Spark基础:Scala变量与数据类型
在Scala中,变量和数据类型是编程的基础。Scala作为一种强大的静态类型语言,支持多种数据类型,并提供了可变(var)和不可变(val)两种类型的变量声明方式。以下是在Scala中变量和数据类型的基础知识:
变量
- val(不可变变量):一旦初始化后,就不能再被重新赋值。这有助于确保程序的稳定性,并使得并行编程更加安全。
val name: String = "Alice"
// name = "Bob" // 这行会编译错误,因为val变量是不可变的
- var(可变变量):可以在初始化后再次被赋值。但在Scala编程中,鼓励使用
val而不是var,除非确实需要改变变量的值。
var age: Int = 25
age = 26 // 这是可以的,因为var变量是可变的
数据类型
Scala支持多种数据类型,包括基本数据类型和复合数据类型。
基本数据类型
Scala的基本数据类型与Java非常相似,但Scala的所有基本数据类型都是对象,这意味着它们都有方法和属性。Scala的基本数据类型包括:
ByteShortIntLongFloatDoubleCharBooleanUnit(表示没有值,类似于Java中的void,但Unit是一个类型,有一个唯一的值())
复合数据类型
Scala还支持一些复合数据类型,如数组、元组、集合等。
- 数组:存储相同类型元素的固定大小的序列。
val numbers: Array[Int] = Array(1, 2, 3, 4, 5)
- 元组:包含不同类型元素的固定大小的序列。
val person: (String, Int) = ("Alice", 25)
val name = person._1 // 访问元组的第一个元素
val age = person._2 // 访问元组的第二个元素
- 集合:Scala提供了多种集合类型,包括列表(List)、集合(Set)、映射(Map)等。
// 列表(List)
val fruits: List[String] = List("apple", "banana", "cherry")// 集合(Set)
val uniqueFruits: Set[String] = Set("apple", "banana", "apple") // "apple" 只会出现一次// 映射(Map)
val ages: Map[String, Int] = Map("Alice" -> 25, "Bob" -> 30)
类型推断
Scala支持类型推断,即编译器可以根据上下文自动推断出变量的类型。在上面的例子中,当我们使用val或var声明变量但没有显式指定类型时,Scala编译器会尝试推断出变量的类型。
val name = "Alice" // 编译器推断出name的类型是String
var age = 25 // 编译器推断出age的类型是Int
类型注解
虽然Scala支持类型推断,但在某些情况下,显式地提供类型注解是有益的,特别是当变量的类型不明显或代码的可读性很重要时。在上面的例子中,我们已经看到了如何在变量声明时使用类型注解。
总结
Scala的变量和数据类型是其编程基础的重要组成部分。通过理解Scala的变量类型(val和var)和数据类型(基本数据类型和复合数据类型),你可以更有效地编写Scala代码,并在Apache Spark等大数据处理框架中利用这些概念来处理和分析数据。
相关文章:

Spark基础:Scala变量与数据类型
在Scala中,变量和数据类型是编程的基础。Scala作为一种强大的静态类型语言,支持多种数据类型,并提供了可变(var)和不可变(val)两种类型的变量声明方式。以下是在Scala中变量和数据类型的基础知识…...

php 实现:给图片加文字水印,图片水印,压缩图片
演示环境: 1、windows10 2、phpstudy 3、php7.4 一、案例演示: 二、素材准备 1、准备一张原始图片 2、准备一张水印图片(透明底图的最好) 3、字体库(windows系统自带的字体库,路径在:C:\Window…...
免费实现网站HTTPS访问
HTTPS(Hypertext Transfer Protocol Secure)是一种基于SSL协议的HTTP安全协议,旨在为客户端(浏览器)与服务器之间的通信提供加密通道,确保数据在传输过程中的保密性、完整性和身份验证。与传统的HTTP相比&a…...

vue3使用vue3-print-nb打印
打印效果 1.下载插件 Vue2.0版本安装方法 npm install vue-print-nb --saveVue3.0版本安装方法: npm install vue3-print-nb --save2.main.js引入 vue2引入 import Print from vue-print-nb Vue.use(Print)vue3引入 import print from vue3-print-nb // 打印…...

R语言ggplot2包绘制网络地图
重要提示:数据和代码获取:请查看主页个人信息!!! 载入R包 rm(listls()) pacman::p_load(tidyverse,assertthat,igraph,purrr,ggraph,ggmap) 网络节点和边数据 nodes <- read.csv(nodes.csv, row.names 1) edges…...

php获取今天凌晨零点的时间
不废话直接上代码 //使用strtotime $midnightToday strtotime("today midnight"); //输出:1716998400 //如果是明天 $midnightToday 86400 //后天 $midnightToday 86400*2//ORM中比对使用 $row ModelVisit::where(uid,$this->uid)->where(visi…...

