4:m m * i; sum sum m; 1)当i1时,m1, sum1。 2)当i2时,m12, sum112。 3)当i3时,m123, sum112123。 4)当i4时&…...

cwiseMax、cwiseMin函数
一、cwiseMax含义 cwiseMax是Eigen库中的一个函数,用于求两个矩阵或向量的逐元素最大值。它的作用类似于std::max函数,但是可以同时处理多个元素,且支持矩阵和向量。 举例: 例如,对于两个向量a和b,cwiseMax…...

【thinkphp问题栏】tp5.1重写URL,取消路径上的index.php
在Apache运行thinkphp5.1时,发现系统默认生成的.htaccess不生效。 首先先查看怎么修改伪静态 1、修改Apache的配置文件 在Apache的安装目录下,打开config/httpd.conf。 搜索rewrite.so,将前面的#删掉,表示开启URL重写功能 2、…...

缓冲字符流
BufferedReader/BufferedWriter增加了缓存机制,大大提高了读写文本文件的效率。 字符输入缓冲流 BufferedReader是针对字符输入流的缓冲流对象,提供了更方便的按行读取的方法:readLine();在使用字符流读取文本文件时,我们可以使…...

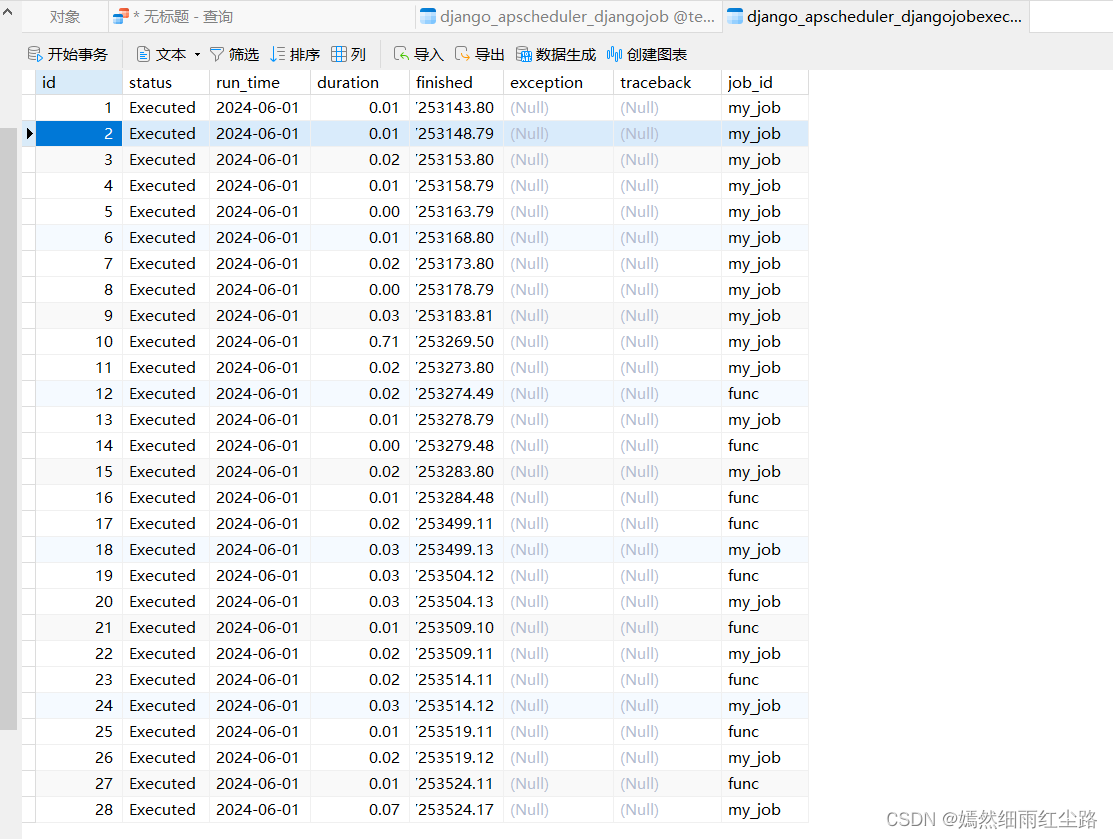
Django中使用Celery和APScheduler实现定时任务
在之前的文章我们已经学习了Celery和APScheduler的基本使用,下面让我们来了解一下如何在Django中使用Celery和APScheduler Celery 1.前提工作 python 3.7 pip install celery pip install eventlet #5.0版本以下 pip install importlib-metadata4.8.3(…...