CATIA进阶操作——创成式曲面设计入门(1)线架设计,三维点、直线、平面、曲线
目录 引出三维空间点生成三维直线三维平面三维曲线总结异形弹簧新建几何体草图编辑,画一条样条线进行扫掠,圆心和半径画出曲面上的螺旋线再次选择扫掠,圆心和半径 其他自定义信号和槽1.自定义信号2.自定义槽3.建立连接4.进行触发 自定义信号重…...

thinkphp6中怎么查看ThinkPHP版本号
<?php namespace app\controller; use app\BaseController; use think\app; //这句 class Index extends BaseController { public function test() { echo App::VERSION; //还有这句 } }...

第十二章 创建Web客户端
文章目录 第十二章 创建Web客户端SOAP向导的概述使用SOAP向导 第十二章 创建Web客户端 web客户端是访问web服务的软件。web客户端提供了一组代理方法,每个方法对应于web服务的一个方法。代理方法使用与它所对应的web服务方法相同的签名,并在被请求时调用…...

调试记录-RK平台用指令开启ADB功能
需求 嵌入式Linux系统调试过程中,为了方便,我们会借鉴Android调试的方法,在Linux系统添加adb功能,主要功能是通过USB线连接开发板和PC,实现两者之间传输文件,在PC上执行指令操作开发板。 实现 前提&…...
)
奇安信_NAC终端安全准入系统(相关问题整理)
奇安信终端安全准入系统 ,下称NAC 一、入网控制方式 1.IP流量控制 2.802.1X 准入 需要NAC、交换机、终端 以802.1X 3.DHCP 准入 将NAC作为DHCP服务器,为客户端分配地址,并对分配地址的客户端进行入网管控。 (*)可选 强制入网…...

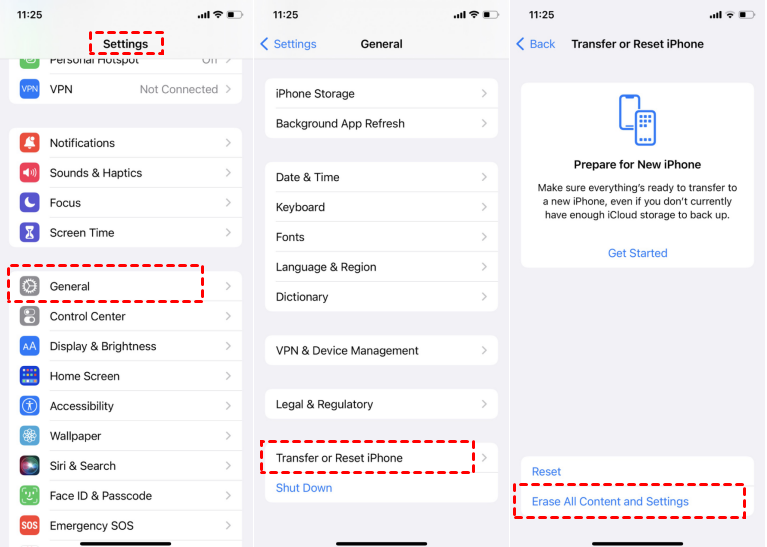
在iPhone上恢复已删除的Safari历史记录的最佳方法
您是否正在寻找恢复 iPhone 上已删除的 Safari 历史记录的最佳方法?好吧,这篇文章提供了 4 种在有/无备份的情况下恢复 iPhone 上已删除的 Safari 历史记录的最佳方法。现在按照分步指南进行操作。 iPhone 上的 Safari 历史记录会被永久删除吗࿱…...

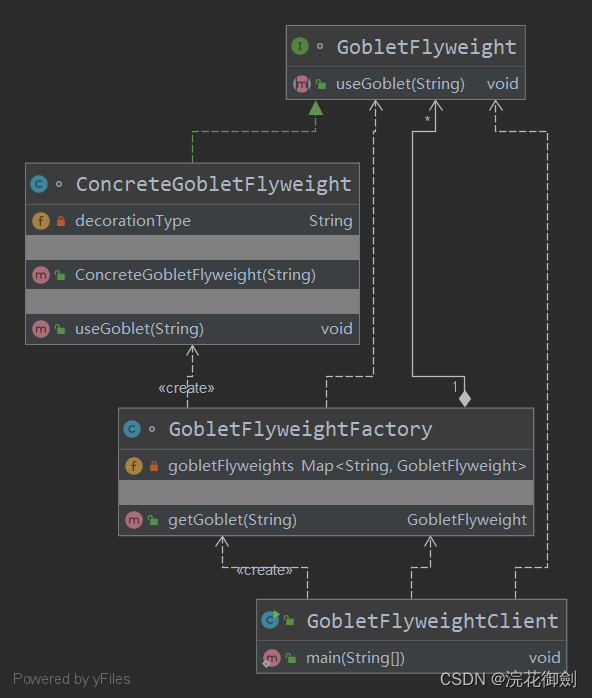
【设计模式深度剖析】【7】【结构型】【享元模式】| 以高脚杯重复使用、GUI中的按钮为例说明,并对比Java类库设计加深理解
👈️上一篇:外观模式 | 下一篇:结构型设计模式对比👉️ 设计模式-专栏👈️ 目录 享元模式定义英文原话直译如何理解?字面理解例子:高脚杯的重复使用例子:GUI中的按钮传统方式使用享元模式 4个角色1. …...

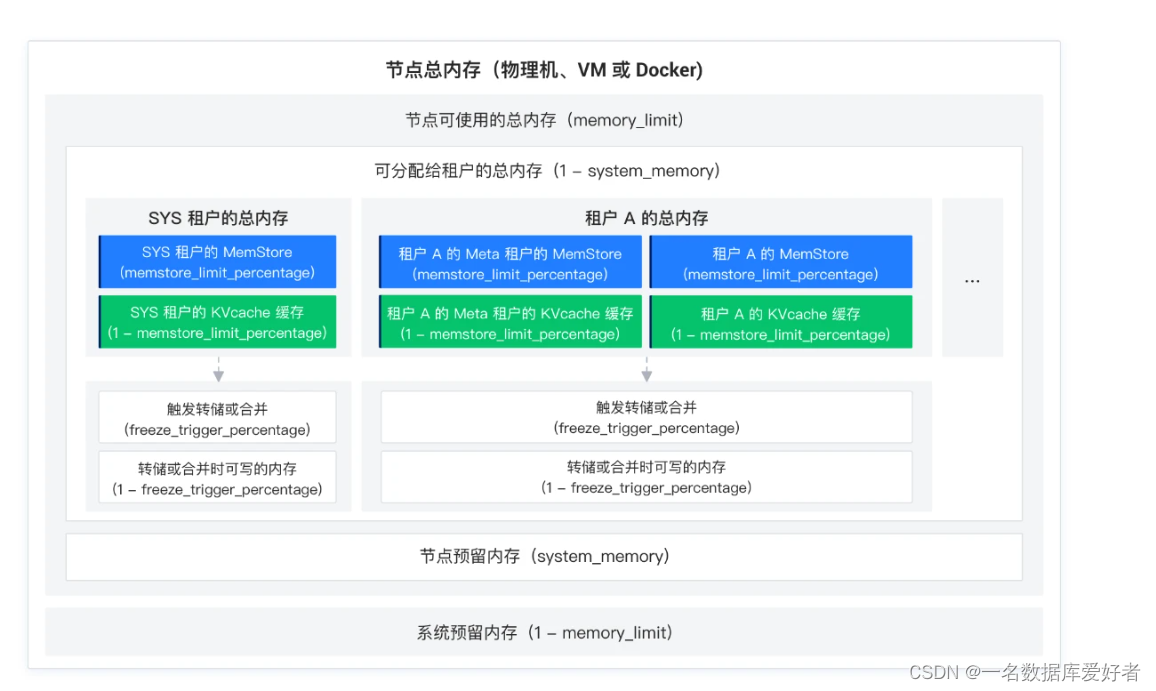
OceanBase 内存研究(OceanBase 3.2.4.5)
内存结构 从官网的结构图可以看出,一台observer可使用的总内存(memory_limit)包括 系统内存(system_memory) 和 租户内存(sys租户与普通租户) 系统内存 系统内存system_memory 属于 observer 的内部内存,允许其它租户共享使用该内存资源 (root10.0.0.…...

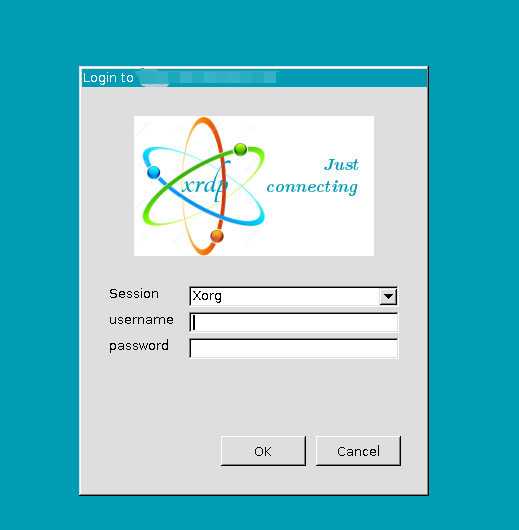
麒麟系统 安装xrdp 远程桌面方法记录
一、安装环境 麒麟V10 2107 ft2000 麒麟V10 2107 x86_64 二、安装准备 使用《Kylin-Desktop-V10-Release-2107-arm64.iso》镜像 做好U盘启动系统后,需要安装一个远程桌面工具,可以多用户在windows上使用远程桌面访问麒麟系统。 目前在linux系统上较…...