Kivy.uix.textinput
一个小小的输入框,纵上下数页文档已不能全不概括,当去源码慢慢寻找,才知道其中作用,才能运用灵活。 Text Input — Kivy 2.3.0 documentation # -*- encoding: utf-8 -*-Text Input .. versionadded:: 1.0.4.. image:: images/te…...

基于IoTDB 平台的学习和研究
Apache IoTDB(物联网数据库)是一个针对物联网领域的高性能原生数据库,适用于数据管理和分析,并可在边缘计算和云端部署。由于它轻量级的架构、高性能和丰富的功能集,以及与Apache Hadoop、Spark和Flink的深度集成&…...

nessus plugins目录为空的问题
想要避免这种问题,可以将nessus服务设置为手动,并且先停止nessus服务。 批处理脚本: 下面的/~/Nessus/plugin_feed_info.inc替换成你配置好的 plugin_feed_info.inc 所在的路径 service nessusd stop; cp /~/Nessus/plugin_feed_info.inc …...

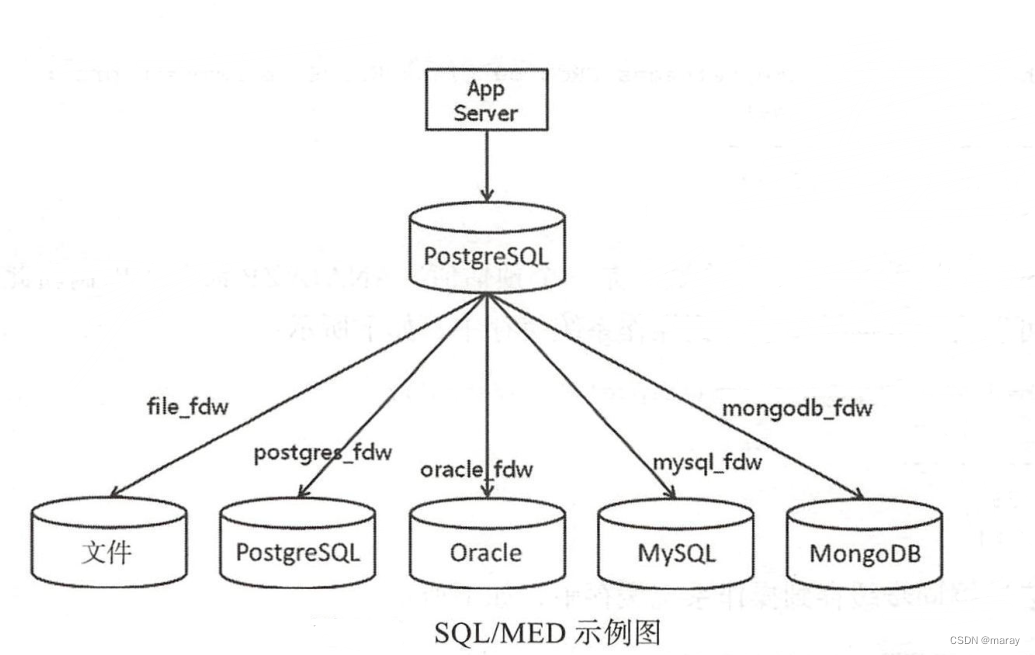
FDW(Foreign Data Wrapper)
在上一篇博客里,最末尾提到了 FDW。pg 实现了数百个 fdw 插件,用于访问外部数据。 FDW 到底是什么呢? 标准 FDW(Foreign Data Wrapper)遵循了 SQL/MED 标准,标准全称:ISO/IEC 9075-9 Managem…...

Flutter开发指南
Flutter开发指南(Android 开发角度) 与Android 的对比 1.Android 的View 与Flutter 的对应关系: a.在android 中,view 是屏幕显示的基础,比如 button,文本,列表,输入框都是 view。…...