解析Java中1000个常用类:SafeVarargs类,你学会了吗?
在 Java 编程中,泛型和可变参数(varargs)的结合使用可能会导致一些类型安全的问题。为了解决这些问题,Java 提供了 @SafeVarargs 注解。本文将详细介绍 @SafeVarargs 注解的定义、使用方法、应用场景以及其背后的原理,帮助读者深入理解并掌握这一重要特性。 什么是 @Safe…...

【数据挖掘】3σ原则识别数据中的异常值(附代码)
写在前面: 首先感谢兄弟们的订阅,让我有创作的动力,在创作过程我会尽最大能力,保证作品的质量,如果有问题,可以私信我,让我们携手共进,共创辉煌。 路虽远,行则将至&#…...

人眼是如何看到物体的
我在试图理解人眼如何观察到物体的,发现没有解释。本来我想这应该跟照相机照相的结果一样,但是发现,照相机也不对劲,没有理由能成像啊。 因为物体在散射光的时候,假设散射的光在局部是平行光,那么物体散射…...

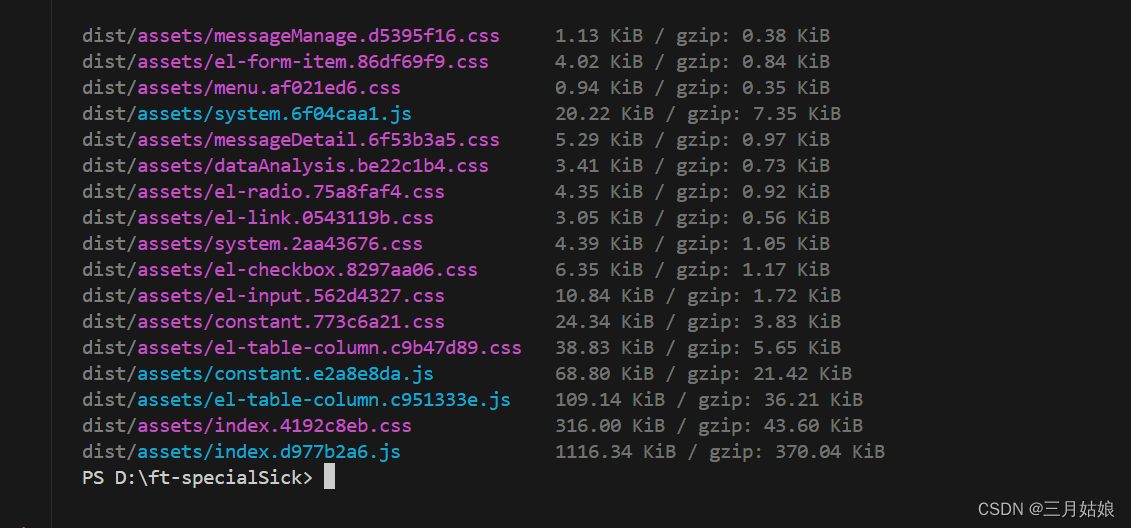
vue打包时报错文件包过大
1.问题:npm run build 之后出现 2. 翻译之后意思就是某块过大 3. 解决办法:在vite.config.ts文件上添加 build: { chunkSizeWarningLimit: 1600, }, 4.最终打包...

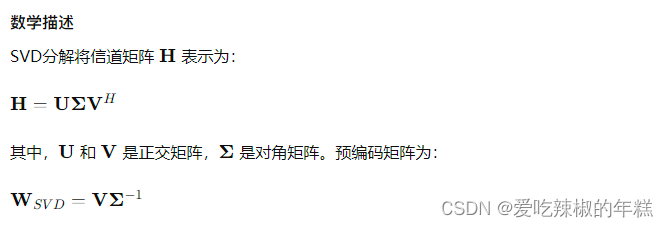
预编码算法(个人总结)
引言 预编码算法是现代无线通信系统中的关键技术,特别是在多输入多输出(MIMO)系统中。它们通过在发送端对信号进行处理,减少干扰并提高信道容量。这种技术广泛应用于5G、Wi-Fi和卫星通信系统中。本教程将详细介绍预编码算法的背景…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