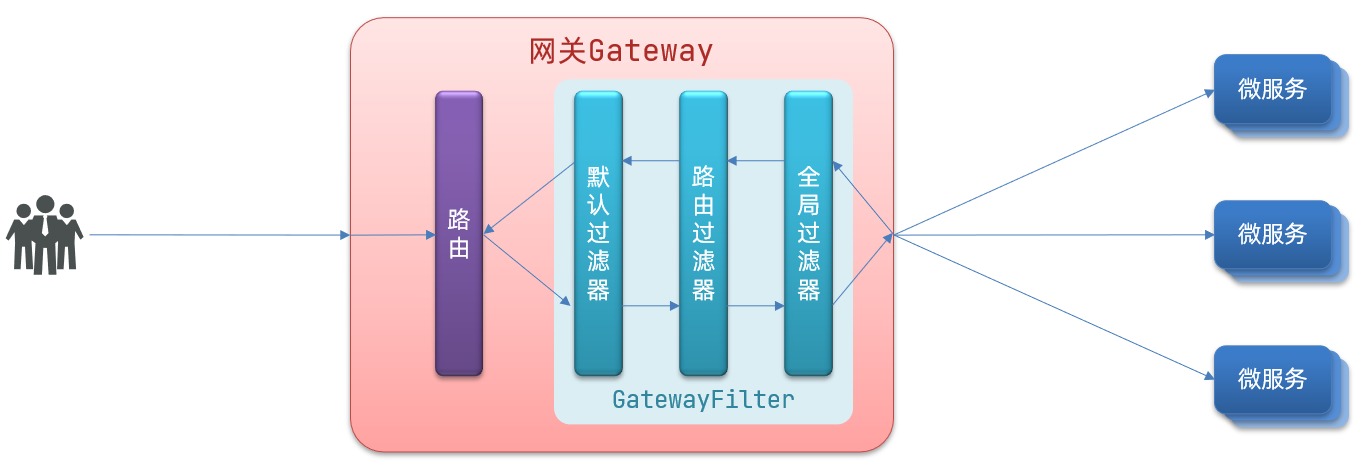
SpringCloud学习笔记万字整理(无广版在博客)
在此感谢黑马程序员的SpringCloud课程 所有笔记、生活分享首发于个人博客 想要获得最佳的阅读体验(无广告且清爽),请访问本篇笔记 认识微服务 随着互联网行业的发展,对服务的要求也越来越高,服务架构也从单体架构逐渐…...

c++(七)
c(七) 内联函数内联函数的特点为什么要有内联函数内联函数是如何工作的呢 类型转换异常处理智能指针单例模式懒汉模式饿汉模式 VS中数据库的相关配置 内联函数 修饰类的成员函数,关键字:inline inline 返回值类型 函数名(参数列…...

SQL语言
SQL语言 导航 文章目录 SQL语言导航一、SQL概述SQL 二、数据库定义SQL 数据类型 三、数据操作视图更新 四、SQL的授权五、存储过程六、嵌入式SQL主语言与数据库通信 七、动态SQL 一、SQL概述 SQL 支持三级模式结构 视图->外模式 基本表->模式 存储文件->内模式 二…...

【PPT】修改新建文本框默认字体
【PPT】修改新建文本框默认字体...

智能办公本如何选择
智能办公本如何选择 引言 随着科技的不断发展,智能办公本已成为现代职场人士的重要工具。它们不仅具备传统纸质笔记本的书写体验,还融入了先进的智能技术,让办公变得更加高效便捷。在选择智能办公本时,我们需要关注多个方面&…...

Spark基础:Scala变量与数据类型
在Scala中,变量和数据类型是编程的基础。Scala作为一种强大的静态类型语言,支持多种数据类型,并提供了可变(var)和不可变(val)两种类型的变量声明方式。以下是在Scala中变量和数据类型的基础知识…...

php 实现:给图片加文字水印,图片水印,压缩图片
演示环境: 1、windows10 2、phpstudy 3、php7.4 一、案例演示: 二、素材准备 1、准备一张原始图片 2、准备一张水印图片(透明底图的最好) 3、字体库(windows系统自带的字体库,路径在:C:\Window…...
免费实现网站HTTPS访问
HTTPS(Hypertext Transfer Protocol Secure)是一种基于SSL协议的HTTP安全协议,旨在为客户端(浏览器)与服务器之间的通信提供加密通道,确保数据在传输过程中的保密性、完整性和身份验证。与传统的HTTP相比&a…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
